Breadcrumbs en WordPress: todo lo que necesitas saber
Seguramente te habrás encontrado webs con unos enlaces en la parte superior izquierda del contenido que te indican en qué zona de la web estás. Son las famosas breadcrumbs o migas de pan.
En este post me voy a centrar en cómo añadir y configurar las migas de pan en WordPress, pero si lo necesitas puedes consultar nuestro artículo sobre qué son las breadcrumbs y cómo influyen en el SEO de tu web.
¡Vamos allá!
- Activar las migas de pan en WordPress sin plugins
- Activar breadcrumbs en WordPress con plugins
- Activar y configurar breadcrumbs de WordPress con Yoast SEO
- Activar y configurar breadcrumbs de WordPress con NavXT
- Activar y configurar breadcrumbs de WordPress con Rank Math
- Cómo configurar las breadcrumbs WordPress para WooCommerce
- Cambiar el texto del enlace para la página de inicio
- Cambiar el link del enlace de la página de inicio
- Cambiar el separador de las migas de pan
- Eliminar las migas de pan en WooCommerce
- Incorporar varias funciones de breadcrumbs en una solo función para WooCommerce
- Configurar las migas de pan en WooCommerce con Yoast SEO
- Conclusión

Activar las migas de pan en WordPress sin plugins
Si eres de esas personas que prefiere evitar el uso de plugins en la medida de lo posible, estás en tu sección. Necesitas tener algo de soltura programando en PHP. Aquí te explico cómo activar las breadcrumbs de WordPress sin plugins.
Lo primero que debes hacer es crear un child theme o tema hijo, si no lo tienes ya. De lo contrario, recuerda que perderás tus cambios con las actualizaciones y eso sería un problema. La creación de un tema hijo es una buena práctica que te recomiendo hacer tras la instalación de WordPress en tu servidor.
Una vez tengas creado y activado tu tema hijo, tienes que editar el archivo functions.php del child theme y añadir el siguiente código:
function crear_breadcrumbs() {
if (!is_front_page()) {
echo '<a href="/">Inicio</a> » ';
if (is_category() || is_single() || is_page()) {
if(is_category()){
$category = get_the_category();
echo $category[0]->cat_name;
}else{
the_category(' - ');
}if(is_page()) {
echo the_title();
}if (is_single()) {
echo " » ";
the_title();
}
}
}
}
add_filter( '[HOOK_DE_TU_THEME]', 'crear_breadcrumbs' );
Ahora sustituye “[HOOK_DE_TU_THEME]" por el que corresponda en tu plantilla. Por ejemplo: yo estoy usando GeneratePress en mi entorno de pruebas. GeneratePress tiene un hook que se activa justo después del header: generate_after_header(). En caso de utilizar otra plantilla deberás consultar su documentación para saber qué “hook” tienes que usar.
Si no estás familiarizado con este tema puedes ver este post sobre qué es un “hook” y para qué sirve.
Como tengo enganchada mi nueva función al hook, cuando se ejecute, WordPress va a comprobar si el usuario está en la página principal. Si no es así, mostrará en pantalla las migas de pan (no tiene sentido enseñarlas cuando la visita está en la página de inicio de la web). Para hacer esta verificación, WordPress comprueba con condicionales si está en una categoría, un post o una página y devuelve su nombre o título.
Dentro del código puedes modificar, si quieres, el texto del enlace para la página de inicio o el separador para las migas de pan.
Ya ves que es bastante sencillo activar las breadcrumbs en WordPress editando el functions.php. Pero si prefieres hacerlo mediante el uso de plugins, también es posible. A continuación te cuento cómo.
Activar breadcrumbs en WordPress con plugins
En el repositorio de WordPress existen varios plugins con los que puedes activar las breadcrumbs en tu página web. En este caso voy a hablarte de 2 de ellos: Yoast SEO y NavXT.
Activar y configurar breadcrumbs de WordPress con Yoast SEO
Probablemente la manera más sencilla de activar las migas de pan en Wordpress es con un plugin como Yoast SEO.
Lo primero que tienes que hacer es instalar el plugin y activarlo. Una vez hecho esto, accede a través del menú de WordPress a: SEO > Apariencia en el buscador > Migas de pan.
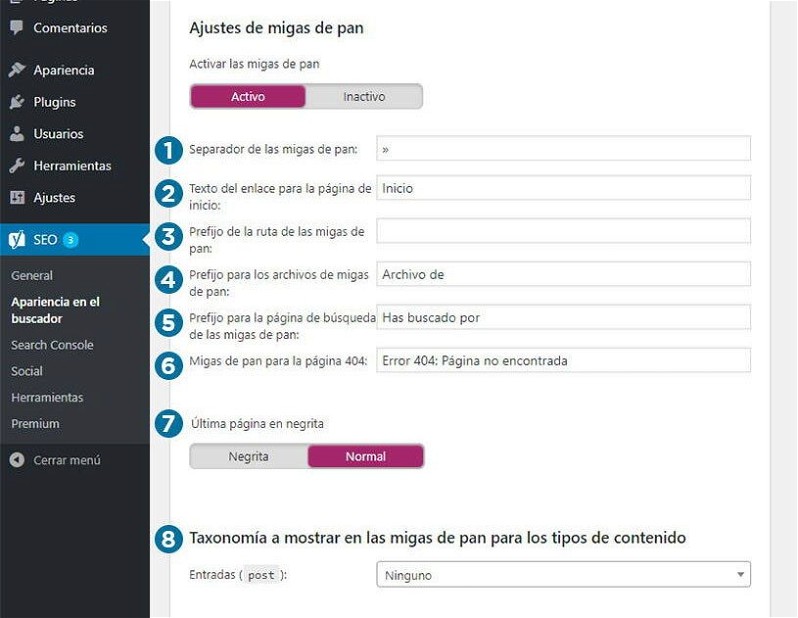
Activa la opción “Activar las migas de pan” y verás algo como esto:

Configurar las breadcrumbs en Yoast SEO es bastante intuitivo, pero por si acaso repasa las opciones que te ofrece:
1. Separador de las migas de pan
Te permite elegir con qué elemento separar los enlaces de las breadcrumbs. Por defecto viene configurado con “»” pero puedes ponerle un guión (-), una barra (/), etc.
2. Texto del enlace para la página de inicio
Aquí puedes cambiar el texto por defecto para el enlace del primer nivel de tus breadcrumbs. Por ejemplo, si pones “Inicio”, las migas de pan se mostrarán así:
Inicio > Nivel 1 > Nivel 2
3. Prefijo de la ruta de las migas de pan
Puedes añadir un prefijo antes de la ruta de las migas de pan para que, por ejemplo, se muestren de la siguiente manera:
Estás en: Inicio > Nivel 1 > Nivel 2
4. Prefijo para los archivos de migas de pan
Te permite añadir un prefijo para la página de archivos del blog.
5. Prefijo para la página de búsqueda de las migas de pan
Es el prefijo que aparecerá en la ruta de las breadcrumbs cuando el usuario realice una búsqueda en la web.
6. Migas de pan para la página 404
En este apartado puedes cambiar el texto que aparecerá en las breadcrumbs cuando el usuario llegue a una página que devuelva un error 404, es decir, que no existe.
7. Última página en negrita
Activando esta opción, el último elemento de la ruta de migas de pan se mostrará destacado en negrita.
8. Taxonomía a mostrar en las migas de pan para los tipos de contenido
Aquí puedes configurar la estructura de cómo está formada la ruta de migas de pan según el tipo de contenido. Por defecto, lo puedes configurar para las entradas o posts, pero si tienes instalado WooCommerce también puedes configurarlo para los productos. Te permite elegir entre “Categoría”, “Etiqueta” o “Formato”.
Hasta aquí, has visto cómo configurar la apariencia de las breadcrumbs en Yoast SEO, pero es posible que todavía no se muestren en tu página. Esto depende de la plantilla de WordPress que utilices. Hay themes que permiten activar las breadcrumbs de Yoast SEO a través de una opción e incluso hay maquetadores visuales como Elementor que también lo hacen.
¿Pero qué pasa si nuestra plantilla no trae una opción para activar las migas de pan de Yoast? No te preocupes: los creadores del plugin nos proporcionan un código PHP que puedes utilizar. Antes de nada, recuerda tener creado un tema hijo, como ya te comenté en el paso anterior.
El código que debes añadir tiene que estar en el functions.php de tu theme hijo:
function anadir_breadcrumbs(){
if ( function_exists('yoast_breadcrumb') && is_front_page() == false ){
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
}
add_action('[HOOK_DE_TU_THEME]', 'anadir_breadcrumbs', 100 );
No te olvides de reemplazar “[HOOK_DE_TU_THEME]" por el que corresponda en tu plantilla.
En el código anterior he creado una función “anadir_breadcrumbs” y la he enganchado al hook “generate_after_header” (propio de GeneratePress), que se ejecuta justo después del “header” de la página.
Esta función llama a un condicional: si la función “yoast_breadcrumb” existe y la página es distinta a la página principal del sitio, muestra en pantalla las migas de pan.
Con esto ya tendrías activadas tus breadcrumbs en WordPress con Yoast SEO.
Activar y configurar breadcrumbs de WordPress con NavXT
NavXT es otra buena opción si quieres activar las breadcrumbs en WordPress con un plugin.
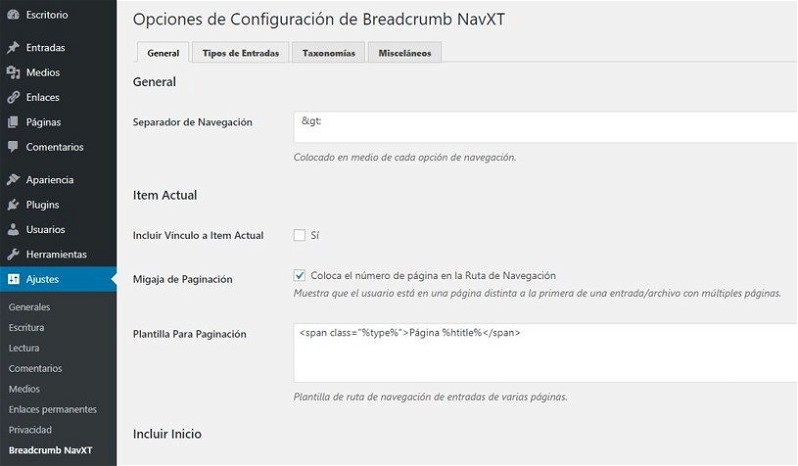
Después de instalarlo y activarlo, puedes acceder a su configuración en el menú de WordPress en Ajustes > Breadcrumb NavXT.

Las opciones de configuración se dividen en 4 bloques:
⇒ General
En este apartado puedes cambiar parámetros como el símbolo de separación entre las migas de pan, elegir si muestras o no el enlace a la página de inicio, modificar las plantillas de las rutas de navegación, etc.
⇒ Tipos de entradas
Aquí podemos modificar distintas opciones dependiendo del tipo de entrada (entradas, páginas, etc.).
⇒ Taxonomías
Dentro de este bloque configurarás los formatos de las migas de pan para las distintas taxonomías: categorías, etiquetas, etc.
⇒ Misceláneos
Otras opciones, como el texto a mostrar cuando el usuario realiza una búsqueda o llega a una página con error 404, se pueden modificar aquí.
Una vez hayas configurado todas las opciones a tu gusto, debes hacer que tu plantilla muestre las migas de pan de NavXT. Recuerda antes de nada crear un tema hijo si no lo tienes.
El código que tienes que usar para mostrar las breadcrumbs con NavXT debes incluirlo en el archivo functions.php de tu tema hijo. Es el siguiente:
function anadir_breadcrumbs(){
if(function_exists('bcn_display') && is_front_page() == false){
bcn_display();
}
}
add_action('[HOOK_DE_TU_THEME]', 'anadir_breadcrumbs', 100 );
Recuerda cambiar “[HOOK_DE_TU_THEME]” por el que corresponda en tu theme.
La función que he utilizado es muy similar a la que usé en el ejemplo de Yoast SEO. En este caso, compruebo si la función “bcn_display” existe y si estoy en la página principal. En caso de cumplirse ambas condiciones, se mostrarán en pantalla las migas de pan.
Ya ves que es muy sencillo activar las migas de pan en WordPress con un plugin. Obviamente, puedes aplicar estilos CSS para adaptar el diseño de las breadcrumbs al estilo de tu página web.
Activar y configurar breadcrumbs de WordPress con Rank Math
Rank Math es un plugin para optimización SEO bastante reciente. A pesar de ello tiene buena fama entre los usuarios, ya que es una buena alternativa a Yoast SEO.
Entre sus muchas opciones tienes la posibilidad de activar las breadcrumbs o migas de pan. Es un proceso bastante sencillo, tan solo tendrás que activar la casilla correspondiente e incluir el código que te facilita el propio plugin. Podrás hacerlo mediante una función en tu tema hijo o utilizando un shortcode.
Si quieres saber más sobre este plugin, te recomiendo que le eches un ojo a nuestra guía básica sobre RankMath: https://raiolanetworks.com/blog/rank-math/
Cómo configurar las breadcrumbs WordPress para WooCommerce
En una tienda online, las migas de pan son una funcionalidad muy interesante para mejorar la usabilidad y la experiencia de usuario. WooCommerce integra por defecto las breadcrumbs, pero es posible que quieras modificar ciertas opciones o incluso desactivarlas por alguna razón.
En la propia documentación de WooCommerce hay una serie de snippets PHP que te permiten modificar las breadcrumbs. Si quieres saber cómo, sigue leyendo.
Cambiar el texto del enlace para la página de inicio
add_filter( 'woocommerce_breadcrumb_defaults', 'cambiar_texto_inicio' );
function cambiar_texto_inicio( $defaults ) {
$defaults['home'] = 'Página de inicio';
return $defaults;
}
Tan solo tienes que cambiar el texto “Página de inicio” por el que quieras que aparezca en su lugar.
Cambiar el link del enlace de la página de inicio
add_filter( 'woocommerce_breadcrumb_home_url', 'cambiar_link_inicio' );
function cambiar_link_inicio() {
return 'http://woocommerce.com';
}
Cambiar el separador de las migas de pan
add_filter( 'woocommerce_breadcrumb_defaults', 'cambiar_separador_breadcrumbs' );
function cambiar_separador_breadcrumbs( $defaults ) {
$defaults['delimiter'] = ' » ';
return $defaults;
}
Puedes sustituir el símbolo “»” por el que quieras. Por ejemplo, una barra o un guion.
Eliminar las migas de pan en WooCommerce
add_action( 'init', 'eliminar_breadcrumbs' );
function eliminar_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
}
Con esta función quitamos las breadcrumbs para WooCommerce.
Incorporar varias funciones de breadcrumbs en una solo función para WooCommerce
add_filter( 'woocommerce_breadcrumb_defaults', 'configurar_breadcrumbs' );
function configurar_breadcrumbs() {
return array(
'delimiter' => ' » ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'before' => '',
'after' => '',
'home' => _x( 'Página de inicio', 'breadcrumb', 'woocommerce' ),
);
}
Esta función te va a servir para cambiar varios parámetros:
- 'delimiter': para cambiar el separador de las breadcrumbs.
- 'wrap_before' y 'wrap_after': para englobar las migas de pan dentro de una etiqueta HTML.
- 'before' y 'after': para añadir contenido antes y después de cada miga de pan.
- 'home': para cambiar el texto del enlace de la página de inicio.
Configurar las migas de pan en WooCommerce con Yoast SEO
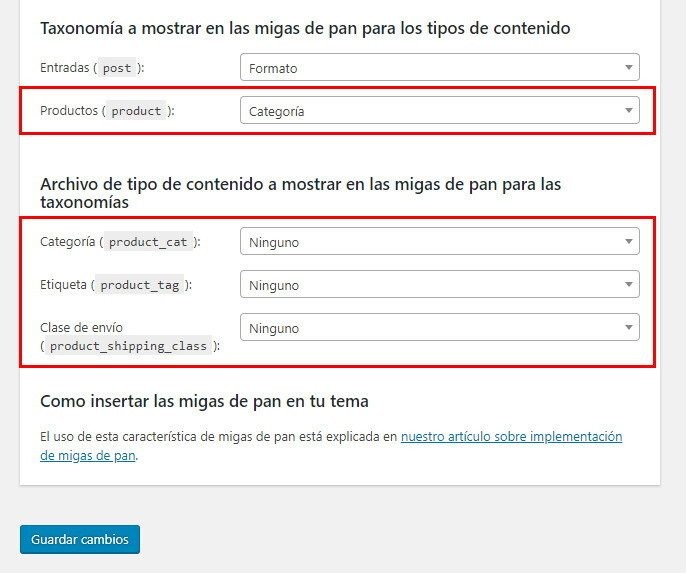
También tienes la posibilidad de configurar las breadcrumbs de WooCommerce con Yoast SEO (u otros plugins indicados para ello). En uno de los apartados anteriores de este artículo, ya te explico cómo activar y desactivar las breadcrumbs de WordPress con Yoast. En WooCommerce las opciones son casi las mismas, pero además tienes otras concretas para tu tienda online:

Ten en cuenta que WooCommerce ya añade sus propias breadcrumbs. Si decides usar un plugin como Yoast SEO para configurarlas, deberás primero desactivar las de WooCommerce.
Conclusión
Como ves, añadir breadcrumbs a WordPress es una tarea sencilla y que te puede aportar muchos beneficios, tanto a nivel usabilidad como a nivel SEO. Es una funcionalidad muy útil en webs estructuradas con varios niveles de jerarquía como, por ejemplo, las tiendas online.
¿Ya has añadido las breadcrumbs a tu web? ¿Usas algún otro plugin? ¿Tienes alguna duda? ¡Deja un comentario! ?








Jesús
01/10/2019 a las 08:32Hola David,
Una duda. Tengo el plugin Yoast y los breadcrumbs activados. Aparte tengo una estructura de enlaces permanentes tal que las entradas quedan: /%category%/%postname%/
Ejemplo: www.psicologo.com/clinica/f...
En este caso los breadcrumbs son: Psicólogo > Clínica > Fobia gatos
¿Cómo podría hacer que al hacer clic en "Clínica" me lleve a www.psicologo/clínica/ en lugar de a www.psicólogo.com/category/clínica/? Esta última URL es generada automáticamente por wordpress y es Thin Content, mientras que la que SÍ quiero tiene contenido.
Un saludo y gracias!