¿Qué es el editor WYSIWYG?
El mundo de la creación de contenido digital abarca muchos ámbitos: desarrollo web, redacción de artículos para blogs, redes sociales, newsletters, etc. En todos estos casos están presentes los editores WYSIWYG que facilitan al usuario la manera en la que introduce y da formato al texto.
En este artículo voy a profundizar un poco más acerca de qué son los editores WYSIWYG, qué beneficios te aportan y te mostraré ejemplos de uso. Así que si te interesa saber más sobre este tema, sigue leyendo.
- Qué es WYSIWYG y qué significa
- Características de los editores WYSIWYG
- Diferencias entre un editor WYSIWYG y HTML
- Ventajas y desventajas de los editores WYSIWYG
- Ventajas de los editores WYSIWYG
- Desventajas de los editores WYSIWYG
- Ejemplos de uso de los editores WYSIWYG
- Mejores editores WYSIWYG

Qué es WYSIWYG y qué significa

WYSIWYG. No, mi gato no se ha dormido encima del teclado. WYSIWYG son las siglas de “What You See Is What You Get”, en español “Lo que ves es lo que obtienes”.
Y es que este tipo de editores de texto funcionan exactamente así. El texto que introduces en el editor (con sus negritas, subrayados, alineación de texto, colores, etc.) se verá en el resultado final tal y como lo hayas introducido. Y lo bueno es que irás viendo los cambios en tiempo real mientras escribes y podrás aplicar los estilos sin necesidad de saber ningún tipo de código o etiquetas. Gracias a los editores WYSIWYG harás todo esto simplemente utilizando los botones y menús del propio editor.
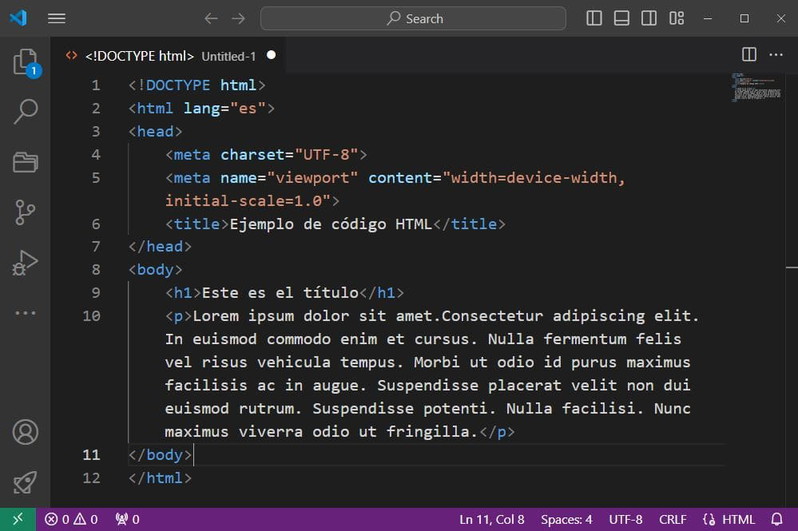
Esto los diferencia de, por ejemplo, un editor de texto plano (como el Bloc de notas en Windows) o un editor de código (como Visual Studio Code o Sublime Text). En el caso de los editores de texto plano el texto se introduce sin ningún tipo de formato. Por otro lado, en un editor de código podrías introducir texto utilizando lenguaje HTML y el formato lo aplicarías a través de las etiquetas o ‘tags’ que dispone este lenguaje.
Pero, ¿de dónde viene el concepto de WYSIWYG? Antes de la llegada de este tipo de editor de texto, los usuarios tenían que utilizar códigos y etiquetas de marcado (sí, como en HTML) para dar formato a textos. El WYSIWYG nace para facilitar y hacer más accesible la creación de textos y documentos en el mundo digital.
Como curiosidad, el primer software de edición de texto que incorporó el concepto de WYSIWYG fue Bravo (de Xerox Parc) en el año 1974.
Características de los editores WYSIWYG
Como ya te habrás fijado alguna vez los editores de texto WYSIWYG comparten una serie de características que los definen:
- Interfaz gráfica: los editores WYSIWYG tienen una interfaz gráfica con botones y diferentes menús desde los que aplicar estilos al texto.
- Visualización de los cambios en tiempo real: cuando estás editando texto en un editor WYSIWYG y aplicas algún cambio en su estilo, lo verás al momento en el propio editor.
- Formato de texto: sirven para dar formato al texto que introducimos, es decir cambiar el tamaño de la fuente, colores, grosor, alineación, crear tablas o listas, etc.
- Multimedia: algunos editores WYSIWYG también permiten incrustar archivos multimedia como imágenes o vídeos.
- HTML: en muchos editores WYSIWYG existe además la opción de escribir directamente código HTML.
Estas son las características principales de casi cualquier editor WYSIWYG. Sin embargo existen editores que incluyen muchas más opciones como la creación de tablas, soporte para emojis, integración de add-ons adicionales, etc.
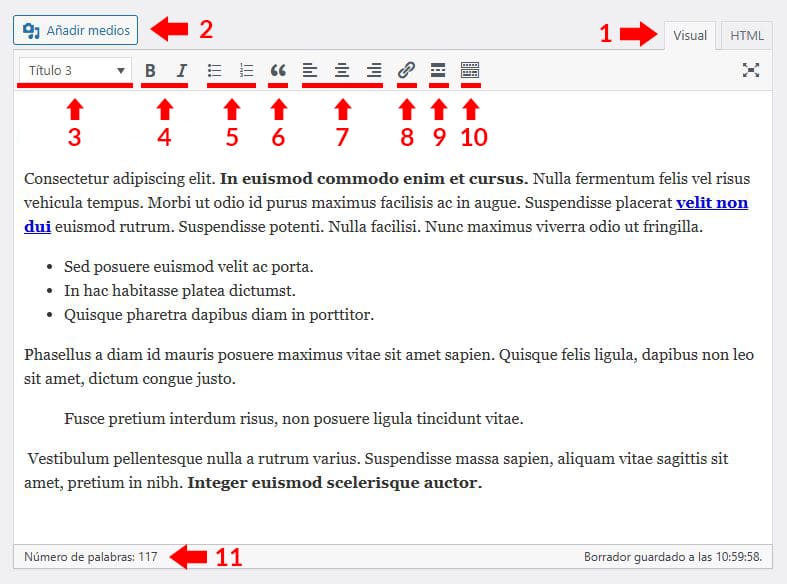
Para que veas un ejemplo real, este es el editor WYSIWYG de WordPress:

- Pestañas para alternar el modo visual y el modo HTML.
- Botón para añadir archivos multimedia de la biblioteca de medios de WordPress.
- Selector de tipo de texto (encabezados, párrafos, etc).
- Estilos de texto (negrita, cursiva).
- Creación de listados (con viñetas o numeradas).
- Creación de citas de texto.
- Alineado de textos.
- Insertar o editar enlaces.
- Insertar la etiqueta ‘Leer más’ de WordPress.
- Herramientas adicionales (colores de texto, sangrías, botón de deshacer, atajos de teclado, etc).
- Contador de palabras.
El ejemplo es del editor clásico de WordPress. Actualmente WordPress incorpora de manera nativa el editor de bloques ‘Gutenberg’.
El editor WYSIWYG de WordPress es bastante estándar en cuanto a opciones se refiere, pero los hay más complejos con muchas más opciones (e incluso los hay más simples).
Diferencias entre un editor WYSIWYG y HTML
En un par de apartados más arriba te comentaba las diferencias entre WYSIWYG, texto plano y lenguajes de marcado como HTML, pero vamos a profundizar un poco más sobre ello.
En cuanto al texto plano no hay mucho más que añadir. El texto plano no tiene formato, son sólamente carácteres básicos y no incluyen estilos ni estructura. El texto plano es el que escribes por ejemplo, en el Bloc de Notas de Windows.

Un lenguaje de marcado es un lenguaje de código que utiliza etiquetas para dar formato y estructurar el contenido. Estas etiquetas dependen del tipo de lenguaje de marcado, por ejemplo para poner un título de primer nivel tendrías que escribir:
-
- En HTML
<h1>Aquí el texto de tu título</h1>
- En Markdown
# Aquí el texto de tu título
- En HTML

El resultado de utilizar estas etiquetas no se ve en tiempo real, necesitas verlo por ejemplo en un navegador web (el cual interpreta esas etiquetas), en el caso de HTML. La ventaja es que con un lenguaje de marcado tienes total control sobre la estructura y formato que quieres aplicar.
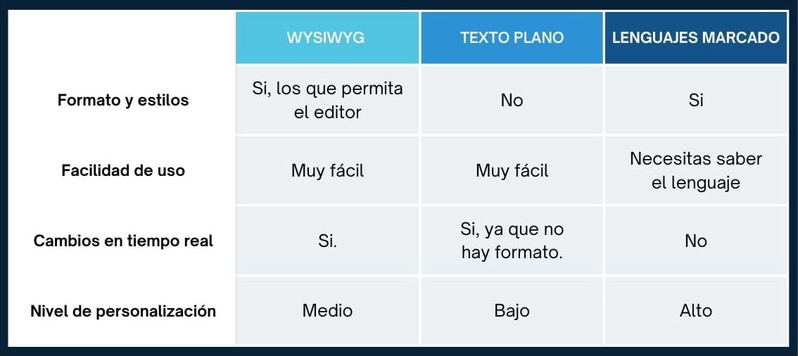
Para que veas de un vistazo las diferencias entre WYSIWYG, texto plano y lenguajes de marcado te dejo esta tabla:

Ventajas y desventajas de los editores WYSIWYG
Como ya te he comentado, los editores WYSIWYG facilitan al usuario el proceso de dar formato y estilos a los textos que introducen. Para que lo tengas más claro voy a hacer un repaso de las principales ventajas y desventajas de los editores WYSIWYG.
Ventajas de los editores WYSIWYG
Las principales ventajas que aportan los editores WYSIWYG son:
- Facilidad de uso: Como utilizan una interfaz gráfica, son muy amigables y fáciles de usar para cualquier usuario. Puedes aplicar estilos al texto con un par de clics.
- No requieren conocimientos técnicos: No hace falta saber lenguajes de marcado ni memorizar etiquetas para dar formato al texto o crear estructuras como tablas o listas.
- Visualización en tiempo real: Los cambios que hagas los verás de manera instantánea, por lo que probar diferentes estilos será una tarea rápida y sencilla.
- Ahorro de tiempo: Si juntamos todo lo anterior, nos da como resultado un ahorro de tiempo considerable a la hora de dar estilo y formato al texto en comparación a hacerlo, por ejemplo, utilizando HTML.
Desventajas de los editores WYSIWYG
Los editores WYSIWYG son una gran herramienta, pero también debes conocer sus limitaciones. Sus principales desventajas son:
- Limitación para diseños complejos: Si solo quieres estilar textos, no hay problema. Pero si necesitas crear un ‘layout’ más avanzado, no podrás hacerlo solo con un editor WYSIWYG.
- Poco control sobre el código generado: Cuando aplicas estilos utilizando su interfaz, el editor WYSIWYG está generando internamente el código necesario para aplicarlos. Muchas veces este código, aunque es funcional, podría estar mejor optimizado.
- Problemas al copiar y pegar: Cuando copias un texto de otro sitio para pegarlo en el editor WYSIWYG muchas veces estarás copiando también el código que genera dicho texto. Hay que tener cuidado con esto para evitar resultados no deseados.
Ejemplos de uso de los editores WYSIWYG
Antes te he puesto el ejemplo de WordPress para explicarte cómo es un editor WYSIWYG, pero lo cierto es que están presentes en multitud de sitios web, software y herramientas que seguramente utilizas casi a diario.
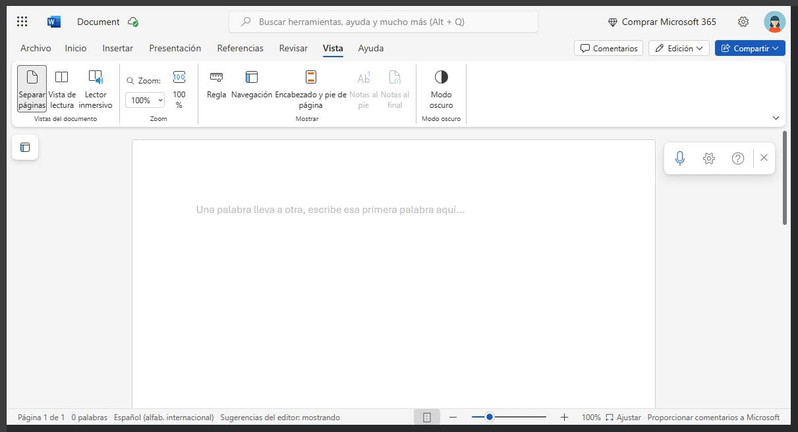
Sin ir más lejos, Microsoft Word es uno de esos programas que seguro que has utilizado más de una vez y que tiene un editor WYSIWYG. Gracias a esto puedes redactar documentos de texto y ver en pantalla en tiempo real todos los cambios de estilos que vayas haciendo.

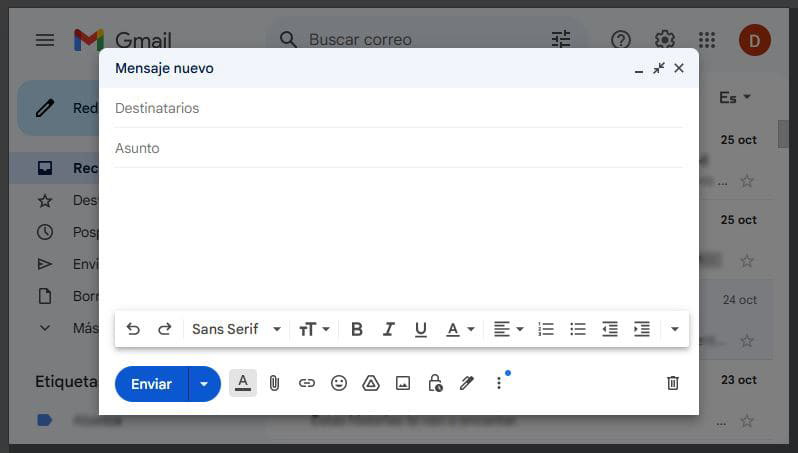
Otra herramienta de uso muy frecuente que incorpora editor WYSIWYG es Gmail. Cuando redactas o respondes algún correo electrónico puedes aplicar diferentes estilos al texto gracias a este editor. Y no solo Gmail, prácticamente cualquier herramienta de gestión de correo electrónico, como por ejemplo Thunderbird incluyen editores WYSIWYG.

También la mayoría de foros de internet incluyen un editor WYSIWYG para que los usuarios puedan enviar sus respuestas o crear nuevos hilos.
Casi cualquier CMS que se te pueda ocurrir utiliza en alguna parte un editor WYSIWYG. Joomla, PrestaShop, Drupal y, por supuesto, el ya mencionado WordPress.
Mejores editores WYSIWYG
Ahora que ya conoces más en profundidad qué es y cómo funciona un editor WYSIWYG es interesante que sepas cuáles son las mejores opciones si, por ejemplo, quieres integrar uno en tu sitio web o aplicación. A continuación te dejo los mejores editores WYSIWYG:
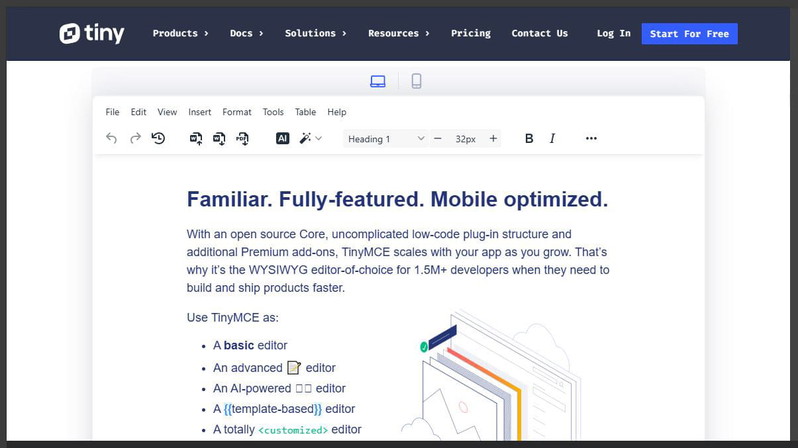
TinyMCE
Es probablemente el editor WYSIWYG más conocido. Se trata de un editor de código abierto basado en JavaScript. Es muy flexible y con bastantes opciones de personalización. Tiene versión gratuita con alguna limitación y también planes premium. Es el editor WYSIWYG que utiliza WordPress en su editor clásico.

Sus puntos fuertes son:
- Posibilidad de instalar add-ons (asistente de IA, sistema de revisiones, opciones de importación y exportación en varios formatos, etc).
- Dispone de una versión gratuita limitada a 1.000 cargas del editor al mes.
- Corrector ortográfico.
- Comprobador de accesibilidad.
- Sistema de plantillas.
- Integración con frameworks como React, Angular, Vue, Svelte, Laravel. Etc. y con CMS como WordPress.
CKEditor
El segundo en esta lista de editores WYSIWYG que puedes usar en tus proyectos es CKEditor. Es un editor bastante parecido a TinyMCE, ya que comparte algunas de sus características, entre las cuales se encuentran:
- Corrector ortográfico.
- Diferentes tipos de toolbar.
- Integración con React, Vue y Angular.
- Edición colaborativa en tiempo real (Premium).
- Asistente de IA (Premium).
- Importar desde Word y exportar a Word o PDF (Premium).
- Historial de revisiones (Premium).
Una cosa que personalmente me gusta de CKEditor es que puedes probar sus funcionalidades premium en su sección “Demos”.

Además, en su web tienes disponible un “Builder” para que personalices el editor con las funcionalidades que deseas implementar y finalmente instalarlo.
Froala
Otra opción para instalar un editor WYSIWYG en tu sitio web o aplicación es Froala. Es un editor muy liviano, su core apenas pesa 50KB. Tiene la opción de usar una prueba gratuita (en la que incluyen 30 días de soporte técnico) y también tiene planes de pago que incluyen más características. Las más destacables son:
- Soporte para Markdown.
- Posibilidad de pegar contenido procedente de Word y Excel (sin ensuciar el código).
- Soporte para emojis.
- Posibilidad de exportar en PDF.
- Edición colaborativa en tiempo real
- Integración con muchos frameworks de desarrollo como Angular, React, Symfony, Vue e incluso con CMS como WordPress.

Además de estos 3 ejemplos de editores WYSIWYG existen más opciones que puedes utilizar. Por ejemplo, Quill o Summernote son otros 2 editores “What You See Is What You Get” bastante conocidos.




