Cómo añadir y modificar CSS en WordPress
Para desarrollar una web en WordPress existen multitud de herramientas que te van a facilitar el trabajo de maquetar tu diseño. Puedes utilizar plantillas o themes y usar sus opciones de configuración para personalizarlos. También puedes usar un theme builder, como Elementor u Oxygen, con los que las opciones de personalización son mayores.
Pero es muy probable que en algún momento necesites hacer cambios de CSS que la plantilla o theme builder no permita de manera nativa. Para esas situaciones, seguramente necesites añadir CSS adicional en tu instalación de WordPress. Si es tu caso y necesitas saber cómo añadir o modificar CSS en WordPress, ¡sigue leyendo!
- Añadir CSS en los ajustes del tema de WordPress
- Añadir CSS en Elementor
- Añadir CSS en WordPress utilizando un tema hijo o "child theme"
- Crear un archivo personalizado para añadir o modificar CSS en WordPress
- Añadir o modificar CSS en WordPress con un plugin
- Simple Custom CSS
- Simple CSS
- Custom CSS Pro
- CSS Hero
- Conclusión

Añadir CSS en los ajustes del tema de WordPress
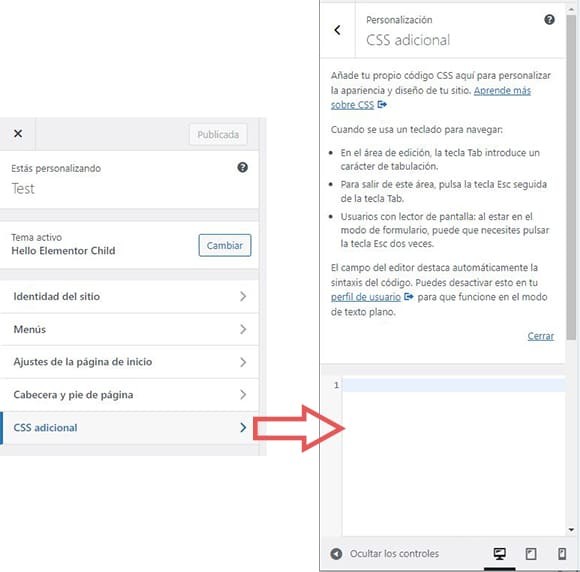
Normalmente, los temas de WordPress tienen una opción para añadir CSS personalizado. Si te diriges a Apariencia > Personalizar encontrarás una opción de "CSS Adicional" en la que podrás incluir todo el código CSS que necesites. Podrás ir viendo los cambios en la parte derecha y, cuando consideres que están correctos, solo tendrás que darle a "Publicar".

Este es quizás el método más básico y rápido para añadir CSS personalizado a tu sitio web.
Añadir CSS en Elementor
Si estás utilizando Elementor puedes agregar CSS de dos formas, pero tienes que saber que para ello necesitas tener la versión Pro. De todos modos, si no la tienes no te preocupes, ya que podrás añadir CSS con otro método que te explicaré más adelante.
En Elementor puedes añadir CSS personalizado con la opción de Código personalizado (Custom code). Esta opción sirve para poder añadir snippets de código (no solo CSS) a tu web sin tener que tocar los archivos de tu tema.
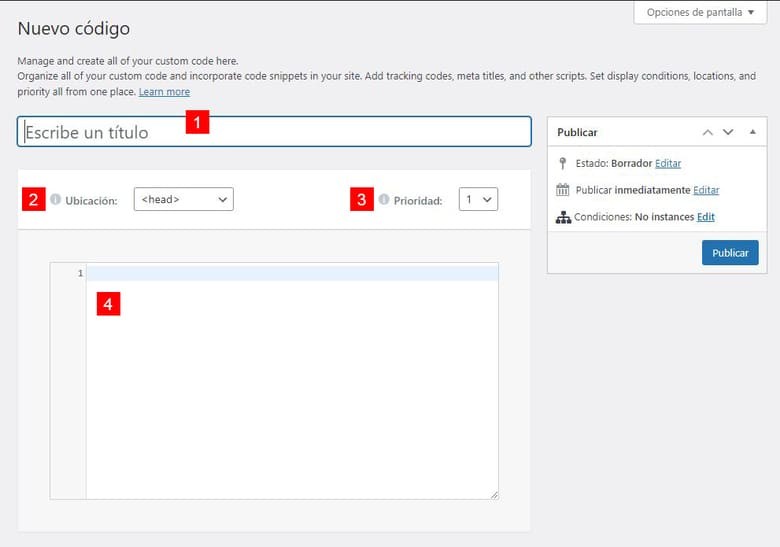
Para añadir un nuevo snippet o fragmento de código, tienes que ir a Elementor > Código Personalizado y darle a "Añadir nuevo". Ahora deberás configurar las siguientes opciones:

- Título del snippet: Te recomiendo que sea un título que descriptivo que indique lo que va a hacer el CSS que incluyas en él.
- Ubicación: Para indicar en qué parte del código se va a incluir. En el caso de código CSS te recomiendo que lo incluyas en el <head>.
- Prioridad: Si hay varios fragmentos de código asignados a la misma ubicación puedes establecer una prioridad (de 1 a 10) para el orden de ejecución (el número más bajo se ejecutará primero).
- El código: En este caso CSS que deberás añadir "envuelto" en las etiquetas <style></style> de HTML. Por ejemplo:
<style> .btn{ font-size: .8em; text-transform: uppercase; background-color: #000; color: #fff; border-radius: 5px; padding: 10px; width: 100%; max-width: 200px; } </style>
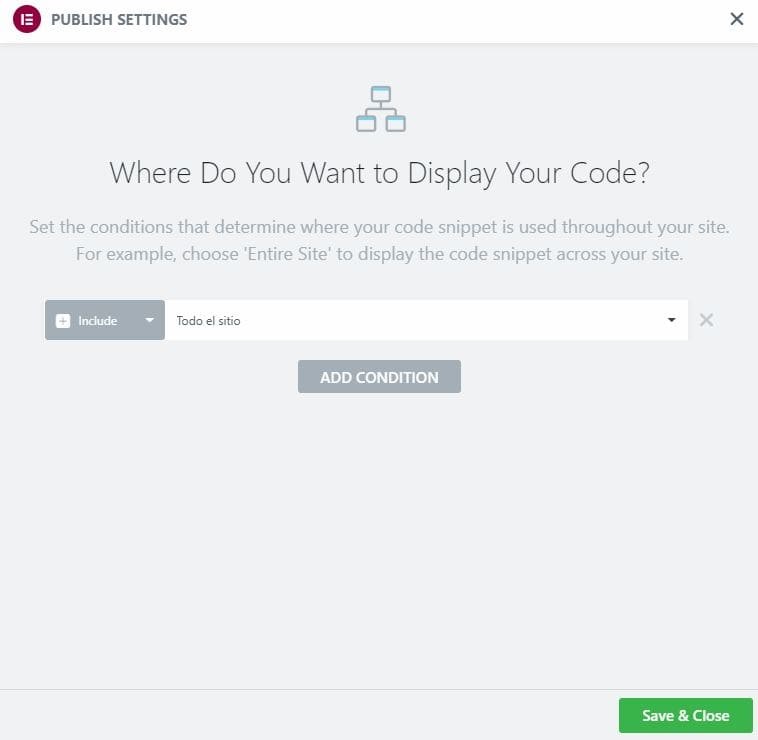
Una vez tengas listo el snippet, tienes que darle a "Publicar" y elegir las condiciones de visualización. Sirven para que elijas en qué parte o partes del sitio web se va a ejecutar el fragmento de código que acabas de crear (por defecto, en todo el sitio).
El hecho de que puedas seleccionar dónde se va a ejecutar el código personalizado es especialmente útil para optimizar tu web.

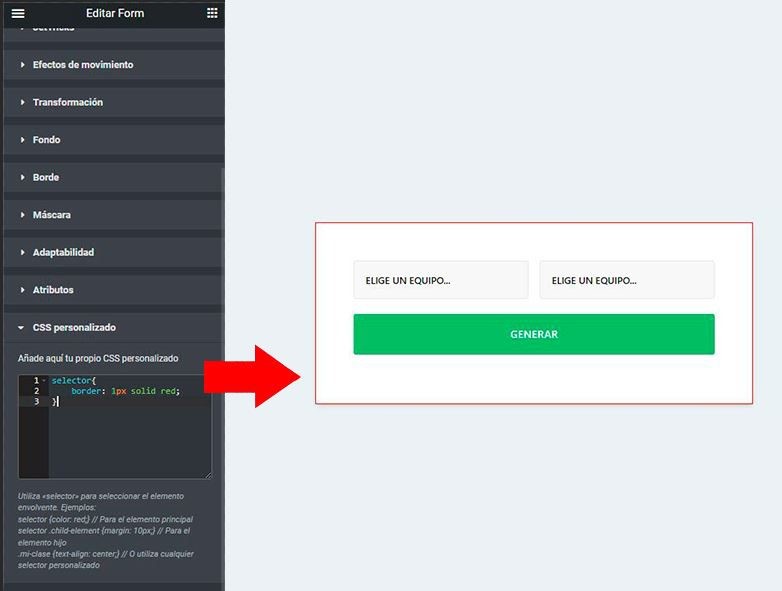
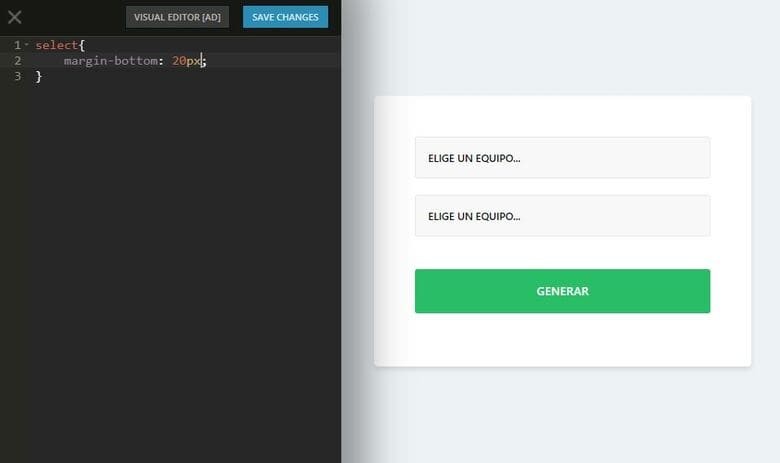
Además de los fragmentos de código, también puedes agregar CSS adicional a los widgets de Elementor individualmente. Esta opción se encuentra dentro de la pestaña "Avanzado" de los widgets. Utilizar esta opción tiene una particularidad, y es que permite utilizar la palabra "selector" para seleccionar el propio widget. Te pongo un ejemplo:

Estoy utilizando un widget de formulario de Crocoblock y, mediante la palabra "selector", le he puesto un borde rojo a todo el widget. El uso de "selector" no es obligatorio, puedes simplemente "llamar" a etiquetas de HTML, clases o IDs si lo prefieres.
Como te dije antes, estas opciones para añadir CSS en Elementor solo están disponibles si tienes Elementor Pro. Si no es tu caso, no te preocupes porque puedes añadir CSS personalizado con el siguiente método.
Añadir CSS en WordPress utilizando un tema hijo o "child theme"
Otra opción para añadir o editar CSS en WordPress es modificar la hoja de estilos (el archivo style.css) del tema que tengas activo. Esto tiene un problema y es que si editas directamente los archivos del tema, cuando este se actualice perderás todos los cambios.
Para evitar este problema tienes que crear un tema hijo o child theme en el que harás los cambios de CSS necesarios. Cuando tengas que actualizar tu tema, lo que se actualizará es el tema "padre" y tus modificaciones seguirán ahí.
Si tienes alguna duda al respecto, puedes consultar nuestro artículo sobre cómo crear un tema hijo en WordPress.
Normalmente, el child theme se configura de tal forma que herede la hoja de estilos del tema padre. De esta manera, seguirás teniendo los estilos originales y a mayores podrás añadir los tuyos propios.
Aunque la manera de incluir los estilos de los temas padre e hijo viene explicada en el artículo que te he mencionado antes, te dejo aquí el código necesario para ello:
function incluir_estilos() {
// Estilos del tema padre
wp_enqueue_style( 'estilo-tema-padre', get_template_directory_uri() . '/style.css' );
// Estilos del tema hijo
wp_enqueue_style( 'estilo-tema-hijo',
get_stylesheet_directory_uri() . '/style.css',
array( 'estilo-tema-padre' )
);
}
add_action( 'wp_enqueue_scripts', 'incluir_estilos' );
Recuerda que este código debes incluirlo en el archivo functions.php de tu tema hijo. Además, tienes que sustituir “estilo-tema-padre” y “estilo-tema-hijo” por los nombres de los temas padre e hijo que correspondan en tu caso.
Una vez tengas tu tema hijo creado y activado, tienes que ir a Apariencia > Editor de archivos de temas. Aquí verás los archivos y podrás editarlos. El código CSS que quieras añadir tienes que hacerlo en la hoja de estilos del tema, es decir, el archivo llamado "style.css".
Ten en cuenta que, si tienes configurado el child theme para ello, este heredará los estilos del tema padre por lo que el CSS que va a ejecutar la web siempre será el del tema padre y a mayores el que tú incluyas en el tema hijo. Esto es importante saberlo al sobrescribir estilos.
Una de las ventajas de usar este método para añadir CSS a WordPress es que también puedes editar el archivo "style.css" en tu editor de código favorito accediendo al archivo a través de FTP.
Crear un archivo personalizado para añadir o modificar CSS en WordPress
Puede que por algún motivo prefieras crear y utilizar otro archivo para agregar CSS adicional en lugar de la hoja de estilos “style.css” que WordPress usa por defecto. Para hacerlo necesitarás 2 cosas:
- Crear el archivo CSS dentro del sistema de archivos de WordPress.
- Enlazar ese archivo desde el functions.php de tu tema hijo.
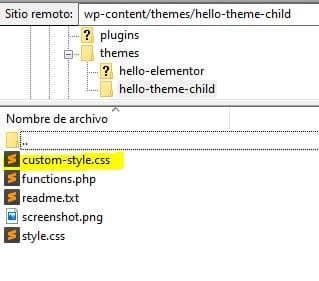
Puedes crear el archivo CSS dentro de tu WordPress de varias formas. Puedes hacerlo desde el administrador de archivos de cPanel o utilizando un cliente FTP como Filezilla. En cualquier caso, lo importante es que crees el archivo dentro de la carpeta de tu tema hijo. La ruta debería ser algo como:
wp-content/themes/[nombre_de_tu_tema_hijo]
Por ejemplo, en mi caso tengo el tema hijo de Hello Elementor instalado (llamado Hello Elementor Child) por lo que la ruta en la que debo crear mi archivo CSS será:
wp-content/themes/hello-theme-child
Dentro de la carpeta del tema hijo, puedes crear el archivo CSS suelto o una carpeta que lo contenga.
En mi caso, he creado un archivo CSS llamado "custom-style.css" a través de Filezilla.

Ahora que el archivo está creado y ubicado en el lugar correcto, hay que conectarlo con el tema hijo. Para ello, tienes que editar el archivo functions.php y añadir el siguiente fragmento de código:
function estilos_personalizados() {
wp_enqueue_style('custom-style', get_stylesheet_directory_uri().'/custom-style.css');
}
add_action('wp_enqueue_scripts', 'estilos_personalizados');
En el código anterior lo que estoy haciendo es crear la función "estilos_personalizados()" dentro de la cual pongo en cola un nuevo estilo utilizando "wp_enqueue_style". Finalmente, utilizo el hook de WordPress "wp_enqueue_scripts" para incluir la función.
Recuerda sustituir el nombre del archivo "custom-style.css" por el de tu archivo CSS.
Incluso puedes añadir una hoja de estilos para personalizar la apariencia del panel de administración de WordPress. Para ello, debes utilizar el siguiente código:
function estilos_admin() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/admin.css');
}
add_action('admin_enqueue_scripts', 'estilos_admin');
Como puedes ver, en este caso utilizo el hook "admin_enqueue_scripts" para que la función se ejecute en el panel de administración de WordPress.
Añadir o modificar CSS en WordPress con un plugin
Si eres un recién llegado a WordPress y los métodos anteriores para agregar CSS te resultan complicados, siempre puedes recurrir a un plugin. Ten en cuenta que, al utilizar un plugin para añadir CSS, aunque cambies el tema o plantilla de tu web tu CSS personalizado seguirá estando activo. Esto no ocurre cuando añades o modificas CSS en tu tema hijo, ya que está directamente ligado al tema de WordPress.
Personalmente no soy muy fan de utilizar plugins para añadir CSS a WordPress, ya que supone una carga extra innecesaria en el rendimiento de la web. De todos modos, te recomiendo algunos.
Simple Custom CSS

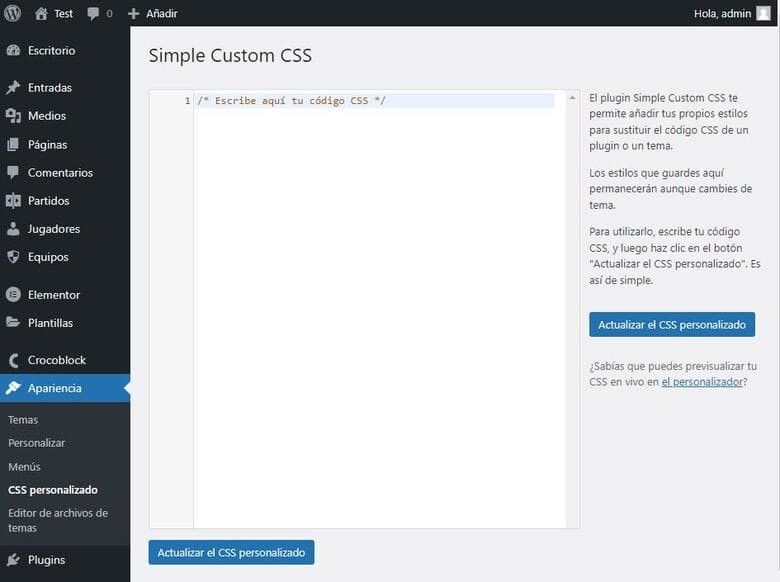
Como su propio nombre indica, es una manera muy simple de añadir o editar el CSS de tu WordPress. Una vez instalado el plugin, sólo tienes que ir a Apariencia > CSS Personalizado, incluir ahí el código CSS que necesites y darle a “Actualizar el CSS personalizado”.
Simple CSS

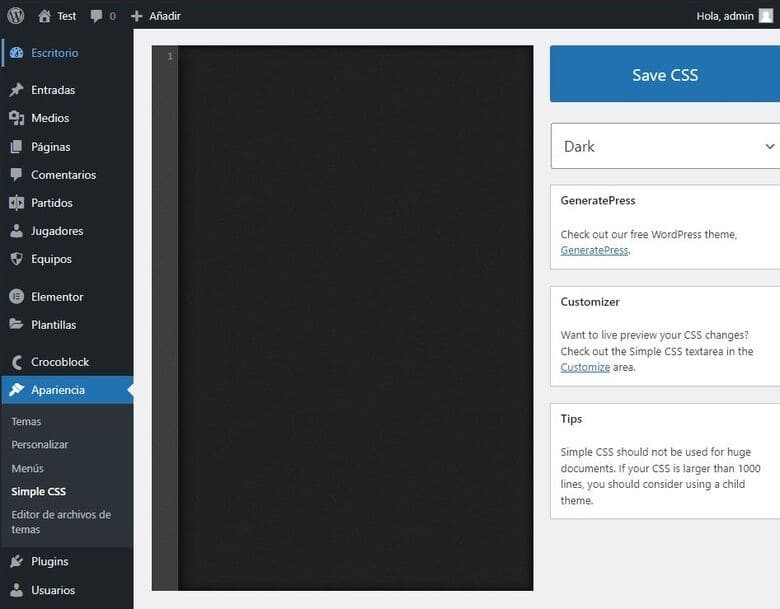
De los creadores del popular tema GeneratePress, es un plugin muy similar al anterior. En este caso para añadir tu CSS personalizado tienes que ir a Apariencia > Simple CSS. A mayores, el plugin Simple CSS tiene la opción de modo oscuro para su interfaz (cosa que se agradece si pasas muchas horas delante de la pantalla).
Custom CSS Pro

Con este plugin puedes añadir o modificar tu propio código CSS dentro de Ajustes > Custom CSS Pro. Tiene la ventaja de que puedes ver en tiempo real los cambios de CSS que vas realizando. Además, tiene una versión de pago en la que puedes editar los estilos de manera visual sin tener que escribir código (algo parecido a un page builder como Elementor u Oxygen Builder).
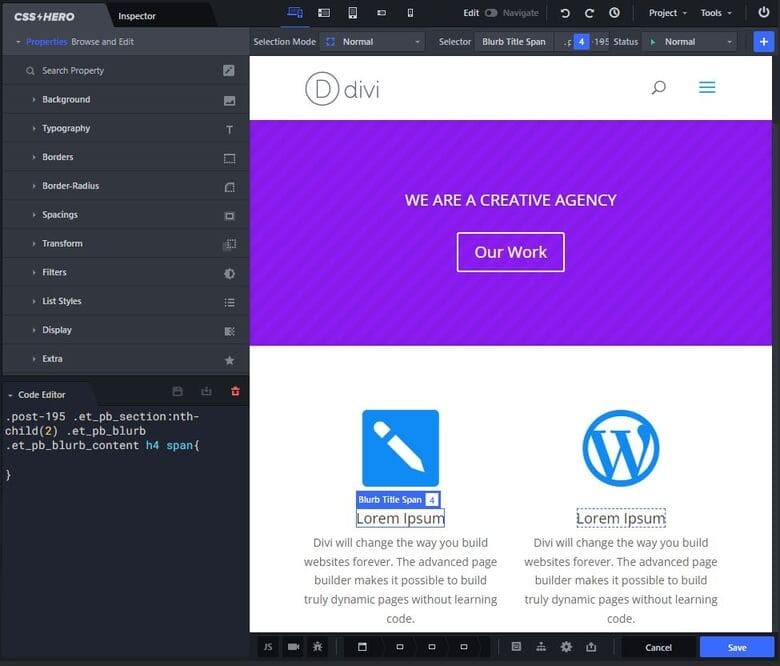
CSS Hero

CSS Hero es uno de los plugins más conocidos para añadir CSS en WordPress. Es un plugin de pago, pero en su página web puedes probar una demo. La manera de trabajar con él es la misma que la versión de pago de Custom CSS Pro, con la diferencia de que CSS Hero es mucho más completo. Te resumo sus principales características:
- Tiene una interfaz gráfica a través de la cual aplicas los estilos CSS a tu página sin escribir código.
- Puedes clicar y seleccionar directamente los elementos de la web a los que quieres aplicar estilo.
- Permite dar estilo a pseudo-clases CSS (:hover, :active, :visited…) de manera muy rápida y fácil.
- Posibilidad de crear variables de CSS, media queries personalizadas y añadir tipografías.
- Tiene un apartado donde vas viendo el código CSS real generado.
La verdad es que, de todos los que te he mencionado, es el plugin más potente para añadir y modificar CSS en WordPress.
Conclusión
Cuando estás trabajando en un sitio web con WordPress, es muy habitual que las opciones de la plantilla o del theme builder que utilices no sean suficientes para dar estilo a tu diseño.
Siempre hay algún elemento o alguna sección que requiere de una personalización que sólo puedes conseguir añadiendo o modificando código CSS. Para estos casos, es importante tener claro cómo se añade y cómo se modifica el CSS de WordPress y elegir la mejor opción para ello.
Personalmente, el método que más recomiendo es utilizar un tema hijo en el que añadir los estilos CSS. Con este método no sobrecargas la instalación de WordPress con plugins y además podrás añadir nuevas funcionalidades a tu sitio sin perder los cambios al actualizar. ¡Son todo ventajas!
¿Tienes alguna duda sobre cómo añadir y modificar CSS en WordPress? ¡Deja un comentario y estaré encantado de ayudarte!




