Crea una galería de imágenes para tu web
Si necesitas mostrar múltiples imágenes en tu página web, una galería de fotos es generalmente la mejor opción.
Crear una galería de imágenes te permitirá familiarizar a tus clientes con tus productos o servicios. Además, siendo un recurso tan visual, les permitirá entender mejor la calidad de tu producto, conocer más a fondo tus servicios o saber más sobre tu empresa o negocio.
Hay multitud de opciones para crear una galería de imágenes para tu web y la elección de uno y otro dependerá en gran medida de la plataforma sobre la que funciona tu página y las funcionalidades que necesites.
En este artículo te mostraré cómo crear tu galería en HTML con la ayuda de Bootstrap para una web a medida, en WordPress y, por último, en Joomla. Voy a mostrarte las mejores opciones para cada plataforma para que te resulte más sencillo decidirte por una de ellas.
- ¿Qué es una galería de imágenes o galería de fotos?
- Galería de imágenes para tu web a medida
- Cómo crear una galería de imágenes HTML
- Galería de imágenes para WordPress
- 3 plugins para crear una galería de imágenes en WordPress
- Cómo crear una galería de imágenes paso a paso con Foo Gallery
- Galería de imágenes para Joomla
- 3 plugins para crear una galería de imágenes en Joomla
- Cómo crear una galería de imágenes paso a paso con SigPlus
- ¿Y si lo que quieres es organizar tu galería de fotos?
- Ya ves que crear una galería de imágenes es sencillo

¿Qué es una galería de imágenes o galería de fotos?
Una galería de imágenes es un recurso muy útil cuando necesitas mostrar una serie de fotos en una página o artículo de tu sitio web.
Te permite agruparlas y mostrarlas de una forma más profesional. Con ello, conseguirás una importante reducción del espacio físico necesario para mostrarlas, una mejora de la usabilidad y sobre todo una mejora visual que seguro que tus usuarios agradecerán.
Galería de imágenes para tu web a medida
Si tienes una web a medida puedes crear tu galería con HTML y CSS. Si quieres dotar a tu galería de algún efecto visual, también necesitarás Javascript.
No te asustes, resolveremos todo esto de una forma sencilla aprovechándonos del framework Bootstrap. Usarás su sistema GRID para dar forma a tu galería y además será totalmente responsive.
También te voy a enseñar a usar baguetteBox para conseguir el efecto Lightbox en las imágenes de la galería.
Vamos a verlo.
Cómo crear una galería de imágenes HTML
La forma más fácil de crear una galería en HTML es aprovechar algún código existente. En el ejemplo que te muestro a continuación, te doy el código necesario para que lo puedas implementar en tu web.
Los pasos a seguir son muy sencillos:
- Descarga este archivo: Galería
- Copia el código HTML del index.html en tu proyecto.
- Añade el CSS. Puedes hacerlo de dos formas: Enlazar el archivo tal cual desde tu HTML o copiar y pegar el código en tu archivo css actual.
Veamos el paso a paso más en detalle para entender un poco mejor el código que estamos usando.
En el archivo index.html hay 3 partes clave.
La cabecera:

En la primera línea, el archivo hace una llamada al CSS de Bootstrap. Si tu web ya usa este framework, esta línea la puedes obviar porque ya la tendrás en tu header.
En la segunda línea, el archivo hace una llamada al CSS de baguetteBox. La librería que te comentaba antes que usarás para conseguir el efecto Lightbox. Si no quieres darle esta funcionalidad a tu galería, también la puedes borrar.
La última línea llama el archivo CSS. Como ya te he comentado, puedes enlazar el archivo o copiar el CSS en tu archivo CSS actual y así evitas realizar peticiones externas a tu servidor. Yo te recomiendo copiar y pegar. Si lo haces así, también puedes eliminar esta línea, pero debes tener en cuenta que deberás mantenerlo actualizado.
En el ejemplo que te presento en este artículo, la estructura de la galería es la siguiente:

Esta parte es muy fácil de entender. Cada uno de las etiquetas “div” que están dentro de <div class=”row”> es cada una de las imágenes que quieres mostrar. Simplemente, repite la llamada para cada imagen. Sólo quiero destacar dos detalles:
- La clase class="col-sm-6 col-md-4" es una clase CSS predefinida de Bootstrap que es la que te permite adaptar el tamaño de las imágenes en función del tamaño de la pantalla del usuario. Bootstrap utiliza un grid de 12 columnas de ancho que podemos repartir como queramos entre los elementos a mostrar.
En este ejemplo, las imágenes ocuparán 4 espacios en pantallas de tamaño medio para arriba, mostrando así 3 imágenes en cada fila. 3 imágenes por 4 columnas cada una, las 12 columnas de Bootstrap. Para pantallas más pequeñas utiliza 6 columnas; por ello, solo mostrará 2 imágenes en cada fila.
- La clase class="lightbox" cómo habrás adivinado por el nombre, es la que te permite dar el efecto Lightbox a tu galería.
Ahora vamos con el pie del archivo:

Muy simple también. En la primera línea, el archivo llama a un fichero Javascript y en las otras tres inicializa el script.
Para finalizar, el archivo CSS no tiene mayor secreto que darle algunos estilos a la galería para mejorar su aspecto visual y esto, cómo no, va a gusto del consumidor.
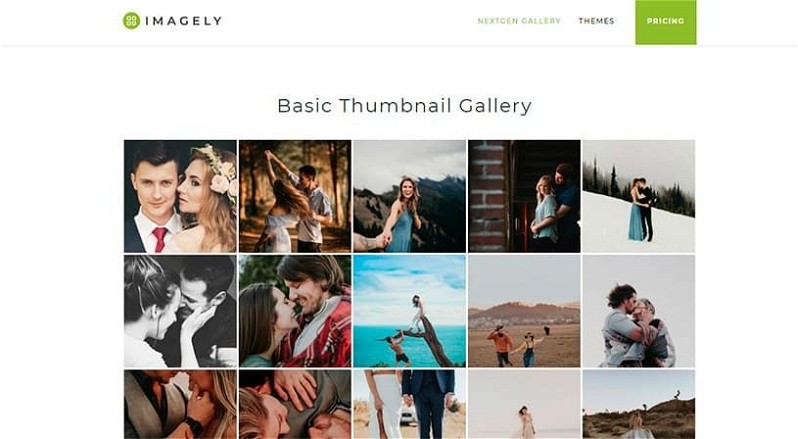
El resultado final se verá así:

Galería de imágenes para WordPress
Si has creado tu web con WordPress la mejor solución, como ya te debes imaginar, es utilizar un plugin. En el repositorio de WordPress existen cientos de ellos y te va a costar decidirte por uno. Por eso, voy a mostrarte los 3 mejores plugins para crear una galería de imágenes en WordPress.
Si tienes alguna duda puedes consultar nuestra guía sobre cómo instalar WordPress en un hosting propio
Pero antes, permíteme un inciso. WordPress permite crear galerías de imágenes nativamente, sin la necesidad de plugins. Entonces, ¿para qué necesitas instalar un plugin?
Sencillamente porque tiene muchas limitaciones. Cuenta con muy pocas opciones de personalización y, si bien en algunos casos podría bastar, la mayoría de veces necesitarás más funcionalidades para tu galería. Aquí es donde entran los plugins pues la mayoría de ellos son mucho más completos.
Veamos primero cómo crear una galería de fotos en WordPress sin plugins. Es muy sencillo.
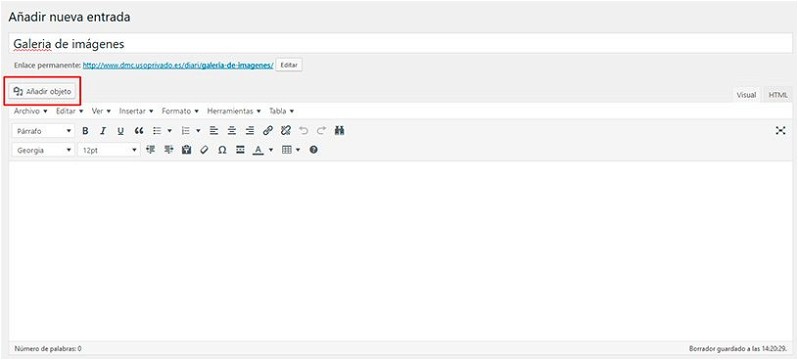
Puedes añadir una galería a cualquier post o página de tu WordPress. Edita o crea una entrada o página nueva y accede al editor. Haz clic en el botón “Añadir Objeto”.

Se te abrirá una nueva ventana donde verás en la parte izquierda la opción de crear galería. Una vez seleccionada, solo debes elegir las imágenes a incluir o subirlas si aun no lo has hecho y hacer clic en “Crear una nueva galería”, abajo a la derecha.
Ahora sí, aparecerá la pantalla de edición de galería:

Aquí puedes ordenar las imágenes a tu gusto simplemente arrastrándolas como harías con las aplicaciones de tu móvil.
A la derecha, tienes las pocas opciones que te ofrece la galería de WordPress:
- Enlazado: Puedes elegir si se abrirá la imagen directamente en la ventana del navegador (Archivo multimedia) o dentro de una página de WordPress (Página de adjuntos).
- Columnas: Elige el número de columnas que tendrá tu galería.
- Orden aleatorio: El nombre se explica por sí sólo.
- Tamaño: Aquí puedes elegir el tamaño que tendrán las imágenes en la galería.
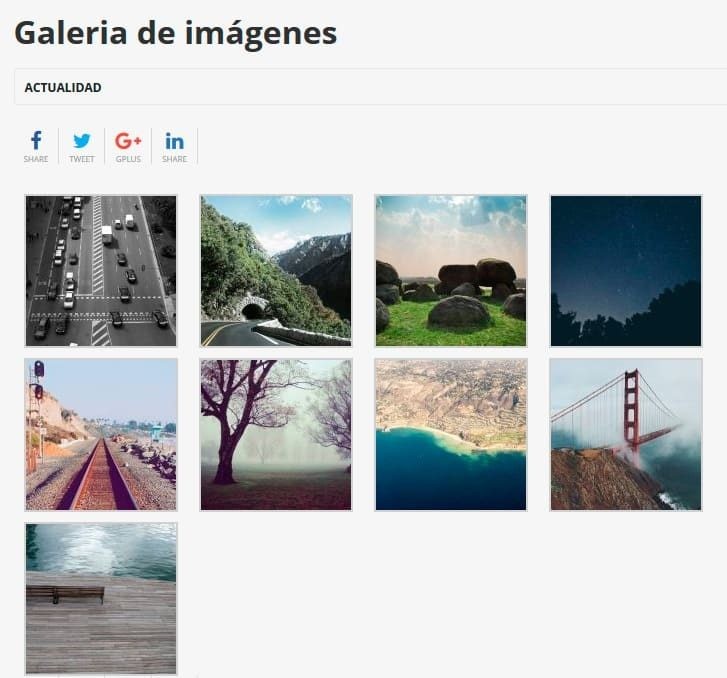
Una vez configurado, haz clic en “Insertar Galería” y listo, ya tienes tu galería. Solo te falta publicar el contenido para ver una galería como esta:

Como ya te había avanzado, es muy fácil, pero el resultado también es muy simple.
Ahora sí, veamos qué opciones tenemos para crear una galería de imágenes más profesional gracias a los plugins de WordPress.
3 plugins para crear una galería de imágenes en WordPress
Al elegir un plugin de galería de WordPress, hay algunos puntos a tener en cuenta.
Características:
Evidentemente, debes elegir un plugin que tenga todas las funcionalidades que necesitas para tu galería. Algunos plugins vienen con todas las funcionalidades listas para usar; en otros, necesitarás añadir complementos para conseguir los que necesitas.
Básicamente, antes de invertir en un plugin de galería, conviene examinar las funcionalidades que ofrece y valorar si realmente cumple con todo lo que necesitas.
Facilidad de uso:
Un plugin de este tipo, debe ser fácil de usar. Puede ser muy bonito, pero si luego se hace muy complicado de configurar y usar, puede que acabes dejándolo aparcado. Crear una galería tiene que ser rápido y sencillo. Ahorrarás tiempo en la gestión de tus galerías.
Velocidad:
Las imágenes representan la mayor parte de los bytes descargados de cualquier sitio web. No puedes permitir que una galería comprometa la velocidad de carga de tu página.
Google sigue haciendo hincapié en la velocidad de carga a cada nueva actualización. Un buen plugin no debe ralentizar tu web.
Actualizaciones:
Cualquier plugin puede tener problemas de compatibilidad con nuevas versiones de WordPress o puede comprometer la seguridad de tu sitio si no se actualiza regularmente. Un plugin para galerías de imágenes no es una excepción.
Elegir un plugin con un buen equipo de desarrollo detrás es la mejor opción para evitar disgustos más adelante.
En base a esto, estos son los 3 mejores plugins para galerías de WordPress en mi humilde opinión: Envira Gallery, FooGallery y NextGen. ¡Vamos a verlos!
Envira Gallery

La galería de Envira es a la vez fácil de usar y potente. Viene con un conjunto de plantillas prediseñadas que te permiten personalizar fácilmente el aspecto de la galería.
A diferencia de otros plugins muy populares, Envira es realmente ligero. Ofrece una gran cantidad de funcionalidades base que permite ampliar con complementos.
Algunas de las características clave de Envira Gallery son:
- Editor Drag and Drop: Crea galerías en cuestión de segundos con unos pocos clics.
- Responsive: Todas las galerías que crees con Envira son 100% responsive, lo que significa que funcionarán a la perfección en dispositivos móviles, tablets y ordenadores.
- Galerías independientes: Puedes crear galerías independientes que no estén vinculadas a sus publicaciones y páginas.
- Infinidad de addons: Puedes encontrar una amplia colección de complementos, como Social sharing, Videos, WooCommerce y muchos más.
Foo Gallery
 FooGallery es uno de los mejores plugins de galería de imágenes para WordPress. Al igual que la anterior, FooGallery también tiene una versión gratuita disponible en el repositorio oficial de WordPress.
FooGallery es uno de los mejores plugins de galería de imágenes para WordPress. Al igual que la anterior, FooGallery también tiene una versión gratuita disponible en el repositorio oficial de WordPress.
Con FooGallery, puedes organizar tus imágenes de la manera que quieras usando su capacidad de reordenarlas arrastrando y soltando. También te permite elegir la plantilla de galería que mejor se adapte a tus necesidades, de modo que no siempre tendrás que crear una galería desde cero.
Es un plugin muy sencillo de usar, con una excelente documentación y una velocidad de carga más que buena.
NextGEN

NextGEN Gallery es el plugin más popular de galerías para WordPress con más de 1 millón de instalaciones activas. Ofrece todas las características que puedes necesitar y es el más completo. Si estás buscando un plugin ligero y con unas pocas funcionalidades quizá esta no sea tu mejor opción.
La versión gratuita del plugin ofrece tres estilos de visualización de galería y dos estilos de álbum. Todos ellos con una gran variedad de opciones para controlar el tamaño, el estilo, las transiciones, los controles y mucho más.
Por supuesto es totalmente responsive y con una buena velocidad de carga.
Cómo crear una galería de imágenes paso a paso con Foo Gallery
Después de un breve repaso por por los diferentes plugins, vamos a ponernos manos a la obra. Ahora te explicaré cómo crear una galería de fotos con FooGallery paso a paso.
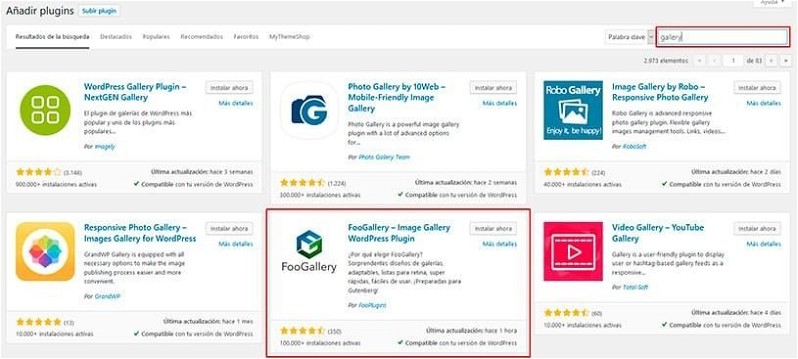
El primer paso, como siempre, es buscar y descargar el plugin del repositorio de WordPress:

Una vez instalado y activado el plugin, verás un nuevo apartado en el menú de administración de WordPress:

Vayamos ahora por partes.
En la parte superior, sólo tienes que elegir un título para tu galería y las fotos que quieres añadir:

No tiene mayor complicación. He marcado en rojo una funcionalidad muy útil, la “Previsualización de galería”. Si la activas, podrás ver como quedarán los cambios que vayas realizando en los ajustes de la misma sin moverte de la página de edición.
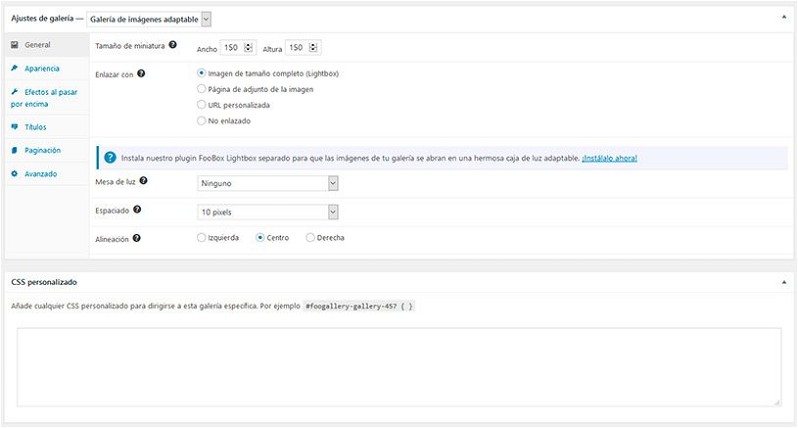
En la parte inferior, encontrarás todas las opciones de personalización. No las voy a explicar una a una porque son muy intuitivas.
Simplemente, juega con ellas y busca la configuración que se adapte mejor a tus necesidades:

En el sidebar, a la derecha, encontrarás un par de opciones más.
- La primera te permite activar la funcionalidad para pantallas de retina.
- La segunda, elegir la ordenación de las imágenes de la galería.
- Y, justo debajo del botón de publicar, tienes el shortcode que deberás pegar en tu contenido para visualizar la galería:

Publica la galería, abre un contenido y pega el shortcode.
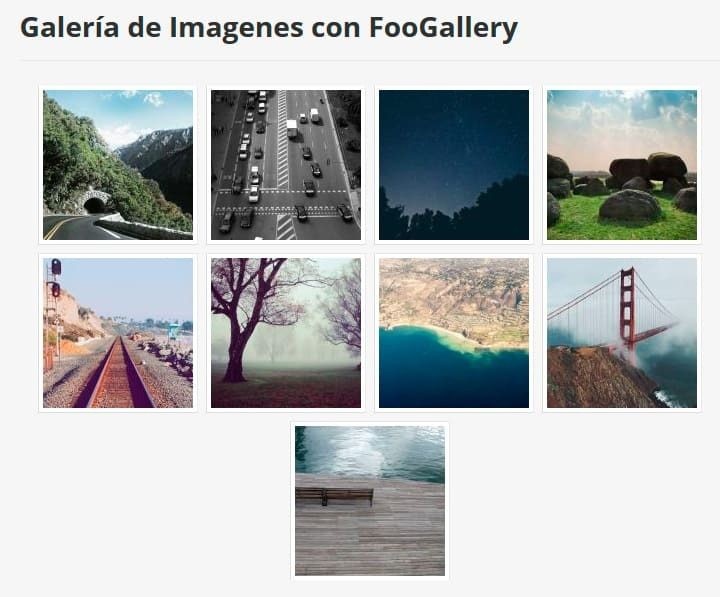
¡Listo! Tu nueva galería ya está funcionando:

Como puedes ver, de serie no varía demasiado de lo que conseguimos con la funcionalidad de galerías de WordPress. Sin embargo, te aseguro que trasteando un poco se pueden conseguir diseños muy atractivos.
Además debes saber que, en la actualidad, muchos page builders (por ejemplo, Elementor) traen galerías de fotos integradas que puedes usar si no quieres utilizar un plugin solo para esto.
Galería de imágenes para Joomla
Si tu página web funciona con Joomla, crear una galería de fotos tampoco resulta nada complicado. Eso sí, en este caso deberás tirar de extensiones.
Mi consejo para elegir una extensión para tu galería es el mismo que para WordPress. Fíjate bien en las funcionalidades que ofrece, que sea fácil de usar, ofrezca una buena velocidad de carga y se actualice regularmente.
Hay infinidad de extensiones para galerías. Al igual que con WordPress, basándome en los consejos anteriores he elegido las 3 mejores extensiones para crear una galería de imágenes en Joomla.
Te las presento a continuación.
3 plugins para crear una galería de imágenes en Joomla
SigPlus

SigPlus es una extensión totalmente gratuita. Ofrece multitud de funcionalidades y es muy ligera.
Permite añadir fotos y vídeos de forma sencilla a tus artículos de Joomla. Puede mostrar imágenes en diseño fijo o de flujo. Permite mezclar imágenes gracias a sus efectos de transición y genera las imágenes automáticamente para conseguir una vista previa de la galería.
Sin ninguna duda, una opción a tener muy en cuenta.
Ignite Gallery

Ignite Gallery es una de las extensiones más completas para crear galerías en Joomla.
Su lista de funcionalidades es inmensa. Entre ellas, cabe destacar que es totalmente responsive, ofrece 3 layouts para mostrar tus galerías (Metro, Masonry y Justificado), permite añadir vídeos de YouTube o Vimeo, social sharing y un largo etcétera.
Ofrece una versión gratuita, pero la versión de pago se puede conseguir por solo 25$. Un regalo, si tienes en cuenta todo lo que ofrece.
Ozio Gallery

Ozio Gallery es la extensión de galería de fotos para Joomla mejor valorada de su repositorio. Está escrita en JavaScript y muestra imágenes publicadas únicamente de Flickr y Google Photos y en vídeo de YouTube.
Sin duda, esta limitación es un punto negativo, pero si vas a cargar tus fotos desde estos servicios es una opción excelente. Precisamente, este es también uno de sus puntos fuertes: al cargar las fotos desde otro servidor, mejora la velocidad de carga de las galerías.
Se puede subir un número ilimitado de fotos y añadirles categorías y títulos.
Cómo crear una galería de imágenes paso a paso con SigPlus
Repasadas las mejores extensiones de galerías para Joomla, veamos ahora cómo crear una galería paso a paso.
He elegido Sigplus para este ejemplo por su facilidad de uso. La verdad es que crear una galería resulta sencillísimo, aunque tal vez no tanto el configurarla después para dejarla a nuestro gusto. Aún así, nada que no se pueda solucionar con un poco de trastear con la extensión.
El primer paso es descargar la extensión desde el repositorio oficial.
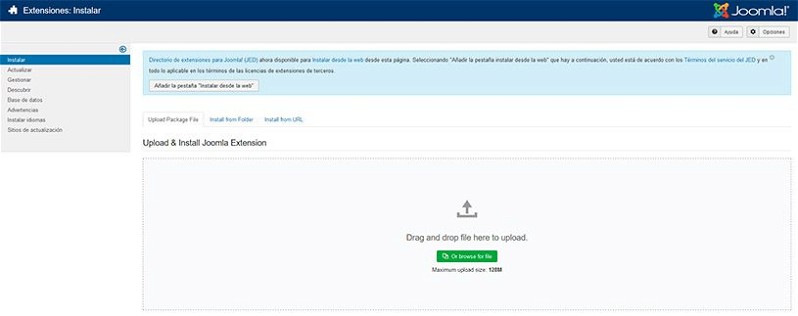
Accede a tu panel de administración de Joomla y, en el menú superior, busca Extensiones>Gestionar>Install.

Aquí solo debes seleccionar el archivo descargado e instalar.
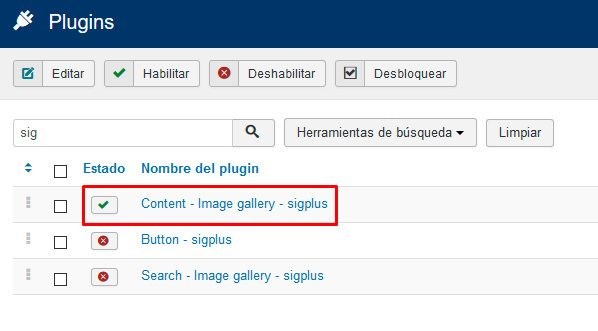
Ahora accede a Extensiones > Plugins y busca Sigplus en el buscador arriba a la izquierda. Te aparecerá un elemento llamado Content-Image Gallery – Sigplus con una cruz roja. Haz clic en la cruz para activarlo. Debería quedarte así:

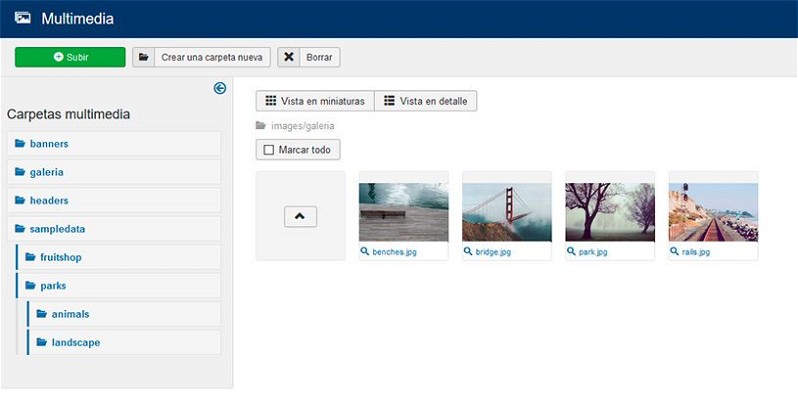
Siguiente paso. En el menú superior accede a Contenido > Multimedia. Crea una carpeta nueva. El nombre que elijas será el nombre de tu galería.
Una vez creada si accedes a ella, evidentemente, estará vacía. Sube las imágenes de tu galería. En mi caso, he creado una carpeta llamada galería y le he subido 4 imágenes:

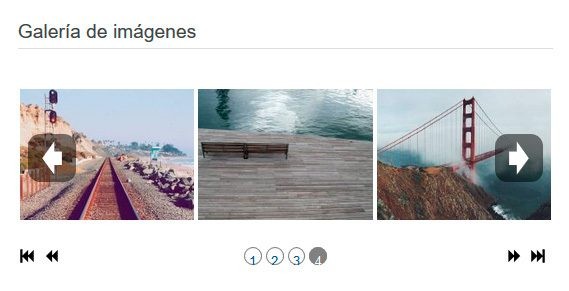
El último paso es crear o editar un contenido y añadir el siguiente shortcode en la parte del artículo donde quieras mostrar tu galería: {gallery}nombredelacarpetacreada{/gallery}.
Guarda el artículo y disfruta de tu nueva galería:

Puedes modificar las opciones de funcionamiento y visualización de dos formas.
La primera es volver a acceder a Extensiones > Plugins, buscar Content – Image gallery – Sigplus y hacer clic en el nombre.
Aquí encontrarás todas las funcionalidades básicas.
La segunda opción es utilizar parámetros en el shortcode de Sigplus.
¿Y si lo que quieres es organizar tu galería de fotos?

En medio de la abundancia de imágenes con la que contamos en nuestros dispositivos, a lo mejor te surge una pregunta crucial: «¿Cómo organizo esa galería de fotos abrumadora que he ido acumulando a lo largo del tiempo?»
Para echarte una mano, en esta sección te voy a sugerir aplicaciones eficaces que te ayudarán a poner orden en tu caótica colección antes de añadir imágenes a tu web.
Desde soluciones de organización básicas hasta herramientas avanzadas de edición y clasificación, descubre cómo dar vida a tus imágenes de manera ordenada y accesible. ¡Prepárate para transformar tu galería de fotos en un tesoro organizado de recuerdos!
- Google Fotos: Esta app no solo organiza tu galería de fotos, sino que también ofrece almacenamiento en la nube gratuito (con límites) y funciones de búsqueda avanzada.
- Adobe Lightroom: Ideal para la edición de imágenes, Lightroom también ofrece funciones de organización y sincronización con la nube.
- Snapseed: Otra aplicación de edición de fotos de Google. Snapseed te da herramientas avanzadas y una interfaz fácil de usar. También puedes organizar tu galería de fotos en carpetas.
- Gallery Go by Google Photos: Es una versión ligera de Google Fotos diseñada para funcionar en dispositivos con recursos limitados. Ofrece funciones básicas de organización y almacenamiento en la nube.
- QuickPic: Es una aplicación de galería independiente que ha sido bien recibida por su velocidad y simplicidad.
- F-Stop Gallery: Con una interfaz de usuario limpia y fácil de usar, además de funciones de organización avanzadas, como etiquetas y metadatos.
- Piktures: Ofrece una interfaz atractiva y funciones de organización y opciones de seguridad para proteger tus fotos.
- A+ Gallery: Ofrece una interfaz intuitiva y elegante, junto con funciones de organización por carpetas, etiquetas, etc.
- Amazon Photos: Si eres usuario de Amazon Prime, puedes aprovechar Amazon Photos para almacenar y organizar tu galería de fotos sin límites.
Ya ves que crear una galería de imágenes es sencillo
Y llegamos al final. Como has podido comprobar, implementar una galería de imágenes en tu página web no tiene porqué ser complicado. El mejor consejo que te puedo dar es que elijas bien. Invierte tiempo en la investigación para elegir la forma de implementarla que se adapte mejor a tus necesidades.
Si yo tuviera que elegir, para una web a medida utilizaría una plantilla ya existente para Bootstrap. Me parece la opción mas sencilla y con una plantilla ya tienes una base sobre la que empezar a trabajar y dejarla a tu gusto.
En el caso de WordPress me gusta mucho FooGallery. La versión gratuita ya ofrece muchas funcionalidades, más que suficiente en la mayoría de casos, es muy fácil de usar y muy liviana.
En el caso de Joomla, me cuesta más decidir, pero dependiendo de las necesidades del proyecto, me quedaría con Sigplus o IgniteGallery.
Y tú, ¿cómo has implementado la galería de fotos en tu web? Si quieres aportar alguna alternativa o tienes alguna duda, déjame un comentario.






René
14/07/2020 a las 18:19Quisiera preguntarte si sabes cómo desplegar una galería de fotos, que tenga su origen en Dropbox, en una página html.
De antemano gracias