SEO, WPO y accesibilidad en Elementor, tres factores fundamentales que se dan la mano
El SEO de una página web es fundamental para el buen funcionamiento del negocio u objetivo detrás de la misma.
Además, la optimización WPO es desde hace muchos años un factor clave de posicionamiento de tu contenido.
Por último, la accesibilidad está cada día más cerca de ser obligatoria de cumplir unos mínimos, y en algunos casos, ya lo es.
De todo esto, un sitio hecho con Elementor no puede ser ajeno en ningún caso.
Cada uno de los temas en sí mismos dan para escribir muchos artículos. El propósito de este artículo es enfocar qué soluciones específicas hay para el editor de Elementor, se ofrecen desde la misma herramienta o tienes disponibles por terceros para las herramientas y puedes aplicar con facilidad.
- SEO en Elementor, qué opciones tengo y qué me añade Yoast y Rank Math
- Rankmath for Elementor
- Yoast SEO for Elementor
- Mejoras en el rendimiento WPO de Elementor
- Revisa la pestaña de rendimiento en los ajustes de Elementor
- Accesibilidad en Elementor
- Conclusiones

SEO en Elementor, qué opciones tengo y qué me añade Yoast y Rank Math

Elementor, como WordPress, es muy amigable con Google. Vamos a repasar algunas de las herramientas más populares y como se integran con el editor. Mis herramientas favoritas para SEO son:
Elementor no necesita un plugin especial para SEO, ya que puede usar cualquiera que funcione en WordPress. Lo interesante es que tres de mis favoritos se integran dentro del propio editor de Elementor.
Personalmente, creo que actualmente Rank Math da mucho más en la versión gratuita que Yoast, además se han reportado recientemente algunos problemas con Yoast en Elementor.
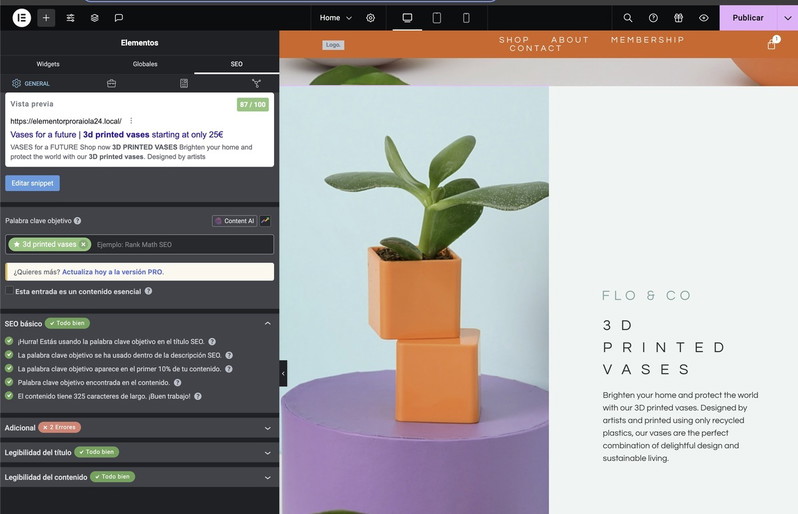
Rankmath for Elementor

La integración de Rank Math dentro del editor de Elementor, está disponible desde una tercera pestaña que se añade a la pantalla de elementos (➕) una vez instalado el plugin Rankmath, como se puede ver arriba. Funciona con la misma lógica de gamificación de semáforos que Yoast.
Además del soporte de Schema muy superior de Rankmath, incluye redirecciones y soporte de WooCommerce en la versión gratuita, además de otras muchas funcionalidades extras. Te dejo una comparativa completa de los dos titanes del SEO.
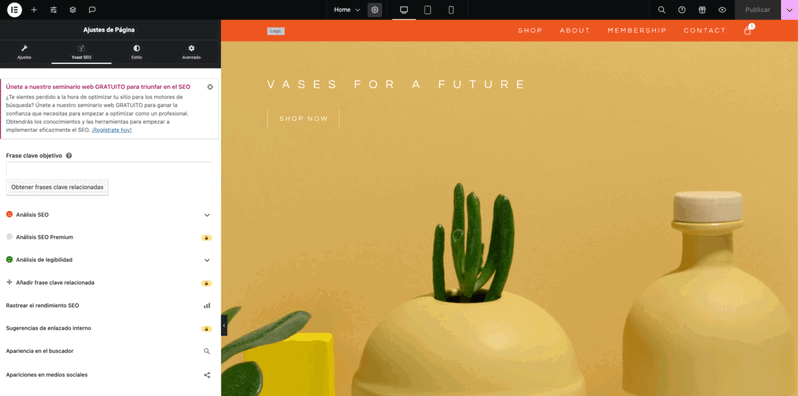
Yoast SEO for Elementor
Con respecto a Yoast, poco que criticar aquí. Igual que Rank Math, incluye integración completa con Elementor y es un plugin con una reputación muy establecida. No te puede decepcionar.
Como comentaba más arriba Yoast obliga a pasar por caja con la versión premium antes que Rank Math y hay gente que siempre ha considerado que sobrecarga demasiado la interfaz de trabajo. Para principiantes, esto es más una ventaja que un defecto, ya que hace más claro los conceptos básicos del SEO aunque sea a base de sacrificar la agilidad en el backend (no relacionado con la velocidad de la web), y quizás un exceso de simplificación. Pero en aras de aprender, es más que bienvenido.

También se integra totalmente dentro del editor de Elementor, pero Yoast está algo más escondido. Para acceder a la configuración de cada página, debes ir a la rueda de ajustes de página en el centro de la barra superior del editor, y en la segunda pestaña de la barra lateral izquierda encontrarás todos sus ajustes.
Una pequeña aclaración. Puedes seguir trabajando en WordPress con los ajustes del SEO dentro del editor de WordPress como se ha hecho toda la vida. Si quieres usar otros plugins de SEO con menor integración con Elementor, o si prefieres hacerlo como siempre, podrás sin ningún problema.
Mejoras en el rendimiento WPO de Elementor
Antes de empezar a hablar de optimización hay unas cosillas que tenemos que recordar. Primero, el hecho de la cantidad de funcionalidades de las que dispone y añade Elementor a lo largo del tiempo, es ya en sí mismo un gran factor de optimización.
El editor tiene funcionalidades para reemplazar literalmente a docenas de plugins que podrían hacerte la vida imposible tener que lidiar con ellos. Antes de añadir un plugin verifica que Elementor no disponga de la funcionalidad buscada o la pueda realizar de alguna manera.
En segundo lugar, el 70% o más de la optimización que necesita un sitio web, la obtendrás de la optimización de las imágenes. Esto se puede hacer, poniendo las imágenes en los formatos y resoluciones adecuadas, y/o usando algún plugin adicional para hacerlo. Abajo dejo algunos enlaces donde puedes profundizar sobre ello.
Allá por 2018, cuando Elementor presentó la versión 2.0 con el theme builder y las plantillas dinámicas, empezó a surgir una ola de críticas con el tema de velocidad de carga de Elementor.
A pesar de que Elementor era mucho mejor que otros builders ya entonces, -entre otras cosas no estaba basado en shortcodes-, es cierto que el código que generaba no era muy eficiente y añadía divs a diestro y siniestro generando un DOM innecesariamente enorme.
Hoy la realidad ha cambiado drásticamente. Desde hace más de 4 años, en cada mayor release, Elementor introduce mejoras recurrentes en el área de performance.
Las nuevas versiones de Elementor incluyen mejoras que aceleran tu sitio en tres áreas clave:
- mejora de métricas de rendimiento
- código más limpio y
- carga más rápida o demorada (lazy load) de imágenes.
Algunas características se activan automáticamente al actualizar, mientras que otras necesitan activarse manualmente.
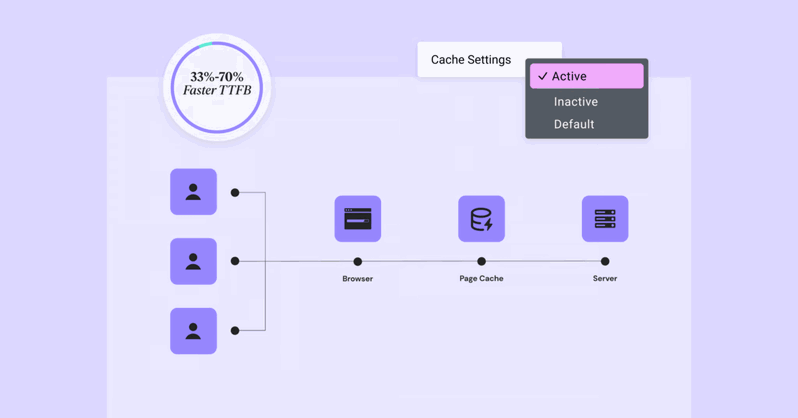
Las Core Web Vital metrics de tu web, que miden los tiempos de carga de tu sitio, han seguido mejorando. Una comparación entre la versión 3.10 y la 3.18 muestra una mejora del 25% en la métrica de Time To First Byte (TTFB) y una mejora del 20% en la métrica de First Contentful Paint (FCP).

Con imágenes optimizadas y los ajustes nativos de optimización de Elementor, es fácil estar en la zona verde de velocidad de pagespeed, también en móvil.
Se han implementado distintas técnicas de minificación y combinación de archivos CSS y JS ajustadas a las funcionalidades de Elementor para reducir el tiempo de carga. También librerías nativas de js reemplazando las obsoletas de jquery.
Además, tener habilitadas características como los contenedores Flexbox proporciona una mejora significativa en el rendimiento. Se ha deducido el del HTML de los contenedores Flexbox en un 39% y de los contenedores de Grid en un 85%.
Nuevamente, comparando las versiones 3.18 y 3.22, se ha mejorado el tiempo hasta el primer byte (TTFB) en un 50% y el tiempo de pintura del contenido más grande (LCP) en un 40%.
Es decir, las mejoras de rendimiento son constantes y progresivas.
También se está generando código más limpio, eliminando el código no usado de cada widget, y reemplazando librerías obsoletas por otras más modernas.
El nuevo caching de elementos también reduce hasta un 99% el tiempo de renderizado en el servidor.
Se ha incorporado el lazy loading de imágenes en todas partes, incluido en las imágenes de fondo, donde ha disparado la mejora de valores en algunas CWVs.
En concreto, y para lograr los actuales valores con los Core Web Vitals, Elementor lleva 2 años trabajando mano a mano con los ingenieros de Google.

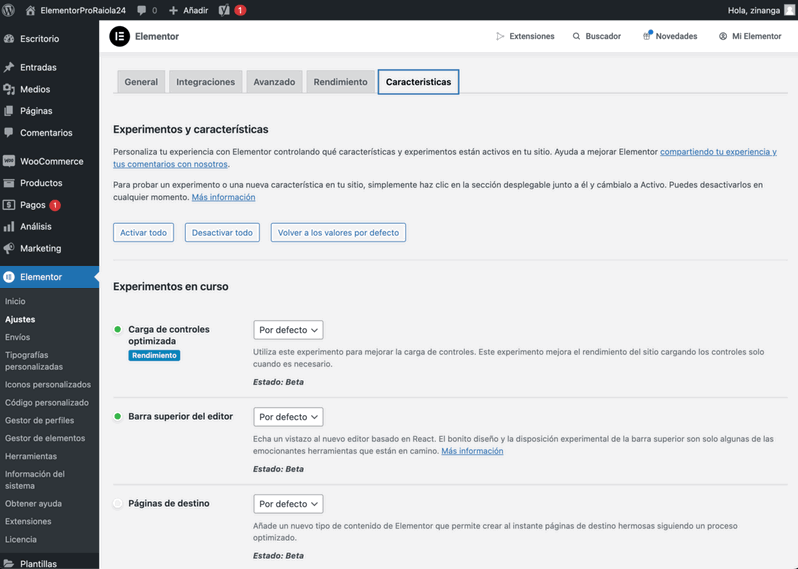
Revisa la pestaña de rendimiento en los ajustes de Elementor
Recientemente, se ha añadido una pestaña adicional en los ajustes de Elementor, donde se van agrupando todas las características estables de rendimiento. La idea es que cualquier usuario pueda mejorar el rendimiento de su web, sin tener que tener conocimientos avanzados de WPO.
Lo cierto es que con imágenes optimizadas y los settings nativos de WPO, usando los mínimos addons adicionales, es fácil estar en la zona verde de velocidad de pagespeed, tanto en escritorio como en móvil.
Por supuesto, si te gusta el WPO, todavía puedes aplicar mejoras a la vieja usanza, pero tendrás que considerar las mejoras automáticas que ya incorpora el plugin y de las opcionales, cuáles te conviene activar desde los ajustes de Elementor y cuáles hacer desde el servidor o desde plugins de terceros.
Además, si tu hosting tiene una buena herramienta de caché como Raiola con litespeed, ya ni te cuento lo rápida que va a ir tu web con Elementor 🎉
Accesibilidad en Elementor

La accesibilidad es probablemente una de las mayores deudas tecnológicas en el mercado. Se puede adivinar que por cuestiones de costes, desarrollos adicionales requeridos, falta clara de ROI o vete tú a saber qué. El caso es que Elementor también se estaba quedando atrás.
De unos tres años a esta parte, podemos ver mejoras continuas en la accesibilidad del editor, una de las más recientes, demandadas y notables, en el mega menú que ahora ya es legible por los readers especiales para webs. 👏👏👏
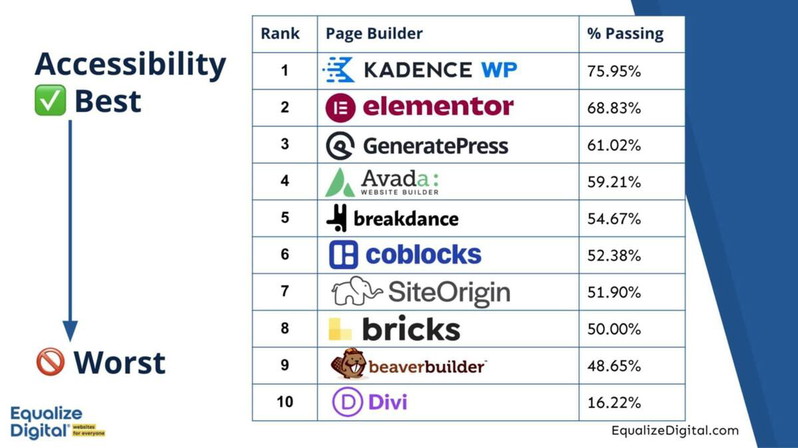
En la imagen superior, los resultados de un estudio reciente de accesibilidad entre distintos page builders en el mercado de una fuente que se puede considerar defensora de la implementación de la accesibilidad web. Elementor queda en segundo lugar, nada mal, aunque me imagino que esto les picará más para llegar arriba.
También mejoran el soporte de accesibilidad en cada nueva versión, hasta el punto que medios especializados lo rankean en el segundo puesto de los page builders más conocidos. Esto no es menor, pues la obligación legal de soportar adecuadamente esto siempre está cada vez más cerca.
También está el criterio ético, pero sin duda el que quizás te pueda llamar más la atención es el de personas que pueden estar muy agradecidas si mejoras la accesibilidad en tu sitio web o tienda online.
Según la Organización Mundial de la Salud (OMS), el 15% de la población mundial vive con algún tipo de discapacidad, lo que equivale a más de mil millones de personas. Estas incluyen discapacidades visuales, auditivas, físicas, cognitivas y neurológicas.
Un porcentaje adicional puede tener discapacidades temporales, como un brazo fracturado o una infección ocular, que dificultan el uso de un sitio web. Esto puede representar entre un 5-10% adicional de la población en algún momento. Es decir, un 20-25% de los consumidores puede que no puedan acceder a tu web y estés perdiendo la posibilidad de que te conozcan. ¿Te imaginas que haces reformas para hacer más accesibles los hogares? Qué contradicción sería, ¿no?
Conclusiones
En este artículo hemos repasado soluciones a medida para Elementor que te permiten mejorar tu SEO, la parte de optimización, y hemos aprendido cómo mejora la accesibilidad de Elementor específicamente, y las mejoras tan importantes que han sufrido todos estos factores que influyen tanto al posicionamiento como a la legalidad de nuestra web creada con Elementor.
Espero que ahora ya sepas qué opciones tienes para gestionar estos 3 importantes frentes. Por supuesto, solo hemos visto por encima estos tres temas, en la especificidad con Elementor y cómo aproximarse al asunto.
Aunque si estás empezando esto puede parecer abrumador, con estas soluciones iniciales puedes ya mejorar mucho. Además, la calidad de tu trabajo se verá rápidamente recompensada. Pero no debes quedarte ahí. Debes seguir aprendiendo. De verdad que vale la pena.
Puedes encontrar mucha más información sobre optimizar imágenes y WPO y sobre SEO en general o los plugins mencionados, todo en nuestro blog.
Sobre las mejoras de WPO y de accesibilidad, si quieres profundizar, te recomiendo el blog de desarrolladores de Elementor donde publican cada 6 semanas las novedades de las versiones con mucho detalle técnico.
Si tienes dudas o comentarios, por favor, inclúyelos abajo. Nos vemos en la próxima entrada 🙂




