Crea una plantilla WordPress desde cero [con archivos descargables]
Crear una plantilla WordPress puede parecer complejo a primera vista, pero si sabes HTML, CSS y un poco de PHP, tienes la capacidad de crear una plantilla WordPress sin problemas.
Este CMS trabaja con un sistema de plantillas que permite su fácil y rápido desarrollo, además de una inmensa documentación online en la que puedes encontrar soluciones.
En este tutorial te mostraré cómo crear un theme WordPress básico desde cero en el que podrás ver posts, páginas y loops de entradas.
- Conocimientos básicos: Lo que necesitas saber antes de empezar a crear una plantilla para WordPress
- Herramientas: Lo que necesitas para crear una plantilla en WordPress
- Cómo crear una plantilla para WordPress desde 0
- Creando las bases para el tema WordPress
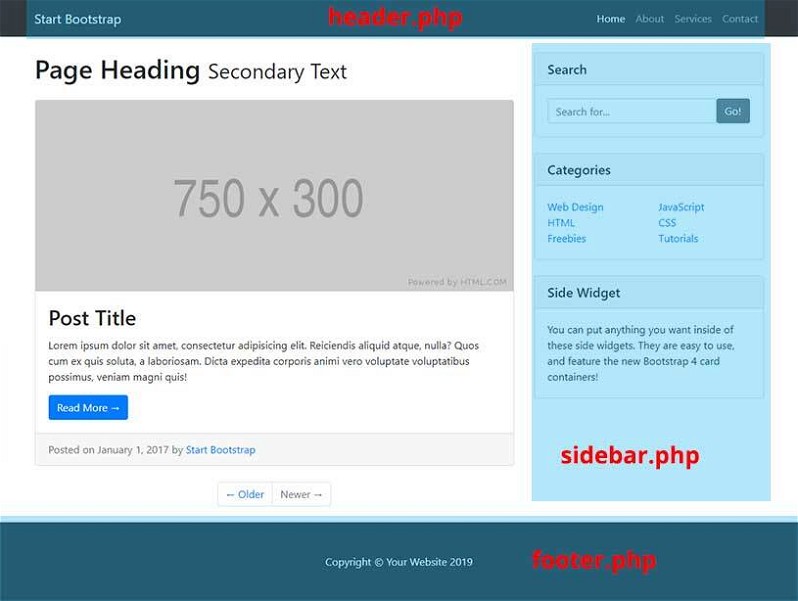
- Partes de plantillas: header, footer y sidebar
- Crear plantilla para posts en tema WordPress (single.php)
- Crear plantilla de páginas (page.php)
- Crear páginas de archivos y categorías
- Cómo empaquetar un tema WordPress
- Conclusión

Conocimientos básicos: Lo que necesitas saber antes de empezar a crear una plantilla para WordPress
Aunque este es un tutorial desde cero, te aconsejo tener unos conocimientos mínimos para poder crear plantillas WordPress.
HTML
El lenguaje de marcado HTML es el que interpretan los navegadores: es el lenguaje base para mostrar tu contenido.
Es relativamente fácil de aprender y te permitirá maquetar tu sitio web.
CSS
En español “hoja de estilo en cascada”. Es el lenguaje que le da estilos y puede mejorar la apariencia de tu web.
Puedes ver documentación y aprender de HTML y CSS en sitios como www.w3schools.com
PHP
Es un lenguaje de programación creado para el desarrollo web que permite crear contenido dinámico.
WordPress fue creado con PHP, pero no necesitas tener un conocimiento muy avanzado para crear un template para WordPress.
Para construir un tema desde cero, no necesitas programar funciones propias ni nada complicado, WordPress tiene todas las que necesitas. Puedes verlas en su documentación oficial.
Por ejemplo, mostrar un título viene siendo tan simple como escribir “the_title()”.
Las funciones de WordPress siempre son descriptivas y puedes buscar sus parámetros en el codex.
WordPress
Si vas a crear una plantilla para WordPress, lo ideal es que conozcas el CMS de primera mano. Aprende el funcionamiento de las entradas, páginas, categorías, etiquetas y su configuración.
Herramientas: Lo que necesitas para crear una plantilla en WordPress
Estas herramientas ayudarán a hacer las cosas más fáciles y te permitirán crear más rápido:
WordPress
El CMS en el que realizarás el tema. Puedes descargar la última versión desde la web oficial de WordPress en español.
Servidor local
Aunque puedes crear una plantilla desde cero en tu alojamiento web para WordPress actual, lo ideal es que instales un servidor local en tu ordenador y trabajes desde allí.
Esto facilitará la edición de archivos e interacción con el sitio, puedes usar XAMPP en Windows, y MAMP en Mac.
Editor de código
Los editores de código son como los coches: cada quien tiene su favorito. Yo recomiendo Visual Studio Code, por su amplia capacidad de extensión y personalización. Además, es gratis.
Codex
El codex de WordPress es la documentación oficial para desarrolladores (mayormente en inglés), muy útil al momento de entender el funcionamiento de una función de WordPress.
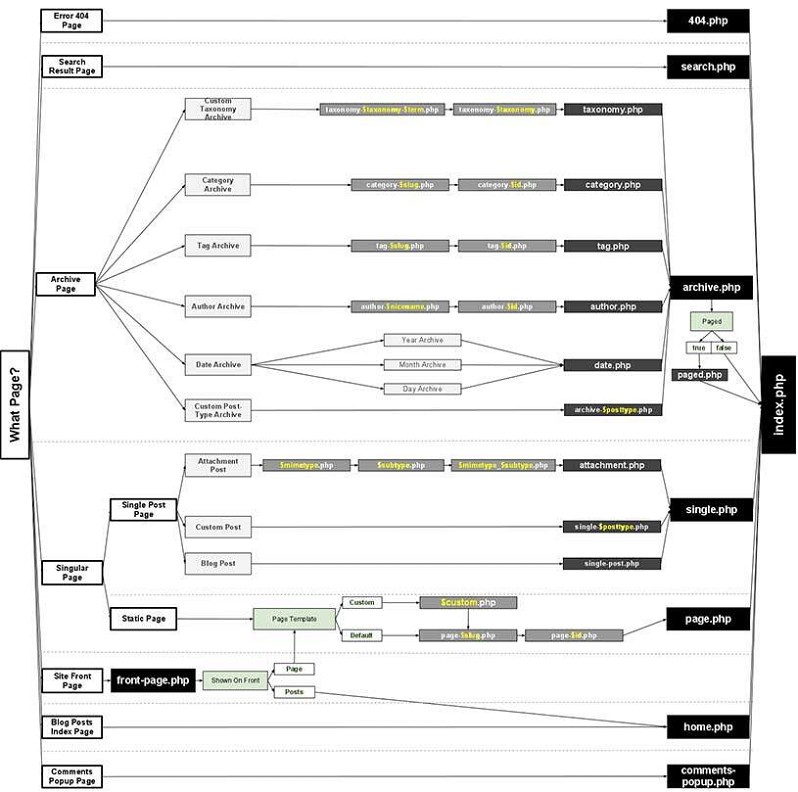
Una de las referencias más importantes que necesitas del codex, es la jerarquía de plantillas:

Esta te muestra claramente las plantillas que necesita un tema de WordPress (algunas opcionales).
Cómo crear una plantilla para WordPress desde 0
Para crear una plantilla en WordPress tienes que empezar por los archivos base e ir escalando según necesites.
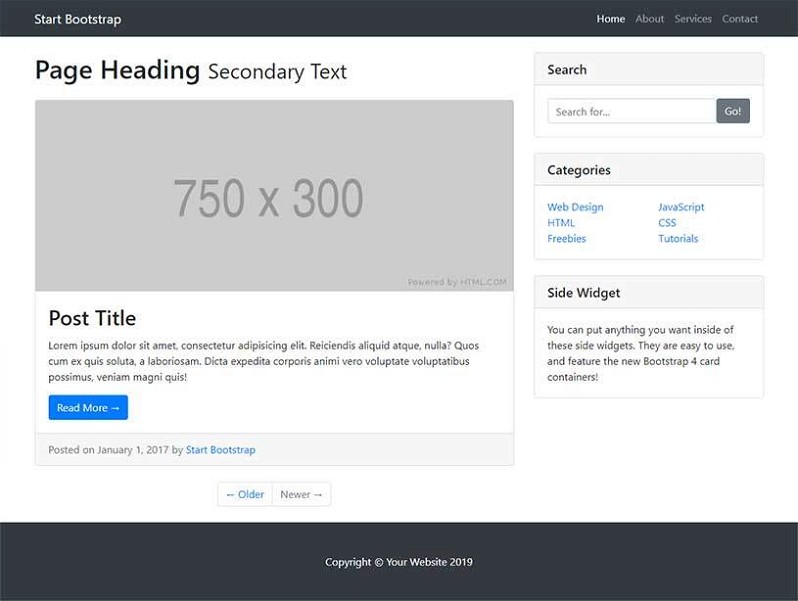
Si quieres seguir este tutorial, necesitarás descargar esta plantilla HTML de bootstrap para usarla como base, junto con la plantilla de posts.
Creando las bases para el tema WordPress
Actualmente solo tienes un HTML plano, que WordPress no reconoce.
Para que WordPress detecte la plantilla, se deben cumplir ciertos requisitos. Es imprescindible que tengas los archivos style.css e index.php.
Sistema de carpetas
Los archivos del tema deben estar en la carpeta de temas de WordPress. Ve a la carpeta raíz donde se encuentra instalado WordPress. En mi caso, como tengo WordPress instalado en local, es C:\xampp\htdocs\wp-content\themes.
Una vez allí, crea una carpeta llamada “raiola” (puedes llamar tu tema como desees, pero en este tutorial el tema será “Raiola Theme”). Esta es la carpeta del tema donde crearás todos los ficheros del mismo.
Dentro de la carpeta, copia el contenido de la plantilla HTML base.
Style.css
WordPress analizará todas las carpetas dentro de “wp-content/themes”. Leerá la información del archivo “style.css” que hay dentro de cada una para saber si se trata de un tema.
Si existe style.css, tomará la carpeta como un tema y buscará los demás archivos del theme de WordPress. Por eso es importante crearlo primero.
En la carpeta “raiola” que has creado para el tema, crea el archivo style.css y escribe el código con la información del tema:
/* Theme Name: Raiola Theme Theme URI: https://raiolanetworks.com Description: Tema demostración para tutorial de cómo hacer un tema WordPress License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/old-licenses/gpl-2.0.html */
Aunque WordPress reconocerá el tema con solo el nombre, te recomiendo que especifiques al menos el nombre, URL, descripción y licencia con su URL.
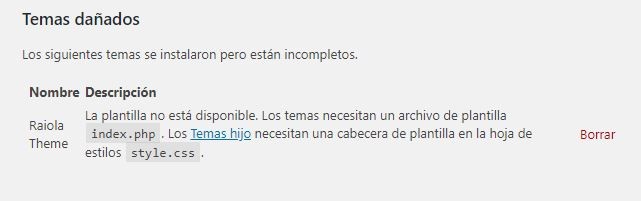
Una vez que guardes los cambios, verás que en el menú “Apariencia > temas” de WordPress aparece el tema. A simple vista parece dañado, pero no es así:

Es algo normal, aún falta mucho por hacer. Ahora viene toda la parte del sistema de plantillas en php.
Index.php
El archivo index.php es el fichero principal del tema y en él se especificará cómo se mostrará el home con las entradas.

Para crearlo, toma el index.html de la plantilla base que te indiqué antes y crea un archivo PHP llamado index.php con el mismo contenido. Guárdalo en la carpeta del tema.
En estos momentos, WordPress lo reconocerá como tema, por lo que puedes activarlo. Ahora falta darle el dinamismo.
Cuando lo actives se verá mal, pero es completamente normal. Hay que especificarle de nuevo dónde están sus archivos CSS. Esto lo mostraré más adelante en functions.php.
Loop de entradas
El loop es la consulta que hace WordPress a la base de datos en busca de posts. En index.php se hace de la siguiente manera:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!-- SE MUESTRA EL CONTENIDO DEL POST -->
<!--
AQUI VA EL HTML Y PHP DE LOS POSTS DEL HOME
-->
<?php endwhile; else : ?>
<!-- SI NO SE CONSIGUE NINGÚN POST, SE RETORNA UN MENSAJE: -->
<p>Lo siento, no hemos encontrado ningún post.</p>
<?php endif; ?>
<!-- SE DETIENE EL LOOP -->
Para usar este loop en la plantilla de WordPress que estás creando, ve a la sección “BLOG POST” y copia el HTML que te muestro a continuación dentro del loop:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!-- SE MUESTRA EL CONTENIDO DEL POST -->
<div class="card mb-4">
<img class="card-img-top" src="http://placehold.it/750x300" alt="Card image cap">
<div class="card-body">
<h2 class="card-title">Post Title</h2>
<p class="card-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis aliquid atque, nulla? Quos cum ex quis soluta, a laboriosam. Dicta expedita corporis animi vero voluptate voluptatibus possimus, veniam magni quis!</p>
<a href="#" class="btn btn-primary">Read More →</a>
</div>
<div class="card-footer text-muted">
Posted on January 1, 2017 by
<a href="#">Start Bootstrap</a>
</div>
</div>
<!--
AQUI VA EL HTML Y PHP DE LOS POSTS DEL HOME
-->
<?php endwhile; else : ?>
<!-- SI NO SE CONSIGUE NINGÚN POST, SE RETORNA UN MENSAJE: -->
<p>Lo siento, no hemos encontrado ningún post.</p>
<?php endif; ?>
<!-- SE DETIENE EL LOOP -->
Hasta aquí no se verá nada específico, porque no se ha modificado el HTML dentro del loop. Para que se vean las entradas tienes que especificar sus propiedades con las funciones de WordPress. En este loop se usarán las siguientes:
- Título: Recuperas el título de la base de datos con la función the_title();
- Descripción corta: Muestras el resumen del artículo con the_excerp();
- Leer más: Creas un enlace al post con the_permalink();
- Fecha: Añades la fecha del artículo con the_date(); pero yo te recomiendo usar otra alternativa totalmente válida “echo get_the_date();”
- Autor: Muestra el autor del post con the_author();
- Imagen destacada: Recupera la imagen destacada con la función the_post_thumbnail(‘destacada’); donde “destacada” es un tamaño que se definirá en las funciones del tema.
Sustituyendo el texto por su función en PHP, se generan los posts automáticamente:

El código del loop debe verse así:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="card mb-4">
<?php the_post_thumbnail(); ?>
<div class="card-body">
<h2 class="card-title"><?php the_title(); ?></h2>
<p class="card-text"><?php the_excerpt(); ?></p>
<a href="<?php the_permalink(); ?>" class="btn btn-primary">Leer más →</a>
</div>
<div class="card-footer text-muted">
<?php echo get_the_date(); ?> - <?php the_author(); ?>
</div>
</div>
<?php endwhile; else : ?>
<p>Lo siento, no hemos encontrado ningún post.</p>
<?php endif; ?>
¡Ya está tomando forma!
Funciones del tema
Como ya te hemos contado en otros artículos, existe un lugar para colocar todo el código de funcionalidades: el archivo functions.php.
Todo el código que construye una funcionalidad específica va en este archivo. Para crear el tema WordPress de este tutorial, usarás:
- Tamaño de imagen personalizado
- Soporte de título
- Menús
- Soporte de logo
- Registro de sidebar
- Registro de estilos
- Registro de scripts
Crea el archivo functions.php en la carpeta del tema y comienza a escribir el código que necesites para hacer las funciones deseadas:
Tamaño de imagen
De manera predeterminada, WordPress posee 4 tamaños de imagen: thumbnail, small, medium, large y full (miniatura, pequeña, mediana, grande y tamaño completo). Sin embargo, este tema requiere una imagen de un tamaño específico:

Por lo tanto, debes registrar ese tamaño de imagen de esta forma:
//Tamaño de imagen add_image_size( 'destacada', 750, 300,true );
Soporte de títulos
Hazle saber a WordPress que tu tema no incluye la meta etiqueta <title> en el código y que puede generarla. Debes hacerlo en functions.php de la siguiente manera:
// Etiqueta de titulo add_theme_support( 'title-tag' );
Registrar estilos
WordPress debe conocer los elementos que cargará, entre ellos los estilos, así que deberás poner las hojas de estilo CSS que necesites “en cola”. Para ello utilizarás el hook wp_enqueue_style. Coloca este código en functions.php:
//Registrar estilos
function raiola_enqueue_styles() {
//Style.css
wp_enqueue_style( 'style', get_stylesheet_uri() );
// Registrar bootstrap
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css',false,'1.1','all');
}
add_action( 'wp_enqueue_scripts', 'raiola_enqueue_styles');
Si no sabes lo que son los hooks, te recomiendo que leas nuestro tutorial sobre qué son los ganchos en WordPress y para qué sirven.
Registrar scripts
Similar a los estilos, puedes registrar los scripts necesarios en WordPress con wp_enqueue_scripts de esta forma:
// Registrar Scripts
function raiola_enqueue_scripts() {
wp_enqueue_script( 'bootstrap', get_template_directory_uri() . '/js/bootstrap.bundle.min.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'raiola_enqueue_scripts');
Bien. Como ya registraste los estilos y scripts, recuerda que tienes que borrar las referencias a los archivos estáticos:
<!-- Bootstrap core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="style.css" rel="stylesheet">
Esta es la manera correcta de cargar los estilos y scripts en WordPress. Es una buena manera de optimizar la web, ya que no cargas el mismo componente varias veces y permites la posibilidad de minificar y concatenar archivos.
Partes de plantillas: header, footer y sidebar
WordPress tiene la posibilidad de agrupar los elementos que se repiten en la web. Así evita el código duplicado y optimiza recursos.

Los elementos constantes en toda la web suelen ser el header, footer y sidebar. WordPress permite crear archivos para cada uno:
header.php
WordPress genera automáticamente los menús y títulos de las páginas, por lo que desde el menú de navegación todo se puede incluir en un archivo PHP.
Ve hasta la carpeta del tema (la misma en la que creaste los ficheros anteriores) y crea el archivo header.php.
Abre el archivo index.php y corta el código HTML desde la etiqueta <!DOCTYPE> hasta el cierre de </NAV> para pegarlo en header.php como te muestro a continuación:
<?php ?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Blog Home - Start Bootstrap Template</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="style.css" rel="stylesheet">
</head>
<body>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Start Bootstrap</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
La meta es separar el header, footer y sidebar de los demás archivos.
Para facilitar el manejo de estilos, agrega en la etiqueta <body> la función body_class().
Ahora, en index.php, tienes que llamar al fichero al principio del documento de la siguiente manera:
<?php get_header(); ?>
Ya tienes el index y el header relacionados, pero en archivos separados.
Aún debes hacer algunas modificaciones, porque el header no puede ser HTML plano, debido a que hay metadatos individuales de cada página:
<meta name="description" content=""> <meta name="author" content=""> <title>Blog Home - Start Bootstrap Template</title>
Borra esas líneas, que serán reemplazadas con una función de WordPress específica del header: wp_head().
wp_head() se encarga de mostrar la mayoría de etiquetas del <head>. Incluso las que borraste anteriormente. Recuerda que debes añadirla dentro de la etiqueta <head>.
También algunos códigos que escribes en functions.php, se muestran en <head> con esta función.
Logo personalizado
Puedes habilitar la opción de logo personalizado con unas pocas líneas de código, coloca esto en functions.php:
add_theme_support( 'custom-logo', array(
//ALTO
'height' => 50,
//ANCHO
'width' => 250,
//PERMITIR FLEXIBILIDAD EN EL TAMAÑO
'flex-height' => true,
'flex-width' => true,
//
'header-text' => array( 'site-title', 'site-description' ),
) );
?>
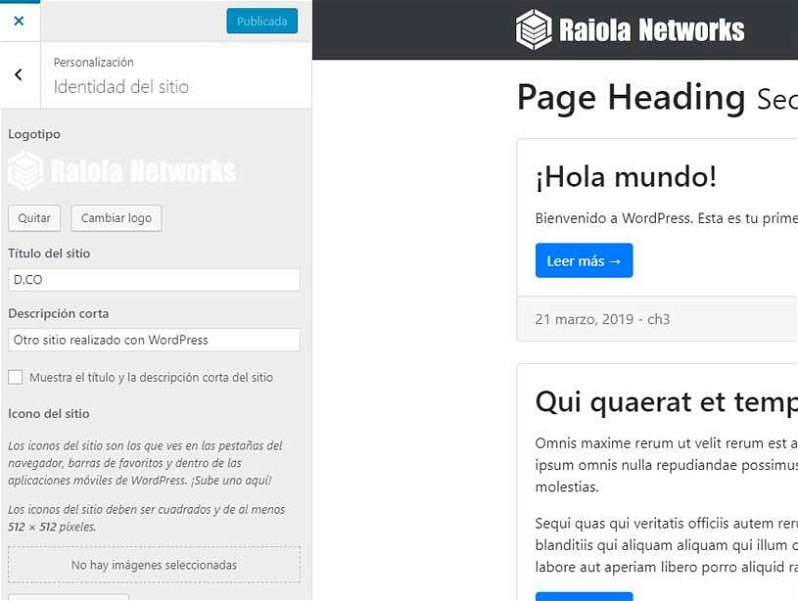
Ahora el personalizador de WordPress permite la opción de seleccionar un logo desde Apariencia > Personalizar > Identidad del sitio.

Para mostrar el logo tienes que recuperarlo desde el código. Ve a header.php y localiza y borra la línea que actualmente expresa el nombre del sitio:
<a class="navbar-brand" href="#">Start Bootstrap</a>
En sustitución, usa la función the_custom_logo() para obtener el logo con etiqueta <img> incluida.
A pesar de que con esta función ya puedes mostrar el logo, recomiendo verificar la compatibilidad de la función (introducida desde WordPress 4.5). Si no es compatible, deberás mostrar el título del sitio.
Si es compatible, entonces mostrarás el logo. Si no, puedes enseñar un logo predeterminado de esta forma:
//Verificar que exista compatibilidad con logos personaliazados
if( function_exists( 'the_custom_logo' ) ) {
//Verificar que esté configurado el logo en el personalizador de WordPress
if(has_custom_logo()) {
//Si está configurado, mostrarki
the_custom_logo();
}
// Sino, mostrar el logo predeterminado.
else {
echo get_template_directory_uri().'/img/raiola.png';
}
}
Menú
Para hacer un menú en WordPress, debes registrarlo en functions.php y luego mostrarlo en header.php de la siguiente manera:
add_action( 'after_setup_theme', 'raiola_registrar_menu' );
function raiola_registrar_menu() {
register_nav_menu( 'menu-principal', 'Menu Principal' );
}
Así, registras un menú que puedes modificar desde Apariencia > Menús en el escritorio de WordPress.
Una vez registrado, puedes mostrarlo en el lugar deseado con la función wp_nav_menu().
Vete a header.php y localiza el código HTML del menú:
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
Borra el código HTML y, en su lugar, coloca la función wp_nav_menu(). Configura los argumentos para mostrar el menú que registraste en functions.php y asigna las clases CSS del html de la plantilla:
$menuraiola = array(
'menu' => 'menu-principal',
'container' => 'div',
'container_class' => 'collapse navbar-collapse',
'container_id' => 'navbarResponsive',
'menu_class' => 'navbar-nav ml-auto',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'item_spacing' => 'preserve',
'depth' => 0,
'walker' => '',
'theme_location' => '',
);
wp_nav_menu($menuraiola);
?>
Como la plantilla de bootstrap original requiere una clase de CSS en los <li> del menú, necesitas añadir un filtro de WordPress para mostrarlo:
add_filter('nav_menu_css_class' , 'raiola_nav_class' , 10 , 2);
function raiola_nav_class($classes, $item){
$classes[] = 'nav-link';
return $classes;
}
Ahora tienes un menú dinámico y personalizable desde WordPress.
Footer.php
El footer se crea como el header, sacando el código de index.php para colocarlo en su archivo independiente footer.php.
En la misma carpeta del tema, crea el fichero footer.php. Luego ve a index.php e identifica el código actual del footer, al final del documento:
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2019</p>
</div>
<!-- /.container -->
</footer>
Este bloque de código lo cortas junto con las etiquetas de cierre </body> y </html>. Lo pegas dentro de footer.php, así:
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2019</p>
</div>
<!-- /.container -->
</footer>
<!-- Bootstrap core JavaScript -->
</body>
</html>
Para mostrar el footer, ve al final de index.php (donde cortaste el código HTML) y llama al footer.php con get_footer(); así:
<?php get_footer(); ?>
Ya tienes el footer de WordPress listo. Si quieres darle un poco de dinamismo, edita la línea del copyright para mostrar el título del sitio con la función bloginfo() y el año actual con PHP:
<p class="m-0 text-center text-white">Copyright © <?php bloginfo('name'); echo ' '.date('Y'); ?> </p>
<?php wp_footer(); ?>
También, para mejorar la compatibilidad del tema, agrega la función de WordPress wp_footer() (cumple una función similar a wp_head.php ) justo antes de cerrar la etiqueta body.
El archivo footer.php debe verse de esta manera:
.page-numbers {
position: relative;
display: inline-block;
padding: .5rem .75rem;
margin-left: -1px;
line-height: 1.25;
color: #007bff;
background-color: #fff;
border: 1px solid #dee2e6;
}
.raiola-paginacion {
text-align: center;
}
sidebar.php
El sidebar es un elemento dinámico de WordPress que permite mostrar los widgets configurados en Apariencia > Widgets.
Para configurar un sidebar, debes registrarlo en functions.php de esta forma:
//REGISTRAR EL SIDEBAR
add_action( 'widgets_init', 'raiola_registrar_sidebar' );
function raiola_registrar_sidebar() {
register_sidebar( array(
'name' =>'Sidebar',
'id' => 'sidebar-raiola',
'description' => 'Barra lateral del tema Raiola.',
//DIVs del sidebar en documento HTML
'before_widget' => '<div id="%1$s" class="card my-4 %2$s">',
'after_widget' => '</div></div>',
'before_title' => '<h5 class="card-header">',
'after_title' => '</h5>
<div class="card-body">',
) );
}
Con esto, WordPress sabrá que tu tema tiene un sidebar. Ahora tienes que mostrarlo en tu plantilla. En la carpeta del tema, crea el archivo sidebar.php. Luego, en index.php, ubica el código HTML correspondiente al sidebar:
<div class="col-md-4">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Categories Widget -->
<div class="card my-4">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">Freebies</a>
</li>
</ul>
</div>
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">Tutorials</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Side Widget -->
<div class="card my-4">
<h5 class="card-header">Side Widget</h5>
<div class="card-body">
You can put anything you want inside of these side widgets. They are easy to use, and feature the new Bootstrap 4 card containers!
</div>
</div>
</div>
Córtalo y pégalo en sidebar.php. En el lugar donde cortaste el sidebar HTML en index.php, coloca la función get_sidebar() para llamar al sidebar.php:
<!-- Sidebar Widgets Column -->
<?php get_sidebar(); ?>
Ahora, en sidebar.php, puedes borrar los widgets HTML estáticos y en su lugar llamar a los Widgets de WordPress con la función dynamic_sidebar():
<div class="col-md-4">
<?php dynamic_sidebar( 'sidebar-raiola' ); ?>
</div>
Ya tienes un sidebar funcional en el que se mostrarán los widgets que configures en Apariencia > Widgets.
Paginación
Cuando tienes más artículos de los que se muestran por página tienes que facilitarle al usuario una forma de llegar a ellos. Para eso existe la paginación de posts.
WordPress incluye su propia función de paginación, paginate_links(), que crea los links de navegación automáticamente.
Para colocar la función a tu tema, ve a index.php y busca el bloque de código HTML de la paginación estática:
<ul class="pagination justify-content-center mb-4">
<li class="page-item">
<a class="page-link" href="#">← Older</a>
</li>
<li class="page-item disabled">
<a class="page-link" href="#">Newer →</a>
</li>
</ul>
Reemplaza por la función de WordPress más una etiqueta <NAV> para poder personalizarlo y que se vea como la plantilla HTML:
<nav class="raiola-paginacion">
<?php echo paginate_links(); ?>
</nav>
Como este código no es exactamente igual al de la plantilla bootstrap, hace falta que apliques un poco de CSS para que se mantenga el estilo. En style.css, añade:
.page-numbers {
position: relative;
display: inline-block;
padding: .5rem .75rem;
margin-left: -1px;
line-height: 1.25;
color: #007bff;
background-color: #fff;
border: 1px solid #dee2e6;
}
.raiola-paginacion {
text-align: center;
}
</style> BLOQUE DE CODIGO 25
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © <?php bloginfo('name'); echo ' '.date('Y'); ?> </p>
</div>
<!-- /.container -->
</footer>
<?php wp_footer(); ?>
<!-- Bootstrap core JavaScript -->
</body>
</html>
Ya tienes la paginación funcionando en el tema.

Recuerda borrar la paginación estática HTML de la plantilla para no confundir al usuario.
Crear plantilla para posts en tema WordPress (single.php)
A pesar de que ya el tema es reconocido por WordPress y puede ser activado, aún necesitas algunas plantillas para que funcione correctamente. Por ejemplo, en el caso de los posts.
Pero no te preocupes, no tendrás que hacer todos los pasos anteriores de nuevo porque ya los componentes comunes están creados (header, sidebar y footer).
En single.php, usarás las siguientes funciones:
- the_title(): muestra el título del artículo.
- the_author(): recupera el nombre del autor.
- the_category(): crea una lista con las categorías del post.
- the_date(): muestra la fecha de publicación.
- the_post_thumbnail(): recupera la imagen destacada del post.
- the_content(): muestra el cuerpo del post.
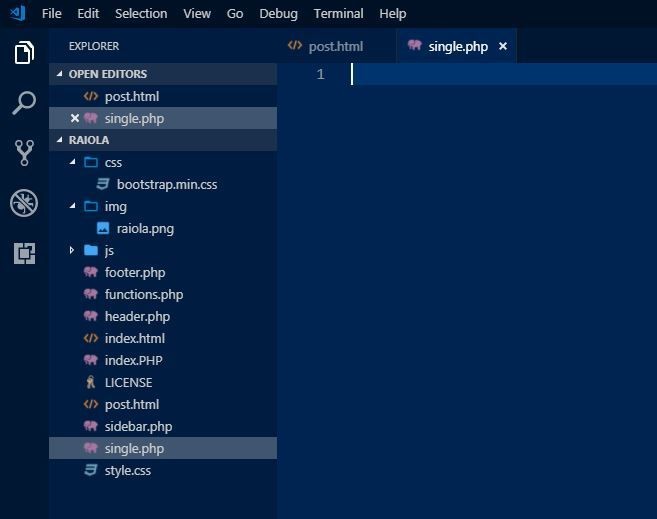
Para crear la plantilla de posts, crea un archivo llamado single.php en la carpeta de tu tema.

En este nuevo fichero, coloca el header y footer llamándolos por sus respectivos métodos:
<?php get_header(); ?> <!-- Contenido del single --> <?php get_footer(); ?>
Abre el archivo post.HTML de la plantilla de bootstrap que descargaste al principio. Este fichero es el que contiene la maquetación HTML del post. Copia el bloque de código que muestra el artículo, sin header y sin footer:
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Post Content Column -->
<div class="col-lg-8">
<!-- Title -->
<h1 class="mt-4">Post Title</h1>
<!-- Author -->
<p class="lead">
by
<a href="#">Start Bootstrap</a>
</p>
<hr>
<!-- Date/Time -->
<p>Posted on January 1, 2019 at 12:00 PM</p>
<hr>
<!-- Preview Image -->
<img class="img-fluid rounded" src="http://placehold.it/900x300" alt="">
<hr>
<!-- Post Content -->
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus, vero, obcaecati, aut, error quam sapiente nemo saepe quibusdam sit excepturi nam quia corporis eligendi eos magni recusandae laborum minus inventore?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ut, tenetur natus doloremque laborum quos iste ipsum rerum obcaecati impedit odit illo dolorum ab tempora nihil dicta earum fugiat. Temporibus, voluptatibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos, doloribus, dolorem iusto blanditiis unde eius illum consequuntur neque dicta incidunt ullam ea hic porro optio ratione repellat perspiciatis. Enim, iure!</p>
<blockquote class="blockquote">
<p class="mb-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">Someone famous in
<cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, nostrum, aliquid, animi, ut quas placeat totam sunt tempora commodi nihil ullam alias modi dicta saepe minima ab quo voluptatem obcaecati?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum, dolor quis. Sunt, ut, explicabo, aliquam tenetur ratione tempore quidem voluptates cupiditate voluptas illo saepe quaerat numquam recusandae? Qui, necessitatibus, est!</p>
<hr>
<!-- Comments Form -->
<div class="card my-4">
<h5 class="card-header">Leave a Comment:</h5>
<div class="card-body">
<form>
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<!-- Single Comment -->
<div class="media mb-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<!-- Comment with nested comments -->
<div class="media mb-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
<div class="media mt-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<div class="media mt-4">
<img class="d-flex mr-3 rounded-circle" src="http://placehold.it/50x50" alt="">
<div class="media-body">
<h5 class="mt-0">Commenter Name</h5>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
</div>
</div>
</div>
<!-- Sidebar Widgets Column -->
<div class="col-md-4">
<!-- Search Widget -->
<div class="card my-4">
<h5 class="card-header">Search</h5>
<div class="card-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<!-- Categories Widget -->
<div class="card my-4">
<h5 class="card-header">Categories</h5>
<div class="card-body">
<div class="row">
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">Web Design</a>
</li>
<li>
<a href="#">HTML</a>
</li>
<li>
<a href="#">Freebies</a>
</li>
</ul>
</div>
<div class="col-lg-6">
<ul class="list-unstyled mb-0">
<li>
<a href="#">JavaScript</a>
</li>
<li>
<a href="#">CSS</a>
</li>
<li>
<a href="#">Tutorials</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Side Widget -->
<div class="card my-4">
<h5 class="card-header">Side Widget</h5>
<div class="card-body">
You can put anything you want inside of these side widgets. They are easy to use, and feature the new Bootstrap 4 card containers!
</div>
</div>
</div>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
Lo pegas en single.php entre el header y el footer. Inmediatamente, elimina el sidebar estático y llama al dinámico con la función get_sidebar():
<?php get_header(); ?>
<!-- Contenido del single -->
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Post Content Column -->
<div class="col-lg-8">
<!-- Title -->
<h1 class="mt-4">Post Title</h1>
<!-- Author -->
<p class="lead">
by
<a href="#">Start Bootstrap</a>
</p>
<hr>
<!-- Date/Time -->
<p>Posted on January 1, 2019 at 12:00 PM</p>
<hr>
<!-- Preview Image -->
<img class="img-fluid rounded" src="http://placehold.it/900x300" alt="">
<hr>
<!-- Post Content -->
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus, vero, obcaecati, aut, error quam sapiente nemo saepe quibusdam sit excepturi nam quia corporis eligendi eos magni recusandae laborum minus inventore?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ut, tenetur natus doloremque laborum quos iste ipsum rerum obcaecati impedit odit illo dolorum ab tempora nihil dicta earum fugiat. Temporibus, voluptatibus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos, doloribus, dolorem iusto blanditiis unde eius illum consequuntur neque dicta incidunt ullam ea hic porro optio ratione repellat perspiciatis. Enim, iure!</p>
<blockquote class="blockquote">
<p class="mb-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer class="blockquote-footer">Someone famous in
<cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error, nostrum, aliquid, animi, ut quas placeat totam sunt tempora commodi nihil ullam alias modi dicta saepe minima ab quo voluptatem obcaecati?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Harum, dolor quis. Sunt, ut, explicabo, aliquam tenetur ratione tempore quidem voluptates cupiditate voluptas illo saepe quaerat numquam recusandae? Qui, necessitatibus, est!</p>
<hr>
</div>
<!-- Sidebar Widgets Column -->
<?php get_sidebar(); ?>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<?php get_footer(); ?>
Borra también el contenido de los comentarios. En este post no cubriré su creación, pero te recomiendo ver los sistemas de comentarios disponibles para WordPress.
Hasta este punto, el contenido de los artículos es estático y, si revisas cualquier post, mostrará la misma información. Ahora tienes que tomar el contenido desde la base de datos.
En single.php, crea el loop de WordPress para recuperar contenido de la base de datos desde el título hasta antes del sidebar.
El loop es el mismo que has usado en index.php:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <!-- CONTENIDO DEL POST--> <?php endwhile; else : ?> <!-- SI NO SE ENCUENTRA NADA--> <p>Lo siento, no hemos encontrado ningún post.</p> <?php endif; ?> <!-- FIN DEL LOOP-->
Teniendo el loop y el código HTML de los posts, sólo falta sustituir el contenido estático con las funciones que te he nombrado más arriba.
El contenido estático después de <!-- Post Content --> lo eliminas, ya que en su lugar tendrás que colocar the_content(). Single.php debe quedar así:
<?php get_header(); ?>
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Post Content Column -->
<div class="col-lg-8">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!-- Title -->
<h1 class="mt-4"><?php the_title(); ?></h1>
<!-- Author -->
<p class="lead">
Por
<?php the_author(); ?>
</p>
<hr>
<!-- Date/Time -->
<p>Publicado <?php the_date();?> </p>
<hr>
<!-- Preview Image -->
<?php the_post_thumbnail('destacada',array( 'class' => 'img-fluid rounded' )); ?>
<hr>
<!-- Post Content -->
<?php the_content(); ?>
<hr>
<?php endwhile; else : ?>
<p>Lo siento, no hemos encontrado ningún post.</p>
<?php endif; ?>
</div>
<!-- Sidebar Widgets Column -->
<?php get_sidebar(); ?>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<?php get_footer(); ?>
Ahora puedes ver los posts sin problemas.
Crear plantilla de páginas (page.php)
Single.php funciona solo para posts y entradas personalizadas. Por suerte, crear una plantilla para páginas es muy fácil.
Las diferencias entre posts y páginas son mínimas, por lo que el código de single.php se puede tomar como base.
Abre single.php y copia todo el contenido. Crea el archivo page.php en la carpeta del tema y pega la copia del single.php.
Elimina la línea de código que muestra las categorías del post (las páginas no tienen categoría) y guarda los cambios. El fichero page.php debe quedar así:
<?php get_header(); ?>
<!-- Page Content -->
<div class="container">
<div class="row">
<!-- Post Content Column -->
<div class="col-lg-8">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<!-- Title -->
<h1 class="mt-4"><?php the_title(); ?></h1>
<!-- Author -->
<p class="lead">
Por
<?php the_author(); ?>
</p>
<hr>
<!-- Date/Time -->
<p>Publicado <?php the_date();?> </p>
<hr>
<!-- Preview Image -->
<?php the_post_thumbnail('destacada',array( 'class' => 'img-fluid rounded' )); ?>
<hr>
<!-- Post Content -->
<?php the_content(); ?>
<hr>
<?php endwhile; else : ?>
<p>Lo siento, no hemos encontrado ningún post.</p>
<?php endif; ?>
</div>
<!-- Sidebar Widgets Column -->
<?php get_sidebar(); ?>
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<?php get_footer(); ?>
Ya puedes visualizar correctamente las páginas.
Crear páginas de archivos y categorías
Los archivos por fecha y categorías son necesarios para ver los artículos cronológica y organizadamente. Sin ellos, se tendría que navegar por todas las páginas de la navegación.
Existen plantillas específicas para categorías, fechas y etiquetas, pero la plantilla general es archive.php. Una vez tengas el fichero general, tienes una base para crear los demás.
Crea el archivo archive.php en la carpeta del tema y copia todo el contenido de index.php. A continuación, localiza el bloque de código del título de la página:
<h1 class="my-4">Page Heading <small>Secondary Text</small> </h1>
Este bloque de código, en index.php, lo borras, porque en el index no se muestran títulos de esta forma.
En archive.php le colocarás el título en PHP con un condicional dependiendo de si es un archivo por fecha o un archivo de taxonomía (categorías, etiquetas, etc.):
<!-- TITULO H1 DE PÁGINA -->
<h1 class="my-4"> <?php
//Verificar que el archivo sea de fecha
if(get_the_archive_title()){
//Si es un archivo de fecha, mostrar el titulo de fecha
the_archive_title();
}
//Si NO es una fecha
else{
//Mostrar el título del término
single_term_title();
} ?>
</h1>
<p><?php //Mostrar descripción del objeto
echo term_description(); ?></p>
Así verificas que si es un archivo por fecha se muestre the_archive_title(); y si es una categoría o etiqueta se muestre el single_term_title(); y su descripción con term_description();
Cómo empaquetar un tema WordPress
Otra ventaja de WordPress es que al ser PHP, HTML, CSS y JavaScript no necesitas compilar para tener un paquete instalable. Basta con colocar la carpeta del tema con los archivos dentro de un archivo comprimido .ZIP y subirlo a WordPress.
Antes de proceder con el empaquetado, recuerda borrar archivos innecesarios. Si algo no es de utilidad, no lo incluyas.
Si te interesa hacer tu blog más rápido, te recomiendo esta excelente guía de optimización WordPress.
Conclusión
Crear un tema para WordPress (y cualquier otro CMS) en términos simples es convertir una página en HTML a un sistema de plantillas.
Con este tutorial tienes un primer tema básico que puedes seguir mejorando con diferentes funcionalidades: desde mejorar la apariencia con el personalizador hasta crear un panel de opciones o custom post types.
También puedes personalizar otras plantillas HTML siguiendo los pasos mencionados aquí.
Si tienes alguna duda sobre el proceso de creación, no dudes en dejar un comentario con el problema. Seguro que se podrá solucionar.
[elementor-template id="75651"]






Edwin Quiroga
10/05/2019 a las 16:02Realmente es el más completo tutorial sobre creación de wordpress themes que he visto en español. Voy a poner manos a la obra. Me gustaría sugerir FreeCodeCamp para aprender HTML5 y CSS3 gratuitamente y con certificados. Aunque el sitio está en inglés. Me gustaría preguntar si conoces algún sitio donde aprender PHP básico? Gracias y a medida que vaya creando mis themes vendré aquí a consultar. Saludos a la comunidad Raiola. Edwin