Custom post type en WordPress
WordPress trabaja de manera nativa con varios tipos de contenido o Post Types como las entradas, las páginas, los adjuntos, etc. Pero hay veces que, dependiendo de la magnitud de tu proyecto, puede que estos tipos de contenido no sean suficientes.
Para dar solución a esto existen los CPT o Custom Post Types, gracias a los cuales vas a poder crear tus propios tipos de contenido y, por lo tanto, estructurar y organizar tu web como mejor te convenga. Así que si quieres aprender más sobre los Custom Post Type en WordPress sigue leyendo este artículo porque te voy a enseñar todo lo que necesitas saber sobre ellos.
- Qué es un Custom Post Type en WordPress
- Cuándo utilizar Custom Post Types
- Ventajas de utilizar Custom Post Types
- Ejemplos de Custom Post Types
- Cómo crear un Custom Post Type en WordPress
- Crear Custom Post Types con código
- Crear Custom Post Types con un plugin
- Cómo mostrar un Custom Post Type en tu tema
- Mostrar un Custom Post Type con código
- Mostrar un Custom Post Type con Elementor

Qué es un Custom Post Type en WordPress
Para darte un poco de contexto y antes de explicarte qué son y cómo se crean los Custom Post Types tienes que entender qué son los tipos de contenido o Post Types en WordPress.

WordPress trabaja de manera nativa con diferentes clases de contenido que puedes utilizar para crear los contenidos de tu web. Cada uno de estos tipos de contenido tiene un propósito concreto y está pensado con una finalidad. Cuando instalas WordPress, los principales tipos de contenido que existen son:
- Post: Para crear entradas de blog. Se listan en orden cronológico y se pueden clasificar por taxonomías (categorías y etiquetas). Un ejemplo de uso serían las noticias en un diario online.
- Page: Para crear páginas dentro del sitio web. No se clasifican por taxonomías ni se listan en orden cronológico. Ejemplos de páginas podrían ser la ‘Home’, el ‘Contacto’, el ‘Quiénes somos’, etc.
- Attachment: Son las imágenes, vídeos y en general el contenido multimedia que subes a la biblioteca de medios de WordPress.
- Revisions: Cuando utilizas entradas (post) o páginas (page) se van guardando versiones de las mismas mientras trabajas en ellas. Esto te permite restaurar versiones antiguas si lo necesitas.
- Navigation menu: Este tipo de contenido se utiliza para almacenar los distintos menús de navegación que puedes tener en tu web.
- Block templates: Son plantillas del editor de bloques ‘Gutenberg’ de WordPress que puedes usar para crear estructuras de diseño que se apliquen a todos los post, páginas, etc.
- Template parts: Son componentes reutilizables que puedes utilizar dentro de las plantillas de Gutenberg.

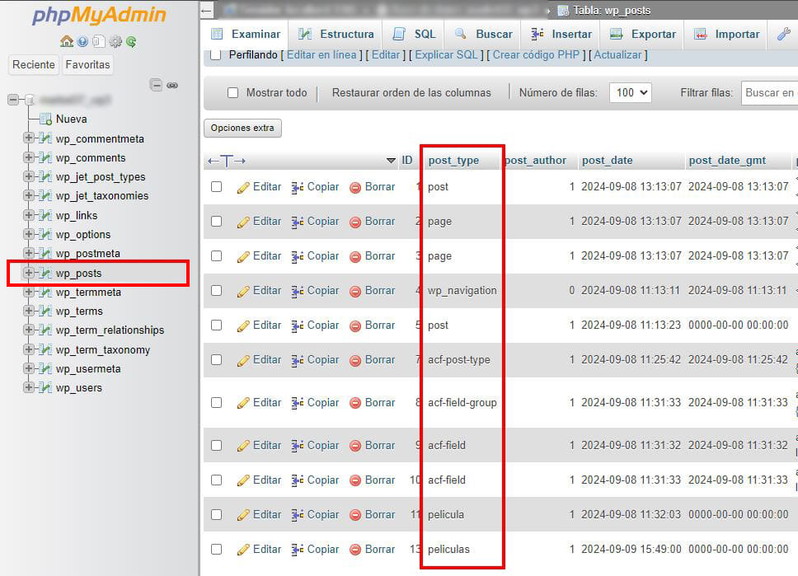
Tanto los tipos de contenido por defecto de WordPress como los Custom Post Type que crees se guardarán en la tabla wp_post de la base de datos, y se diferenciarán por el campo post_type.
Pero, ¿qué pasa si ninguno de estos tipos de contenido encaja con la estructura de tu proyecto? Para eso existen los Custom Post Type.
Un Custom Post Type o CPT te permite crear un nuevo tipo de contenido personalizado dentro de WordPress. Además, dentro de un Custom Post Type puedes crear diferentes Custom Fields, es decir, campos de entrada personalizados con la información que necesite tu CPT. Para que lo entiendas mejor, en la siguiente sección te lo explico con un ejemplo.
Cuándo utilizar Custom Post Types
Imagina que quieres crear un catálogo de películas. Podrías subir cada película como un post del blog, o crear una página para cada una… pero no es lo más correcto.
Seguramente en tu sitio web tendrás ya las típicas páginas como la Home o el Contacto y la típica sección de noticias con entradas de blog. Tu nuevo tipo de contenido (películas) no encaja dentro de estos tipos de contenido.
Por otro lado, es probable que necesites una serie de campos a la hora de subir las películas (fecha de estreno, género, reparto, valoración, etc.) que los tipos de contenido por defecto en WordPress no traen.
Es importante categorizar bien el contenido de tu sitio web, por lo que, si los tipos de contenido por defecto no te encajan, lo mejor es que crees un Custom Post Type. En este caso lo ideal será que crees un Custom Post Type para las películas y lo adaptes según tus necesidades.
Ventajas de utilizar Custom Post Types
A estas alturas seguramente ya te estás dando cuenta de las potenciales ventajas de usar Custom Post Types:
- El contenido de la web queda mejor organizado si utilizas CPT para clasificarlo. Así podrás gestionar cada tipo de contenido de forma independiente.
- Al usar Custom Post Types puedes personalizar aspectos que otros tipos de contenido tienen ya prefijados. Taxonomías personalizadas, custom fields, enlaces permanentes, si es público o no, configuración de la Rest API, etc.
- Al trabajar con cada tipo de contenido de forma independiente puedes trabajar los ajustes de SEO de manera diferente en cada uno, por lo que estará mejor optimizado.
- A la hora de diseñar y maquetar el contenido podrás utilizar distintas plantillas para cada tipo de contenido. Siguiendo el ejemplo de un CPT de películas, una página o entrada de blog quizás debería tener un diseño diferente al de una película.
- En el menú del panel de administración de WordPress estarán por separado los diferentes Custom Post Types, por lo que será más fácil para los administradores del sitio.
- A nivel de rendimiento del sitio web, el uso de Custom Post Types influye en que las consultas a la base de datos serán más específicas y, por lo tanto, más eficientes.

Ejemplos de Custom Post Types
Antes te he puesto el ejemplo de las películas como Custom Post Type, pero existen infinidad de casos en los que podrías utilizar un CPT, por ejemplo para:
- Un porfolio en el que organizar tus trabajos o proyectos.
- Testimonios o reseñas de clientes que quieres mostrar en un web.
- Un listado de eventos.
- Recetas de cocina.
Además, muchos plugins que seguramente conoces e incluso has utilizado utilizan los Custom Post Type de WordPress:
- WooCommerce utiliza Custom Post Types para los productos, los pedidos, los cupones, etc.
- Learndash clasifica el contenido con los CPT de cursos, lecciones, temas, exámenes o certificados.
- Yoast SEO usa CPT para redirecciones y otras configuraciones.

Cómo crear un Custom Post Type en WordPress
Después de toda esta explicación sobre qué es y cuándo utilizar un Custom Post Type en WordPress, vamos a lo importante: ¿Cómo crear un Custom Post Type?
Puedes crear un Custom Post Type en WordPress de dos formas: con código o utilizando uno de los muchos plugins que existen para ello.
Dependiendo de tus conocimientos de programación, puede que prefieras hacerlo a mano y ahorrarte un plugin, o puede que prefieras instalar un plugin y manejar todas las configuraciones desde la interfaz del mismo. Sea cual sea el caso, voy a explicarte ambas opciones.
Crear Custom Post Types con código
Para crear un Custom Post Type en WordPress con código puedes hacerlo editando el archivo "functions.php" de tu tema o puedes crear un plugin para ello, consiguiendo así que el CPT no dependa de tu tema. Para esta explicación yo utilizaré la opción de editar el "functions.php".
Antes de nada te recomiendo que si vas a crear un Custom Post Type con código en tu functions.php crees un tema hijo o child theme si no lo tienes. Esto te va a permitir hacer cambios en tu theme y que estos no se pierdan cuando lo actualices.
Básicamente, lo que tienes que hacer es crear una función que contenga un "array" para las "labels" o etiquetas y otro para los "args" o argumentos del CPT y utilizar la función "register_post_type" de WordPress para registrar el CPT. Finalmente tienes que ‘enganchar’ la función que has creado al hook "init" de WordPress. Pero vamos a verlo mejor con un ejemplo de un Custom Post Type ‘películas’:
function crear_custom_post_type_peliculas() {
$labels = array(
'name' => __( 'Peliculas' ),
'singular_name' => __( 'Pelicula' ),
'menu_name' => __( 'Peliculas' ),
'name_admin_bar' => __( 'Peliculas' ),
'archives' => __( 'Archivos de peliculas' ),
'attributes' => __( 'Atributos de peliculas' ),
'parent_item_colon' => __( 'Pelicula padre' ),
'all_items' => __( 'Todas las peliculas' ),
'add_new_item' => __( 'Añadir nueva pelicula' ),
'add_new' => __( 'Añadir pelicula' ),
'new_item' => __( 'Nueva pelicula' ),
'edit_item' => __( 'Editar pelicula' ),
'update_item' => __( 'Actualizar pelicula' ),
'view_item' => __( 'Ver pelicula' ),
'view_items' => __( 'Ver peliculas' ),
'search_items' => __( 'Buscar pelicula' ),
'not_found' => __( 'No se encontraron peliculas' ),
'not_found_in_trash' => __( 'No se encontraron peliculas en la papelera' ),
'featured_image' => __( 'Carátula' ),
'set_featured_image' => __( 'Establecer carátula' ),
'remove_featured_image' => __( 'Borrar carátula' ),
'use_featured_image' => __( 'Usar como carátula' ),
'insert_into_item' => __( 'Insertar en pelicula' ),
'uploaded_to_this_item' => __( 'Subido a esta pelicula' ),
'items_list' => __( 'Lista de peliculas' ),
'items_list_navigation' => __( 'Navegacion de lista de peliculas' ),
'filter_items_list' => __( 'Filtrar listado de peliculas' ),
);
$args = array(
'label' => __( 'Pelicula' ),
'description' => __( 'Post Type para almacenar películas' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'thumbnail' ),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-video-alt2',
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
'show_in_rest' => true,
);
register_post_type( 'peliculas', $args );
}
add_action( 'init', 'crear_custom_post_type_peliculas', 0 );
Como puedes ver en el código anterior, estoy almacenando en el array ‘labels’ todos los textos que se usan en la interfaz de administración de WordPress. No es necesario que utilices todas las ‘labels’, si alguna no la sobreescribes heredará el texto por defecto que utiliza WordPress.
Por otro lado, en el array ‘args’ se almacenan las configuraciones propias del CPT para indicarle cómo debe funcionar. No todas son obligatorias, pero en el ejemplo anterior yo estoy incluyendo bastantes de ellas para que veas las todas las posibilidades. Te explico un poco más en detalle las más relevantes:
- supports: sirve para indicar qué características nativas de WordPress soportará el CPT (título, editor de texto, imágen destacada, asignar un autor, comentarios, etc.)
- taxonomies: para habilitar las taxonomías “categoría” y “etiquetas” en el CPT.
- hierarchical: para especificar si el CPT va a soportar jerarquía (como las páginas) o no (como los post)
- public: para hacer que el CPT sea público y por lo tanto accesible en la web.
- show_ui: para indicar si se debe mostrar en la interfaz de usuario del panel de administración.
- menu_icon: para establecer un icono de ‘dashicons’ que se muestre en el menú.
- has_archive: para determinar si existirá un archivo que liste el CPT
- exclude_from_search: permite excluir el CPT de los resultados de búsqueda.
- show_in_rest: permite elegir si el CPT es accesible o no a través de la Rest API de WordPress
Si hay algun otro parámetro que quieres conocer más en profundidad te recomiendo que consultes la documentación oficial de WordPress sobre el registro de Custom Post Types: https://developer.wordpress.org/reference/functions/register_post_type/
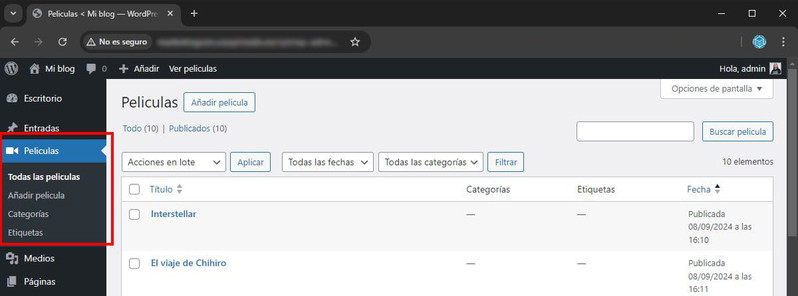
Si copias y pegas el código anterior en el "functions.php" estarás creando un Custom Post Type “Peliculas” y verás algo como esto en tu panel de administración:

Como puedes ver, el CPT tiene habilitada la posibilidad de tener categorías. Podrías usar esto para categorizar las películas según su género (ciencia ficción, comedia, terror, etc.). Pero si quieres ir más allá puedes crear tu propia taxonomía personalizada. Te pongo un ejemplo para crear la taxonomía ‘Género’:
function crear_taxonomia_genero() {
$labels = array(
'name' => __( 'Géneros' ),
'singular_name' => __( 'Género' ),
'menu_name' => __( 'Género' ),
'all_items' => __( 'Todos los géneros' ),
'parent_item' => __( 'Género padre' ),
'parent_item_colon' => __( 'Género padre:' ),
'new_item_name' => __( 'Nuevo género' ),
'add_new_item' => __( 'Añadir nuevo género' ),
'edit_item' => __( 'Editar género' ),
'update_item' => __( 'Actualizar género' ),
'view_item' => __( 'Ver género' ),
'separate_items_with_commas' => __( 'Separar géneros por comas' ),
'add_or_remove_items' => __( 'Añadir o borrar géneros' ),
'choose_from_most_used' => __( 'Elegir entre los más usados' ),
'popular_items' => __( 'Géneros populares' ),
'search_items' => __( 'Buscar géneros' ),
'not_found' => __( 'No se ha encontrado nada' ),
'no_terms' => __( 'No se han encontrado géneros' ),
'items_list' => __( 'Lista de géneros' ),
'items_list_navigation' => __( 'Lista de navegación de géneros' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'show_tagcloud' => true,
'show_in_rest' => true,
);
register_taxonomy( 'genero', array( 'peliculas' ), $args );
}
add_action( 'init', 'crear_taxonomia_genero', 0 );
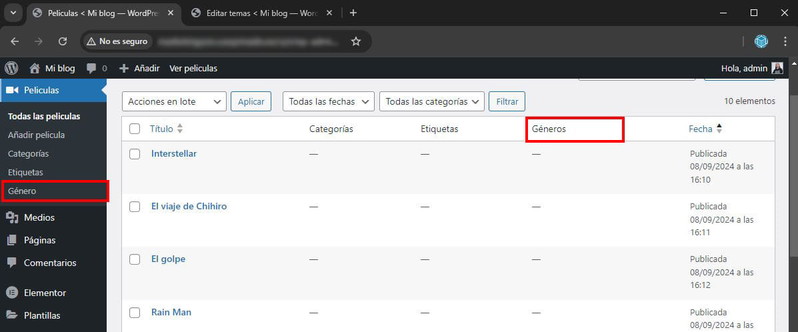
Ahora, cada vez que añadas una nueva película tendrás la posibilidad de asignarle un género.

Realmente es bastante sencillo crear un Custom Post Type en WordPress con código, pero para que te resulte todavía más fácil te dejo dos herramientas que me gustan bastante. Se trata de dos generadores que crean por ti el código necesario, dándote la opción de hacer todas las configuraciones del CPT a través de una interfaz:
Crear Custom Post Types con un plugin
Además del método manual que acabamos de ver, existen plugins que facilitan la creación de Custom Post Types en WordPress, ya que podrás crearlos a través de una interfaz gráfica. Además, algunos de ellos no solo permiten crear el CPT, sino que además permiten añadir campos personalizados al CPT. Vamos a ver los más importantes:
Crear Custom Post Type con ACF
Aunque ACF son las siglas de Advanced Custom Fields, este plugin no solo sirve para crear Custom Fields (campos personalizados). Además de eso, sirve para crear Custom Post Types, taxonomías e incluso páginas de opciones. Vamos, que es una especie de navaja suiza.
Existe una versión gratuita bastante completa y una versión Pro que incluye características como los ‘Repeater field’ (campos repetibles), las páginas de opciones, campos clonables, campos para crear galerías de imágenes, etc.

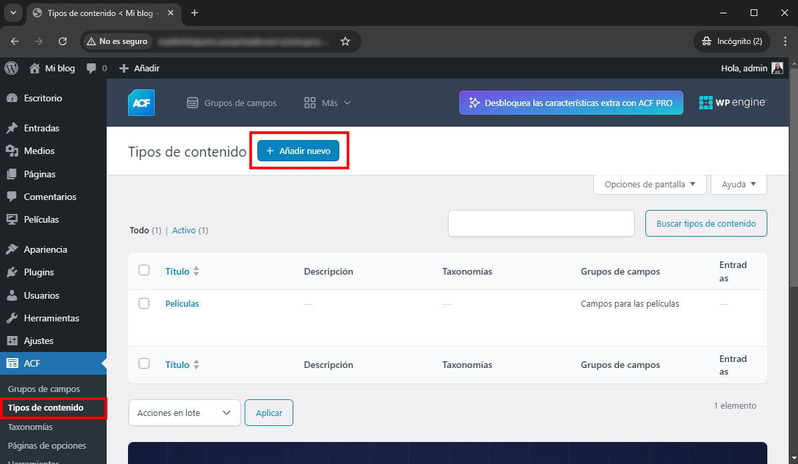
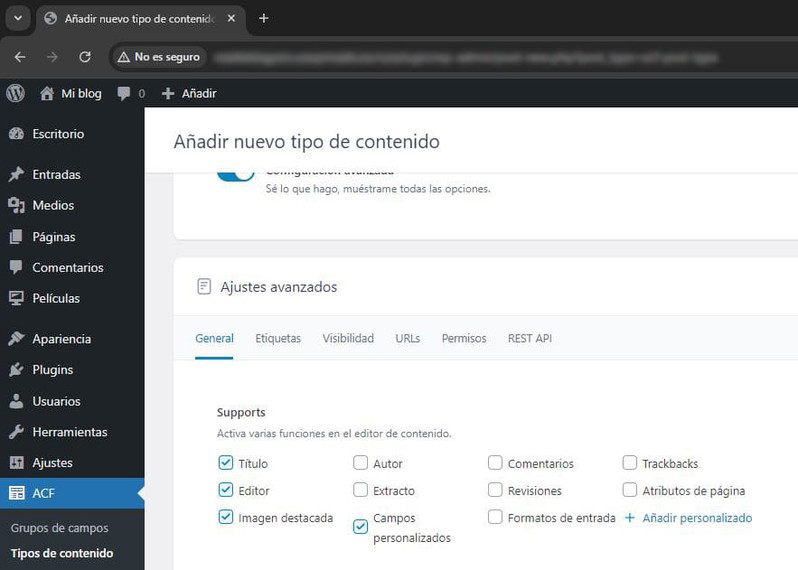
Crear un Custom Post Type con ACF es muy fácil, tan solo tienes que ir al apartado ‘Tipos de contenido’ y añadir uno nuevo. En el siguiente paso tienes que rellenar los campos necesarios para configurar tu CPT (que te sonarán del ejemplo de crear un CPT con código). Si quieres ver todas las opciones, despliega las opciones avanzadas y una vez tengas todo listo pulsa el botón de ‘Guardar cambios’.

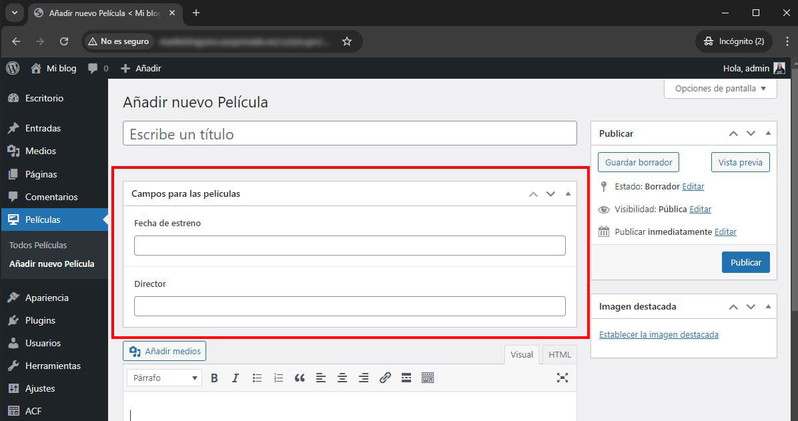
Una de las ventajas de utilizar ACF es que puedes crear los Custom Fields (campos personalizados) que quieres que tenga tu CPT sin salir del propio plugin. Por ejemplo, imagina que quieres añadir los campos ‘Fecha de estreno’ y ‘director’ a tu CPT de ‘Películas’. Si vas a ‘Grupos de campos’ y añades uno nuevo podrás añadir campos de entrada de muchos tipos (texto, radio buttons, selects desplegables, etc.)
En el ejemplo de arriba yo he añadido los antes mencionados y en las ‘Reglas de ubicación’ he seleccionado que estos campos se muestren en mi CPT de ‘Películas’. Después de guardar los cambios, si voy a añadir una nueva película tendré algo como esto:

Crear Custom Post Type con CPT UI
CPT UI (Custom Post Type UI) es otro de los plugins clásicos para crear CPTs. Al contrario que ACF, con CPT UI solo podrás crear Custom Post Types y taxonomías personalizadas. Si además necesitas crear tus propios Custom Fields deberás hacerlo con otro plugin.
Otra diferencia con respecto a ACF es que, en mi opinión, la interfaz es un poco menos amigable. Aun así, no te preocupes porque podrás configurar las mismas opciones que con ACF.
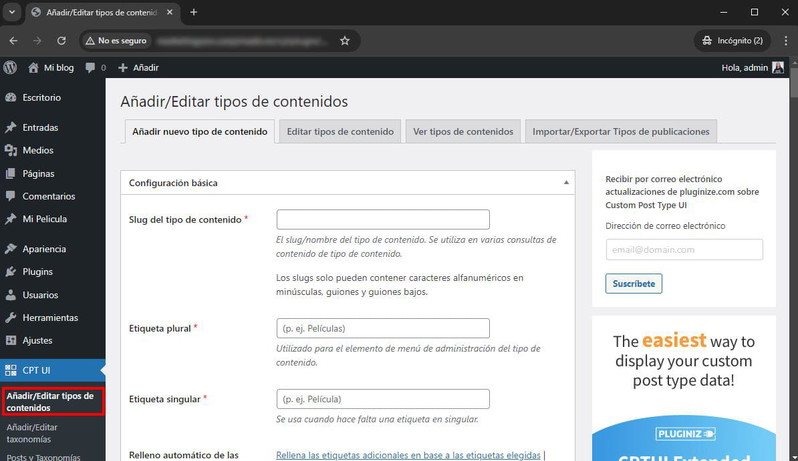
Para crear un CPT con CPT UI tienes que ir a ‘Añadir/Editar tipos de contenidos’, cubrir los datos necesarios para tu CPT y pulsar en ‘Añadir tipo de contenido’.

Las opciones de configuración suelen ser las mismas en todos los plugins. Si tienes alguna duda, recuerda la explicación de los ‘args’ del apartado ‘Crear Custom Post Types con código’, ya que estos se corresponden con las opciones del plugin.
Crear Custom Post Type con JetEngine
JetEngine es un plugin que pertenece a la suite de Crocoblock y más que un plugin para crear Custom Post Types es una herramienta completa orientada a la gestión de contenido dinámico dentro de WordPress. Con JetEngine podrás, entre otras cosas:
- Crear Custom Post Types
- Crear Custom Fields
- Crear taxonomías personalizadas
- Conectar distintos tipos de contenido a través de ‘Relations’
- Crear Custom Content Types (son como los CPT, pero se guardan en una tabla independiente en la base de datos)
- Crear páginas de opciones
De estas características que te menciono destaca, a diferencia de otros plugins, la capacidad de crear una ‘Relation’ entre dos CPT. Para que entiendas qué es esto te pongo un ejemplo: tenemos nuestro CPT de películas y otro CPT de actores/actrices. Ahora, cuando creamos una entrada de tipo ‘pelicula’ queremos asignarle varias entradas de tipo ‘actores/actrices’. Esto lo podemos hacer creando una relación entre ambos CPT.
Pero para no desviarnos mucho del tema principal de este artículo vamos a ver cómo crear un Custom Post Type con JetEngine.

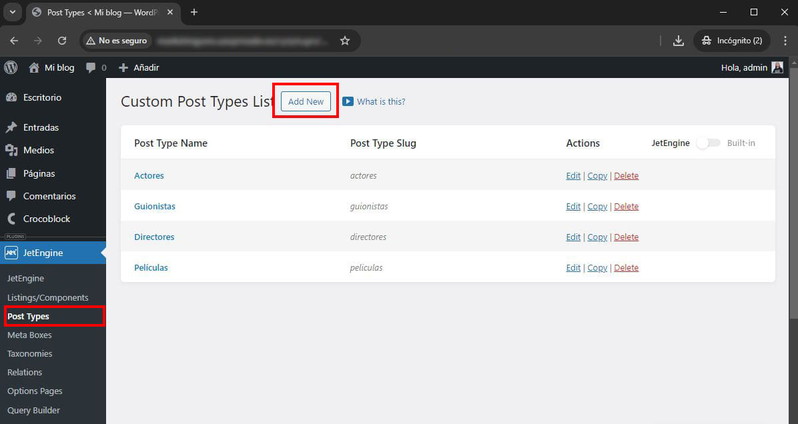
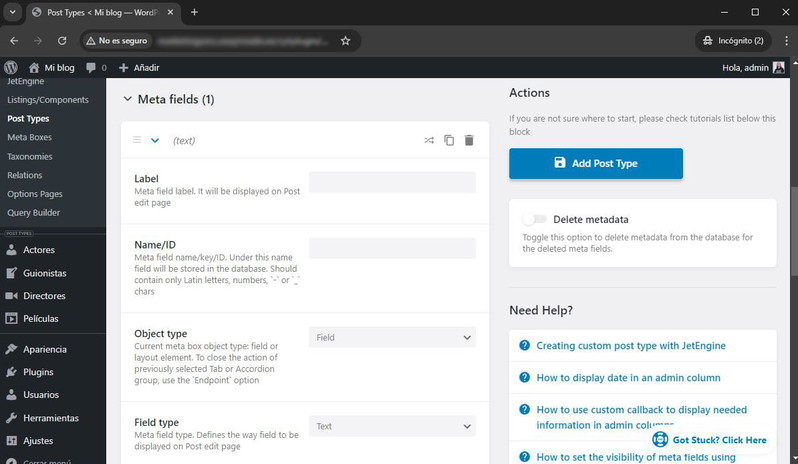
Lo primero es ir a las opciones de JetEngine > ‘Post Types’ y pulsar en ‘Add new’. A continuación tendrás que rellenar los campos para configurar tu CPT. Una cosa a destacar es que JetEngine te permite crear los Custom Fields directamente cuando creas el CPT, cosa que se agradece.

Además, también permite personalizar cómo se ve el listado de entradas del CPT desde el panel de administración gracias a los campos ‘Admin columns’ y ‘Admin filters’.
Además de estos 3 plugins que te menciono, existen muchos más con los que puedes crear Custom Post Types, por ejemplo Pods o Toolset. Yo personalmente me quedo con JetEngine o ACF. Es cierto que JetEngine no es tan liviano como ACF, pero es bastante potente. Eso sí, si buscas una opción gratuita te recomiendo sin duda ACF.
Cómo mostrar un Custom Post Type en tu tema
Hasta aquí te he explicado qué son y cómo crear Custom Post Types en WordPress. Pero, ¿cómo muestro un CPT en mi web? Vamos a ver dos opciones de hacerlo: con código y utilizando Elementor.
Mostrar un Custom Post Type con código
Antes de nada, tienes que diferenciar el "single.php" y el "archive.php". El single se encargará de mostrar una entrada individual de tu CPT y el archive de mostrar un listado de todas las entradas.
WordPress utilizará por defecto el "single.php" y "archive.php" del tema para tus CPT, pero puedes crear un single y un archive personalizados si quieres.
Para ello, copia los archivos single.php y archive.php de tu tema en la carpeta correspondiente de tu tema hijo y renómbralos como ‘single-[nombre_del_cpt].php’ y ‘archive-[nombre_del_cpt].php’. Por ejemplo, en mi caso serían ‘single-peliculas.php’ y ‘archive-peliculas.php’. Después de hacerlo recuerda refrescar los enlaces permanentes, para ello simplemente ve a ‘Ajustes > Enlaces permanentes’ y pulsa en guardar.
No todos los temas de WordPress funcionan igual por lo que dependiendo de cual tengas instalado puede que necesites alguna configuración adicional.
Por si te sirve de ayuda, te dejo un snippet de código que te ayudarán a la hora de mostrar un listado de tu Custom Post Type (sustituye ‘peliculas’ por el nombre de tu CPT):
$args = array(
'post_type' => 'peliculas',
'posts_per_page' => '20'
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo '<li>' . get_the_title() . '</li>';
}
echo '</ul>';
wp_reset_postdata();
}
Mostrar un Custom Post Type con Elementor
Si utilizas un page builder como Elementor te resultará muy fácil mostrar el contenido de tu Custom Post Type.
Para crear una plantilla personalizada, tanto para el listado de entradas de tu CPT como para la vista de entrada individual, tienes que acceder al maquetador de temas de Elementor dentro de ‘Plantillas > Maquetador de temas’.
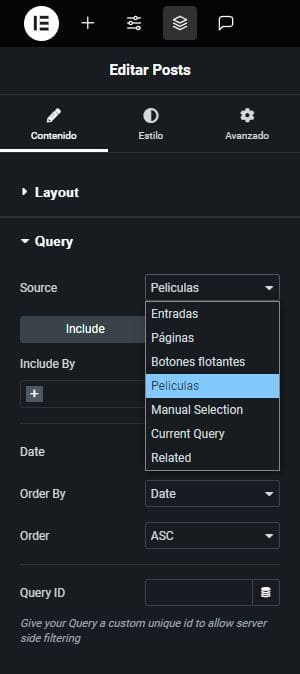
Crea una plantilla de tipo ‘Archivo’ (para el listado de entradas), se abrirá el editor de Elementor. Para mostrar un listado de entradas puedes utilizar, por ejemplo, el widget ‘Posts’ de Elementor.

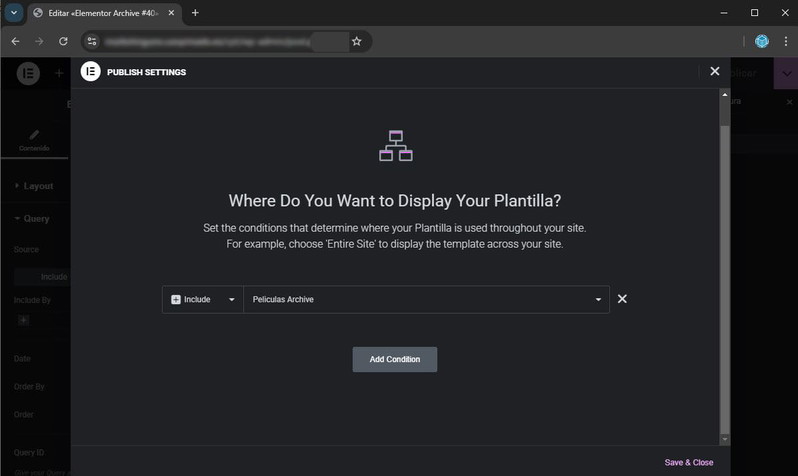
Lo importante aquí es que modifiques el apartado ‘Query’ para indicar que debe mostrar las entradas de tu CPT. Haz los cambios de diseño que consideres y una vez lo tengas, pulsa en ‘Publicar’. Ahora tienes que elegir las condiciones de visualización, es decir, en qué casos se va a mostrar dicha plantilla. Para el caso del ejemplo del CPT de películas tendrías que elegir ‘Películas archive’ para que la plantilla solo aplique cuando se muestra el archivo de este CPT.

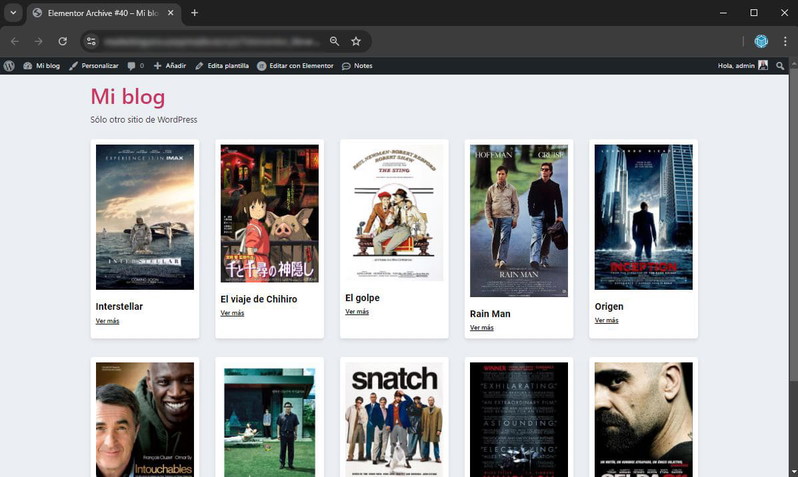
En mi caso, el resultado final sería este:

Finalmente, para crear una plantilla para las entradas individuales de tu CPT sigue los mismos pasos que antes, pero crea dentro del maquetador de temas una plantilla de tipo ‘Entrada individual’ o ‘Single post’.
Dentro de Elementor utiliza los widgets que necesites para mostrar la información del CPT. En mi caso necesito una imagen para la carátula, un título, un campo de texto para el género y otro para la sinopsis.
Recuerda que puedes previsualizar el diseño con alguna de las entradas que tengas creadas para facilitar el proceso de maquetación de la plantilla.
Cuando tengas lista la plantilla publícala y pon como condiciones de visualización la que se corresponde con tu CPT, en mi caso ‘Peliculas > All’.
Gracias a los Custom Post Type las posibilidades al trabajar con WordPress son infinitas, ya que puedes crear cualquier tipo de contenido y taxonomía y personalizarlo con los campos que necesites.





Francisco
04/04/2020 a las 22:28Estoy comenzando a aprender lo que son los cpt's con la intención de añadir un post navigator en Elementor que navegue solo por una taxonomía.
Explicaciones como la tuya me han ayudado mucho, pero no encuentro ninguna específica para aprender lo que quiero hacer.
Conoces algún lugar donde pueda hacerlo?
Mil gracias!