Cómo usar Dynamic tags en Elementor para crear contenido dinámico y optimizado
Las dynamic tags son un interesante comodín que nos ofrece Elementor para exprimir el contenido dinámico de WordPress.
Como ya sabemos, el contenido dinámico es la base sobre la que trabajan las webs modernas basadas en CMS en general, y en este caso particular, nuestro querido WordPress.
Esto quiere decir que una buena parte de la información se encuentra en una base de datos a la que WP hace sus llamadas para mostrar esa información en la web de nuestro navegador.
Este contenido dinámico, ordenado en tablas y campos en la base de datos de nuestra web, ya lo usamos en nuestros diseños de plantillas dinámicas de single, loops, archivos, búsquedas, productos, etc., para hacer esos diseños tan únicos que nos permite Elementor.
Y esto lo hacemos a través de los widgets dinámicos que nos permiten construir dichas plantillas.

Pero, ¿qué pasa con el resto de los widgets, no tienen contenido dinámico?
Pues la verdad es que sí, y para eso usamos las etiquetas dinámicas. Podemos usar distintos campos de entrada en los widgets que tienen habilitada esa función a través del pequeño icono de etiqueta dinámica.
Y además, no solo nos permite introducir contenido dinámico en nuestras páginas estáticas, sino mejorar sensiblemente nuestras plantillas dinámicas con detalles muy importantes.
Vamos a aprender cómo usarlas, desgranar cada uno de los siete grupos de etiquetas dinámicas disponibles para poder entender mejor cómo sacarle partido.
También vamos a ver algunos ejemplos donde estas etiquetas dinámicas realmente te permitirán diferenciarte en tus propuestas de desarrollo y diseño web. Vamos allá 🙂
- Cómo usar las etiquetas dinámicas de Elementor
- Ventajas del uso de las etiquetas dinámicas en Elementor
- Qué etiquetas dinámicas están disponibles en Elementor para WordPress
- Etiquetas dinámicas de una entrada (post)
- Etiquetas dinámicas del archivo (archive)
- Etiquetas dinámicas del sitio (site)
- Etiquetas dinámicas de acciones (actions)
- Etiquetas dinámicas de medios (media)
- Etiquetas dinámicas de autor (author)
- Etiquetas dinámicas de comentarios (comments)
- Cómo crear un enlace dinámico en Elementor
- Etiquetas dinámicas de Elementor para WooCommerce
- Conclusiones sobre las etiquetas dinámicas

Cómo usar las etiquetas dinámicas de Elementor
Usar las etiquetas dinámicas es muy fácil. Sigue estos sencillos pasos:
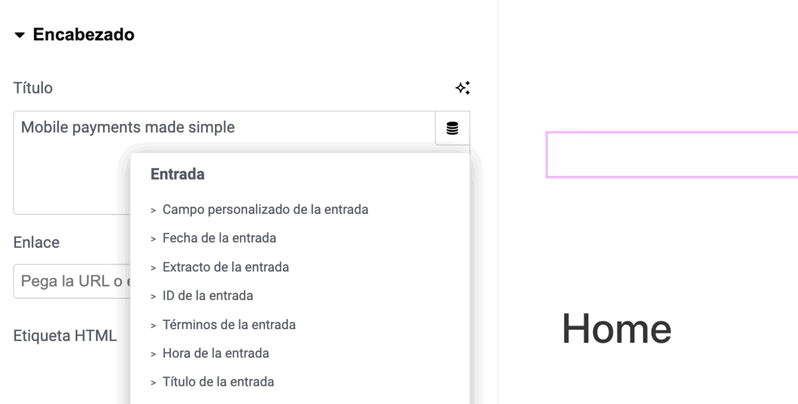
- Elige un widget compatible. Lo sabrás al revisar los campos que tendrán, normalmente a la derecha, unos pequeños círculos apilados
- Para acceder a las etiquetas disponibles en el widget, haz clic sobre dicho icono.
- Elige la etiqueta que quieres usar, más abajo te explico todas las disponibles.
- Por último, configura lo que quieres que haga la etiqueta seleccionada. También encontrarás más información abajo de las opciones disponibles.
OJO: No todas las etiquetas dinámicas están disponibles para todos los campos de contenido dinámico. Solo las etiquetas disponibles aparecerán como opciones en la lista desplegable del campo correspondiente.
Ventajas del uso de las etiquetas dinámicas en Elementor
Las etiquetas dinámicas te permiten mostrar contenido dinámicamente según diversos criterios, como autores de publicaciones, categorías, etiquetas y campos personalizados. Este nivel de personalización asegura que el contenido de tu sitio conecte con cada usuario de manera personalizada.
- Integración sin código: Las etiquetas dinámicas son parte integral de Elementor, facilitando la incorporación de contenido dinámico en tus diseños sin necesidad de programación ninguna.
- Mayor flexibilidad: Es compatible con diversas fuentes dinámicas, incluyendo posts, tipos de publicaciones personalizadas o CPTs, productos de WooCommerce y taxonomías personalizadas. Esta flexibilidad te permite crear secciones dinámicas adaptadas a las necesidades específicas de tu web.
- Integración de datos de usuarios: Incorpora información específica del usuario en tu contenido, creando experiencias personalizadas para usuarios que hayan iniciado sesión.

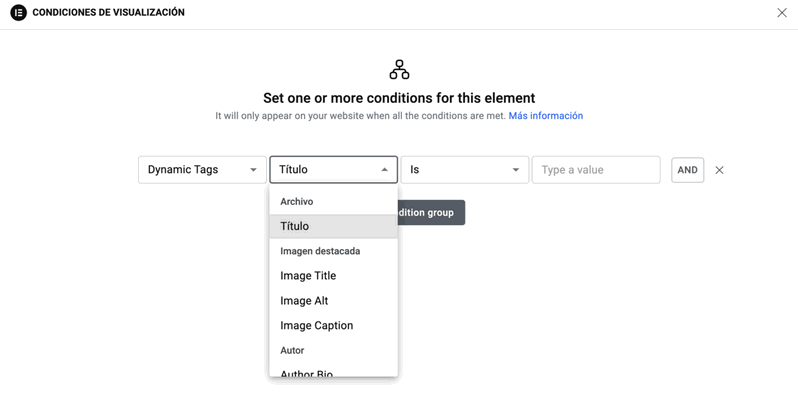
- Lógica condicional: Gracias a la reciente funcionalidad nativa de Elementor de mostrar contenido condicional combinado con las etiquetas dinámicas, puedes crear reglas avanzadas de contenido basadas en diversas condiciones, permitiendo por ejemplo mostrar diferentes contenidos a distintos usuarios o en diferentes contextos.
Qué etiquetas dinámicas están disponibles en Elementor para WordPress
El contenido dinámico extrae información del sitio web o de la página/publicación actual, cambiando dinámicamente según la página o publicación donde se encuentre.
Etiquetas dinámicas de una entrada (post)
Los posts representan una publicación específica en WordPress, como una entrada de blog, una página o cualquier tipo de contenido personalizado o CPT.
Las siguientes son las etiquetas dinámicas que recuperan la información respectiva de la base de datos para mostrarla en el frontend:
- Campo personalizado de la publicación (Post Custom Field): te permite elegir entre los campos personalizados asociados a la publicación actual.
- Extracto de la publicación (Post Excerpt): muestra el resumen breve de la publicación actual.
- ID de la publicación (Post ID): El ID de WordPress de la publicación actual.
- Términos de la publicación (Post Terms): La taxonomía seleccionada para la publicación actual (categoría, etiquetas, etc.).

- Hora de la entrada (Post Time): La hora en que se publicó la publicación actual (según la configuración de fecha/hora de WordPress).
- Título de la entrada (Post Title): El título de la publicación actual.
- URL de la entrada (Post URL): La URL de la publicación actual.
Vamos a ver un par de ejemplos de uso con etiquetas dinámicas de post
- Formulario de contacto en un blog: Si usas un campo oculto en el formulario, puedes capturar dinámicamente el título del post desde el que se envía el formulario, ayudando a saber de qué entrada habla el usuario y entender mejor el contexto de este formulario.
- Botón de compartir en redes sociales: Configura un botón estático para compartir automáticamente la URL del post en distintas redes sociales como Facebook o X.
Etiquetas dinámicas del archivo (archive)
Estas etiquetas muestran datos de páginas de archivo, permitiendo personalizar cómo se visualiza esta información.
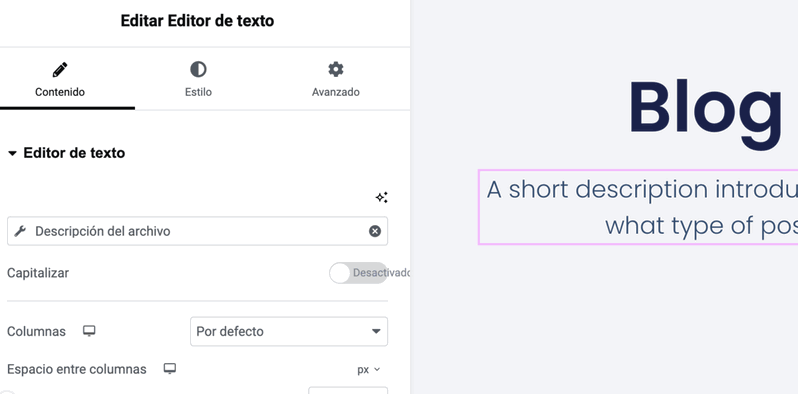
- Descripción del archivo (Archive Description): La descripción del archivo actual.
- Meta del archivo (Archive Meta): Muestra información del archivo basada en una clave meta.
- Título del archivo (Archive Title): El título del archivo actual.
- URL del archivo (Archive URL): La URL del archivo actual.
Son perfectas para mantener la coherencia y personalización sin tener que cambiar manualmente cada archivo. Vamos a ver dos buenos ejemplos de uso con etiquetas dinámicas de archive.
- Encabezado de archivo personalizado: Crea un encabezado que diga "Artículos sobre [Categoría actual]" o "Posts de [Año]". La etiqueta reemplaza automáticamente el texto según el archivo visitado.

- Breadcrumbs (o migas de pan) personalizados: Usa etiquetas dinámicas para mostrar el nombre del archivo actual como parte de una ruta de navegación fija.
Etiquetas dinámicas del sitio (site)
Estas etiquetas incluyen información general del sitio y garantizan que los datos del sitio siempre estén actualizados sin intervención manual.
- Título de la página (Page Title): El título de la página actual.
- Descripción corta del sitio (Site Tagline): El eslogan del sitio, por así decir.
- Título del sitio (Site Title): El título del sitio.
- Fecha y hora actuales (Current Date Time): Muestra la fecha y hora actuales.
- Solicitar parámetro (Request Parameter): Usa datos transferidos mediante GET, POST o Query Vars Requests para funcionalidades avanzadas.
- Shortcode: Puedes usar un shortcode dinámico de WordPress para contenido que Elementor no cubra con una etiqueta dinámica o que no sea nativo de Elementor.
- Información de usuario (User Info): Muestra información del usuario actual, como ID, Nombre visible, Nombre de usuario, Nombre, Apellido, Biografía, Email, Sitio web o Meta de usuario.
- URL del sitio (Site URL): nos pinta en el frontend la URL del sitio.
- URL interna (Internal URL): Muestra una URL interna para el enlace, eligiendo entre Contenido, Taxonomía, Medios o Autor.

Ejemplos de uso con etiquetas dinámicas de site:
- Pie de página estático: Añade dinámicamente el nombre del sitio para mantenerlo actualizado si decides cambiarlo en la configuración general.
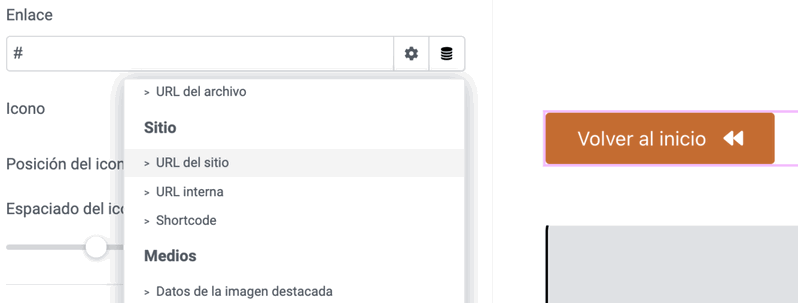
- Enlace de "Volver al inicio": Crea un botón que siempre dirija al URL principal del sitio sin necesidad de modificarlo manualmente en varias páginas.
Etiquetas dinámicas de acciones (actions)
Las etiquetas de acciones proporcionan enlaces dinámicos para llevar a cabo acciones específicas y son muy útiles para mejorar la usabilidad y funcionalidad básica del sitio sin complicaciones.
- Caja de luz: Configura una lightbox para abrirse al hacer clic sobre un elemento multimedia.
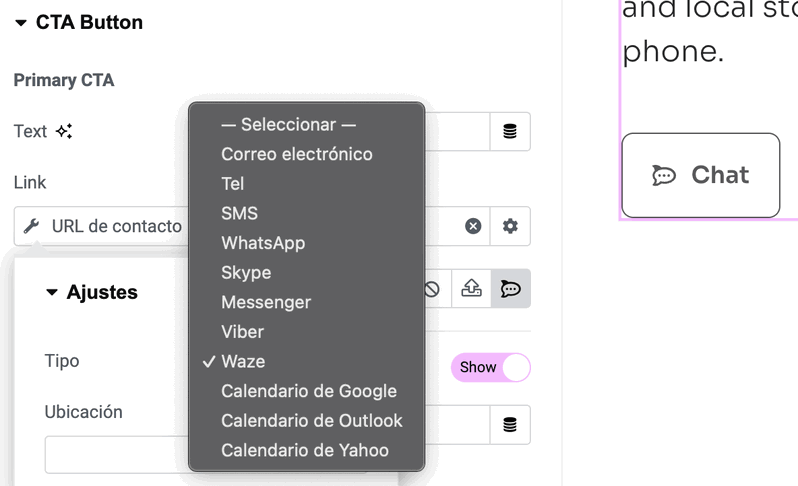
- URL de contacto (Contact URL): Crea un enlace inteligente al hacer clic en el elemento. Nos facilita hasta 9 formas distintas de contacto (Mirar imagen abajo).
- Ventana emergente: Activa o cierra un popup al hacer clic en un elemento. Superútil para seguir acompañando al usuario de nuestra web hasta su siguiente destino.

Etiquetas dinámicas de medios (media)
Se refiere al contenido multimedia del sitio, como imágenes destacadas, vídeos, galerías o archivos adjuntos.
- Datos de la imagen destacada (Featured Image Data): Muestra los metadatos de la imagen destacada de la publicación actual, permitiéndote elegir entre
- Título
- Alt
- Leyenda
- Descripción
- URL del archivo
- URL del adjunto
Dos ejemplos, uno con mucho impacto visual y otro para enlazado automático.
- Imagen destacada personalizada: Usa dinámicamente la imagen destacada de un post o página como fondo visual en bloques decorativos estáticos, como banners o encabezados, realzando y usando las imágenes y elementos de branding favoritos para ello.
- Botón de descarga de archivos: Configura un botón para enlazar automáticamente al último archivo adjunto subido en una entrada específica.

Etiquetas dinámicas de autor (author)
Incluye datos relacionados con los autores del contenido.
- Información del autor (Author Info): Muestra información sobre el autor de la publicación actual, eligiendo entre Biografía, Email o Sitio web.
- Meta del autor (Author Meta): Muestra información del autor basada en una clave meta, como el país o la fecha de nacimiento del autor.
- Nombre del autor (Author Name): El nombre del autor de la publicación actual.
- URL del autor (Author URL): La URL de la página del autor de la publicación actual.
Genial para destacar a los autores y aumentar la conexión con los visitantes 🙂

Ejemplos de uso con etiquetas dinámicas de autor:
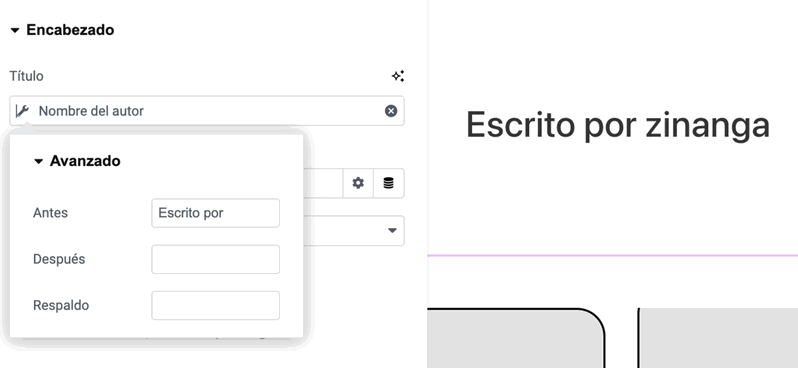
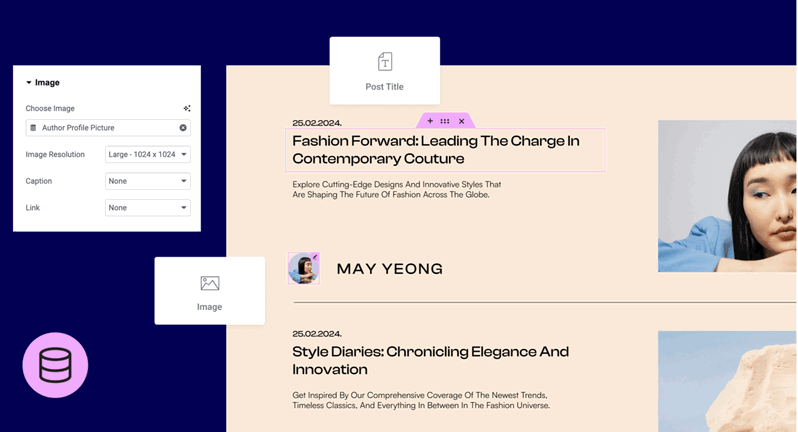
- Sección de "Escrito por": Agrega dinámicamente el nombre, foto y biografía del autor en un bloque estático para personalizar los artículos o páginas.
- Página de agradecimientos: Muestra una lista personalizada con nombres y fotos de todos los autores involucrados en un proyecto, sin necesidad de actualizaciones manuales.
Etiquetas dinámicas de comentarios (comments)
Estas etiquetas entregan información dinámica relacionada con los comentarios.
- Número de comentarios (Comments Number): El número de comentarios de la publicación actual.
- URL de los comentarios (Comments URL): La URL del formulario de comentarios en la publicación actual.
Ejemplos de uso con etiquetas dinámicas de comentarios
- Recuento de comentarios dinámicos: En un bloque de texto fijo, muestra automáticamente el número de comentarios en un post, animando a los usuarios a participar comentando.
- Enlace directo al formulario: Crea un botón estático que lleve automáticamente al formulario de comentarios de una entrada específica, haciendo más efectiva la navegación de la web.
Vamos a ver una más en detalle.

Cómo crear un enlace dinámico en Elementor
Esta es una funcionalidad muy chula. Muchos de los widgets admiten la función de enlace dinámico, por lo que convertir ese enlace en dinámico en Elementor superfácil.
Sigue estos cuatro pasos:
- Selecciona el elemento donde deseas agregar un enlace dinámico.
- Selecciona el campo de enlace y pulsa en el icono "Etiquetas dinámicas" ubicado al lado del icono de configuración.
- Desplázate hacia abajo hasta la sección Sitio y selecciona "URL interna".
- Haz clic en el campo de enlace y verás un menú desplegable de configuración. Desde allí, establece el "Tipo como Contenido". Luego, utiliza la barra de búsqueda para encontrar el nombre de la página o publicación deseada.
Y eso es todo. De esta manera tendrás creado un enlace dinámicorápidamente. 🎉
Etiquetas dinámicas de Elementor para WooCommerce
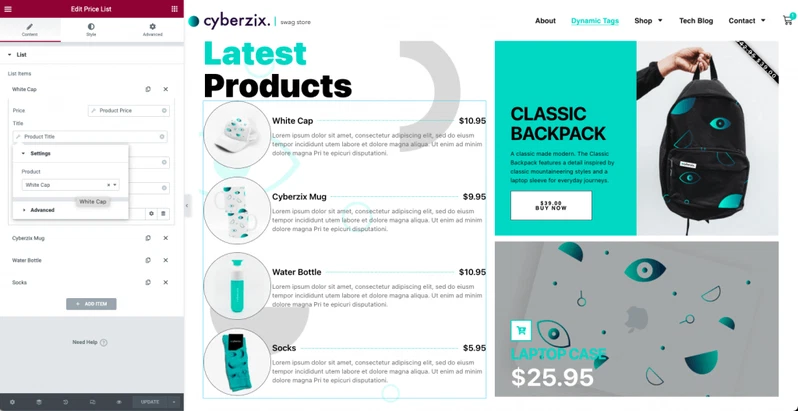
Gracias a las etiquetas dinámicas para sitios con WooCommerce, puedes crear páginas en las que mostrar los productos más recientes, o productos individuales, a modo de landings de producto que quieras mostrar.
Estos productos, además, podrían ser personalizados para los visitantes basados en sus categorías navegadas o incluso para clientes registrados, en criterios relacionados con sus anteriores compras.

Estas son las etiquetas disponibles que puedes usar:
- Precio de producto (Product Price): El precio del producto actual.
- Valoración del producto (Product Rating): La valoración del producto actual.
- Oferta del producto (Product Sale): El estado de oferta del producto actual.
- Descripción corta de producto (Product Short Description): La descripción corta del producto actual.
- SKU del producto (Product SKU): El SKU del producto actual.
- Inventario de producto (Product Stock): El número de existencias del producto actual.
- Términos del producto (Product Terms): La taxonomía seleccionada (categoría, etiquetas, etc.) para el producto actual.
- Título del producto (Product Title): El título del producto actual.
Algunos ejemplos muy interesantes de uso de las etiquetas de WooCommerce son:
- Boton dinamico para compartir un producto específico: Ideal para que los compradores compartan productos que les parecen interesantes con sus amigos y compañeros
- Mostrar el precio actual en un widget fijo en una página estática: Ideal para landings especiales de productos que además permitirá que el precio se actualice cuando se cambie sin tener que preocuparse.
- Formularios inteligentes que registran a través de una etiqueta en un campo oculto el nombre del producto para que quede registrado exactamente el producto que está visitando el cliente para una mejor atención.
- Información de stock en tiempo real que incluso hace que se oculte de manera condicional en caso de que se agote el producto hasta que se restablezca el stock.
- Personaliza emails o mensajes en la web con información del cliente registrado en nuestro sitio y así reforzar la experiencia del cliente.
En fin, que la combinación de Elementor, WooCommerce y las etiquetas dinámicas hacen de este un combo claramente ganador.
Según una investigación reciente de la consultora McKinsey & Company, el 71% de los consumidores esperan interacciones personalizadas por parte de las empresas.
Conclusiones sobre las etiquetas dinámicas
Como has visto, se pueden encontrar cantidad de aplicaciones y mejorar y automatizar la carga de información personalizada desde la base de datos a través de las etiquetas dinámicas, además de algunas ideas realmente interesantes de cómo puedes usar esta herramienta en tus sitios web.
Además, hay muchos plugins de terceros y addons que añaden etiquetas dinámicas adicionales, tales como:
- ACF
- Jet Engine
- Dynamic elements for Elementor
Y varios más que podrás encontrar en nuestro actualizado resumen de Addons para Elementor.
Si aun así, no te bastara, Elementor para desarrolladores provee información muy completa y asequible para que puedas crear tus propias etiquetas dinámicas.
Aunque parecen sencillas, la verdad es que las etiquetas dinámicas de Elementor te ayudarán a mejorar mucho la experiencia e interfaz de uso para tus visitantes. Podrás crear cosas como formularios más inteligentes, botones más contextuales a través de este contenido en prácticamente todos tus widgets.
Si tienes alguna duda o quieres contarnos algo, por favor usa nuestros comentarios de abajo. Nos vemos en el próximo post 😀




