La imagen destacada en WordPress: tu gran aliada en la captación
Una imagen vale más que mil palabras. En muchas ocasiones toca recurrir al refranero español para poder explicar la importancia de un hecho. Hoy te quiero hablar del poder que tienen las imágenes y cómo estas pueden ayudar a captar la atención del usuario. Pero no, no voy a hablarte de cualquier tipo de imagen: a lo largo de este post, me voy a centrar en una de las que mayor impacto generan. Se trata de la imagen destacada.
La imagen destacada es la que aparece, por ejemplo, como la miniatura de un artículo en el listado de un blog. Esta imagen lo identifica y te da una idea de la temática que te vas a encontrar dentro. Si además pulsas en el post, es habitual que esta imagen aparezca en grande como la imagen de “cabecera” del artículo.
Dependiendo del theme esta imagen destacada también puede asignarse y visualizarse en páginas, portfolios, productos... Como bien sabrás cada CMS es un mundo, por lo que los pasos para configurar esta imagen pueden variar dependiendo del gestor de contenidos que emplees.
En este post me voy a centrar en cómo configurar la imagen destacada en uno de los CMS más empleados alrededor de todo el mundo: WordPress. Por tanto, si tu web está hecha con WordPress, sigue leyendo. Te aseguro que al final de este post sabrás configurar la imagen destacada y aprenderás todas las opciones disponibles para hacer que esta imagen te ayude con la captación de visitas.
- Qué es y para qué sirve una imagen destacada en WordPress
- Cómo añadir una imagen destacada en WordPress paso a paso
- Cómo quitar una imagen destacada en WordPress paso a paso
- Plugins para imágenes destacadas
- Simple Images Sizes
- Require Featured Image
- Default featured image
- Problemas con la imagen destacada en WordPress y cómo solucionarlos
- Conclusión

Qué es y para qué sirve una imagen destacada en WordPress
Estás rodeado de imágenes y en muchas ocasiones, aunque no seas consciente, sucumbes a los encantos de estos dibujos o fotografías tan llamativos. Desde hace mucho tiempo la publicidad se ha valido de las imágenes para crear necesidades y vender productos, así que ¿por qué no hacer tú lo mismo en tu página web?
La imagen destacada de un post, conocida también como featured image, es la puerta de entrada para que un usuario pinche en el enlace y pueda ver todo el contenido que has desarrollado en él. Si buscamos un símil en la parte offline, vendría a ser las portadas de los libros. Seguro que en más de una ocasión has decidido leer un libro simplemente por la imagen de portada, ¿verdad? Pues algo similar puede ocurrir en el mundo online.
Cada vez son más las empresas que redactan contenidos en sus blogs, por lo que los buscadores se llenan día tras día de contenido bien preparado y documentado que está a la espera de que los usuarios lo lean. Frente a tal variedad, ¿cómo puedes destacar? Pues bien, además de tener un buen titular y una entradilla que incite a seguir con la lectura, la imagen destacada juega un papel fundamental para conseguir atraer las miradas de todos tus posibles lectores.
Tal y como te he comentado con anterioridad, podrás reconocer la imagen destacada de diferentes formas:
- En la home del blog o un widget que liste los artículos de tu web, aparecen como miniaturas (o a veces tamaños más grandes) que acompañan principalmente al titular del artículo.
- Dentro de cada post, es la imagen en grande que aparece en la parte superior. Dependiendo del tipo de tema que tengas instalado o como esté diseñada tu web esta imagen aparecerá antes, después del título o simplemente no aparecerá.
Una vez hayas entendido qué es la imagen destacada, tienes que saber que esta no solo sirve para llamar la atención del usuario. Esta imagen es lo primero que el lector va a visualizar, por lo que tiene que ser explicativa y mostrar de qué se va a hablar en el post. Con esto nos encontramos una doble funcionalidad de la imagen destacada: explicativa y de reclamo.
Cómo añadir una imagen destacada en WordPress paso a paso
Antes de entrar a ver el paso a paso de cómo añadir una imagen destacada, tienes que tener en cuenta una serie de consideraciones.
- Emplea imágenes de buena calidad. Es de sentido común, pero muchas veces las prisas o los descuidos te pueden llevar a escoger una imagen de calidad dudosa. Lo mejor para que esto no pase es que o bien crees tú mismo tus propias imágenes o bien tengas localizados bancos de imágenes para poder descargar algunas de ellas. Si te decantas por esta opción, hay multitud de bancos de imágenes tanto gratuitos como de pago. Busca todas las opciones y mira qué tipo de imagen encaja más con los valores de tu empresa.
- Usa imágenes que estén relacionadas con la temática del post. Otro consejo muy obvio pero que, por experiencia, se suele olvidar. Piensa bien qué quieres transmitir en tu post y busca una imagen que logre sintetizar las ideas principales y conecte directamente con tu audiencia.
- No te olvides de optimizar la imagen. Más allá de poner las dimensiones adecuadas al template de tu web, es importante que vigiles el peso de las imágenes. Si estás buscando una imagen de calidad, tal y como te he recomendado, es posible que esta sea muy pesada. Si no sabes cómo hacerlo, te recomiendo que le eches un ojo a nuestro artículo sobre cómo optimizar las imágenes en WordPress.
Con todo esto en mente, es el momento de empezar ya con el proceso de añadir las imágenes destacadas.
- Dirígete al apartado de entradas. Dentro de esta sección, edita una entrada existente o haz clic para añadir una nueva, si aún no tienes ninguna.
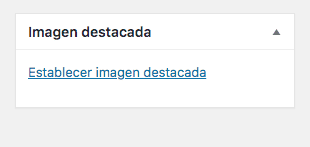
- Una vez allí, en la parte inferior de la columna de la derecha de opciones, debajo de los apartados de selección de categorías y etiquetas te aparecerá un apartado que se llama “Imagen destacada”.

- Pulsa sobre “Establecer imagen destacada” y se abrirá tu biblioteca de medios. Una vez allí, selecciona una imagen que ya tengas subida a tu web o añade una imagen nueva. Seleccionas la imagen en cuestión y ¡listo! Ya estaría tu imagen destacada añadida a tu post.
Estos pasos son muy sencillos de llevar a cabo pero, ¿qué sucede cuando no encuentras la pestaña de imagen destacada? Es posible que te topes con este inconveniente, que viene asociado a la configuración por defecto que presenta WordPress.
Para que puedas habilitar la pestaña en cuestión, si estás empleando una versión de WordPress inferior a la 5.0 que no incluye el editor Gutenberg, tendrás que seguir estos pasos:
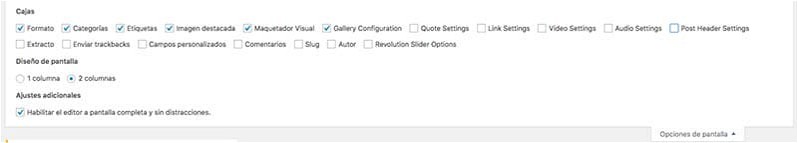
- Ve a la parte superior derecha de la pantalla y busca Opciones de pantalla.

- Habilita la opción de imagen destacada que, como te he comentado, es posible que tengas deshabilitada por defecto.
- Ya puedes volver a los pasos que te he comentando anteriormente para acceder a la biblioteca de medios y seleccionar la imagen en cuestión.
Si por el contrario estás empleando una versión de WordPress superior a la 5.0 con el editor Gutenberg, tendrás que seguir estos pasos:
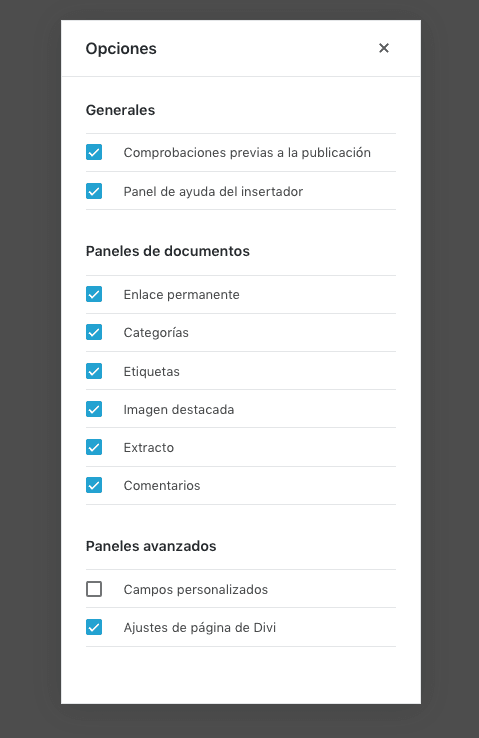
- Ve a la parte superior derecha de la pantalla y busca el icono de los tres puntitos y selecciona Opciones.
- En las opciones que te aparecerán tendrás que activar “Imagen destacada” y luego cerrar la ventana emergente.

- Ya te aparecerá en la columna de la derecha el bloque correspondiente para incluir tu imagen destacada.
Cómo quitar una imagen destacada en WordPress paso a paso
Ahora que ya sabes cómo poner la imagen destacada, voy a pasar a explicarte justo el paso contrario: cómo quitarla.
Es posible que, con el tiempo, quieras mejorar alguna de tus imágenes y sustituir las ya existentes por otras nuevas. Para ello, basta con que te dirijas al apartado anterior para establecer imagen destacada y pinches sobre la imagen que ya tienes asignada. Se te abrirá de nuevo la biblioteca de medios y podrás subir una nueva o elegir una de las que ya tenías subida.
Como consejo, si la imagen destacada anterior no la vas a volver a emplear y no está siendo utilizada en ningún otro lugar, lo mejor es que la busques dentro de la biblioteca de medios, pinches sobre ella y pulses “Borrar de manera definitiva”. Así estarás ahorrando un espacio que a la larga te puede resultar de utilidad en tu servidor web para WordPress.

Este es el caso más genérico para cambiar o quitar la imagen destacada de un post, pero ¿qué sucede cuando lo que quieres es no mostrar ninguna imagen destacada? En este caso, bastaría con no asignar ninguna imagen destacada al post en cuestión.
Si tu caso es que no quieres mostrar en tu blog ninguna imagen destacada en tus posts, aquí ya tendrás que tirar de CSS. No te preocupes, siguiendo estos pasos podrás ocultar la imagen destacada de tus entradas de blog:
- Dirígete al menú de tu página de WordPress y busca "Apariencia" o edita el archivo styles.css del tema que tienes activado (preferiblemente un tema hijo).
- En mi caso y para hacer una comprobación rápida, lo haré desde la página de “Apariencia”. Una vez allí, busca personalizar. Concretamente, busca una opción que se llama "CSS adicional".
- Se te abrirá una especie de pantalla en la que podrás ir incluyendo lo que se conocen como reglas que afecten y “fuercen” la apariencia que por defecto muestra tu tema de WordPress. Para hacer que la imagen destacada se oculte tendrás que introducir el siguiente código:
.single-post .page-header-image-single { display: none; }
- ¡Listo! Si alguna vez quieres desactivar esta opción, basta con volver a realizar los mismos pasos y eliminar el código CSS que has añadido.
Esta función no elimina la imagen destacada, simplemente la oculta
Plugins para imágenes destacadas
Con todo esto que te he comentado, ya puedes empezar a poner en marcha la elección e inserción de tus imágenes destacadas en tu página web. Ahora bien, ¿qué pasa si las opciones por defecto de tu tema no se adaptan al 100% a tus necesidades? No te preocupes, ya que casi todo tiene solución y en este caso te voy a dar varias opciones interesantes para que puedas adaptar las imágenes destacadas a tu gusto. Para conseguirlo, necesitarás la instalación de algún plugin.
En mi experiencia, te recomiendo los siguientes plugins para imágenes destacadas que funcionan bastante bien, se adaptan a la gran mayoría de temas de WordPress y, además, no necesitan de grandes conocimientos informáticos o programáticos para ponerlos en marcha.
Simple Images Sizes
Este es, sin lugar a dudas, uno de los plugins más efectivos y fáciles de emplear para regenerar el tamaño de las imágenes destacadas. Lo primero, como siempre, es descargar e instalar el plugin en tu site. Una vez lo tengas instalado, tendrás que ir al apartado de "Ajustes" y buscar la zona de medios. Una vez estés allí, te aparecerá la siguiente pantalla:

Aquí podrás modificar el tamaño de imagen que necesitas. Además, cuenta con un botón para regenerar de manera automática los thumbnails existentes teniendo en cuenta estos nuevos valores asignados.
Require Featured Image
La principal característica de este plugin es que obliga sí o sí a añadir una imagen destacada a cualquier post o entrada para que esta sea publicada. Esto es muy útil si en el blog trabajan diversos autores y cada uno publica de una manera diferente o, también, en aquellos casos en los que es necesaria la inserción de una imagen destacada para que la página no se desconfigure a nivel visual.
Para emplearlo, tendrás que buscar el plugin en el backoffice de tu WordPress. Una vez lo tengas localizado, lo instalas y ya puedes empezar a utilizarlo.
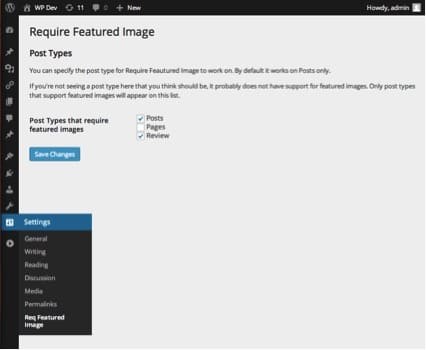
Lo primero que puedes hacer es configurar dónde quieres que aparezca esta obligación. Para ello, tienes que seleccionar el tipo de entrada en la que va a ser obligatorio añadir una imagen destacada, tal y como puedes ver en la imagen siguiente:

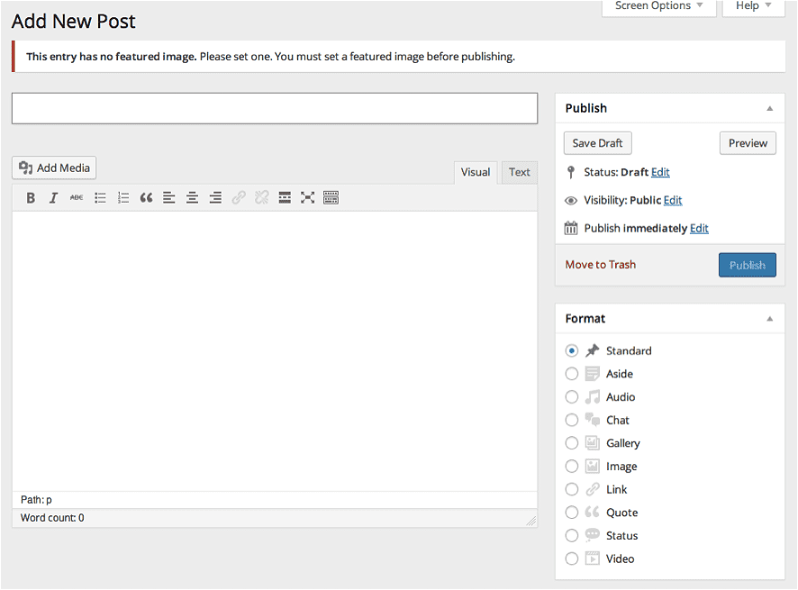
Una vez tengas puesta esta obligatoriedad, verás que al añadir una entrada nueva te aparecerá arriba del bloque de edición un mensaje que anuncia que el post no cuenta con imagen destacada. Además de esta advertencia, el botón de publicar estará deshabilitado hasta que el usuario añada una imagen destacada:

Default featured image
¿Qué sucede cuando queremos que aparezca una imagen, pero no podemos pararnos a seleccionar una a una las imágenes que aparecerán junto al texto? Si este es tu caso y no quieres que aparezca un espacio en blanco cada vez que no añades una imagen, puedes configurar que aparezca siempre una por defecto. Para ello, tendrás que buscar e instalar el plugin Default featured image.
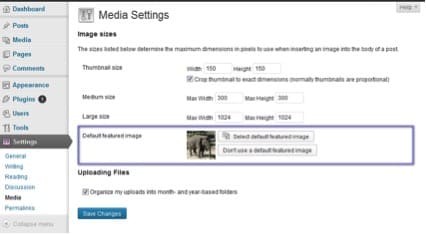
Cuando ya lo tengas activo, ve a "Opciones" y busca "Media". Allí te aparecerá la siguiente configuración:

En esta pantalla podrás escoger qué imagen quieres que aparezca por defecto. Asegúrate de que, al menos, esta sea corporativa, de buena calidad y que sea un fiel reflejo de tu negocio. Con esto, siempre que no añadas una imagen te aparecerá la que has subido dentro de este apartado.
Problemas con la imagen destacada en WordPress y cómo solucionarlos
A continuación y para terminar este artículo, voy a citar una serie de inconvenientes o problemas que te puedes encontrar con las imágenes destacadas. Y, por supuesto, te voy a enseñar a solucionarlos:
- Tus imágenes destacadas se ven mal porque has cambiado de plantilla: Como te he comentado anteriormente, cada plantilla de WordPress tiene unas características propias entre las que se incluyen la situación de la imagen con respecto al titular y las dimensiones de la misma. Cuando cambies de plantilla, comprueba si tus imágenes se ven correctamente en el post (si las tienes activadas) y en el listado de artículos. Si estas se han desconfigurado, significa que el tamaño predeterminado de las imágenes ha cambiado. Puedes ver en la documentación de la plantilla nueva cuál es su tamaño por defecto o comprobarlo en "Ajustes" > "Medios". Apúntalo y redimensiona cada una de las imágenes.
- Tu imagen destacada aparece 2 veces dentro del artículo: No te asustes, en un problema más habitual de lo que piensas y tiene fácil solución. Lo primero que tendrás que hacer es revisar las opciones de tu theme instalado, ya que en muchos casos es suficiente con desactivar la opción de mostrar imagen destacada en el post. Si no es ese tu caso, siempre puedes recurrir al CSS comentado anteriormente en este post para ocultar la imagen destacada de tu entrada.
- Acabas de instalar un theme y tu imagen destacada no se ve igual que en la demo: Mira qué dimensiones tienen las imágenes del tema y adapta todas las tuyas a esas medidas. Con eso te asegurarás de que la imagen sea igual.
Conclusión
Como puedes ver, la imagen destacada tiene un gran poder de reclamo y persuasión, tanto si tienes una página web informativa como si tienes un ecommerce. Por eso, es importante que desde ya revises tu página web y compruebes si tienes colocadas de manera correcta todas las imágenes destacadas.
Además, comprueba que el tamaño y la calidad sean óptimas, que vayan en consonancia con la imagen de marca que quieres transmitir y que estén íntimamente ligadas al contenido que representan.
Estoy seguro que su uso correcto te ayudará a aumentar la visibilidad de tus contenidos.
Si conoces algún otro truco para mejorar o modificar las opciones de las imágenes destacadas de WordPress, será bienvenido en los comentarios. ¡Te espero!







Julio
08/08/2020 a las 12:58