Cómo justificar texto en WordPress
Como ya sabrás si has llegado hasta aquí, actualmente no hay un botón para justificar el texto en WordPress. Esta opción desapareció del editor clásico allá por 2016 con la versión 4.7 del editor clásico y no ha vuelto a aparecer ni siquiera con el editor de Gutenberg. Si necesitas hacerlo no te preocupes porque en este artículo vamos a dar un repaso completo a este tema viendo, en qué consiste exactamente, las razones por las que desapareció y por supuesto varias alternativas para justificar texto en tu WordPress.
- ¿Qué es el justificado de texto en WordPress?
- Razones por las que desapareció el botón de justificar en WordPress
- Métodos para justificar texto en WordPress
- Atajos de teclado en el editor clásico y Gutenberg
- Cómo justificar texto en WordPress con código HTML
- Justificar texto usando CSS
- Cómo justificar texto en WordPress con Elementor
- Añadir un botón de justificación con plugins
- ¿Cuál es la mejor opción para justificar texto en WordPress?

¿Qué es el justificado de texto en WordPress?
Comencemos por el principio. Cuando desarrollamos nuestro sitio web debemos tener en cuenta muchos factores, entre ellos el diseño. Es aquí donde entra en juego la disposición de los textos. Existen cuatro formas principales de hacerlo, te las explico con algunos ejemplos:
- Justificado centrado:
El bloque de texto queda alineado al centro de tal forma que
sus márgenes a ambos lados, derecha e izquierda,
son diferente en función del el ancho completo disponible y
la longitud de sus palabras.
- Justificado a la derecha:
Todo el texto queda alineado al margen derecho
de tal forma que el lado opuesto está desigual.
- Justificado a la izquierda:
Quizá el más común de todos y, como su nombre indica,
el texto queda alineado al lado izquierdo.
- Justificado o justificado completo:
El que más nos importa en este caso, consiste básicamente en que el texto queda alineado tanto al lado derecho como al lado izquierdo. Esto se hace con la intención de que cada línea ocupe el ancho completo del bloque.
Razones por las que desapareció el botón de justificar en WordPress
El motivo principal de que este tipo de justificado haya desaparecido es simplemente por un tema de legibilidad. Cuando justificamos un texto estamos creando espacios en blanco desiguales entre las palabras, también conocidos como "calles". Esto dificulta la lectura y, por tanto, empeora la experiencia de usuario.
Donde más notaremos este problema es en dispositivos móviles. Debido al tamaño reducido de las pantallas, el espacio es menor y justificar el texto acentúa esa sensación poco atractiva. Ahora entendemos por qué generalmente los diseñadores recomiendan no usarlo, ya directamente ha desaparecido del editor de WordPress.
Métodos para justificar texto en WordPress
Atajos de teclado en el editor clásico y Gutenberg
Tanto en el editor clásico como en Gutenberg podemos usar atajos de teclado una vez tenemos seleccionado el texto que queremos justificar. Si, en cambio, en vez de justificar solo un fragmento de texto quieres justificar toda la entrada o página, existen otras alternativas más apropiadas que esta y que veremos más adelante en este post. Vamos con los atajos de teclado:

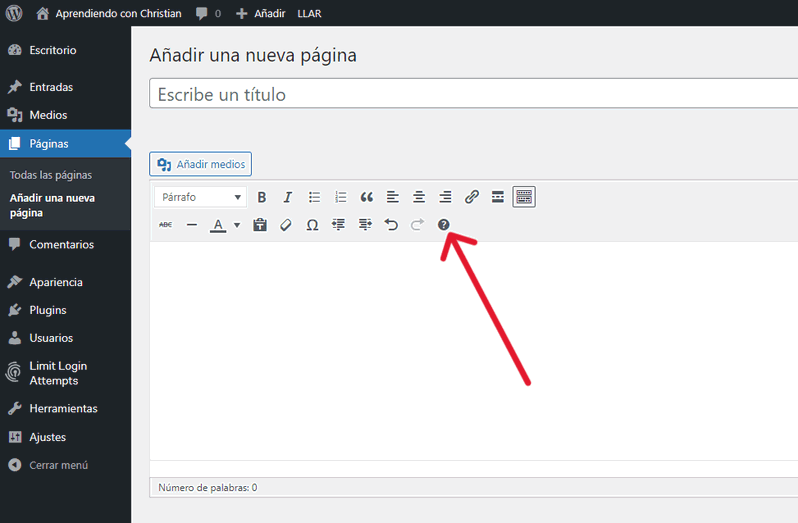
Si no sabemos qué atajos hay disponibles, podemos desplegarlos haciendo clic en el botón en el editor, el que tiene un símbolo de un interrogante.

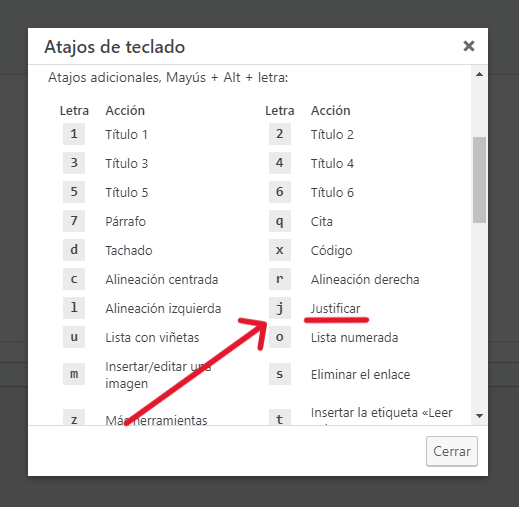
Cómo vemos, el atajo que necesitamos para justificar texto en WordPress sería:
- PC: "Mayús + Alt + J"
- Mac: "Ctrl + Alt + J"
Cómo justificar texto en WordPress con código HTML
Hay otra forma alternativa de justificar texto en el editor clásico, aunque requiere de código HTML es también muy sencilla.

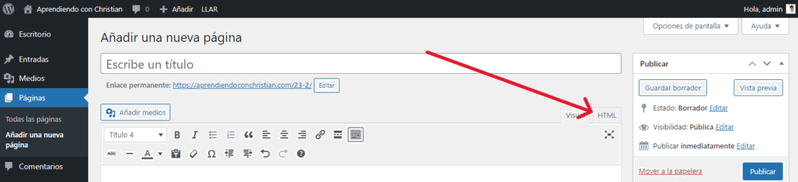
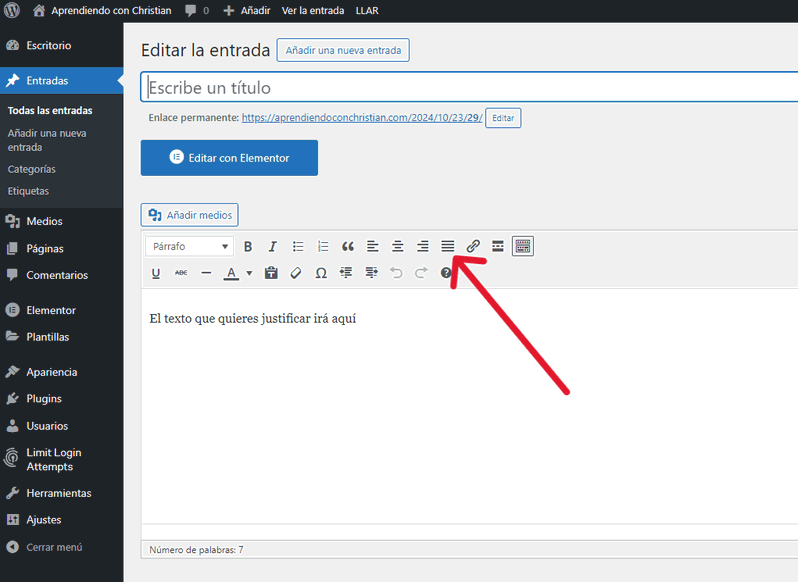
Una vez tenemos nuestro texto escrito debemos hacer clic sobre la pestaña "HTML" que está situada en la esquina superior derecha.
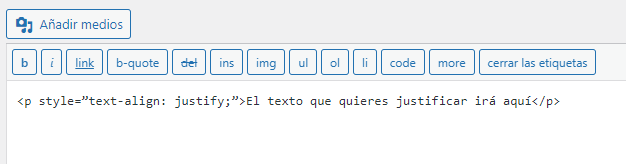
<p style=”text-align: justify;”>El texto que quieres justificar irá aquí</p>
Ahora solo tenemos que envolver el texto entre este código. El resultado será algo como esto:

Como ves es bastante simple y lo bueno es que este método lo podemos usar también en Gutenberg:
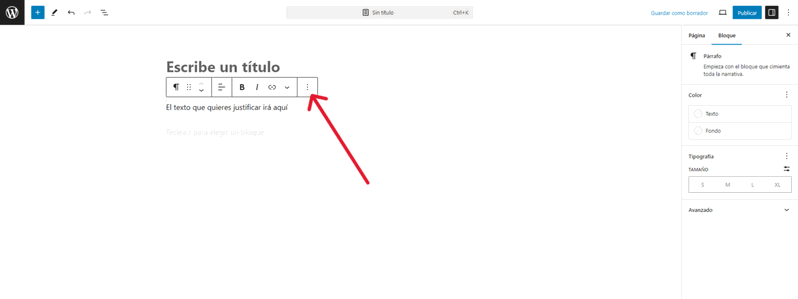
En primer lugar, añadimos el texto a justificar y al pasar el cursor por encima nos saldrá una pestaña en la que tenemos que hacer clic sobre los tres puntos verticales:

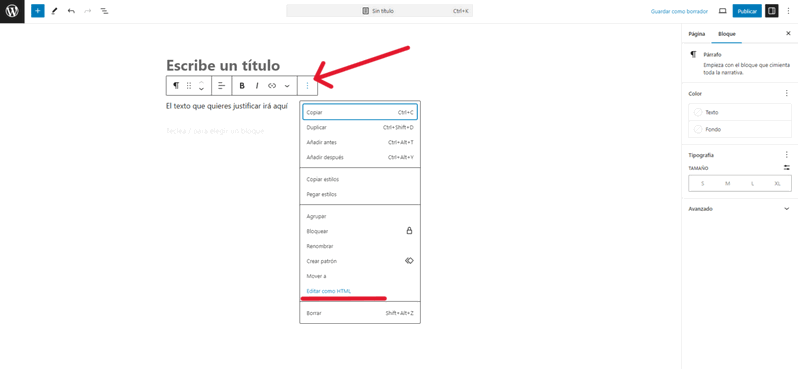
En el desplegable seleccionamos "Editar como HTML"

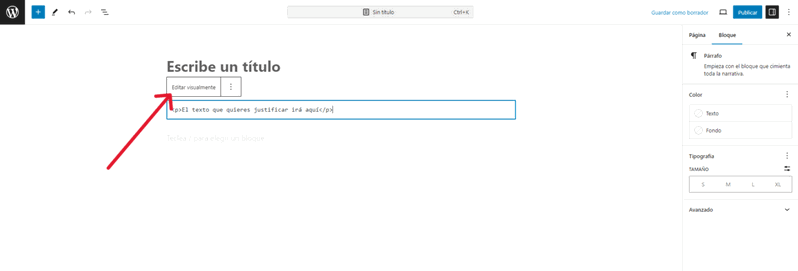
Por último repetimos el procedimiento que vimos anteriormente con el editor clásico, englobando nuestro texto con el siguiente código:
<p style=”text-align: justify;”>El texto que quieres justificar irá aquí</p>
Al finalizar tu texto estará justificado y puedes continuar editando tu página/entrada como de costumbre haciendo clic en "Editar visualmente"

Justificar texto usando CSS
Justificar todos los textos de WordPress de forma automática con CSS
Si quieres justificar todo el texto de tu web de forma automática sin editar bloque a bloque, podrás hacerlo con CSS. Te explico como:

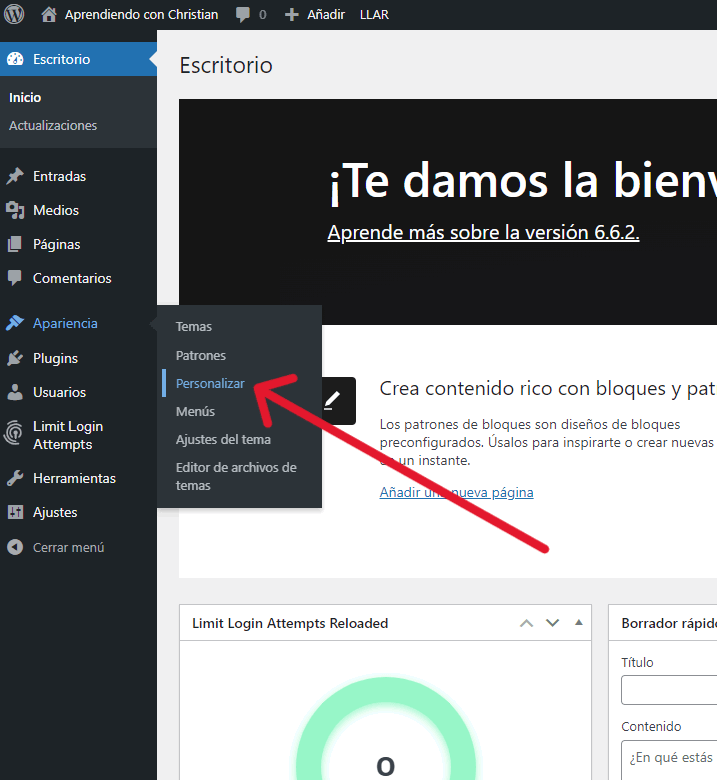
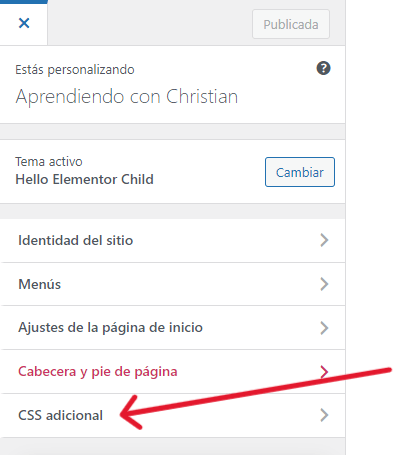
Nos dirigimos a la barra de herramientas de WordPress en el lado izquierdo y seleccionamos "Apariencia > Personalizar"

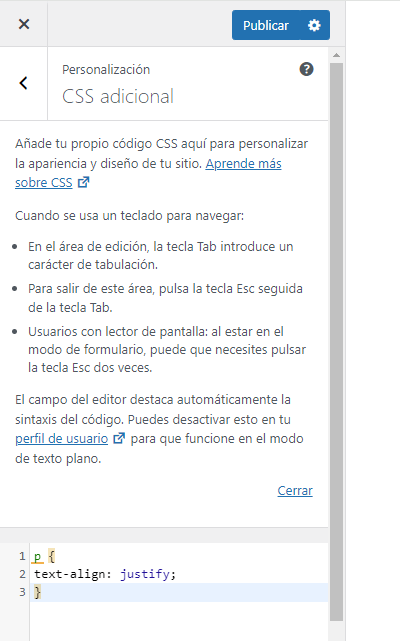
A continuación, hacemos clic en "CSS Adicional" y añadimos el siguiente código:
p {text-align: justify;}
Ten en cuenta que esta forma de hacerlo hará que todos los textos que vayan entre las etiquetas "<p> y </p>" estarán justificados.

Justificar texto con CSS en Gutenberg
Ahora te presento una alternativa extra de justificar texto con CSS, pero solo te servirá para los bloques que elijas y solo si usas Gutenberg:

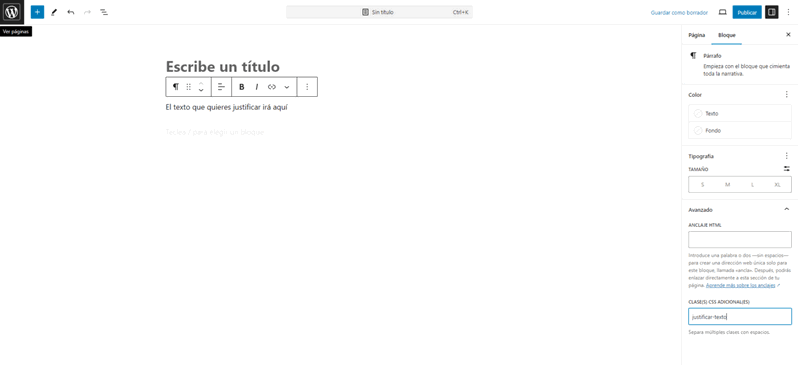
Como hicimos antes, seleccionamos nuestro bloque de texto que queremos justificar en Gutenberg y hacemos clic sobre los él:

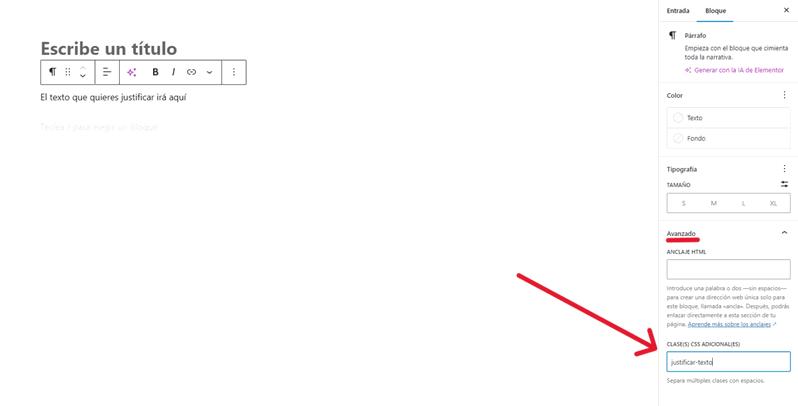
Como se puede apreciar en la imagen hay un desplegable en la barra lateral derecha que dice "Avanzado" ahí podemos añadir una clase CSS en el apartado "CLASE(S) CSS ADICIONAL(ES)". Escribimos el nombre que queramos asignarle a esta clase, yo te recomiendo algo intuitivo, en este caso "justificar-texto". Ahora ya podemos copiar el siguiente código:
.justificar-texto {text-align: justify;}
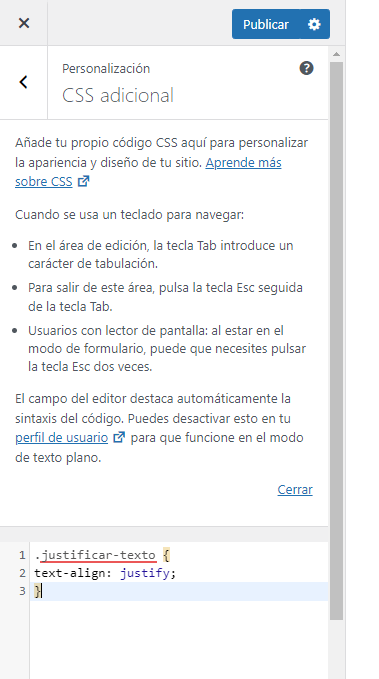
Para finalizar pegamos el código en "Apariencia > Personalizar > CSS Adicional" De este modo, todos los bloques a los que le asignes la clase "justificar-texto" estarán justificados.

Cómo justificar texto en WordPress con Elementor
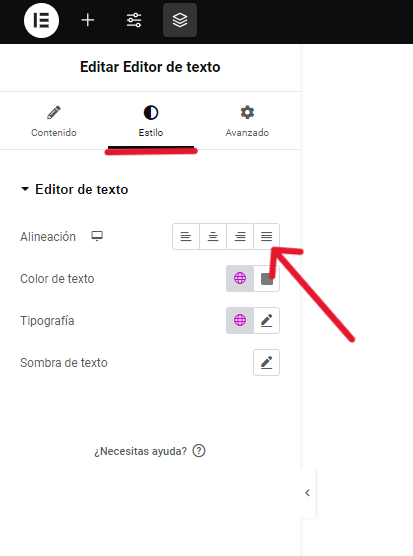
Por suerte, Elementor es un page builder muy completo, de hecho es el que yo uso y recomiendo, y por eso sí trae la opción por defecto para justificar texto. Una vez que añades el widget de texto a tu página, solo tendrás que seleccionar "Estilos > Alineación" en la barra lateral para encontrar la opción de justificar, como ves en la siguiente imagen:

Añadir un botón de justificación con plugins
Para finalizar, si tu web no está desarrollada con Elementor y eres de los que no se quieren complicar con código o comandos, hay disponible una alternativa extra que puedes usar. Cómo sabrás existen plugins prácticamente para cualquier funcionalidad que necesites en un sitio web y justificar texto no iba a ser menos. Aunque no es mi primera opción porque soy partidario de tener instalados la menor cantidad de plugins posibles en la web, básicamente por el rendimiento, he de confesar que es bastante cómodo, ya que se instala y te olvidas.
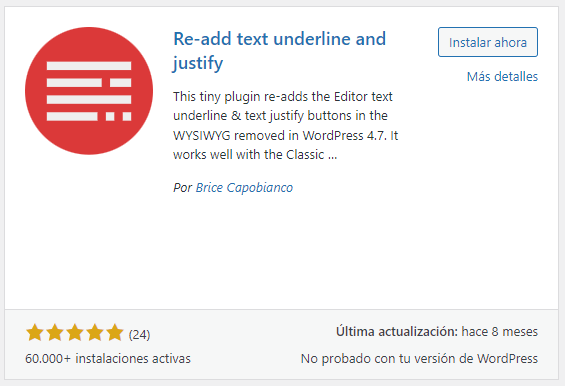
Hay varias opciones en el repositorio de WordPress, todas ellas muy similares, pero hoy te traigo quizá el más conocido. Re-add text underline and justify es un plugin con más de 60.000 instalaciones activas y como verás cuenta con una buena media de reseñas. Veamos cómo funciona:

Tras instalarlo y activarlo, ya aparecerá tanto en tu editor clásico como en Gutenberg un botón en la barra de herramientas para justificar texto. Sí, así de simple, sin configuraciones de ningún tipo.

¿Cuál es la mejor opción para justificar texto en WordPress?
Realmente no existe una opción ideal para justificar texto en WordPress. Como hemos dicho anteriormente, hay motivos de peso para que no esté por defecto. Si a pesar de ello necesitas hacerlo yo me decantaría por los atajos de teclado o su configuración en Elementor, pero hay que tener en cuenta que page builder estés usando para diseñar tu web. ¿Cuál usarás tú? Puedes usar los comentarios para decírmelo y por supuesto, también si tienes alguna duda.






Alex Castro
22/05/2020 a las 14:21