Miniaturas o thumbnails en WordPress, gestión y optimización
Cuando subes una imagen a la galería de medios de tu WordPress se generan automáticamente varias versiones de diferentes tamaños de dicha imagen. Son las llamadas miniaturas o thumbnails.
Esta es una de las cosas que caracteriza a WordPress a la hora de tratar las imágenes. Si quieres saber cómo es este proceso de generación de miniaturas o thumbnails en WordPress, en este artículo te voy a explicar todo lo que necesitas saber sobre ello. Desde qué son y cómo funcionan hasta cómo personalizarlas e incluso regenerarlas cuando sea necesario.
¡Empezamos!
- ¿Qué son las miniaturas o thumbnails en WordPress?
- ¿Para qué sirven las miniaturas o thumbnails en WordPress?
- Configuración por defecto de los thumbnails de Wordpress
- Cómo personalizar las miniaturas de WordPress
- Cómo regenerar los thumbnails de WordPress
- Regenerar las miniaturas o thumbnails en WordPress con el plugin Regenerate Thumbnails
- Regenerar las miniaturas de WordPress con WP-CLI

¿Qué son las miniaturas o thumbnails en WordPress?
Una de las partes importantes a la hora de tener un sitio web bien optimizado es el buen uso de las imágenes. WordPress es un CMS que facilita la gestión del contenido de tu web y con el tema de las imágenes no iba a ser menos.

En WordPress existe una característica muy importante en cuanto al tema de procesamiento de imágenes: los thumbnails o miniaturas.
Como te decía al principio del artículo, cuando subes una imagen a WordPress, además de subirse el archivo original, se generan de forma automática varias versiones de esa misma imagen pero con otros tamaños. Para crear estas versiones, WordPress recorta la imagen original a distintos anchos, respetando las proporciones.
Normalmente, los tamaños predeterminados de las miniaturas o thumbnails de las imágenes subidas a WordPress son:
- Miniatura o thumbnail: por defecto de 150x150px
- Tamaño medio: por defecto tendrá un máximo de 300px de ancho y alto.
- Tamaño grande: por defecto tendrá un máximo de 1024px de ancho y alto.
- Tamaño completo: dimensiones originales de la imagen subida.
También pueden existir otros tamaños a mayores de los de la lista anterior en función del tema o plugins que tengas instalados.
¿Para qué sirven las miniaturas o thumbnails en WordPress?
Hasta ahora sabemos que WordPress crea versiones recortadas de diferentes tamaños cada vez que subes una imagen a la biblioteca de medios, pero ¿por qué pasa esto?
Para explicarte el porqué WordPress crea miniaturas de tus imágenes, voy a partir de la base de que lo ideal es que una web cargue lo más rápido posible. Teniendo en cuenta esto hay varias cosas que puedes hacer para conseguirlo: minificar archivos, utilizar un sistema de caché, tener contratado un hosting de calidad, utilizar lazyload y, por supuesto, comprimir y optimizar las imágenes (entre otras cosas).
En cuanto al peso, la cosa es bastante sencilla: lo más recomendable es que elijas un formato de imagen que ocupe lo menos posible sin perder calidad, como podría ser el formato webp. Además, existen webs y herramientas con las que podrás comprimir las imágenes de manera rápida y fácil.
En cuanto al tema del tamaño, el tema a veces se complica un poco. Un error que cometen muchos usuarios es subir las imágenes a tamaños desproporcionados cuando en realidad no es necesario. Te pongo un ejemplo.

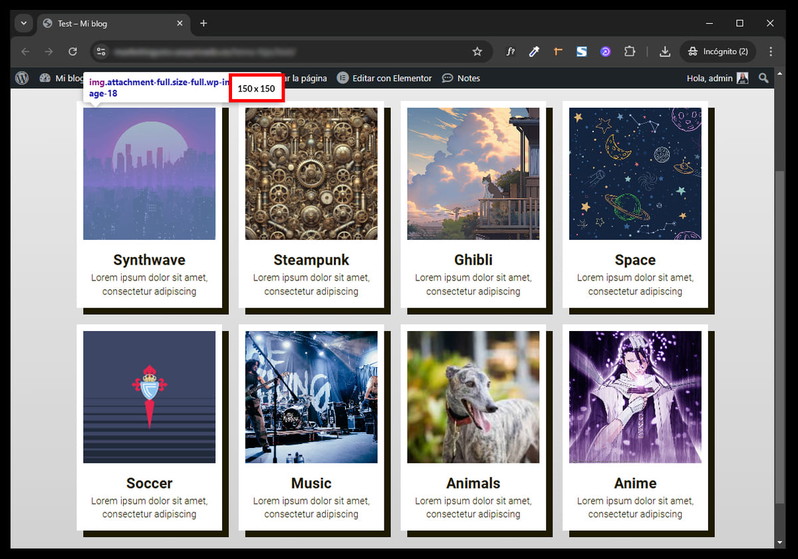
En tu blog tienes un listado de entradas en el que se muestra la imagen destacada de cada una de ellas. Esta imagen destacada está ocupando un espacio concreto, digamos que en este caso ocupa 150 píxeles de ancho. ¿Qué sentido tendría subir como imagen destacada una imagen de, por ejemplo, 1920x1080 píxeles? Estarías cargando una imagen muchísimo más grande (y, por lo tanto, más pesada) de lo que necesitas.
Aquí es donde entran en juego las miniaturas o thumbnails en WordPress. Como este CMS crea varias versiones de tu imagen, no es necesario que uses siempre la original. Volviendo al ejemplo de una imagen original de 1920x1080 píxeles y que el hueco que necesitas ocupar es de 150 píxeles de ancho, podrías utilizar la versión “thumbnail” de la imagen. De esta manera estarás cargando el tamaño exacto necesario con el ahorro de peso que ello conlleva.
Además, recuerda que al subir la imagen no solamente se ha creado la versión “thumbnail” de 150x150, sino que se han creado otras más grandes. Podrías utilizar la versión “grande” de 1024px de ancho en la plantilla de tus posts para mostrar una cabecera con la imagen destacada, por ejemplo.
En resumen, las miniaturas o thumbnails en WordPress de las imágenes que subes te van a servir para elegir siempre el tamaño más adecuado y, por lo tanto, optimizar la velocidad de carga de tu sitio web. Eso sí, mi consejo es que si puedes adaptes el tamaño de tus imágenes antes de subirlas.
Configuración por defecto de los thumbnails de Wordpress
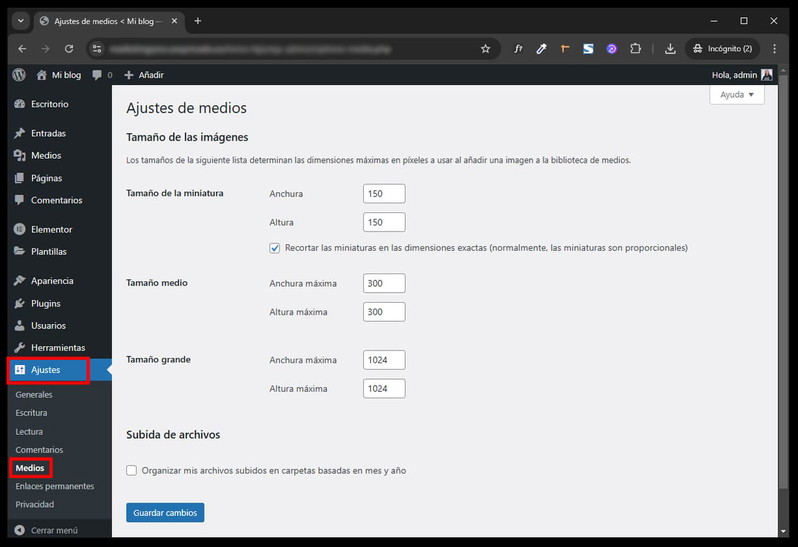
Ya hemos comentado que por defecto en WordPress existen unos tamaños concretos para los thumbnails o miniaturas. Esos tamaños vienen determinados por el propio CMS, aunque pueden variar en función del tema y/o plugins que tengas instalados. Si vas a "Ajustes > Medios" puedes ver cómo están configuradas las miniaturas por defecto en WordPress.

Como ves existen 3 tamaños, el que WordPress denomina como “Miniatura” que es de 150x150 píxeles, el tamaño “Medio” de ancho y altura máxima de 300px y el tamaño “Grande” de ancho y alto máximo de 1024px.
El tamaño “Miniatura” de 150x150 tiene una casilla opcional de “Recortar las miniaturas en las dimensiones exactas”. Esto quiere decir que si está activada, WordPress recortará la imagen a 150x150px exactamente (o al valor que tengas configurado), independientemente de las proporciones de la imagen original. Por otro lado, si está desmarcada, el recorte será proporcional y se ajustará a los valores de ancho y alto.
Ya ves que las opciones de configuración de las miniaturas o thumbnails en WordPress son bastante sencillas. Aunque insisto, algunos temas y plugins pueden hacer que existan más versiones de tamaño de las imágenes generadas.
Cómo personalizar las miniaturas de WordPress
Viendo la captura de la sección anterior, es fácil deducir que puedes personalizar los tamaños de las miniaturas de WordPress. Hacerlo es tan sencillo como ajustar los valores por defecto a los valores en píxeles que tú quieras y guardar los cambios. Elegir los valores adecuados no siempre es fácil y debes hacerlo en función del “layout” de tu web. Recuerda el ejemplo que te puse antes en el apartado “¿Para qué sirven las miniaturas de WordPress?”.
También puede darse el caso de que estos tamaños no sean suficientes para ti. Por suerte, WordPress es un CMS muy flexible y puedes registrar tus propios tamaños de imagen para las miniaturas. Te explico cómo hacerlo.
Antes de realizar este tipo de cambios o personalizaciones en tu WordPress es muy recomendable que tengas instalado un tema hijo.
Para añadir un nuevo tamaño de imagen para las miniaturas o thumbnails en WordPress, edita el archivo functions.php de tu tema hijo y añade el siguiente código:
function anadir_tamanos_imagen() {
add_image_size( 'mediano', 640, 640, false );
}
add_action( 'after_setup_theme', 'anadir_tamanos_imagen' );
Con el código anterior estarás creando un nuevo tamaño de imagen llamado “Mediano” de 640x640px. El valor “false” de la función indica que el recorte se hará respetando la proporción original de la imagen (soft proportional crop mode). Si ponemos el valor a “true”, el modo de recorte se hará sin considerar la proporción de la imagen original, eliminando las partes de la misma que se queden fuera de las dimensiones (hard crop mode).
También es posible especificar desde qué posición de la imagen se va a hacer el recorte, por ejemplo:
add_image_size( ''mediano'', 640, 640, array( 'left', 'top' ) );
En el ejemplo el recorte se hará empezando por arriba a la izquierda de la imagen.
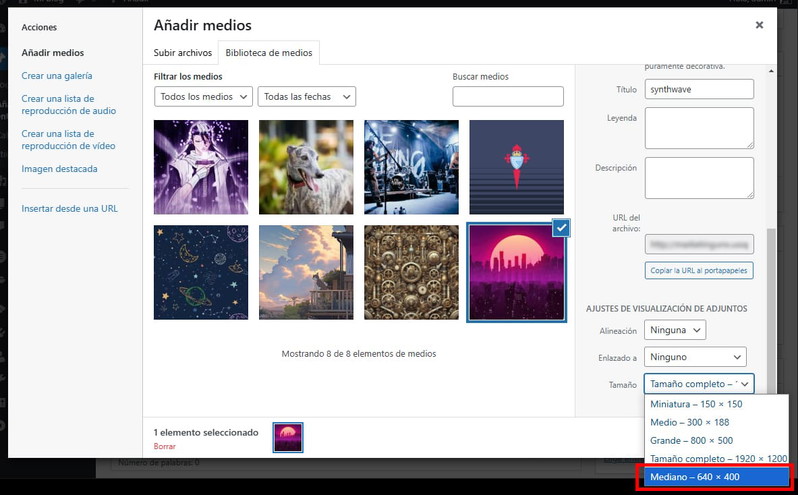
Con lo anterior ya tendrías registrado un nuevo tamaño de imagen para las miniaturas o thumbnails en WordPress, pero todavía no podrías seleccionarlo cuando, por ejemplo, estás creando una entrada y quieres añadir una imagen desde la biblioteca de medios. Si quieres que tu nuevo tamaño de imagen esté disponible en el selector de tamaños, cuando la añades desde la biblioteca de medios pega este código en tu functions.php:
function mostrar_tamano_personalizado($sizes) {
return array_merge($sizes, array(
'mediano' => __('Mediano'),
));
}
add_filter('image_size_names_choose', 'mostrar_tamano_personalizado');

En mi caso he puesto “mediano”, ya que es el nombre que le he dado a mi tamaño personalizado. En tu caso, utiliza el nombre adecuado.
Cómo regenerar los thumbnails de WordPress
Cuando hacemos cambios en los ajustes de tamaño de las miniaturas o thumbnails en WordPress, estos serán efectivos a partir del momento en el que hayamos guardado los cambios. Esto quiere decir que si ya teníamos imágenes subidas a nuestra biblioteca de medios (con sus respectivas miniaturas generadas), estas no se adaptarán a los nuevos ajustes. Esto mismo ocurrirá si cambias de ‘theme’ o si registras nuevos tamaños personalizados para tus miniaturas.
Que no cunda el pánico. Por suerte, existen maneras de regenerar las miniaturas de WordPress. Puedes hacerlo de varias formas. Yo te voy a explicar cómo regenerar las miniaturas utilizando un plugin y cómo hacerlo de una manera más avanzada usando WP-CLI.
Regenerar las miniaturas o thumbnails en WordPress con el plugin Regenerate Thumbnails
Si necesitas regenerar las miniaturas de tu instalación de WordPress, una de las mejores opciones es instalar uno de los muchos plugins que existen para ello. En el repositorio de plugins de WordPress encontrarás multitud de opciones para realizar esta tarea.
Uno de los plugins que puedes utilizar es “Regenerate Thumbnails”, que cuenta con más de un millón de instalaciones activas y bastantes valoraciones positivas.

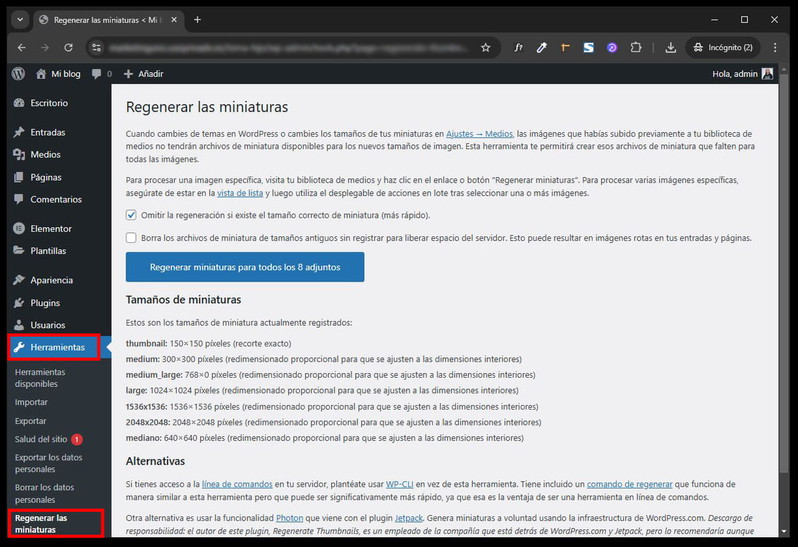
Una vez hayas instalado el plugin dirígete a "Herramientas > Regenerar las miniaturas", dentro del escritorio de WordPress. El plugin es bastante intuitivo, de hecho incluye unos textos explicativos acerca de cómo utilizarlo.

Desde esta pantalla puedes regenerar todas las miniaturas de tu biblioteca de medios. Puedes elegir si quieres no regenerar miniaturas o thumbnails en WordPress de aquellas imágenes que ya tengan el tamaño correcto según tu configuración para que el proceso sea más rápido. También puedes elegir eliminar los archivos de miniatura antiguos que estén sin registrar, para ahorrar espacio.
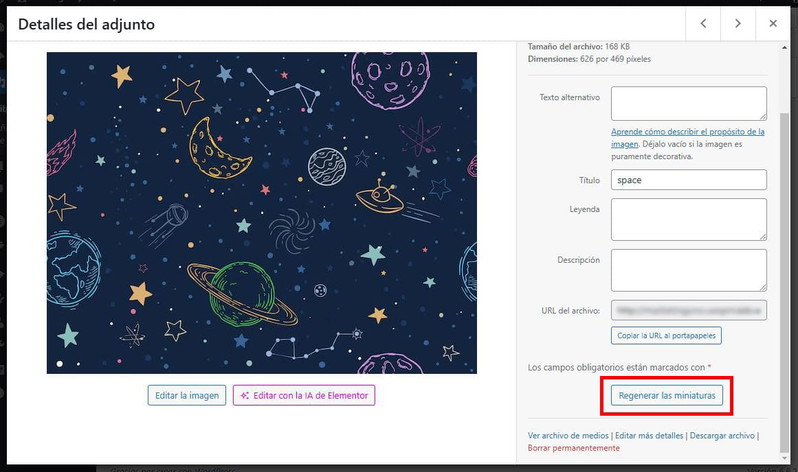
Si no quieres o no necesitas regenerar de golpe todas las miniaturas, puedes hacerlo de manera individual para cada imagen. Accede a la biblioteca de medios y pulsa en la imagen cuyas miniaturas quieras regenerar. A la derecha verás un botón de “Regenerar las miniaturas” con el que solamente las regenera para esa imagen.

Como puedes ver, regenerar las miniaturas o thumbnails en WordPress con “Regenerate Thumbnails” es un proceso muy sencillo e intuitivo.
Además de este plugin existen muchos otros para regenerar miniaturas o thumbnails en WordPress, como “Force Regenerate Thumbnails” o “Regenerate Thumbnails Advanced” que funcionan de manera muy similar al que te he explicado.
Regenerar las miniaturas de WordPress con WP-CLI
Si eres un usuario avanzado con ciertos conocimientos técnicos, puede que ya conozcas WP-CLI. WP-CLI es la interfaz de línea de comandos de WordPress, a través de la cual puedes llevar a cabo acciones como instalar/activar/desactivar plugins y temas, gestionar usuarios, gestionar la base de datos de WordPress, realizar copias de seguridad, etc.
Otra de las cosas que puedes hacer con WP-CLI es regenerar las miniaturas de WordPress. Eso sí, esta opción no es la más adecuada si no tienes ciertos conocimientos técnicos. Para utilizar WP-CLI es necesario que te conectes por SSH al servidor donde tengas tu instalación de WordPress.
Puedes regenerar todas las miniaturas o thumbnails en WordPress con WP-CLI con el siguiente comando:
wp media regenerate
Si solamente quieres regenerar las miniaturas de unas imágenes en concreto, puedes hacerlo indicando sus ID de la siguiente manera (reemplaza los ID del ejemplo por los que te interese):
wp media regenerate 33 451 727
También puedes regenar las miniaturas de solamente uno de los tamaños, por ejemplo:
wp media regenerate --image_size=large
Utilizar WP-CLI para regenerar las miniaturas o thumbnails en WordPress requiere de conocimientos avanzados, pero tiene la ventaja de que es un método más rápido y personalizable que otras opciones, por lo que resulta bastante interesante.




