One Page Checkout para vender más en una tienda online
El comercio electrónico ha experimentado un gran crecimiento en los últimos años. Es por ello que actualmente existe mucha competencia y hay que saber adaptarse y mejorar para que tus posibles clientes te elijan a ti antes que a tus competidores. Uno de los mayores retos a los que te enfrentas cuando tienes una tienda online es conseguir materializar las ventas. En ese proceso intervienen muchos factores y hay algunas cosas que puedes hacer para inclinar la balanza a tu favor.
En este artículo te voy a hablar sobre una de ellas: el One Page Checkout, un proceso de pago simplificado en una sola página para que tus clientes completen el proceso de compra de la manera más rápida y fácil posible.
- ¿Qué es el One Page Checkout?
- Beneficios de utilizar One Page Checkout
- Cómo configurar un sistema de One Page Checkout
- One Page Checkout en WooCommerce y WordPress
- One Page Checkout en PrestaShop
- One Page Checkout en Joomla
- One Page Checkout en Magento
- Conclusión

¿Qué es el One Page Checkout?
El "One Page Checkout" es un concepto que consiste en simplificar todas las páginas del proceso de compra de un ecommerce en una sola. Gracias a esto, tus clientes podrán realizar el pago de sus compras online en menos tiempo que con una página de checkout tradicional.
En muchas tiendas online, el proceso de compra conlleva cubrir los datos necesarios (información de envío, datos de pago, etc.) a través de varias páginas. Puede que pienses que esto es mejor para tus clientes porque la información va más ordenada, pero la realidad es que el usuario tendrá que realizar más pasos y hacer más clics para completar el proceso de pago.
Muchos usuarios abandonan sus carritos de compra por esta razón. Ten en cuenta que, cuanto más fácil se lo pongas al usuario en el proceso de "checkout", mejor.
Beneficios de utilizar One Page Checkout
Seguramente te vas haciendo una idea de los beneficios que te puede aportar utilizar un sistema de One Page Checkout en tu tienda online. Lo cierto es que es una opción muy interesante ya que te aporta cosas como:
- Proceso más fácil para el usuario
Como es obvio, cuantos menos pasos tengan que dar tus clientes para realizar el pago, mejor. Cuando un proceso de compra se vuelve lioso, es más fácil que el cliente lo deje a medias. Con un sistema de One Page Checkout, ayudarás a que el usuario se sienta cómodo durante el proceso. - Menos clics para finalizar la compra
Al tener todos los campos a cubrir en la misma página, se reducirá el número de clics necesarios para terminar la compra y esta se hará con mayor rapidez. Cuanto más tiempo pase desde que tus clientes añaden un producto al carrito hasta que realizan el pago y finalizan el proceso de compra, más posibilidades hay de que se arrepientan. Si el proceso de compra es ágil y rápido, evitarás esto en cierta medida.
- Mayor tasa de conversión
En consecuencia al punto anterior, si tu tienda online tiene un sistema de pago con One Page Checkout es muy probable que aumentes tu tasa de conversión y mejores tus ventas.
- Menos carritos abandonados
El número de carritos abandonados seguramente será menor ya que las probabilidad de que tus clientes abandonen el proceso de compra también lo será. - El usuario tiene toda la información visible
Otra ventaja importante del One Page Checkout es que los clientes tienen accesible de un vistazo toda la información del proceso de compra. Los datos de facturación, envío, información sobre los datos de pago, códigos de descuento, etc.: todo es visible es una misma página, por lo que no es necesario volver atrás para consultarlo en ningún momento. Esto genera confianza y satisfacción entre tus clientes, lo cual es un punto muy a favor.
Cómo configurar un sistema de One Page Checkout
Implementar un sistema de One Page Checkout en tu tienda online es una tarea que varía en función de como esté hecho tu sitio web. Si está hecho a medida tendrás total libertad para adaptar la página de checkout a tu gusto. Sin embargo, si estás utilizando algún CMS puede que necesites instalar algún plugin o módulo para ello.
En este artículo me voy a centrar en explicarte cómo implementar un sistema de One Page Checkout en los principales CMS del mercado.
One Page Checkout en WooCommerce y WordPress
Si tienes o estás pensando en crear una página web en WordPress, seguramente conozcas uno de sus plugins más famosos. WooCommerce es el plugin para ecommerce más conocido y utilizado en WordPress. Es muy potente y viene con muchas opciones de personalización, pero de forma nativa no viene con un sistema de One Page Checkout configurado. Para solucionar este problema existen plugins que puedes utilizar.
Si lo necesitas, puedes consultar nuestro artículo sobre cómo crear una tienda online con WooCommerce.

Uno de ellos es "WooCommerce One Page Checkout", una solución creada por los propios desarrolladores de WooCommerce. Eso sí, para poder utilizarla te tocará pasar por caja ya que tiene un coste de 76€ al año. Lo bueno es que, si quieres probarlo antes de pagar, puedes hacerlo a través de la propia web del plugin.

Con "WooCommerce One Page Checkout" hay 3 maneras de utilizar el sistema de One Page Checkout en tu tienda:
- Directamente en la página de un producto:
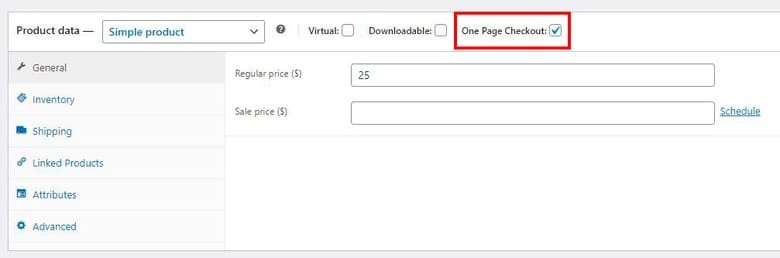
Dentro de cada producto tendrás ahora una nueva opción llamada "One Page Checkout". Si activas la casilla, se mostrará un formulario para completar el proceso de compra en la página de dicho producto.

- Utilizando un shortcode en una página o post: Puedes utilizar un shortcode en una página, post o custom post type para mostrar una selección de productos. Por ejemplo:
[woocommerce_one_page_checkout template="product-table" product_ids="21,22"]
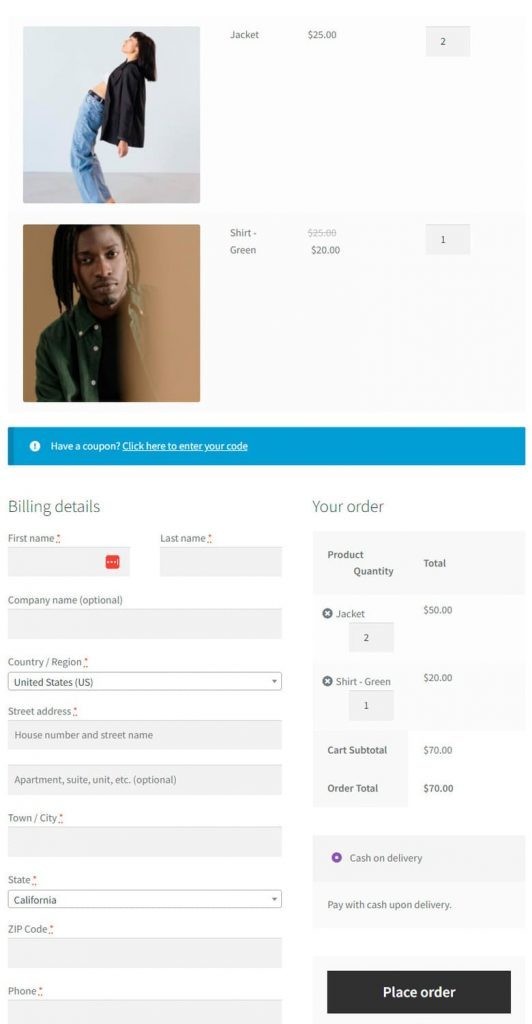
Con el shortcode anterior estarías mostrando una tabla con los productos cuyos IDs son 21 y 22 y el formulario para procesar la compra, todo integrado en la misma página.

El parámetro "template" acepta varios valores para mostrar los productos en distintos formatos:
-
- Listado de productos ("product-list"): Muestra el listado de los productos seleccionados con su título y precio en forma de "radio button".
- Tabla de productos ("product-table"): Muestra una tabla con la miniatura, título y precio de los productos seleccionados. Permite seleccionar cantidades de cada producto.
- Producto simple ("product-single"): Muestra los productos seleccionados de la manera tradicional de WooCommerce (con imagen destacada, descripción, precio, etc.).
- Tabla de precios ("pricing-table"): Muestra una tabla de precios de los productos seleccionados con título, precio y botón para añadir al carrito.
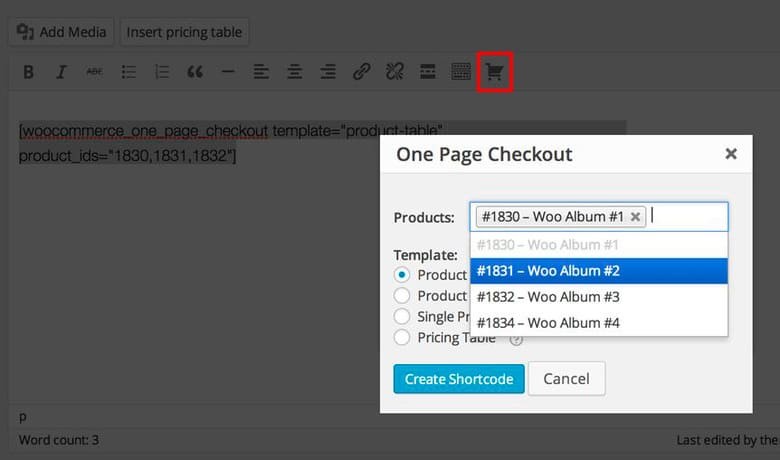
- Usando la interfaz gráfica de plugin (sólo en el editor clásico de WordPress):
Existe otra manera de insertar el shortcode anterior, pero de una manera más fácil mediante una interfaz gráfica.
Con este método tan sólo tienes que pulsar el icono de "One Page Checkout" que aparece en la barra de herramientas cuando estás creando una página o post. A continuación, verás una ventana emergente que te permite configurar los distintos parámetros del shortcode que se generará.

Este método no funciona con Gutenberg, el editor de bloques de WordPress. Para poder utilizarlo es necesario que tengas habilitado el editor clásico.
One Page Checkout en PrestaShop
Otro de los CMS que destaca en mundo de las tiendas online es PrestaShop. Con él puedes crear sitios de ecommerce muy potentes en los que vender tus productos. Eso sí, al igual que en WooCommerce, no existe un sistema de One Page Checkout de forma nativa. Por suerte, en PrestaShop también existen módulos con los que puedes extender las funcionalidades del CMS, por lo que habilitar un sistema de One Page Checkout es posible.

El módulo más recomendado para ello es "Módulo One Page Checkout PS", el cual puedes encontrar en el repositorio de addons de PrestaShop. Se trata de un módulo de pago que cuesta 167,99€ como pago inicial y 48€ al año en años posteriores. Aunque es de pago, es cierto que tiene muy buenas valoraciones (4,7 de media en más de 300 valoraciones). Si quieres probarlo antes de pagar, puedes hacerlo a través de la demo que tienen disponible.

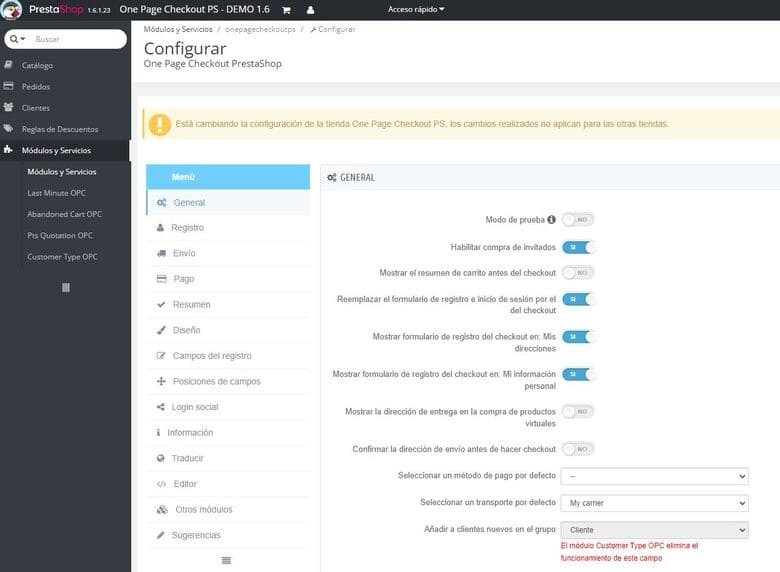
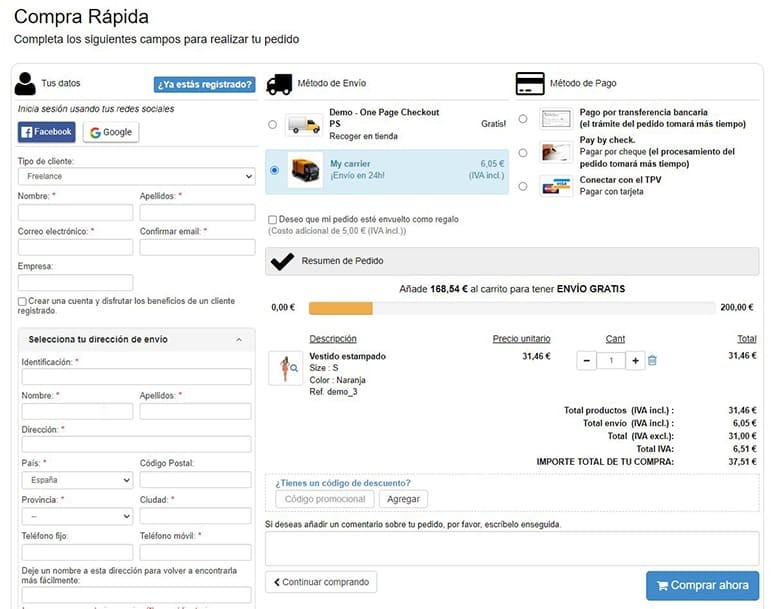
Gracias a esta extensión, podrás simplificar el proceso de checkout de tu tienda. Además, realiza la carga de datos a través de AJAX sin necesidad de tener que recargar la página. Está disponible en varios idiomas y es completamente responsive. También es compatible con muchos métodos de pago como Paypal, Redsys, 4B, Universal Pay, Stripe, Mercado Pago, etc.
Aparte de todo lo anterior, permite configurar ciertos parámetros bastante interesantes como añadir o editar campos del proceso de compra, validar el DNI/CIF antes del registro, generación automática y envío de contraseña al cliente o personalizaciones a nivel visual, entre otras muchas cosas.

Sin duda este módulo es una de las opciones más interesantes para instalar un sistema de One Page Checkout en PrestaShop.
One Page Checkout en Joomla
Joomla es otro de los clásicos que suelen aparecer en las listas de CMS más utilizados para la creación de sitios web. Con Joomla se pueden crear todo tipo de páginas, incluidas tiendas online (utilizando algún módulo para ello).
Así como para WordPress existe WooCommerce, para Joomla también existen módulos para montar un sistema de venta online. Uno de esos módulos es Virtuemart, el cual ha sido durante años uno de los más utilizados. Por defecto, Virtuemart no tiene un sistema de One Page Checkout, pero puedes solucionar este problema instalando un módulo como VP One Page Checkout.

VP One Page Checkout es un módulo para que se lanzó en 2013 y sirve para implementar un sistema de One Page Checkout en las versiones 4, 3 y 2.6/2.0 de Virtuemart. Funciona con AJAX y es compatible con cualquier plantilla de Joomla. Su precio es de 49 dólares al año aunque, si quieres probarlo antes, en la propia web del plugin hay una demo que puedes probar (eso sí, solo el front-end).
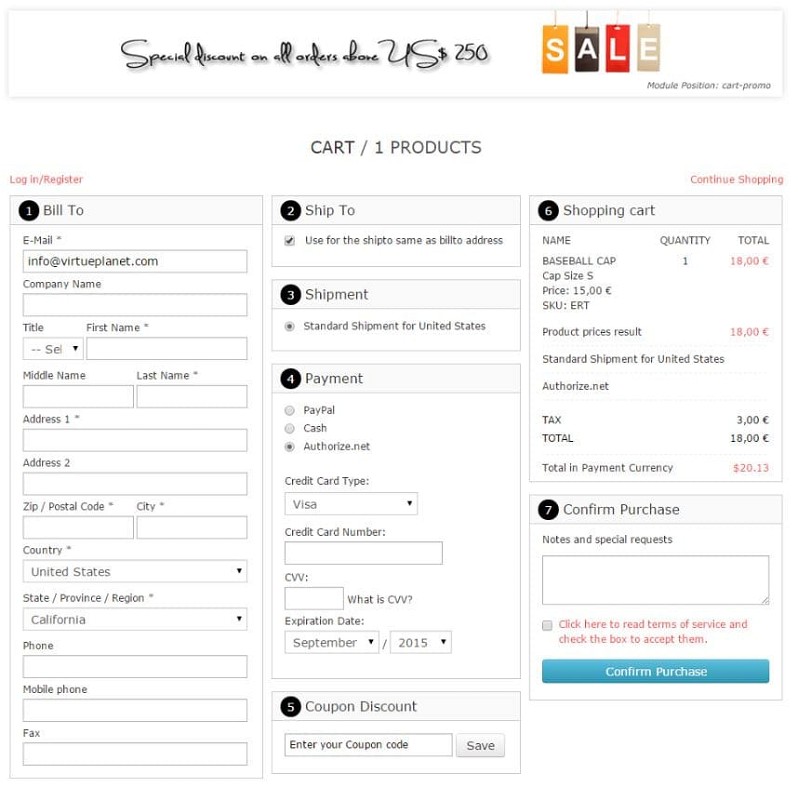
Una vez tengas instalado VP One Page Checkout, puedes realizar configuraciones según las necesidades que tengas.
A nivel visual puedes elegir 4 tipos de layout, cambiar el modo de color, ocultar la sección de registro y login o mostrar un preloader, entre otras opciones.
También puedes elegir si hace falta estar registrado para completar el proceso de compra y modificar algunas opciones del formulario de registro (validaciones de campos en tiempo real a través de AJAX, ocultar o mostrar ciertos campos, registro y login a través de redes sociales, etc.). Además, VP One Page Checkout también permite ciertos ajustes respecto al tema del IVA en diferentes países.

En definitiva, es una solución muy completa y eficaz para tener un sistema de One Page Checkout en tu tienda online en Joomla.
One Page Checkout en Magento
Si hablamos de CMS pensados específicamente para crear tiendas online, uno de los que más destaca es Magento. Su curva de aprendizaje es algo más pronunciada que la de WooCommerce, por lo que si tienes alguna duda al respecto puedes echar un vistazo a este artículo sobre qué es Magento y cómo instalarlo.
Magento es una herramienta muy potente pero, al igual que los otros CMS de los que te he hablado en este post, no viene con un sistema de One Page Checkout de serie. Para poder disfrutar de las ventajas que te aporta el One Page Checkout, tienes que instalar un módulo que añada dicha funcionalidad. No existe una única opción, pero en este caso yo te recomiendo Fire Checkout ya que es una de las que más y mejores valoraciones tiene.
Fire Checkout es un módulo cuyo precio es de 189 dólares, pero con la ventaja de que tiene licencia "lifetime". También tienes la posibilidad de probar la demo antes de comprarlo, en su web oficial.

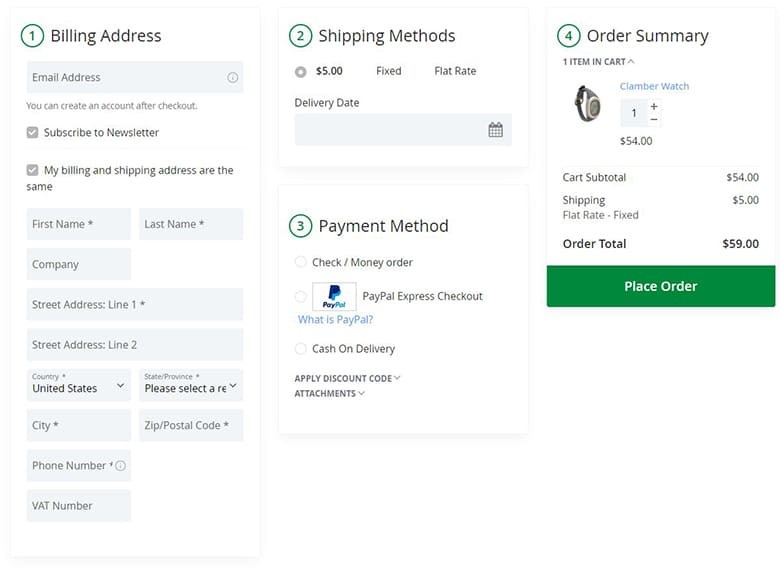
Con este módulo dispones de 5 "layouts" responsive y personalizables para elegir. Además, cuenta con características muy interesantes como:
- Un sistema de autocompletado de direcciones.
- Total control sobre los campos del proceso de compra.
- Sistema para elegir fecha y hora de entrega.
- Permitir a los usuarios adjuntar archivos durante la compra.
- Posibilidad de suscripción a una newsletter al finalizar la compra.

Como ves, en Magento también es posible configurar tu tienda con One Page Checkout de forma fácil para simplificar el proceso de compra a tus clientes.
Conclusión
Uno de los objetivos que todo propietario de una tienda online tiene en mente es vender más. Hay muchos aspectos que son importantes y puedes tocar para conseguirlo: el SEO, la velocidad de carga y optimización de la web, la experiencia de usuario, etc.
Precisamente, una de las cosas que puedes hacer para mejorar esto último es hacer que tu tienda tenga un sistema de One Page Checkout. De esta manera, evitarás que tus clientes pasen por un proceso de compra complicado y lleno de pasos. Recuerda que tienes que ponérselo lo más fácil posible para evitar que dejen su compra a medias y abandonen el carrito.
Sea cual sea el CMS que utilices, es posible implementar un sistema de One Page Checkout con alguno de los plugins y módulos que te he recomendado en este post. Si conoces algún otro o tienes alguna duda, deja tu comentario aquí abajo e intentaré ayudarte 😉




