¿Qué es el editor Gutenberg de WordPress? [TUTORIAL+REVIEW]
Es probable que si eres usuario de WordPress o estás informándote para crear una nueva página web, hayas oído hablar de sus editores y, recientemente, del comentado proyecto Gutenberg: el nuevo editor de la plataforma WordPress.
Se dice que el editor de WordPress Gutenberg va a cambiar la forma de construir las páginas webs en WordPress, ya que es uno de los mayores cambios y novedades que ha lanzado recientemente el CMS, por lo que mejor no te quedes atrás para estar informado de ello.
Aprende de forma fácil cómo funciona Gutenberg, el nuevo editor de WordPress
Pero yo sé que por mucho que te cuente, lo que más te gustaría es ver en directo cómo funciona, así que sigue leyendo y no te pierdas este tutorial del editor de WordPress Gutenberg en español y con vídeo incluido.
- Qué es Gutenberg
- Cómo instalar Gutenberg, el nuevo editor de WordPress 5.0
- Cómo utilizar el editor de WordPress Gutenberg 3.2.0
- Barra de herramientas de Gutenberg
- Bloques de Gutenberg: La nueva forma de maquetar
- Bloque de párrafo
- Bloque de encabezado
- Bloque de imagen
- Bloque de vídeo
- Bloque de columnas
- Rendimiento de Gutenberg
- Ventajas y desventajas del editor de WordPress Gutenberg
- ¿Vale la pena el nuevo editor de WordPress Gutenberg?

Qué es Gutenberg
El editor Gutenberg es un plugin que va a permitir la maquetación de páginas para que podamos construir nuevos proyectos web en la plataforma de WordPress 5.0.
Lo que permitirá Gutenberg es poder personalizar las páginas de nuestra web de forma muy sencilla a base de bloques que iremos añadiendo sin necesidad de tener conocimientos de código.

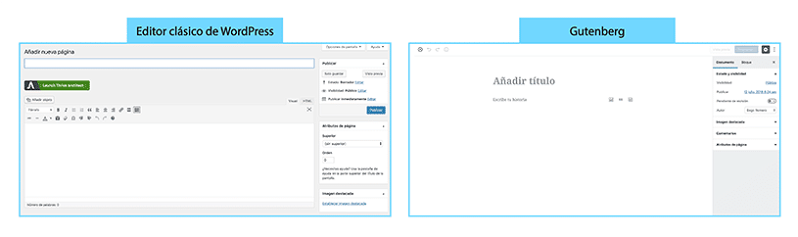
Básicamente es una adaptación del editor clásico a un editor backend más potente y adaptado a las necesidades de los usuarios.
Seguramente ahora te estén viniendo a la cabeza constructores como Elementor, Divi, Visual Composer o Thrive Architect (entre otros), y te preguntarás: ¿qué diferencia hay entre Gutenberg y otros maquetadores para WordPress?
Normalmente debemos comprar un tema o plantilla para crear una web en WordPress y luego construirlas con un maquetador, que si utilizas o has utilizado alguno como los ya nombrados, sabrás que son de arrastrar y soltar (drag&drop), y que te permiten ver el resultado al momento.
Quizás te pueda interesar: Cómo instalar WordPress
El problema viene cuando tenemos que modificar una página en el back-end de WordPress o a código, ya que si no tienes conocimientos avanzados es más complicado de hacer.
Lo que puedes hacer con el editor Gutenberg es construir las páginas mediante bloques desde el propio backend de WordPress de una forma muy similar a los ya conocidos constructores.
Puedes construir y ver el resultado de la página desde el propio back-end, lo que es una gran novedad para WordPress, y que podría llegar a sustituir en un futuro la mayoría de constructores que hoy en día usamos, siendo un problema para muchos y una ventaja para otros.
Pero bien, no me voy a posicionar aún sin haber visto el plugin Gutenberg de cerca, así que vamos a ver como se instala y un tutorial más a fondo.
Cómo instalar Gutenberg, el nuevo editor de WordPress 5.0
Primero de todo para poder utilizar Gutenberg en tu página web, es necesario tener el mejor hosting español (como el de Raiola) donde puedas alojar tu WordPress, y un dominio para tu página web.
Una vez tengas todo esto, con la plantilla que nos proporciona el propio WordPress (o la que tú quieras tener en tu web) ya podemos instalar juntos el plugin de Gutenberg.
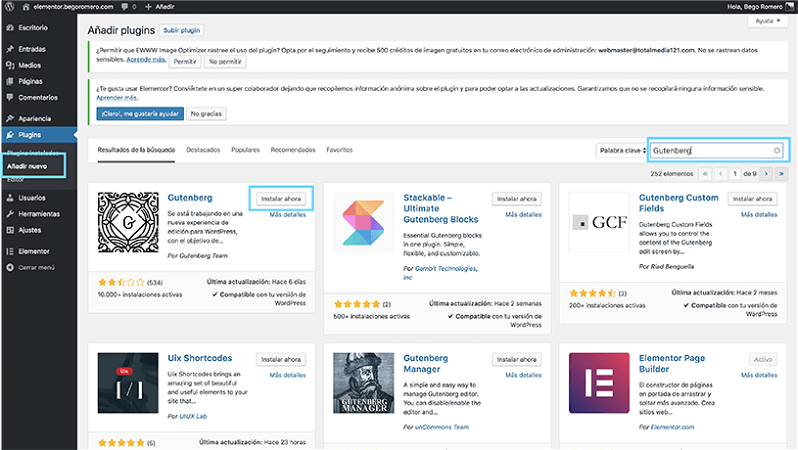
Esto es muy sencillo, lo primero que hay que tienes que hacer es ir a la biblioteca de plugins de WordPress y buscar “Gutenberg”:

Una vez lo tengas, deberás pulsar en “instalar ahora” y en “Activar”, ¡y ya estará instalado en tu WordPress este editor!
Cómo utilizar el editor de WordPress Gutenberg 3.2.0
Con el plugin de Gutenberg ya instalado podemos crear una nueva página o una nueva entrada de blog y comenzar a trastear con este nuevo editor.
Aquí tienes un vídeo para ver de forma más visual cómo funciona Gutenberg.
https://www.youtube.com/watch?v=GpUCO1FMwWo&feature=youtu.be
Barra de herramientas de Gutenberg
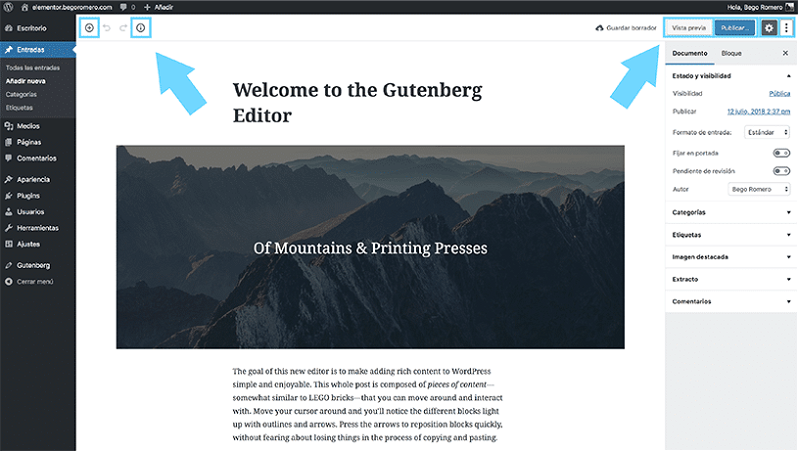
En este caso te voy a enseñar cómo está realizada la propia demo del plugin, que es una entrada de un blog, para poder ver en qué se compone la barra de herramientas y que veas cómo funciona.


Como te comentaba antes, el constructor Guternberg funciona mediante bloques, por lo que tendrás que seleccionar el botón “+” de añadir bloque para añadir nuestras “secciones”.

 El editor permite deshacer los cambios realizados y rehacerlos de forma muy sencilla, ya que como si de un documento de Word se tratase, ha incluido dos botones para volver atrás y adelante.7
El editor permite deshacer los cambios realizados y rehacerlos de forma muy sencilla, ya que como si de un documento de Word se tratase, ha incluido dos botones para volver atrás y adelante.7
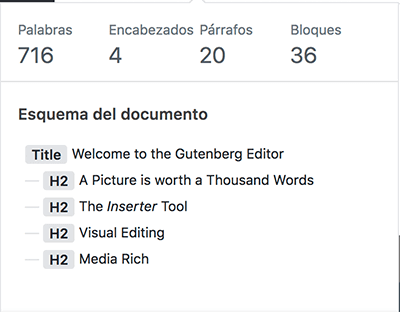
 Justo al lado del botón “+” tenemos un botón de “información”, el cual te dirá la información general como el número de palabras de nuestra página, el número de encabezados, los párrafos y el número de bloques de la página que estés creando.
Justo al lado del botón “+” tenemos un botón de “información”, el cual te dirá la información general como el número de palabras de nuestra página, el número de encabezados, los párrafos y el número de bloques de la página que estés creando.
Además, mostrará la jerarquía de H que tiene de forma muy sencilla y visual.

![]()
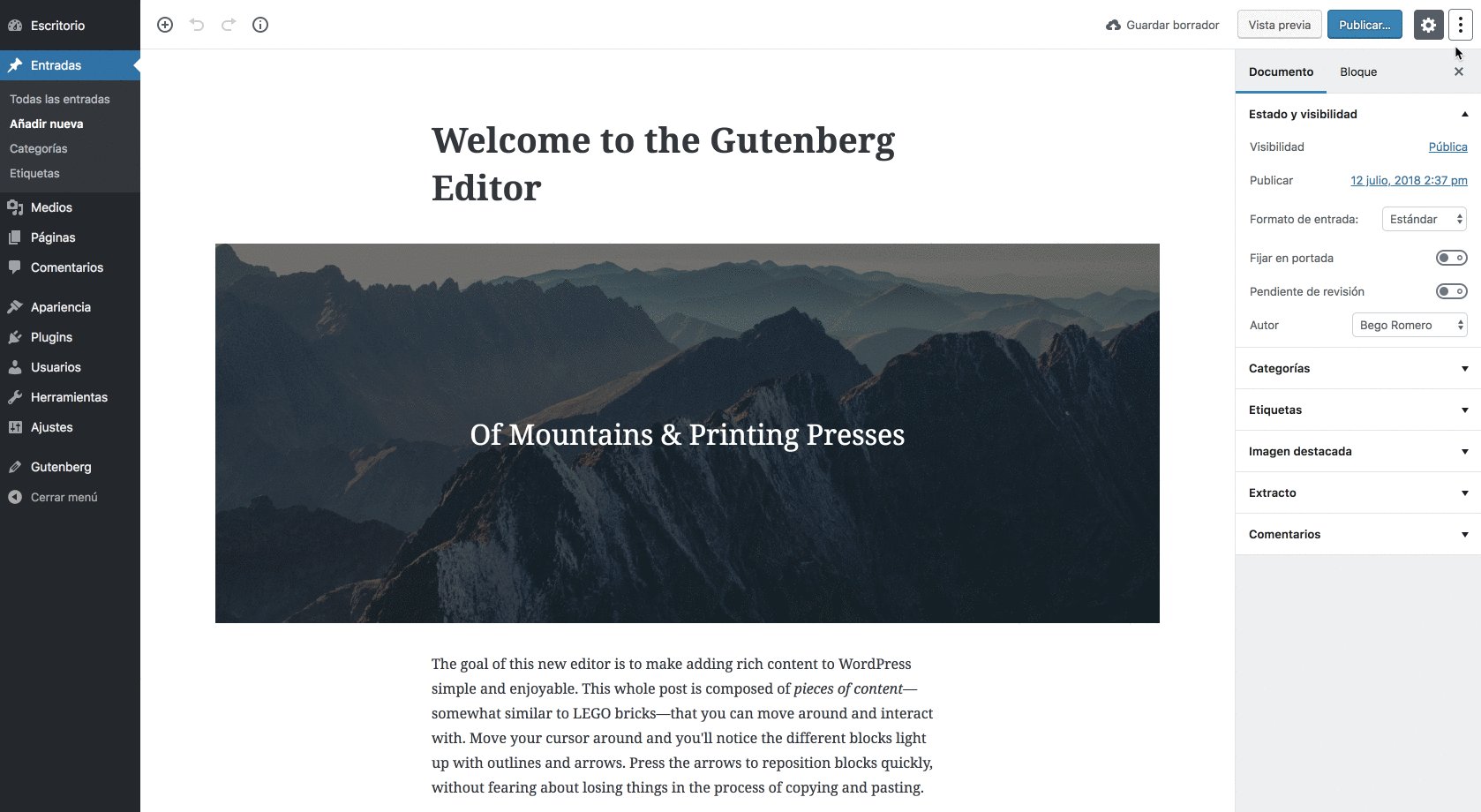
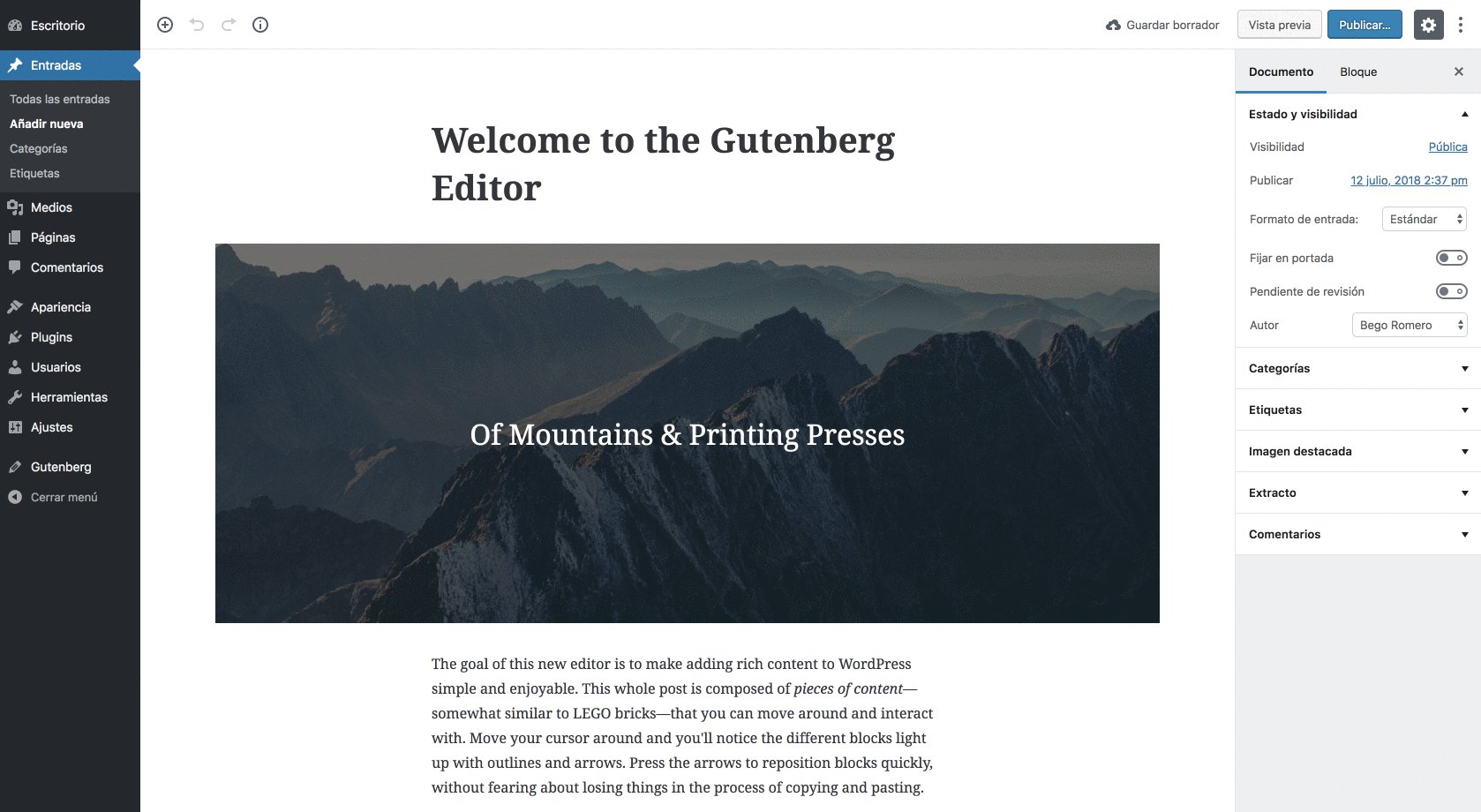
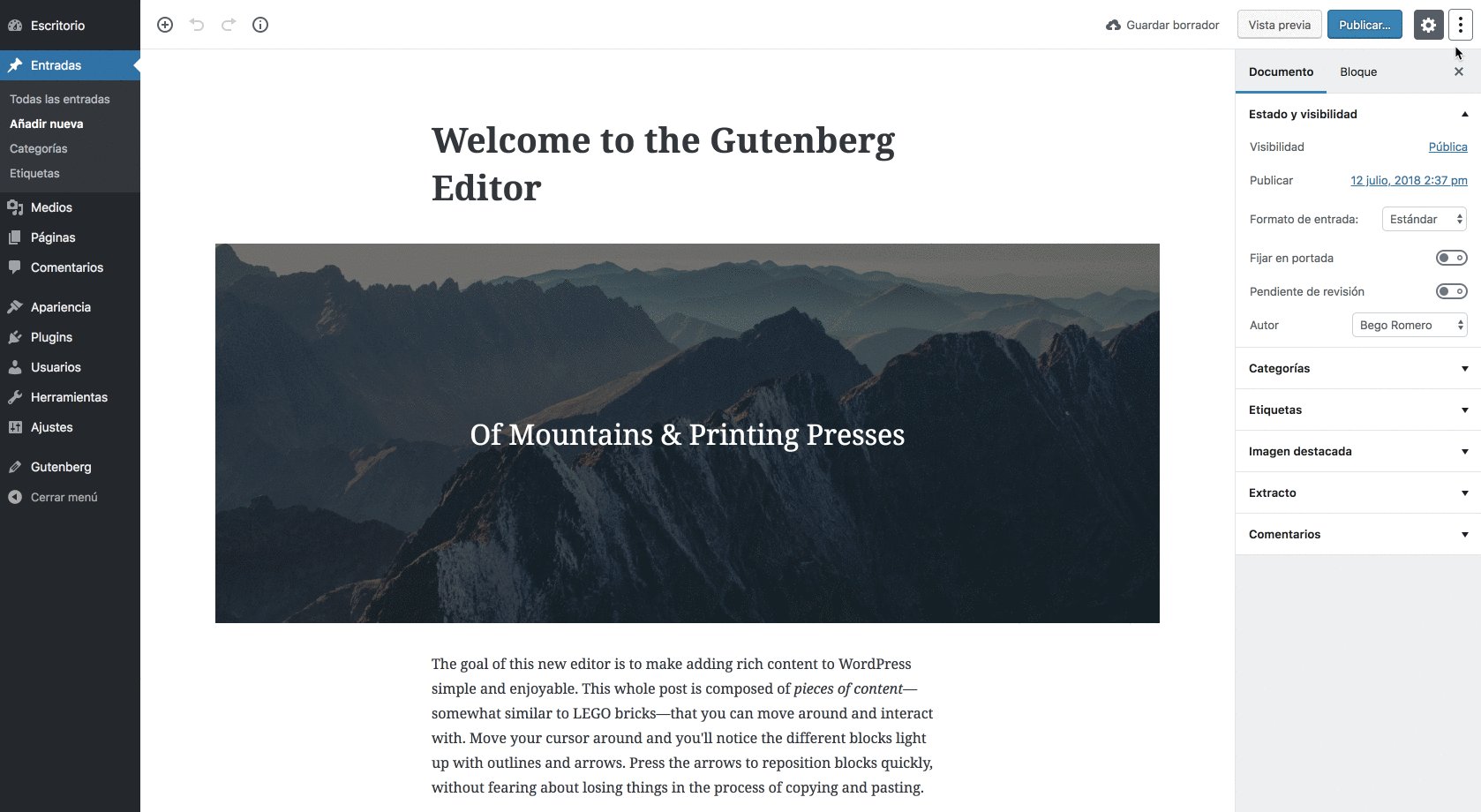
A su derecha encontrarás las herramientas con la opción de “Vista Previa” con el que, como con otros constructores back-end, pulsandolo podrás ver los resultados de lo que vayas construyendo en la página.
 Pero ojo, aunque pulses sobre vista previa, si no clicas en “Publicar” esta página no será visible para el resto de personas que entren en tu web, por lo que quedará en borradores y solo tendrán acceso a ella los administradores o usuarios con ese rol.
Pero ojo, aunque pulses sobre vista previa, si no clicas en “Publicar” esta página no será visible para el resto de personas que entren en tu web, por lo que quedará en borradores y solo tendrán acceso a ella los administradores o usuarios con ese rol.
![]()
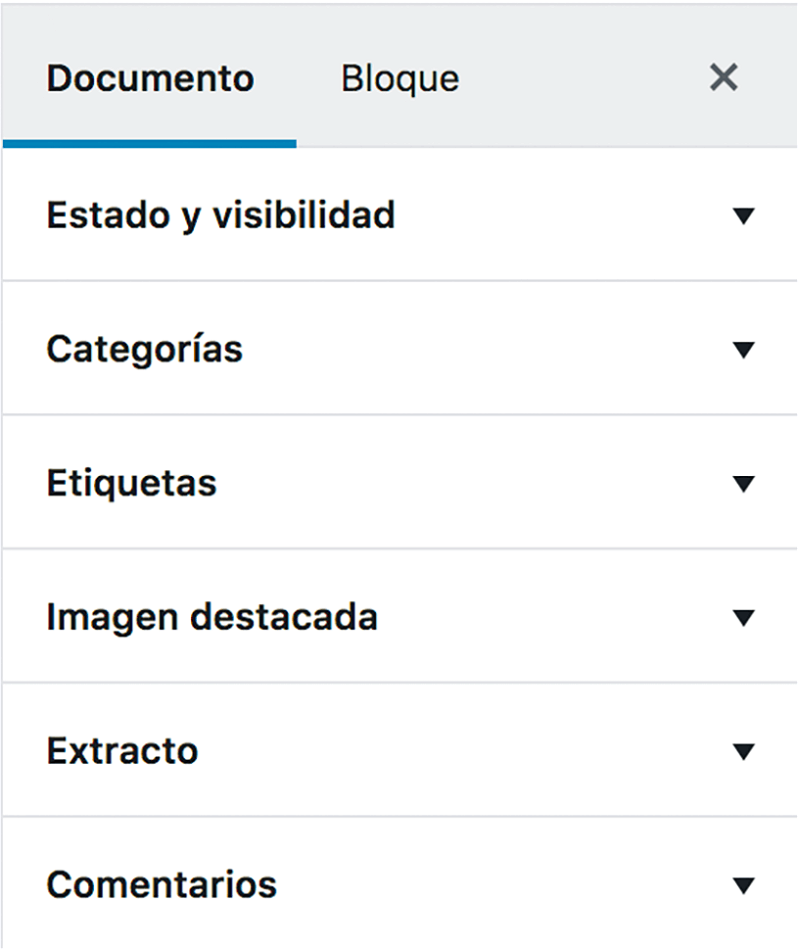
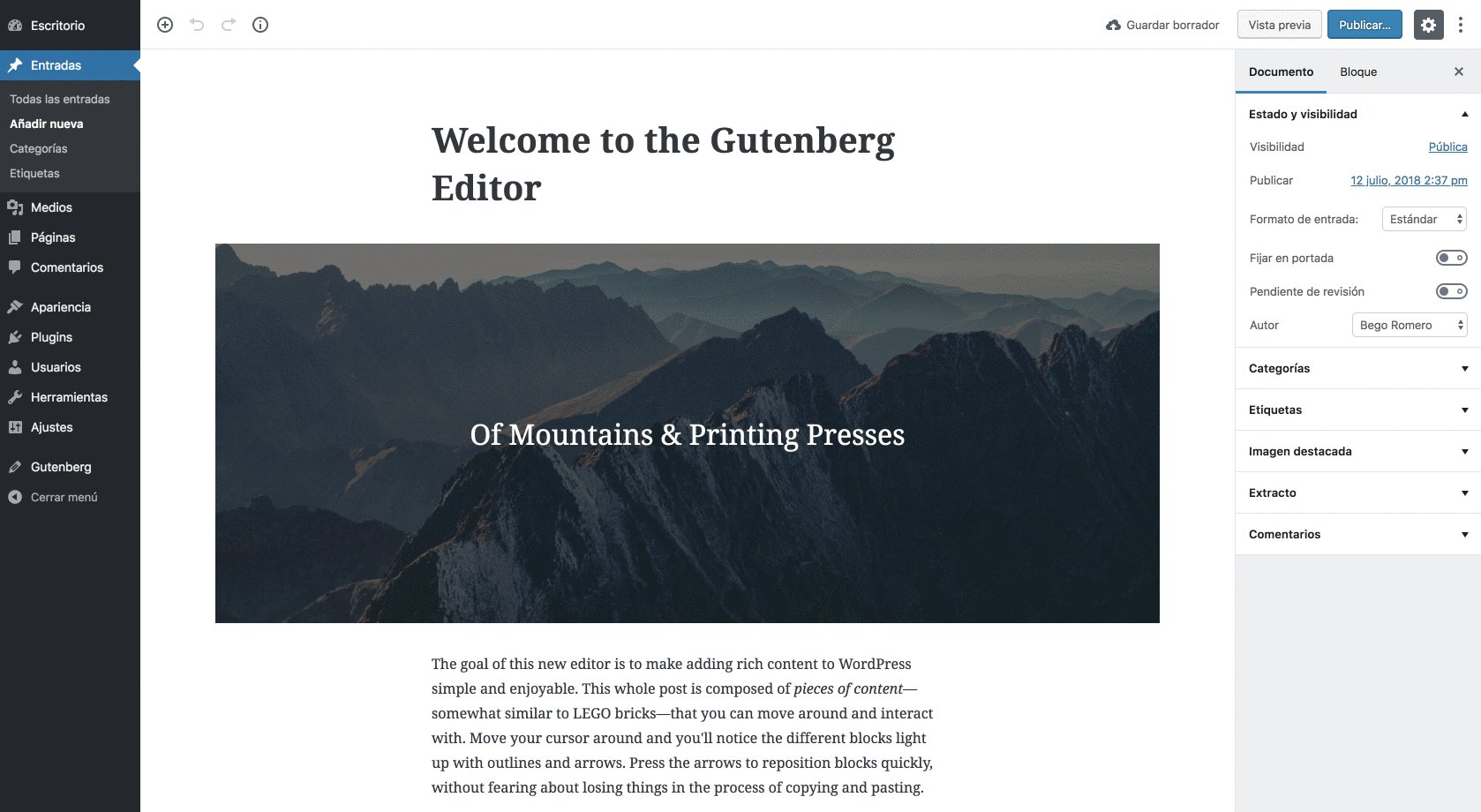
Si te fijas a la derecha, donde están las herramientas, tienes la opción de ocultar o mostrar más opciones para personalizar mejor la página.

Como ves en la imagen, las opciones del documento que se muestran son las mismas que se mostraban en el editor clásico de WordPress por defecto, que en el caso de las entradas del blog serán las categorías, etiquetas, imagen destacadas, estado y visibilidad, etc.
Si abres una nueva página (que no sea una entrada del blog), las opciones cambiarán a: estado y visibilidad, imagen destacada, comentarios y atributos de página.
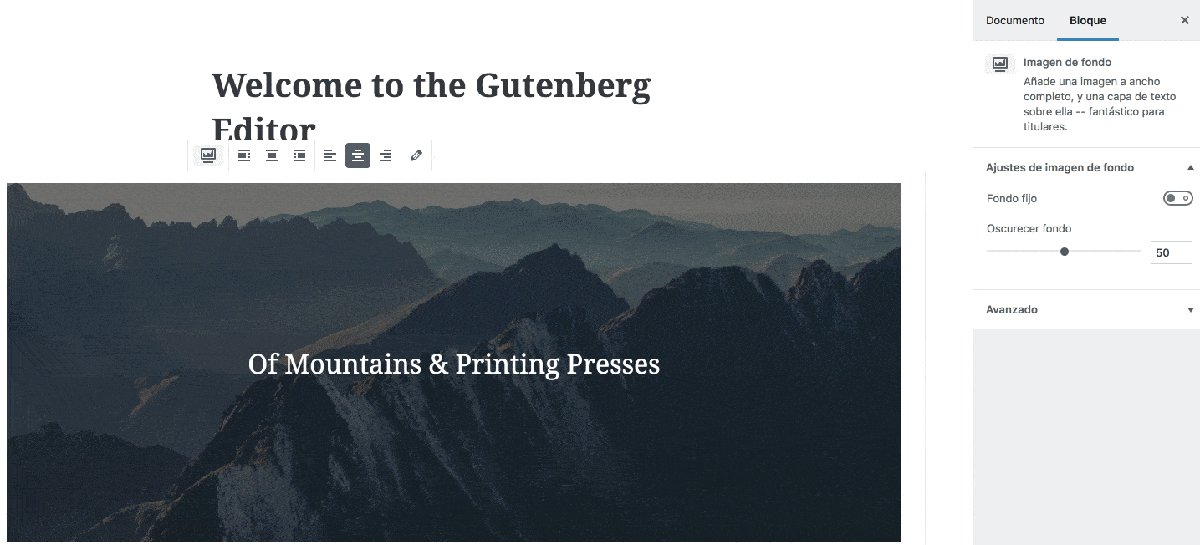
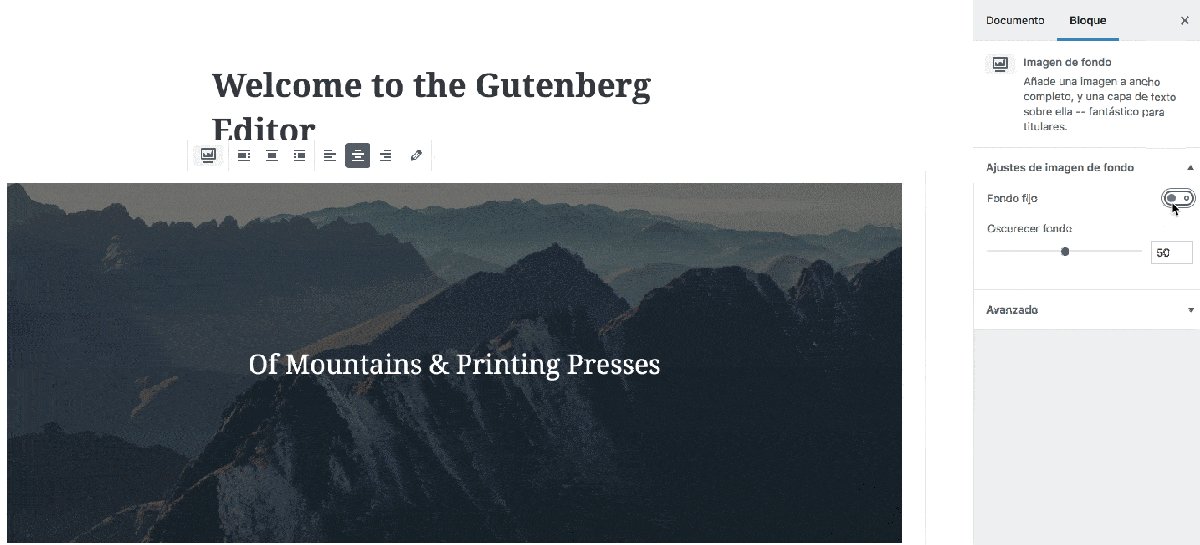
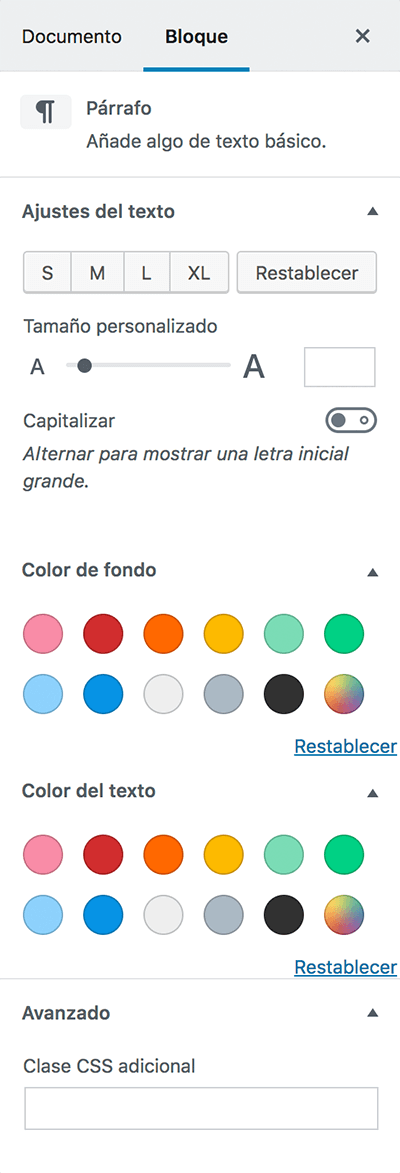
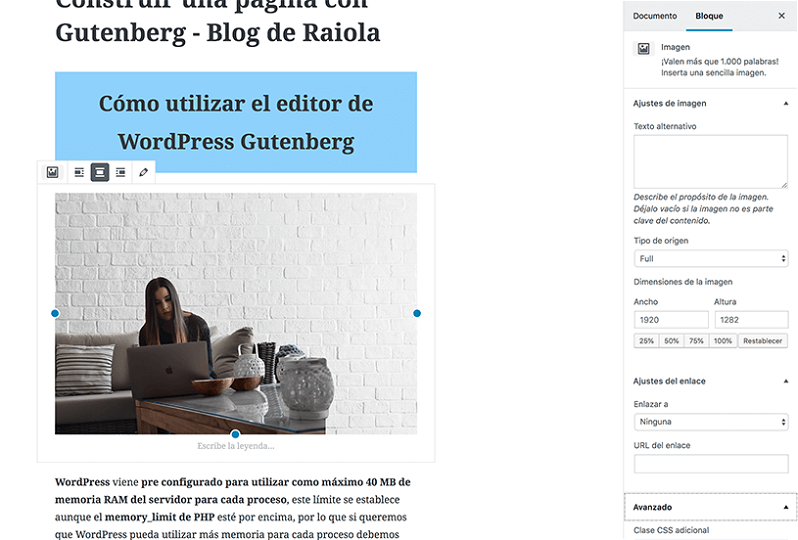
Pero ahora bien, si te fijas, al lado de donde pone “Documento”, encontrarás la sección del “Bloque”, que cambiará en función del bloque que tengamos seleccionado (ya sea un texto, imagen, vídeo, encabezado, etc.).
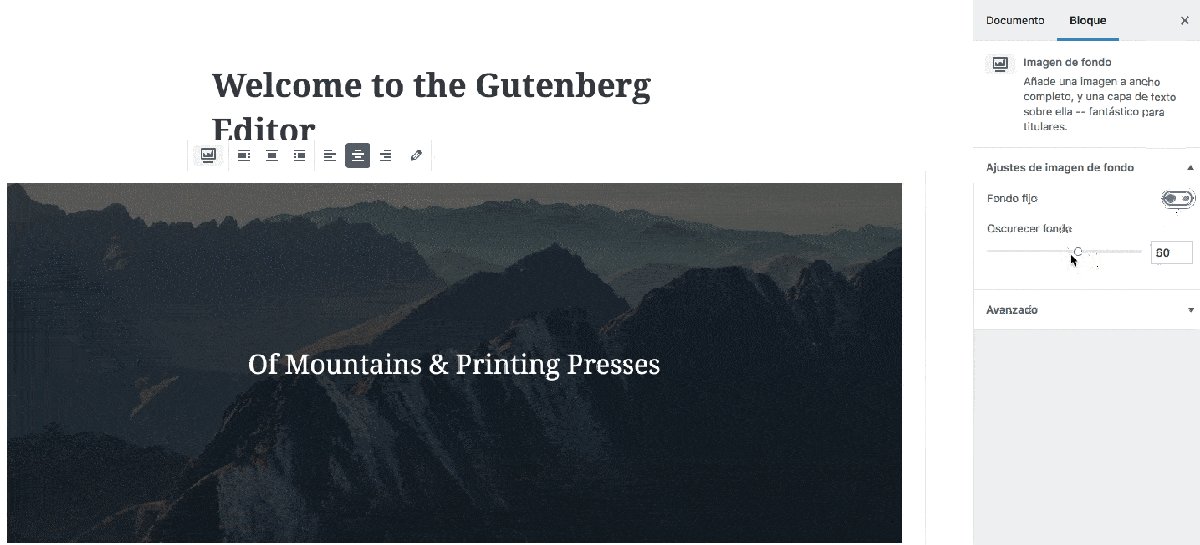
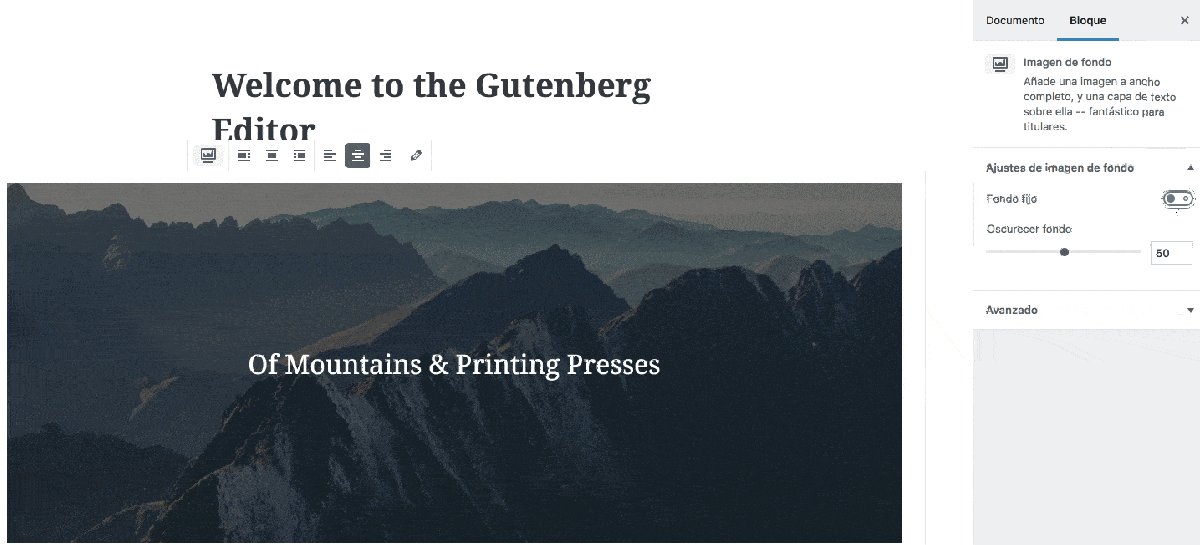
En este caso voy a pulsar sobre el bloque de la imagen para que veas que al seleccionarlo ofrece la posibilidad de modificar las personalizaciones de esta imagen principal del post, como es la opción de oscurecer o de hacerla fija, y además, una opción para añadirle su clase de CSS.

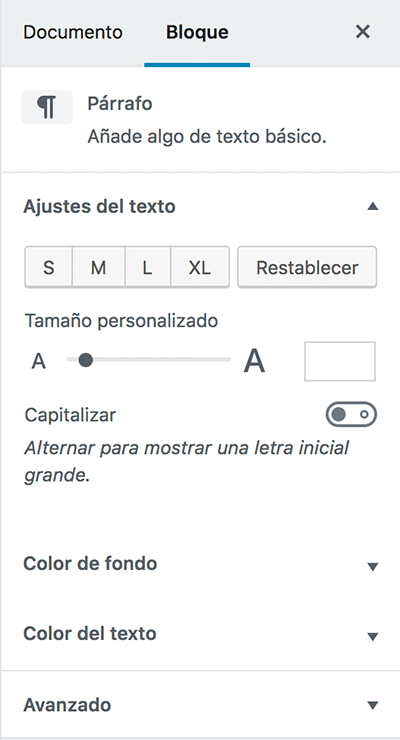
En el caso de que selecciones un bloque de texto, se abrirán otro tipo de opciones de bloque en el que aparecerá la opción de cambiar el tamaño de las letras, el color, etc.

![]()
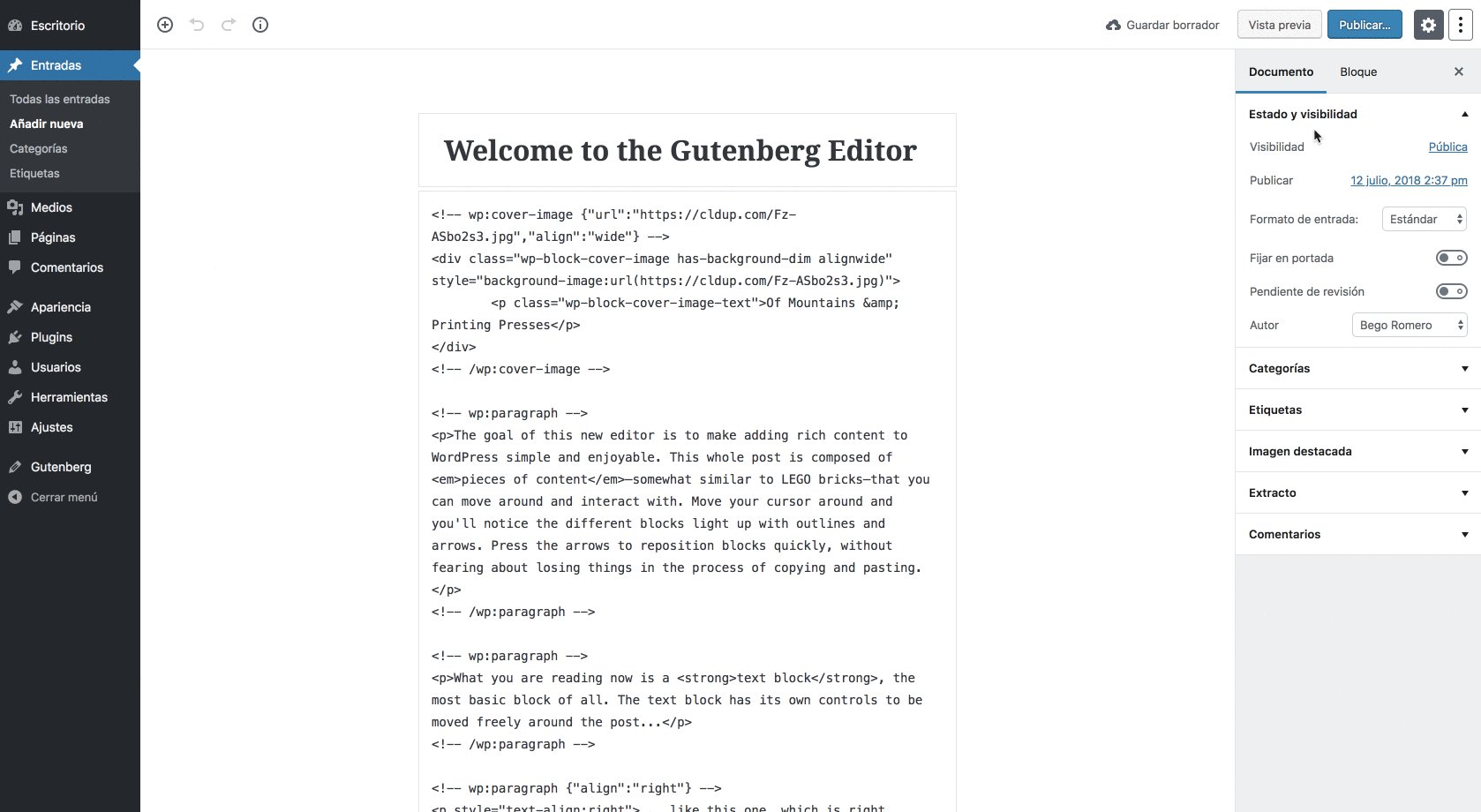
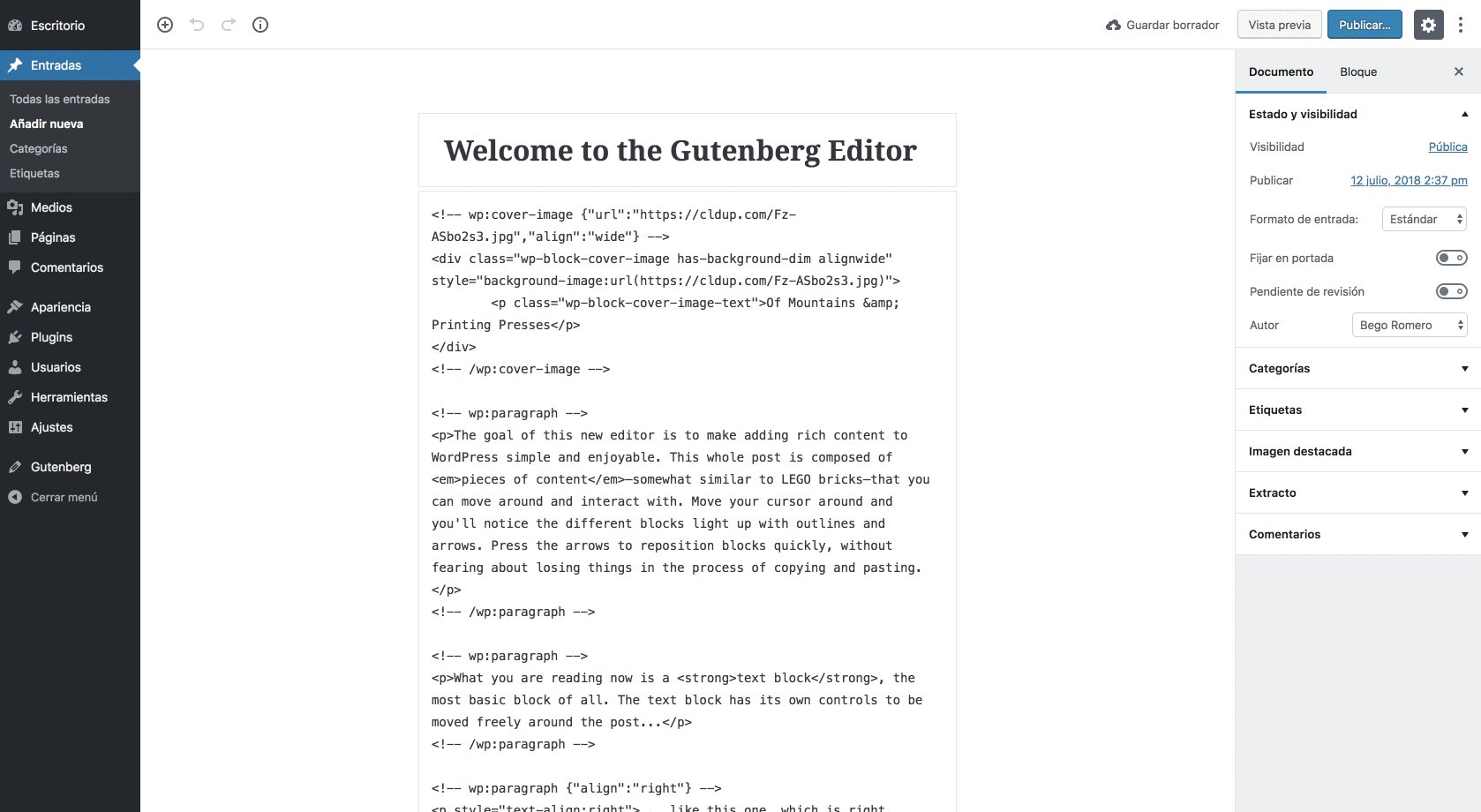
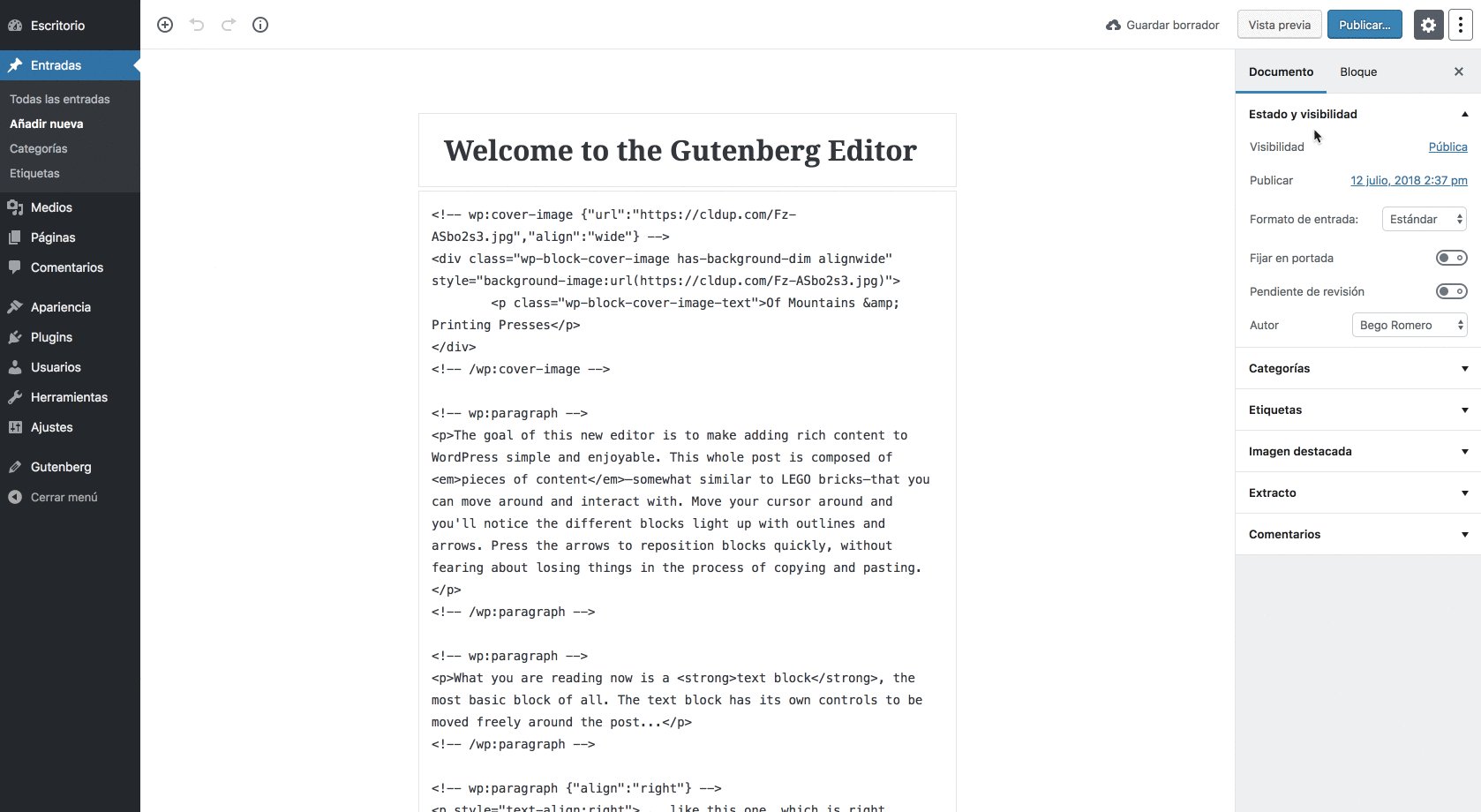
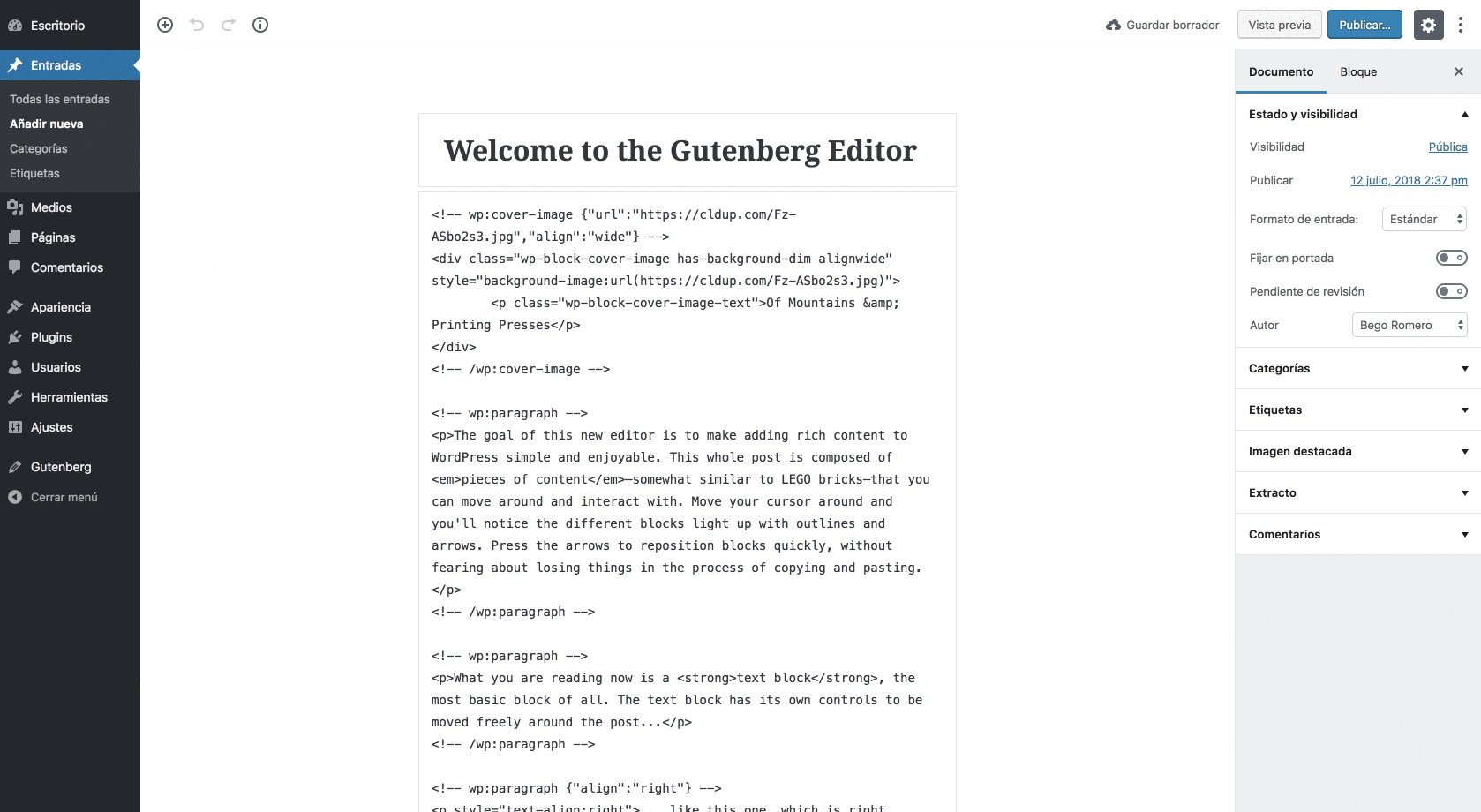
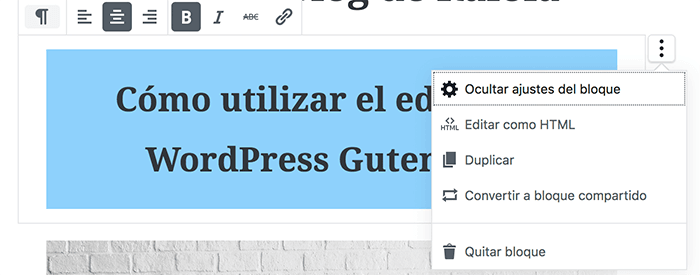
Por otro lado, si te fijas a la derecha del todo hay un botón con 3 puntos, y si lo seleccionas podrás cambiar y pasar del editor visual al editor de código en un clic, viendo así los códigos HTML de cada bloque generados.
<!-- wp:cover-image --> <!-- /wp:cover-image -->
<!-- wp:paragraph --> <!-- /wp:paragraph -->
<!-- wp:heading --> <!-- /wp:heading -->

Además de esto, en estos tres puntos tienes la posibilidad de copiar todo el contenido por si luego quieres pegarlo en alguna otra página o entrada no tengamos que copiar el bloque de HTML completo como hacíamos en el editor clásico.
También encontrarás la opción de activar la opción de los consejos para que, cuando estés empezando a utilizar este editor de WordPress, puedas seguir las instrucciones del plugin Gutenberg.

Bloques de Gutenberg: La nueva forma de maquetar
Una vez visto el funcionamiento de las herramientas que facilita el editor, vamos a ver cómo funcionan los bloques de Gutenberg y extraer conclusiones sobre este editor de WordPress.
Lo primero que vamos a hacer es crear una página nueva en “Páginas”, “Añadir Nueva”, “Gutenberg”.

Y una vez tengamos la página creada ya añadimos nuestros nuevos bloques pulsando al botón de +, como te he explicado antes.
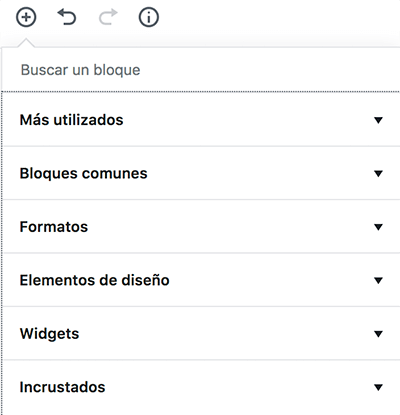
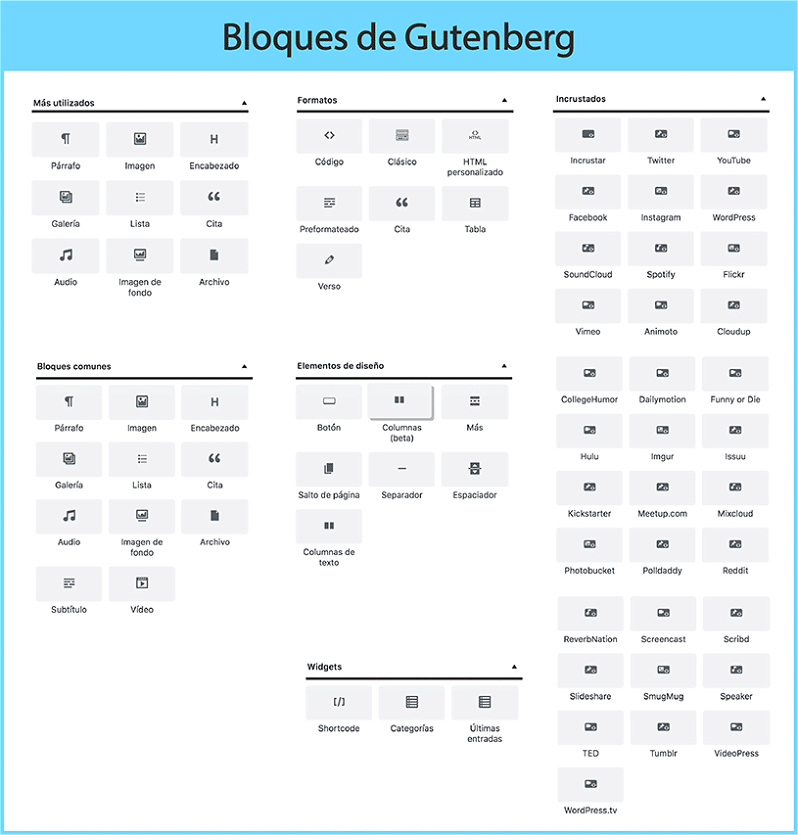
El plugin ofrece una gran variedad de elementos que podremos incluir en la página, distribuidos en: Los más utilizados, los comunes, formatos, elementos de diseño, widgets e incrustados.
Aquí tienes un esquema de todos los que vas a poder encontrar en el editor Gutenberg 3.2.0.

Si alguna vez has utilizado algún otro constructor de WordPress como es Elementor, verás que tienen un aspecto muy similar, salvo que en Elementor tendremos que arrastrar y soltar, mientras que en Gutenberg tan solo deberás pulsar para que se añada cada uno de los bloques automáticamente al final de la página.
Una vez añades cada uno se nos abren las especificaciones, como es en el caso del texto: las negritas, alineación del texto, enlaces, etc.
Si pulsas sobre los 3 puntos de los ajustes, se abren unas opciones muy importantes como son la de duplicar, editar como HTML (ese único bloque) o eliminar.

Y estas opciones facilitan mucho la maquetación tanto de páginas como de artículos, ya que puedes duplicar cada una de las secciones que ya tengas editadas y sobreescribir, cambiando los textos o imágenes para no tener que añadir nuevos bloques.
Pero bien, vamos a ver algunos de los bloques más importantes para cuando te lo instales y te pongas a la acción con el nuevo editor de WordPress, sepas utilizar cada uno de ellos.
Bloque de párrafo
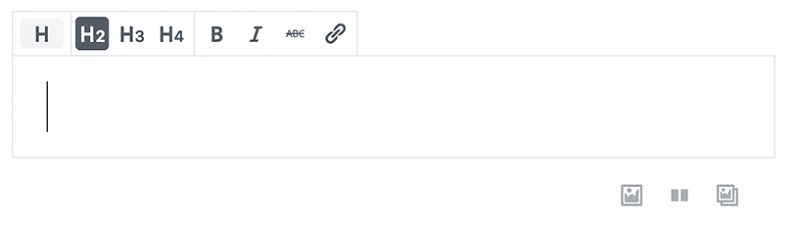
El bloque de párrafo del plugin de WordPress Gutenberg permite añadir texto y modificar su tamaño, colores, etc.

![]()
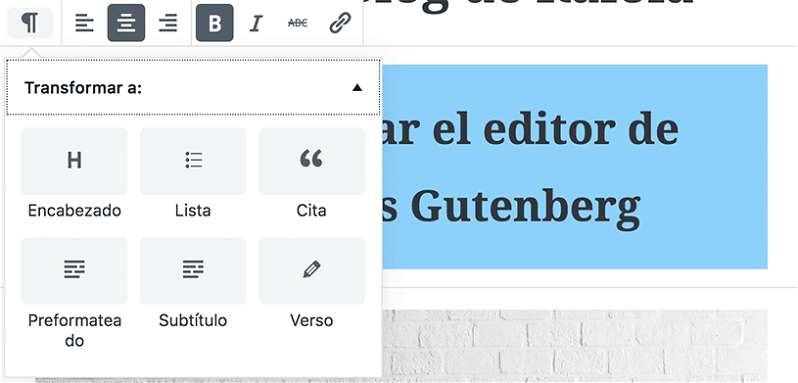
Una vez construyes el bloque, e incluyes el texto y lo personalizas, al pulsar sobre el elemento de párrafo, te dará la opción de transformar el bloque en otro del mismo estilo como en cita, encabezado, lista o subtítulo.

Si pasas de un bloque de texto a una cita, quedaría de la siguiente forma:

Bloque de encabezado
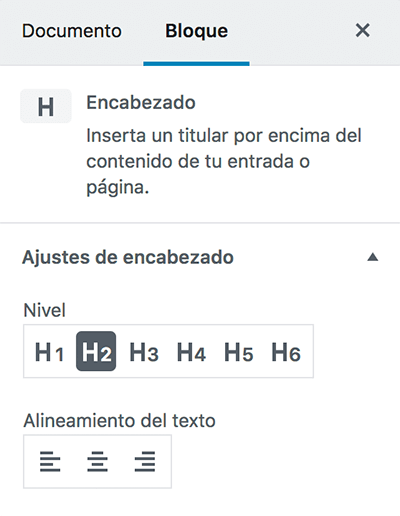
Si lo que quieres es añadir algún título (H2, H3, H4…), no utilizarás el bloque de párrafo, sino que añadirás un encabezado y seleccionarás de forma muy sencilla el que necesites para cada momento de la construcción de la página.


Bloque de imagen
Podrás incluir imágenes en las páginas y alinearlas como en un Word.
Además, podrás especificar si la quieres a full width, thumbnail (150x150), medium, medium large o large; o incluso redimensionar la imagen al tamaño que busques.
Eso sí, te recomiendo que no redimensiones con el propio WordPress sino que optimices las imágenes antes de subirlas.
Aquí tienes una guía para saber cómo optimizar las imágenes.

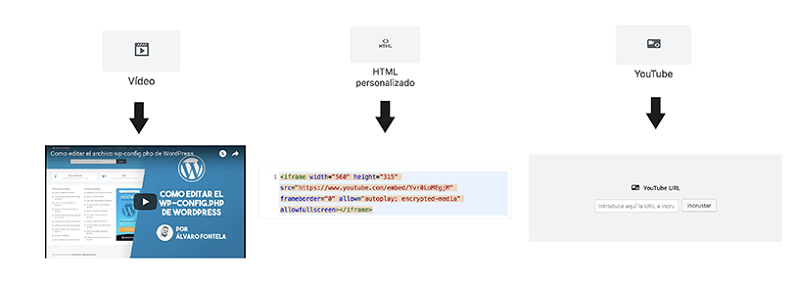
Bloque de vídeo
En Gutenberg tienes varias vías para insertar vídeos, que será a través del propio bloque de vídeo, mediante código HTML o incrustado a través de la propia plataforma (YouTube, Vimeo o la que esté disponible en las opciones de “incrustados”).

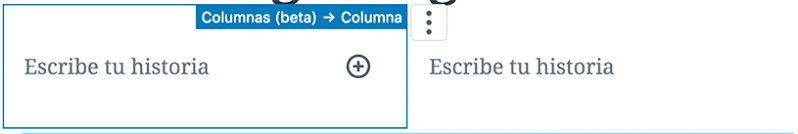
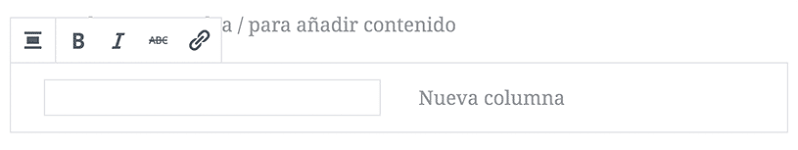
Bloque de columnas
En las opciones de texto tienes los bloques de columnas y de columnas de texto para poder distribuir el diseño web.


Ambas son una opción muy buena para distribuir los contenidos, pero una vez lo visualizas en móvil, no se adapta por defecto, por lo que no son responsive y deberías modificarlas a código para que aparezca una columna arriba de la otra, es un gran inconveniente a recalcar.
Rendimiento de Gutenberg
Una vez vistos algunos de los elementos más importantes y que más utilizamos en la construcción de nuestras páginas webs, vamos a ver el rendimiento de este plugin y si el hecho de editarlas con él perjudica a la velocidad de carga o al Page Speed de Google.
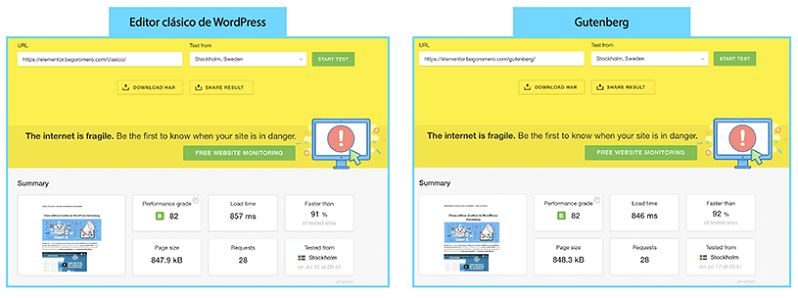
He construido una entrada de blog con Gutenberg y otro exactamente igual con el editor de WordPress clásico, en un mismo theme (Twenty Seventeen), un mismo dominio y el mismo servidor (Raiola Networks) para comparar el rendimiento de ambos.
Los artículos contenían:
- El título de la página.
- Bloques de texto.
- Bloque de HTML con un vídeo.
Una vez analizados y medidos con la herramienta Pingdom Tools, los resultados de rendimiento son casi idénticos, por lo que no afecta a la carga ni al peso de la página el uso de este plugin.

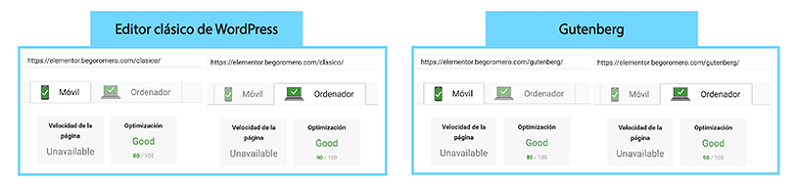
Lo mismo sucede a ojos de Google, ya que midiendo el Page Speed de ambas páginas con Google, da una nota de exactamente lo mismo.

Ventajas y desventajas del editor de WordPress Gutenberg
Llega el momento de mojarme y decir mi opinión, pero no te olvides de luego dejarme la tuya en los comentarios.
Te voy a hacer un listado de los PROS y CONTRAS que he visto de este editor, empezando por las ventajas de utilizar Gutenberg en WordPress que considero más importantes.
PROS:
Es muy fácil de utilizar, por lo que la curva de aprendizaje es más corta que la del editor clásico de WordPress.
Gutenberg es muy visual, intuitivo y limpio.
La opción de editar HTML de Gutenberg permite editar por secciones el código, siendo mucho más claro y evitando errores debido a su claridad.
Tiene una gran variedad de bloques para hacer atractivo nuestro diseño.
Incluye una visualización rápida de encabezados (H2, H3, H4…), algo que el editor clásico y otros constructores no incorporan por defecto.
Con la implementación de Gutenberg en tu WordPress no necesitarás instalar otro constructor para maquetar tus contenidos.
Gran adaptación a dispositivos móviles y tabletas.
Permite introducir elementos de otras plataformas web como YouTube o Vimeo de forma fácil y rápida.
El rendimiento del plugin es bueno tanto en ordenadores como en móviles, por lo que no ralentizará la web ni afectará negativamente su uso.
Pero bien, en el plugin Gutenberg de WordPress también encontramos grandes desventajas, por lo que es una buena ocasión para sacarlas a la luz.
CONTRAS:
Está aún muy lejos de otros constructores como Elementor o Divi, los cuales permiten personalizar mucho más nuestras páginas sin necesidad de saber código.
Podría ser incompatible con algunos plugins o temas de WordPress.
Las columnas no se adaptan bien a los dispositivos móviles o tabletas.
Todavía no está suficientemente desarrollado y en fase beta.
¿Vale la pena el nuevo editor de WordPress Gutenberg?
Creo que Gutenberg es un buen editor, pero muy lejos de lo que encontramos con otros constructores debido a la gran personalización que se puede hacer con ellos en nuestras páginas webs.
Es cierto que para hacer entradas de blog como la que hemos construido para el ejemplo está muy bien, ya que es un maquetador que se adapta a móviles, mucho más visual que el editor clásico de WordPress, y además no afecta al rendimiento.
Para maquetar este tipo de posts o entradas podría dar mucho que hablar, ya que como has podido ver, lo hemos hecho de una forma muy rápida y limpia.
Un elemento que destacaría, y que puede crear enemigos en el mundo del diseño de páginas web, es su facilidad de uso, ya que probablemente una persona sin conocimientos al llegar al editor de WordPress acabaría perdiéndose sin saber cómo llegar a maquetar una página, al contrario que con Gutenberg, que es mucho más intuitivo, lo que podría perjudicar a profesionales del sector.
Bueno, ahora llega el momento de saber qué opinas tú, ya que ha sido un tema muy debatido los últimos meses y me encantaría conocer tu punto de vista.
¿Has probado Gutenberg?
¿Crees que el editor de Gutenberg llegará a sustituir a los actuales constructores de WordPress?





Adela Ruiz ✉
18/07/2018 a las 20:30Me parece un buen comienzo para la maquetación de entradas/post me animo a probarlo. Creo que está en fase beta pero con muchas posibilidades. ¡Gracias Bego y Raiola!