Gravity Forms: Guía completa sobre este plugin de formularios
En cualquier web es tan importante generar un buen contenido como comunicarse con tu audiencia y conocer sus necesidades. Para ésto hay un elemento web que te va a ayudar a que tus visitantes se pongan en contacto contigo: los formularios. En este artículo te voy a hablar de las ventajas y funcionalidades de uno de los mejores plugins para WordPress del mercado: Gravity Forms.
En caso de que tus exigencias sean mínimas y no quieras gastar dinero alguno, te recomiendo que visites nuestro artículo sobre Contact Form 7, donde te explicamos en profundidad el funcionamiento de éste. No podemos esperarnos la panacea de los formularios, pero suple funciones básicas para que tus proyectos vayan cogiendo algo de forma.
- ¿Qué es Gravity Forms?
- Ventajas de usar Gravity Forms
- Cómo instalar Gravity Forms
- Gravity Forms WordPress: Cómo configurarlo
- Configuración del formulario
- Tipos de campo
- Configuración de un campo
- Creando un Formulario en Gravity Forms
- Personalización en CSS
- Shortcode en Gravity Forms. ¿Cómo inserto mi formulario?
- Addons para Gravity Forms
- MailChimp en Gravity Forms
- Stripe / Paypal en Gravity Forms
- Woocommerce en Gravity Forms
- Herramientas que debes conocer de Gravity Forms
- Lógica Condicional
- Notificaciones Condicionadas
- HoneyPot / Anti-Spam
- Conclusión

¿Qué es Gravity Forms?
Gravity Forms es un plugin premium de WordPress para crear y gestionar los formularios de tu web. A nivel de funcionalidades, sencillez y usabilidad es insuperable. Claro está, las mejores cosas no siempre son gratis y por ende tendremos que hacer un pequeño desembolso en una de sus licencias para poder tener acceso a este maravilloso addon de WordPress.
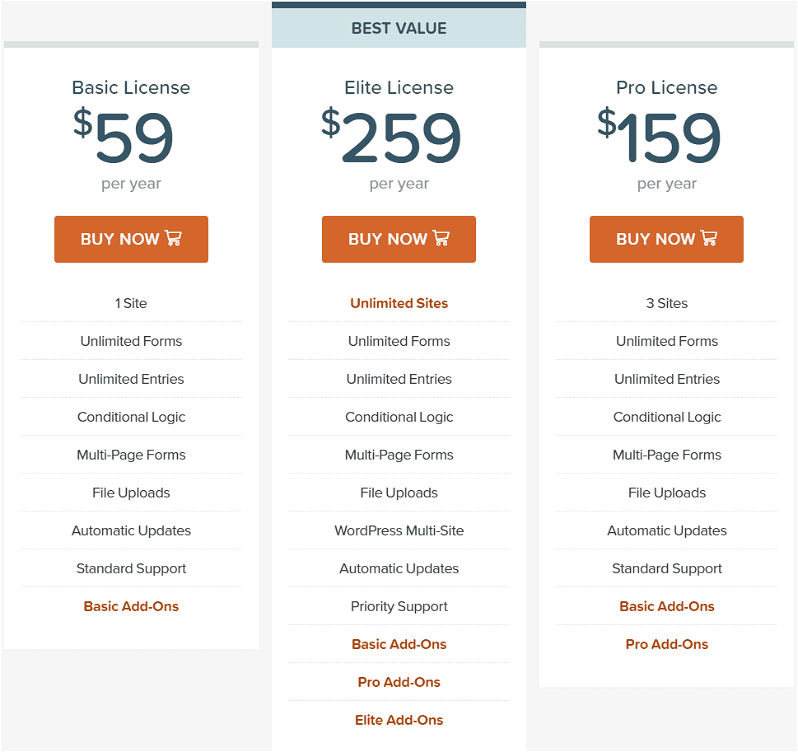
Las licencias están bastante bien seccionadas, por lo que pagarás lo justo, tanto si eres una pequeña empresa, como si necesitas acceso ilimitado a esta tecnología en todos tus proyectos.

Como puedes observar, para la licencia “Basic License” no existen apenas restricciones: no hay límites en los formularios y te ofrecen igualmente soporte técnico aunque no tenga la misma prioridad que una licencia superior.
Como puedes ver, el paquete más básico es muy completo.
Ventajas de usar Gravity Forms
Si todavía no estás decidido en dar el salto a un plugin de pago en esto de los formularios, o bien no sabes si Gravity Forms mejorará tu experiencia actual con otros addons, ésta es tu sección. Empecemos:
-
Sencillo a la vez que potente
El sencillo y amigable editor drag & drop te enamorará desde el primer segundo. Te ofrece una interfaz muy simple y tan solo hará falta un par de clics para tener un formulario funcional. Esto no quita que puedas dedicarle algo más de tiempo y tendrás el formulario de tus sueños.
-
Gran abanico de campos
Parte de su sencillez reside en un sidebar con una gran cantidad de campos predefinidos. Gracias a esto, podrás crear muy fácilmente tus formularios y dedicar más tiempo a diseñarlos y configurarlos correctamente
-
Protección anti-spam
Gravity Forms te brinda un mecanismo de defensa ante el spam muy robusto, ya sea mediante Captcha o Anti-Spam HoneyPot.
Te explicaremos más adelante sobre estas características. -
Integraciones mediante addons
Este apartado dependerá de la licencia que tengas contratada, ya que a mayor nivel de ésta, mayor será el conjunto de extensiones que tendrás disponibles para tus formularios. Aquí voy a hacer mención de algunas de ellas como puede ser Paypal, Stripe a la hora de gestionar pagos, MailChimp como herramienta de email marketing o Survey para hacer amenas encuestas.
Gravity Forms tiene una gran utilidad y versatilidad pero esto lo irás descubriendo a medida que trabajes con él. ¡Pongámonos manos a la obra!
Cómo instalar Gravity Forms
La instalación de Gravity Forms es bastante sencilla aunque no la que acostumbramos a hacer desde el repositorio de WordPress, debido a que este plugin es premium. Para instalar Gravity Forms deberás dar los siguientes pasos:
- Descarga el plugin de Gravity forms desde la web oficial.Primero necesitarás una cuenta en la página oficial de Gravity Forms y, por supuesto, haber comprado una de sus licencias para tener acceso a la descarga del instalador del plugin.

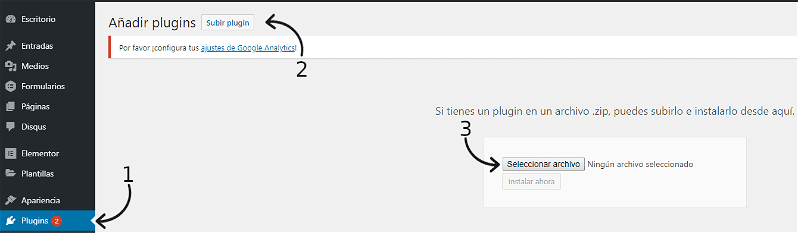
- Sube el archivo.Después de descargar el instalador, tendrás que abrir tu panel de control de WordPress y, en la pestaña de Plugins, realizarás esta instalación “manual”.
Los pasos a seguir serán: Subir plugin -> Seleccionar archivo y deberás elegir desde el explorador de archivos el plugin que tendrá un nombre del estilo “gravityforms_2.4.11.zip” para, seguidamente, pulsar un nuevo botón Instalar ahora.
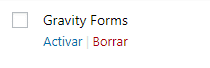
Después de una pequeña espera, lo tendrás instalado. - Activa el plugin.Pese a esto, ningún plugin se activa automáticamente después de instalado. Deberás activarlo desde la pestaña Plugins.
 Tan simple como buscar Gravity Forms y presionar el botón de activar.
Tan simple como buscar Gravity Forms y presionar el botón de activar. - Valida tu licencia de Gravity Forms.Por último, lo único que te quedará por hacer será introducir la licencia. Para esto tendrás que dirigirte a una nueva pestaña llamada Formularios y buscar el submenú Ajustes.
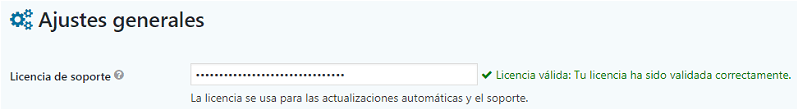
 Introduces el código de licencia en el campo apropiado y si todo está correcto, te avisará con un mensaje de que es válida y ya podrás trabajar con Gravity Forms.
Introduces el código de licencia en el campo apropiado y si todo está correcto, te avisará con un mensaje de que es válida y ya podrás trabajar con Gravity Forms. - Actualiza el plugin.Como recomendación general y antes de ponerte a trabajar, ya sea por alguna funcionalidad nueva o, más importante, algún hotfix para una vulnerabilidad que se haya encontrado, deberás actualizar regularmente tanto Gravity Forms como cualquier otro plugin que tengas instalado en tu WordPress.
Gravity Forms WordPress: Cómo configurarlo
Como con cualquier plugin, es necesario que te asegures de que todo está configurado de manera correcta para que Gravity Forms funcione de manera óptima.
Para encontrar esta configuración dirígete al sidebar izquierdo de WordPress. Verás que ha aparecido un nuevo apartado llamado Formularios que, al desplegarse, te dejará seleccionar la opción de Ajustes.

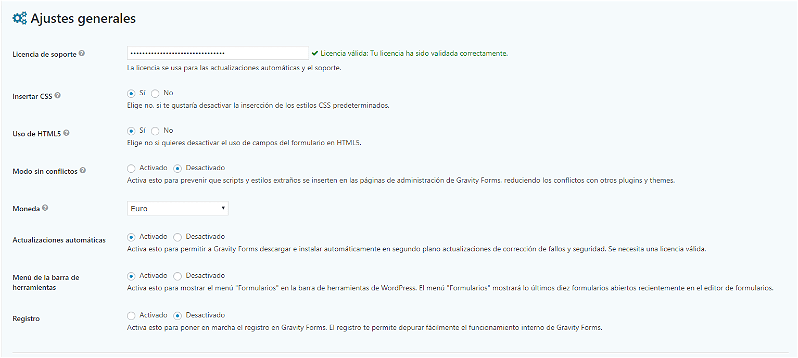
A continuación, te muestro cuál sería para mí la mejor configuración para Gravity Forms en el momento en que escribo este artículo. Te recomiendo que hagas lo siguiente:
- Insertar CSS: Esto te permite añadir código CSS a tus formularios. Si tienes conocimientos sobre este lenguaje de marcado y vas a personalizar tus formularios, actívalo.
- Uso de HTML5: Al igual que CSS, sirve para añadir HTML personalizado a tus formularios. Te recomiendo dejarlo activado ya que siempre se acaba añadiendo algún detalle en HTML.
- Modo sin conflictos: Esta opción existe por problemas que puedes tener con otros plugins y themes, ya que pueden entorpecer al propio código de Gravity Forms. Por lo tanto, si tienes algún fallo prueba a activar esta casilla.
- Moneda: Aquí deberás seleccionar la moneda con la que quieres trabajar.
- Actualizaciones automáticas: Aquí podrás decidir si activar las actualizaciones automáticas. Si tiendes a ser olvidadizo recomiendo que lo dejes en automático. En caso contrario, lo mejor es actualizar de forma regular y manualmente.
- Menú de la barra de herramientas: Esto te permite mostrar o ocultar el menú de la barra de herramientas. Lo mejor es que lo dejes activado ya que te ayudará a trabajar con algo más de rapidez.
- Registro: El registro te permite depurar y ver los fallos que puedan ocurrir en tu Gravity Forms. Recomendamos desactivarlo si no dispones de muchos recursos, ya que puede llegar a ralentizar todo el sistema.
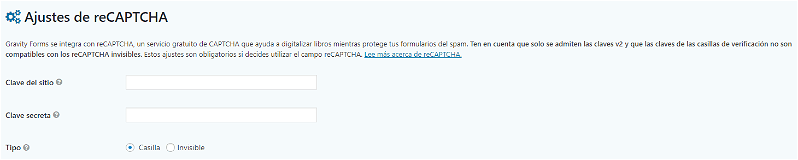
A mayores, te permitirá configurar (si dispones de él) el reCAPTCHA. Simplemente deberás cumplimentar los campos que se requieren y ya lo tendrás configurado para poder utilizarlo en tus formularios.

Cómo usar Gravity Forms
Antes de empezar a trabajar y ponerte a crear tu primer formulario, te recomiendo que le eches un ojo a esta sección. Te hablaré sobre las configuraciones internas del formulario, los campos que puedes utilizar y cómo configurar estos campos.
Configuración del formulario
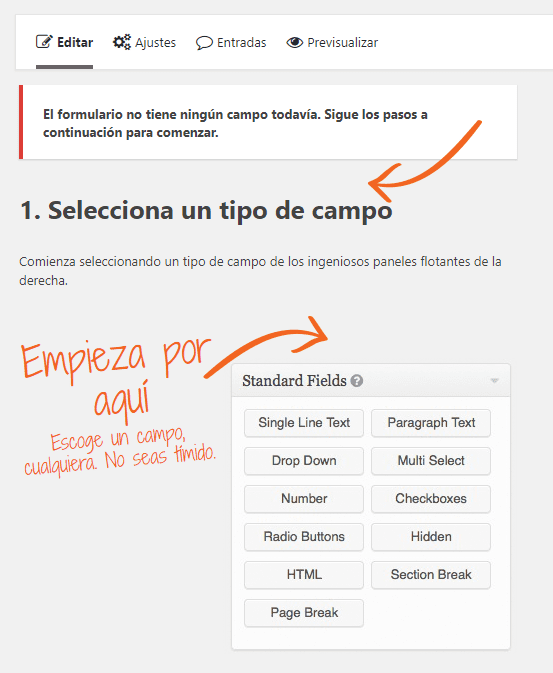
Para acceder a estas opciones, deberás entrar en el formulario en particular y en el menú superior tendrás las siguientes opciones.
Editor
Deberás familiarizarte con esta pestaña, ya que pasarás la mayor parte del tiempo en ella, diseñando la estructura de tus formularios. Como más adelante haré un breve ejemplo trabajando con esta herramienta, no profundizaré más por ahora.
Ajustes
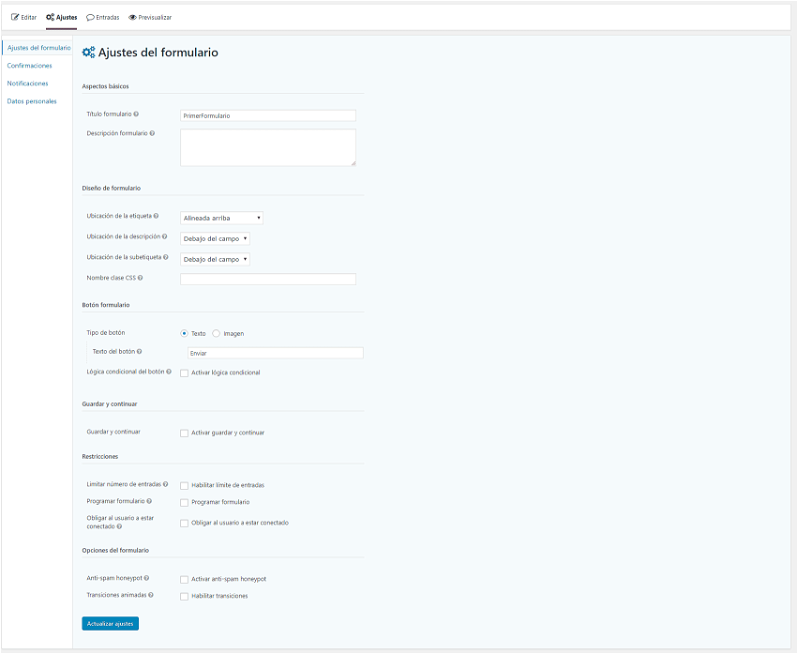
Aquí se te desplegarán varias opciones así que iré paso a paso.
- Ajustes Generales: Configuración básica sobre tu formulario.

Título: Título de tu formulario.
Descripción: Breve descripción del formulario.
Ubicación de la etiqueta: Dónde se mostrará la etiqueta.
Ubicación de la descripción: Dónde se mostrará la descripción.
Ubicación de la subetiqueta: Dónde se mostrará la subetiqueta.
Nombre clase CSS: Si quieres utilizar alguna clase CSS, añade el nombre de esa clase o clases separadas por un espacio.
Tipo de botón: Esta opción te permite decidir si utilizar un botón basado en texto o si, por lo contrario, quieres utilizar una imagen. Yo te recomiendo que trabajes con el botón basado en texto y le des estilos CSS. Evita añadir mucho contenido pesado a tu web.
Lógica condicional del botón: Te permite mostrar o ocultar el botón siguiendo una serie de condiciones o normas.
Guardar y continuar: Deberás activar esta opción si necesitas guardar tus formularios con un enlace temporal para continuar con ellos más tarde (recomendado si los formularios a crear son muy largos).
Limitar número de entradas: Esta casilla limitará el número de envíos que se realizarán por los usuarios en éste.
Programar formulario: Esta opción te deja activar el formulario durante un tiempo a tu decisión.
Obligar al usuario a estar conectado: Por si quieres que solo los usuarios logueados puedan ver el formulario.
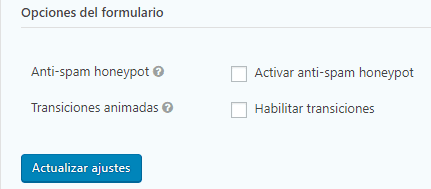
Anti-Spam honeypot: Si no utilizas reCaptcha o si quieres librarte de configurarlo, debes marcar esta opción. Aquí explicamos cómo funciona Anti-Spam honeypot.
Transiciones animadas: Por si quieres que se realice una animación en el momento en el que la lógica condicional haga aparecer o desaparecer algún campo - Confirmaciones: Esta será la parte en la que podrás configurar el mensaje o la respuesta que recibirá el usuario al completar el formulario, ya sea mediante un texto, página o redirección a una URL. Algo muy típico es que al rellenar un formulario de suscripción, se redirija al usuario a una página de aterrizaje en la cual agradeces al usuario por su tiempo.
- Notificaciones: Las notificaciones son correos electrónicos que recibe por defecto el email del administrador de WordPress. Aquí podrás cambiar el correo que está por defecto (si no quieres que lo reciba el administrador), la estructura y el contenido del email de notificación.
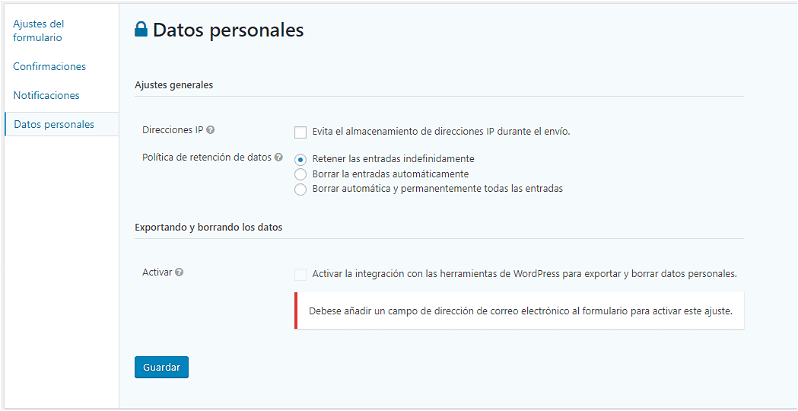
- Datos personales: Opciones sobre datos de usuarios.
 Direcciones IP: Tendrás que activar esta casilla en el caso de que quieras guardar las IP desde las que se mandan los formularios.
Direcciones IP: Tendrás que activar esta casilla en el caso de que quieras guardar las IP desde las que se mandan los formularios.
Política de retención de datos: Esta opción te permitirá borrar automáticamente ciertas entradas de los usuarios con la regularidad que le especifiques.
Activar la exportación y borrado de datos personales: Marcando esta casilla, a la hora de exportar los datos personales referidos a este formulario, WordPress los tendrá en cuenta.
Además, es posible que tengas más pestañas o que puedan aparecer a medida que agregues plugins, puesto que aquí será el lugar para configurar sus interacciones con los formularios.
Entradas
Las entradas te permitirán llevar un control de los envíos del formulario en cuestión y así gestionarlos fácilmente. Aunque vincules Gravity Forms a MailChimp u otra herramienta de mail marketing, se almacenarán aquí igual las entradas si no lo desactivas.
Previsualizar
El típico botón para previsualizar el formulario sin tener que guardar o utilizar en alguna página en concreto.
Tipos de campo
A continuación, enumeraré todos los campos disponibles que puedes utilizar en tus formularios, además de una breve explicación de las funciones de cada uno de estos.
Campos estándar
Tanto campos como utilidades básicas que necesitará cualquier formulario, sea del tipo que sea.
- Línea Texto: Sirve para pedirle al usuario datos de todo tipo como pueden ser nombre, apellidos, edad, etc.
- Menú Desplegable: En este campo tendrás a tu disposición varias opciones de las cuales deberás que elegir únicamente una.
- Número: El campo requerirá un número.
- Botón Opción: Realiza la misma función que el Menú Desplegable pero en este caso se muestra como botones en donde debes marcar uno.
- HTML: Para utilizar algo más personalizado, aquí te permite introducir tu propio HTML.
- Página separadora: Esto te será de utilidad si quieres que tu formulario tenga que ser rellenado en varios pasos. Si hay un campo erróneo u obligatorio sin rellenar, no te dejará avanzar en el formulario.
- Párrafo: Funciona de manera similar que la línea de texto, pero en este caso la caja de texto será mucho más amplia y le será más cómodo al usuario redactar.
- Selector: Cumple la misma función que el Menú Desplegable, solo que en este caso te deja seleccionar varias opciones.
- Casillas verificadoras: Al igual que tenemos el Botón Opción para seleccionar una de ellas, tienes las casillas que te permitirá escoger varias.
- Oculto: Este campo es muy útil cuando tienes muchos formularios en tu proyecto. Este campo es totalmente invisible para el usuario, pero cuando éste completa el envío, se adjuntará para saber qué formulario ha rellenado el usuario.
- Sección: Un simple separador para escribir encabezados y seccionar tu formulario.
Campos avanzados
Son campos básicos pero con alguna que otra funcionalidad añadida, como tener un formato de entrada o encapsular varios campos en una opción.
- Nombre: Es un conjunto de campos predefinidos para que introduzcas.
- Hora: Campo dedicado para introducir una hora.
- Dirección: Una serie de campos que pedirá información sobre ciudad, provincia, país, etc.
- Email: Campo para introducir un email.
- CAPTCHA: Te permite añadir seguridad a tu formulario para evitar spam de bots.
- Fecha: Mediante un calendario desplegable, te permite seleccionar una fecha.
- Teléfono: Campo diseñado para introducir un número de teléfono. Te advierto de que deberás cambiar en las propiedades de este campo, el tipo de teléfono a internacional.
- Web: Campo para rellenar con una dirección web.
- Subida de archivos: Aquí te permitirá subir uno o varios archivos.
- Lista: Una lista de campos a rellenar, que podrás personalizar a tu gusto.
Campos de entrada
Este apartado está dirigido a que los usuarios puedan hacer un post utilizando estos campos. Así, éste podrá enviarte borradores de artículos o postearlos él mismo. Los campos son los siguientes:
- Título: Será el título de la entrada.
- Extracto: Contendrá un trocito del contenido de la entrada.
- Categoría: Este campo consiste en un menú desplegable el cual le permitirá al usuario seleccionar entre varias opciones a tu deseo.
- Campo Personalizado: Campo del tipo que quieras. Deberás cambiarlo en la configuración de este.
- Cuerpo: Contenido de la entrada.
- Etiquetas: Etiquetas de la entrada, por las cuales identificarás la finalidad de la entrada.
- Imagen entrada: Le permitirá al usuario subir un archivo para que sea la imagen destacada de la entrada.
Campos de precio
En el caso de que necesites formularios dirigidos a una tienda online, esta sección es la que necesitas.
- Producto: Aquí podrás exponer tus productos con sus respectivos precios.
- Opción: Con este campo puedes añadir variaciones al producto: colores, tamaños, etc.
- Total: Este campo muestra el precio total de los productos del usuario. Se basa en la información que hay en el propio formulario.
- Cantidad: Le permite al usuario seleccionar cuántas unidades se desean de un producto.
- Envío: Sirve para exponer el precio que le costará al usuario el envío de los productos.
Configuración de un campo
Después de haberte explicado cada campo y para qué sirve cada uno de ellos, te voy a hacer una pequeña introducción a la configuración de los mismos. Cada uno tiene sus propias opciones de personalización así que no explicaré todos, pero tomaré como punto de referencia la configuración de Línea de Texto.

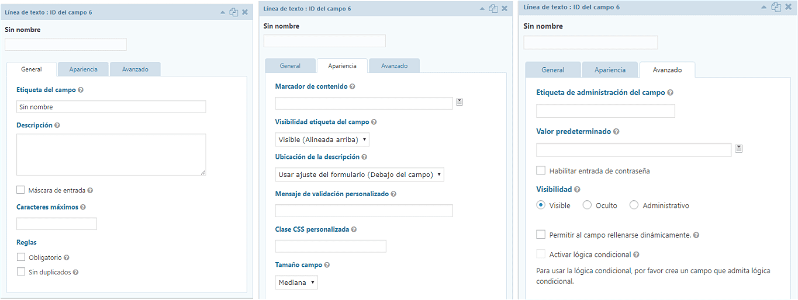
General
Esta es la primera pestaña que te encontrarás al abrir la configuración de cualquier campo. En ella puedes cambiar funcionalidades y ajustes generales.
- Etiqueta del Campo: Esta opción corresponde al nombre que aparece encima del campo que estás personalizando. Por ejemplo, si estás creando un formulario de suscripción aquí podrás poner Email. De esta manera, el usuario sabrá que ahí debe escribir la dirección de email.
- Descripción: Es la descripción del campo que estás editando. Aparece justo debajo.
- Máscara de entrada: Mediante estas máscaras, puedes cambiar el comportamiento del campo para que solo acepte formatos concretos. Por ejemplo: un número de teléfono de X dígitos, una fecha o hasta un formato personalizado. De esta manera, puedes guiar al usuario para que no se equivoque cuando rellene el formulario.
- Caracteres máximos: Es el número máximo de caracteres que va a poder introducir un usuario.
- Obligatorio: Hace que el campo en cuestión sea obligatorio y no dejará al usuario avanzar en el formulario hasta que cumplimente este información.
- Sin duplicados: No permitirá valores duplicados contrastando esto con la base de datos (perfecto para nombres de usuario o email en los procesos de registro).
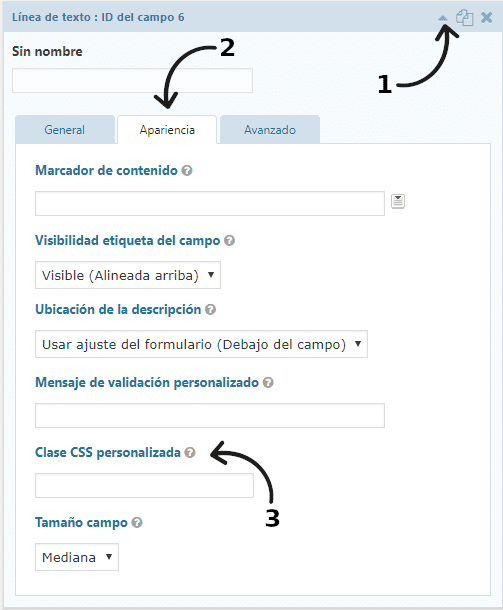
Apariencia
La segunda pestaña disponible. En este caso, puedes cambiar ajustes correspondientes a dónde aparecerá el campo, detalles visuales como el tamaño del campo, etc.
- Marcador de contenido: Escribe dentro del propio campo un texto en gris a modo de guía para el usuario. Desaparecerá si el usuario escribe en el campo.
- Visibilidad etiqueta del campo: Podrás elegir si mostrar la etiqueta del campo o no.
- Ubicación de la descripción: Sirve para modificar dónde se mostrará la descripción del campo.
- Mensaje de validación: Este mensaje será el que se muestre en caso de que el campo sea rellenado incorrectamente.
- Clase CSS Personalizado: Sirve para personalizar el campo en cuestión mediante estilos CSS.
- Tamaño Campo: Te permite cambiar el tamaño del campo.
Avanzado
Por último, aquí podrás cambiar opciones más avanzadas y no tan necesarias si lo que buscas es un formulario simple. Sin embargo, si quieres darle un mejor acabado te recomiendo tocar esta parte.
- Etiqueta de administración del campo: Sirve para modificar el nombre de la etiqueta que aparece en la parte de administración para este campo.
- Valor Predeterminado: Te permite darle un valor preestablecido al usuario.
- Habilitar entrada de contraseña: Si es un campo de una contraseña o que simplemente quieres ocultar, deberás marcar esta opción para que salgan unos puntos sustituyendo al texto.
- Visibilidad: Mostrar o ocultar el campo.
- Permitir al campo rellenarse dinámicamente: Esta opción nos permite que el campo se autorellene mediante información recogida con anterioridad y ahorrar tiempo del usuario.
- Activar lógica condicional: Este parámetro tiene algo de dificultad añadida. Por ello, te lo explicaré en detalle en el apartado de Lógica Condicional.
Creando un Formulario en Gravity Forms
La creación del formulario es bastante fácil e intuitiva. Parte de la idea del famoso drag & drop, lo cual te permitirá estructurar tu formulario rápido y de forma muy visual. El propio Gravity Forms te ayudará en tus primeros pasos a la hora de empezar a introducir campos y editarlos.

Aquí no voy a extenderme demasiado, ya que es sencillo y Gravity Forms se ocupa de explicarlo claro y conciso, voy a pasar a cosas más avanzadas.
Personalización en CSS
Gravity Forms te permite utilizar clases CSS en sus campos. Gracias a esto, podrás personalizar de infinitas formas tus formularios. Esta opción podrás encontrarla en: Cualquier campo - Menú desplegable - Apariencia - Clase CSS Personalizada.

Para hacer esta tarea todavía más sencilla, Gravity Forms tiene en su manual de usuario de clases CSS predefinidas toda la información que necesitas para utilizarlas correctamente sin tener que saber CSS: poner los campos en 3 columnas, unos debajo de otros, etc. ¡Vamos a verlo!
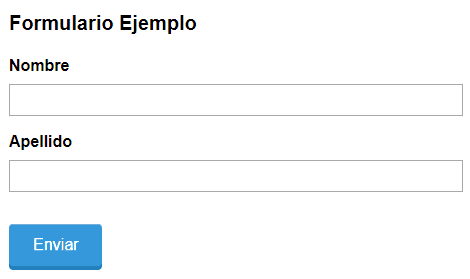
A continuación, realizaré un caso práctico para que entiendas cómo funcionan estas clases. En este ejemplo, el formulario está compuesto por dos campos de texto: “Nombre” y “Apellido”.

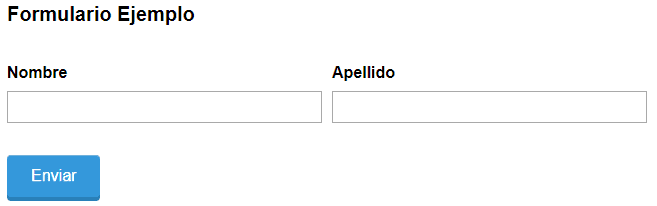
El objetivo es que aparezcan en la misma línea, uno a la izquierda y el otro a la derecha. Para conseguir esto tienes que utilizar las siguientes clases CSS Ready:
- Para el campo Nombre: gf_left_half
- Para el campo Apellido: gf_right_half
Después añadir estos parámetros, solo tendrás acordarte de actualizar el formulario y ya podrás ver el resultado pulsando en Previsualizar.

Shortcode en Gravity Forms. ¿Cómo inserto mi formulario?
Una vez que hayas creado y personalizado tus formularios, puede asaltarte la siguiente duda: ¿Cómo puedo insertar mi formulario en mi WordPress?
La respuesta es muy sencilla, shortcodes. Los shortcodes son una forma sencilla que tiene Gravity Forms de mostrar los formularios en tus páginas. Ahora te voy a enseñar a utilizarlo. Fíjate en la siguiente línea:
[gravityforms id=NumeroIdentificadorDeTuFormulario]
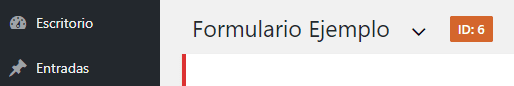
Para encontrar el ID de tu formulario, es tan sencillo como abrir el formulario del que quieres saber el identificador y, al lado del nombre en naranja, aparecerá el número que necesitas.

Addons para Gravity Forms
Existen una gran cantidad de extensiones que puedes enlazar con Gravity Forms. Gracias a ellas puedes ampliar el potencial de tus formularios para hacerlos más atractivos y cómodos, tanto a nivel usuario como administrador.
A continuación, te pondré unos ejemplos de Addons para Gravity Forms de diversas funcionalidades y tipos.
MailChimp en Gravity Forms
Capturar leads y gestionar tus listas de suscriptores de una forma eficiente, es una de las cosas más importantes cuando quieres ofrecerle a tu público siempre lo que buscan. Gracias al addon de MailChimp para Gravity Forms podrás recolectar información en cualquiera de tus formularios.

Entre muchas otras utilidades que este plugin nos ofrece puedo resaltar la lógica condicional, con la que podrás hacer listas específicas para un público en especial. Con lo que respecta a MailChimp, quiero resaltar también que te dejará tomar cualquier campo de tus formularios y captar esa información en MailChimp como campos personalizados.
Stripe / Paypal en Gravity Forms
Realizar pagos online está a la orden del día. Por ello, tengo la obligación de nombrar a estos dos grandes plugins que te permitirán tanto configurar los pagos mediante Stripe (Tarjeta de credito) o Paypal, como introducir nuevos campos en tus formularios para que estos estén 100% integrados.

Puntualizar que todo el proceso es sencillo y muy guiado, por lo que no tendrás perdida alguna.
Woocommerce en Gravity Forms
Antes de nada, es necesario saber que este plugin no está integrado en el propio sistema de extensiones de Gravity Forms como Stripe o MailChimp. Este plugin es propio de WordPress.

Sencillo y sin tener que configurar nada, en cuanto tengas creado tus formularios con sus respectivos campos de precio (productos, precios, etc.), automáticamente aparecerá en nuestros productos de WooCommerce, un menú desplegable para que introduzcas y personalices tus productos a gusto.
Herramientas que debes conocer de Gravity Forms
En este apartado, nombraré y explicaré el funcionamiento de algunas herramientas de Gravity Forms que nos son de mucha ayuda para hacer los mejores formularios.
Lógica Condicional
Gravity Forms con esta utilidad, lo que te permite hacer es darle un gran dinamismo a tus formularios. Que el usuario sienta que ese formulario está personalizado única y exclusivamente para él es muy importante. Aquí te explicaré esta sencilla herramienta que le da ese toque de personalización automatizada.
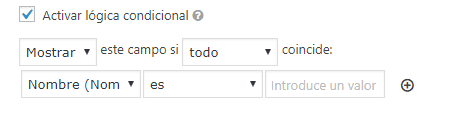
En la configuración avanzada de cualquier campo, podrás encontrar la opción “Activar lógica condicional”.

La forma de configurar estas condiciones es muy sencilla e intuitiva como se puede ver en la imagen, podrás mostrar u ocultar los campos dependiendo de lo que quieras que el usuario cumplimente o no, todo en tiempo real para el usuario.
Si a mayores en las opciones generales del formulario activas la opción Transiciones animadas, la aparición o ocultación de los campos condicionados sera mucho mas suave y atractivo para el usuario.
Notificaciones Condicionadas
Hablando de las notificaciones, puede que quieras ser avisado por email si algún usuario ha rellenado uno o varios campos en especial. Esto te puede permitir tratar esta información de una forma más específica, para ello lo único que deberás activar la siguiente opción en la pestaña Ajustes - Notificaciones - Editar - Activar lógica condicional.
HoneyPot / Anti-Spam
Una vez que conozcas esta función, querrás tenerla activada en todos tus formularios. Es una opción de gran utilidad que hace que la experiencia del usuario sea mucho más sana y rápida, quitando esos molestos CAPTCHA que muchas veces sacan de quicio a cualquier persona.
Para activar el anti-spam honeypot, tendrás que abrir el formulario en cuestión y en los ajustes generales lo encontrarás.

La forma de operar de esta utilidad es muy sencilla. Añade un campo oculto a tus formularios de forma que, si un usuario normal lo rellena, no podrá cumplimentar tal campo porque no lo puede ver. En cambio, si un bot quiere mandarte spam, para él sí es visible a nivel de código. Por lo tanto, escribirá en este campo oculto y el sistema sabrá que no ha sido un envío lícito.
Conclusión
Gravity Forms es una de las herramientas de formularios más potentes del mercado actual. Espero que con toda la información que te he aportado en este post hayas entendido el por qué gran parte de la comunidad apuesta por este plugin.







Manuela
22/03/2020 a las 10:40Fantástico el artículo
Quería preguntarte si existe la posibilidad de que haya un máximo de inscripciones para determinados campos.
Es decir, por ejemplo, si quieres inscribirte a determinados cursos en una academia, pero existe un número máximo de plazas para cada uno de los cursos, en cuyo caso si se llega al límite de plazas no te deje inscribirte, o te aparezca un mensaje de curso completo, pasas a lista de espera, o algo similar.
Muchas gracias