Cómo configurar Imagify en WordPress y optimizar imágenes sin perder calidad
En ocasiones, cuando subimos imágenes a nuestra página web no revisamos el tamaño o dimensiones de la misma y posteriormente esto puede repercutir en la carga de la web, la velocidad y también la experiencia del usuario (por ejemplo un usuario que intente acceder a uno de nuestros productos y tarde varios segundos en visualizar la imagen).
Para mejorar este aspecto, podemos ayudarnos de optimizar las imágenes antes de subirlas, o bien, de un plugin como Imagify para hacerlo ya en la propia web.
- ¿Qué es Imagify y para qué sirve?
- Configuración de Imagify para mejorar el rendimiento web
- Ajustes generales
- Optimización
- Lanzar optimización masiva
- Imagify Free vs planes de pago
- Imagify vs otros plugins de optimización

¿Qué es Imagify y para qué sirve?
Imagify es un plugin de optimización de imágenes, que permite también generar imágenes con formato de nueva generación.
Sus desarrolladores son WP Media, los mismos que han desarrollado también los plugins WP Rocket y BackWPup, entre otros.
El uso de un plugin de optimización de imágenes es aconsejable en prácticamente todas las webs, ya que nos ayuda a mejorar la velocidad de carga, a reducir el tamaño que ocupan las imágenes (lo que nos permitirá ahorrar el espacio en disco utilizado por la web en nuestro alojamiento) y también puede ser un plus para el posicionamiento, ya que algunas herramientas como PageSpeed incluyen parámetros relacionados con la optimización de imágenes y el formato de las mismas.
Configuración de Imagify para mejorar el rendimiento web
Lo primero que tendremos que hacer para configurar Imagify en nuestra web es instalarlo. Aquí podemos ver cómo hacerlo: https://raiolanetworks.com/blog/que-es-un-plugin-wordpress/#instalar-plugins-en-nuestra-web.
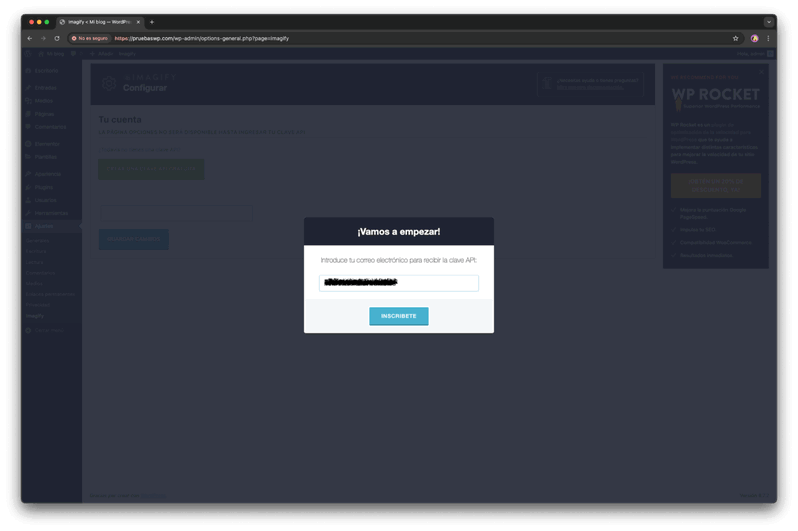
Una vez que lo hayamos instalado, tendremos una nueva opción en "Ajustes > Imagify", donde tendremos que insertar nuestra clave y podemos obtenerla si no disponemos aún de ella (simplemente tendremos que insertar nuestro correo electrónico para recibir la clave).

Al insertar la clave ya tendríamos acceso a los ajustes del plugin.
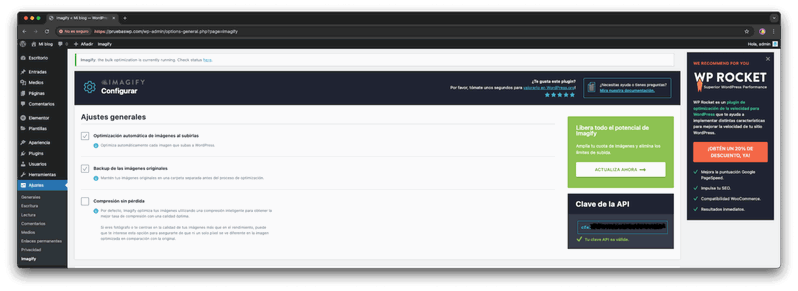
Ajustes generales
En este apartado tenemos 3 opciones:
- Optimización automática de imágenes al subirlas: esta sería aconsejable habilitarla para que Imagify optimice las imágenes que subimos a nuestra web, de forma que no necesitamos ir expresamente a la optimización masiva.
- Backup de las imágenes originales: nos permite conservar las imágenes originales en un directorio de backup. Es una opción útil por si necesitamos restaurarlas, pero debemos tener en cuenta que si nuestra web tiene una cantidad de imágenes muy elevada, este backup también ocupará espacio en disco de nuestro alojamiento.
- Compresión sin pérdida: generalmente no es necesario habilitarlo, ya que Imagify se encarga de comprimir las imágenes con una buena calidad, pero si nuestra web necesita imágenes de alta calidad, es posible que necesitemos utilizarla.

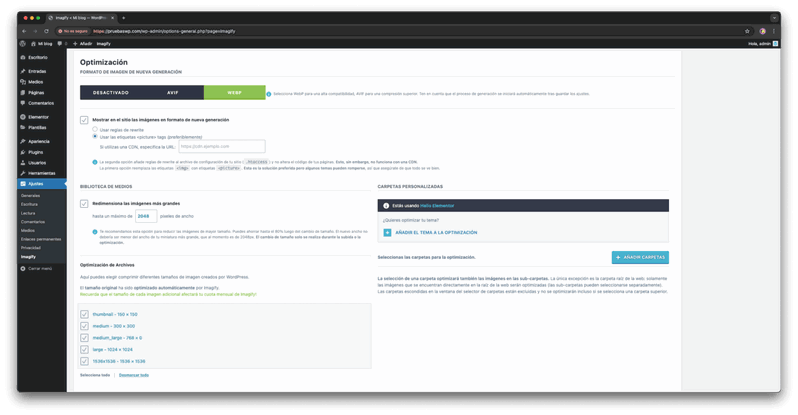
Optimización
Aquí podremos escoger la configuración principal de la optimización de imágenes:
- Formato de imagen de nueva generación: podremos escoger entre deshabilitarlo, utilizar .avif o .webp. Lo aconsejable sería utilizar .webp.
- Mostrar en el sitio las imágenes en formato de nueva generación: para que las imágenes .avif o .webp se muestren en nuestra web, podemos hacerlo con reglas de rewrite o etiquetas <picture>, siendo esta última la configuración recomendada.
Es importante que una vez habilitadas estas opciones verifiquemos que nuestra web se visualiza correctamente.
- Biblioteca de medios: podemos seleccionar el ancho máximo de las imágenes más grandes de nuestra web para que las redimensione. Es una opción especialmente útil si hemos subido a nuestra web imágenes con unas dimensiones demasiado elevadas o no hemos realizado anteriormente ninguna optimización.
- Carpetas personalizadas: podemos añadir el tema para que se optimicen las imágenes del mismo y otros directorios para que Imagify optimice las imágenes que contienen, si, por ejemplo, hemos subido imágenes a directorios creados por otros plugins o a directorios específicos.
- Optimización de archivos: podemos seleccionar los tamaños de las imágenes que deberá optimizar Imagify. En caso de que no utilicemos alguna miniatura específica en nuestra web, podemos desmarcarla y esto nos permitirá utilizar menos cuota de optimización de imágenes, ya que cada miniatura contabilizará como una imagen adicional.

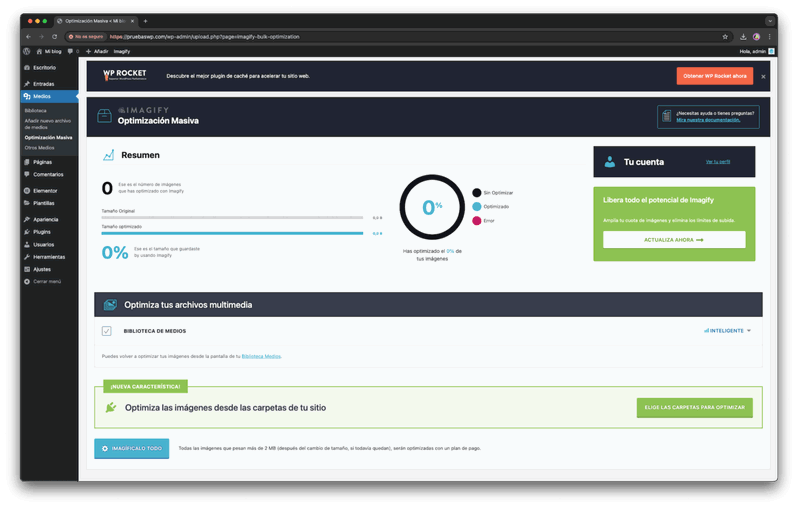
Lanzar optimización masiva
Una vez finalizada la configuración, podemos ir a "Medios > Optimización masiva" y lanzar la optimización con el botón ‘IMAGIFÍCALO TODO’.
En este apartado también podemos seleccionar la compresión inteligente o la compresión sin pérdida (por defecto es la inteligente la que se utilizaría).
También podremos ver aquí una gráfica con las imágenes que se han optimizado y las que no, y el tamaño que hemos ahorrado con la optimización de Imagify.

Si necesitamos optimizar alguna imagen específica también podemos hacerlo desde la biblioteca de Medios.
A continuación un video de la configuración completa de Imagify en WordPress, de la mano de nuestro CEO Álvaro Fontela, experto en WPO.

Imagify Free vs planes de pago
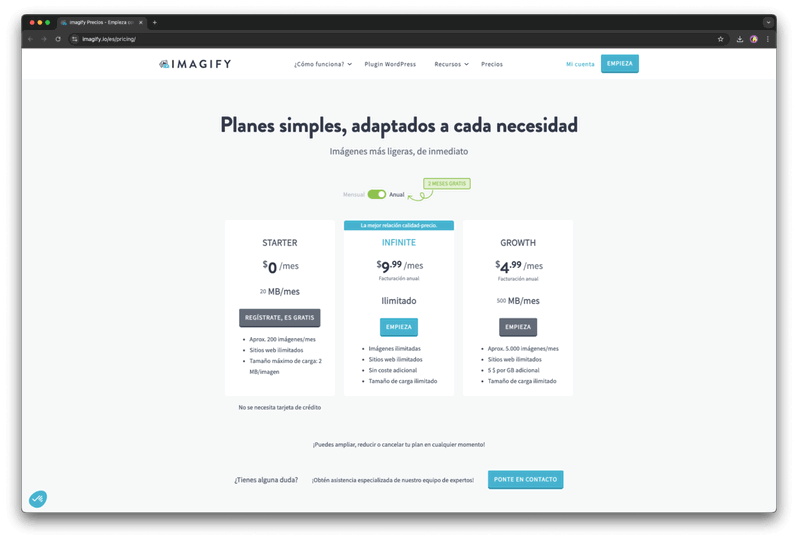
Imagify dispone de 3 planes actualmente y la principal diferencia entre ellos sería el tamaño que se puede optimizar al mes y el tamaño máximo de las imágenes, que en el plan gratuito es de 2 MB por imagen, y en los otros sería ilimitado.
En su web podemos ver el coste exacto y, en caso de escoger alguno de los planes de forma anual, incluye 2 meses gratuitos: https://imagify.io/es/pricing/

Imagify vs otros plugins de optimización
A diferencia de Smush.it, Imagify sí permite generar imágenes de nueva generación (Smush.it solo lo permite en el plan de pago), lo que junto con su configuración rápida y simple lo hace una opción muy interesante para páginas web que no requieren configuraciones adicionales como exclusiones (algo que sí permite Shortpixel).




