Shortcodes en WordPress: qué son y cómo crearlos
Una de las mayores ventajas de WordPress es su flexibilidad y su alto grado de personalización. A la hora de desarrollar una web en WordPress y subir contenido, a veces necesitas ciertas funcionalidades que no existen de forma nativa. Los shortcodes son una de esas herramientas que WordPress te proporciona para poder extender las funcionalidades del CMS.
En este artículo te voy a explicar qué son los shortcodes y cómo funcionan. Además, te ayudaré a crear tus propios shortcodes para que puedas personalizar al máximo tu contenido.
- Qué es un shortcode en WordPress
- Estructura básica de un shortcode
- Shortcodes predeterminados de WordPress
- Ventajas y desventajas de utilizar shortcodes en WordPress
- Cómo insertar un shortcode en una página o post de WordPress
- Insertar un shortcode con el editor de bloques de WordPress (Gutenberg)
- Insertar un shortcode con el editor clásico de WordPress
- Insertar un shortcode con Elementor
- Insertar un shortcode con código PHP
- Cómo crear shortcodes personalizados
- Cómo crear shortcodes con código
- Cómo crear shortcodes con plugins
- Seguridad y buenas prácticas a la hora de crear un shortcode

Qué es un shortcode en WordPress
Un shortcode es una etiqueta especial de WordPress que puedes insertar en el contenido de tu web para añadir una nueva funcionalidad. Internamente, esa etiqueta estará ejecutando código para devolver el contenido que le corresponda. Para que lo entiendas mejor veamos cómo es su estructura.

Estructura básica de un shortcode
Los shortcodes son fragmentos de código, etiquetas como puede ser una etiqueta HTML, solo que en el caso de los shortcodes van dentro de corchetes. Por ejemplo, un shortcode muy básico podría ser:
[saludo]
Si colocamos el shortcode anterior en un artículo del blog, el usuario que vea el artículo no verá ese código, sino el contenido que genera el shortcode. Ese contenido generado podría ser por ejemplo un simple texto de “Hola, buenas tardes”.
También existen los shortcodes con parámetros, de manera que puedes hacer que un shortcode genere distinto código en función del valor de los parámetros que le pases. Por ejemplo:
[saludo nombre=”David”]
El código anterior podría generar un texto personalizado saludando a la persona que indiquemos en el parámetro “nombre”, por ejemplo en este caso “Hola David, buenas tardes”.
También existen shortcodes con apertura y cierre. Esto quiere decir que puedes envolver contenido en un shortcode. Por ejemplo:
[caja color_fondo=”azul” color_texto=”blanco” ] <img src=”...” /> Este es contenido del shortcode. [/caja]
El shorcode anterior (obviamente con el código adecuado) podrá generar una caja de color azul y texto blanco con una imagen y el contenido “Este es contenido del shortcode.”

Shortcodes predeterminados de WordPress
WordPress incluye de manera nativa una serie de shortcodes que puedes utilizar, son los siguientes:
Audio: Para incrustar archivos de audio. Permite utilizar los parámetros ‘src’, ‘loop’, ‘autoplay’ y ‘preload’.
[audio src=”mi_archivo.mp3” loop=”on” autoplay=”off” preload=”none”]
Caption: Para añadir un pie de foto a una imagen. Se puede personalizar con los parámetros ‘id’, ‘class’, ‘align’ y ‘width’.
<img src="mi_imagen.jpg" /> Texto que irá bajo la imagen.class=”imagen”
Embed: Para incrustar contenido externo, como por ejemplo un vídeo de YouTube. Acepta los parámetros ‘width’ y ‘height’.
[embed width="1920" height="1080"]https://www.youtube.com/watch?v=RQHEUN6xx28[/embed]
Gallery: Para mostrar una galería de imágenes de WordPress. Puedes usar los parámetros ‘orderby’, ‘order’, ‘columns’, ‘id’ (o ‘ids’), ‘size’, ‘itemtag’, ‘icontag’, ‘captiontag’, ‘link’, ‘include’ y ‘exclude’.
[gallery ids=”1,2,10,256” orderby=”rand” columns=”4”]
Playlist: Permite mostrar una lista de vídeos o audios. Parámetros: 'type', 'order', 'orderby', 'id', 'ids', 'exclude', ‘style’, ‘tracklist’, ‘tracknumbers’, ‘images’y ‘artists’.
[playlist type="video" ids="4,8,15,16,23,42" style="dark"]
Video: Permite insertar un vídeo en el contenido. Se puede personalizar con ‘src’, ‘poster’, ‘loop’, ‘autoplay’, ‘preload’, ‘width’ y ‘height’.
[video src="mi_video.mp4" poster="imagen.jpg" loop="on"]
Si necesitas más información sobre los shortcodes nativos de WordPress puedes consultar su documentación oficial: https://codex.wordpress.org/Shortcode
Ventajas y desventajas de utilizar shortcodes en WordPress
Los shortcodes son una excelente herramienta en muchos casos, pero tienes que tener claros los beneficios que te aportan y más aún las posibles desventajas. Para que no te queden dudas te voy a contar las principales ventajas y desventajas de usar shortcodes.
Ventajas de utilizar shortcodes:
- Son muy fáciles de usar para un usuario con pocos conocimientos técnicos.
- Son muy flexibles, ya que se pueden personalizar gracias al uso de parámetros o atributos.
- Son reutilizables. Piensa que al fin y al cabo son componentes que puedes utilizar varias veces a lo largo de todo el sitio web, con lo que te ahorrarás repetir código y, por lo tanto, tiempo.
- Permiten añadir contenido dinámico.
Desventajas de utilizar shortcodes:
- Dependencia: si hablamos de shortcodes que vengan creados con un tema o un plugin que tengas instalados, la principal desventaja es que si algún día cambias de tema o desinstalas el plugin perderás las funcionalidades de los shortcodes.
- Necesitas unos conocimientos mínimos de programación para crear los tuyos propios (a no ser que utilices un plugin para ello).
- A veces utilizar muchos shortcodes puede afectar al rendimiento de la página (obviamente depende de qué shortcodes y de qué funcionalidad aporten).
Cómo insertar un shortcode en una página o post de WordPress
Utilizar shortcodes es una tarea muy sencilla para cualquier usuario, independientemente de su nivel de conocimientos sobre WordPress. Como te decía cuando te explicaba la estructura de un shortcode, son muy parecidos a las etiquetas HTML. En el caso de los shortcodes tienes que utilizar corchetes para incluirlos. Si el shortcode acepta parámetros, debes incluirlos separados por espacios y seguidos por un signo ‘=’ para indicar el valor del parámetro entre comillas.
Por lo tanto, para insertar un shortcode en un post o una página de WordPress solo tienes que escribirlo con la sintaxis que te acabo de explicar. De todas formas, para que no haya lugar a dudas te pongo unos ejemplos de cómo insertar un shortcode en una entrada de WordPress:
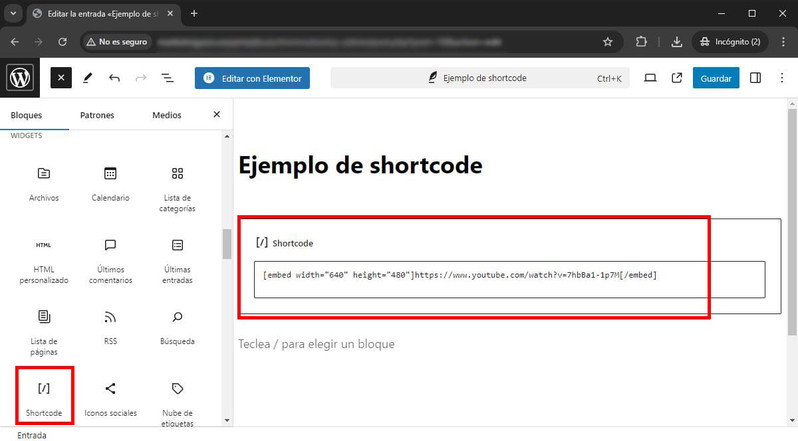
Insertar un shortcode con el editor de bloques de WordPress (Gutenberg)
Si utilizas el Gutenberg, el famoso editor de bloques de WordPress, puedes insertar un shortcode en un post de esta manera:
- Añade un nuevo bloque de tipo ‘Shortcode’.
- Escribe el shorcode dentro del bloque.
- Publica o guarda los cambios.

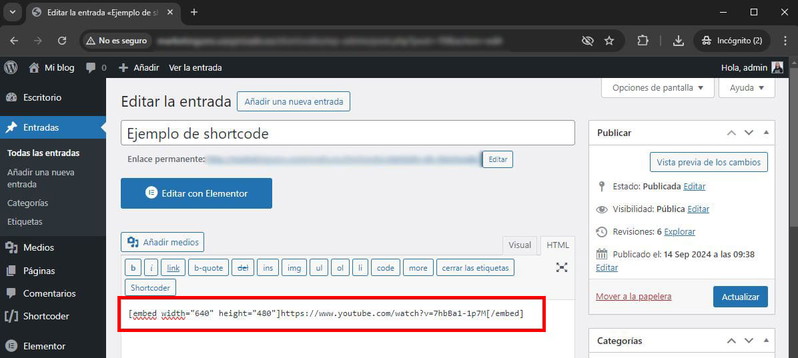
Insertar un shortcode con el editor clásico de WordPress
Si utilizas el editor clásico de WordPress los pasos que tienes que seguir para insertar un shortcode son:
- En el campo WYSIWYG escribe el código del shortcode. En algunos casos (depende del plugin del que proceda el shortcode) puede que tengas un atajo para insertar el shortcode en la barra de herramientas del propio editor.
- Publica o guarda los cambios.

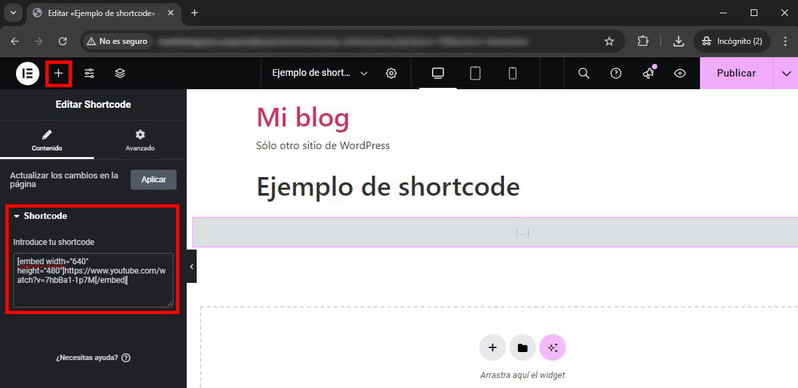
Insertar un shortcode con Elementor
Elementor es el rey de los ‘page builders’ de WordPress. Para añadir un shortcode con Elementor tienes que:
- En el menu lateral busca el widget de ‘Shortcode’.
- Escribe el shortcode en el campo ‘Introduce tu shortcode’.
- Publica o guarda los cambios realizados.

Insertar un shortcode con código PHP
Si eres un usuario avanzado y tienes conocimientos de PHP probablemente quieras poder utilizar tus shortcodes directamente dentro de ficheros PHP de WordPress (por ejemplo, si estás creando tu propio ‘theme’).
Puedes hacerlo con la función ‘do_shortcode’ de WordPress. Esta función ejecuta el shortcode que le indiques. Por ejemplo, podrías mostrar el contenido del shortcode ‘saludo’ en un archivo PHP, de esta manera:
echo do_shortcode(‘[saludo]’);
Cómo crear shortcodes personalizados
Muchos ‘themes’ y plugins de WordPress te proporcionan sus propios shortcodes para que los utilices y así poder aplicar ciertas funcionalidades.
Tú también puedes crear tus propios shortcodes con las funcionalidades que quieras, y la verdad es que no es demasiado complicado. Lógicamente, la cosa se complicará en función de qué funcionalidad necesites, ya que tendrás que tener ciertos conocimientos de programación, pero el proceso básico de creación de un shortcode es relativamente sencillo.
Para crear tus propios shortcodes con código necesitas tener unos conocimientos mínimos de PHP, HTML y CSS.
Como siempre en estos casos, tienes dos opciones: hacerlo a mano o utilizar un plugin. Te explicaré ambas formas de hacerlo.
Cómo crear shortcodes con código
Para crear shortcodes en WordPress con código puedes hacerlo editando el archivo ‘functions.php’ de tu tema o puedes crear un plugin personalizado si lo prefieres. Si vas a editar el ‘functions.php’ asegúrate de estar utilizando un tema hijo para no perder los cambios con las actualizaciones del tema original.
Shortcode básico
Crear un shortcode básico con código es muy fácil. Tienes que crear una función, que es la que va a definir qué hará el shortcode, y registrarla con ‘add_shortcode’ (indicando el nombre de la etiqueta que tendrá el shortcode y el nombre de la función a registrar). La función que crees debe devolver un valor. Te pongo un ejemplo:
function fn_saludo() {
return ‘Hola buenas tardes’;
}
add_shortcode(‘saludo’, 'fn_saludo');
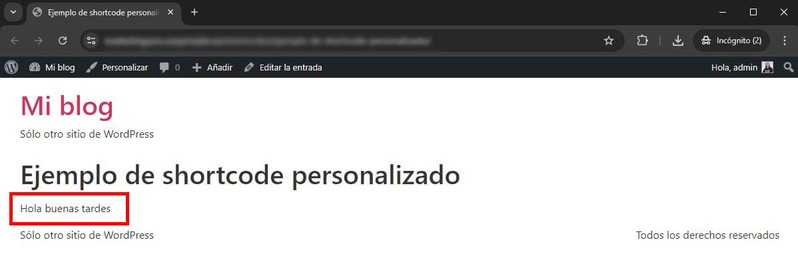
En el ejemplo anterior, estoy creando una función ‘fn_saludo()’ la cual devuelve el texto ‘Hola, buenas tardes’. Luego utilizo ‘add_shortcode’ para registrar dicha función. Dentro de ‘add_shortcode’ le estoy indicando, por un lado, cómo será el nombre del shortcode (‘saludo’) y el nombre de la función que quiero registrar (‘fn_saludo’).
Con el código anterior ahora puedo utilizar el shortcode en donde quiera:
[saludo]

Shortcode con parámetros o atributos
Vamos a complicar un poco el asunto añadiendo la posibilidad de pasarle parámetros al shortcode del ejemplo anterior. La idea es poder pasarle un nombre para personalizar el texto del saludo, de manera que el resultado final sea algo como ‘Hola (nombre), buenas tardes’.
function fn_saludo($atts) {
$atts = shortcode_atts(
array(
'nombre' => 'Invitado',
), $atts
);
$mensaje = 'Hola ' . esc_html($atts['nombre']) . ', buenas tardes';
return $mensaje;
}
add_shortcode('saludo', 'fn_saludo');
Para que acepte parámetros hay que pasarle el array $atts a la función fn_saludo(). El array $atts contendrá los parámetros que le pasemos al shortcode.
Ahora dentro de la función tenemos que recoger los atributos que se le pasarán al shortcode, con la función de WordPress ‘shortcode_atts’ y guardarlos en un array asociativo. En este caso solo tenemos el parámetro ‘nombre’ y le estamos asignando el valor ‘desconocido’ por si alguien utiliza el shortcode sin el parámetro ‘nombre’ (si no quieres un valor por defecto simplemente utiliza ‘’).
Finalmente, elaboramos el mensaje que devolverá el shortcode (lo guardamos en una variable $mensaje para que sea más cómodo y limpio hacer el ‘return’). Al elaborar la cadena de texto incluimos el valor del atributo ‘nombre’ con ‘$atts['nombre']’. Por seguridad y para evitar que el usuario pueda inyectar código malicioso, utilizamos la función ‘esc_html’ para ‘limpiar’ la salida del código HTML.
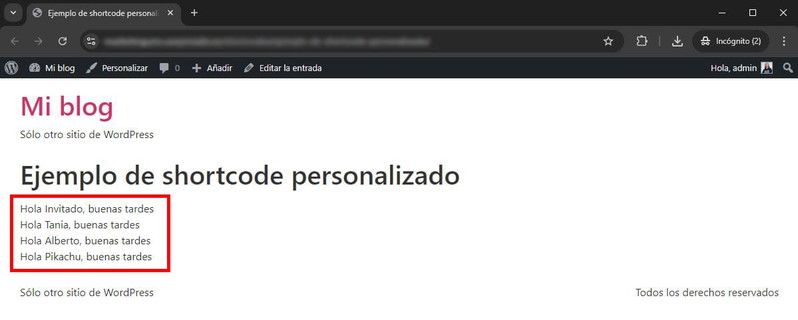
Ahora podemos utilizar el shortcode con el parámetro ‘nombre’ de esta manera:
[saludo] [saludo nombre=”Tania”] [saludo nombre=”Alberto”] [saludo nombre=”Pikachu”]

Shortcode con apertura y cierre
Veamos ahora cómo crear un shortcode que tenga etiquetas de apertura y cierre para poder envolver en él el contenido que queramos. Para ello vamos a poner como ejemplo que queremos un shortcode que genere una caja a la que podamos cambiar el color de fondo y el color del texto, con el contenido que desee el usuario.
function caja_shortcode($atts, $content = null) {
$atts = shortcode_atts(
array(
'color_fondo' => '#000000',
'color_texto' => '#ffffff',
), $atts
);
$estilo = 'background-color: ' . esc_attr($atts['color_fondo']) . '; color: ' . esc_attr($atts['color_texto']) . '; padding: 20px; border-radius: 5px;';
return '<div style="' . $estilo . '">' . do_shortcode($content) . '</div>';
}
add_shortcode('caja', 'caja_shortcode');
El código anterior es muy parecido al del ejemplo del shortcode con parámetros. A mayores hay que pasarle a la función la variable $content (que hace referencia al contenido que envolverá el shortcode) con el valor ‘null’ por defecto (por si no existiese dicho contenido).
La parte de los atributos, como puedes ver, es muy similar a la de otros ejemplos. En este caso, he elegido que los atributos sean el color de fondo y el color del texto, pero puedes añadir tantos como necesites.
Luego guardamos en una variable ‘estilo’ los estilos CSS para los colores de fondo y de texto que el usuario del shortcode utilice. En este caso he decidido que además de esos estilos, la caja tendrá un ‘padding’ y bordes redondeados fijos.
Finalmente, devolvemos el código HTML final que generará la caja: un <div> con los estilos anteriores y que dentro contendrá la variable ‘content’. Si te fijas, no estoy llamando a la variable ‘content’ sin más, sino que la llamo dentro de la función ‘do_shortcode’ de WordPress. Hacer esto permitirá utilizar, dentro de este shortcode, otros shortcodes que queramos.
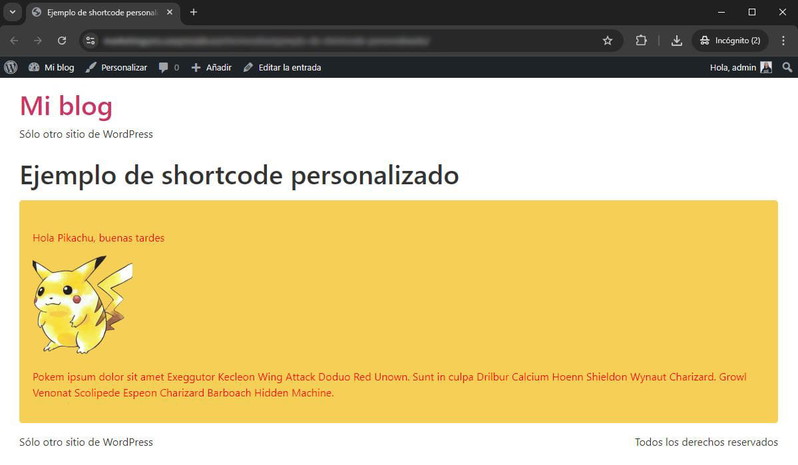
[caja color_fondo="#F6CF57" color_texto="#FF0808"] [saludo nombre="Pikachu"] <img class="alignnone size-thumbnail wp-image-41" src="http://marketinguno.usoprivado.es/shortcodes/wp-content/uploads/pikachu-150x150.png" alt="Pikachu" width="150" height="150" /> Pokem ipsum dolor sit amet Exeggutor Kecleon Wing Attack Doduo Red Unown. Sunt in culpa Drilbur Calcium Hoenn Shieldon Wynaut Charizard. Growl Venonat Scolipede Espeon Charizard Barboach Hidden Machine. [/caja]

En el ejemplo anterior estoy utilizando el shortode para generar una caja de color amarillo y texto rojo, que dentro contiene otro shortcode (el del ejemplo del saludo), una imagen de la biblioteca de medios de WordPress y un texto.
Cómo crear shortcodes con plugins
Si lo prefieres, también existen plugins para crear shortcodes personalizados que te facilitan el proceso. Dependiendo de qué tipo de shortcode quieras crear, seguirás necesitando un mínimo de conocimientos de HTML, CSS o JavaScript, pero sin duda el proceso será algo más sencillo.
Shortcoder
Este plugin te permite gestionar con un Custom Post Type todos los shortcodes que crees. Para explicarte cómo funciona voy a intentar recrear el shortcode del ejemplo de la caja de texto, pero utilizando este plugin.
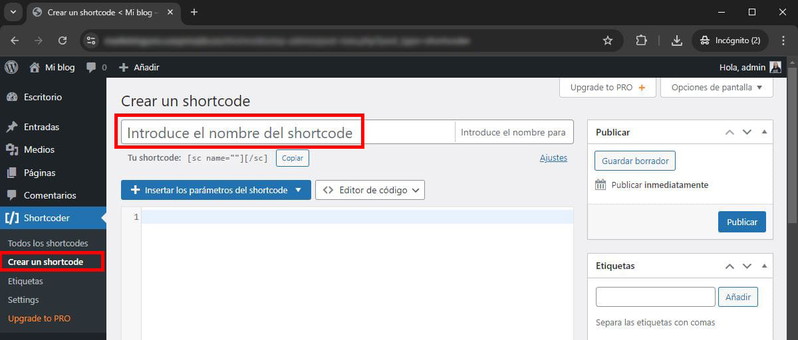
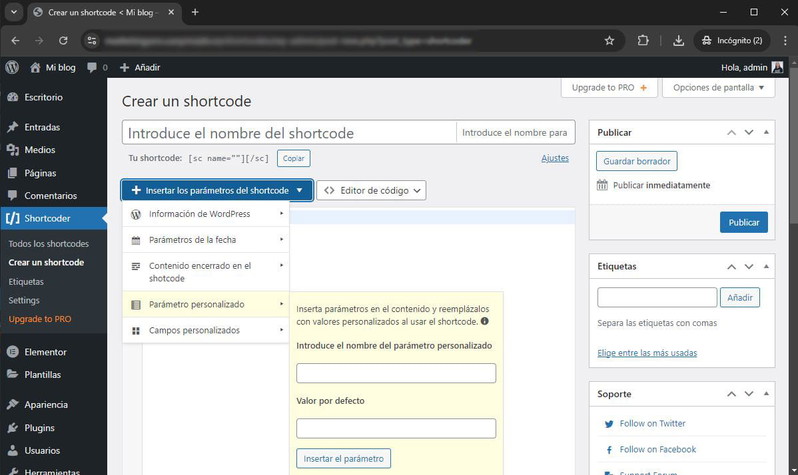
Lo primero para crear un shortcode con Shortcoder es ir a ‘Shortcoder > Crear un shortcode’. Ahora tienes que elegir un nombre para tu shortcode. Como puedes ver, en el caso de los shortcodes creados con este plugin, la manera de llamarlos siempre será algo del tipo:
[sc name="el_nombre_que_elijas"][/sc]

Para mi ejemplo utilizaré el nombre ‘box’ para diferenciarlo del shortcode ‘caja’ del ejemplo anterior.
En el editor de código que tienes debajo deberás escribir el código resultante que debería generar el shortcode. Para gestionar el tema de los parámetros, utiliza el botón de ‘Insertar los parámetros del shortcode’.
Como ves, este botón para insertar los parámetros te permite incluir tanto parámetros personalizados como información de WordPress (datos del autor, de las entradas, etc.) o información sobre la fecha.

Además, para indicar en qué parte de nuestro código debe ir el contenido que engloba el shortcode puedes utilizar el parámetro ‘Contenido encerrado en el shortcode’.
Dicho esto, el código necesario para hacer una caja de texto similar a la del ejemplo de ‘Shortcode con apertura y cierre’ sería el siguiente:
<div style="background-color: %%color_fondo:#000000%%; color: %%color_texto:#ffffff%%; padding: 20px; border-radius: 5px;"> $$enclosed_content$$ </div>
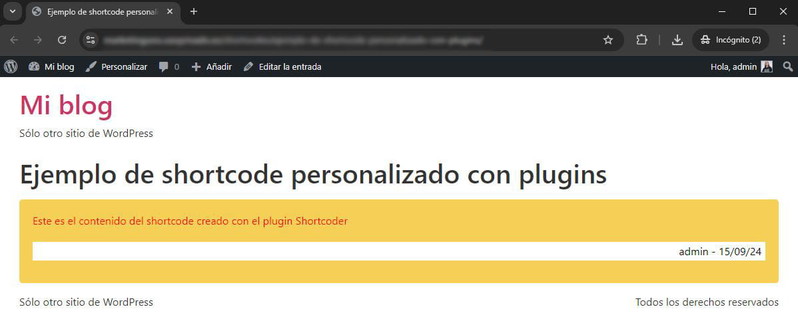
Si quisiéramos utilizar los parámetros adicionales que nos permite sacar fácilmente el plugin podríamos añadir fácilmente una caja al final del contenido con el nombre del autor y la fecha actual, por ejemplo:
<div style="background-color: %%color_fondo:#000000%%; color: %%color_texto:#ffffff%%; padding: 20px; border-radius: 5px;"> $$enclosed_content$$ <br /> <p style="background-color: #fff; color: #000; padding: 2px 6px; text-align: right; margin-top: 20px;">$$post_author$$ - $$day_lz$$/$$month_lz$$/$$year_2d$$</p> </div>
Con esto ya podrías utilizar el shortcode en donde quieras:
[sc name="box" color_fondo="#F6CF57" color_texto="#FF0808"]Este es el contenido del shortcode creado con el plugin Shortcoder[/sc]

Además de esto, Shortcoder permite modificar algunos ajustes adicionales como:
- Activar/desactivar el shortcode temporalmente o para administradores.
- Elegir si el shortcode se ejecutará en dispositivos móviles, escritorio o ambos.
- Categorizar nuestros shortcodes con etiquetas.
- Utilizar Gutenberg o Elementor para maquetar visualmente el contenido del shortcode (versión PRO).
- Localizar en qué partes de tu sitio estás utilizando un shortcode (v)(versión PRO).
- Soporte para revisiones (versión PRO).
- Incluir contenido en el footer de la página o páginas en la que estés utilizando un shortcode, por ejemplo, para incluir scripts JS necesarios para el funcionamiento (versión PRO).
Seguridad y buenas prácticas a la hora de crear un shortcode
Ya has visto el potencial que tiene una herramienta como los shortcodes. Si creas tus propios shortcodes personalizados podrás hacer cosas muy interesantes, pero a la vez tienes que tener cuidado a la hora de redactar tu código.
Es por ello que como nota final me gustaría darte unas recomendaciones que debes seguir a la hora de crear tus propios shortcodes:
- Utiliza siempre funciones como ‘esc_html’ o ‘esc_attr’ para ‘limpiar’ los valores que reciben los atributos.
- Si por algún motivo necesitas que el usuario del shortcode pueda incluir código HTML, hazlo utilizando la función de WordPress ‘wp_kses’ para asegurarte y filtrar tags, atributos, etc. del HTML no deseados.
- Utiliza valores predeterminados en los atributos. De esta manera te aseguras de que si alguno no se incluye, esto no afecte al correcto funcionamiento del shortcode.
- Documenta el código. Este es un consejo que se puede aplicar más allá de los shortcodes. Documentar bien qué hace cada parte del código ayudará a otras personas que tengan que leerlo y/o hacer modificaciones.
- Prueba bien el shortcode. Para evitar comportamientos extraños o indeseados haz diferentes pruebas con tus shortcodes: úsalo sin parámetros, con solamente algunos de ellos, úsalo en diferentes sitios (entradas, páginas, etc.), comprueba que no tienes problemas de sobrescritura de estilos CSS, etc.






Arturo Clares González
25/11/2019 a las 11:56Gracias Pablo, muy completo y claro.