Potencia con Elementor tu marketing y landing pages sin añadir un solo plugin

Además de ser una herramienta de maquetación completa y moderna con tecnología CSS tal como flexbox y CSS grid, con pixel perfect y edición responsive de primer nivel, Elementor dispone de infinidad herramientas para convertir tu web en una máquina de conversión total sin tener que añadir más plugins.
- Funcionalidades nativas de marketing de Elementor
- Editor de landing pages de Elementor
- Form Builder de Elementor mucho formulario de manera nativa con Elementor Pro
- Popup Builder para todos
- Link in Bio o tu tarjeta de visita digital personal y/o profesional dentro de tu web
- Botones flotantes, configura tu chat favorito con cuatro clics
- Barras flotantes, crea botones CTA, barras ticker y de cupones rápido y fácil
- Display Conditions, enseñame lo que quieras, si quieres, dónde quieras y cuándo quieras
- Integraciones con plataformas externas
- Código personalizado en Elementor
- Conclusiones sobre las herramientas de marketing de Elementor

Funcionalidades nativas de marketing de Elementor
Gracias al Landing page builder, una buena colección de widgets de marketing de Elementor, plantillas y kits pre-armadas, el form builder y el popup builder, podemos hacer que nuestras webs sean auténticas máquinas de conversión.
Además de esto, añade la capacidad de integrar con herramientas de terceros de manera casi ilimitada y te sorprenderás de todo lo que puedes hacer en WordPress con el conjunto completo de herramientas de Elementor Pro
Vamos a verlo.
Editor de landing pages de Elementor
El editor de landing pages de Elementor es una versión enfocada del editor de Elementor. Tienes que comprobar que esté activado en las funcionalidades de Elementor.
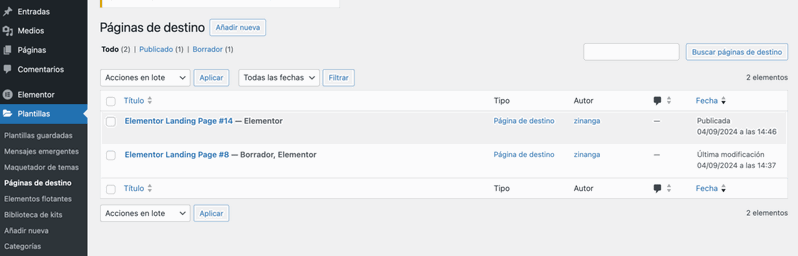
Una vez activado, accedes a él a través de las "Plantillas> Páginas de destino" y pulsando el botón de "añadir nueva".

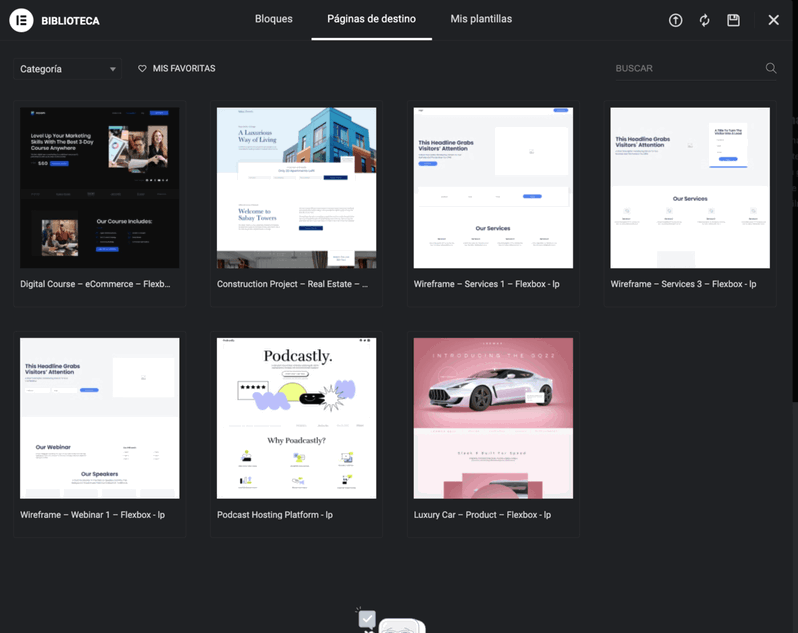
Después te aparece el selector de plantillas en el que puedes elegir una o simplemente cerrar la pantalla y empezar a editar tu landing page desde cero.

A partir de ahí funciona como el editor de 0 Elementor de siempre y puedes usarlo como si fuera cualquier otra página.
En realidad, no hay que olvidar que toda página o entrada debería ser tratada como una landing page y tener un propósito único y medirse sus visitas y si cumple el propósito asignado, etc., pero eso es harina de otro costal y daría para un artículo completo o varios incluso.
Form Builder de Elementor mucho formulario de manera nativa con Elementor Pro
Está claro que los formularios de contacto son la herramienta de marketing online por naturaleza. Además, en el repositorio de WordPress hay muchos y muy buenos como Contact Form 7 o WP Forms.
Pero si usas Elementor Pro, no los necesitas, y te ahorras tener que instalarlos y mantenerlos.
El formulario de Elementor dispone de
- 15 tipos de campos distintos, para cubrir muchísimos escenarios posibles.
- Facilidad de edición, potencia y capacidad de personalización con el editor nativo de Elementor que ya conoces, ideal para incorporar tu branding en el form con dos clics.
- Múltiples pasos opcionales, para hacer más utilizables los formularios largos, divididos en pasos más sencillos para tus clientes y sus usuarios.
- Almacenamiento en la base de datos de tu WordPress de los envíos de los usuarios, y tenerlos a modo de pequeño CRM o de backup en caso de que tu herramienta de email marketing te falle.
- Reenvios de la información a diversas fuentes, simultáneas, como diversos correos y herramientas de terceros, que veremos más abajo en este mismo artículo.
- Potentes filtros anti spam como honeypot, recaptcha v2 y v3, y más recientementes akismet
- SPOILER ALERT: Una nueva funcionalidad de pasos condicionales que está a la vuelta de la esquina, si no ya disponible cuando leas estas líneas.

Aunque a veces nos gustaría tener un formulario capaz de más cosas todavía, no hay que olvidar que el formulario de Elementor es extremadamente potente, igual de personalizable que el resto de los elementos, ya que se usa el editor nativo de Elementor, y tiene una cantidad de características que no paran de crecer.
Además, dispone de addons de terceros para vitaminarlo como Dynamic.ooo y PAFE mencionados en nuestro artículo sobre addons de Elementor.
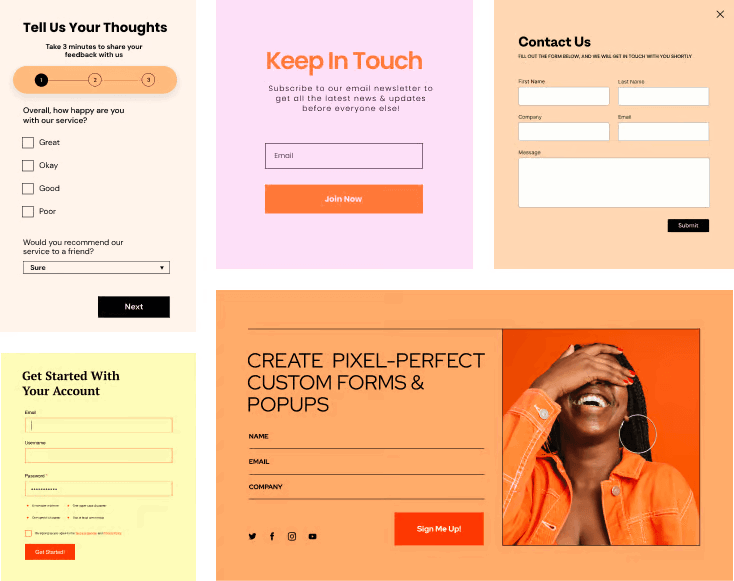
Popup Builder para todos
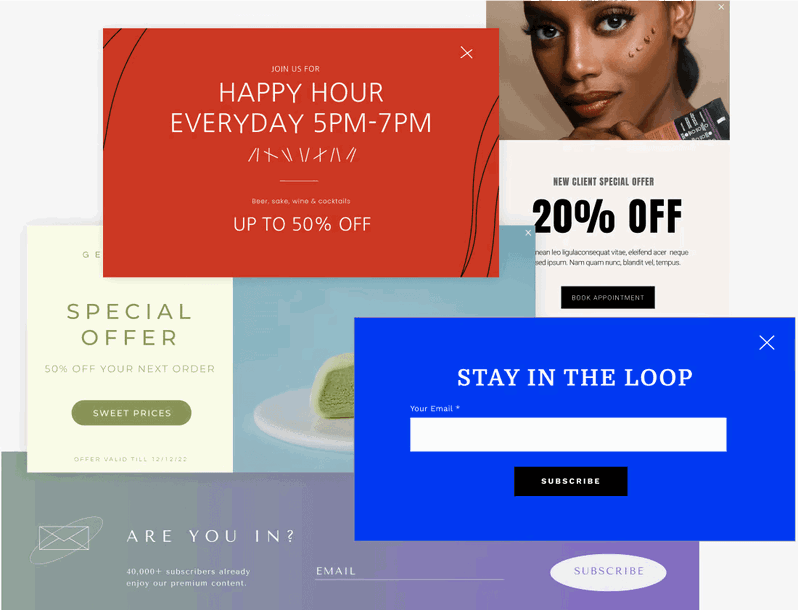
Al igual que el formulario de Elementor, el pop up builder es una herramienta superavanzada de Elementor. Las ventanas emergentes disponen de una libertad de diseño nunca vista en otros plugins. Y con respecto a su funcionamiento, también tiene poca competencia.
En cuanto a creatividad y opciones de presentación, son totales. Vamos desde el pop up que se presenta en el centro de toda la vida con infinidad de animaciones de entrada y salida, hasta banners superiores, inferiores o laterales que mucha gente aprovecha para mostrar menús desplegables con el contenido del menú personalizado que más te apetezca.

Una vez diseñado, lo primero que debemos decidir es donde queremos que se vea, es decir, si en todas las páginas o, por ejemplo, solo en las del blog para que la gente se suscriba a mi newsletter.
El funcionamiento aquí usa el motor condicional que tiene Elementor para las condiciones de visualización de las plantillas dinámicas, absolutamente solvente para añadir condiciones booleanas simples o completas de AND o OR.
Lo segundo que hay que definir son los triggers o disparadores que van a producir su aparición, es decir, qué actividad del visitante va a disparar su aparición.
Aquí hay hasta cinco posibilidades, combinables entre sí.
- Al hacer scroll durante un determinado tiempo, por ejemplo, llega a la mitad de nuestro post, cuando llegamos a determinado elemento en nuestro diseño,
- al hacer clic, en un CTA por ejemplo,
- después de un tiempo a determinar o por último, y uno de los que más me gustan,
- cuando el movimiento y velocidad del ratón anticipan una intención de salida de nuestra página, como decimos mucho, from lost to the river.

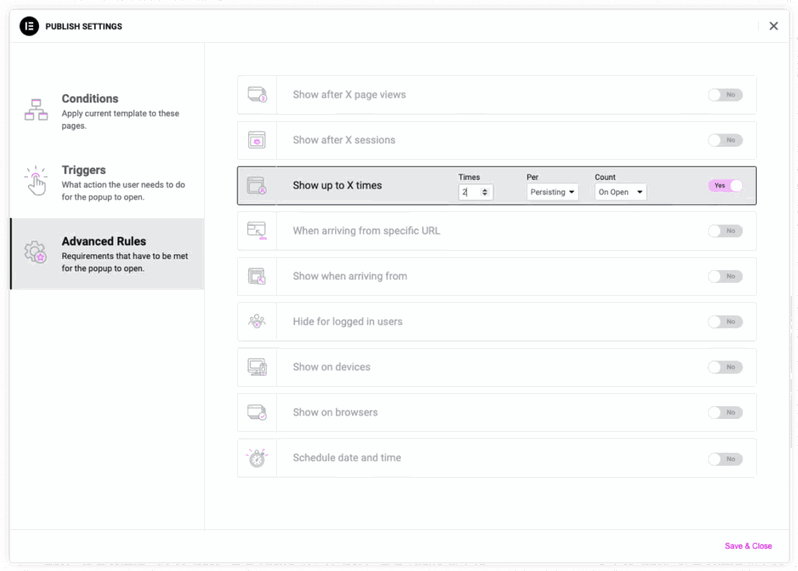
Por último, podemos añadir una tercera capa de complejidad o funcionalidad con reglas avanzadas tales que
- números de visitas,
- cuando llegan desde una determinada fuente, como una red social o un newsletter para hacerles alguna oferta adicional,
- ocultar Elementor a usuarios logueados para no spamearlos en demasía,
- o incluso en determinadas fechas y/o horas, tales como festividades o blackfridays, primedays, días de los enamorados o del soltero y otras.
Solo considera instalar un plugin adicional de popups si no encuentras la funcionalidad que necesitas y no puedes prescindir de ella. Este popup builder es realmente potente y será difícil que eso te suceda.
Y como siempre con esta superherramienta, usarla con mesura y prudencia, recuerda lo de los superpoderes, aplicaos el dicho de Spider-Man 🙂
Link in Bio o tu tarjeta de visita digital personal y/o profesional dentro de tu web

Recuerdo videos de Ben Pines hace años haciendo tutoriales sobre cómo crear link in bios en Elementor desde cero para tener la tradicional mini página con enlace a todas tus redes sociales y webs personales o profesionales.
También varios SaaS que surgieron para paliar el famoso límite de Instagram de un solo enlace. Sin ir muy lejos están Linktree, Shorby, Milkshake y muchos otros.
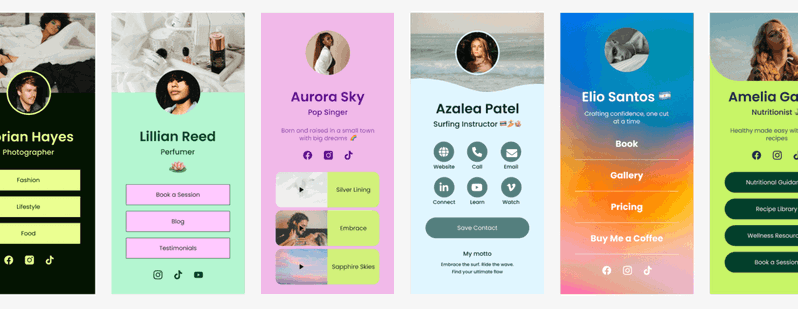
Ahora, por suerte, sin pagar extra por ese servicio, con Elementor Pro dispones de hasta 7 widgets personalizados para crearlos:
- en modo minimalista,
- Clásico,
- Showcase,
- Enlaces,
- Servicios,
- Portfolio y
- tarjeta de visita.
Además, tienes una buena librería de diseños creados.
Botones flotantes, configura tu chat favorito con cuatro clics

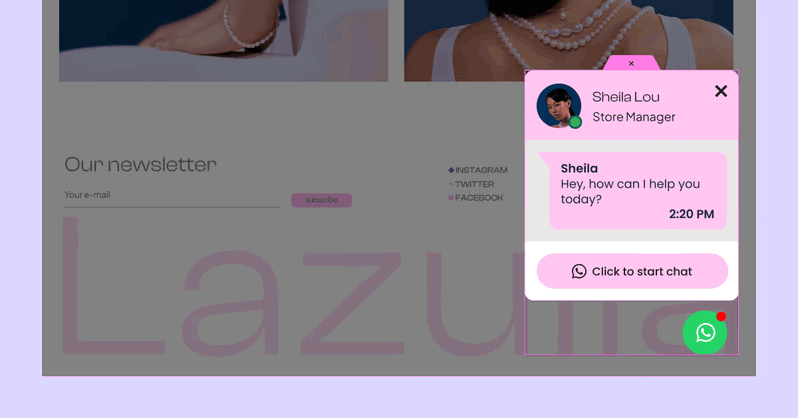
Los botones flotantes nos permiten añadir distintas plataformas en tiempo real con nuestros visitantes dentro de nuestra web. Dispone de una biblioteca de 40 plantillas pre configuradas y puedes seleccionar plataformas como WhatsApp, Messenger, SMS, Email y otras (aunque echo de menos Telegram).
Además de esto, te mantiene un tracking de clics para ver cuánto éxito tiene la herramienta. Es una característica que se encuentra activa por defecto para sitios nuevos.
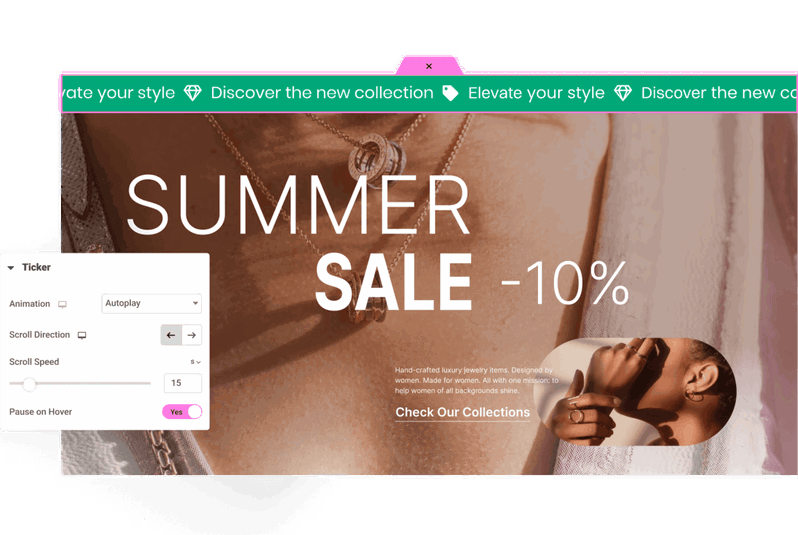
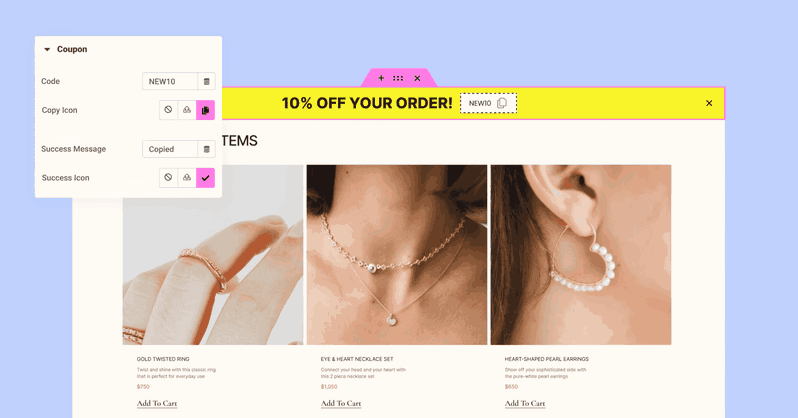
Barras flotantes, crea botones CTA, barras ticker y de cupones rápido y fácil

La nueva función de barras flotantes de Elementor 3.24 te facilita mantener la información importante en primer plano. Estas barras fijas permanecen visibles durante el scroll vertical y los mensajes importantes siempre están a la vista.
Hay tres tipos principales de barras flotantes: la barra de llamada a la acción (CTA), la barra ticker y la barra de cupones.
Esto es especialmente valioso para sitios de comercio electrónico con promos, blogs que busquen aumentar suscripciones y cualquier sitio web en el que la interacción del usuario sea fundamental, en fin, prácticamente toda web que venda productos o servicios.
Las puedes personalizar y colocar en la parte superior o inferior de la pantalla, adaptándose al diseño de tu sitio. Además, le puedes añadir las condiciones de visualización.
Por ejemplo, si deseas destacar una oferta por tiempo limitado, puedes colocar una barra flotante en la parte superior de la página para mantener la promoción en primer plano y motivar a los usuarios a actuar de inmediato.
Por otro lado, una barra flotante en la parte inferior puede servir como un recordatorio sutil para suscribirse a un boletín o explorar un producto destacado.
La configuración de las barras flotantes es fácil, solo asegúrate de que la función "Flexbox Container" esté activada. Al agregar un nuevo elemento flotante, se puede elegir entre una barra flotante o un botón flotante. Tienes más de 30 plantillas prediseñadas disponibles.
Aunque todo esto era perfectamente posible hacerlo a mano, ahora es todo más fácil y rápido con esta nueva opción.
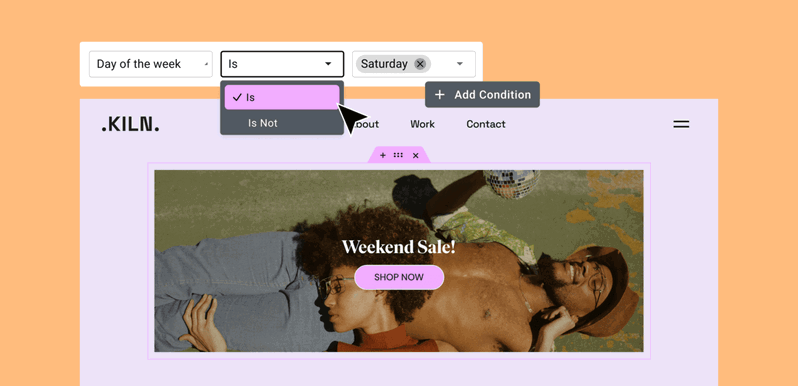
Puedes aprovechar las condiciones de visualización para especificar dónde, cuándo y a quién aparecerán las barras flotantes, mejorando la segmentación y la eficacia. Más sobre esto en la siguiente sección.
Display Conditions, enseñame lo que quieras, si quieres, dónde quieras y cuándo quieras

¡Por fin!
Además de las display conditions mencionadas tanto para los popups como para las plantillas dinámicas del theme builder o maquetador de temas mencionados arriba, Elementor ha incorporado la funcionalidad de mostrar u ocultar a nivel de elemento o widget, de manera absolutamente transversal con lógica booleana avanzada AND y OR.
Esta funcionalidad, que estaba en el debe de Elementor y reclamada intensamente por la comunidad, abre las puertas a test A/B y multivariantes potentes tan de moda ahora con el growth hacking. Asimismo, seguiremos viendo mejoras del desarrollador y terceros basados en esta funcionalidad. Sin ir más lejos las barras y botones flotantes que ya he explicado más arriba. Estate atento.
La integración de Elementor con WordPress es total, pasando por WooCommerce, Yoast, Rank Math, ACF, Toolset, Jet Engine, Learndash…
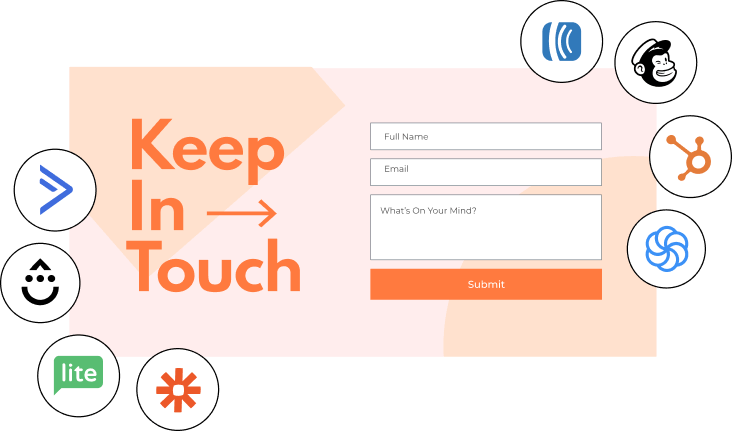
Integraciones con plataformas externas

La parte de integraciones con terceros es bien conocida y soportada desde el principio por Elementor.
Por un lado, tenemos las tradicionales integraciones con email marketing tal que mailchimp o mailerlite. Estas dos integraciones, en la parte baja de las herramientas de email marketing disponibles, te permiten empezar con versiones gratuitas y evolucionar en la medida que crezcas.
También con herramientas más potentes y avanzadas como Drip, Active Campaign o Convert Kit.
GetResponse, Mailpoet, Automizy, o Sendinblue también están en la lista. Para todo lo demás, integra con Zapier, aunque extraño, la disponibilidad de Make.
Por supuesto, la integración con WordPress es total, pasando por
- WooCommerce,
- Yoast, Rank Math,
- ACF, Toolset, Jet Engine,
- Learndash, etc.
Muchas de ellas son mencionadas y desarrolladas en mayor o menor medida en nuestro blog en diferentes artículos.
En cuanto a las redes sociales, están todas las conocidas, y otras menos conocidas como Discord, Slack, Soundcloud, Vimeo, en fin, no se me ocurre ninguna que no se pueda integrar.
Por último, en cuanto a tipografías e iconos, por supuesto, soporta Google y Adobe Fonts, tipografías autoalojadas, Font Awesome en su versión gratuita y Pro, además de otras librerías externas tales como Fontello, IcoMoon o Fontastic.
Código personalizado en Elementor
Esta funcionalidad de Elementor Pro, muy técnica, pero superinteresante, te permite la posibilidad de incluir códigos personalizados en tus webs. Es interesante tener esto de manera nativa en Elementor Pro.
Mucha gente tira de plugins para esto y a lo mejor no es necesario y te reduce la fricción y complejidades en los mantenimientos de tus sitios web y los de tus clientes.
Los códigos personalizados nos permiten meter en nuestra web códigos tales como:
- Seguimiento de Google Analytics 4,
- Google Tag Manager,
- Facebook pixel y otros,
simplemente copiando y pegando cada uno de ellos individualmente dentro del menú de opciones de Elementor en el escritorio de WordPress.
Conclusiones sobre las herramientas de marketing de Elementor
Como has podido ver, tienes una cantidad de herramientas que te permite ajustar y potenciar tu plan de marketing de manera muy sencilla y solvente, con el editor de WordPress más popular, sencillo y potente que te pone a disposición Elementor Pro.
Otra gran ventaja que tienes que considerar es la cantidad de plugins que ahorras con Elementor y que harán que tu mantenimiento se simplifique y la velocidad en tus webs se incremente de manera destacable.
Si tienes dudas o comentarios, por favor, inclúyelos abajo. Nos vemos en la próxima entrada 🙂




