N8N: Automatización gratuita para marketing e IA
Si llevas ya un tiempo en el mundo del marketing digital y el desarrollo web, seguramente habrás oído hablar de herramientas como Make.com o Zapier. Pero hay una alternativa opensource que está ganando cuota de mercado: N8N.
N8N es un software de automatización opensource y más o menos gratuito, que te permite crear workflows para automatizar prácticamente cualquier tarea o proceso.

La principal diferencia y ventaja de N8N frente a otras herramientas del mercado es que es gratuito y puedes instalarlo en tu propio servidor VPS. Esto significa que no pagas por operaciones como en Make.com o Zapier, donde cada acción cuenta como una operación que suma en tu factura mensual o en tu cuota de uso.
En Raiola Networks ya llevamos unos cuantos años utilizando N8N y Make.com para proyectos y funcionalidades internas que requieren combinar automatizaciones con Inteligencia Artificial para trabajar con datos.

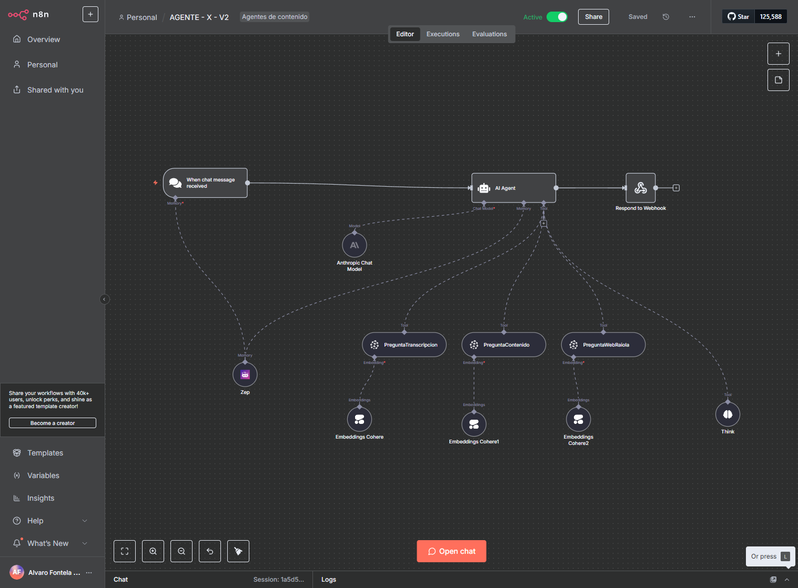
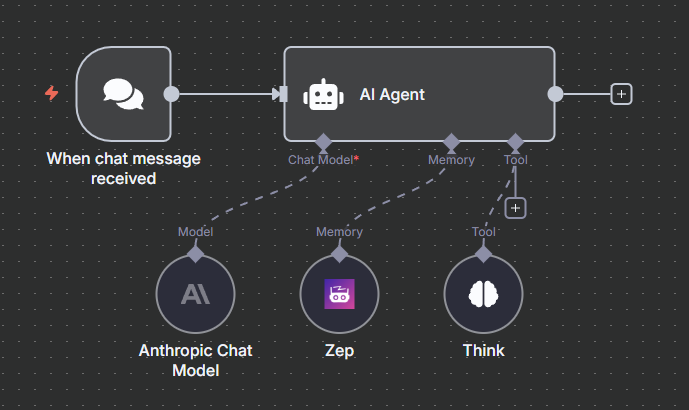
En N8N, al igual que en Make.com, el usuario puede gestionar y construir las automatizaciones directamente desde una interfaz llamada "lienzo" o "canvas", donde puede arrastrar nodos mediante "arrastrar y soltar" (drag and drop) y posteriormente conectarlos entre sí y configurarlos.
- Contenidos sobre N8N en Raiola Networks
- Instalación de N8N: NPM vs Docker
- Ventajas de N8N frente a Make.com y Zapier
- La licencia de N8N autoalojado

Contenidos sobre N8N en Raiola Networks
En Raiola Networks llevamos tiempo utilizando N8N y también llevamos bastante tiempo generando recursos, documentación, tutoriales y guías sobre N8N, y seguimos haciéndolo.
Puedes encontrar este contenido específico de N8N tanto en nuestro blog como en el centro de ayuda y también en nuestro canal de Youtube y redes sociales.
En primer lugar, tenemos guías para instalar y actualizar N8N:
- Instalar N8N en un servidor VPS con Easy Panel
- Actualizar N8N instalado en un VPS con Easy Panel
- Instalar N8N en un servidor VPS con script de instalación automática
- Actualizar N8N instalado con el script de instalación automática
- Instalar N8N en un hosting NodeJS
- Configurar N8N para cargar archivos grandes
- Configurar la URL de webhook en N8N
- Configuración inicial de un workflow de N8N
- Configurar automatización o workflow de error en N8N
- Configurar N8N_PAYLOAD_SIZE_MAX en N8N
- Configurar N8N_RUNNERS_TASK_TIMEOUT en N8N
- Cómo limitar la concurrencia en N8N
- Configurar N8N para utilizar más memoria RAM
Instalación de N8N: NPM vs Docker
Podemos decir que N8N puede instalarse de dos formas diferentes:
Utilizando NPM (NodeJS) o usando Docker.
Aunque el N8N instalado con ambos métodos es más o menos el mismo, nosotros desde Raiola Networks siempre recomendamos instalar N8N utilizando el contenedor Docker oficial.
La instalación de N8N utilizando NPM es más directa para usuarios acostumbrados a trabajar con Node.js, pero tiene limitaciones importantes.
Normalmente, pueden surgir conflictos con otras versiones de Node.js o librerías del sistema, y por nuestra experiencia, para la mayoría de usuarios el tema se complica en las actualizaciones frecuentes de N8N.
Por otro lado, instalar N8N utilizando Docker en lugar de NPM nos ofrece estabilidad y aislamiento, evitando problemas de dependencias o conflictos de paquetes y librerías.
Además, instalar N8N con Docker nos permite levantar varias instancias de N8N fácilmente, pero también instalar otros servicios complementarios que se suelen utilizar junto a N8N: NocoDB, Redis, Ollama, etc...
Utilizando herramientas como Easy Panel podremos facilitar mucho la gestión de contenedores Docker, permitiendo que incluso usuarios sin conocimientos técnicos puedan administrar contenedores Docker.
Ventajas de N8N frente a Make.com y Zapier
Make.com siempre ha sido el mejor desde el punto de vista de las integraciones, es decir, es la herramienta de automatizaciones con más y mejores integraciones con servicios de terceros, pero... en los últimos años N8N ha conseguido aumentar su cuota de mercado ofreciendo un sistema de automatizaciones robusto, flexible y sobre todo: útil.

Aunque es una opinión bastante personal, vamos a listar algunas ventajas de N8N frente a Make.com y Zapier:
- Sin coste por operaciones: Esta es la ventaja más destacable cuando buscamos un sistema de automatizaciones que podamos escalar sin disparar los costes. Make.com y Zapier cobran por cada operación que ejecutas, con N8N solo pagas el servidor donde alojas tu instalación de N8N.
- Flexibilidad y polivalencia: Aunque Make.com es el rey indiscutible en el terreno de las integraciones y la facilidad para configurar sus integraciones; N8N incluye las herramientas necesarias para que cualquiera con un mínimo de conocimientos base pueda conectarse por API o mediante webhooks a cualquier servicio o sistema de Internet.
- Agentes de IA nativos: Este fue el punto que hizo que N8N despegara a finales del año 2024, pese a que algunos de nosotros ya llevamos unos cuantos años utilizándolo (yo desde 2021 aproximadamente). Los agentes de IA son muy útiles y te permiten que la automatización tome decisiones inteligentes basadas en contenido de forma dinámica, analice texto, genere respuestas personalizadas y mucho más, todo integrado nativamente, sin tener que conectarse a servicios externos adicionales.
- Control total sobre los datos con los que trabajamos: La versión autoalojada de N8N se instala directamente en tu servidor, por lo que tienes control total sobre los datos con los que trabajas en tus automatizaciones.
Aunque la curva de aprendizaje es más compleja en el caso de N8N si lo comparamos con Make.com y con Zapier, una vez que consigues "pillarle el truco" a N8N y sus workflows, las posibilidades son infinitas.
La licencia de N8N autoalojado
Aunque, como ya hemos comentado, N8N es una alternativa gratuita y opensource a Make.com o Zapier, es importante entender que la versión autoalojada tiene ciertas limitaciones importantes que debes conocer.
N8N autoalojado funciona bajo una licencia de uso justo que permite usar N8N de forma gratuita para proyectos internos, desarrollo personal, proyectos educativos y pequeños equipos. Esta licencia es bastante permisiva para la mayoría de los usuarios, pero tiene restricciones claras para uso comercial intensivo.
La versión de N8N autoalojada gratuita tiene limitaciones:
- Limitaciones en soporte técnico: los proveedores de hosting como Raiola Networks no podemos ofrecer soporte específico para temas relacionados con actualizaciones o funcionamiento de N8N. El soporte se limita únicamente a la infraestructura del servidor donde está instalado. Por resumirlo de otra forma: la instalación de N8N debe ser del cliente y estar gestionada por el cliente.
- Límite de usuarios internos: la versión gratuita permite añadir usuarios para trabajar en equipo, pero solo te permitirá tener un usuario administrador para toda la instalación.
- Restricciones relacionadas con la reventa de servicios: No puedes ejecutar los workflows o automatizaciones de tus clientes en tu instalación de N8N, cada uno de tus clientes debe tener su propia instalación de N8N que debe ser suya.
- No hay soporte oficial: Evidentemente, la versión gratuita autoalojada de N8N carece de soporte oficial, y si tienes algún problema tienes que recurrir a la comunidad, a profesionales independientes o a los foros oficiales de N8N.
Aunque estas limitaciones pueden parecer "limitantes", realmente la gran mayoría de proyectos personales, emprendedores y empresas no van a notar estas limitaciones.
Realmente estas limitaciones de licencia están pensadas para que nadie pueda aprovecharse de N8N como plataforma sin contribuir directamente a su desarrollo.
Por lo que, N8N autoalojado es una excelente herramienta para automatizar tareas, trabajar con IA de forma fácil y mejorar procesos.
Si tienes alguna duda con la licencia de N8N, puedes consultar su documentación oficial: https://docs.n8n.io/sustainable-use-license/





javier
30/07/2022 a las 10:08No sé si me podrás ayudar... No consigo que se vea en mi dominio.
La aplicación carga correctamente en miip:5678, pero el problema que tengo es que no consigo que se vea en mi dominio. No hice la parte de let's encrypt, porque CONSIDERÉ que como cualquiera de los dominios que tengo en raiola ya tienen https, simplemente me fuí a la zona dns y creé un registro A n8n.midominio.com. A miip
Pero no ha funcionado. Tengo que hacer lo de let's encript igualmente?
Gracias Álvaro