Oxygen Builder para WordPress
Los page builders han revolucionado el mundo de la maquetación de sitios web en WordPress. Con ellos puedes construir páginas completas sin necesidad de tener conocimientos de código, utilizando widgets "drag and drop" (de arrastrar y soltar).
En el mercado hay una gran variedad de "builders" de este tipo, como Elementor (el maquetador más conocido actualmente), Divi, Bricks, Visual Composer, Beaver Builder u Oxygen Builder, del cual te hablaré en este artículo. ¡Vamos allá!
- Qué es Oxygen Builder
- Ventajas e inconvenientes de Oxygen Builder
- Cómo instalar Oxygen Builder en WordPress
- Cómo usar Oxygen Builder
- Opciones y ajustes de Oxygen Builder
- Interfaz de Oxygen Builder
- Opciones de los componentes de Oxygen Builder
- Componentes de Oxygen
- Sistema de plantillas de Oxygen Builder
- Cómo dar estilos a un plugin con Oxygen
- Conclusión

Qué es Oxygen Builder

Oxygen Builder nació en el año 2016 de la mano de Soflyy (creadores de WP All Import) y más que un simple maquetador visual podría decirse que es un constructor de sitios o "theme builder".
Al igual que otros page builders como Elementor, con Oxygen no solo vas a poder maquetar páginas individuales, sino que podrás construir por completo otras partes de tu web como la cabecera, el footer, el listado de artículos, la página de error 404, componentes de WooCommerce, etc.
Si has utilizado Elementor, Oxygen te resultará muy familiar, ya que comparten algunas características. La interfaz es parecida y la manera de trabajar es más o menos similar en ambos. Los dos tienen un sistema de plantillas y utilizan widgets (llamados componentes en el caso de Oxygen).
Una particularidad de Oxygen Builder es que al instalarlo desactivará el tema que tengas activo en ese momento. Esto es porque Oxygen no necesita un tema para funcionar, ya que serás tú mismo el que tenga el control de todo y quien vaya construyendo cada elemento.
Ventajas e inconvenientes de Oxygen Builder
Como cualquier constructor, Oxygen tiene sus puntos fuertes, pero también debilidades. Para que te hagas una idea general, te hago un listado.
Ventajas:
- Genera un código muy limpio, lo que se traduce en mejor rendimiento y velocidad de carga. Este aspecto es uno de sus puntos fuertes con respecto a Elementor.
- Puedes maquetar las plantillas de cualquier parte de tu web (cabecera, footer, listados de artículos o de cualquier CPT, página de error 404, etc.).
- Se integra a la perfección con ACF.
- Compatibilidad con WooCommerce.
- Posibilidad de usar datos dinámicos de manera nativa.
- Posibilidad de mostrar u ocultar cualquier componente de manera condicional, de manera nativa.
- Posibilidad de aplicar estilos a través de la interfaz visual a cualquier plugin externo.
- Permite dar estilos a pseudo clases de CSS como :hover, :active, etc. desde la inferfaz visual.
- Posibilidad de añadir código PHP mediante el bloque de código.
- Tiene licencia lifetime a un precio bastante competitivo.
Inconvenientes:
- No tiene una versión gratis como pasa con Elementor.
- La curva de aprendizaje es algo mayor que alguno de sus competidores.
- No tiene integrado un sistema de formularios (como tiene Elementor Pro), por lo que tendrás que recurrir a algún plugin externo para ello.
- Aunque no es imprescindible, es muy recomendable tener conocimientos de, por lo menos, HTML y CSS para entender bien todas las opciones y sacarle partido.
Cómo instalar Oxygen Builder en WordPress
Si ya tienes WordPress instalado en tu hosting lo siguiente que tienes que hacer es instalar Oxygen para empezar a maquetar tu web.
Como es un plugin exclusivamente de pago no lo encontrarás en el repositorio de WordPress. Primero deberás comprarlo a través de su página web https://oxygenbuilder.com/ y descargarte el plugin en formato zip.
Una vez lo tengas descargado, tienes que abrir el panel de administración e ir a Plugins > Añadir nuevo > Subir plugin. Cuando lo tengas instalado, actívalo.
Finalmente tienes que introducir la licencia del plugin. La encontrarás dentro de tu área de cliente de Oxygen. Para introducirla tienes que ir a los ajustes del plugin en Oxygen > Settings > License. Dale a Save Oxygen License y ya lo tendrás instalado y listo para empezar a usarlo.
Cómo usar Oxygen Builder
Ahora que sabes de qué va y cómo se instala Oxygen, vamos a ver cómo se utiliza.
Opciones y ajustes de Oxygen Builder
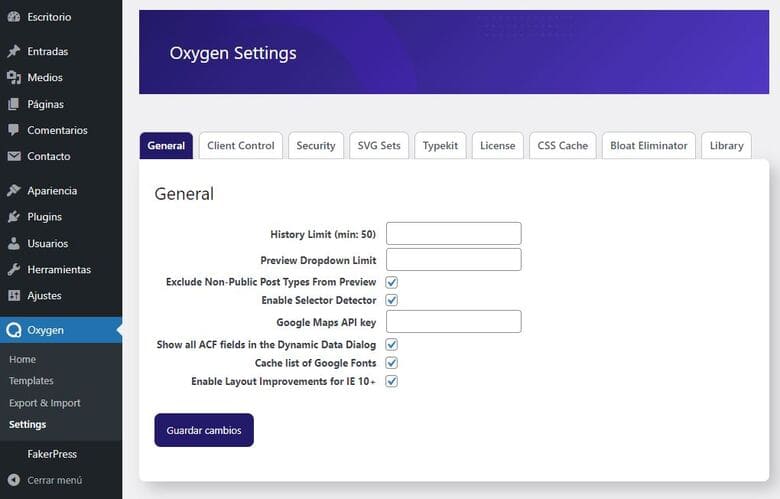
Antes de empezar voy a hacer un repaso a las opciones del plugin. Dentro del administrador de WordPress verás que Oxygen tiene 4 apartados de opciones:
- Home: donde tienes accesos directos para crear una nuevas páginas, trabajar con plantillas prediseñadas de Oxygen, tutoriales y foros de soporte.
- Templates: aquí estarán todas las plantillas que creas con Oxygen.
- Export & import: para que puedas importar y/o exportar los ajustes globales del plugin.
- Settings: aquí están todos los ajustes de Oxygen ordenados por pestañas. Entre los más importantes están los ajustes de integración con otros servicios, permisos de usuario, apartado para subir tus propios sets de imágenes SVG, licencia, caché de CSS, etc.

Interfaz de Oxygen Builder
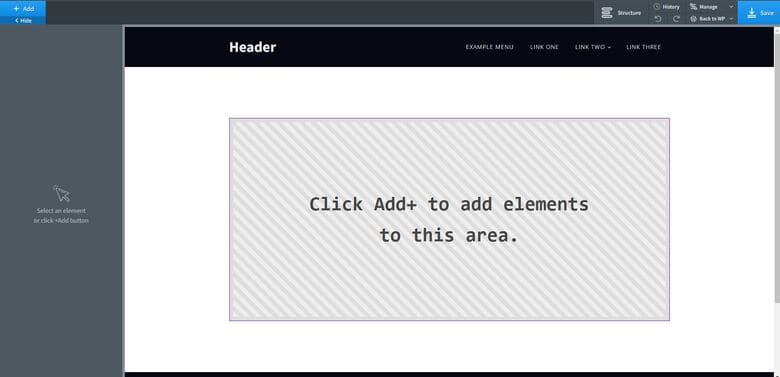
Como ya te dije antes, si estas acostumbrado a otros maquetadores como Elementor, la interfaz de Oxygen te va a resultar muy familiar. Si no es así, no te preocupes, te lo explico a continuación.

En la parte izquierda tenemos la columna de componentes. Son lo mismo que los widgets de Elementor.
Si haces click en el botón "Add" de la barra superior, verás todos los componentes disponibles para usar ordenados por categoría. Además, tienes un buscador para localizar rápidamente el componente que quieras utilizar. Para usar un componente solamente tienes que hacer click en él para colocarlo en el área de trabajo.
La parte central es tu área de trabajo, el lienzo donde irás construyendo tu diseño. Cualquier componente que añadas aquí podrás clicarlo para configurar todas sus opciones. Estas aparecerán en la columna izquierda, pero las veremos un poco más adelante. También puedes arrastrar los componentes para ordenarlos y colocarlos según te convenga.
La parte superior de la interfaz es la barra de opciones. Además del botón de "Add" para añadir componentes existen otra serie de opciones que te van a facilitar la maquetación:
- Hide: sirve para ocultar la parte izquierda de la interfaz y tener una visión más clara y real de cómo está quedando tu diseño.
- Structure: despliega un panel a la derecha de la interfaz que te muestra la estructura de la página o plantilla que estás maquetando (es algo parecido al panel de capas en Photoshop). Desde este panel puedes reordenar componentes (arrastrándolos), borrarlos, ocultarlos (pero solo en la interfaz), duplicarlos, renombrarlos, marcarlos como reusables, etc. Personalmente este es un panel que me gusta tener siempre abierto. Es útil esas veces en las que quieres seleccionar un componente en la parte central, pero por temas de z-index, márgenes negativos o superposición de bloques, no puedes. Con el panel de "structure" desplegado siempre vas a tener acceso y vas a poder seleccionar cualquier componente que estés utilizando.
- History: despliega un panel con el historial de cambios. Puedes seleccionar cualquier instancia de las que aparece en este panel para volver al estado en el que tenías tu diseño en ese momento. También tienes un botón de "Clear all" para borrar todo este historial, pero ten en cuenta que esta acción no se puede deshacer.
- Botones "Undo" y "Redo": el clásico CTRL+Z y CTRL+Y. Sirven para ir un paso atrás (undo) o adelante (redo) en el historial de cambios.
- Manage: aquí tienes 3 tipos de ajustes
- Settings: para los ajustes de página y ajustes globales del sitio.
Dentro de los ajustes globales puedes establecer unos estilos predefinidos para encabezados, cuerpos de texto, botones, enlaces, etc. También puedes configurar los puntos de ruptura (breakpoints) para el responsive. Además, puedes crear paletas de colores globales, las cuales podrás usar de manera rápida y cómoda en los componentes que utilices para maquetar. - Stylesheets: para añadir hojas de estilo CSS personalizadas
- Selectors: para ver una lista de todas las clases CSS que se utilizan en tu página web. También puedes añadir más clases, deshabilitarlas, eliminarlas, etc.
- Settings: para los ajustes de página y ajustes globales del sitio.
- Back to WP: dos accesos directos, uno para ir al panel de administración de WordPress y otro para abrir la página que estamos editando.
- Save: para guardar los cambios. Ten en cuenta que este botón guarda y publica los cambios, no permite guardar en modo borrador (cosa que, la verdad, se echa en falta).
Opciones de los componentes de Oxygen Builder
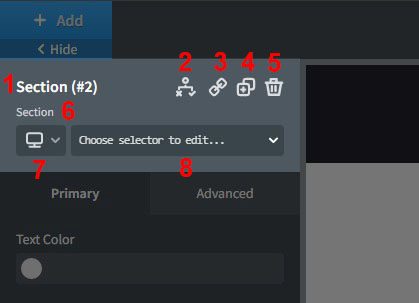
Todos los componentes que utilices tendrán un panel de opciones que verás situado en la parte izquierda de la interfaz. Para mostrar las opciones de un componente tan solo tienes que clicarlo, bien en tu área de trabajo o en el panel de Structure.
Para explicar las opciones de los componentes voy a dividirlas en 3 partes:
Opciones comunes a todos los componentes

- Nombre del componente: puedes personalizar este nombre desde el panel de Structure. Es útil cuando tienes, por ejemplo, 30 secciones en tu página y quieres diferenciarlas.
- Ajustes condicionales: para mostrar u ocultar el componente en función de las condiciones que elijas. También puedes elegir cómo se encadenan las condiciones (AND u OR).
Para establecer una condición tienes que pulsar el botón "Set conditions" e ir añadiendo las que te interesen. Puedes elegir todo tipo de condicionales: según la fecha, el rol del usuario, variables de sesión, cookies, etc. - Opciones de enlace: para englobar todo el componente con un enlace. Parece algo muy simple, pero es una opción que Elementor, por ejemplo, no tiene. Gracias a esta opción puedes hacer que un texto, un div o incluso una sección entera sean un enlace.
- Duplicar componente: bastante intuitivo, sirve para hacer una copia exacta de un componente.
- Eliminar componente: para borrarlo de tu área de trabajo.
- Migas de pan: sirven para ver en qué lugar está colocado un componente dentro de la estructura de tu página.
- Opciones de responsive: con este botón puedes alternar entre los distintos anchos de pantalla para configurar el responsive de tu página. Todo las opciones de un componente que modifiques para el tamaño de pantalla que tengas seleccionado quedarán guardadas para ese tamaño.
- Opciones de clases CSS: uno de los puntos fuertes de Oxygen Builder. Cuando despliegues las opciones verás que el componente tiene ya un ID (Oxygen siempre asigna un ID interno a todos los componentes).
A mayores puedes asignarle una (o varias) clases a ese componente, bajo la que estarán todos los estilos que le apliques. De esta manera podrás tener, por ejemplo, un botón con unas características determinadas que podrás reutilizar a lo largo de todo tu sitio web.
Tan solo tendrás que utilizar el componente "botón" y asignarle esa clase que habías creado. La gracia de esto es que a la hora de modificar los estilos de esos botones no tendrás que ir uno por uno. Bastará con editar los estilos de esa clase en uno de los botones para que se aplique en todos.
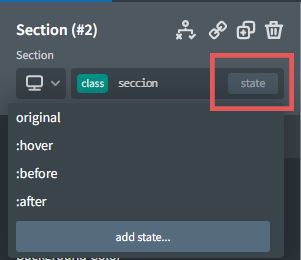
Una de las cosas que más me gustan de Oxygen es que puedes dar estilos a pseudo-clases de CSS desde la interfaz visual. Si te fijas, al lado del nombre de la clase hay un botón "State". Ahí podrás editar los estilos de la clase en sus estados :hover, :after, :before e incluso añadir un estado personalizado.

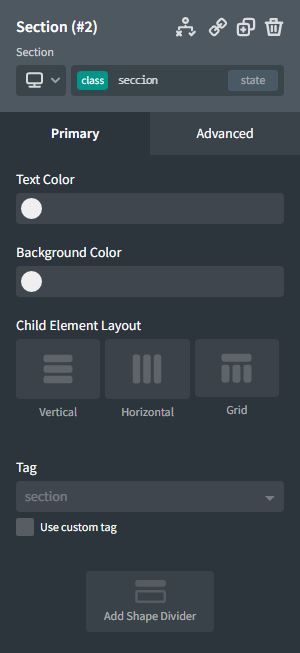
Opciones de la pestaña Primary
Son las opciones específicas de cada componente. Por ejemplo, una imagen tendrá aquí las propiedades de fuente, ancho y alto o texto alternativo, mientras que un botón tendrá opciones de URL, color de fondo, etc.

Hay muchos componentes y obviamente no voy a repasar todas las opciones específicas de cada uno. De todas formas, si tienes alguna duda con alguno en particular, déjala mas abajo en los comentarios e intentaré ayudarte ?.
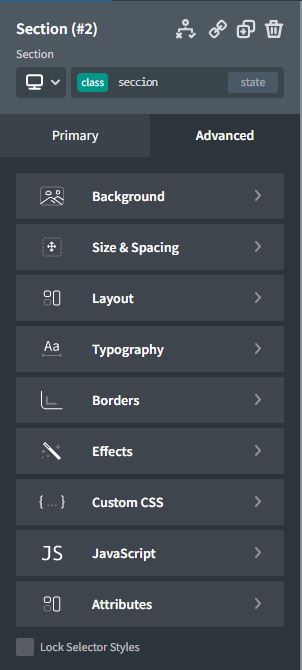
Opciones de la pestaña Advanced
Estas opciones son comunes a todos los componentes y están directamente relacionadas con propiedades de CSS. Aquí es donde vas a agradecer tener conocimientos previos de CSS, aunque no te preocupes si no los tienes, ya que es bastante intuitivo.

- Background: puedes establecer un color (plano o degradado) o imagen de fondo para el componente, así como ajustar sus propiedades (tamaño de la imagen, posición, ajustes de repetición, etc.). Una de las cosas que me gusta de Oxygen es que puedes crear un degradado de fondo con un número ilimitado de colores (en Elementor, por defecto, solo puedes crearlos de dos colores).
- Size & Spacing: para establecer ancho y alto (también mínimo y máximo) del componente, así como su margin y su padding.
- Layout: desde aquí puedes elegir cómo se distribuyen los elementos dentro del componente. Obviamente esta opción es útil si el componente es, por ejemplo, una sección o un div (ya que dentro van a llevar mas elementos). Es una opción muy potente, ya que te permite cambiar la propiedad display (flex, grid, block, none...), la propiedad position, la visibilidad del elemento, el z-index... Vamos, cualquier cosa que harías con CSS.
- Typography: todo lo relacionado con la tipografía: familia, grosor, tamaño, altura de línea, espacio entre caracteres, colores, etc.
- Borders: con esta opción puedes añadir bordes al componente en cuestión y ajustar su grosor, color o establecer que esos bordes sean redondeados.
- Effects: otra opción muy potente que te permite añadir efectos de CSS (opacidad, sombras, transformaciones o filtros, entre otros). Gracias a esta opción y a la posibilidad de editar los estilos :hover de un elemento, puedes hacer animaciones rápidamente y sin tener que escribir código a mano.
- Custom CSS: si por lo que sea todas las opciones anteriores se te quedan cortas y necesitas añadir CSS personalizado al componente que estas editando, puedes hacerlo aquí.
- Javascript: para poder añadir scripts personalizados de Javascript si lo necesitas.
- Attributes: desde esta opción puedes crear atributos de HTML personalizados para el componente.
- Lock Selector Styles: este botón es simplemente para bloquear todas las opciones anteriores (tanto las de la pestaña Primary como la de Advanced) para que no se puedan modificar.
Componentes de Oxygen
Oxygen te proporciona bastantes componentes para maquetar tus diseños. Son lo mismo que los widgets en Elementor, para que te hagas una idea. Voy a hacer un repaso de los más importantes.
Algunos componentes solo están disponibles con el plan 'Ultimate' (Composite Elements).
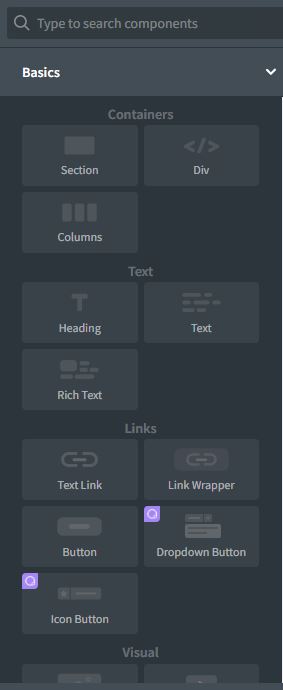
Basics
Son los componentes más sencillos, pero los usarás mucho. Son los que te permiten crear el esqueleto de tu web y añadir elementos básicos como imágenes, botones o textos.

- Contenedores (Section, Div y Columns):
Te permiten estructurar el contenido y crear todo tipo de layouts. Con "section" crearás una sección que se ajuste al ancho de la página y con un "div" simplemente un contenedor genérico. Con "Columns" podrás crear rápidamente un sistema de columnas. Una de las ventajas de Oxygen es que te permite trabajar con los sistemas flex y grid de CSS desde las opciones de estos componentes. - Text (Heading, Text y Rich Text):
Elementos para incluir encabezados y párrafos de texto. - Links (Text link, Link Wrapper, Button, Dropdown Button e Icon Button):
Herramientas para crear enlaces. Desde un enlace simple hasta un botón con opciones desplegables. - Visual (Image, Video, Icon, Horizontal divider, Icon list y Hover Scrolling Image):
Para incluir elementos visuales como imágenes o vídeos. También hay componentes para añadir divisores entre secciones, iconos, listas con iconos, etc. - Other (Code Block):
Es un poco el elemento "comodín", ya que es un bloque que te permite añadir código HTML, CSS, PHP y Javascript.
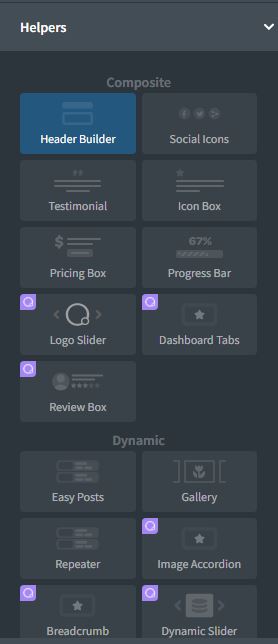
Helpers
Realmente con los componentes anteriores y un poco de código podrías crear casi cualquier elemento que necesites en tu página. Pero para facilitarte un poco la vida, Oxygen tiene prediseñados una serie de elementos que se suelen usar mucho en maquetación web. Te menciono los más importantes.

- Header Builder: con él puedes construir rápidamente una cabecera responsive con varias columnas y con la posibilidad de que sea sticky.
- Easy posts: te permite sacar listados de entradas, páginas o custom post type. Puedes ajustar la consulta (query) según varios filtros y personalizar la estructura de cómo se verá en pantalla.
- Repeater: con este elemento puedes construir un bucle de datos. Imagina que tienes un CPT de recetas y uno de sus campos es "ingredientes". La cantidad de ingredientes es variable según la receta, así que te preguntarás: "¿Cómo hago para mostrarlos?". La respuesta es con un Repeater. En Oxygen puedes configurar la consulta y el layout de tu repeater y es completamente compatible con el plugin Advanced Custom Fields.
- Slider: puedes construir un pase de diapositivas con este componente.
- Accordion: también puedes integrar un "acordeón" de pestañas desplegables con Oxygen.
- Modal: y, por supuesto, también es posible crear ventanas emergenes o popups y ajustar sus condiciones de visualización.
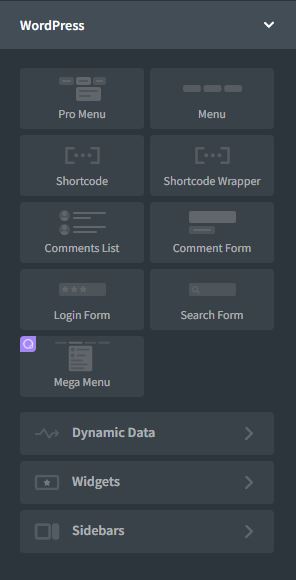
WordPress
Oxygen también tiene componentes de elementos propios de WordPress como, por ejemplo:

- Menú: tanto el widget "Menu" como el "Pro Menu" y el "Mega Menu" sirven para mostrar un menú que tengas creado dentro de WordPress.
- Comments list y Comment form: para mostrar una lista de comentarios de una entrada y el formulario para añadir nuevos comentarios.
- Login form: permite mostrar el formulario de acceso como usuario.
- Search form: para mostrar un formulario de búsqueda .
- Datos dinámicos: dentro de la pestaña Dynamic Data encontrarás componentes para mostrar dinámicamente el título, contenido, imagen destacada, autor, etc. de entradas o cualquier custom post type. Estos componentes se suelen utilizar cuando maquetas la plantilla de entradas (single.php), por ejemplo.
Si tienes WooCommerce instalado verás una nueva categoría con componentes específicos para los productos, checkout, carrito, etc.
Library
Si tienes poco tiempo o estás falto de ideas, en esta categoría encontrarás elementos e incluso secciones o páginas enteras ya prediseñadas. Una vez las elijas y añadas a tu lienzo las podrás modificar completamente según tus necesidades.

Sistema de plantillas de Oxygen Builder
Para poder crear un sitio web completo, necesitas poder crear ciertos elementos como una cabecera, un footer, un listado de artículos, el "single" de esos artículos, resultados de búsqueda, etc. Estos elementos forman la estructura básica de una página web y son bloques que se suelen repetir muchas veces a lo largo de la misma. No tendría sentido estar maquetándolos en todas las páginas por lo que, para facilitar esta labor, existe el sistema de plantillas que muchos constructores como Oxygen o Elementor tienen.
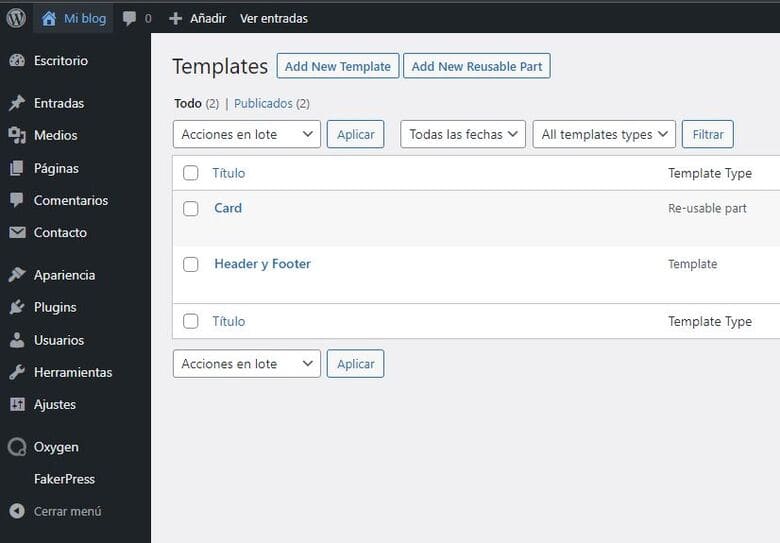
Un detalle a tener en cuenta es que desde el sistema de plantillas de Oxygen puedes crear tanto una plantilla como un elemento reusable ("reusable part").
Cómo crear una plantilla en Oxygen
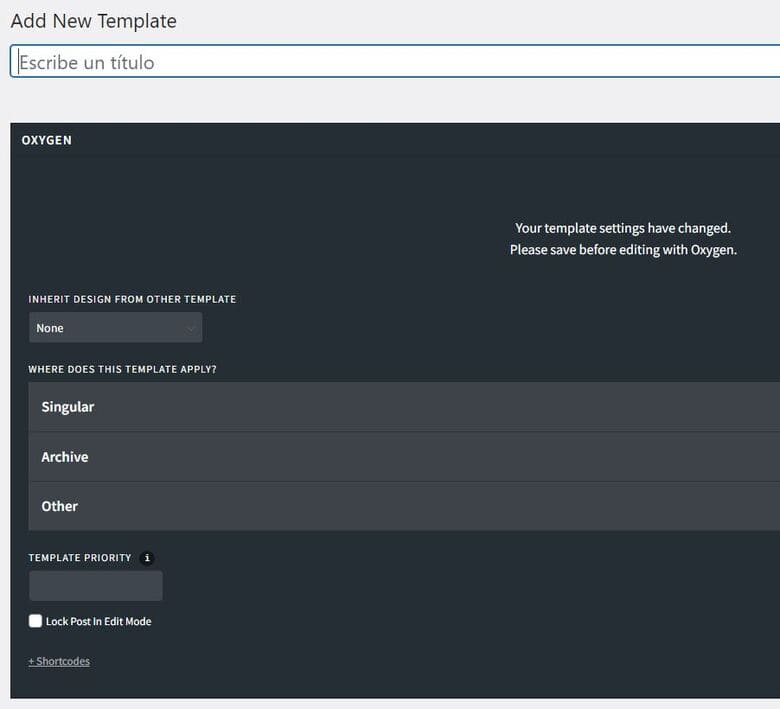
Para crear una plantilla tienes que ir desde el panel de administración de WordPress, a Oxygen > Templates y darle a "Add New Template".

A continuación, tienes que ponerle un nombre y publicarla. Una vez hecho esto, configura las opciones de la plantilla según te convenga y dale a guardar. Por si no te quedan del todo claras algunas de las opciones, te las explico:
- Inherit design from other template:
Imagínate que tienes una plantilla para cabecera y footer que se esta aplicando para toda la web. Ahora quieres crear una para las entradas, pero quieres que en ella también se incluyan la cabecera y footer que has preparado. Pues para eso sirve esta opción. En este supuesto caso, tendrías que seleccionar que la plantilla de las entradas herede la plantilla de cabecera y footer. Además, en la de cabecera y footer deberías incluir un componente "Inner content" entre las secciones de cabecera y de footer. En ese "Inner content" será donde se cargue el contenido de la página, bien sea un post, una página normal, un listado de artículos, etc. - Where does this template apply?:
Aquí tienes que elegir dónde se va a aplicar la plantilla.- Singular: en las entradas, páginas, productos (si tienes WooCommerce), custom post type... de manera individual.
- Archive: en los listados de entradas, custom post type, taxonomías, autores, listados de producto de WooCommerce, etc.
- Other: en la página de inicio, resultados de búsqueda, error 404, etc.
- Template priority:
Cuando más de una plantilla afecte al mismo contenido, puedes establecer una prioridad mediante un número (el número más alto tiene más prioridad).

Partes reusables en Oxygen
Cuando maquetas una página web, a veces hay bloques o secciones que se repiten varias veces a lo largo de la misma.
Imagínate que tienes que incluir un bloque de contacto (con un texto y un formulario, por ejemplo) en varias páginas de tu web. Podrías maquetarlo desde cero en cada una de esas páginas, pero perderías tiempo y, si algún día tienes que hacer modificaciones, tendrías que hacerlo por separado en cada página.
Por suerte, en Oxygen existen las "Reusable parts" o partes reusables y puedes crearlas de 2 maneras:
- Crea una parte reusable desde cero en Oxygen > Templates > Add New Reusable Part.
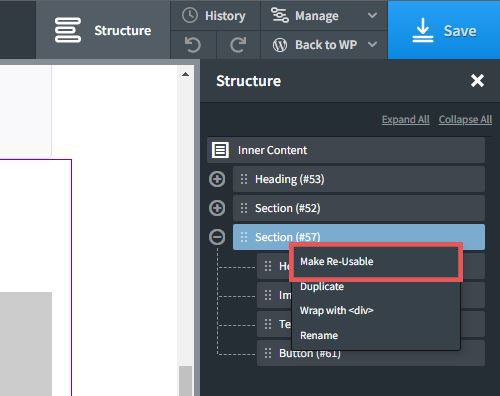
- Convierte cualquier componente de Oxygen que ya tengas creado en parte reusable. Para hacerlo, localízalo en el panel de Structure, haz click en el lápiz y luego en "Make Re-Usable". Ponle un nombre y dale a aceptar.

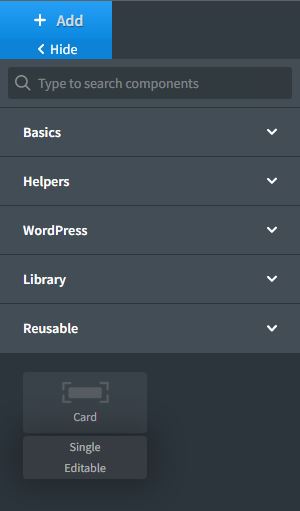
Para usar una parte reusable tienes que elegirla en el panel de componentes. Todas las partes reusables estarán disponibles en este panel en la sección "Reusable".
Hay 2 maneras de utilizar un componente de este tipo en Oxygen:

- Single: insertarás la parte reusable tal y como es y, si la editas, se editarán todas las instancias de ella en toda la web.
- Editable: insertarás una copia de la parte reusable, la cual podrás editar a tu gusto individualmente (sin que afecte al resto de instancias de ella misma). Cuando utilizas este modo la parte reusable se convierte en componentes normales de Oxygen.
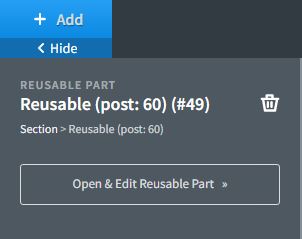
Finalmente, si quieres editarla, puedes hacerlo desde el administrador de plantillas en Oxygen > Templates o bien seleccionando esa parte en la interfaz y clicando "Open & Edit Reusable Part".

Datos dinámicos en Oxygen
A la hora de construir plantillas en Oxygen necesitarás utilizar datos dinámicos para extraer cierta información de la base de datos de WordPress.
Por ejemplo, cuando creas la plantilla para las entradas de blog deberías mostrar el título de la entrada, el contenido, la imagen destacada, etc. Para ello tienes que utilizar los componentes que utilizarías normalmente para mostrar títulos, textos o imágenes.
Ahora, en lugar de establecer un texto o imagen manualmente, harás que Oxygen recoja los datos de la entrada que tu elijas. Veamos cómo se hace.
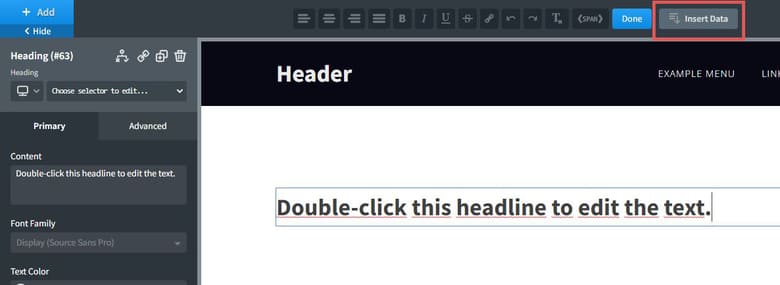
Para los componentes de texto (Heading y Text) tienes que hacer doble click en el texto del componente. Ahora verás en la barra superior un panel de opciones con un botón de "Insert data". Haz click en ese botón y elige una de las opciones.

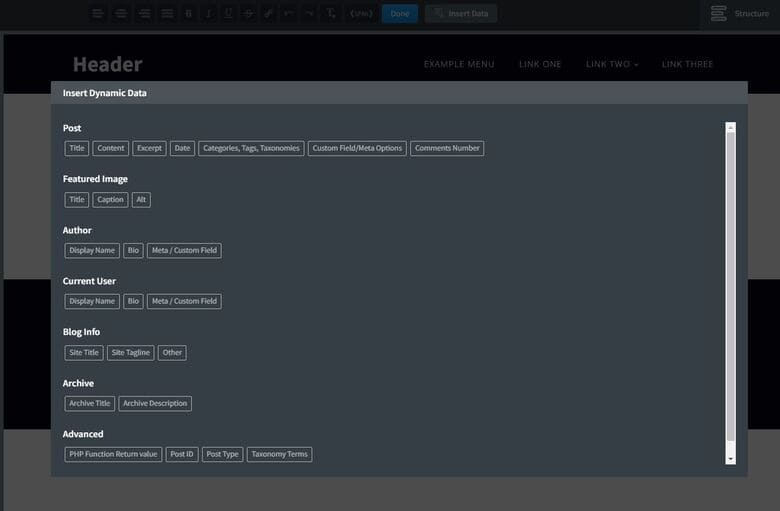
Como puedes ver, puedes mostrar información de la entrada (título, contenido, fecha, categorías, imagen destacada...), del usuario, del sitio, etc. Incluso puedes mostrar información de funciones de WordPress (por ejemplo de un plugin o alguna función personalizada que tú mismo hayas creado).

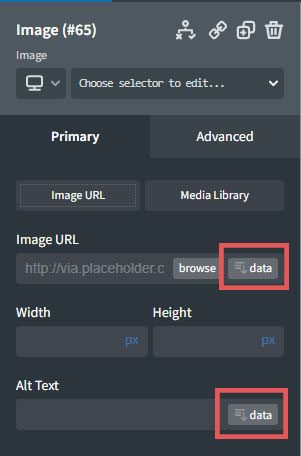
Algunas propiedades de los componentes de Oxygen tienen un botón "data" mediante el cual puedes elegir contenido dinámico. Por ejemplo, en el componente de imagen puedes elegir mostrar la imagen destacada del post o la imagen de perfil del autor, entre otras opciones.

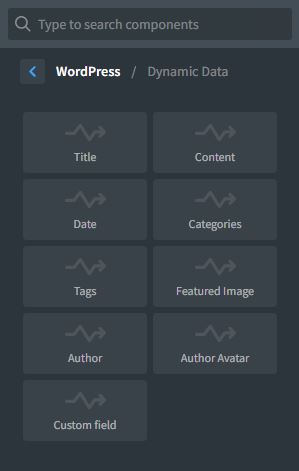
Otra manera de introducir datos dinámico en Oxygen es a través del panel de componentes. Dentro de la categoría WordPress > Dinamic Data tienes algunos componentes ya "prefabricados" para mostrar la información mas común.

Obviamente, a través de los datos dinámicos de Oxygen también puedes mostrar cualquier "custom field" que hayas creado.
Cómo dar estilos a un plugin con Oxygen
Uno de los problemas de algunos "page builder" como Elementor es que cuando integras un componente de un plugin en tu maquetación a veces no puedes darle estilos. Bueno, realmente sí puedes, pero tienes que hacerlo "a mano" escribiendo código CSS.
Esto no es un problema en Oxygen, ya que permite dar estilo desde la interfaz visual a cualquier elemento, incluidos shortcodes. Te pongo un ejemplo con el plugin Contact Form 7.
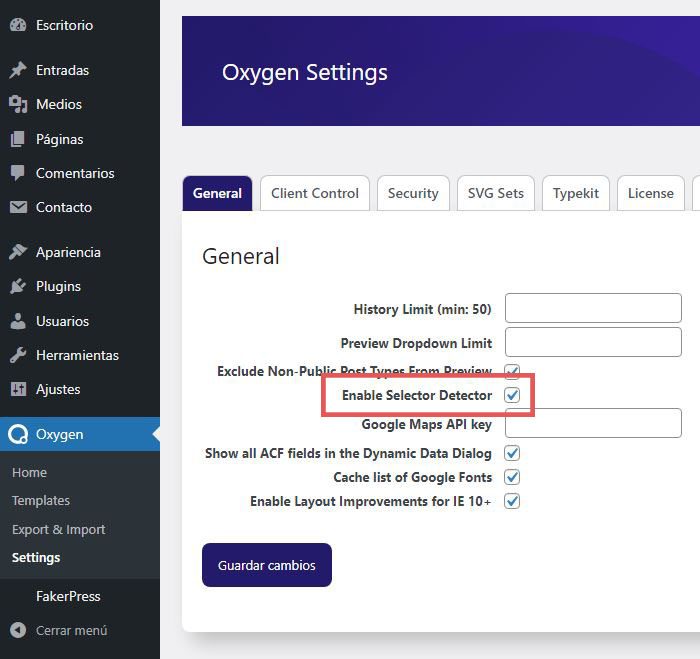
Lo primero que tienes que hacer es activar la opción "Enable Selector Detector" dentro de Oxygen > Settings > General

Esta opción sirve para que Oxygen detecte los selectores de CSS que corresponden con el HTML generado en widgets, shortcodes y bloques de código, entre otros.
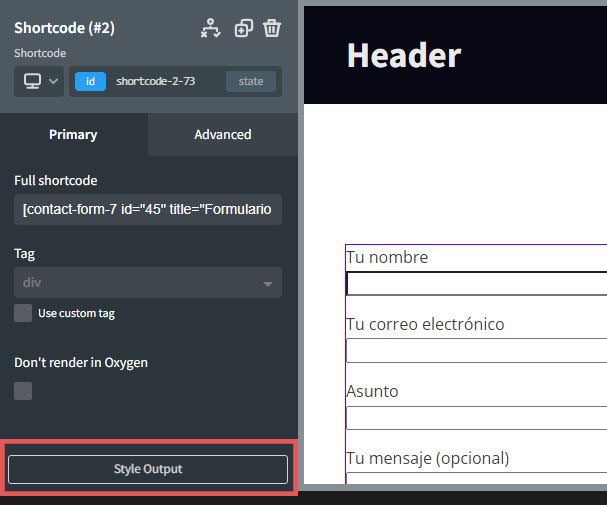
Ahora voy a añadir un formulario de Contact Form 7 con Oxygen en una página utilizando el componente "Shortcode".

Como puedes ver, ahora se muestra un botón de "Style Output" debajo de las opciones del componente. Si lo pulsas verás como aparece la frase "Click elements to see the selectors", esto quiere decir que puedes clicar en cada elemento del formulario para darle estilos.

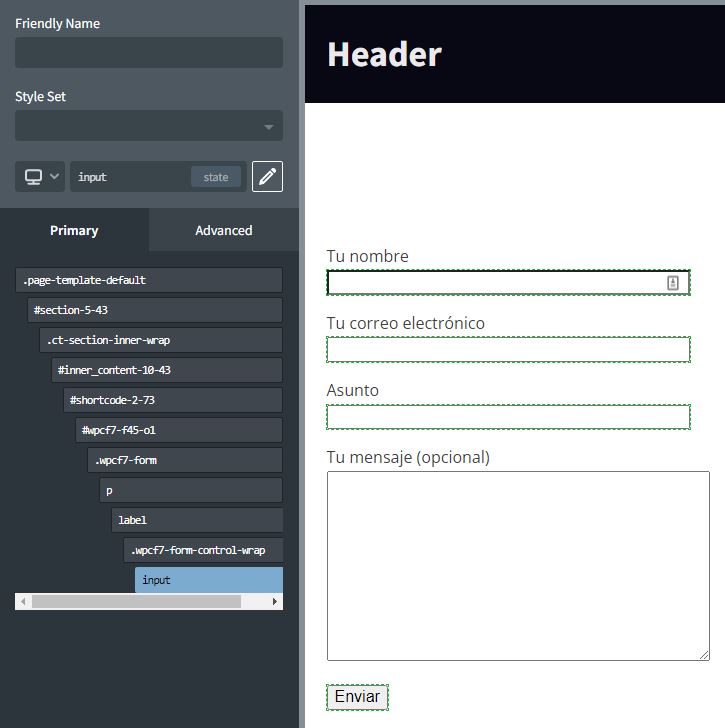
Por ejemplo, si pulsas en una de los input del formulario, verás como en la pestaña Primary de las opciones se muestra la estructura de selectores CSS del input. En la pestaña Advanced puedes modificar todos los estilos que quieras de cada clase.
Conclusión
Utilizar un "page builder" a la hora de desarrollar una web en WordPress puede ahorrarte mucho tiempo. El problema es que a veces te puede limitar en ciertos aspectos si lo comparas con un desarrollo a medida. Con Oxygen tienes el control de todo y estas limitaciones son mínimas. Además, es muy ligero, lo que ayudará a mejorar el rendimiento y velocidad de carga de tu web.
Personalmente, soy bastante fan de Elementor y cuando salió Oxygen tenía mis dudas acerca de si podría competir con el "gigante" de los maquetadores visuales. Después de haberlo probado te puedo asegurar que es una herramienta con mucho potencial y una gran alternativa a Elementor.
Sí que hay que tener en cuenta que quizás Elementor gana en el aspecto de usabilidad, ya que su interfaz es más amigable y que para ciertos proyectos puede ser más rápido usarlo. Pero si tienes tiempo y quieres construir un sitio web muy optimizado te animo a que pruebes Oxygen.
Si ya has probado Oxygen Builder y quieres dar a conocer tus impresiones o tienes alguna duda con su uso, no te lo pienses y ¡deja un comentario! ?






sabrina
27/05/2022 a las 12:21Lo instalé en la web de un cliente y de verdad que el rendimiento de la página es extraordinario. Rapidísimo.
Pese a no ser un pluggin que tenga una versión gratuita, he de decir (desde un ángulo de negocio) la calidad precio-valor es muy rentable. Unos 200 dólares, pago único en la suscripción agencia. Nada mal si te dedicas a prestar servicios de diseño web.
Creo que es una excelente herramienta que todo desarrollador-diseñador web debe tener, aún con Elementor dentro de nuestro kit de trabajo.
Oxygen puede ser muy útil para proyectos específicos en donde la sobrecarga de Elementor puede afectarlo, y voy más allá, si se controla el arte de la programación, he de reconocer que puede ser la herramienta ideal para proyectos y webs de desarrollo a medida.
Gracias por el post porque este Builder merece ser conocido y I LOVE IT.