¿Qué es el archivo .htaccess?
Si tienes o gestionas un sitio web es muy probable que hayas tenido que hacer alguna que otra configuración sobre el servidor en el que alojas tu página. Y si no lo has hecho seguro que tarde o temprano te tocará hacerlo. Redirecciones, URLs amigables, proteger alguna página con contraseña, etc.
Si usas un servidor web Apache, todas esas acciones se pueden configurar a través del archivo .htaccess. Si no sabes lo que es o quieres profundizar sobre el tema, te explico todo lo que necesitas saber sobre ello en este post. Vamos al lío.
- Qué es .htaccess
- Para qué sirve el archivo .htaccess
- Cómo configurar el archivo .htaccess
- Dónde está el archivo .htaccess
- Cómo editar el .htaccess
- Ejemplos de uso del archivo .htaccess
- Redirección 301 con .htaccess
- Control de acceso con .htaccess
- Protección con contraseña usando .htaccess
- Evitar el hotlinking con .htaccess
- Páginas de error personalizadas con .htaccess
- Forzar https con .htaccess
- Comprimir archivos con .htaccess
- URL amigables con .htaccess
- Proteger el archivo .htaccess
- Archivo .htaccess en WordPress

Qué es .htaccess

El archivo .htaccess (HyperText Access) es un archivo de configuración que utilizan los servidores web Apache (y otros compatibles como LiteSpeed). Gracias a este archivo es posible realizar ciertas configuraciones en el servidor a través de reglas o directivas. Se trata de un fichero de texto plano y, si te fijas, el nombre del archivo “.htaccess” lleva un punto al inicio, esto quiere decir que es un archivo oculto (en los sistemas operativos GNU/Linux un punto al inicio del nombre de archivo significa que está oculto).
Conocer cómo funciona el .htaccess y qué cosas puedes configurar con él es muy importante si quieres tener bajo control todo lo relacionado con tu servidor web.
Para qué sirve el archivo .htaccess
Como te decía, el .htaccess sirve para configurar y personalizar ciertas funcionalidades del servidor web sin tener que tocar la configuración global del mismo. Es decir, este archivo te va a servir como “cuadro de mando” para administrar dichas funcionalidades.
Normalmente, el .htaccess se encuentra en la raíz del sitio web, pero no es obligatorio que se encuentre ahí. De hecho, podrías tener más de un fichero .htaccess (cada uno en diferentes directorios).
Lo que tienes que tener en cuenta es que funciona a nivel de directorio y de manera recursiva. Esto quiere decir que las configuraciones que hagas en él se aplicarán a la carpeta en donde se encuentre y a todas las subcarpetas.
Entre las muchas cosas que se pueden configurar desde el archivo .htaccess están, por ejemplo:
- Redirecciones.
- Control de acceso.
- Protección de directorios con contraseña.
- Evitar el hotlinking.
- Personalizar páginas de error.
- Forzar https.
- Convertir las url a url amigables.
- Comprimir archivos.
No te preocupes, te explicaré más en detalle y con ejemplos estos puntos más adelante.
Cómo configurar el archivo .htaccess
Llegados a este punto es el momento de ponerse manos a la obra y empezar a ver dónde y cómo puedes editar el archivo .htaccess.
Dónde está el archivo .htaccess
El archivo .htaccess suele encontrarse en la raíz de tu sitio web normalmente bajo el directorio ‘public_html’, ‘www’ o similar. Si tu hosting utiliza cPanel como panel de control podrás localizar el archivo .htaccess siguiendo estos pasos:
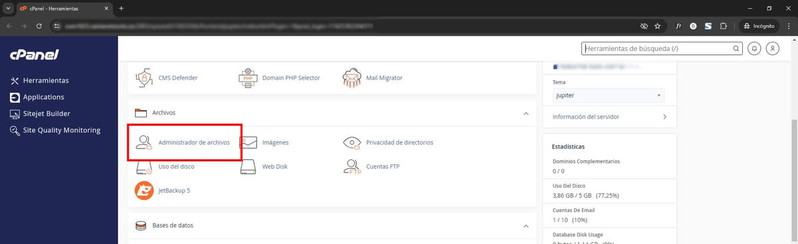
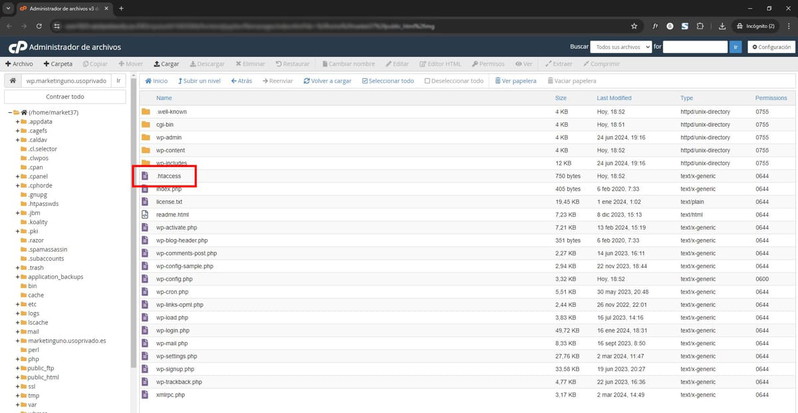
Dentro del panel principal de cPanel ve a la sección ‘Archivos’ y entra en la opción ‘Administrador de archivos’.

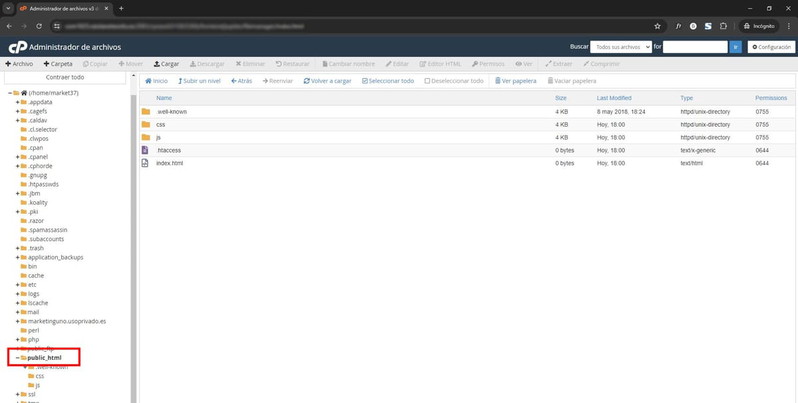
En la parte izquierda tienes una vista de árbol de todos los directorios de tu servidor. Entra en la carpeta ‘public_html’.

Deberías ver un archivo llamado ‘.htaccess’.
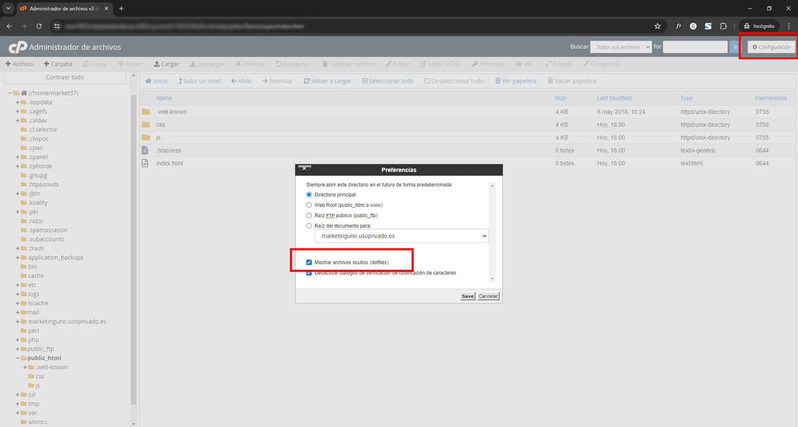
Si no lo ves es posible que esté oculto, por lo que deberás hacer clic arriba a la derecha en ‘Configuración’, marcar la casilla ‘Mostrar archivos ocultos (dotfiles)’ y guardar los cambios.

Si no hay un archivo .htaccess puedes crearlo tú mismo clicando en ‘+ Archivo’ y nombrándolo exactamente ‘.htaccess’.
Cómo editar el .htaccess
Ya tienes localizado el archivo .htaccess, ahora vamos a editarlo. Para editar el archivo tienes varias opciones.
Antes de editarlo haz siempre una copia de seguridad de tu archivo .htaccess. Así siempre podrás volver atrás en caso de que algo falle.
Por un lado, puedes editar el archivo directamente desde el administrador de archivos de cPanel. Solo tienes que hacer clic derecho sobre el archivo y darle a ‘Editar’. Se te abrirá una ventana emergente en la que tienes que pulsar en el botón ‘Edit’. A continuación se te abrirá en otra pestaña el editor de código con el archivo .htaccess abierto.
Por otro lado, puedes utilizar tu editor de código favorito (VS Code, Sublime Text, etc.) y por ejemplo un cliente FTP para descargar, editar el archivo y subir los cambios.
En cualquier caso, ya sabes cómo localizar y acceder a la edición del archivo, así que vamos con la parte interesante.
Ejemplos de uso del archivo .htaccess
Como te decía, hay muchas cosas que puedes configurar mediante el fichero .htaccess. En este artículo te voy a explicar las que yo considero más interesantes y que más se suelen utilizar. No te preocupes porque en todas te pondré un ejemplo práctico con el código necesario.
Redirección 301 con .htaccess
Una de las cosas más prácticas que te permite hacer el archivo .htaccess son las redirecciones. Hay veces que eliminas un contenido de tu sitio y te interesa redireccionar la URL antigua hacia otra URL para evitar errores 404 y para mostrarle contenido relevante o actualizado a los usuarios que intenten acceder a la antigua URL.
Esto se consigue con redirecciones 301 (permanentes). Estas redirecciones también sirven para informar a los motores de búsqueda como Google que cierto contenido ha cambiado o ha sido movido.
Puedes hacer una redirección 301 en .htaccess con el siguiente código:
Redirect 301 /index.html /contacto.html
En este ejemplo, si intentas acceder al index.html serás redirigido a contacto.html.
Control de acceso con .htaccess
Si quieres evitar peticiones indeseadas a tu servidor (como puede ser para evitar ataques DDoS), puedes bloquear el acceso al mismo a determinadas IPs o dominios.
Puedes bloquear una IP específica desde el .htaccess de esta manera:
Order Deny, Allow Deny from 123.456.798.912 Allow from all
También puedes bloquear un rango de IPs:
Order Deny, Allow Deny from 123.456.798. Allow from all
Con el código anterior estarás bloqueando todas las IPs que empiecen por ‘123.456.798.’
Además de por IP, puedes bloquear el acceso por nombre del host, por ejemplo:
Order Allow,Deny Deny from nombredelhost.com Allow from all
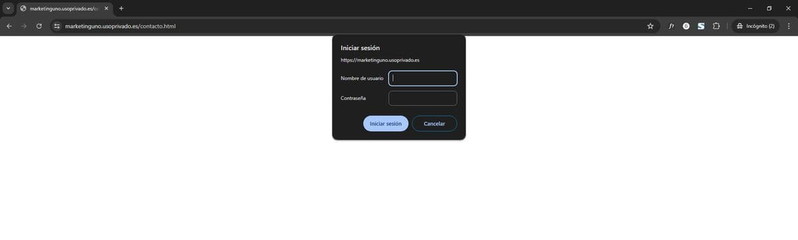
Protección con contraseña usando .htaccess
Puedes proteger tu sitio web con contraseña para que solo tengan acceso a ella las personas que tú quieras. Para ello necesitas dos cosas: editar tu .htaccess y crear un fichero ‘.htpasswd’ que almacenará la lista de usuarios y contraseñas.
El código que debes pegar en tu .htaccess es el siguiente:
AuthType Basic AuthName "Zona privada" AuthUserFile /home/public_html/.htpasswd Require valid-user
En ese fragmento de código estás definiendo el tipo de autenticación e indicando dónde estará el archivo .htpasswd. Ten en cuenta que en ‘AuthUserFile’ yo he puesto un ejemplo y tú deberás apuntar a la ruta correcta de tú .htpasswd según tu estructura de carpetas.

Ahora debes crear el archivo ‘.htpasswd’ en el directorio que corresponda. Para añadir usuarios y contraseñas en el .htpasswd tienes que hacerlo con un código como este:
Raiola:$apr1$i71trlwg$S8Q/C5Rk3SxO6oLAodvUb1
Fíjate que a la izquierda de los dos puntos (:) va el nombre de usuario y a la derecha la contraseña encriptada. Puedes añadir tantas líneas como usuarios quieras tener. Cuando quieras añadir un par usuario-contraseña puedes encriptar la contraseña con alguna herramienta online como https://www.web2generators.com/apache-tools/htpasswd-generator
Evitar el hotlinking con .htaccess
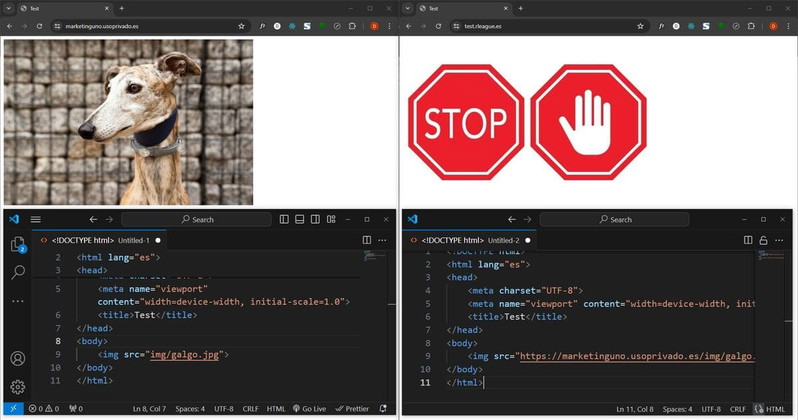
El hotlinking es una práctica que consiste en utilizar recursos (imágenes, vídeos o cualquier otro tipo de archivo) que están alojados en un sitio web que no es el nuestro.
Por ponerte un ejemplo, imagina que alguien construye un sitio web y utiliza imágenes de tu página directamente, copiando y pegando la URL de esas imágenes en su HTML. Haciendo esto, aparte de que te estaría “robando” esas imágenes estaría consumiendo ancho de banda de tu servidor.
Para evitar esto puedes utilizar el siguiente código en tu .htaccess:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?tuweb.es [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{REQUEST_URI} !^/img/stop\.jpg$ [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ http://tuweb.es/img/stop.jpg [NC,R,L]
El código anterior está haciendo lo siguiente (te explico cada línea):
- Activa el motor de reescritura de URLs
- Establece la condición de permitir el acceso si la petición es directa.
- Permite el acceso si la petición proviene de tu propia web.
- Permite el acceso a Google (por si quieres que las pueda indexar).
- Aquí indicas los tipos de archivo a los que quieres que afecte y si quieres puedes mostrar una imagen alternativa (en la penúltima línea excluimos la propia imagen para que no se redirija a sí misma en bucle).
Con esto estarías mostrando otra imagen en el caso de que alguien intente utilizar las URL de tus imágenes en su propia web.

Páginas de error personalizadas con .htaccess
Otra cosa bastante útil que puedes hacer con .htaccess es personalizar las páginas de error. Como sabes, en el mundo web existen varios errores de estado HTTP como el error 404 o el error 500. Las páginas por defecto que nos muestran dichos errores suelen ser bastante feas, pero por suerte puedes personalizarlas. Mira el siguiente ejemplo:
ErrorDocument 404 /404.html

Con el código anterior estarías indicando que en caso de producirse un error 404 debe cargarse el archivo ‘404.html’. Puedes hacer esto con más errores de estado http si lo necesitas, simplemente añade una línea por cada error que quieras personalizar.
Forzar https con .htaccess
La seguridad es lo primero y posiblemente ya tengas instalado en tu sitio un certificado SSL para utilizar el protocolo HTTPS. Sin embargo, si alguien intenta acceder a tu web utilizando HTTP, en principio no hay nada que se lo impida. Con .htaccess puedes asegurarte de que siempre se utilice HTTPS al acceder a tu página.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Con el código de arriba estarás redirigiendo el tráfico de http a https.
Comprimir archivos con .htaccess
Es importante que tu web cargue rápido, y para conseguirlo una de las cosas que puedes hacer es comprimir los archivos. Con .htaccess puedes activar la compresión GZIP en tu servidor y reducir así el peso y, por lo tanto, el tiempo de carga de tu web.
La compresión GZIP se basa en el algoritmo ‘Deflate’ y lo que hace es servir los archivos ya comprimidos al navegador web. Para activar la compresión GZIP con .htaccess puedes utilizar este código:
mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Con el código anterior se comprimen los archivos con las extensiones .html, .txt, .css, .js, .php y.pl. También se comprimen los archivos cuyo ‘MIME Type’ sea ‘application/x-javascript’ o empiece por ‘text/’. Finalmente, se excluyen de la compresión los archivos con ‘MIME Type image/’, ya que las imágenes ya son archivos con compresión.
Obviamente, puedes quitar o añadir más tipos de archivo. Puedes utilizar esta lista para saber el “MIME Type” correspondiente a cada tipo de archivo: https://developer.mozilla.org/es/docs/Web/HTTP/Basics_of_HTTP/MIME_types/Common_types
La primera y última línea del código del ejemplo son una directiva que sirve para indicar que todo lo que esté dentro de ellas debe aplicarse si el módulo ‘mod_gzip’ está activado en el servidor.
URL amigables con .htaccess
Dependiendo de la programación de tu web es posible que tengas URLs del tipo ‘miweb.es/tienda.php?category=ropa&subcategory=camisetas’
La URL es correcta y completamente funcional, pero es engorrosa y difícil de recordar para tus usuarios. Puedes ponerle solución a esto creando URLs amigables. Siguiendo el ejemplo anterior, la URL amigable correspondiente sería algo como: ‘miweb.es/tienda/ropa/camisetas’
En .htaccess las URL amigables se consiguen con el módulo de reescritura de URLs. Te enseño un ejemplo.
RewriteEngine On
RewriteBase /
RewriteCond %{SCRIPT_FILENAME} !-d
RewriteCond %{SCRIPT_FILENAME} !-f
RewriteRule ^tienda/([^/]+)/([^/]+)$ tienda.php?category=$1&subcategory=$2 [L,QSA]
Primero activamos el módulo de reescritura de URLs, establecemos la base de la reescritura en la raíz y ponemos dos condicionales para verificar que la URL a reescribir no es ni un directorio ni un archivo existentes (ten en cuenta que estamos reescribiendo una URL con parámetros, en este caso). Finalmente, creamos una regla de reescritura en la que sustituimos la estructura.
‘tienda.php?category={valor1}&subcategory={valor2} por ‘tienda/valor1/valor2’
Este código sirve para el ejemplo anterior, pero puedes adaptarlo según tus necesidades.
Para reescribir URLs se utilizan expresiones regulares (REGEX) que son patrones para buscar y reemplazar cadenas de texto.
Proteger el archivo .htaccess
Como ya te habrás dado cuenta, el archivo .htaccess es muy potente y, por lo tanto, es una buena práctica limitar el acceso a este mismo archivo para que solo nosotros tengamos acceso a él.
Puedes proteger el archivo .htaccess así:
Order Allow,Deny Deny from all
De esta manera, estarás denegando el acceso al archivo .htaccess a todo el mundo. Obviamente, tú como dueño del servidor seguirás teniendo acceso a través del panel de configuración del mismo.
De hecho, ya que hablamos de seguridad y de proteger archivos, también sería buena idea proteger otros archivos que contengan información delicada como el ‘.htpasswd’ del que te hablé unos ejemplos más arriba.
<FilesMatch "^\.ht(access|passwd)$"> Order Allow,Deny Deny from all Satisfy All
Con ese código estarás protegiendo tanto el archivo .htaccess como el .htpasswd.
Archivo .htaccess en WordPress
Como sabes, en Raiola Networks somos muy fans de este CMS. Cuando instalas WordPress en tu servidor, se crea por defecto un archivo .htaccess que hace unos ajustes básicos en el servidor. Principalmente, son configuraciones relacionadas con protección de archivos y reescritura de URLs.

Este es el archivo .htaccess por defecto en WordPress:
# Block the include-only files.
RewriteEngine On
RewriteBase /
RewriteRule ^wp-admin/includes/ - [F,L]
RewriteRule !^wp-includes/ - [S=3]
RewriteRule ^wp-includes/[^/]+\.php$ - [F,L]
RewriteRule ^wp-includes/js/tinymce/langs/.+\.php - [F,L]
RewriteRule ^wp-includes/theme-compat/ - [F,L]
order allow,deny
deny from all
require all denied
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
El bloque de código que se encuentra debajo de ‘# Block the include-only files.’ Sirve para bloquear el acceso a determinadas URL y archivos que se encuentren dentro de directorios como ‘wp-admin/includes’, ‘wp-includes’, etc.
Además, también se incluye una protección para que el archivo ‘wp-config.php’ (que se encarga de gestionar configuraciones importantes de WordPress) no sea accesible desde el navegador web.
Por otro lado, el bloque que empieza con ‘# BEGIN WordPress’ se encarga de realizar la reescritura de URLs de WordPress para utilizar URL amigables.
Como siempre, si vas a editar este archivo .htaccess de WordPress te recomiendo que hagas antes una copia de seguridad del mismo.




