Cómo optimizar WordPress - Guía completa GRATIS
Vamos a empezar por el principio, para comprender porqué razón y cómo podemos optimizar WordPress para conseguir que nuestra web o blog en WordPress cargue muchísimo más rápido y consuma menos recursos en el servidor, con las consecuentes ventajas que eso supone en todos los aspectos.
En Raiola Networks somos expertos en optimizar WordPress, de hecho, es una de nuestras especialidades y por eso siempre estamos probando nuevas formas para conseguir una buena velocidad de carga en WordPress y al mismo tiempo un consumo de recursos contenido.
Con la mejora en la velocidad de carga conseguimos mejorar la usabilidad de cara a los usuarios y también aprovechamos mejor el crawl budget asignado por el crawler de Google, y con la reducción del consumo de recursos, ahorramos costes de infraestructura (hosting o servidor) y al mismo tiempo reducimos la posibilidad de tener problemas en picos de tráfico.
 En este artículo vamos a intentar explicar ,punto por punto, técnicas prácticas para mejorar la velocidad de carga de cualquier sitio web. Desde la implementación de un buen sistema de caché hasta el entorno ideal a nivel servidor para que tu sitio web WordPress funcione de forma rápida y al mismo tiempo consuma pocos recursos.
En este artículo vamos a intentar explicar ,punto por punto, técnicas prácticas para mejorar la velocidad de carga de cualquier sitio web. Desde la implementación de un buen sistema de caché hasta el entorno ideal a nivel servidor para que tu sitio web WordPress funcione de forma rápida y al mismo tiempo consuma pocos recursos.
Si quieres seguir leyendo este artículo sobre como optimizar WordPress, a continuación tienes el índice de contenidos completo del artículo que iremos ampliando poco a poco según vayamos haciendo I+D.
- Introducción a las técnicas para optimizar WordPress
- Cómo funciona WordPress
- La velocidad de carga de WordPress
- El consumo de recursos de WordPress
- Factores que influyen en la velocidad de carga
- Cómo probar la velocidad de carga en WordPress
- Pingdom Tools
- GTmetrix
- Google PageSpeed Insights
- ByteCheck
- Plugin de caché para WordPress
- WP Rocket para WordPress
- W3 Total Cache para WordPress
- WP Fastest Cache para WordPress
- Otros plugins de caché para WordPress
- Optimización de imágenes en Wordpress
- EWWW Image Optimizer para WordPress
- Imagify para WordPress
- WP Smush para WordPress
- Imsanity para WordPress
- Domain Sharding o carga paralela en WordPress
- Domain Sharding para WordPress
- Domain Sharding con WP Rocket
- Domain Sharding con W3 Total Cache
- Parallelize Downloads para WordPress
- Optimizar HTML, CSS y JS: minificar y combinar
- Autoptimize para WordPress
- WP Rocket para minificar y combinar
- W3 Total Cache para minificar y combinar
- WP Fastest Cache para minificar y combinar
- Async JS and CSS para WordPress
- JS & CSS Script Optimizer para WordPress
- Sistemas de CDN para WordPress
- CDN77
- KeyCDN
- MaxCDN
- Amazon CloudFront
- CloudFlare
- El servidor perfecto para Wordpress
- Nginx como servidor web o proxy cache
- Varnish como proxy cache
- LiteSpeed como servidor web
- OPCache para PHP
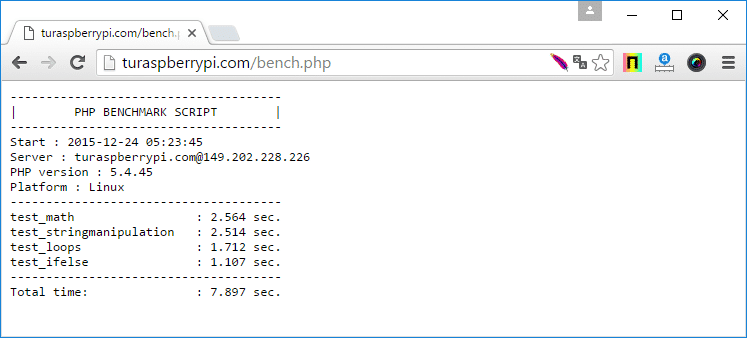
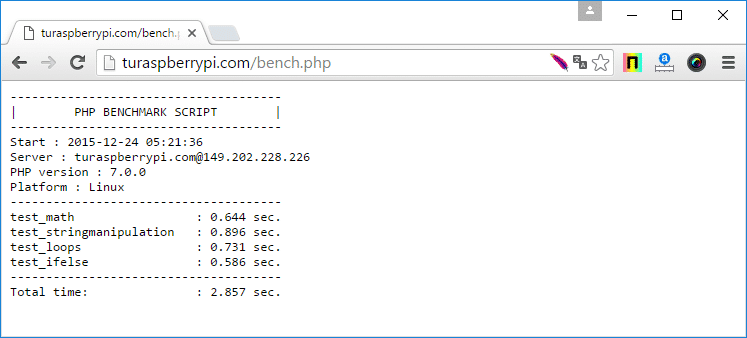
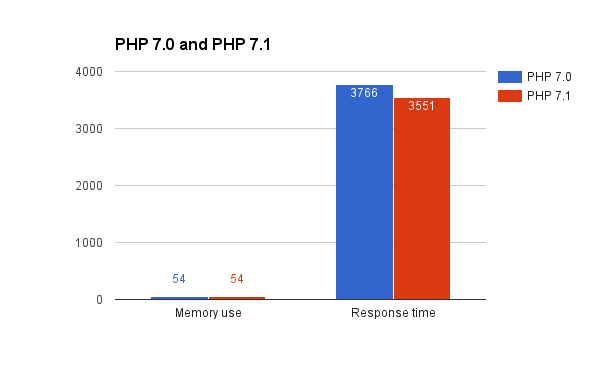
- WordPress y PHP7
- Optimización y caché de MySQL o MariaDB
- Usar Memcached con WordPress
- Usar APC con WordPress
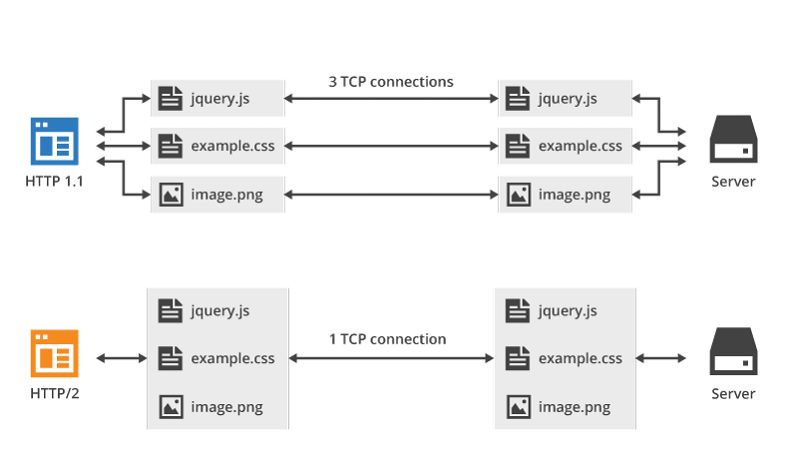
- HTTP/2 y el WPO
- Detectar problemas de rendimiento en WordPress
- Detectar problemas en WordPress con Query Monitor
- Detectar problemas en WordPress con P3 Profiler
- Detectar problemas en WordPress con Pingdom Tools
- Tweaks para optimizar WordPress
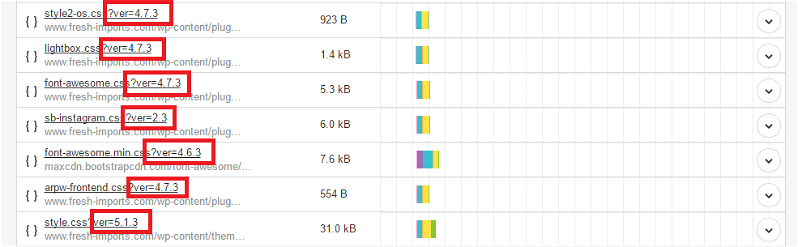
- Eliminar query strings en WordPress
- Eliminar scripts basura en el header
- Ajustar el WP_MEMORY_LIMIT en WordPress
- Compresión GZIP o Deflate para WordPress
- Desactivar WP-CRON y activar el CRON de Linux
- Controlar el admin-ajax.php (API Heartbeat)
- Mejorar la puntuación de Google PageSpeed
- Eliminar el javascript que bloquea la visualización
- Especificar el caché del navegador
- Evita los redireccionamientos a páginas de destino
- Habilitar la compresión
- Minificar CSS
- Minificar HTML
- Minificar Javascript
- Optimizar imágenes
- Prioriza el contenido visible
- Reducir el tiempo de respuesta del servidor
- Optimizar la entrega de CSS
- Casos reales de optimización de WordPress
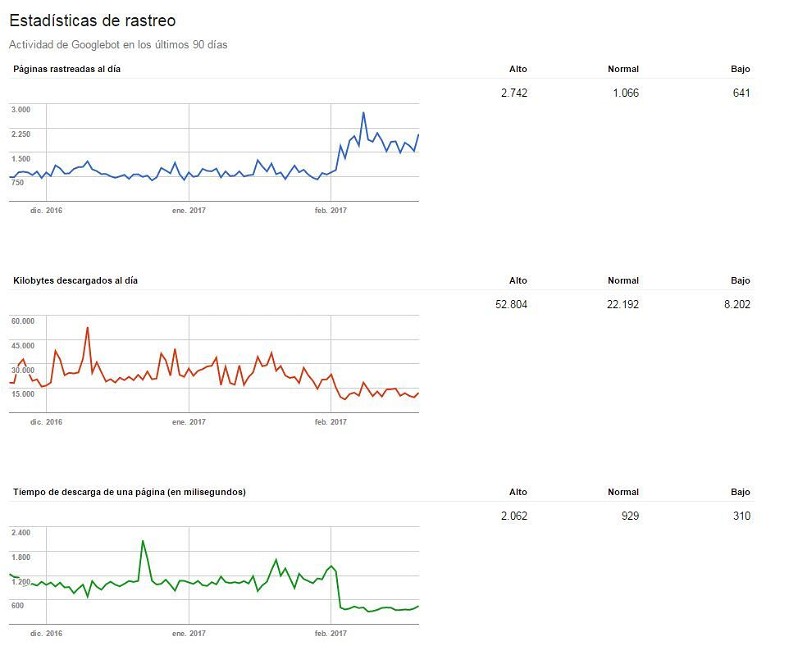
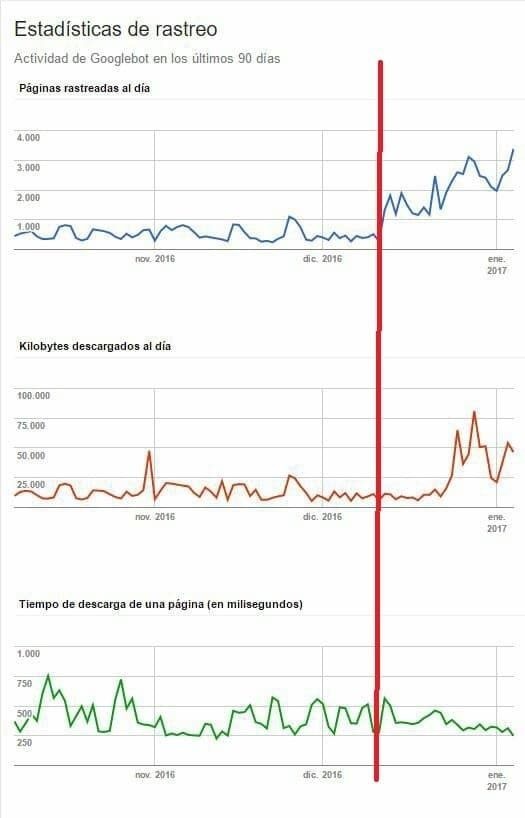
- Cambio de Apache a Nginx y mejora de crawl budget
- Simplificar CSS y JS + Reducir peticiones = Mejora de crawl budget

Si quieres sugerirnos algo para añadir a este artículo, puedes hacerlo a través del formulario de contacto: https://raiolanetworks.com/contacto/
Introducción a las técnicas para optimizar WordPress
En este artículo encontrarás toda la información que necesitas para optimizar la velocidad de carga y el consumo de recursos de tu WordPress. También encontrarás la información necesaria para aplicar técnicas WPO que contribuirán a aprovechar mejor el crawl budget con la consecuente mejora en el posicionamiento SEO del sitio web.
Antes de entrar directamente en lo qué es la optimización de WordPress, vamos a comentar algo de “teoría básica” sobre WordPress y su funcionamiento. Si eres usuario avanzado de WordPress podrías saltarte esta parte, pero aún así te recomiendo leerlo y si no estás de acuerdo con lo que escribo, simplemente déjame un comentario en el artículo comentándome lo que opinas sobre el tema.
El tema del WPO (Web Performance Optimization) se puede ver de diferentes formas dependiendo del punto de vista. Lo que yo veo de una forma, otra persona puede verlo de forma completamente diferente o incluso tenga un método mucho mejor que el mío para conseguir ganar más velocidad de carga al mismo tiempo que mejora bastante más el consumo de recursos.
Cómo funciona WordPress
Antes de meternos directamente en temas de optimización de WordPress, vamos a intentar explicar y dejar claro cómo funciona WordPress.
WordPress es un CMS desarrollado en PHP y utiliza una base de datos MySQL para guardar los datos (aunque también puede usar bases de datos SQLite utilizando un módulo externo), eso quiere decir que WordPress funciona más o menos como cualquier otro CMS desarrollado en PHP.
 A pesar de que WordPress es un CMS que se ha creado en el año 2003, técnicamente su estructura sigue estando bien planificada.
A pesar de que WordPress es un CMS que se ha creado en el año 2003, técnicamente su estructura sigue estando bien planificada.
Si pensamos en implementar un foro o una comunidad usando Wordpress y un plugin como bbPress o BuddyPress podemos llegar a notar un problema en la forma de estructurar los datos en la base de datos, sobretodo en sitios webs muy grandes con muchos datos que guardar y muchas visitas, pero esto no quiere decir que no sea suficiente para la mayoría de sitios web.
El funcionamiento de WordPress es simple, si no tenemos en cuenta los sistemas de caché y otros mecanismos que influyen o pueden influir sobre la carga; simplemente se ejecuta código PHP que consulta datos en la base de datos MySQL para construir una página HTML que posteriormente es mostrada al usuario o visitante en su navegador web.
La velocidad de carga de WordPress
WordPress no es un CMS lento, pero si cargamos en él muchos plugins y un theme pesado, puede que se convierta en un CMS MUY lento. Debemos tener en cuenta que esto no es culpa de WordPress, sino que es culpa del webmaster que está desarrollando el sitio web.
Aunque WordPress es muy fácil de utilizar, debemos tener nociones de desarrollo web y de la forma en la que cargan los elementos de un sitio web, ya que en la mayoría de los casos los problemas de ralentizaciones y velocidad de carga lentas son debidas a que el desarrollador del sitio web no tuvo en cuenta cosas básicas a la hora de maquetar el contenido o de construir el sitio web, es decir, que los problemas no vienen del propio WordPress sino de lo que se ha intentado hacer con él.
Una de las principales razones por las que queremos que WordPress cargue rápido es la usabilidad de cara a los visitantes.
Debemos de tener en cuenta que también influyen para otras muchas cosas (sin entrar aún en el tema del consumo de recursos) ya que una buena velocidad de carga puede ayudarnos a tener un buen posicionamiento en buscadores y que aprovechemos el crawl budget asignado por Google a nuestro sitio web.
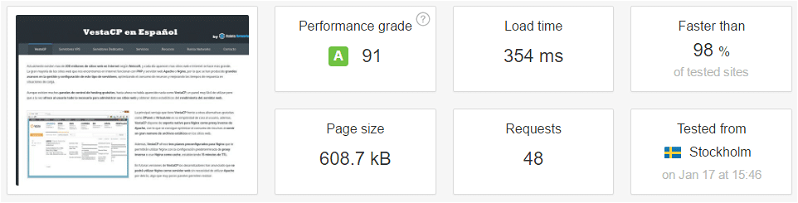
 Aunque no siempre se pueden conseguir resultados tan buenos en cuanto al tiempo de carga como en el caso de la imagen anterior, debemos ser capaces de distinguir cuáles son las razones por las que nuestro sitio web está ralentizado y, debemos ser capaces de solucionar estos cuellos de botella, o al menos, es una de las cosas que vamos a intentar en este artículo, vamos a enseñar a acelerar WordPress para que cargue más rápido.
Aunque no siempre se pueden conseguir resultados tan buenos en cuanto al tiempo de carga como en el caso de la imagen anterior, debemos ser capaces de distinguir cuáles son las razones por las que nuestro sitio web está ralentizado y, debemos ser capaces de solucionar estos cuellos de botella, o al menos, es una de las cosas que vamos a intentar en este artículo, vamos a enseñar a acelerar WordPress para que cargue más rápido.
El consumo de recursos de WordPress
La única razón para optimizar WordPress no es conseguir una buena velocidad de carga, mejora de usabilidad o mejora en el crawl budget; sino que optimizando WordPress también podemos conseguir una reducción en el consumo de recursos de la instalación de WordPress, sobre todo cuando hablamos de sitio web con mucho tráfico o sitios web con picos de tráfico que pueden llegar a darnos bastantes problemas en el servidor.
Existen casos dónde aplicando correctamente los caches podemos mitigar la carga y además podemos hacer que el contenido se sirvan mucho más rápido a los visitantes, por lo que conseguiremos dos cosas al mismo tiempo: una mejor velocidad de carga y un menor consumo de recursos.
Normalmente cuándo intentamos conseguir una buena velocidad de carga, la mayoría de técnicas WPO son aplicables a la mayoría de sitios web WordPress.
En el caso de reducir el consumo de recursos la cosa cambia, ya que cada solución debe ser aplicada de una forma concreta con unos parámetros concretos y, teniendo en cuenta el entorno (configuración del servidor, hardware del servidor, etc…).
Factores que influyen en la velocidad de carga
Existen muchos factores que influyen o impactan directamente en la velocidad de carga del sitio web. Algunos factores los podemos controlar y otros cuántos no podemos controlarlos o incluso podemos llegar a desconocer.
Podemos agrupar los factores en tres grupos principales:
- Los factores que dependen de las redes y las conexiones a Internet: Normalmente no podemos controlarlos ni los vamos a comentar en este caso.
- Los factores que dependen del servidor: Podemos llegar a intervenirlos e incluso prevenirlos, pero depende mucho de las circunstancias (en este artículo vamos a comentar algunos de ellos que afectan directamente al WPO).
- Los factores que dependen del sitio web: En este grupo agrupamos los factores que dependen de la mala arquitectura de la web y los que dependen de una mala configuración o simplemente la falta de previsión.
Evidentemente los primeros no podemos hacer nada por ellos y para detectarlos debemos conocer un poco sobre cómo funciona Internet, la buena noticia es que son los menos comunes y que normalmente salvo casos aislados, suelen ser muy variables (van y vienen esporádicamente).
 En el caso del servidor, depende mucho del Hosting o Servidor. No es lo mismo un servidor dedicado, que un Servidor VPS o un Hosting Compartido.
En el caso del servidor, depende mucho del Hosting o Servidor. No es lo mismo un servidor dedicado, que un Servidor VPS o un Hosting Compartido.
Si combinas un buen sysadmin Linux con un buen servidor dedicado podrás descartar por completo el segundo grupo de factores.
De todas formas, en este artículo vamos a hablar algo sobre esto, sobre todo en lo que a servicios se refiere.
Por último, el último grupo es el que vamos a tratar en profundidad, sobre todo a nivel configuración. Intentaremos desmontar y mostrar algunos conceptos que si los aplicamos, conseguiremos sitios web que carguen muy rápido y consuman pocos recursos.
Todo esto desde el punto de vista de la lógica y la viabilidad del proyecto.
Cómo probar la velocidad de carga en WordPress
El navegador web del visitante no es la mejor herramienta para probar la velocidad de carga de una web, ya que la conexión puede ser muy variable y en muy pocos casos, podemos decir que la conexión a Internet y sus variaciones, no han influido entre la prueba de una web y otra.
Existen servicios online con los qué probar la velocidad de carga.
La ventaja es que éstos servicios online realizan las pruebas desde servidores dónde la velocidad de la conexión a Internet y las latencias no suelen ser un problema; además que suelen dar a elegir la localización de la prueba para que pueda hacerse desde la zona geográfica más cercana al servidor dónde se aloja el sitio web.
 Por otro lado, también existen plugins que nos permiten probar y comparar la velocidad de nuestro WordPress con otras instalaciones de WordPress instaladas en otros servidores.
Por otro lado, también existen plugins que nos permiten probar y comparar la velocidad de nuestro WordPress con otras instalaciones de WordPress instaladas en otros servidores.
Si tuviera que elegir mi herramienta favorita para probar la velocidad de carga de un sitio web, elegiría Pingdom Tools, ya que a mí personalmente es la que más me gusta y la utilizo tanto para medir la velocidad de carga como para detectar problemas de carga, cuellos de botella o bloqueos.
Pingdom Tools
Como he dicho antes, Pingdom Tools es mi herramienta favorita a la hora de probar la velocidad de carga de un sitio web. Lo malo es que sólo permite probar la velocidad de carga de forma externa, con Pingdom Tools no podemos probar el impacto que tiene la carga de la web en el servidor web.
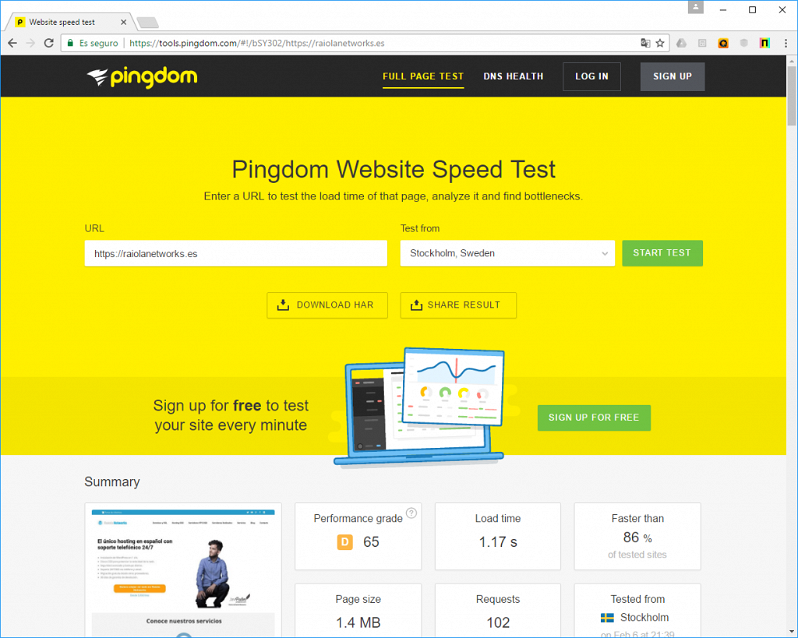
 Pingdom Tools nos permite elegir la localización desde dónde realizamos la prueba de carga, (realizarla desde un punto geográfico cercano al servidor donde alojamos el sitio web).
Pingdom Tools nos permite elegir la localización desde dónde realizamos la prueba de carga, (realizarla desde un punto geográfico cercano al servidor donde alojamos el sitio web).
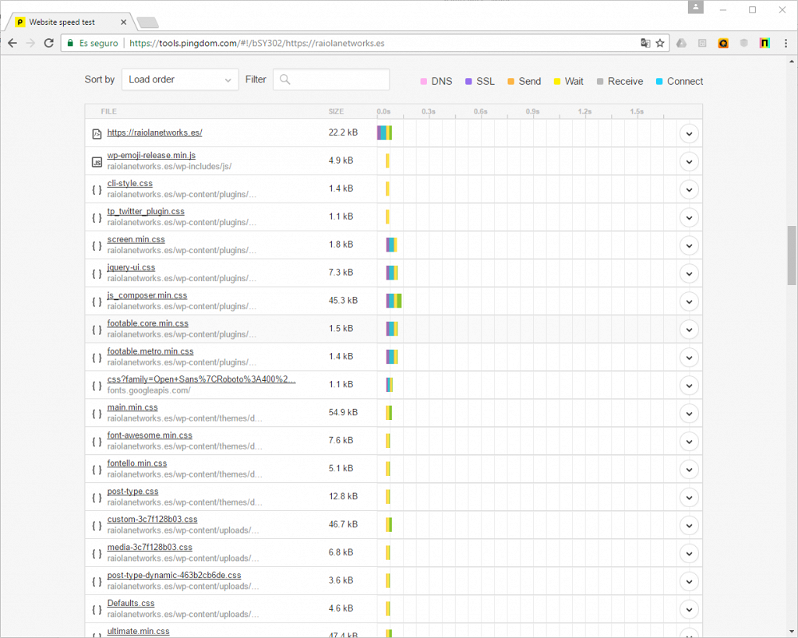
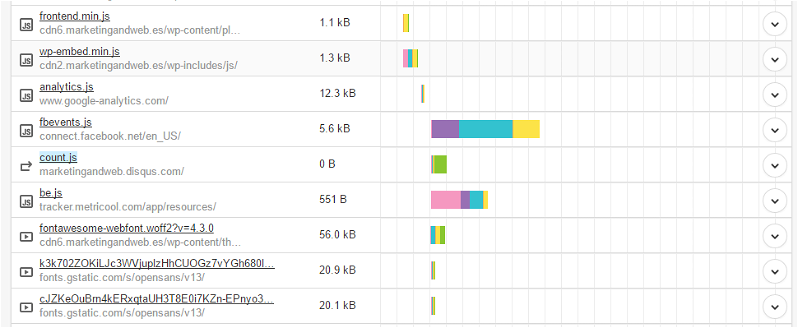
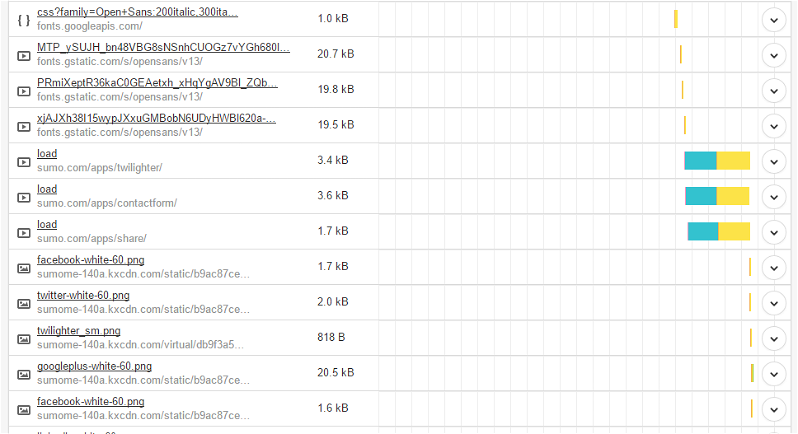
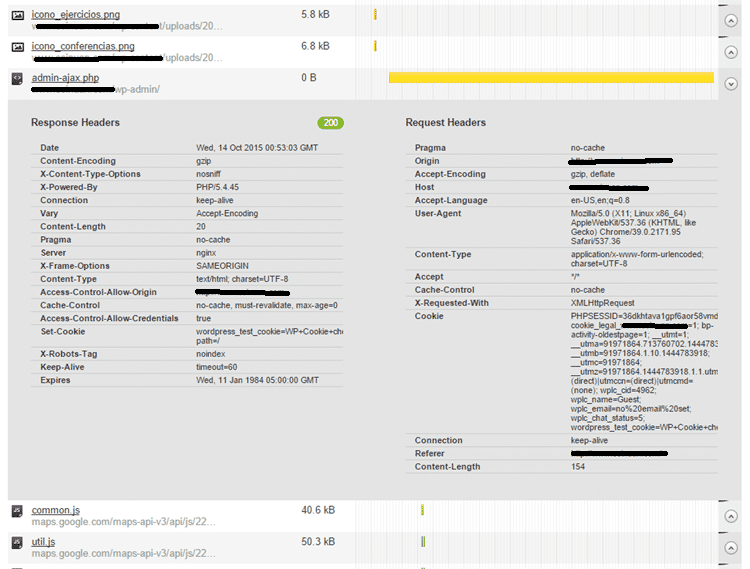
Lo que hace Pingdom Tools es realizar una carga del sitio web y posteriormente ir marcando los elementos que se cargan, dándonos datos relevantes acerca de los tiempos de carga de cada elemento e incluso, si algún elemento da error 404 o hace una redirección 301.
Por esta razón (elemento por elemento) Pingdom Tools es una buena herramienta para resolver problemas de carga en cualquier sitio web, además de una excelente herramienta para medir la velocidad de carga.
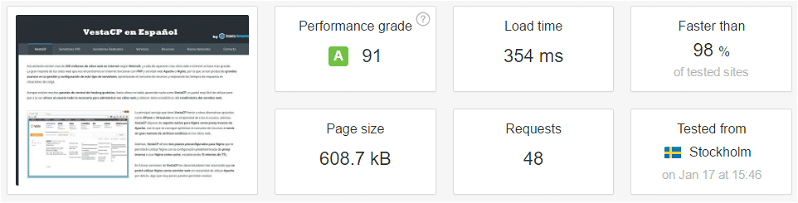
 Pero lo bueno de Pingdom Tools es lo que muestra en la parte de abajo del test. Lo que comentaba antes de la carga de los elementos y también el sistema de consejos que nos ayuda a saber qué debemos mejorar más o menos para conseguir que nuestro sitio web cargue más rápido para solucionar los cuellos de botella:
Pero lo bueno de Pingdom Tools es lo que muestra en la parte de abajo del test. Lo que comentaba antes de la carga de los elementos y también el sistema de consejos que nos ayuda a saber qué debemos mejorar más o menos para conseguir que nuestro sitio web cargue más rápido para solucionar los cuellos de botella:
 En el siguiente video puedes ver una explicación completa de varios análisis realizados con Pingdom Tools y cómo interpretar correctamente la información que nos ofrece tras los análisis:
En el siguiente video puedes ver una explicación completa de varios análisis realizados con Pingdom Tools y cómo interpretar correctamente la información que nos ofrece tras los análisis:

Puedes utilizar Pingdom Tools desde el sitio web de la herramienta: https://tools.pingdom.com/
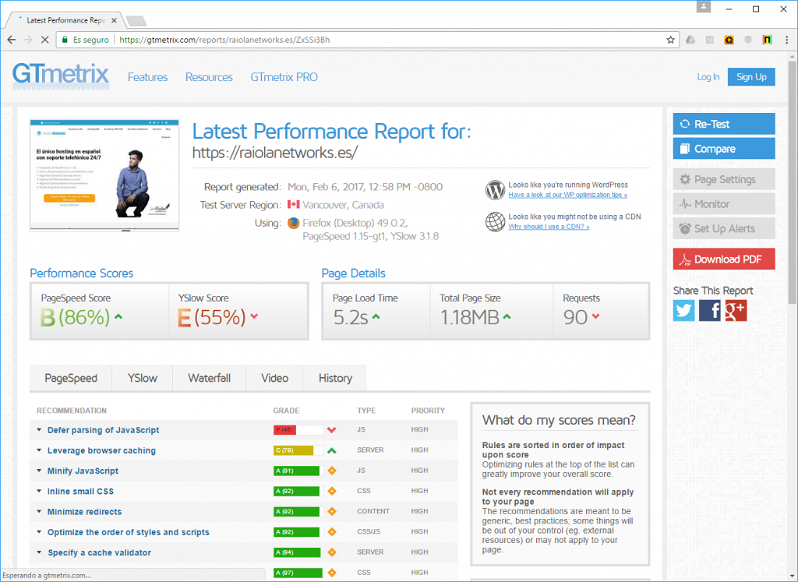
GTmetrix
Aunque yo utilizo Pingdom Tools, muchos webmasters utilizan GTMetrix, ya que es una alternativa mucho más potente para algunas cosas, aunque la información es bastante más difícil de interpretar (al menos a mi entender).
 Aunque Pingdom Tools tiene un sistema de “consejos” para mejorar la velocidad de carga de nuestro sitio web, tengo que reconocer que el sistema de GTMetrix es superior y ofrece mucha más información.
Aunque Pingdom Tools tiene un sistema de “consejos” para mejorar la velocidad de carga de nuestro sitio web, tengo que reconocer que el sistema de GTMetrix es superior y ofrece mucha más información.
 El único problema que tiene GTMetrix en su versión gratuita, es que no permite elegir la localización desde dónde se hace el test de carga. Algo que limita mucho sus posibilidades y que engaña a la gente que utiliza la herramientas y no sabe interpretar sus datos o no entiende lo que es la latencia.
El único problema que tiene GTMetrix en su versión gratuita, es que no permite elegir la localización desde dónde se hace el test de carga. Algo que limita mucho sus posibilidades y que engaña a la gente que utiliza la herramientas y no sabe interpretar sus datos o no entiende lo que es la latencia.
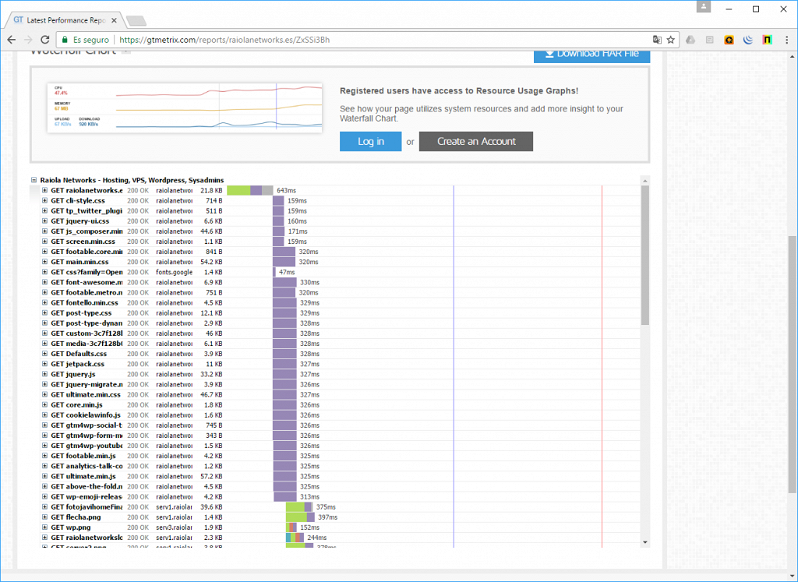
La información que ofrece GTMetrix es muy variada, ya que además de los consejos también muestra el esquema de carga como lo muestra Pingdom Tools:
 En el siguiente vídeo puedes ver cómo funciona GTMetrix y cómo interpretar sus datos:
En el siguiente vídeo puedes ver cómo funciona GTMetrix y cómo interpretar sus datos:

Puedes utilizar GTMetrix desde la propia página web de la herramienta: https://gtmetrix.com/
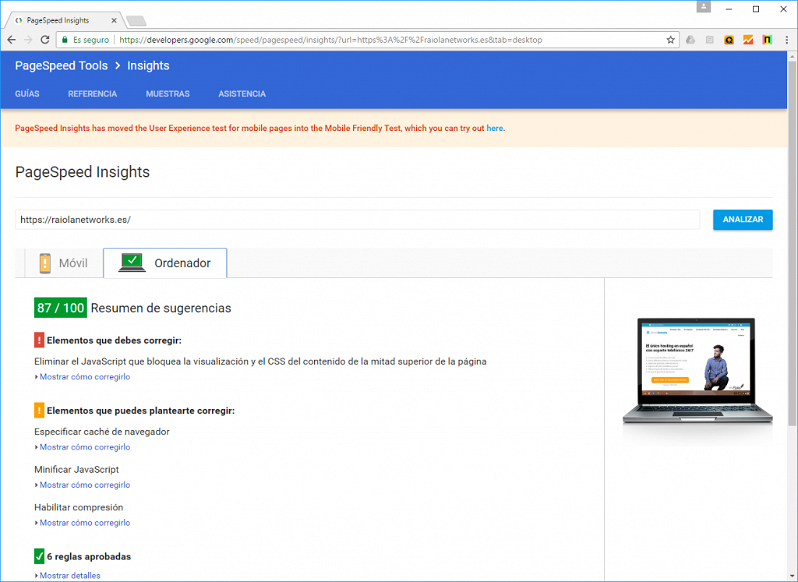
Google PageSpeed Insights
Aunque no vamos a entrar en profundidad en Google PageSpeed Insights y la puntuación que ofrece, ya que esto es cosa de otro artículo, muchos webmasters siguen usando de referencia para medir la velocidad de un sitio web, la puntuación de Google PageSpeed Insights y…. ERROR.
Google PageSpeed Insights ofrece una puntuación en base a unas reglas predefinidas por Google, pero estas reglas NO TIENEN BASE, pueden ser definidas como “buenas prácticas” pero NUNCA NUNCA NUNCA determinan la velocidad. Lo dice alguien que ha visto páginas con 40/100 de PageSpeed y 0,3 segundos de tiempo de carga.
Aunque se ha hablado mucho de que Google tiene en cuenta la puntuación de Google PageSpeed Insights para el posicionamiento SEO, esto no quiere decir que una buena puntuación equivalga a una buena velocidad, más bien equivale a que, hacemos lo que nos dice Google para tenerlo contento.
 Por otro lado, hay algo más y, es que en la mayoría de los casos, si seguimos al pie de la letra lo que nos indican los consejos de Google PageSpeed Insights, lo que conseguiremos es desmontar la web por completo y finalmente no sea usable, ya que debemos prescindir de muchos elementos dinámicos que mejoran la usabilidad.
Por otro lado, hay algo más y, es que en la mayoría de los casos, si seguimos al pie de la letra lo que nos indican los consejos de Google PageSpeed Insights, lo que conseguiremos es desmontar la web por completo y finalmente no sea usable, ya que debemos prescindir de muchos elementos dinámicos que mejoran la usabilidad.
Desde esta URL puedes probar tu web en Google PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
 Como he dicho, en este artículo no vamos a mostrar cómo utilizar Google PageSpeed Insights ni cómo interpretar lo que nos pide, ya que eso es cosa de otro artículo, pero simplemente quería dejar claro que existe esta herramienta y que podemos usarla si sabemos aplicar correctamente la información que nos ofrece.
Como he dicho, en este artículo no vamos a mostrar cómo utilizar Google PageSpeed Insights ni cómo interpretar lo que nos pide, ya que eso es cosa de otro artículo, pero simplemente quería dejar claro que existe esta herramienta y que podemos usarla si sabemos aplicar correctamente la información que nos ofrece.
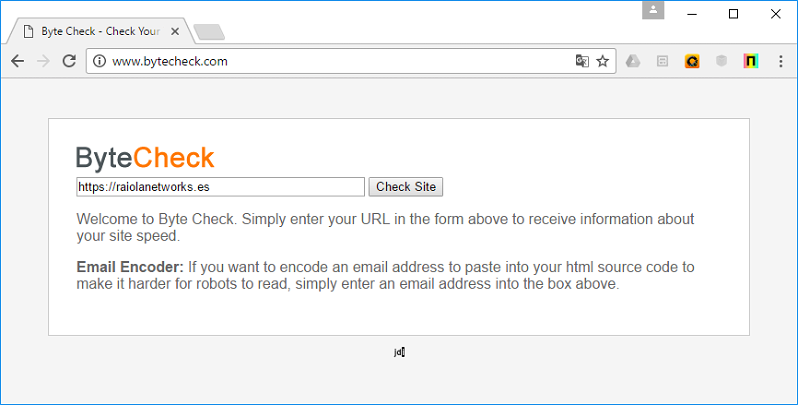
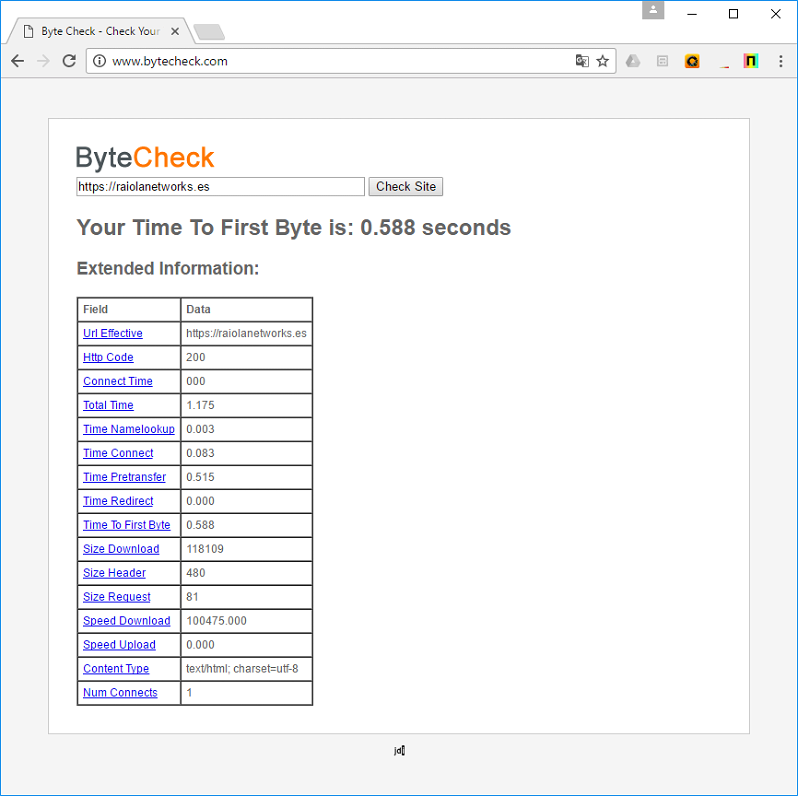
ByteCheck
Esta herramienta es mucho menos conocida, ya que sólo sirve para probar el first byte de carga de un sitio web, es decir, cuánto tiempo se tarda en recibir los primeros datos del sitio web y a partir de ahí se realiza toda la carga de los elementos del sitio web.
 La herramienta es muy simple, tan sólo debemos rellenar el campo y analizar la web introducida.
La herramienta es muy simple, tan sólo debemos rellenar el campo y analizar la web introducida.
Los datos que nos ofrece tienen la siguiente apariencia:
 En este caso la lógica es simple, cuanto más rápida mejor.
En este caso la lógica es simple, cuanto más rápida mejor.
Se puede mejorar el tiempo de respuesta usando un sistema de caché efectivo o utilizando servidores web eficientes como Nginx, o sistemas de proxy caché como Varnish para servir las peticiones.
Puedes encontrar más información acerca de ByteCheck en la siguiente URL: http://www.bytecheck.com/
Plugin de caché para WordPress
En Raiola Networks consideramos que los plugins de caché son algo muy básico para mejorar la velocidad de carga de cualquier sitio web, de hecho, la carga de WordPress sin caché se ralentiza mucho al tener que procesar el código PHP para cada visita que entra al sitio web, lo que hace que un sistema de caché sea imprescindible.
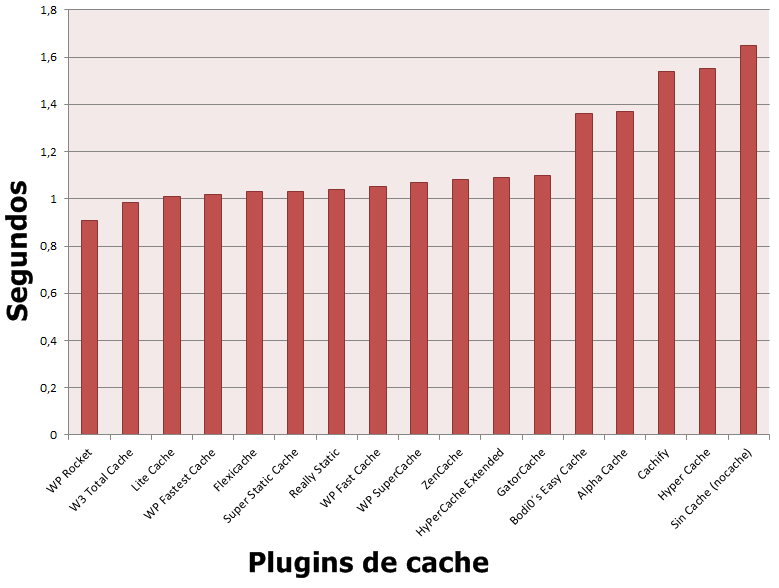
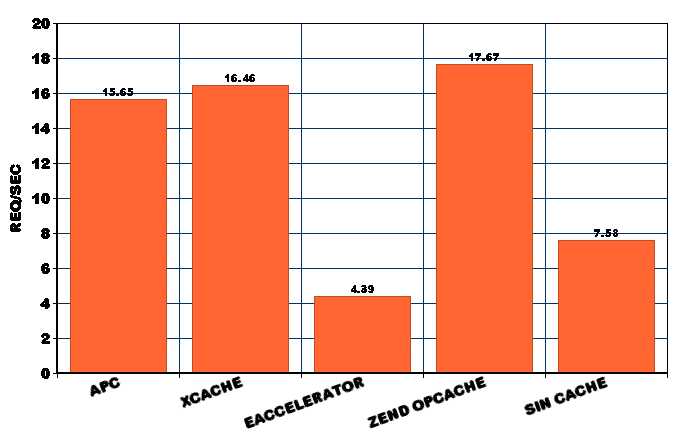
Hemos hablado mucho de sistemas de caché para Wordpress en formato plugin, incluso en el pasado hemos hecho un benchmark de rendimiento de plugins de caché para WordPress dónde demostramos que WP Rocket es el que mejores tiempos de respuesta ofrece.
Aquí puedes ver la gráfica que creamos para el artículo del benchmark de plugins de caché para WordPress:
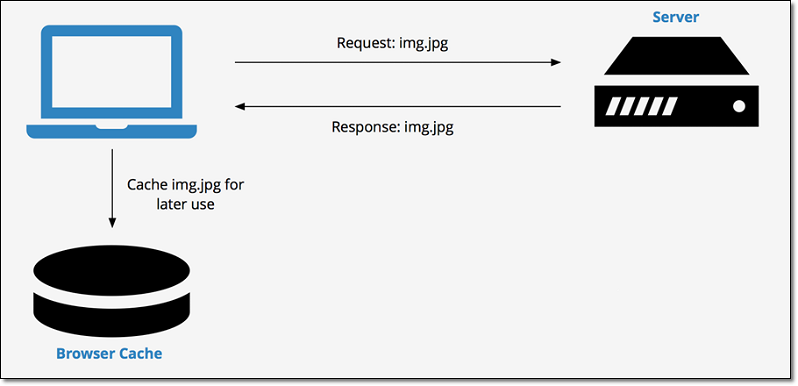
 Lo que hace un plugin de caché es guardar una copia procesada del sitio web (en el caso de los caché de página). Después sirve esa copia ya procesada a todos los visitantes, con lo que nos ahorramos mucha potencia de proceso (en forma de recursos del servidor o hosting) y además nos permite reducir de forma drástica los tiempos de espera a la hora de servir las peticiones.
Lo que hace un plugin de caché es guardar una copia procesada del sitio web (en el caso de los caché de página). Después sirve esa copia ya procesada a todos los visitantes, con lo que nos ahorramos mucha potencia de proceso (en forma de recursos del servidor o hosting) y además nos permite reducir de forma drástica los tiempos de espera a la hora de servir las peticiones.
Nosotros normalmente confiamos en varios plugins de caché para WordPress. Por un lado usamos la alternativa Premium WP Rocket y como alternativas gratuitas utilizamos W3 Total Cache o WP Fastest Cache.
Esto no quiere decir que sean los mejores plugins de caché para WordPress, pero sí que han sido los que mejor resultado nos han dado a nosotros en las pruebas realizadas y en los experimentos que hemos hecho con webs en producción.
Por otro lado, existen muchas opciones a la hora de cachear WordPress, de hecho, existen plugins que nos permiten cachear partes específicas y existen plugins de caché que son recomendados para entornos específicos dónde nos encontremos ciertas condiciones sobre el terreno.
WP Rocket para WordPress
Como hemos dicho anteriormente, WP Rocket es un plugin muy potente que ofrece unos tiempos de respuesta brutales, aunque tiene dos desventajas; por un lado se trata de un plugin Premium y eso para mucha gente es un inconveniente, y por otro lado, sólo ofrece caché de página. Mientras tanto, su alternativa (W3 Total Cache) ofrece caché de objetos, caché de consultas a la base de datos además de la caché de página.
 Ya hemos hablado de WP Rocket en un artículo que tenemos especialmente dedicado a este plugin, por lo que tenemos poco que añadir sobre él, aunque últimamente se ha actualizado añadiendo bastantes nuevas funcionalidades.
Ya hemos hablado de WP Rocket en un artículo que tenemos especialmente dedicado a este plugin, por lo que tenemos poco que añadir sobre él, aunque últimamente se ha actualizado añadiendo bastantes nuevas funcionalidades.
WP Rocket también incluye funcionalidades de optimización, minify y combinado de CSS y JS, con la ventaja de que tiene soporte técnico especializado.
En caso de que el plugin tenga algún tipo de incompatibilidad con nuestro theme, podemos solucionarlo contactando con el soporte técnico para que lo arregle (y en la mayoría de los casos lo solucionen).
En el siguiente vídeo puedes ver un ejemplo de configuración de WP Rocket en WordPress, configurado y grabado por nosotros:

Si quieres más información acerca de WP Rocket para WordPress puedes encontrarla en otro artículo de este blog, concretamente en este: https://raiolanetworks.com/blog/optimizar-wordpress-utilizando-wp-rocket/
W3 Total Cache para WordPress
W3 Total Cache es una suite completa de optimización para WordPress, y a pesar de ser el plugin de caché más completo que existe para WordPress, la versión gratuita es completamente funcional y podemos utilizarla sin ningún problema en cualquier sitio web WordPress.
W3 Total Cache permite realizar caché de página, caché de objetos, caché de consultas a la base de datos MySQL e incluso permite gestionar el caché almacenado por el OPCache.
 W3 Total Cache ha cambiado bastante últimamente, ha avanzado y se han incluido nuevas funcionalidades que podemos aprovechar para hacer que nuestro WordPress funcione mucho más rápido.
W3 Total Cache ha cambiado bastante últimamente, ha avanzado y se han incluido nuevas funcionalidades que podemos aprovechar para hacer que nuestro WordPress funcione mucho más rápido.
Si tuviéramos que destacar las funcionalidades y características de W3 Total Cache, nombraríamos las siguientes:
- Caché de página con posibilidad de guardarlo en disco o en un sistema de cache como Memcached.
- Caché de consultas a la base de datos con posibilidad de guardar el cache en disco o en un sistema de cache como Memcached.
- Caché de objetos con posibilidad de guardar el cache en disco o en un sistema de cache como Memcached.
- Sistema para implementar Domain Sharding o un CDN, con compatibilidad para los CDN más conocidos como Amazon CloudFront.
- Sistema de optimización del código generado: optimizar, combinar y minificar el código HTML, CSS y JS.
Como puedes ver en las características anteriores, W3 Total Cache es un sistema muy complejo, ofrece muchas más posibilidades y configuraciones que el resto de plugins de caché que existen para WordPress.
Es un plugin recomendable para sitios web con mucho tráfico alojados sobre infraestructuras complejas dónde podamos usar sistemas como Memcached,con caché distribuído en varias máquinas.
En el siguiente vídeo puedes ver un repaso por toda la configuración de W3 Total Cache para WordPress:

W3 Total Cache es un plugin complejo. Puede llegar a ser bastante difícil de configurar.
En este blog tenemos un artículo que te puede servir como guía para configurar W3 Total Cache en WordPress: https://raiolanetworks.com/blog/guia-basica-de-configuracion-de-w3-total-cache-en-wordpress/
WP Fastest Cache para WordPress
En Raiola Networks consideramos que WP Fastest Cache es una excelente opción como alternativa a WP Rocket, ya que WP Rocket al ser Premium (de pago) puede ser un inconveniente para muchos usuarios que no consideran su proyecto tan importante como para comprar una licencia para este plugin.
WP Fastest Cache también es un plugin muy potente, es capaz de servir el caché de página muy rápido, pero a diferencia de otras alternativas, WP Fastest Cache únicamente permite caché de página y guardado en disco.
 Además de permitir caché de página en disco, también lleva incluídas las herramientas necesarias para combinar y minificar el código HTML, CSS y JS.
Además de permitir caché de página en disco, también lleva incluídas las herramientas necesarias para combinar y minificar el código HTML, CSS y JS.
Por otro lado, nos da la posibilidad de activar la compresión GZIP en servidores web Apache que interpreten el .htaccess y también permite implementar fácilmente algunos tipos de CDN.
WP Fastest Cache tiene una versión gratuita y una versión de pago. La versión gratuita es totalmente utilizable y no tiene limitaciones en lo que a caché se refiere.
En el siguiente vídeo puedes ver el resumen de la configuración de WP Fastest Cache para WordPress:

Como ves, es una configuración muy simple y fácil de realizar. Si solo queremos activar el caché, es uno de los plugins más fáciles de configurar que nos hemos encontrado.
Si quieres más información acerca de WP Fastest Cache para WordPress puedes encontrarla en la siguiente URL de un artículo sobre WP Fastest Cache que hemos publicado: https://raiolanetworks.com/blog/wp-fastest-cache-para-optimizar-wordpress/
Otros plugins de caché para WordPress
Los plugins de caché de los que hablamos anteriormente son recomendables en la mayoría de casos, ya que son comunes y normalmente pueden ser utilizados en la mayoría de las circunstancias, independientemente de que W3 Total Cache sea la opción recomendable para sitios web complejos dónde podamos usar sistemas de caché de objetos en RAM como Memcached.
Existen muchos más plugins de caché, algunos especializados en la caché de algunas zonas específicas de un sitio web, como pueden ser los widgets o los menús.
Lo idea es saber cómo funciona cada plugin de caché, ver sus puntos fuertes y decidir cuáles utilizamos en el proyecto en base a las necesidades del proyecto y lo que podemos solucionar con cada plugin.
WP Speed of Light para WordPress
Quiero mencionar WP Speed of Light porque sus desarrolladores (Joomunited) siempre crean plugins de mucha calidad que ayudan mucho y de forma totalmente gratuita, como por ejemplo del que ya hablamos hace un tiempo en este blog.
 WP Speed of Light es un plugin completo que permite realizar múltiples acciones desde la interfaz de WordPress. Todas con el objetivo de mejorar la velocidad de carga del sitio web WordPress utilizando técnicas WPO automatizadas.
WP Speed of Light es un plugin completo que permite realizar múltiples acciones desde la interfaz de WordPress. Todas con el objetivo de mejorar la velocidad de carga del sitio web WordPress utilizando técnicas WPO automatizadas.
WP Speed of Light no sólo es un plugin de caché, sino que además también nos permite optimizar, combinar y minificar el código HTML, CSS y JS generado; además de permitirnos activar la compresión GZIP y gestionar la configuración del caché de navegador.
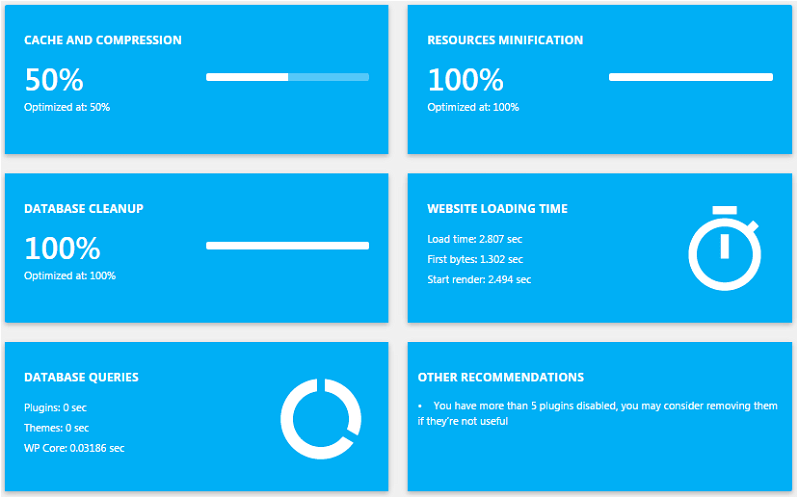
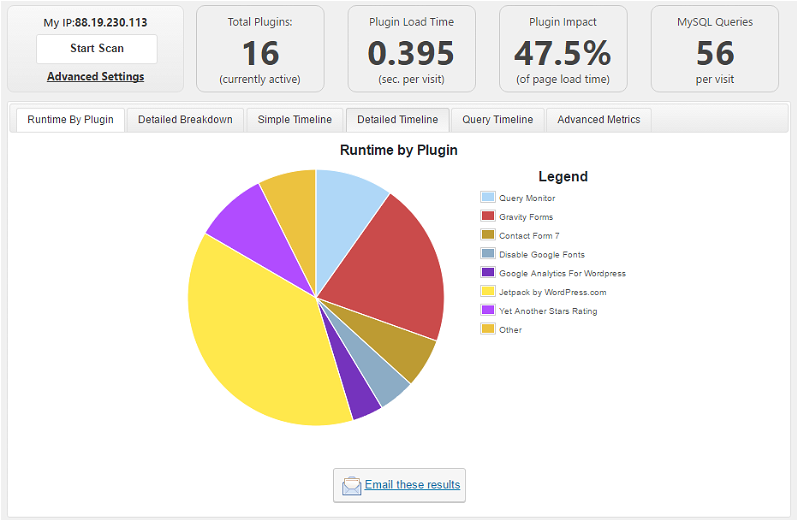
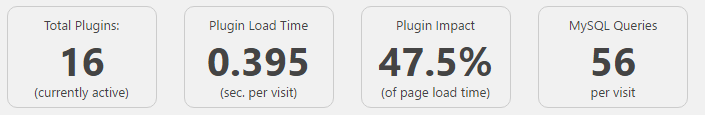
 Como puedes ver en la imagen anterior, el dashboard principal del plugin en el panel de control de WordPress está compuesto por marcadores que muestran datos interesantes relacionados con el rendimiento y la velocidad de carga del sitio web.
Como puedes ver en la imagen anterior, el dashboard principal del plugin en el panel de control de WordPress está compuesto por marcadores que muestran datos interesantes relacionados con el rendimiento y la velocidad de carga del sitio web.
Si necesitas más información acerca de WP Speed of Light para WordPress puedes encontrarla en la siguiente dirección URL: https://es.wordpress.org/plugins/wp-speed-of-light/
Nix Gravatar Cache para WordPress
Aunque no es exactamente un plugin de caché, quiero comentar para qué sirve, ya que me ha sido de ayuda en algunos blogs que usan el sistema de comentarios por defecto de WordPress y cargan los avatares desde Gravatar.
La función de Nix Gravatar Cache es guardar una copia cacheada en el hosting de nuestra web de los avatares de Gravatar. Algo que ayudará bastante a mejorar la velocidad de carga en situaciones en las que los servidores de Gravatar no van todo lo finos que deberían.
Lo que permite éste plugin es reducir las peticiones HTTP externas. Reduce las peticiones DNS externas y además habilita el browser caché para los avatares.
Si quieres más información acerca de NIX Gravatar Cache para WordPress puedes visitar el siguiente enlace: https://es.wordpress.org/plugins/nix-gravatar-cache/
Widget Output Cache para WordPress
Widget Output Cache es un plugin que cómo su nombre indica, nos permite cachear los widgets que se cargan en una instalación de WordPress, consiguiendo mejorar la carga de la web cuándo el problema que tenemos es que widgets muy complejos ralentizan la carga y provocan esperas o consumos de recursos altos.
Normalmente, cuándo nos vemos obligados a cachear widgets es por alguna razón específica que afecta justo a estos elementos.
En el caso de Widget Output Cache el caché de widgets se guarda en disco y no permite guardar los temporales de caché en otra ubicación.
Puedes encontrar más información acerca de Widget Output Cache para WordPress en el siguiente enlace: https://es.wordpress.org/plugins/widget-output-cache/
Menu Cache para WordPress
En algunas ocasiones nos encontramos con sitios web WordPress con menús desplegables muy pesados y que pueden llegar a dar problemas cuándo se cargan.
Para estos casos complejos existen plugins como Menu Cache, un plugin gratuito para WordPress que nos permite cachear los menús, guardando los elementos en un sitio de más fácil acceso que la base de datos.
Puedes encontrar más información acerca de Menu Cache para Wordpress en el siguiente enlace: https://es.wordpress.org/plugins/menu-cache/
Memcached Redux para WordPress
Memcached Redux es un plugin simple, de hecho no tiene ni interfaz gráfica y la instalación es necesario hacerla de forma totalmente manual.
Memcached Redux nos permite utilizar Memcached para guardar caché de objetos desde WordPress. Incluso podemos configurar para usar varios servidores Memcached.
Memcached Redux es el plugin recomendado por los desarrolladores de WP Rocket, algo a tener en cuenta a la hora de elegir un buen plugin para usar Memcached con WordPress de forma efectiva.
Para poder utilizar Memcached Redux y conectarnos a un servidor Memcached, el servidor web que ejecute PHP debe tener activa la extensión php_memcached.
Puedes encontrar más información acerca de Memcached Redux para WordPress en el siguiente enlace: https://es.wordpress.org/plugins/memcached-redux/
WP Redis para WordPress
WP Redis es similar a Memcached Redux, pero sirve para utilizar Redis como caché en WordPress.
A pesar de que Redis es realmente un motor de almacenamiento de bases de datos en memoria RAM, Redis es utilizado de forma similar a Memcached, es decir, como caché en RAM de acceso rápido.
WP Redis tampoco tiene interfaz gráfica, toda la configuración se realiza tras una instalación manual, añadiendo algunos parámetros directamente en el archivo wp-config.php de Wordpress.
Para poder acceder al servidor Redis debemos de tener la extensión de Redis para PHP instalada en el servidor web que ejecute PHP.
Puedes encontrar más información acerca de WP Redis para WordPress en el siguiente enlace: https://es.wordpress.org/plugins/wp-redis/
Optimización de imágenes en Wordpress
La mayoría de los sitios web de internet tienen un problema grave con las imágenes. La mayoría de los autores de contenido o webmasters suben las imágenes sin fijarse en el tamaño de las mismas o en su peso, provocando ralentizaciones importantes en las cargas y consumos abusivos de ancho de banda.
Si tuviera que elegir el primer punto del checklist de comprobaciones a la hora de optimizar un WordPress, el primer punto sería sin duda, la optimización de imágenes, ya que es algo que NUNCA falla, es decir, SIEMPRE están sin optimizar o se han subido sin control alguno.
 Podemos optimizar las imágenes antes de subirlas o después de subirlas, es una decisión del autor de los contenidos y las herramientas disponibles.
Podemos optimizar las imágenes antes de subirlas o después de subirlas, es una decisión del autor de los contenidos y las herramientas disponibles.
Si quieres optimizar las imágenes antes de subirlas puedes hacerlo con herramientas conocidas como Photoshop, aunque también con herramientas online como Kraken.io.
En cuánto a la optimización después de subir las imágenes a WordPress podemos hacerlo con algunos plugins, entre los que vamos a destacar, Imagify como alternativa Premium y EWWW Image Optimizer y WP Smush como alternativas gratuitas para optimizar imágenes.
EWWW Image Optimizer para WordPress
Para nosotros EWWW Image Optimizer es la alternativa gratuita más fiable en formato plugins, ya que incluye todas las librerías necesarias para realizar la optimización de las imágenes sin depender de servicios externos, es decir, directamente en el propio servidor (aunque esto suponga un consumo de recursos mucho más alto durante el proceso).
 EWWW Image Optimizer sirve para optimizar las imágenes PNG, JPEG y GIF de forma automática, tanto para imágenes ya subidas como para automatizar la optimización de las imágenes cuando se suben.
EWWW Image Optimizer sirve para optimizar las imágenes PNG, JPEG y GIF de forma automática, tanto para imágenes ya subidas como para automatizar la optimización de las imágenes cuando se suben.
En el siguiente artículo ya hemos hablado sobre EWWW Image Optimizer y puedes verlo: https://raiolanetworks.com/blog/configurar-ewww-image-optimizer-wordpress/
En el siguiente vídeo puedes ver la configuración de EWWW Image Optimizer resumida y explicada:

Como puedes ver, la configuración de EWWW Image Optimizer para WordPress es bastante simple y puede ser la mejor opción para la mayoría de usuarios de WordPress.
Puedes encontrar más información acerca de EWWW Image Optimizer para WordPress: https://es.wordpress.org/plugins/ewww-image-optimizer/
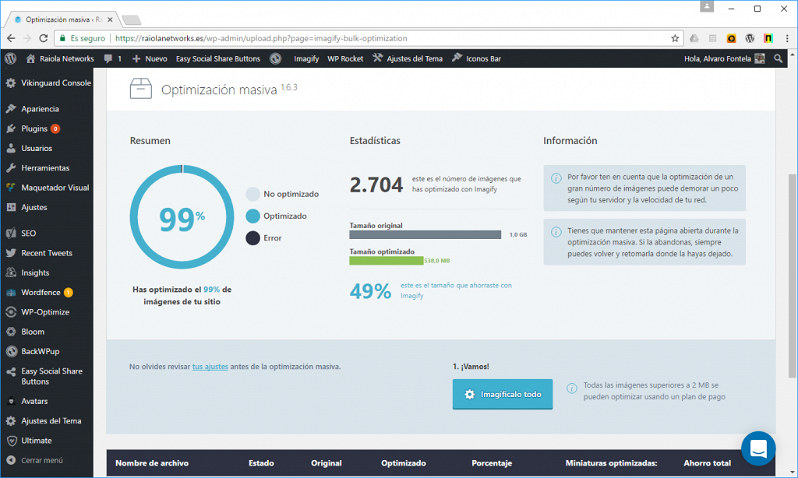
Imagify para WordPress
Imagify es un proyecto de los desarrolladores de WP Rocket. Para mí es una solución muy potente, uno de los sistemas de optimización de imágenes para WordPress más potente y más eficiente que hemos visto, ya que a igualdad de compresión, las imágenes casi no pierden calidad salvo si se especifica el máximo nivel de optimización.
A diferencia de EWWW Image Optimizer que optimizaba las imágenes directamente en el propio servidor, Imagify se apoya en un servicio cloud para optimizar las imágenes, lo que reduce el consumo de recursos en el servidor y agiliza la optimización.

Como puedes ver en la imagen anterior, Imagify es el plugin de optimización de imágenes que utilizamos nosotros.
Es necesario especificar que Imagify es un plugin de pago, no requiere del pago de una licencia, sino que se paga por uso en base a los megabytes o gigabytes optimizados.
Si tengo que dar mi opinión, como he dicho antes, Imagify es la opción más recomendable que conozco si queremos eficiencia a la hora de optimizar las imágenes de nuestro sitio web automáticamente.
Puedes encontrar más información acerca de Imagify para WordPress en la siguiente dirección URL: https://imagify.io/
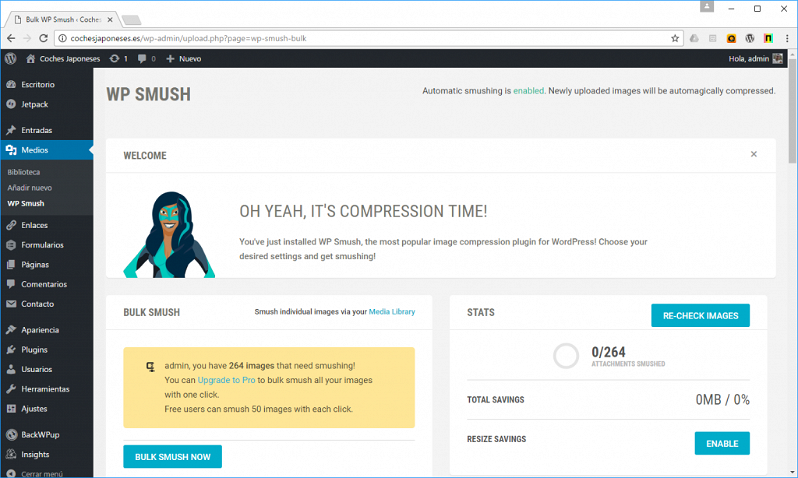
WP Smush para WordPress
WP Smush es un plugin que ha cambiado de desarrollador y de nombre a lo largo del tiempo, ya que antes se llamaba WP SmushIt.
Ahora mismo el desarrollo de WP Smush es cosa de la gente de WPMU DEV, lo que ha provocado un cambio de imagen “corporativa” y otro cambio de nombre, ahora se llama “Smush Image Compression and Optimization” y lleva la nueva imagen de WPMU DEV al integrarse en su stack de plugins gratuitos.
WP Smush es parecido a Imagify y diferente a EWWW Image Optimizer, ya que optimiza las imágenes subiéndolas a un servicio externo. Pero en este caso el problema es que la versión gratuita del plugin tiene la limitación máxima de 1 MB por cada imagen, es decir, no puede optimizar imágenes más grandes de 1 MB.
 Algunas funcionalidades de WP Smush están limitadas en la versión gratuita, como por ejemplo, la optimización avanzada (más potente y efectiva) y la copia de seguridad automática de las imágenes antes de la optimización.
Algunas funcionalidades de WP Smush están limitadas en la versión gratuita, como por ejemplo, la optimización avanzada (más potente y efectiva) y la copia de seguridad automática de las imágenes antes de la optimización.
En el siguiente vídeo puedes ver la configuración y el funcionamiento completo de WP Smush en WordPress:

Como ves, casi no hay opciones, se trata de un plugin relativamente simple, de hecho de todos los que hemos comentado en este artículo en la sección de optimizar imágenes en WordPress, WP Smush es el plugin más simple y más fácil de utilizar.
Puedes encontrar más información acerca de WP Smush para WordPress en la siguiente dirección URL: https://es.wordpress.org/plugins/wp-smushit/
Imsanity para WordPress
Imsanity es un plugin para redimensionar imágenes, pero no para optimizar. Aún así me gusta mencionarlo ya que permite redimensionar automáticamente las imágenes al subirlas, esto soluciona el problema que tienen muchos autores y webmasters al subir imágenes a WordPress sin mirar su tamaño.
Hay que destacar que en muchas ocasiones las imágenes subidas se muestran en un tamaño mucho más alto porque se redimensionan con código, pero realmente la imagen sigue siendo grande y pesada, esto lo solucionamos con Imsanity para WordPress.
 Realmente Imsanity no hace nada más que automatizar, ya que para redimensionar las imágenes se utilizan las funcionalidades integradas en el propio WordPress.
Realmente Imsanity no hace nada más que automatizar, ya que para redimensionar las imágenes se utilizan las funcionalidades integradas en el propio WordPress.
Imsanity se combina muy bien con un plugin de optimización de imágenes como Imagify o EWWW Image Optimizer.
Es importante desactivar la optimización automática en éstos, para que primero se redimensionen las imágenes al subirlas usando Imsanity y posteriormente se optimicen con otro plugin.
Puedes ver el siguiente vídeo de configuración de Imsanity que hemos grabado para ti:

Si necesitas más información acerca del plugin Imsanity para WordPress puedes encontrarla en la siguiente dirección: https://wordpress.org/plugins/imsanity/
Domain Sharding o carga paralela en WordPress
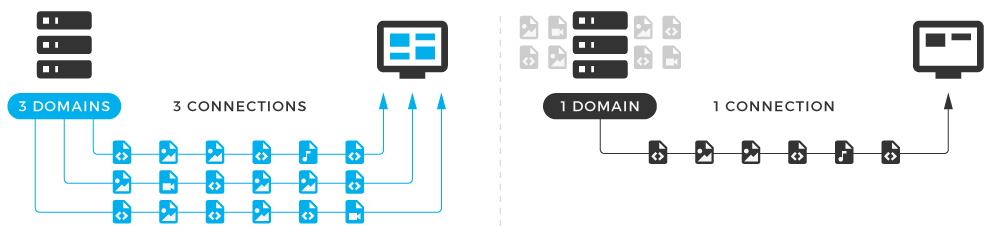
El Domain Sharding o carga paralela es una técnica de WPO que teóricamente ya no hace falta con el protocolo HTTP/2, pero debemos de tener en cuenta que el protocolo HTTP/2 es exclusivo de sitios web con SSL, y aunque ahora mismo cada día más sitios web utilizan el protocolo HTTPS con HTTP/2, la gran mayoría de sitios web siguen cargando con HTTP 1.1 y sin SSL, en esos casos el Domain Sharding puede ayudarnos a paralelizar las cargas de elementos en nuestro sitio web.
Al paralelizar las cargas, varios elementos se cargan al mismo tiempo. Esto es especialmente efectivo en sitios web grandes dónde cargan muchos elementos estáticos desde el mismo servidor, con Domain Sharding hacemos que carguen desde varios hostnames o subdominios de forma paralela.
 Existen varios plugins que nos permiten configurar nuestro WordPress para aplicar Domain Sharding o carga paralela, de hecho, como hemos explicado en un artículo en este blog anteriormente podemos aplicar Domain Sharding y al mismo tiempo configurar un CDN como KeyCDN o CDN77 en nuestro sitio web.
Existen varios plugins que nos permiten configurar nuestro WordPress para aplicar Domain Sharding o carga paralela, de hecho, como hemos explicado en un artículo en este blog anteriormente podemos aplicar Domain Sharding y al mismo tiempo configurar un CDN como KeyCDN o CDN77 en nuestro sitio web.
Podemos decir que los plugins que podemos usar para aplicar Domain Sharding en WordPress son los mismos que podemos usar para configurar un CDN. Sólo cambia la configuración CDN y la configuración en el hosting o servidor.
Para configurar Domain Sharding en WordPress primero debemos crear varios subdominios en nuestro hosting o servidor que apunten al mismo servidor que nuestra web, es decir, debemos crear por ejemplo:
- midominio.es
- midominio.es
- midominio.es
- midominio.es
- midominio.es
Y todos estos subdominios deben apuntar como ALIAS o como dominio de complemento apuntando a la misma carpeta (esto en cPanel) al mismo sitio web que en este caso sería:
- es
Con esto conseguiremos que se cargue la misma web en todos los subdominios, PERO no contará como contenido duplicado si configuramos el Domain Sharding o carga paralela con alguno de los tres plugins de los que vamos a hablar a continuación, ya que los plugins se encargarán de hacer la redirección pertinente de los subdominios al dominio principal.
Si quieres ver cómo crear un ALIAS en cPanel puedes ver nuestro manual completo de cPanel aplicable a nuestros servidores de hosting compartido y hosting reseller: https://raiolanetworks.com/blog/manual-completo-de-cpanel-para-usuarios-con-videotutoriales/
Además, es posible que también tengas que comprobar los registros DNS en caso de usar otras DNS como por ejemplo las DNS de CloudFlare. En caso de que no te funcione sólo al crear el ALIAS, debes comprobar que los registros DNS están funcionando para los subdominios y que estos subdominios apuntan a la misma IP que el dominio principal.
Domain Sharding para WordPress
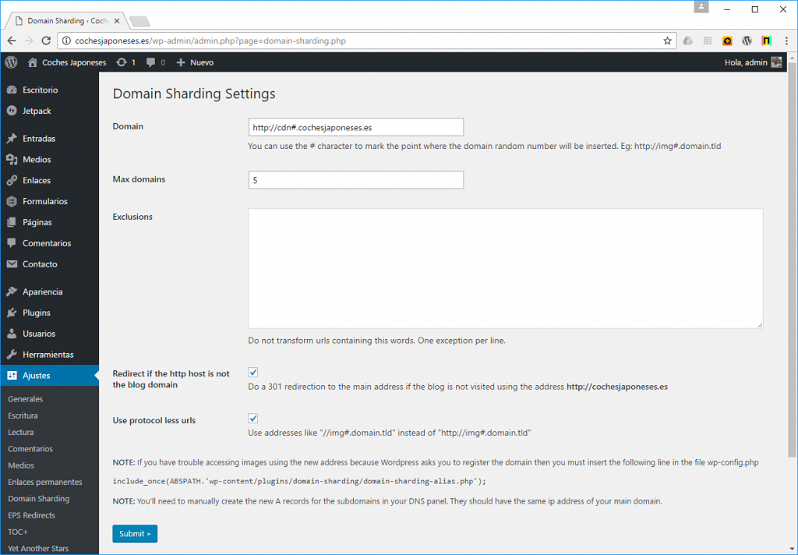
A pesar de que la técnica se llama “Domain Sharding”, también existe un plugin para WordPress llamado Domain Sharding. Funciona muy bien, de hecho, personalmente es el plugin de paralización de carga que más me gusta.
Domain Sharding es un plugin desarrollado por un español, y como he dicho, para mí es la mejor opción que me he encontrado.
 Permite configurar los subdominios que vamos a utilizar para la carga mediante el uso de un comodín y un campo que nos permite configurar el número de subdominios que vamos a utilizar.
Permite configurar los subdominios que vamos a utilizar para la carga mediante el uso de un comodín y un campo que nos permite configurar el número de subdominios que vamos a utilizar.
Puedes encontrar más información acerca del plugin Domain Sharding para WordPress en el siguiente enlace: https://es.wordpress.org/plugins/domain-sharding/
Domain Sharding con WP Rocket
Ya hemos hablado del plugin WP Rocket tanto en la sección anterior dedicada a plugins de caché como en el artículo que hemos escrito hace algún tiempo sobre WP Rocket.
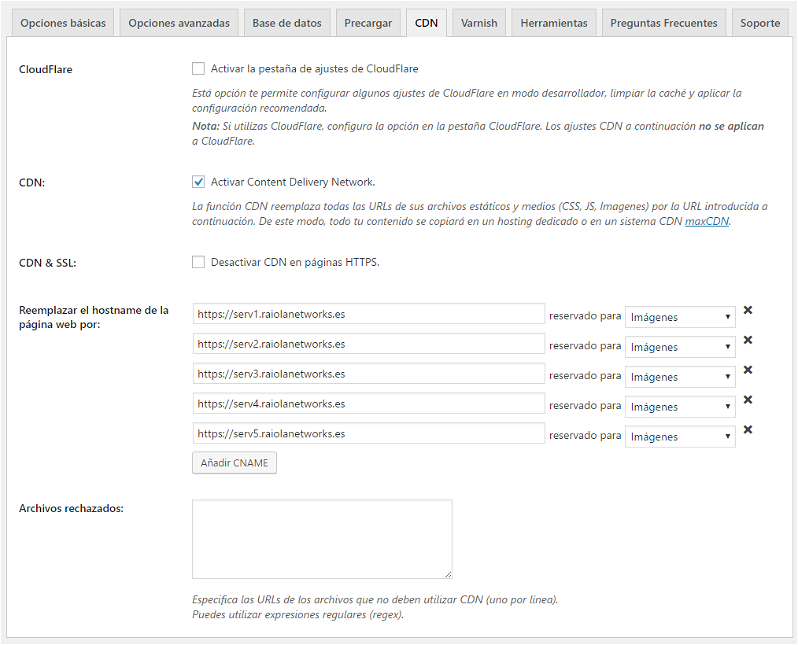
WP Rocket tiene una sección dedicada a la configuración de un CDN que también puede ser utilizada para la configuración de Domain Sharding. Simplemente debemos especificar los subdominios que apuntan al mismo servidor de la web en lugar de apuntar al hostname del CDN.
 Si quieres ver la explicación de la configuración de la parte de CDN de WP Rocket para CDN o para Domain Sharding, puedes ver el siguiente vídeo:
Si quieres ver la explicación de la configuración de la parte de CDN de WP Rocket para CDN o para Domain Sharding, puedes ver el siguiente vídeo:

Como he dicho anteriormente, WP Rocket me encanta y, esta funcionalidad también me gusta mucho, ya que me gustan los servicios de CDN y estoy continuamente haciendo pruebas con ellos.
Domain Sharding con W3 Total Cache
De W3 Total Cache también hablamos en varios artículos, ya que es una suite completa de optimización para WordPress que nos permite configurar todo tipo de caches con distintos tipos de caché de objetos en RAM e incluso configurar distintos tipos de servicios CDN.
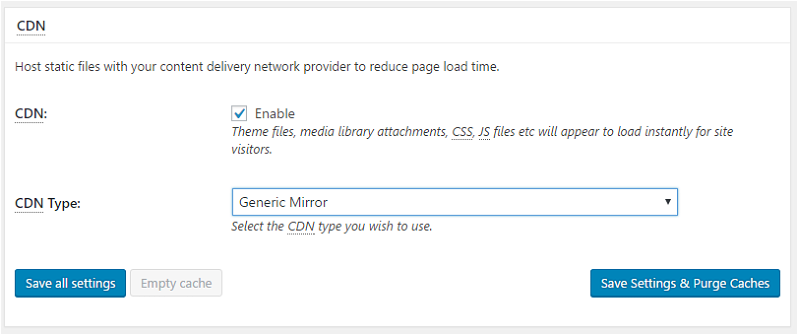
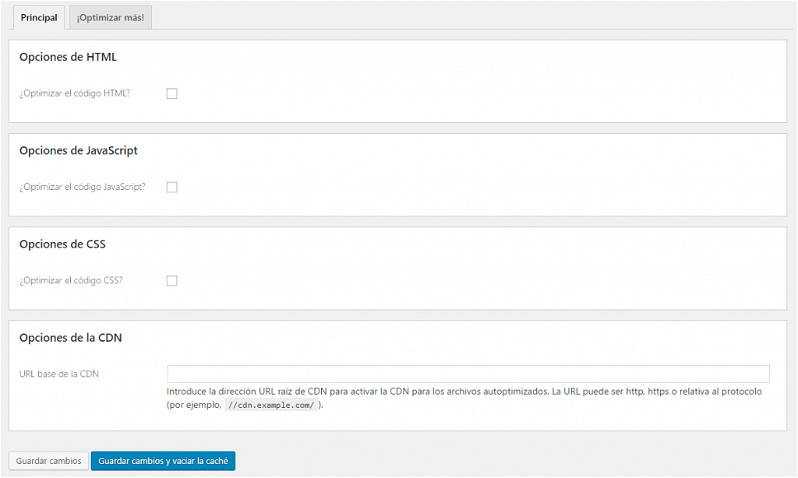
La sección de CDN de W3 Total Cache es bastante completa y además nos permite configurar WordPress para aplicar Domain Sharding si elegimos la opción “Generic Mirror” en el desplegable de la sección CDN en “General Settings” de W3 Total Cache.
 Con esto se nos abrirá cierta parte de la configuración que nos permitirá configurar los subdominios que vamos a utilizar para la carga.
Con esto se nos abrirá cierta parte de la configuración que nos permitirá configurar los subdominios que vamos a utilizar para la carga.
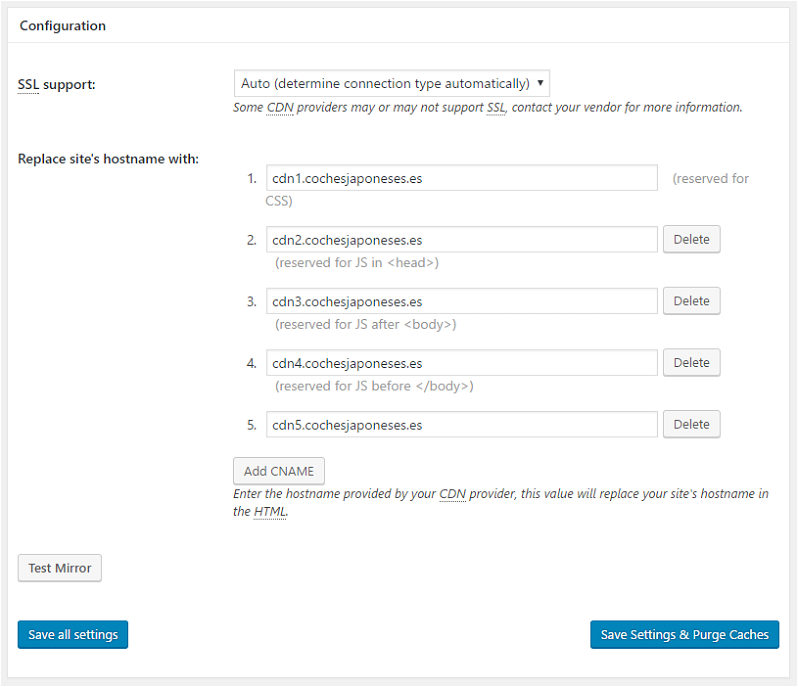
En la sección “CDN” de la configuración de W3 Total Cache encontraremos una subsección llamada “Contiguration” que tiene la siguiente apariencia:
 Desde ahí podremos configurar los subdominios y, aunque originalmente está pensado para configurar los subdominios que apuntan al hostname de un CDN, si realizamos la configuración con ALIAS o subdominios que apunten al mismo servidor, podremos aplicar Domain Sharding a nuestro WordPress.
Desde ahí podremos configurar los subdominios y, aunque originalmente está pensado para configurar los subdominios que apuntan al hostname de un CDN, si realizamos la configuración con ALIAS o subdominios que apunten al mismo servidor, podremos aplicar Domain Sharding a nuestro WordPress.
En el siguiente video puedes ver toda la parte de implementación de CDN o Domain Sharding con W3 Total Cache explicada:

Si quieres ver como configurar W3 Total Cache para usar Amazon CloudFront en WordPress como CDN puedes ver el siguiente artículo que hemos publicado hace algún tiempo: https://raiolanetworks.com/blog/como-configurar-el-cdn-amazon-cloudfront-en-wordpress/
Parallelize Downloads para WordPress
Parallelize Downloads es un plugin nuevo y bastante simple para WordPress que permite configurar Domain Sharding en WordPress, es bastante más simple que el plugin “Domain Sharding” del que ya hemos hablado previamente en este artículo.
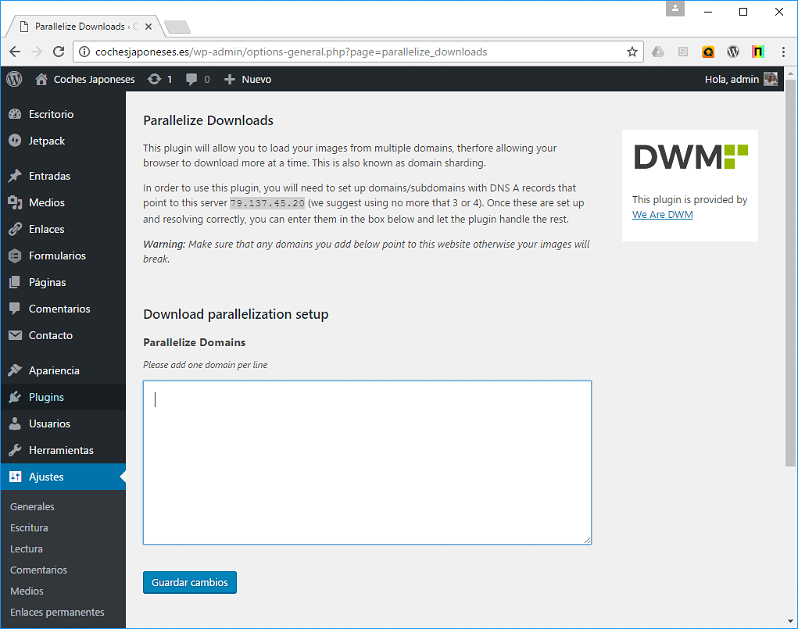
El plugin es tan simple, que ésta es toda su configuración:
 Simplemente añadimos los subdominios (1 por cada línea) al campo de texto que podemos ver en la imagen anterior y guardamos los cambios.
Simplemente añadimos los subdominios (1 por cada línea) al campo de texto que podemos ver en la imagen anterior y guardamos los cambios.
Como nos indica en las instrucciones, esos subdominios deben apuntar a la IP del servidor a dónde apunta el dominio principal, de hecho, nos especifica hasta la dirección IP del servidor a dónde debemos apuntar los subdominios.
Una vez que los tenemos apuntados, configuramos los ALIAS o las opciones pertinentes para que el servidor interprete que deben llevar al mismo sitio web.
Si quieres más información acerca del plugin Parallelize Downloads para WordPress puedes ver el siguiente enlace en el repositorio oficial de WordPress: https://es.wordpress.org/plugins/parallelize-downloads/
Optimizar HTML, CSS y JS: minificar y combinar
El concepto de minificar y combinar archivos HTML, CSS y Javascript es simple, nos permite conseguir menos archivos y más pequeños, simplificando en mayor o menor medida la carga del sitio web.
- Minificar consiste en eliminar de los archivos en base texto que se sirven a los visitantes (archivos HTML, CSS y Javascript) todos los elementos que no son necesarios para la interpretación de la web por parte de los navegadores, como por ejemplo los espacios en blanco, los saltos de línea o los comentarios en el código.
- Combinar consiste en unir dos o más archivos del mismo tipo en un único archivo, consiguiendo una reducción de las peticiones necesarias para la carga de la web.
Si combinamos y minificamos los archivos conseguiremos lo que hemos dicho al principio, hacer los archivos más pequeños y tener menos archivos, con lo cual bajara el número de peticiones y al mismo tiempo el peso general de la web.
Si conseguimos minificar y combinar bien los archivos HTML, JS y CSS de nuestro sitio web también experimentaremos mejoras importantes en lo que se refiere al crawl budget de nuestro sitio web, con la correspondiente mejora en el SEO al mejorar la indexación por parte de los bots de los buscadores.
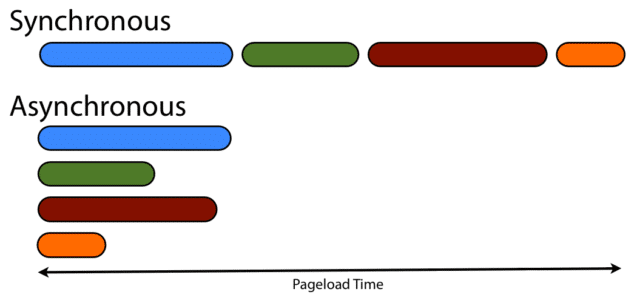
 Además, minificar y combinar no es lo único que podemos hacer con el CSS y el JS, ya que también podemos configurar la carga asíncrona o incrustar el CSS inline en el código HTML generado del sitio web:
Además, minificar y combinar no es lo único que podemos hacer con el CSS y el JS, ya que también podemos configurar la carga asíncrona o incrustar el CSS inline en el código HTML generado del sitio web:
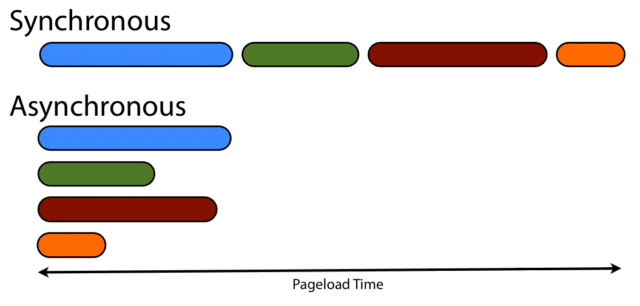
- Carga asíncrona: Es una técnica mediante la cual podemos hacer que se carguen varios elementos al mismo tiempo de forma asíncrona, en lugar de esperar a que cargue uno detrás de otra como se realizaría en la carga síncrona.
Realmente funciona para mejorar la velocidad de carga, incluso como puedes ver en nuestro post dedicado al Crawl Budget puede mejorar bastante la indexación por parte de los bots.
- CSS inline: Esta técnica nos permite insertar el código CSS directamente en el código HTML generado. No me gusta mucho esta técnica, ya que complica bastante algunas cosas, pero hace unos meses Victor Molla de Webpositer me demostró la efectividad de esta técnica en un sitio web en producción y la verdad es que se nota bastante la mejora en la velocidad de carga.
 ¿Todo esto es muy bonito, no? Pues sí, es muy bonito, se consiguen mejoras en la velocidad de carga, en la usabilidad y en el SEO, pero ninguna de las técnicas anteriormente mencionadas es fácil de implementar de forma completa y eficiente.
¿Todo esto es muy bonito, no? Pues sí, es muy bonito, se consiguen mejoras en la velocidad de carga, en la usabilidad y en el SEO, pero ninguna de las técnicas anteriormente mencionadas es fácil de implementar de forma completa y eficiente.
Si no eres programador, es muy difícil conseguir minificar y combinar el código CSS y Javascript de forma manual, ya que necesitas conocimientos avanzados.
Tampoco es fácil configurar de forma manual la carga asíncrona e incrustar el CSS inline. Se necesitan conocimientos de programación para poder hacer esto.
Pero estas técnicas en WordPress también se pueden aplicar de forma automática usando plugins.
Precisamente te lo vamos a explicar en esta sección del artículo, ya que no sería viable explicarlo de forma manual, ya que cada theme es diferente y por lo tanto cada proyecto web es completamente diferente.
El problema de aplicar estas técnicas mediante plugins es que el método automatizado no siempre funciona, de hecho en la mayoría de ocasiones si activamos todas las opciones que nos ofrecen los plugins de este tipo, se nos desmontará toda la web, ya que como he dicho anteriormente, ni todos los themes son iguales ni todos los proyectos web son iguales.
Autoptimize para WordPress
Autoptimize se ha convertido con el tiempo en un plugin típico para WordPress.
Creo que de todos los plugins que nos permiten optimizar el código, es el más conocido y también, uno de los más completos y configurables.
Autoptimize es completamente gratuito, ya hemos hablado en una ocasión sobre él en este blog (https://raiolanetworks.com/blog/autoptimize-para-wordpress-minificar-combinar-y-cachear/) y permite aplicar casi todas las técnicas de las que hablamos en esta sección.
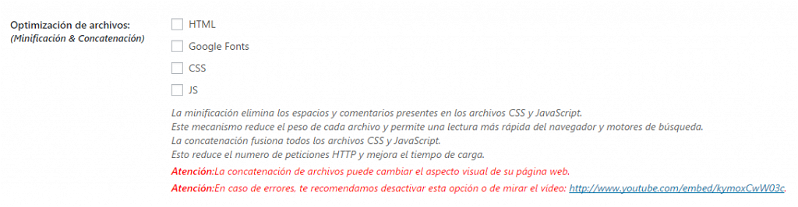
 Como puedes ver en la imagen anterior, Autoptimize estructura su configuración en 3 bloques principales y un cuarto bloques destinados a configurar los archivos estáticos optimizados por Autoptimize para cargar a través de un subdominio, aplicando algo similar a lo que explicamos en el caso del Domain Sharding o carga paralela.
Como puedes ver en la imagen anterior, Autoptimize estructura su configuración en 3 bloques principales y un cuarto bloques destinados a configurar los archivos estáticos optimizados por Autoptimize para cargar a través de un subdominio, aplicando algo similar a lo que explicamos en el caso del Domain Sharding o carga paralela.
Si quieres repasar toda la configuración de Autoptimize para WordPress puedes ver el siguiente vídeo:

Si buscas más información acerca de Autoptimize para WordPress puedes visitar la siguiente dirección URL: https://es.wordpress.org/plugins/autoptimize/
WP Rocket para minificar y combinar
WP Rocket además de ser un excelente plugin de caché para WordPress, también incluye un módulo con opciones para combinar, minificar y optimizar el código HTML, CSS y JS.
Aunque no se trata de una opción muy potente para realizar esta tarea, debemos recordar que WP Rocket es un plugin Premium y que cuenta con un soporte técnico muy bueno que nos ayudará en caso de que tengamos algún problema con alguna de las funcionalidades disponibles en WP Rocket, entre ellas, las de combinado y minificado.
 WP Rocket además también deja optimizar la forma en la que se cargan las fuentes de Google Fonts en nuestro sitio web.
WP Rocket además también deja optimizar la forma en la que se cargan las fuentes de Google Fonts en nuestro sitio web.
En algunos casos las fuentes externas son las causantes de una mala velocidad de carga debido a los retrasos que provocan al cargarse desde servidores externos lentos.
WP Rocket permite configurar algunas cosas más de su función de minificado y combinado, en el siguiente vídeo te explicamos más o menos lo que:

Como te hemos dicho en dos casos anteriores en este artículo, puedes encontrar más información acerca de WP Rocket para WordPress en la siguiente dirección URL de nuestro blog: https://raiolanetworks.com/blog/optimizar-wordpress-utilizando-wp-rocket/
W3 Total Cache para minificar y combinar
El sistema de optimización de código de W3 Total Cache es uno de los más potentes que me he encontrado, pero también es uno de los más difíciles de configurar que me he encontrado.
He de decir que nunca he visto todas las opciones de minify, combinado y optimizado de código CSS y JS de W3 Total Cache activadas a la vez sin que la página se rompiera.
Es un plugin demasiado avanzado que hasta deja seleccionar al usuario con qué “motor” quiere que se minifiquen los archivos.
Pero eso no es todo, ya que los archivos minificados y combinados que se generan pueden guardarse en un caché de objetos en RAM como Memcached para que todo el acceso sea mucho más rápido.
En la configuración general (“General Settings”) de W3 Total Cache podemos encontrar esto:
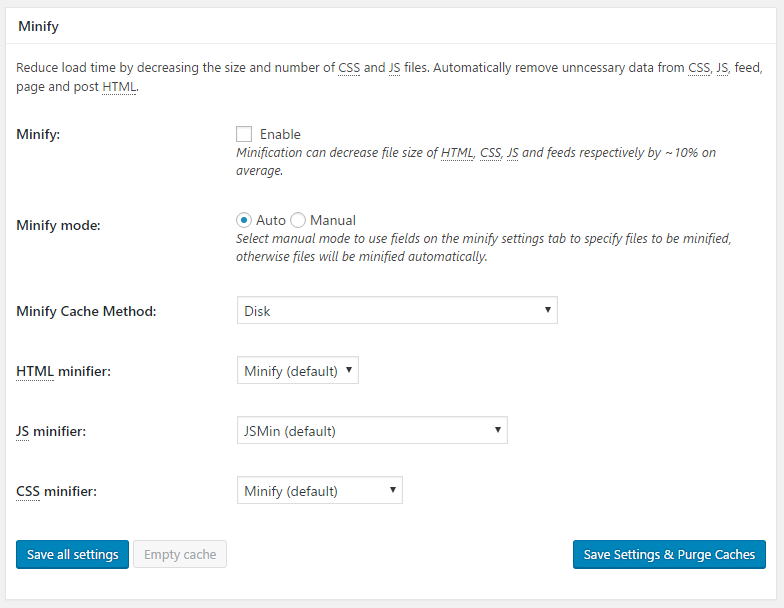
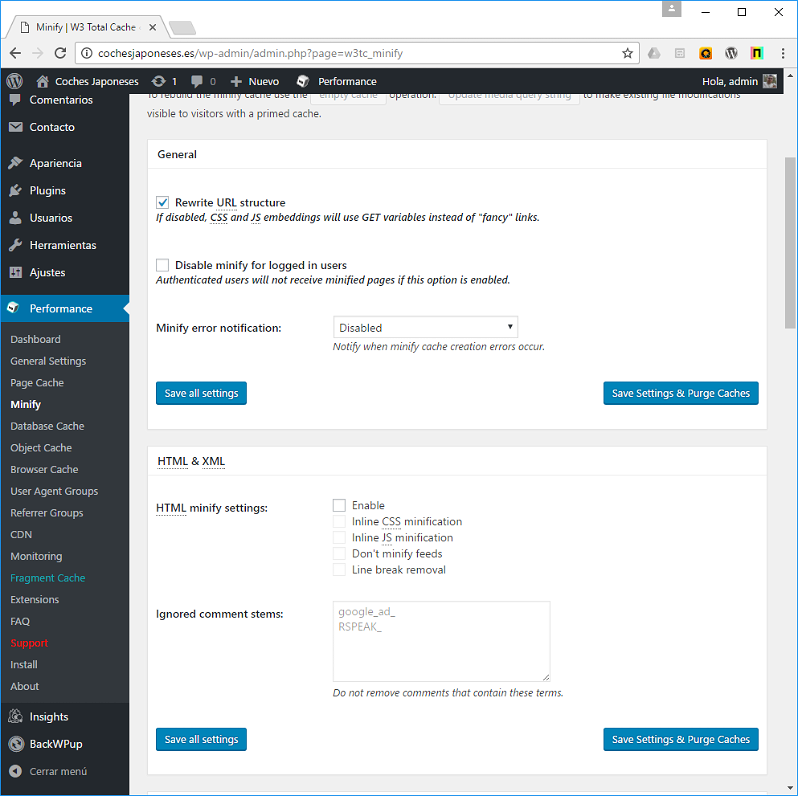
 Posteriormente, podemos ir a la sección “Minify” de la configuración de W3 Total Cache y podremos acceder a todas las opciones de configuración o exclusión que tiene W3 Total Cache para optimizar los archivos CSS y JS servidos a los visitantes:
Posteriormente, podemos ir a la sección “Minify” de la configuración de W3 Total Cache y podremos acceder a todas las opciones de configuración o exclusión que tiene W3 Total Cache para optimizar los archivos CSS y JS servidos a los visitantes:
 En el siguiente video puedes ver con más detalle la configuración de Minify de W3 Total Cache:
En el siguiente video puedes ver con más detalle la configuración de Minify de W3 Total Cache:

Es una sección de configuración muy densa y como he dicho antes, aun me falta por ver un sitio web WordPress normal (es decir, complejo y con todas las funcionalidades que debería tener) funcionando correctamente a la vez que exprimimos al máximo las posibilidades de W3 Total Cache en este aspecto.
Si necesitas más información acerca de W3 Total Cache puedes encontrarla en su página en el repositorio de WordPress: https://es.wordpress.org/plugins/w3-total-cache/
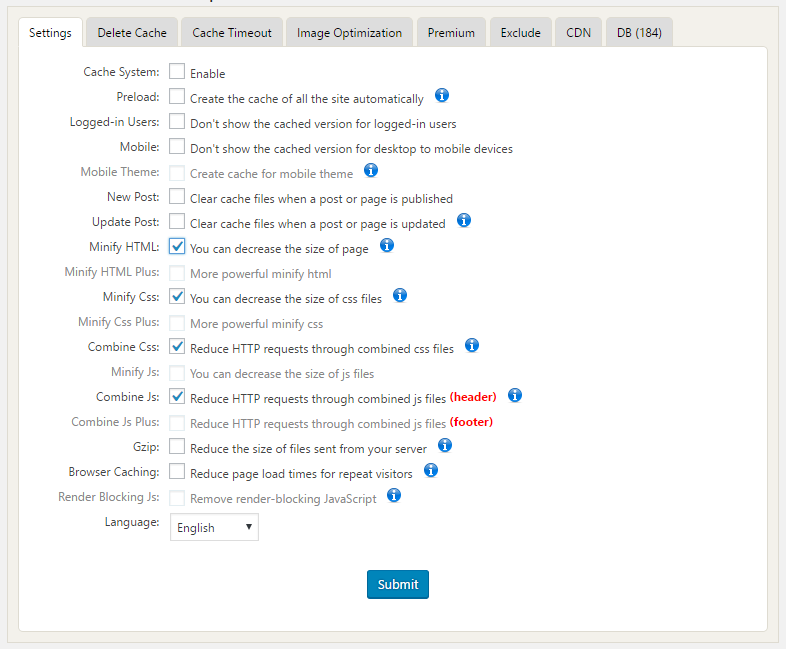
WP Fastest Cache para minificar y combinar
Al igual que los dos casos anteriores, WP Fastest Cache tampoco es sólo un plugin de cache para WordPress. Tiene más funcionalidades que el caché, tanto en su versión gratuita como en su versión Premium de pago.
WP Fastest Cache permite optimizar, combinar y minificar el HTML, el CSS y el Javascript mediante unas opciones simples, pero al mismo tiempo poco configurables, al menos en la versión gratuita.
 Como puedes ver, en la versión Premium se puede conseguir algo más de optimización del código.
Como puedes ver, en la versión Premium se puede conseguir algo más de optimización del código.
Si quieres más información acerca de WP Fastest Cache para WordPress puedes encontrarla en la siguiente dirección URL: https://es.wordpress.org/plugins/wp-fastest-cache/
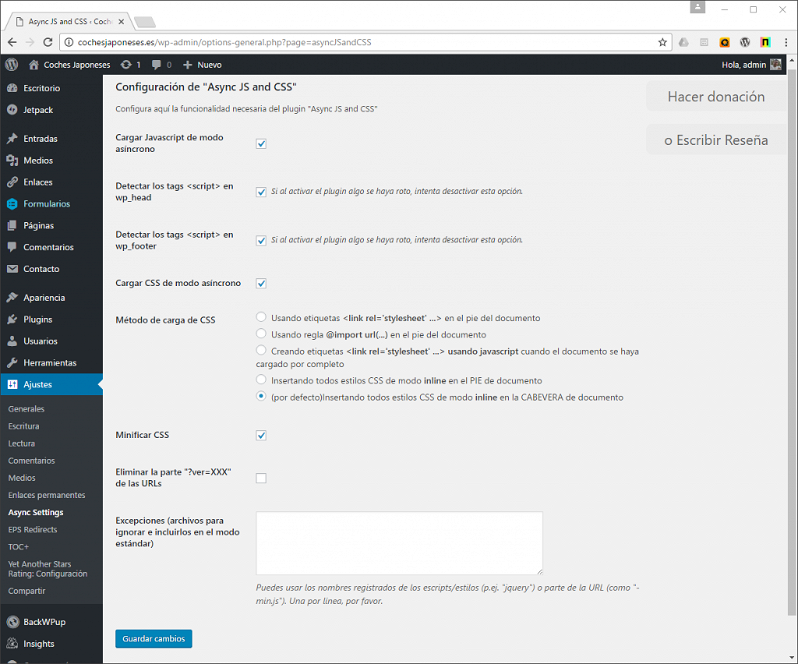
Async JS and CSS para WordPress
El plugin Async JS and CSS para WordPress es bastante simple, es similar a Autoptimize pero tiene algunas funcionalidades menos y alguna funcionalidad más.
Async JS and CSS permite configurar el javascript y el CSS para cargar en modo asíncrono, algo que realmente tiene ventajas importantes como describimos anteriormente.
 Por otro lado, también permite cambiar el modo en el que se cargan las hojas de estilos CSS, para que se carguen online, es decir, dentro del código HTML.
Por otro lado, también permite cambiar el modo en el que se cargan las hojas de estilos CSS, para que se carguen online, es decir, dentro del código HTML.
 También permite minificar el código CSS y eliminar los query strings, esto último también se puede hacer con una simple función en el functions.php del theme activo.
También permite minificar el código CSS y eliminar los query strings, esto último también se puede hacer con una simple función en el functions.php del theme activo.
En el siguiente vídeo te explicamos toda la configuración del plugin Async JS and CSS para Wordpress:

Si buscas un plugin para configurar la carga asíncrona de javascript y CSS, éste puede ser tu plugin. Además te permite configurar excepciones por si alguno de los archivos provocara un error en la carga al configurarse para cargar de forma asíncrona.
Puedes encontrar más información acerca de Async JS and CSS para WordPress en la página oficial del repositorio de WordPress: https://es.wordpress.org/plugins/async-js-and-css/
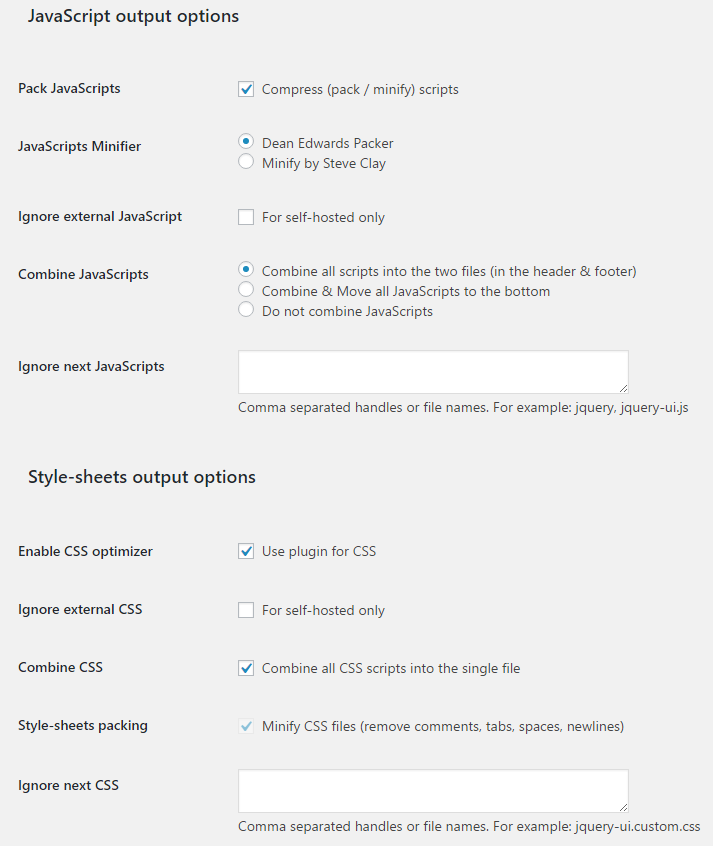
JS & CSS Script Optimizer para WordPress
JS & CSS Script Optimizer es similar a Autoptimize, de hecho también tiene un buen sistema de caché de elementos optimizados, pero JS & CSS Script Optimizer es muy personalizable en cuánto a elegir nosotros los scripts y hojas de estilo que queremos manipular.
 Personalmente me gusta JS & CSS Script Optimizer y las opciones que ofrece, pero nunca lo he probado en ninguna instalación en producción por lo que tampoco puedo decir cómo se comporta en sitios web con configuraciones variadas.
Personalmente me gusta JS & CSS Script Optimizer y las opciones que ofrece, pero nunca lo he probado en ninguna instalación en producción por lo que tampoco puedo decir cómo se comporta en sitios web con configuraciones variadas.
En el siguiente vídeo puedes ver la configuración de JS & CSS Script Optimizer explicada al detalle:

Si quieres más información acerca del plugin JS & CSS Script Optimizer para WordPress puedes encontrarla en la página oficial del plugin en el repositorio de plugins de WordPress: https://es.wordpress.org/plugins/js-css-script-optimizer/
Sistemas de CDN para WordPress
En este blog hablamos bastante de sistemas de CDN, ya que creemos que su implementación es una de las mejores técnicas WPO que podemos utilizar para optimizar un sitio web.
Al principio, los servicios de CDN solamente se utilizaban para sitios web grandes dónde era necesario servir mucho contenido de forma ágil y el servidor o servidores principales necesitaban ayuda para servir todo el contenido.
Muchos portales y webs grandes como por ejemplo Youtube o blogs grandes como Mashable utilizan servicios de CDN para servir su contenido de una forma mucho más eficiente.
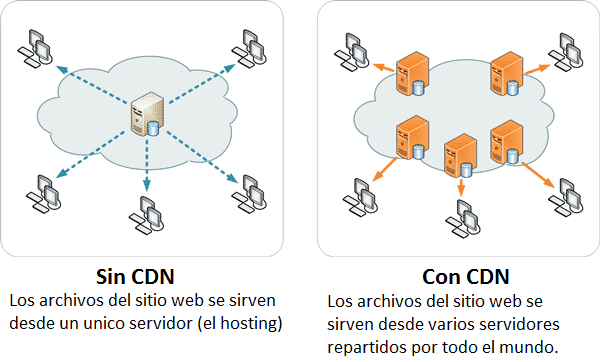
Un servicio de CDN nos permite servir los contenidos estáticos y más pesados como por ejemplo las imágenes, desde puntos de presencia o servidores ubicados en localizaciones geográficas cercanas al visitante que está accediendo al sitio web. Con esto reducimos mucho las latencias entre el visitante y el servidor y por lo tanto la web descargara muchísimo más rápido.
 Como ves en la imagen anterior, con un sistema de CDN, son varios los servidores que sirven el contenido, usando como lógica, servirlo desde el centro de datos disponible más cercano al visitante.
Como ves en la imagen anterior, con un sistema de CDN, son varios los servidores que sirven el contenido, usando como lógica, servirlo desde el centro de datos disponible más cercano al visitante.
Existen muchos servicios de CDN para poder utilizar en un sitio web, cada uno tiene sus funcionalidades y existen algunos como CloudFlare que funcionan como proxy inverso y caché; y que pueden tener más funcionalidades relacionadas con la seguridad y con la optimización de código, es decir, que van mucho más lejos que un simple servicio CDN que se limita a servir contenido estático.
Las ventajas que tiene un CDN en un sitio web son estas:
- Las latencias entre el visitante y el servidor se reducen y con ello se reduce el tiempo de descarga global del sitio web.
- Aumenta el margen que tenemos a la hora de mitigar picos de tráfico, ya que el CDN asumirá el ancho de banda extra usado.
- La carga del servidor principal bajara, ya que no tendrá que servir los archivos estáticos y simplemente tendrá que procesar y servir la web.
- Los CDN que funcionan como proxy inverso como por ejemplo CloudFlare permiten tener la web online siempre, ya que cachean la web y disponen de una copia estática siempre lista para servir.
Cada servicio CDN tiene sus ventajas e inconvenientes, es decir, no todos utilizan los mismos puntos de presencia ubicados en los mismos sitios.
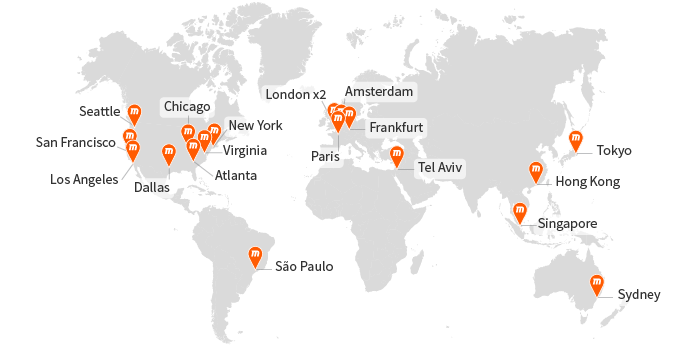
CDN77
CDN77 es un servicio de CDN bastante estable, muy potente y con muchos POPs. Beneficia mucho al tráfico desde países latinos, ya que dispone de 5 puntos de presencia en Latinoamérica, ninguno de sus competidores tiene tantos.
A nosotros nos encanta CDN77 y tampoco es un CDN demasiado caro, es un CDN con bastantes funcionalidades y que funciona bastante bien para el precio que tiene, además que puede funcionar tanto por “push” como por “pull”.
 En la siguiente imagen puedes ver el mapa de puntos de presencia de CDN77 alrededor del mundo:
En la siguiente imagen puedes ver el mapa de puntos de presencia de CDN77 alrededor del mundo:
 En este sitio web (raiolanetworks.es) hemos utilizado CDN77 durante mucho tiempo, de hecho, lo seguimos utilizando.
En este sitio web (raiolanetworks.es) hemos utilizado CDN77 durante mucho tiempo, de hecho, lo seguimos utilizando.
Puedes encontrar más información acerca de CDN77 con WordPress en la siguiente dirección URL: https://raiolanetworks.com/blog/guia-paso-paso-configurar-cdn77-wordpress/
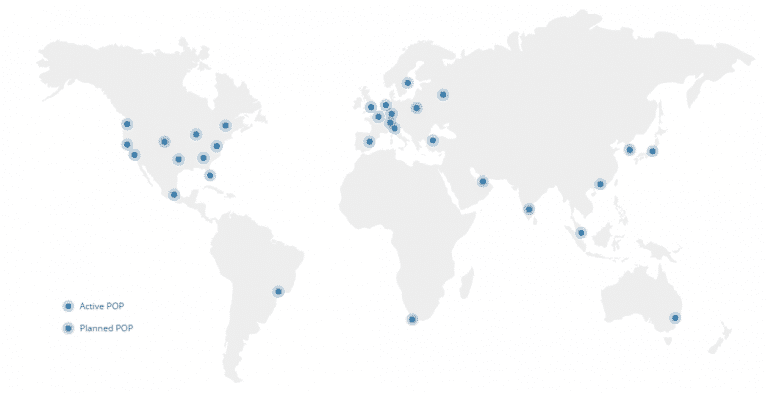
KeyCDN
KeyCDN también es otro CDN bastante potente, en Raiola Networks creemos que más o menos esta al mismo nivel que CDN77 en cuánto a eficiencia, pero tiene muchas más funcionalidades. Aunque tiene menos puntos de presencia en Latinoamérica lo compensa siendo mucho más flexible y funcional.
 En precio KeyCDN y CDN77 son más o menos iguales, aunque para usuarios que empiezan o tienen menos conocimientos, quizás es más recomendable KeyCDN.
En precio KeyCDN y CDN77 son más o menos iguales, aunque para usuarios que empiezan o tienen menos conocimientos, quizás es más recomendable KeyCDN.
En la siguiente imagen puedes ver los puntos de presencia que tiene KeyCDN alrededor del mundo:
 En Raiola Networks hemos utilizado KeyCDN en esta web durante un tiempo, y nos ha gustado mucho, es posible que en un futuro volvamos a utilizarlo.
En Raiola Networks hemos utilizado KeyCDN en esta web durante un tiempo, y nos ha gustado mucho, es posible que en un futuro volvamos a utilizarlo.
Puedes encontrar más información acerca de KeyCDN con WordPress en la siguiente dirección URL: https://raiolanetworks.com/blog/como-configurar-keycdn-en-wordpress/
MaxCDN
MaxCDN es otro CDN que probamos un tiempo en este mismo sitio web, a nosotros no nos gustó demasiado ya que el modelo de pago cambia en relación a otros CDN como KeyCDN o CDN77.
MaxCDN está limitado, ya que existe un pago mínimo fijo mensual y eso sólo te permite consumir 100 GB de transferencia. A partir de ahí, debes comprar un bono de 1 TB, que te puede salir bastante caro si no consumes tanto, por ejemplo si consumes solo 120 GB al mes te saldría carísimo.
 Además, como hemos explicado en este blog hace algún tiempo, MaxCDN tiene otro problema, y es que no está muy preparado para el tráfico latino, ya que sólo tienen un punto de presencia en Latinoamérica, y el problema es que ese punto de presencia tampoco se usa mucho, ya que el contenido se sirve normalmente desde los puntos de presencia de EEUU.
Además, como hemos explicado en este blog hace algún tiempo, MaxCDN tiene otro problema, y es que no está muy preparado para el tráfico latino, ya que sólo tienen un punto de presencia en Latinoamérica, y el problema es que ese punto de presencia tampoco se usa mucho, ya que el contenido se sirve normalmente desde los puntos de presencia de EEUU.
Resumiendo, es como si MaxCDN no tuviera ninguna presencia en América Latina y solo tuviera presencia en EEUU.
 Lo único que puedo decir a favor de MaxCDN es que es un servicio muy estable. En Europa y EEUU es efectivo y su interfaz tiene muchas funcionalidades.
Lo único que puedo decir a favor de MaxCDN es que es un servicio muy estable. En Europa y EEUU es efectivo y su interfaz tiene muchas funcionalidades.
Puedes encontrar más información acerca de MaxCDN con WordPress en el artículo sobre CDN de nuestro blog.
Amazon CloudFront
Amazon CloudFront es un servicio de CDN muy potente incluído dentro del stack de Amazon AWS, es decir, de los servicios Cloud de Amazon.
Es un CDN muy potente que permite configuraciones avanzadas y que además tampoco es de los más caros, el único problema es que es complicado de configurar para usuarios poco experimentados.
 Si usamos Amazon AWS para alojar nuestro sitio web y combinamos Amazon S3 con Amazon CloudFront podemos crear entornos escalables muy potentes y conseguir estar preparados para picos de tráfico muy descontrolados.
Si usamos Amazon AWS para alojar nuestro sitio web y combinamos Amazon S3 con Amazon CloudFront podemos crear entornos escalables muy potentes y conseguir estar preparados para picos de tráfico muy descontrolados.
Por otro lado, aunque estemos alojados en otro proveedor, si combinamos Amazon CloudFront con Amazon S3 podemos crear entornos bastante escalables. Sólo debemos usar el plugin W3 Total Cache en WordPress para configurar la sincronización de contenido estático.
 En lo que se refiere a puntos de presencia, Amazon CloudFront tampoco es de los peores, ya que tiene buena presencia en la mayoría de zonas del planeta, destacando Europa y EEUU, pero sin dejar de lado Latinoamérica.
En lo que se refiere a puntos de presencia, Amazon CloudFront tampoco es de los peores, ya que tiene buena presencia en la mayoría de zonas del planeta, destacando Europa y EEUU, pero sin dejar de lado Latinoamérica.
Puedes encontrar más información acerca de Amazon CloudFront y WordPress en la siguiente dirección URL en nuestro blog: https://raiolanetworks.com/blog/como-configurar-el-cdn-amazon-cloudfront-en-wordpress/
CloudFlare
CloudFlare es diferente a la mayoría de servicios CDN, solo conozco un CDN similar, se llama Incapsula CDN.
CloudFlare funciona como proxy inverso, es decir, se pone por delante del sitio web y guarda en su caché recursos estáticos de la web e incluso puede llegar a guardar una copia cacheada de toda la web, ya que en el fondo CloudFlare es Nginx.
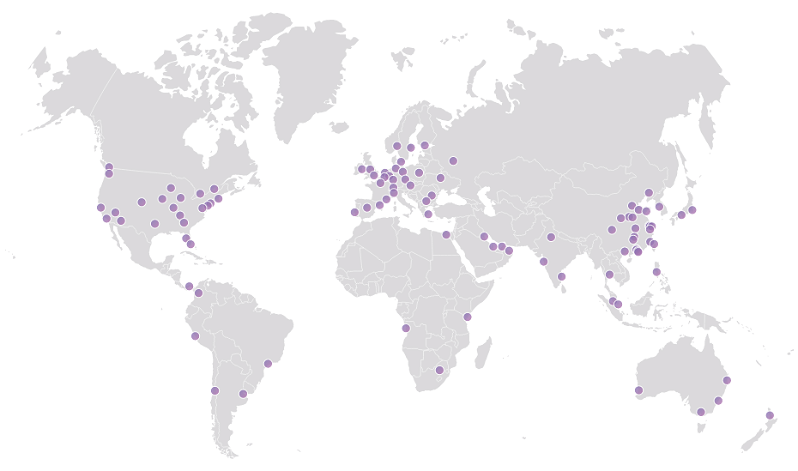
 La red de CloudFlare es una de las más grandes del planeta, es decir, es uno de los CDN que más centros de datos tienen esparcidos por todo el mundo, podemos verlo en este mapa:
La red de CloudFlare es una de las más grandes del planeta, es decir, es uno de los CDN que más centros de datos tienen esparcidos por todo el mundo, podemos verlo en este mapa:
 Además CloudFlare no es simplemente un CDN, tienen funcionalidades de optimización de código HTML, CSS y Javascript, además de funcionalidades relacionadas con la seguridad y con la detección y mitigación de ataques de diversos tipos, entre ellos ataques DDOS.
Además CloudFlare no es simplemente un CDN, tienen funcionalidades de optimización de código HTML, CSS y Javascript, además de funcionalidades relacionadas con la seguridad y con la detección y mitigación de ataques de diversos tipos, entre ellos ataques DDOS.
Puedes encontrar más información sobre cómo implementar CloudFlare en WordPress como CDN en el siguiente enlace en nuestro blog: https://raiolanetworks.com/blog/guia-configurar-cloudflare-cdn-paso-paso/
[adserver zoneid="52"]
El servidor perfecto para Wordpress
¿Qué es realmente un servidor optimizado para WordPress? ¿Qué es necesario para tener un entorno optimizado para WordPress?
El servidor perfecto para que WordPress funcione es mucho más que cumplir los requisitos mínimos, ya que debemos adaptar el entorno al uso que se le vaya a dar a la instalación de Wordpress en concreto.
No es lo mismo un blog WordPress que una tienda online WordPress con WooCommerce, o una red social creada con WordPress, BuddyPress y wpForo para añadirle un foro.
 ¿Qué quiero decir con esto? Que debemos adaptar el servidor a las necesidades del sitio web, ya que ni los consumos son los mismos, ni vamos a poder aplicar las mismas técnicas de optimización (WPO) a nivel servidor.
¿Qué quiero decir con esto? Que debemos adaptar el servidor a las necesidades del sitio web, ya que ni los consumos son los mismos, ni vamos a poder aplicar las mismas técnicas de optimización (WPO) a nivel servidor.
¿Quién puede preparar el servidor perfecto para tu WordPress? Pues un sysadmin Linux, tu proveedor de hosting, servidores VPS o dedicados normalmente puede ofrecerte este servicio.
Debes de tener en cuenta que los servidores de hosting compartido tienen que estar preparados para ser compatibles con muchos CMS, por lo que aunque WordPress va a funcionar bien, si buscamos y preparamos un entorno adaptado siempre podemos llegar a sacar más rendimiento, al menos cuando hablamos de instalaciones de WordPress con mucho tráfico y que se encuentran bajo estrés.
A nivel software ciertos componentes y configuraciones son mejores que otras para WordPress y, eso es precisamente lo que vamos a comentar en esta sección.
Nginx como servidor web o proxy cache
De Nginx ya hablamos largo y tendido en este blog, ya que se trata de un servidor web, un caché y un proxy inverso muy potente, puede trabajar de distintas formas y podemos configurarlo de formas muy diversas.
Nginx es completamente diferente a Apache como servidor web, ya que consume menos recursos y en menos tiempo al servir exactamente las mismas peticiones, esto es algo que podemos ver en esta gráfica:
 Probar esto es muy fácil, simplemente debemos lanzarle un ApacheBenchmark a un servidor exactamente igual, primero con Nginx y después a Apache. Podremos ver que a igualdad de recursos y peticiones lanzadas, Nginx las responde más rápido y consume muchos menos recursos, por lo tanto es más eficiente.
Probar esto es muy fácil, simplemente debemos lanzarle un ApacheBenchmark a un servidor exactamente igual, primero con Nginx y después a Apache. Podremos ver que a igualdad de recursos y peticiones lanzadas, Nginx las responde más rápido y consume muchos menos recursos, por lo tanto es más eficiente.
¿Si Nginx es tan bueno por qué se usa más Apache? Apache apareció antes, además que la mayoría de webmasters están acostumbrados a usar el archivo .htaccess. Nginx no es compatible con él, aunque podemos hacerlo mismo en el archivo de configuración correspondiente de Nginx, pero es más complejo para los que no tienen conocimientos avanzados de administración de sistemas Linux.
Nuestros servidores VPS optimizados con VestaCP llevan Nginx como proxy inverso y caché, por eso consiguen tan buen rendimiento en webs con mucho tráfico o dónde la velocidad es necesaria: https://raiolanetworks.com/servidores-vps-optimizados/
Si quieres más información acerca de Nginx puedes consultar este artículo que hemos escrito hace algún tiempo en nuestro blog: https://raiolanetworks.com/blog/nginx/
Si nos hacemos la pregunta, ¿para tener una buena velocidad de carga, mejor Nginx o Apache? Evidentemente la respuesta es Nginx, a no ser que por delante tengamos un proxy inverso Nginx o Varnish que nos permita ganar velocidad aunque Apache este por detrás.
Varnish como proxy cache
Varnish es similar a Nginx en algunas cosas, la principal diferencia es que no puede funcionar como servidor web, sólo como proxy inverso y caché.
Varnish en algunos casos, como caché, puede ser mucho más efectivo que Nginx, ya que internamente funciona y está planteado de una forma completamente diferente, su caché es muy potente.
 Muchos sitios grandes de Internet utilizan Varnish para mantenerse en pie, de hecho, nosotros usamos Varnish como caché en nuestros servidores de hosting compartido para que los sitios web de los clientes carguen rápido aunque ellos no instalen ningún plugin de caché en sus CMS.
Muchos sitios grandes de Internet utilizan Varnish para mantenerse en pie, de hecho, nosotros usamos Varnish como caché en nuestros servidores de hosting compartido para que los sitios web de los clientes carguen rápido aunque ellos no instalen ningún plugin de caché en sus CMS.
Para ver el uso de Nginx en general, simplemente debemos decir que de los 10.000 sitios con más tráfico del mundo, el 10% utilizan Varnish como proxy y caché.
Quizás el problema más “grande” que tiene Varnish es qué para casos específicos debemos configurar reglas personalizadas en un lenguaje específico, llamado lenguaje VCL. Para esto son necesarios conocimientos avanzados sobre lo que queremos hacer y lo que necesitamos hacer (ya que no siempre es lo mismo).
LiteSpeed como servidor web
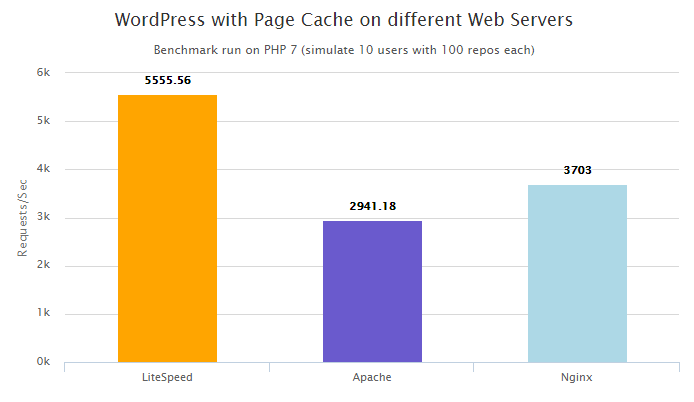
En Raiola Networks utilizamos LiteSpeed, un servidor web que ofrece velocidades de carga muy superiores a Apache y que además es compatible con el archivo .htaccess de Apache.
El problema de LiteSpeed es que en su versión comercial (la opensource se llama OpenLiteSpeed) tiene un coste bastante alto y eso hace que el precio de los planes de hosting con LiteSpeed también suba bastante.
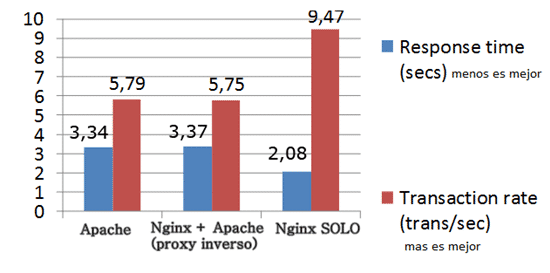
Las mejoras de velocidad podemos verlas en este gráfico si lo comparamos con Nginx y con Apache como servidor web:
 ¿Por qué la cuota de mercado de LiteSpeed es tan baja (un 2% escaso) si es tan rápido? Pues porque la gente no quiere pagar lo que cuesta LiteSpeed.
¿Por qué la cuota de mercado de LiteSpeed es tan baja (un 2% escaso) si es tan rápido? Pues porque la gente no quiere pagar lo que cuesta LiteSpeed.
Tiene un público muy específico que lo utiliza para solventar cuellos de botella en el software al apoyarse sobre servidores con hardware muy potente.
OPCache para PHP
En este blog ya hemos hablado bastantes veces de sistemas de OPCache u Opcode cache.
Son sistemas que sirven para cachear código PHP preprocesado y guardarlo en memoria RAM, por lo que cuándo se necesita volver a ejecutar esos archivos PHP, ya están procesados y se consiguen tiempos de respuesta mucho más rápidos y un consumo de recursos muy bajos si lo comparamos con una ejecución completa.
Normalmente los OPCache se integran en el intérprete PHP cómo módulo y funcionan de forma automática, aunque tienen parte de configuración para modificar un poco su comportamiento.
En la siguiente imagen tienes el resultado de un benchmark de rendimiento realizado por nosotros dónde puedes ver cuál es el OPCache más eficiente para PHP:
 Puedes ver el benchmark completo de sistemas OPCache para PHP en esta dirección URL en nuestro blog: https://raiolanetworks.com/blog/php-8-php-7-mejorar-rendimiento-wpo-opcache/
Puedes ver el benchmark completo de sistemas OPCache para PHP en esta dirección URL en nuestro blog: https://raiolanetworks.com/blog/php-8-php-7-mejorar-rendimiento-wpo-opcache/
Como puedes ver, Zend OPCache es una de las soluciones más potentes, aunque ahora con la publicación de PHP 7 la cosa puede variar bastante.
Puedes encontrar más información acerca de Zend OPCache también en nuestro blog, en esta dirección URL: https://raiolanetworks.com/blog/php-8-php-7-mejorar-rendimiento-wpo-opcache/
Actualmente la mayoría de servidores llevan un OPCache por las ventajas que esto supone, al menos todos nuestros servidores de hosting compartido y servidores VPS optimizados llevan Zend OPCache para mejorar los resultados, ya que un OPCache es la diferencia a la hora de procesar y ejecutar código PHP en un servidor web.
WordPress y PHP7
PHP7 llegó para cambiarlo todo, eso lo hemos demostrado en un benchmark de rendimiento que publicamos en este blog hace ya algún tiempo comparando PHP7 con PHP5.4.
PHP5.4:
 PHP7.0:
PHP7.0:
 Es una mejora de más del 100% en rendimiento, y esto se traduce en los tiempos de carga de un sitio web, que cuanto más complejo sea el sitio web en lo que a ejecución de código se refiere, mejor.
Es una mejora de más del 100% en rendimiento, y esto se traduce en los tiempos de carga de un sitio web, que cuanto más complejo sea el sitio web en lo que a ejecución de código se refiere, mejor.
Por otro lado si combinamos PHP7 con un buen OPCache para PHP como puede ser Zend OPCache, los resultados obtenidos son impresionantes al compararlo con PHP5.4.
Además, PHP7.1 también mejora el rendimiento de PHP7.0 cómo podemos ver en esta gráfica:
 Y aquí podemos ver la evolución de rendimiento de las diferentes versiones de PHP desde la versión 5.0 hasta la 7.0, sin duda la evolución de PHP favorece al WPO:
Y aquí podemos ver la evolución de rendimiento de las diferentes versiones de PHP desde la versión 5.0 hasta la 7.0, sin duda la evolución de PHP favorece al WPO:
 Y aquí puedes ver la mejora en porcentajes entre PHP 5.6 y PHP 7.0 aplicado a diferentes CMS de los más utilizados del mercado:
Y aquí puedes ver la mejora en porcentajes entre PHP 5.6 y PHP 7.0 aplicado a diferentes CMS de los más utilizados del mercado:
 ¿Creo que se ve claramente que en el caso de PHP cada versión es más rápida, no? Como ves, siempre y cuando la compatibilidad con los plugins nos lo permita, cuanto más actualizada tengamos la versión de PHP mejor.
¿Creo que se ve claramente que en el caso de PHP cada versión es más rápida, no? Como ves, siempre y cuando la compatibilidad con los plugins nos lo permita, cuanto más actualizada tengamos la versión de PHP mejor.
Todos nuestros servidores VPS optimizados y nuestros servidores de hosting compartido permiten seleccionar desde la interfaz que versión de PHP queramos utilizar en nuestros sitios web, por si necesitamos compatibilidad o si queremos optar por el rendimiento que nos ofrecen las nuevas versiones de PHP.
Optimización y caché de MySQL o MariaDB
El query_cache de MySQL es una de las optimizaciones que le podemos hacer a un servidor MySQL, pero también es una de las opciones más relevantes a la hora de conseguir un buen rendimiento en un servidor MySQL.
MySQL y MariaDB son más o menos lo mismo, de hecho MariaDB nació como fork de MySQL, pero actualmente en entornos con mucho estrés MariaDB puede llegar a ofrecer algo más de rendimiento que MySQL.
 Como he dicho antes, el caché de MySQL o MariaDB, también llamado query_cache es una de las opciones más relevante que debemos configurar en nuestro servidor, además de esto, existen otros parámetros que podemos configurar para que a la hora de realizar consultas a la base de datos, los datos se devuelvan lo mas rápido posible.
Como he dicho antes, el caché de MySQL o MariaDB, también llamado query_cache es una de las opciones más relevante que debemos configurar en nuestro servidor, además de esto, existen otros parámetros que podemos configurar para que a la hora de realizar consultas a la base de datos, los datos se devuelvan lo mas rápido posible.
Puedes encontrar más información sobre como configurar y optimizar un servidor MySQL o MariaDB en la siguiente guía que hemos publicado en nuestro blog: https://raiolanetworks.com/blog/optimizar-mysql-configurando-archivo-my-cnf/
Ten en cuenta que la optimización de MySQL o MariaDB no es una broma, y que si no sabes lo que haces, puedes llegar a dejar el servidor MySQL fuera de juego, por eso es recomendable que este tipo de optimizaciones las realice un sysadmin.
Si estás alojado en un servidor de hosting compartido, es responsabilidad del proveedor, tener el servidor de bases de datos optimizado y a pleno rendimiento, por lo que tú no vas a poder hacer nada en este sentido.
Usar Memcached con WordPress
Memcached es un cache de objetos en memoria RAM del que hemos hablado tanto en este artículo como en otros articulo más largos en nuestro blog: https://raiolanetworks.com/blog/memcached/
Si Memcached está instalado como servicio en nuestro servidor y la extensión PHP correspondiente también está instalada, podemos utilizar Memcached para guardar caché de nuestro WordPress utilizando plugins como W3 Total Cache o Memcached Redux.
 Si utilizamos Memcached de manera efectiva podemos conseguir bastante rendimiento, además Memcached es un sistema distribuido, es decir que en entornos muy grandes y complejos podemos dedicar uno o varios servidores solo para Memcached (casos extremos).
Si utilizamos Memcached de manera efectiva podemos conseguir bastante rendimiento, además Memcached es un sistema distribuido, es decir que en entornos muy grandes y complejos podemos dedicar uno o varios servidores solo para Memcached (casos extremos).
En sitios web pequeños la verdad es que no hemos visto mejoras notables entre el cache en disco (con discos SSD) y el cache en Memcached, pero cuando el tráfico es alto y el servidor se ve sometido a mucho estrés, sí que hemos notado mejoras de rendimiento y ciertos cuellos de botella completamente solucionados.
Si tienes un servidor de hosting compartido, contacta con tu proveedor de hosting para saber si tienes Memcached disponible para usar, aunque ya te aviso que no es lo normal, y en caso de un servidor dedicado o servidor VPS, contacta con tu administrador de sistemas para que te diga si lo puedes utilizar o no, su instalación no es complicada, puedes ver cómo hacerla en el artículo sobre Memcached enlazado arriba.
Usar APC con WordPress
APC es un OPCode Cache para PHP, pero puede ser utilizado también como caché de objetos, ya que permite guardar lo que se guarda en la memoria RAM.
En principio quizás Memcached es mejor, ya que permite caché distribuido.
APC guarda los datos en RAM también, pero la forma de conexión es distinta, ya que en Memcached se realiza por socket.
 Personalmente he podido observar que los datos guardados en APC se fragmentan mucho más que en Memcached, incluso llegando a dar problemas de espacio en la memoria RAM utilizada para este fin.
Personalmente he podido observar que los datos guardados en APC se fragmentan mucho más que en Memcached, incluso llegando a dar problemas de espacio en la memoria RAM utilizada para este fin.
Podemos utilizar APC en Wordpress con plugins como W3 Total Cache o Cachify.
HTTP/2 y el WPO
El protocolo HTTP/2 ha sido una gran mejora en cuanto a rendimiento web si lo comparamos con el protocolo HTTP 1.1, ya que tiene mejoras importantes en la carga paralela de elementos.
 HTTP/2 tiene muchas ventajas, pero hay algunas que debemos destacar ya que están relacionadas con el WPO y la velocidad de carga web:
HTTP/2 tiene muchas ventajas, pero hay algunas que debemos destacar ya que están relacionadas con el WPO y la velocidad de carga web:
- Cabeceras comprimidas por defecto, con esto se reduce la cantidad de información transmitida en cada petición.
- HTTP/2 no envía una petición en cada conexión, es decir, no necesita abrir y cerrar una conexión para cada petición realizada en la carga de una web, sino que abre una conexión y puede enviar todas las peticiones de carga de la web por ella antes de cerrarla, con lo que se consigue un aumento en la velocidad de carga cuando se realizan muchas peticiones durante la carga de una web.
Esta última ventaja supone un cambio radical, es algo que debemos de tener en cuenta, y en parte se hizo así porque HTTP/2 funciona siempre sobre SSL, es decir, sobre HTTPS, por lo que era necesario eliminar el tiempo extra que se necesita para “negociar” la encriptación del protocolo.
Si quieres probar si tu web soporta HTTP/2 puedes hacerlo en la herramienta de KeyCDN: https://tools.keycdn.com/http2-test
Si quieres ver la diferencia de velocidad de carga en entornos con muchas peticiones, puedes verlo aquí: https://www.akamai.com/es
Detectar problemas de rendimiento en WordPress
Wordpress es un CMS bastante simple, pero al mismo tiempo, puede ser todo lo complejo que nosotros queramos si le añadimos plugins y themes complejos.
Cuántos más plugins lleva un WordPress, más funciones se registran y se cargan y, por lo tanto más recursos consume. Si a esto, le sumamos un theme complejo, nos podemos encontrar con cuellos de botella “indescifrables” y problemas de rendimiento que no sabemos de dónde vienen.
Cuando un WordPress va lento y conseguimos cercar que el problema está en la instalación y no en el hosting / servidor o en algún otro problema externo (ataques por ejemplo) debemos hacer “debug” de la instalación con herramientas para intentar ver por dónde pueden venir los problemas.
 Es importante decir que SIEMPRE hay que tener una copia de seguridad del sitio web, ya que en casos así, dónde sabemos fijo que hemos hecho cambios y que éstos pueden ser el origen del problema (como por ejemplo una actualización), podemos revertir estos cambios con un simple click o en muy pocos clicks.
Es importante decir que SIEMPRE hay que tener una copia de seguridad del sitio web, ya que en casos así, dónde sabemos fijo que hemos hecho cambios y que éstos pueden ser el origen del problema (como por ejemplo una actualización), podemos revertir estos cambios con un simple click o en muy pocos clicks.
En esta sección vamos a hablar de tres herramientas, dos en formato plugin para WordPress y una en formato herramienta externa, que nos ayudarán a detectar problemas de rendimiento causados por diferentes factores.
Estas herramientas solo nos ayudarán a detectar el problema, somos nosotros quién debemos saber lo qué hacer. Esto se consigue con experiencia a base de prueba y error.
Detectar problemas en WordPress con Query Monitor
Query Monitor es un plugin para WordPress que funciona con el parámetro DEBUG del wp-config.php de WordPress, es decir, el plugin utiliza los datos de debug que es capaz de ofrecer WordPress.
Query Monitor es un plugin completamente gratuito y podemos encontrarlo en el repositorio de plugins de Wordpress, una vez que lo instalamos, debemos activar el modo debug en Wordpress.
- Aquí puedes encontrar más información acerca del plugin Query Monitor: https://es.wordpress.org/plugins/query-monitor/
-
- En este artículo de nuestra documentación sobre WordPress puedes ver como activar el modo debug en WordPress desde el archivo wp-config.php: Como activar el modo debug
Una vez que lo tenemos activado y que el modo debug de WordPress también está activado, nuestro WordPress empezará a hacer cosas “raras”, esto es normal, ya que ahora se mostrará cierta información relevante sobre el funcionamiento interno de la instalación de WordPress.
Lo primero que vamos a ver son unos datos añadidos relacionados con el tiempo de ejecución y las querys a la base de datos ejecutadas en cada petición:
![]() Además, si pulsamos sobre el menú se desplegarán unas cuántas opciones:
Además, si pulsamos sobre el menú se desplegarán unas cuántas opciones:
 Desde aquí podremos acceder a todo el plugin, pero sería imposible describir con palabras todo lo que muestra.
Desde aquí podremos acceder a todo el plugin, pero sería imposible describir con palabras todo lo que muestra.
En el siguiente vídeo puedes ver más o menos un resumen de cómo interpretar la información que ofrece Query Monitor para WordPress:

Como he dicho anteriormente, la interpretación de la información de DEBUG ofrecida por plugins como Query Monitor depende en gran medida de la experiencia del profesional que la interpreta.
Cuanta más experiencia en resolución de problemas y funcionamiento de WordPress tenga la persona que ve la información, mejor será el diagnostico.
Detectar problemas en WordPress con P3 Profiler
P3 Profiler es otro de los plugins más conocidos para detectar problemas de rendimiento en WordPress, aunque su mayor problema es que la mayoría de datos que ofrece son abstractos ya que muestra porcentajes pero sin una base sólida que los ampare.
Además, muchos plugins, como por ejemplo el conocido Yoast SEO tienen la fama de conseguir mentir al análisis de P3 Profiler y mostrar consumos de recursos mucho más contenidos de lo que deberían mostrar en relación a otros plugins.
 Como he dicho, uno de los grandes problemas de P3 Profiler es que muestra los datos en formato porcentaje, el porcentaje de un plugin se calcula en relación al consumo de recursos del resto de plugins activos en la instalación de WordPress.
Como he dicho, uno de los grandes problemas de P3 Profiler es que muestra los datos en formato porcentaje, el porcentaje de un plugin se calcula en relación al consumo de recursos del resto de plugins activos en la instalación de WordPress.
Para poder aprovechar la información que nos ofrece P3 Profiler es necesario ejecutar la técnica del descarte, es decir, si un plugin destaca mucho sobre los demás es necesario desactivarlo y volver a ejecutar la prueba para comprobar si se ha solucionado el problema.
Se trata de ir probando hasta que las gráficas muestren que todos los plugins más o menos consumen lo mismo.
 Como puedes ver en la imagen anterior, una de las ventajas que tiene P3 Profiler es que muestra el nuevo de querys ejecutadas en MySQL y el impacto de los plugins en la carga general del sitio web, todo esto de forma interpretable para usuarios que no saben exactamente lo que buscan.
Como puedes ver en la imagen anterior, una de las ventajas que tiene P3 Profiler es que muestra el nuevo de querys ejecutadas en MySQL y el impacto de los plugins en la carga general del sitio web, todo esto de forma interpretable para usuarios que no saben exactamente lo que buscan.
Puedes encontrar más información acerca de P3 Profiler para WordPress en el repositorio de plugins de WordPress, ya que se trata de un plugin completamente gratuito: https://es.wordpress.org/plugins/p3-profiler/
Detectar problemas en WordPress con Pingdom Tools
Pingdom Tools es una herramienta para medir la velocidad de carga, pero también podemos utilizarla para detectar problemas de rendimiento relacionados con peticiones que tarden mucho o peticiones que dan error 404 o 500.
Sobra decir, que si una petición da error 404 o 500 puede estar causando una ralentización completa de todo el sitio web que debemos solucionar.
Por ejemplo, en este caso de desglose de carga con Pingdom Tools puedes ver como el script de Facebook tiene un tiempo de carga bastante más largo de lo normal si lo comparamos con el resto de peticiones:
 Pero además, también puedes ver que el tracker de Metricool también tarda bastante en cargar si lo comparamos con el resto de peticiones realizadas.
Pero además, también puedes ver que el tracker de Metricool también tarda bastante en cargar si lo comparamos con el resto de peticiones realizadas.
En este otro caso de carga de la misma web, puedes ver como los scripts de carga de SumoMe ralentizan la carga provocando un tiempo de espera, es decir, que hasta que termina la carga de ciertas librerías de la aplicación desde servidores externos no se continúa con la carga y eso produce la ralentización innecesaria:
 Esto podríamos solucionarlo con una carga asíncrona, pero SumoMe no permite esta opción en la mayoría de los casos.
Esto podríamos solucionarlo con una carga asíncrona, pero SumoMe no permite esta opción en la mayoría de los casos.
Si quieres ver cómo utilizar Pingdom Tools, hemos grabado un vídeo que, puedes verlo aquí:

Pingdom Tools es una herramienta muy poderosa si la sabemos utilizar correctamente para más que para medir la velocidad de carga.
Tweaks para optimizar WordPress
Todo esto del WPO general está muy bien, pero hay ciertos tweaks que podemos aplicar específicamente a WordPress, aunque este artículo está especialmente pensado para optimizar WordPress y ya hemos hablado bastante de cómo mejorar su velocidad.
Aun así, los tweaks mencionados y explicados en esta sección están especialmente pensados para WordPress.
La forma de ejecutar las acciones sólo puede ser llevada a cabo en WordPress. En otros CMS o en webs desarrolladas con PHP de forma manual, deben ser llevadas a cabo de otra forma.
 Normalmente en WordPress la mayoría de tweaks o trucos se realizan añadiendo o modificando parámetros en el archivo wp-config.php o en el archivo functions.php del theme activo.
Normalmente en WordPress la mayoría de tweaks o trucos se realizan añadiendo o modificando parámetros en el archivo wp-config.php o en el archivo functions.php del theme activo.
También hay que mencionar que existen plugins con los que podemos realizar las modificaciones en WordPress directamente desde el backend o panel, sin necesidad de realizar ningún tipo de modificación manual en los archivos correspondientes.
Eliminar query strings en WordPress
Para saber exactamente lo que es un query string lo mejor que podemos hacer es enseñarlo con una imagen:
 Los query strings muestran la versión como parámetro en la URL de acceso al recurso o script, a nivel práctico esto realmente no sirve para mucho, pero sí que da problemas graves a nivel WPO.
Los query strings muestran la versión como parámetro en la URL de acceso al recurso o script, a nivel práctico esto realmente no sirve para mucho, pero sí que da problemas graves a nivel WPO.
Los recursos como hojas de estilo CSS y scripts JS que llevan query strings no pueden ser cacheados por la mayoría de proxys inversos y proxys cache como Nginx o Varnish, pero es que además con determinadas configuraciones de CloudFlare o Incapsula CDN tampoco se cachean este tipo de recursos si llevan query strings, por esta razón es recomendable desactivar los query strings.
Con plugins como WP Rocket actualmente ya podemos desactivar los query strings directamente desde el panel de control de WordPress sin necesidad de tocar código.
También existen otros plugins como por ejemplo “Remove Query Strings Form Static Resources” que podemos encontrar de forma gratuita en el repositorio de plugins de WordPress: https://es.wordpress.org/plugins/remove-query-strings-from-static-resources/
Eliminar scripts basura en el header
En WordPress se incluyen muchas etiquetas basura en la cabecera, etiquetas y scripts que ya no son necesarios en la mayoría de las ocasiones y que lo único que hacen es ensuciar el código y ralentizar la carga (aunque muy poco).
Por otro lado, a nivel seguridad también ayuda bastante el limpiar la cabecera de este tipo de “basura” ya que existe una etiqueta llamada wp_generator que muestra la versión de WordPress que estamos utilizando a todo el mundo.
Si quieres saber cómo limpiar manualmente las etiquetas basura en la cabecera de tu WordPress puedes ver cómo hacerlo en el siguiente artículo de nuestra documentación sobre WordPress: Optimizar caché
Ajustar el WP_MEMORY_LIMIT en WordPress
En WordPress existe un problema arrastrado desde hace tiempo y, es que de forma predeterminada si no se especifica nada, WordPress solo es capaz de utilizar 40 MB de memoria RAM aunque los límites de RAM usable para scripts PHP sean superiores.
Con los themes y plugins tan complejos que existen actualmente, como por ejemplo WooCommerce, bbPress o BuddyPress, es necesario que WordPress pueda utilizar más de 40 MB de RAM para cada proceso.
Si tenemos el límite subido en la configuración de PHP del servidor, lo siguiente que podemos hacer es configurar nuestro Wordpress para que pueda usar más de 40 MB de RAM.
Esto se hace con el parámetro WP_MEMORY_LIMIT en el archivo wp-config.php de Wordpress.
En el siguiente artículo de nuestra documentación sobre WordPress puedes ver cómo realizar esta modificación: https://raiolanetworks.com/blog/ajustar-memory_limit-limite-memoria-usable-wordpress/
Compresión GZIP o Deflate para WordPress
Una de las cosas más recomendables para cualquier sitio web es la activación de la compresión GZIP o Deflate (dos métodos, pero más o menos el mismo resultado).
Con la compresión GZIP o Deflate los archivos que manda el servidor al navegador del visitante, irán comprimidos y por lo tanto, ahorraremos ancho de banda. Los navegadores saben perfectamente lo que hacer con estos archivos comprimidos.
 Para que te hagas una idea, en webs pequeñas quizás el ahorro de ancho de banda no es notable, pero debes de tener en cuenta que la compresión GZIP es un factor que afecta a la puntuación de Google PageSpeed Insights.
Para que te hagas una idea, en webs pequeñas quizás el ahorro de ancho de banda no es notable, pero debes de tener en cuenta que la compresión GZIP es un factor que afecta a la puntuación de Google PageSpeed Insights.
La compresión GZIP no se activa igual en todos los servidores web, ya que por ejemplo en el caso de Apache podemos activarla desde el archivo .htaccess si el módulo de GZIP está activo, pero en el caso de Nginx debemos modificar los archivos de configuración para que la compresión GZIP se active.
Por otro lado, en servidores cPanel podemos activar la compresión GZIP desde el panel de control y automáticamente se realizaran los cambios en el archivo .htaccess.
Si quieres más información acerca de cómo activar la compresión GZIP o Deflate en distintos entornos y servidores web puedes revisar este artículo que hemos escrito hace algún tiempo sobre el tema: https://raiolanetworks.com/blog/compresion-gzip-en-servidores-web-lo-que-necesitas-saber/
Desactivar WP-CRON y activar el CRON de Linux
El WP-CRON o CRON de WordPress suele causar bastantes problemas de rendimiento, sobretodo en instalaciones grandes.
Esto tiene solución, solo debemos desactivar el WP-CRON de WordPress y hacer que el CRON de Linux presente en el servidor o hosting coja el relevo y se encargue de ejecutar los scripts o tareas programadas de la instalación de WordPress.
 La desactivación del WP-CRON se realiza desde el archivo wp-config.php de WordPress, aunque para que el CRON de Linux coja el relevo debemos configurar el CRON de Linux para que ejecute una determinada URL de nuestra instalación de WordPress cada 5 minutos.
La desactivación del WP-CRON se realiza desde el archivo wp-config.php de WordPress, aunque para que el CRON de Linux coja el relevo debemos configurar el CRON de Linux para que ejecute una determinada URL de nuestra instalación de WordPress cada 5 minutos.
Hemos explicado todo el proceso en un artículo en nuestro blog en la siguiente dirección URL: https://raiolanetworks.com/blog/desactivar-wp-cron-y-usar-el-cron-de-linux/
Controlar el admin-ajax.php (API Heartbeat)
El API Heartbeat de WordPress es uno de los principales problemas de rendimiento que tienen las instalaciones de WordPress complejas.
El API Heartbeat en la mayoría de las ocasiones mediante el archivo admin-ajax.php se encarga de que los programadores puedan usar AJAX en themes y plugins para dinamizar su funcionamiento y no tener que estar recargando la página continuamente.
 Cuando un plugin o theme abusa del API Heartbeat de WordPress ocurren cosas como lo que se muestra en la imagen anterior, es decir, que la petición al admin-ajax.php se hace larga y con esto se ralentiza toda la instalación de WordPress.
Cuando un plugin o theme abusa del API Heartbeat de WordPress ocurren cosas como lo que se muestra en la imagen anterior, es decir, que la petición al admin-ajax.php se hace larga y con esto se ralentiza toda la instalación de WordPress.
Plugins como WooCommerce, Shareholic, Easy Digital Downloads o Jigoshop son de los que más abusan del API Heartbeat, pero es que si además lo combinamos con un theme dinámico específico, tendremos problemas de rendimiento seguro.
El API Heartbeat funciona mediante pulsos, es decir, se están haciendo peticiones continuamente desde el navegador del cliente al archivo admin-ajax.php (en algunas ocasiones a otro) y estas peticiones consumen recursos, la idea es reducir la frecuencia de estas peticiones, ya que si las desactivamos por completo podemos tener problemas importantes en el funcionamiento normal de la web.
Si buscas más información acerca de cómo controlar el API Heartbeat de WordPress puedes consultar el siguiente artículo en nuestro blog: https://raiolanetworks.com/blog/optimizar-el-uso-de-recursos-del-admin-ajax-php-de-wordpress/
Mejorar la puntuación de Google PageSpeed
En muchos sitios se relaciona la puntuación de Google PageSpeed con el WPO, y aunque esto no es realmente así, sí que es verdad que con muchas de las técnicas aplicadas para mejorar la puntuación de Google PageSpeed Insights conseguiremos mejorar el WPO de nuestro sitio web, como por ejemplo al activar la compresión GZIP o al activar el cache del navegador web.
 En esta sección vamos a explicar todas las reglas que aplica Google PageSpeed relacionadas con la velocidad de carga, aunque no con la usabilidad en general o la interfaz, ya que el objetivo de este artículo es hablar de WPO y no de UX o interfaz de usuario.
En esta sección vamos a explicar todas las reglas que aplica Google PageSpeed relacionadas con la velocidad de carga, aunque no con la usabilidad en general o la interfaz, ya que el objetivo de este artículo es hablar de WPO y no de UX o interfaz de usuario.
Muchas de estas reglas no las vamos a profundizar, dado que ya han sido explicadas anteriormente en otras secciones al tratarse de técnicas WPO generales aplicables tanto a optimización de la velocidad de carga real como a la mejora de la puntuación de Google PageSpeed (Google no ha reinventado la rueda).
Eliminar el javascript que bloquea la visualización
Esta regla aparece bastante en sitios web actuales. La razón es que cada día los themes son más complejos y esto hace que se tenga que cargar mucho javascript al principio de la página, ya que algunos elementos no cargarían al tener que esperar por la carga de otras librerías.
La solución para este problema es realmente simple, con mover esos scripts javascript al footer el problema estaría solucionado, pero no siempre podemos, ya que como hemos dicho, la carga en muchas ocasiones depende de librerías que deben ser cargadas sí o sí al empezar la carga de la página.
Normalmente el culpable de esto es jQuery, es la librería que más se utiliza a día de hoy para interfaces frontend y backend y normalmente es una de las causantes de este tipo de problemas ya que tiene que cargar antes que los elementos.
Plugins como Async JS and CSS o WP Rocket pueden ayudarnos a intentar solucionar estos problemas si sabemos lo que hacemos, si no somos programadores y no tenemos ni idea de estos temas, tenemos dos opciones:
- Contactar con un programador especializado en WPO que se encargue.
- Buscar un theme más simple que no tenga este tipo de problemas.
Especificar el caché del navegador
El caché de navegador ayuda a reducir el ancho de banda utilizado y al mismo tiempo ayuda a reducir las peticiones realizadas al servidor web.
Mediante el caché de navegador o browser caching se guardan archivos de la web en una caché del navegador del visitante, de forma que sólo se descargarán en la primera visita y posteriormente no tendrán que ser descargados del servidor en las siguientes visitas que haga el usuario al sitio web.
El caché de navegador o browser caching funciona de la siguiente forma:
 Independientemente de que sea una regla que puntúa en Google PageSpeed, debemos tener en cuenta que se trata de una medida bastante eficiente sobretodo en sitios web que tengan muchas visitas y un gran porcentaje de ellas recurrentes.
Independientemente de que sea una regla que puntúa en Google PageSpeed, debemos tener en cuenta que se trata de una medida bastante eficiente sobretodo en sitios web que tengan muchas visitas y un gran porcentaje de ellas recurrentes.
En servidores web Apache podemos activar el caché de navegador o browser caching desde el archivo .htaccess., en el caso de servidores web Nginx o servidores que tengan un proxy inverso Nginx debemos realizar la modificación en la configuración del servidor Nginx.
Puedes ver como activar el caché de navegador desde el .htacces en Apache para WordPress en el siguiente artículo de nuestra documentación sobre WordPress: Cómo borrar la caché del navegador
Evita los redireccionamientos a páginas de destino
Esta regla suele aparecer cuando tenemos demasiadas redirecciones en nuestro sitio web, de hecho, lo explican perfectamente en la documentación de Google para desarrolladores dentro de la documentación de Google PageSpeed Insights.
- Lo ideal: dominiodeejemeplo.com es responsive y no tiene redirecciones.
- Aceptable: dominiodeejemplo.com redirecciona en móviles a m.dominiodeejemplo.com
- Exceso de redirecciones: dominiodeejemplo.com redirecciona a www.dominiodeejemplo.com y posteriormente a m.dominiodeejemplo.com
Como ves, meter redirecciones y más redirecciones cuándo el usuario accede a la web provoca una caída en la puntuación de Google PageSpeed, por eso lo ideal, es el diseño responsive y sin redirecciones.
Esto no tiene mucha solución a no ser que haya sido hecho a propósito por alguna razón de peso. Si tienes este problema lo normal es que tengas un problema de arquitectura en el sitio web y tengas que replanteártelo de nuevo.
Habilitar la compresión
Habilitar la compresión GZIP ayuda a ahorrar ancho de banda, realmente en sitios web con pocos tráficos no llega a notarse demasiado, pero cuánto más aumenta el tráfico más se nota su efecto.
Como ejemplo, decir que NetFlix consiguió reducir el ancho de banda utilizado en un 43% y mejoró su velocidad de carga en un 25% solo activando la compresión GZIP, pero evidentemente no todos vamos a conseguir los mismos efectos.
 Este es un tema que ya comentamos en la sección anterior, tan solo decir que puedes ver como activar la compresión GZIP o Deflate en tu servidor en el siguiente artículo que hemos publicado en nuestro blog hace algún tiempo: https://raiolanetworks.com/blog/compresion-gzip-en-servidores-web-lo-que-necesitas-saber/
Este es un tema que ya comentamos en la sección anterior, tan solo decir que puedes ver como activar la compresión GZIP o Deflate en tu servidor en el siguiente artículo que hemos publicado en nuestro blog hace algún tiempo: https://raiolanetworks.com/blog/compresion-gzip-en-servidores-web-lo-que-necesitas-saber/
Minificar CSS
Este es otro tema del que ya hemos hablado en la sección de optimización del código JS y CSS, como hemos dicho “minificar” es bajar el peso de los archivos CSS eliminando saltos de línea, espacios y comentarios, es decir, cosas no necesarias para que el navegador interprete los archivos.
Google PageSpeed puntúa en base al nivel de minificación que tienen los archivos CSS en base a su criterio. Su criterio no siempre es válido, ya que en muchas ocasiones si nos guíamos por los criterios de Google PageSpeed a la hora de minificar, nos fallará toda la web y se nos descuadrará el diseño.
Minificar HTML
Minificar el HTML es simplemente hacer lo mismo que en el caso de minificar el CSS y el Javascript, se trata de eliminar de los archivos HTML generados todos esos comentarios, saltos de línea y espacios innecesarios que no son indispensables para que, el navegador del usuario interprete la información.
Aunque podemos minificar el HTML más o menos manualmente, existen plugins como Autoptimize o WP Rocket que nos permiten optimizar el HTML para que el archivo HTML enviado al visitante sea lo más ligero posible.
Si Google PageSpeed determina que el HTML puede estar más minificado aún. Puntuará bajo y por lo tanto, restara en la puntuación total de Google PageSpeed.
Minificar Javascript
Otra vez mas, “minificar” se trata eliminar cosas innecesarias en los archivos, aunque en este caso afecta a los javascripts.
Si Google PageSpeed detecta que los archivos javascript pueden minificarse más nos lo indicará y nos dará una mala puntuación en Google PageSpeed.
Podemos minificar manualmente el javascript, pero como hemos dicho en la sección de optimización del código, es una locura, por eso existen plugins como Autoptimize que nos permiten realizar estas acciones de forma automática, aunque quizás tampoco es el método más afectivo para hacerlo.
Optimizar imágenes
Como dijimos en la sección de optimización de imágenes, el 99% de los administradores y autores de sitios web suben las imágenes sin optimizar.
Google PageSpeed detecta si las imágenes no están optimizadas y esto hace variar la puntuación, además, suele ser bastante estricto con esto y en algunos casos, puede que no sea que las imágenes no están optimizadas, sino que no están lo suficientemente optimizadas para Google PageSpeed.
Algunos plugins como Imagify pueden acercarse bastante al nivel de optimización exigido por Google, pero nunca llegan al mismo nivel, ya que Google utiliza su propio algoritmo.
Prioriza el contenido visible
Google intenta que los webmasters siempre muestren en sus webs el contenido arriba de todo, es decir, a primera vista cuando se carga el sitio web.
Esto más que de WPO es una cuestión de arquitectura de la información y de diseño de la página, o incluso de usabilidad y experiencia de usuario.
Ya que no es una cuestión de WPO, no vamos a hablar de ello en este artículo, ya que casi habría que dedicarle un artículo aparte.
Reducir el tiempo de respuesta del servidor
Este es un error solucionable con WPO, ya que normalmente este problema viene cuando el servidor es lento, está saturado o directamente no lleva ningún sistema de caché.
Solucionar este problema es simple y fácil. Debemos implementar un sistema de caché en WordPress y, si aún así el problema persiste debemos comprobar que el servidor está funcionando correctamente.
Esta es la regla de Google PageSpeed que está más relacionada con el WPO del sitio web.
Optimizar la entrega de CSS
Normalmente esta regla aparece cuando el sitio web tiene muchas hojas de estilo CSS, ya que Google recomienda utilizar el CSS en los menos archivos que sea posible e incluso se puede cargar inline si fuese posible.
Este tema está relacionado directamente con combinar y minificar el CSS, además de que es mejor no utilizar “@import” para llamar archivos CSS externos.
Otro caso dónde también baja puntuación por no cumplir esta regla, es cuándo algunos elementos HTML llevan parámetros de estilos incluidos, como por ejemplo cuando en un <p> se define el color con un parámetro “style”.
Casos reales de optimización de WordPress
La teoría está muy bien, pero evidentemente lo que quiere ver todo el mundo son los resultados de carga producto de aplicar correctamente técnicas WPO.
Los resultados podemos verlos en diferentes circunstancias, dependiendo del objetivo buscado en cada caso.
 En esta sección vamos a mostrar algunos resultados de carga y resultados de optimizaciones aplicando diferentes técnicas.
En esta sección vamos a mostrar algunos resultados de carga y resultados de optimizaciones aplicando diferentes técnicas.
Cambio de Apache a Nginx y mejora de crawl budget
En este caso aplicado a la web reaplicante.com simplemente se cambió de un servidor con Apache a un servidor con Nginx como proxy inverso y caché, además de implementar Zend OPCache.
 Como puedes ver, ha mejorado bastante el ratio de páginas rastreadas por Google al día, ya que también bajo bastante el tiempo necesario para la descarga de las páginas por parte de Google.
Como puedes ver, ha mejorado bastante el ratio de páginas rastreadas por Google al día, ya que también bajo bastante el tiempo necesario para la descarga de las páginas por parte de Google.
Este es un ejemplo claro de las ventajas que tiene Nginx frente a Apache en tiempos de respuesta.
Al aprovechar mejor el crawl budget podemos traducirlo en que también mejora el SEO on Page de nuestro sitio web.
Simplificar CSS y JS + Reducir peticiones = Mejora de crawl budget
Este caso es más cercano, ya que es precisamente en esta web (raiolanetworks.es), hemos reducido las peticiones desactivando y eliminando plugins que hacían llamadas a javascript.
Con esto conseguimos simplificar mucho el sitio web ya que no se producían algunos “waits” que antes sí se producían. Conseguimos esta mejora de las páginas rastreadas y los tiempos de descarga, con la consecuente mejora del aprovechamiento del crawl budget asignado por Google:
 La mejora fue bastante buena y se notó también en el SEO general del sitio web, además también se notó en la velocidad de carga general del sitio web.
La mejora fue bastante buena y se notó también en el SEO general del sitio web, además también se notó en la velocidad de carga general del sitio web.
Aunque se podría conseguir reducir más los tiempos de carga, algunos scripts externos eran necesarios por motivos de tracking.







@ChristopherDerecha ✔️
29/03/2017 a las 06:30Excelente tutorial, aunque este post desde el móvil esta muy pesado tiene 9 mb y 10 para que cargue.
Unas preguntas: todos los sitios con ssl usan http 2 , se debe activar, o como se hace para saber si un sitio usa esta tecnología HTTP/2
Pd https://tools.pingdom.com/#...