Cómo poner WordPress en modo mantenimiento
En ciertas ocasiones, cuando quieres efectuar algún cambio importante en tu aplicación, suele ser recomendable establecer un modo mantenimiento en la misma para afectar lo menos posible a tus clientes o a los visitantes de la web.
Por ello, en este artículo te explicaremos qué es y en qué ocasiones puede ser recomendable utilizar un modo mantenimiento en WordPress, también comentaremos brevemente el mantenimiento que establece WordPress por defecto y te indicaremos varios métodos diferentes para poder configurarlo por tu cuenta.
- ¿Qué es el modo mantenimiento en WordPress y cuando deberías utilizarlo?
- ¿Por qué configurar un modo mantenimiento en WordPress y cuando es recomendable hacerlo?
- Plugins para configurar modo mantenimiento en WordPress
- Establecer modo mantenimiento con el plugin "Under Construction"
- Configurar modo mantenimiento con un constructor
- Cómo poner WordPress en modo mantenimiento con código
- Configurar modo mantenimiento mediante el functions.php de tu tema
- Establecer modo mantenimiento mediante el fichero .htaccess

¿Qué es el modo mantenimiento en WordPress y cuando deberías utilizarlo?
El modo mantenimiento en WordPress es una función que se activa automáticamente cuando se están llevando a cabo cambios de importancia en el sitio web, por ejemplo, la actualización del núcleo de WordPress. Durante este proceso, se les mostrará a los visitantes un mensaje temporal en el que se informa de que la página no se encuentra disponible en ese momento.

Este modo mantenimiento funciona utilizando una función llamada "wp_maintenance" y creando el fichero ".maintenance" en la raíz de tu web, el cual contiene el mensaje que se muestra públicamente. En cuanto finaliza el proceso que ocasionó el modo mantenimiento, el archivo se elimina automáticamente, con lo que la web ya debería de ser funcional nuevamente.
Este mantenimiento que genera WordPress por defecto se activa únicamente en ocasiones puntuales, y el mensaje que se muestra a los visitantes digamos que es "mejorable". Por ello, te explicaremos a continuación varios métodos para poder configurar un modo mantenimiento desde tu lado, de forma que puedas habilitarlo cuando quieras y personalizarlo más a tu gusto.
¿Por qué configurar un modo mantenimiento en WordPress y cuando es recomendable hacerlo?
Hay que tener en cuenta que al habilitar un modo mantenimiento en WordPress, se evita que los visitantes puedan acceder a páginas incompletas o con errores, lo que podría afectar a su experiencia y perjudicar la imagen del sitio. Además, hay que tener en cuenta que el modo mantenimiento ayuda a prevenir posibles conflictos entre las actualizaciones y asegura que el sitio web funcione de forma correcta una vez completados todos los cambios, por lo que consideramos que es crucial establecerlo en algunos momentos específicos.
A continuación, te indicaremos varios momentos en los que consideramos que es recomendable establecer un modo mantenimiento en tu sitio web:
- Actualización del núcleo de WordPress (especialmente si vamos a realizar una actualización de versión mayor).
- Actualización de elementos de la web (plugins y temas), sobre todo si se va a realizar una actualización en lote o de bastantes elementos de forma simultánea (nuestra recomendación es realizar las actualizaciones siempre una por una).
- Cambios en la estructura o diseño del sitio, por ejemplo, si vas a sustituir el tema o modificar alguna sección en particular.
- Instalación/configuración de nuevos elementos en la web, ya que desconocemos que funcionamiento tendrán exactamente una vez instalados y si van a generar alguna problemática.
- Migración de web: es recomendable en ciertas situaciones (por ejemplo, en un ecommerce), para evitar que la instalación pueda des actualizarse en el tiempo que dure el proceso.
- Web en desarrollo: si estamos todavía en el proceso de creación de nuestra página web, lo idóneo es configurar un modo mantenimiento hasta el lanzamiento.
- Solución de problemas: en caso de que se produzca algún error en la web o te encuentres con alguna problemática en la visualización, activar el modo mantenimiento puede ser útil para evitar que los usuarios se encuentren con dichos errores o con contenido incompleto.
Plugins para configurar modo mantenimiento en WordPress
Como indicamos anteriormente, existen varias formas de establecer un modo mantenimiento en WordPress, y la más sencilla es a través de un plugin. Existen multitud de plugins que realizan esta función, no obstante, te indicaremos algunas opciones gratuitas a continuación para que las tengas en cuenta:
- Under Construction: se trata de un plugin bastante completo que pone a tu disposición varias opciones de interés para configurar tu página de mantenimiento. Este plugin te permite escoger entre multitud de plantillas prediseñadas (algunas de pago), no obstante, además de permitirte modificar el texto que se mostrará al visitante final, también te permite incluir los iconos de las redes sociales con enlaces hacia tu cuenta correspondiente, un botón de inicio de sesión, permitir el rastreo de Google Analytics, implementar código CSS al diseño de la plantilla, etc.

El plugin también dispone de otra serie de funcionalidades que únicamente son posibles con la versión de pago, por ejemplo, permitir el acceso a la web a ciertas IPs, permitir el acceso a perfiles de usuario que le indiques, configurar una contraseña para permitir el acceso, impedir a los motores de búsqueda la indexación del sitio temporal, etc.
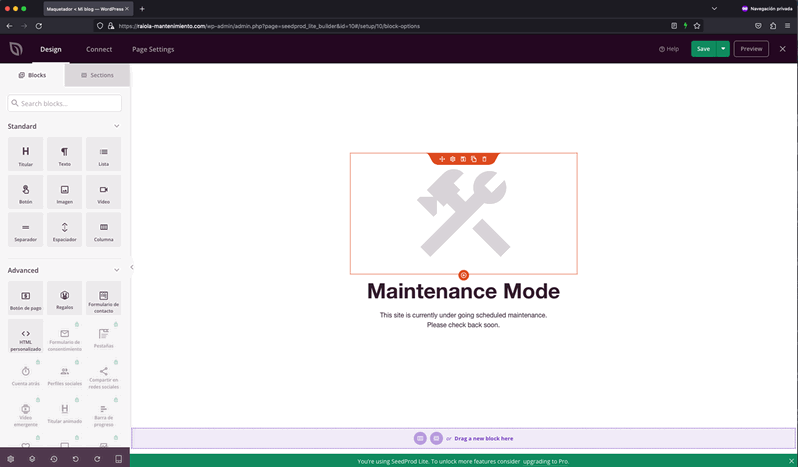
- Website Builder by SeedProd: Lo más positivo que tiene este plugin con respecto al resto que te indicaremos en este post, es que tiene un constructor visual propio que te permite modificar a tu gusto las plantillas que vienen prediseñadas por defecto (también te permite crearlas desde cero).

En el pasado, este plugin únicamente te permitía crear una página de mantenimiento o una de "Próximamente" (la diferencia es que la primera les indica a los motores de búsqueda que la web no está disponible), no obstante, en la actualidad, puedes utilizar el plugin como un constructor de WordPress más, y crear todas tus páginas con el mismo cómo podrías hacer con Elementor o con Visual Composer.

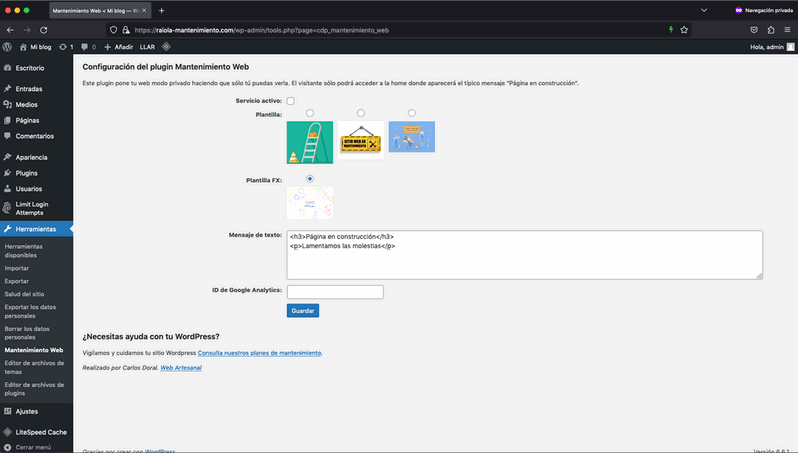
- Mantenimiento web: es sin duda el plugin más sencillo de los indicados, pone a tu disposición 4 plantillas prediseñadas para la página de mantenimiento y únicamente te permite configurar el texto/mensaje que se muestra a los visitantes, además de añadir tu ID de Google Analytics para seguir recogiendo datos.

- WP Maintenance: Con este plugin puedes personalizar de una forma bastante completa tu página de mantenimiento, ya que te permite modificar el texto que se muestra en la misma, cambiar su CSS, añadir imágenes (una de cabecera y otra de fondo), configurar una cuenta regresiva, añadir tus redes sociales, etc.

Además, también tiene un apartado de ajustes para activar el SEO (puedes editar el título y el "meta_description") o añadir algún texto o link específico al footer de la página. Este plugin es una buena opción si quieres algo más personalizado, no obstante, actualmente no está traducido al castellano y no dispone de páginas de mantenimiento prediseñadas, por lo que puede requerir de algo más de conocimiento y tiempo para configurarla a tu gusto.
- Maintenance: si quieres optar por un plugin rápido y sencillo de configurar, esta puede ser tu opción, ya que dispone de muy pocas opciones configurables en su versión gratuita, y puedes configurar tu página de mantenimiento en un par de minutos.

Aun así, dispone de alguna opción más que el plugin de "Mantenimiento web", ya que te permite modificar la imagen de la página, subir un logotipo, cambiar el texto y su formato e incluso excluir algunas páginas y entradas para permitir su visualización públicamente.
Como ves, existen multitud de plugins para configurar un modo mantenimiento en tu WordPress, y dependiendo de lo que quieras exactamente, puedes escoger entre unos u otros.
Si no sueles configurar el modo mantenimiento y lo utilizas únicamente en ciertas ocasiones contadas, puedes optar por los plugins más sencillos, como "Mantenimiento web", "Maintenance" o incluso "Under Construction" que permite alguna opción adicional, no obstante, si quieres tener una página más personalizada y profesional, te recomendamos configurar la página con "WP Maintenance" o con algún constructor como "SeedProd" o "Elementor".
Establecer modo mantenimiento con el plugin "Under Construction"
La mayoría de los plugins de mantenimiento son bastante intuitivos y fáciles de configurar, no obstante, a continuación, te explicaremos cómo puedes configurar el modo mantenimiento con el plugin "Under Construction", por si te genera alguna duda el proceso.
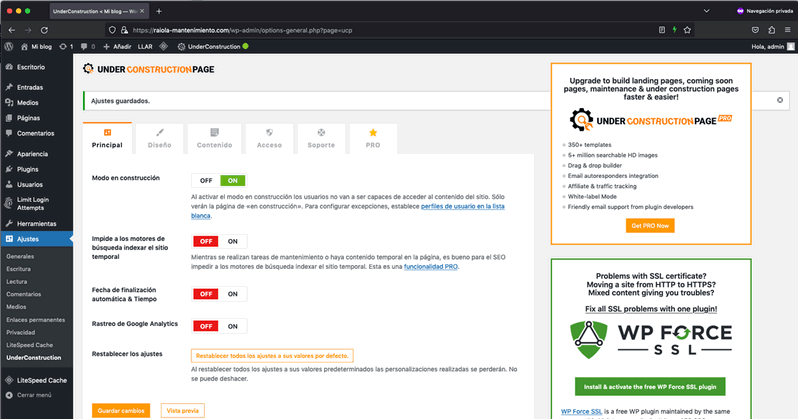
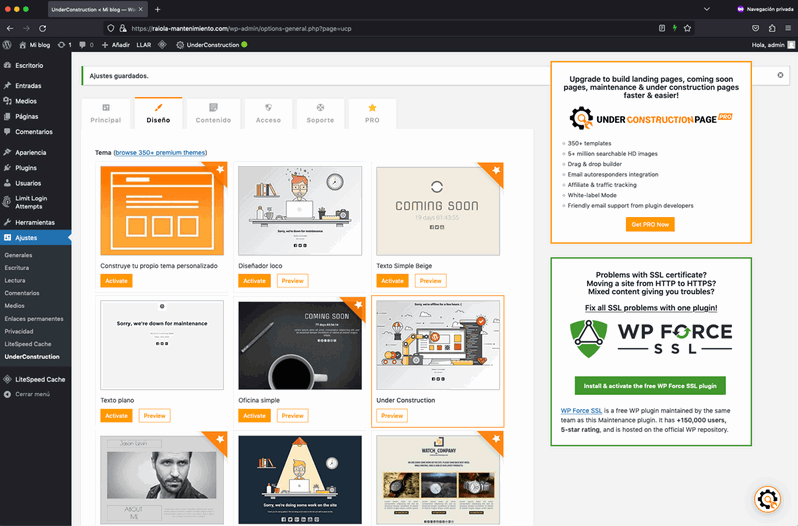
Una vez instalado el plugin nos dirigimos a los ajustes del mismo, en donde podremos ver algo como esto:

Para activar el modo mantenimiento, simplemente cambiamos a "ON" la opción de "Modo en construcción". No obstante, antes de nada, podrías escoger una de las plantillas personalizadas del apartado de "Diseño".

Por otro lado, si nos dirigimos a la sección de "Contenido", podemos modificar el título y el texto (contenido) que se mostrará a los visitantes. Además, si quieres añadir enlaces hacia tus redes sociales, puedes hacerlo desde la sección "Iconos sociales y de contacto" de la parte inferior (tendrás que introducir la URL completa de tu perfil).

Con esto, deberías de tener ya configurado un modo mantenimiento sencillo en la web, aunque como indicamos con anterioridad, si quieres disponer de una página más personalizada, lo idóneo es que utilices otro plugin o un constructor para realizarla.
Configurar modo mantenimiento con un constructor
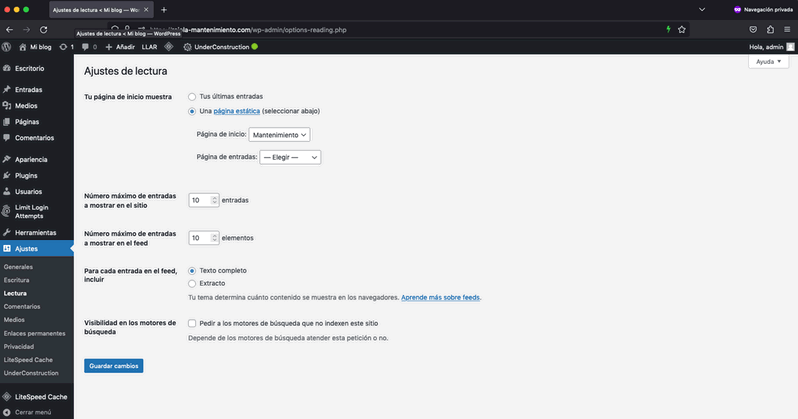
Si no quieres instalar un plugin adicional para configurar el modo mantenimiento, tendrías la opción de crear una página con el constructor que utilizas normalmente (ya sea Elementor, Divi, Visual Composer, etc.) con el diseño y contenidos que desees. Simplemente, tendrías que crear la página a tu gusto y configurarla como página de inicio en WordPress, algo que puedes hacer fácilmente desde el administrador de WordPress, en el apartado Ajustes >> Lectura >> Tu página de inicio muestra >> Una página estática (Página de inicio).

Una vez configurada la página de inicio, te recomendaríamos habilitar también la opción de "Pedir a los motores de búsqueda que no indexen este sitio", que se encuentra en el mismo apartado del administrador (Ajustes >> Lectura), de esta forma, te aseguras de que no se indexe la página de mantenimiento.
Cómo poner WordPress en modo mantenimiento con código
Configurar modo mantenimiento mediante el functions.php de tu tema
Para realizar la configuración mediante este método, tendrás que editar el fichero "functions.php" del tema que utilices (nuestra recomendación es que utilices un tema hijo para que los cambios que realices en el código no se pierdan con las actualizaciones).
Si tienes un hosting con Raiola Networks, puedes editar este archivo fácilmente desde el administrador de archivos de cPanel o mediante FTP, aunque también puedes hacerlo directamente desde el administrador de WordPress, en el apartado Apariencia >> Editor de temas.
Aquí tendrás que copiar el código correspondiente, te dejamos a continuación un ejemplo para que lo tomes como referencia:
//MODO MANTENIMIENTO:
function mode_maintenance(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<div style="border: dotted 3px black;">
<h2 style="color: #72d7ff; text-align: center; font-size: 35px;">SITIO WEB EN MANTENIMIENTO</h2>
<p style="text-align: center; font-size: 30px;">Estamos en construcción, pronto recibirás nuevas noticias...</p>
<center><img src="https://raiola-mantenimiento.com/wp-content/uploads/2024/08/raiola.jpeg" /></center></div>', 'Sitio en Mantenimiento', array( 'response' => 503 ));
}
}
add_action('init', 'mode_maintenance');
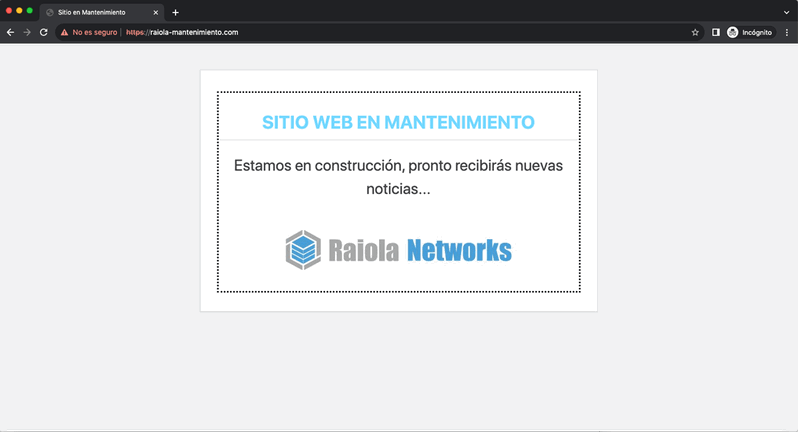
Pegando esto en el fichero, el resultado al acceder a la web debería ser algo parecido a esto:

Establecer modo mantenimiento mediante el fichero .htaccess
Lo primero que tienes que hacer para configurar el modo mantenimiento de esta forma, es dirigirte al directorio raíz de la web y crear un archivo HTML (por ejemplo, mantenimiento.html) que contenga el mensaje que quieres que se visualice en la página, por ejemplo:
<!doctype html>
<style>
body { text-align: center; padding: 150px; background-color: #f1f1f1; }
h2 { font-size: 50px; }
body { font: 20px Helvetica, sans-serif; color: #333; }
article { display: block; text-align: left; width: 650px; margin: 0 auto; }
a { color: #dc8100; text-decoration: none; }
a:hover { color: #333; text-decoration: none; }
</style>
<article>
<h2>¡Estamos realizando tareas de mantenimiento en la web!</h2>
<div> Si lo necesitas, puedes ponerte en contacto conmigo al correo info@raiola-mantenimiento.com o en el número 000000000 Volveremos lo antes posible. - El webmaster</div>
</article>
Una vez hecho esto, tendrás que configurar el siguiente código en el .htaccess para redirigir todo el tráfico al fichero que acabamos de crear:
RewriteEngine On
RewriteCond %{REQUEST_URI} !^/mantenimiento\.html$
RewriteCond %{REMOTE_ADDR} !^93\.156\.210\.23$
RewriteRule $ /mantenimiento.html [R=302,L]
Es recomendable que realices una copia de tu antiguo ".htaccess" o lo renombres a ".htaccess_original", para poder intercambiarlo posteriormente, cuando quieras quitar el modo mantenimiento.
Aclarar que tendrás que modificar la IP indicada en el fichero". htaccess" por la de tu dispositivo, esto es algo que puedes revisar fácilmente desde aquí: https://raiolanetworks.com/cual-es-mi-ip/
Es importante que excluyas tu IP tal y como se indica en el fichero, ya que si no lo haces, no te será posible acceder a la web debido a la redirección.








Victoria Jose San Martín Gil
03/04/2019 a las 12:04Hola,
Me parece un artículo muy interesante.
Tengo una consulta ¿en el caso de hacerlo mediante la función en el archivo functions.php, ¿significa que se activa automáticamente la página cada vez que entras a editar una página o un post?