Qué es una API y cómo utilizar las API de WordPress
En este post vas a descubrir qué es realmente una API y cómo sacarle provecho a la de WordPress. No solo entenderás cómo funciona, sino que también aprenderás a usarla para llevar tu sitio web a otro nivel.
¿Quieres convertirte en un desarrollador experto en WordPress o simplemente mejorar tus habilidades técnicas? Estás en el lugar indicado. Vamos a explicar de forma clara qué es una API, qué tipos existen y, por supuesto, cómo trabajar con la API de WordPress paso a paso. Este artículo es un poco técnico, así que tómate tu tiempo.
- Fundamentos de las API
- ¿Qué es una API y para qué sirve?
- Tipos de API: REST, SOAP y otras variantes
- Formato JSON: estructura y uso en WordPress
- Introducción a la REST API de WordPress
- Conceptos clave y endpoints principales
- Por qué la REST API es esencial para desarrolladores
- Casos de uso más comunes
- Primeros pasos con la API de WordPress en 5 fases
- Fase 1: familiarízate con los conceptos básicos
- Fase 2: explora los endpoints más útiles
- Fase 3: autenticación básica, OAuth y JWT
- Fase 4: leer y escribir datos con "wp_remote_get() y wp_remote_post()"
- Fase 5: manejo de errores y respuestas
- Límites de peticiones, caching y rendimiento
- Consumir servicios externos paso a paso
- Crear endpoints personalizados con "register_rest_route()"
- CORS en WordPress

Fundamentos de las API
¿Qué es una API y para qué sirve?
Una API, que en inglés significa Application Programming Interface (Interfaz de Programación de Aplicaciones), es básicamente un conjunto de reglas y funciones que permite que dos sistemas, programas o aplicaciones hablen el mismo idioma y trabajen juntos.
Imagina que es como un puente o un traductor: tu programa no necesita entender cómo funciona por dentro el otro sistema; solo debe seguir las "instrucciones" que la API pone a su disposición para pedir o enviar información.
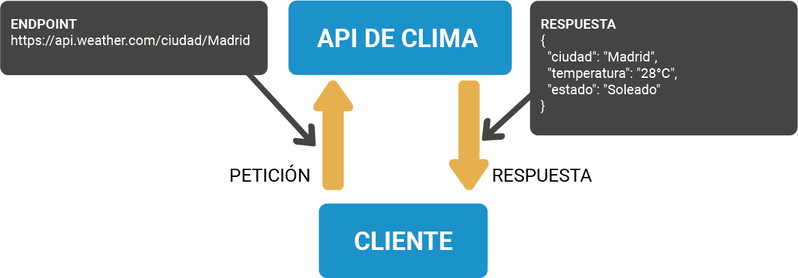
El funcionamiento de una API se puede entender como un restaurante: tú eres el cliente que hace un pedido, el mesero es la API que lo lleva a la cocina, y la cocina es el servidor que prepara la comida. Cuando está lista, el mesero (API) te la entrega sin que tengas que hablar directamente con la cocina. En otras palabras, la API es ese intermediario que facilita la comunicación entre tú y el sistema.

Si te estás preguntando para qué puede servir una API te comento a continuación algunos de los propósitos principales para que los que sirve una API.
- Intercambiar datos entre aplicaciones. Por ejemplo, una app del clima que recibe la información de un servicio meteorológico.
- Automatizar procesos. Podrías mostrar tus post de WordPress en una app o u otro sitio web de forma automática sin que tengas que hacer nada.
- Conectar servicios, por ejemplo, un ecommerce que integra una API de pagos como PayPal o Stripe para cobrar a sus clientes.
Tipos de API: REST, SOAP y otras variantes
Existen diferentes tipos de API, cada tipo tiene sus ventajas y desventajas. Vamos a ver un listado de ellos para que tengas una idea general de cada uno de ellos.
REST API (Representational State Transfer)
REST es un estilo de arquitectura para diseñar APIs que aprovecha los métodos más comunes de HTTP como GET, POST, PUT y DELETE para interactuar con recursos.
En lugar de hacer operaciones complicadas, cada recurso (por ejemplo, una entrada de WordPress) tiene su propia URL única, conocida como endpoint. Así, si quieres ver, crear, actualizar o borrar algo, solo tienes que hacer la petición correcta a esa dirección y listo.
- Ventajas: ligera, rápida, fácil de integrar y muy popular. De hecho, es la que usa WordPress por defecto.
- Desventajas: seguridad básica por defecto. Necesita configuración extra (HTTPS, tokens, OAuth) para proteger datos sensibles.
SOAP API (Simple Object Access Protocol)
La SOAP API (Simple Object Access Protocol) es un protocolo pensado para intercambiar datos estructurados entre sistemas, y su lenguaje favorito para hacerlo es XML.
SOAP no se limita a tener endpoints como REST. Es un protocolo formal, con reglas muy estrictas sobre cómo estructurar los mensajes y cómo debe fluir la comunicación.
Además, es bastante versátil en cuanto a su acceso:
- HTTP (el más usado)
- SMTP (correo electrónico)
- TCP (conexiones directas entre sistemas)
- Ventajas: muy estandarizada, segura y con gran integridad de datos.
- Desventajas: más pesada y compleja que REST.
GraphQL
GraphQL es un lenguaje de consulta para APIs que permite pedir exactamente los datos que necesitas… ni más, ni menos.
A diferencia de REST, que suele tener varios endpoints para distintos recursos, GraphQL trabaja con un único endpoint. Tú defines en la consulta qué campos quieres y el servidor te devuelve solo eso, en formato JSON.
Esto lo hace ideal para aplicaciones donde el ancho de banda es importante o cuando quieres evitar recibir datos innecesarios.
- Ventajas: tú decides qué datos quieres recibir (sin información extra), ideal para apps que necesitan optimizar ancho de banda.
- Desventajas: Mayor complejidad en el servidor, necesita una configuración más elaborada que REST, especialmente para resolver consultas complejas.
gRPC
Es un framework de comunicación remota desarrollado por Google que permite que dos sistemas (o microservicios) se comuniquen de manera muy rápida y eficiente, usando un formato binario llamado Protocol Buffers (Protobuf).
Ventajas: súper rápido y eficiente. Perfecto para la comunicación entre microservicios.
Otras variantes
- WebSockets: para comunicación en tiempo real (chat, juegos online…).
- JSON-RPC / XML-RPC: llamadas remotas con JSON o XML (WordPress usaba XML-RPC antes de REST).
- OData: API basada en REST que permite hacer consultas tipo SQL para acceder a datos
Formato JSON: estructura y uso en WordPress
JSON (JavaScript Object Notation) es un formato ligero para intercambiar datos. Es fácil de leer para nosotros y muy simple de procesar para las máquinas.
En WordPress, es el formato que la REST API usa por defecto cuando haces una petición.
Cómo está hecho un JSON
Se basa en pares clave-valor y admite:
- Objetos: { "clave": "valor"
- Arrays: [ { ... }, { ... } ]
- Valores como cadenas de texto, números, booleanos, null, objetos o arrays.
{
"id": 15,
"title": "Hola Mundo",
"content": {
"rendered": "<p>Este es el contenido</p>"
},
"categories": [1, 4],
"author": {
"id": 2,
"name": "Admin"
}
}
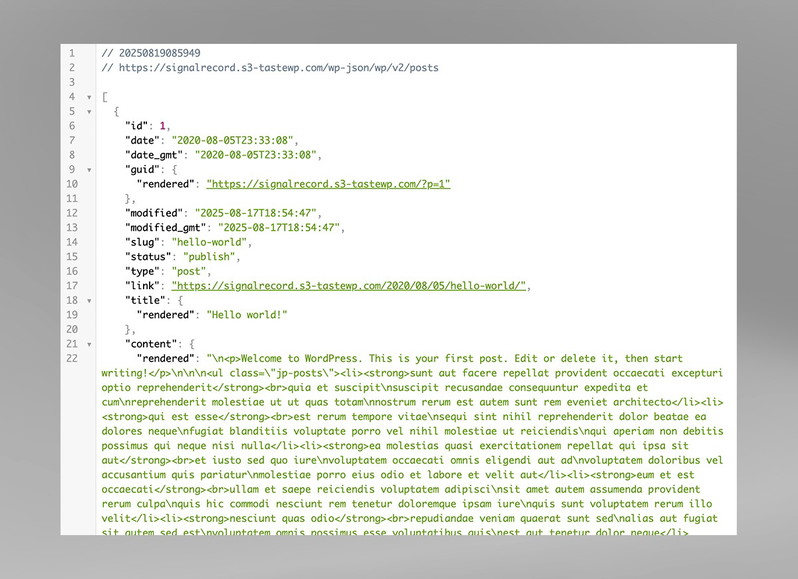
Respuesta en json:
Verás algo similar a la siguiente imagen con los datos de los post de tu sitio web

Ejemplo de uso en WordPress
<?php
// URL del endpoint de la REST API de WordPress
$api_url = "https://tusitio.com/wp-json/wp/v2/posts?per_page=5";
// Hacer la solicitud
$response = file_get_contents($api_url);
// Comprobar si hubo respuesta
if ($response === FALSE) {
die('Error al conectar con la API.');
}
// Convertir el JSON en un array de PHP
$posts = json_decode($response, true);
// Recorrer y mostrar los títulos
foreach ($posts as $post) {
echo "<h2>" . $post['title']['rendered'] . "</h2>";
}
?>
Este código básicamente:
- Hace una llamada a la REST API de WordPress usando file_get_contents() para traer los datos.
- Recibe la respuesta en formato JSON (el formato estándar que devuelve la API).
- Convierte ese JSON a un array en PHP usando json_decode(), así es más fácil trabajar con los datos.
- Recorre el array y muestra el título y el extracto (resumen) de cada post.
Es como si el script dijera: "Voy a pedirle a WordPress sus posts, los convierto a un formato que entienda PHP y luego te muestro lo más importante: el título y un adelanto del contenido."
Introducción a la REST API de WordPress
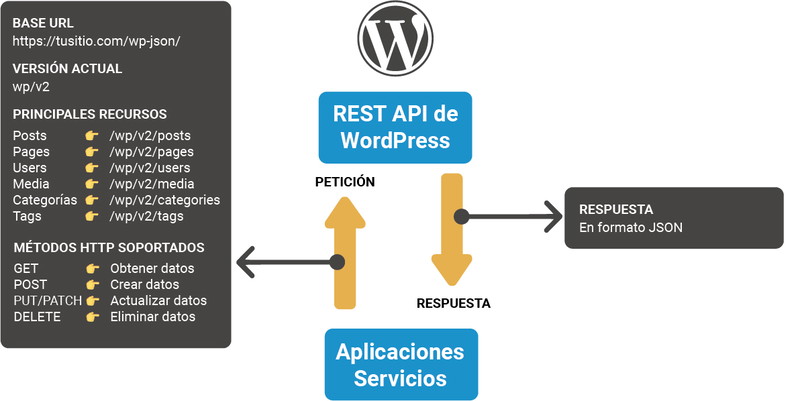
La REST API de WordPress es una especie de "puerta de entrada" que te permite conectar tu sitio con aplicaciones externas o scripts. Funciona usando HTTP y devuelve la información en JSON.
En pocas palabras: puedes leer, crear, actualizar o borrar contenido de tu sitio sin tener que entrar al panel de administración
¿Para qué sirve?
- Convertir WordPress en el backend de contenido para apps web o móviles
- Usarlo en un esquema headless (frontend separado del backend).
- Integrarlo fácilmente con otros servicios o plataformas.
Cada tipo de dato (entradas, páginas, usuarios, categorías…) tiene su endpoint propio, es decir, una URL única.
Y la respuesta siempre viene en formato JSON, lista para usar en tu app, página o servicio.
Conceptos clave y endpoints principales
Vamos a ver los conceptos claves para que entiendas perfectamente la API de WordPress y puedas empezar a trabajar con ella.
- Endpoint: Es la URL que apunta a un recurso específico (entradas, páginas, usuarios…).
Ejemplo:https://tusitio.com/wp-json/wp/v2/posts
- Ruta (Route): Es la parte de la URL que viene después de "/wp-json/".
Ejemplo: /wp/v2/posts - Recurso (Resource): Es la entidad que la API gestiona: un post, una página, una categoría, un usuario, etc.
- Formato JSON: Toda la información que envía o recibe la API se formatea en JSON.
- Autenticación:
- Operaciones públicas: no necesitan autenticación.
- Operaciones privadas: requieren Application Passwords, OAuth, JWT o Basic Auth.
- Versionado: Actualmente, la API está en la versión v2 (por eso la ruta es /wp/v2/).
- Métodos HTTP: Acciones que puedes hacer con la API:
- GET: Leer datos
- POST: Crear nuevos datos
- PUT/PATCH: Actualizar datos existentes
- DELETE: Eliminar datos
Endpoints principales en WordPress REST API
| Recurso | Endpoint | Descripción |
| Entradas | /wp-json/wp/v2/posts | Listar o crear posts |
| Una entrada específica | /wp-json/wp/v2/posts/{id} | Obtener, actualizar o eliminar un post |
| Páginas | /wp-json/wp/v2/pages | Listar o crear páginas |
| Usuarios | /wp-json/wp/v2/users | Listar o crear usuarios (requiere auth) |
| Categorías | /wp-json/wp/v2/categories | Listar o crear categorías |
| Etiquetas | /wp-json/wp/v2/tags | Listar o crear etiquetas |
| Comentarios | /wp-json/wp/v2/comments | Listar o crear comentarios |
| Taxonomías | /wp-json/wp/v2/taxonomies | Listar taxonomías registradas |
| Tipos de contenido | /wp-json/wp/v2/types | Listar todos los tipos de contenido |
| Medios | /wp-json/wp/v2/media | Listar o subir archivos multimedia |
Por qué la REST API es esencial para desarrolladores
La REST API de WordPress hace que WordPress deje de ser solo un CMS para páginas web y lo convierta en una plataforma de gestión de contenido universal, capaz de integrarse con casi cualquier aplicación o servicio.
Usar la REST API de WordPress permite convertirlo en un Headless CMS, separando el backend (gestión de contenido) del frontend (presentación) y mostrando la información con tecnologías como React, Vue, Angular o Flutter, por ejemplo, guardando artículos en WordPress y mostrándolos en una app móvil en tiempo real. También facilita la integración con aplicaciones externas, como CRMs, ERPs, tiendas online, chatbots o dispositivos IoT, como un sistema de reservas que envía datos directamente a WordPress.
Además, permite la automatización de tareas, creando, actualizando o eliminando contenido de forma automática, como un script PHP que publique posts diarios a partir de datos externos.
Su flexibilidad para obtener datos permite filtrar y recibir solo la información necesaria mediante parámetros, como en:
GET /wp-json/wp/v2/posts?categories=5&per_page=2
Que devuelve los dos últimos posts de la categoría 5. Gracias a su interoperabilidad total, es compatible con cualquier lenguaje que pueda hacer peticiones HTTP (PHP, Python, JavaScript, Go, etc.), lo que permite que un solo backend de WordPress sirva contenido a múltiples plataformas, y con su escalabilidad, es capaz de manejar millones de peticiones combinada con caché y CDN, siendo ideal para proyectos en crecimiento.
En pocas palabras: Para un desarrollador, la REST API convierte a WordPress en un hub de datos potente, flexible y escalable, listo para integrarse en cualquier ecosistema moderno sin depender del tema o plantilla que use WordPress.
Casos de uso más comunes
WordPress como Headless CMS
Usar WordPress solo como gestor de contenido, enviando los datos a aplicaciones o webs externas que se encargan del diseño y la visualización. Esto permite mayor libertad para usar frameworks como React, Vue o Angular.
Ejemplo: mostrar los últimos posts en una app externa con JavaScript.
fetch('https://tusitio.com/wp-json/wp/v2/posts?per_page=3')
.then(res => res.json())
.then(posts => posts.forEach(p => console.log(p.title.rendered)));
Integración con aplicaciones externas
Conectar WordPress con otros sistemas como CRMs, ERPs, e-commerce o herramientas de marketing. Sirve para sincronizar datos y mantener todo actualizado sin intervención manual.
Ejemplo: crear un post automáticamente desde un script PHP.
<?php
$url = 'https://tusitio.com/wp-json/wp/v2/posts';
$data = [
'title' => 'Post automático',
'content' => 'Contenido generado por script',
'status' => 'publish'
];
$auth = base64_encode("usuario:contraseña_app");
$options = [
'http' => [
'header' => [
"Content-Type: application/json",
"Authorization: Basic $auth"
],
'method' => 'POST',
'content' => json_encode($data)
]
];
?>
Automatización de procesos
Programar tareas para que WordPress realice acciones de forma automática, como actualizar contenido, borrar entradas antiguas o programar publicaciones periódicas
Ejemplo: actualizar el título de un post
<?php
// Endpoint del post (cambia 45 por el ID de tu post)
$url = 'https://tusitio.com/wp-json/wp/v2/posts/45';
// Nuevos datos
$data = [
'title' => 'Título actualizado vía API en PHP'
];
// Autenticación con Application Passwords
$username = 'usuario';
$password = 'contraseña_app';
$auth = base64_encode("$username:$password");
// Configurar solicitud HTTP
$options = [
'http' => [
'header' => [
"Content-Type: application/json",
"Authorization: Basic $auth"
],
'method' => 'PUT',
'content' => json_encode($data)
]
];
// Hacer la petición
$response = file_get_contents($url, false, stream_context_create($options));
// Manejo de respuesta
if ($response === FALSE) {
die('Error al actualizar el post.');
}
$result = json_decode($response, true);
print_r($result);
?>
Primeros pasos con la API de WordPress en 5 fases
La REST API de WordPress es una de las características más potentes del CMS, ya que abre la puerta para que cualquier aplicación, servicio o script pueda comunicarse con tu sitio sin necesidad de entrar al panel de administración. Esto significa que WordPress ya no es solo un gestor de páginas web, sino un centro de datos universal capaz de servir contenido a aplicaciones móviles, plataformas externas o incluso a otros sistemas complejos.
Con esta API puedes leer, crear, actualizar o eliminar contenido usando simples peticiones HTTP y recibiendo las respuestas en formato JSON, lo que la hace extremadamente compatible con cualquier lenguaje moderno. Si quieres aprovechar todo su potencial, es clave avanzar paso a paso.
Fase 1: familiarízate con los conceptos básicos
Antes de escribir una sola línea de código, es esencial entender cómo está organizada la REST API de WordPress.
- Cada recurso (entradas, páginas, usuarios, medios…) tiene una URL única llamada endpoint.
- Toda la información viaja en formato JSON, que es ligero, fácil de leer y soportado por todos los lenguajes.
- La comunicación se hace usando métodos HTTP que ya hemos visto anteriormente
- GET: Leer datos
- POST: Crear nuevos datos
- PUT/PATCH: Actualizar datos existentes
- DELETE: Eliminar datos
Ejemplo rápido: abre en tu navegador.
https://tusitio.com/wp-json/wp/v2/posts
Esto te devolverá las últimas entradas publicadas en formato JSON.
Fase 2: explora los endpoints más útiles
Aunque WordPress tiene muchos endpoints, para la mayoría de proyectos solo necesitarás unos pocos:
- Entradas: /wp-json/wp/v2/posts
- Páginas: /wp-json/wp/v2/pages
- Medios: /wp-json/wp/v2/media
- Categorías: /wp-json/wp/v2/categories
- Etiquetas: /wp-json/wp/v2/tags
Puedes añadir parámetros para afinar las respuestas:
GET /wp-json/wp/v2/posts?per_page=5&_fields=id,title,link
Esto devuelve solo 5 entradas y únicamente los campos id, title y link, optimizando la carga.

Fase 3: autenticación básica, OAuth y JWT
Para leer contenido público no necesitas autenticación, pero si quieres crear, actualizar o eliminar datos, sí.
Opciones:
- Application Passwords (Basic Auth): Fácil y nativo desde WordPress 5.6, ideal para servidor a servidor.
- JWT (JSON Web Tokens): Perfecto para apps móviles o SPAs.
- OAuth 1.0a: Más usado en integraciones antiguas.
Recomendaciones:
Siempre usar HTTPS para proteger credenciales.
- Crear un usuario específico para la API con permisos mínimos necesarios.
Fase 4: leer y escribir datos con "wp_remote_get() y wp_remote_post()"
Dentro de WordPress no necesitas cURL ni file_get_contents(). Tienes funciones listas:
- wp_remote_get(): Leer datos.
- wp_remote_post(): Enviar datos.
- wp_remote_request(): Para PUT, DELETE u otras peticiones personalizadas.
Ejemplo: Leer los últimos 3 posts
$url = 'https://tusitio.com/wp-json/wp/v2/posts?per_page=3';
$response = wp_remote_get( $url );
if ( is_wp_error( $response ) ) {
error_log( $response->get_error_message() );
return;
}
$posts = json_decode( wp_remote_retrieve_body( $response ), true );
foreach ( $posts as $post ) {
echo '<h2>' . esc_html( $post['title']['rendered'] ) . '</h2>';
}
Ejemplo: Crear un post
$endpoint = 'https://tusitio.com/wp-json/wp/v2/posts';
$username = 'usuario';
$app_pass = 'application_password';
$auth = base64_encode( "$username:$app_pass" );
$data = [
'title' => 'Post creado vía API',
'content' => 'Contenido de ejemplo',
'status' => 'publish'
];
$response = wp_remote_post( $endpoint, [
'headers' => [
'Content-Type' => 'application/json',
'Authorization' => 'Basic ' . $auth
],
'body' => wp_json_encode( $data )
]);
Fase 5: manejo de errores y respuestas
No todas las peticiones serán exitosas. Hay que considerar:
- Errores de conexión: Detectar con "is_wp_error()".
- Códigos HTTP: Usar "wp_remote_retrieve_response_code()".
- Respuestas vacías o mal formateadas: Validar antes de usar.
Ejemplo de control de errores:
if ( is_wp_error( $response ) ) {
error_log( 'Error de conexión: ' . $response->get_error_message() );
} else {
$status = wp_remote_retrieve_response_code( $response );
if ( $status !== 200 && $status !== 201 ) {
error_log( 'Error HTTP: ' . $status );
}
}
Límites de peticiones, caching y rendimiento
Cuando trabajas con la REST API de WordPress en proyectos reales, no basta con saber leer y escribir datos: también necesitas controlar límites de peticiones, caché y rendimiento para que tu proyecto sea rápido, estable y escalable.
Piensa en esto como tres frentes:
- Rate limiting: A diferencia de APIs como Twitter o GitHub, WordPress no impone límites estrictos de peticiones en su REST API, pero sí existen restricciones indirectas: el servidor tiene topes como PHP max execution time, memoria o procesos simultáneos; el hosting o CDN puede bloquear abusos para prevenir DDoS; y plugins de seguridad como Wordfence o iThemes también limitan llamadas sospechosas. Para evitar problemas, lo mejor es no hacer cientos de llamadas pequeñas, sino combinar parámetros en una sola petición, usar "per_page" (máximo 100 por defecto) y aplicar paginación (?page=2&per_page=20) al recorrer grandes colecciones.
- Caching: Cada llamada a la REST API implica una consulta a la base de datos y en sitios grandes puede ser costoso, por lo que cachear respuestas es clave. Puedes hacerlo en el servidor, usando plugins como WP Super Cache, W3 Total Cache o transients (set_transient()); en el cliente, con cabeceras HTTP como Cache-Control o ETag que permiten devolver un 304 Not Modified si nada cambió, y en un CDN como Cloudflare o Fastly para distribuir respuestas cacheadas globalmente. Utiliza buenas prácticas, cachea solo endpoints de lectura (GET), nunca los que modifican datos (POST, PUT, DELETE), y define tiempos de expiración razonables (ej. posts cada 10 min, usuarios cada 1 h).
- Performance: Al usar la REST API, el rendimiento es clave: reduce el peso de las respuestas con _fields para obtener solo lo necesario, evita consultas pesadas con meta_query o taxonomías complejas, y mantiene optimizadas las tablas wp_posts y wp_postmeta. Aprovecha cachés persistentes como Redis o Memcached para acelerar consultas repetidas, aplica lazy loading en el frontend en lugar de cargar cientos de posts de golpe y habilita compresión GZIP/Brotli en el servidor para que las respuestas JSON viajen más rápido.
En resumen: menos peticiones, respuestas más pequeñas y caché en todos los niveles. Con eso, tu integración con la REST API se siente ágil y aguanta el tráfico sin despeinarse.
Consumir servicios externos paso a paso
Si estás empezando a trabajar con la REST API en WordPress, nada mejor que un ejemplo práctico para ver cómo funciona todo en conjunto. El siguiente código muestra cómo consumir una API externa y listar posts dentro de tu sitio usando un shortcode.
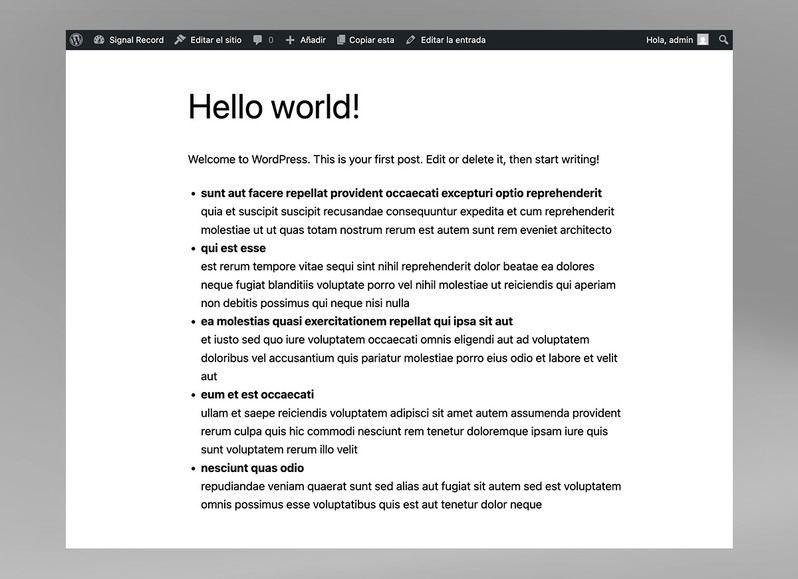
La idea es sencilla: hacemos una llamada a la API, procesamos la respuesta en formato JSON, guardamos los resultados en caché durante 10 minutos para no sobrecargar el servidor y finalmente los mostramos en una lista dentro de cualquier entrada o página con solo escribir "[jp_posts]".

Este ejemplo es perfecto para aprender tres conceptos clave: cómo usar "wp_remote_get()" para conectarte a APIs externas, cómo transformar la respuesta con json_decode(), y cómo mejorar el rendimiento implementando transients como sistema de caché. Todo ello empaquetado en un shortcode fácil de usar, ideal para integrarlo rápidamente en un tema hijo o en un plugin personalizado sencillo. ¡Vamos a ello!
Copia este código en el archivo functions.php de tu tema hijo o en un plugin personalizado sencillo:
<?php
// Shortcode: [jp_posts]
function jp_simple_posts_shortcode() {
// Ver si ya tenemos caché (10 minutos)
$cached = get_transient('jp_simple_posts');
if ( $cached ) {
return $cached;
}
// Llamada a la API externa
$response = wp_remote_get('https://jsonplaceholder.typicode.com/posts?_limit=5');
if ( is_wp_error($response) ) {
return '<p>Error al conectar con la API.</p>';
}
$data = json_decode( wp_remote_retrieve_body($response), true );
if ( empty($data) ) {
return '<p>No se encontraron posts.</p>';
}
// Construir HTML
$html = '<ul class="jp-posts">';
foreach ( $data as $post ) {
$html .= '<li><strong>' . esc_html($post['title']) . '</strong><br>'
. esc_html($post['body']) . '</li>';
}
$html .= '</ul>';
// Guardar en caché por 10 minutos
set_transient('jp_simple_posts', $html, 10 * MINUTE_IN_SECONDS);
return $html;
}
add_shortcode('jp_posts', 'jp_simple_posts_shortcode');
?>
- Compruebas si hay caché (transient)
"get_transient('jp_simple_posts')" busca HTML ya generado.
Si existe, lo devuelves y terminas (ahorras llamada a la API). - Llamas a la API externa
"wp_remote_get('https://jsonplaceholder.typicode.com/posts?_limit=5')".
Pide 5 posts de prueba (JSONPlaceholder no requiere API key). - Manejas errores de conexión
Si "is_wp_error($response)" es true, devuelves un mensaje amable.
Evita romper el frontend si la API falla. - Decodificas el JSON
"json_decode( wp_remote_retrieve_body($response), true )".
Convierte la respuesta en un array PHP. - Compruebas datos
Si el array está vacío, devuelves "No se encontraron posts". - Construyes el HTML de salida
Empiezas con "<ul class="jp-posts">".
Recorres los posts y creas "<li>" con título y cuerpo.
Usas "esc_html()" para sanitizar (evitar XSS). - Cierras la lista
Terminas la cadena con "</ul>". - Guardas el HTML en caché
"set_transient('jp_simple_posts', $html, 10 * MINUTE_IN_SECONDS)".
La próxima visita durante 10 minutos no llama a la API. - Devuelves el HTML
Este ejemplo es básico, pero puedes llevarlo a otro nivel con varias optimizaciones: parametriza el shortcode (atributos como limit y page) y usa claves de caché dinámicas; añade soporte de ETag/304 para ahorrar ancho de banda; implementa reintentos con backoff ante errores 429/5xx; crea paginación real y accesible en el frontend; separa la lógica en clases y plantillas para un código limpio y testeable; ofrece un panel de ajustes en el admin (límite de posts, tiempo de caché); y suma extras: bloque de Gutenberg, consumo vía AJAX con nonce, object cache persistente (Redis/Memcached), logging con tiempos de respuesta y buenas prácticas (PSR-12, tests unitarios y CI/CD para despliegues seguros).
Crear endpoints personalizados con "register_rest_route()"
Uno de los primeros ejercicios prácticos para entender la REST API de WordPress es aprender a crear tu propio endpoint personalizado. Este ejemplo es perfecto porque muestra lo esencial: cómo registrar una nueva ruta, cómo devolver datos en formato JSON y cómo hacerlo accesible desde cualquier navegador o aplicación.
Puedes ver todos los parámetros y más información de register_rest_route desde la documentación oficial de Wordpress
Ejemplo: Endpoint que devuelve un saludo
<?php // Crear un endpoint básico en la REST API add_action('rest_api_init', function () { register_rest_route('miplugin/v1', '/saludo', [ 'methods' => 'GET',
'callback' => function () {
return [
'mensaje' => '¡Hola desde mi endpoint personalizado!',
'hora' => current_time('mysql')
];
},
'permission_callback' => '__return_true', // público
]);
});
¿Cómo usarlo?
Añade el código en tu WordPress y ve en el navegador a:
https://tusitio.com/wp-json/miplugin/v1/saludo
Verás una respuesta en JSON como esta:
{
"mensaje": "¡Hola desde mi endpoint personalizado!",
"hora": "2025-08-17 14:35:00"
}
En este caso, el endpoint devuelve un simple saludo junto con la hora actual del servidor, lo que te permite comprobar de forma inmediata que tu código funciona. Solo tienes que pegar el snippet en el functions.php de tu tema hijo o en un plugin pequeño, y acceder a la URL generada (/wp-json/miplugin/v1/saludo). Allí verás la respuesta en JSON con el mensaje y la hora.
Este ejemplo sencillo es la base para cosas mucho más complejas: desde exponer datos propios de tu sitio hasta integrar WordPress con aplicaciones externas, pero es el primer paso para dominar la creación de endpoints a medida.
CORS en WordPress
Cuando intentas consumir la REST API de WordPress desde otra aplicación (por ejemplo, una SPA en React o un frontend en otro dominio), el navegador aplica una política de seguridad llamada CORS (Cross-Origin Resource Sharing).
Esto significa que, por defecto, solo las peticiones desde el mismo dominio están permitidas, y cualquier otra será bloqueada a menos que el servidor lo autorice explícitamente.
En términos simples: CORS es como un portero de discoteca. Si tu dominio está en la lista, pasas; si no, te rechaza.
En WordPress puedes controlar esto añadiendo cabeceras HTTP que permitan el acceso desde determinados orígenes.
Ejemplo: habilitar CORS en un endpoint personalizado
<?php add_action('rest_api_init', function () { register_rest_route('miplugin/v1', '/saludo', [ 'methods' => 'GET',
'callback' => function () {
return [
'mensaje' => '¡Hola desde mi endpoint con CORS!',
'hora' => current_time('mysql')
];
},
'permission_callback' => '__return_true',
]);
});
// Añadir cabeceras CORS
add_action('rest_api_init', function () {
remove_filter('rest_pre_serve_request', 'rest_send_cors_headers');
add_filter('rest_pre_serve_request', function ($value) {
header("Access-Control-Allow-Origin: *"); // Permite cualquier dominio
header("Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS");
header("Access-Control-Allow-Headers: Authorization, Content-Type");
return $value;
});
}, 15);






Javier
25/05/2022 a las 15:32Una pregunta, en el post has indicado como crear una nueva noticia, si por ejemplo tuviera que añadir una nueva imagen, ¿dónde tendría que mirar para crear el "data string" correspondiente con los datos acorde a la imagen?
¿Y en el caso de que tuviera que relacionar la imagen con la noticia?
¡Un saludo y gracias!