Cómo usar Contact Form 7 en WordPress
En la actualidad, podríamos decir que el 99% de los sitios webs creados con WordPress tienen configurado al menos un formulario de contacto, ya que es imprescindible que los usuarios de la misma dispongan de un método de contacto directo y sencillo con el propietario o con la persona que administra la web.
Existen muchas formas de crear un formulario de contacto en WordPress, aunque en este post te hablaremos del plugin de creación de formularios más conocido del mercado, Contact Form 7.
- Descargar e instalar Contact Form 7
- Cómo configurar Contact Form 7
- Crear un nuevo formulario con Contact Form 7
- Integraciones disponibles en Contact Form 7
- Configurar reCaptcha en los formularios de Contact Form 7
- Plugins complementarios para Contact Form 7


Contact Form 7 cuenta ya con más de 10 millones de instalaciones en las que se encuentra activo, y en el momento de escribir este post, está disponible para 68 idiomas distintos.
Lo más destacable de este plugin es que siempre ha sido gratuito, y además, es sumamente sencillo de utilizar y configurar, lo que hace que sea una buena elección para la gran mayoría de webs sencillas y para usuarios que no requieran de un formulario demasiado personalizado
Existen plugins de formularios mucho más potentes y que permiten personalizar de una forma mucho más avanzada tu formulario de contacto, como puede ser Gravity Forms o Elementor Pro, no obstante, estos son de pago.
Descargar e instalar Contact Form 7
En caso de que decidas instalar Contact Form 7, puedes descargarlo directamente desde el repositorio de WordPress.
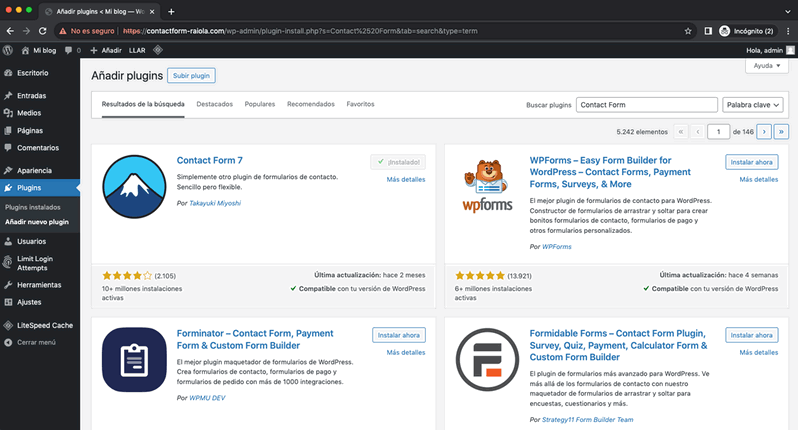
Al igual que cualquier otro plugin, puedes instalarlo desde el propio administrador de WordPress, desde el apartado "Plugins > Añadir nuevo" y utilizando el buscador para encontrarlo e instalarlo en tu sitio web.

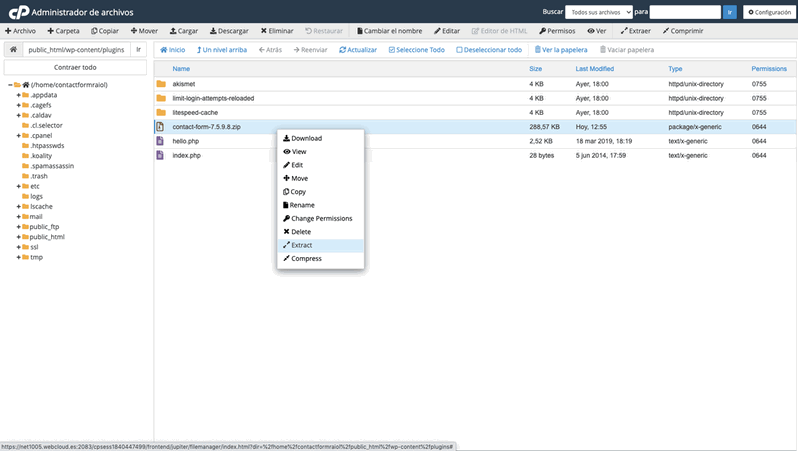
Otra opción sería descargarlo directamente desde la URL indicada anteriormente, y subir el zip al directorio correspondiente a los plugins de tu instalación, ya sea mediante FTP o desde el administrador de archivos, desde donde tendrías que descomprimirlo.

Cómo configurar Contact Form 7
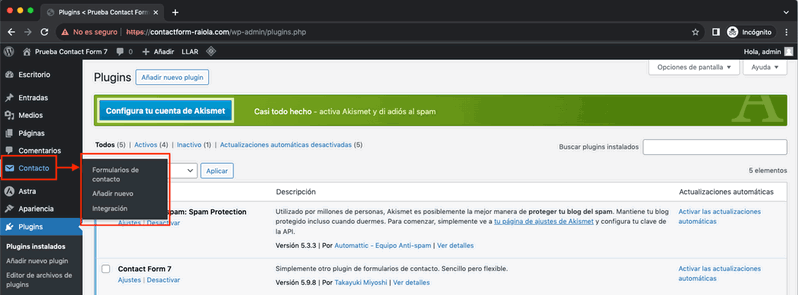
Una vez que hayas instalado y habilitado el plugin, podrás ver una nueva sección en el administrador de WordPress llamada "Contacto" en la que al pasar el ratón por encima se desplegarán 3 apartados distintos:
- Formularios de contacto: aquí podrás ver todos los formularios que tienes creados actualmente, así como duplicarlos, editarlos, eliminarlos, etc.
- Añadir nuevo: te permite añadir un nuevo formulario directamente.
- Integración: Contact Form 7 dispone de una serie de integraciones con algunas configuraciones como Stripe, Akismet o reCaptcha, del cual hablaremos brevemente a continuación.

El plugin no requiere de ninguna configuración como tal una vez esté instalado, únicamente sería necesario crear un nuevo formulario y configurarlo en la página correspondiente, que es de lo que hablaremos en el próximo punto.
Crear un nuevo formulario con Contact Form 7
Por defecto, al instalar el plugin ya se crea un formulario de contacto que contiene unos campos "estándar", no obstante, nosotros crearemos uno desde cero para que puedas ver el proceso completo.
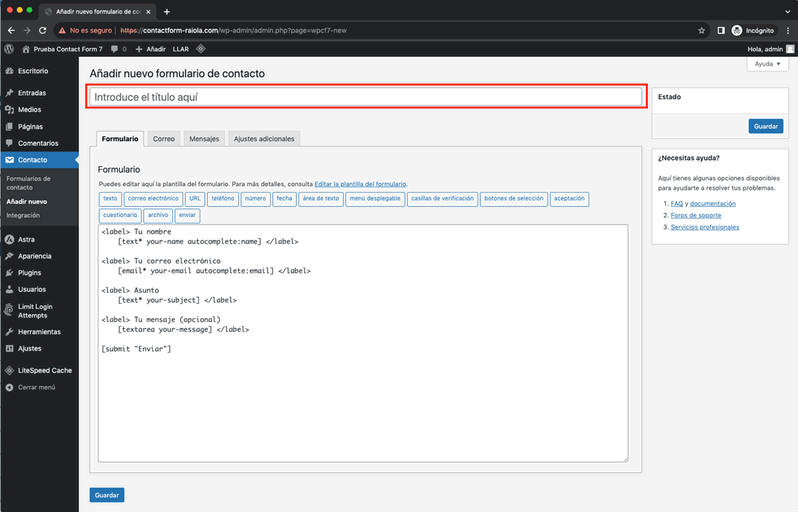
Lo primero que tenemos que hacer es dirigirnos a la sección de "Añadir nuevo", en donde se mostrará algo parecido a lo siguiente:

Una vez dentro y cuando le pongamos un nombre a nuestro formulario, veremos 4 apartados, que son los que nos permitirán realizar la creación y configuración del propio formulario.
La primera sección, llamada "Formulario", es donde se configuran los campos que quieres que aparezcan en el mismo, así como su orden/estructura, si son obligatorios, etc.
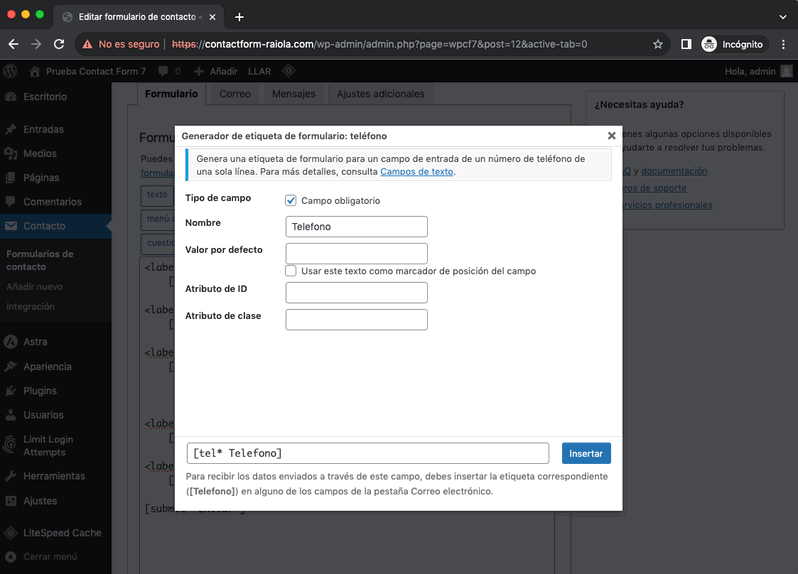
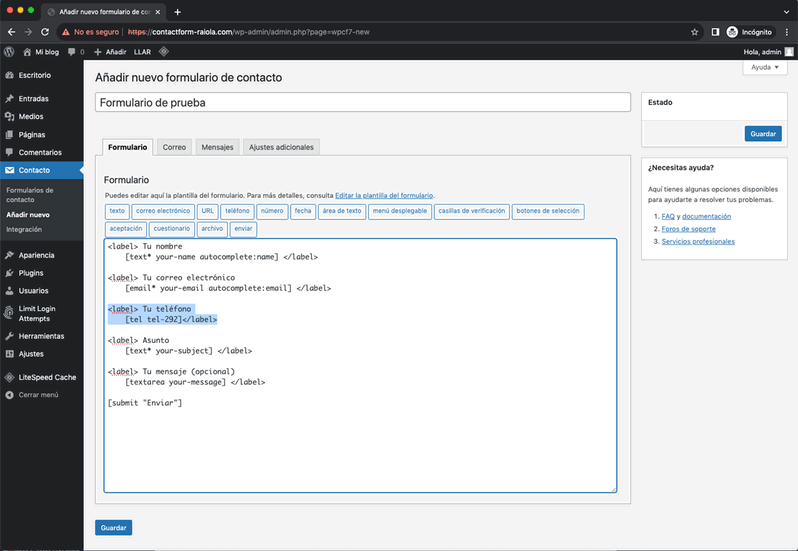
Para añadir un campo, simplemente sería necesario pulsar el botón correspondiente (en nuestro caso hemos añadido el campo "teléfono" como obligatorio).

Posteriormente, habría que añadir el texto que quieras que se muestre entre las etiquetas "<label></label>" (puedes tomar como referencia las que hay creadas):

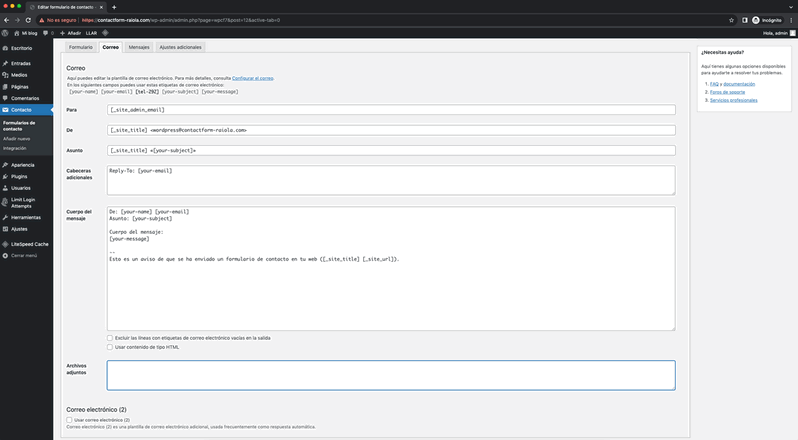
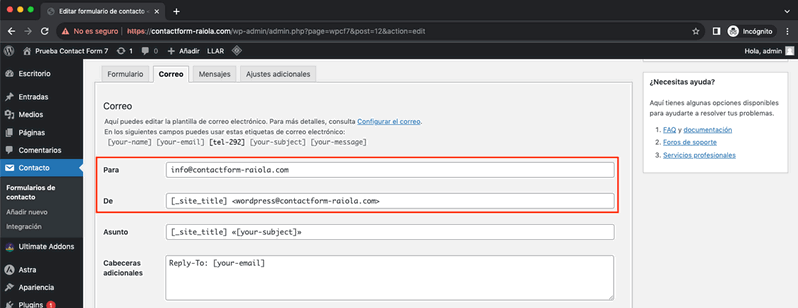
Una vez configurados los campos que queramos, podemos pasar a la siguiente pestaña "Correo", desde donde podremos editar la plantilla del correo electrónico que llegará cada vez que un usuario rellene y envíe el formulario. Los campos que podrás ver aquí son los siguientes:
- Para: la cuenta de correo a dónde llegarán los formularios (por defecto es "[_site_admin_email]", que sería la cuenta de correo del usuario administrador de WordPress).
- De: la cuenta de email desde donde se enviará el correo del formulario.
- Asunto: El asunto del correo.
- Cabeceras adicionales: Si quieres añadir alguna información a la cabecera del email, puedes hacerlo desde este campo.
- Cuerpo del mensaje: El texto/contenido del email
- Archivos adjuntos: para adjuntar cualquier tipo de archivo (habría que hacerlo mediante código).
- Correo electrónico (2): esta opción te permite añadir una plantilla de correo adicional, y suele utilizarse para configurar una respuesta automática, por ejemplo, para que cuando un usuario envíe el formulario, le llegué a su correo un email indicándole cualquier cosa (lo más normal es un correo de agradecimiento por contactar o un email indicando que te encuentras de vacaciones).

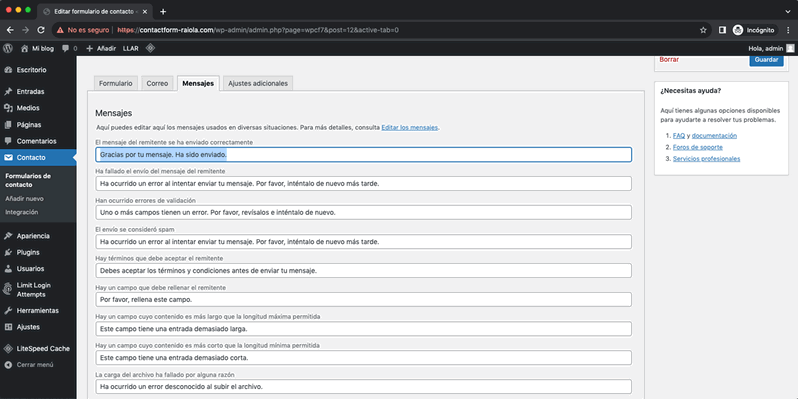
El apartado de "Mensajes" te permite editar los mensajes automáticos que se envían en diversas circunstancias, por ejemplo, el que se muestra cuando se envía el formulario correctamente o el que aparece cuando no rellenan un campo obligatorio.

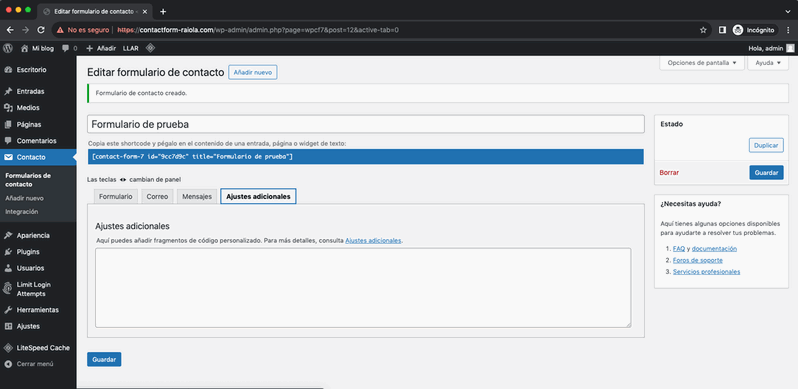
Desde la última pestaña de la configuración, llamada "Ajustes adicionales", podríamos añadir alguna funcionalidad extra al formulario, por ejemplo, redirigir a los usuarios que lo completen a otra página de la web, o establecer un modo de suscriptores para permitir que únicamente ciertos usuarios pueden rellenarlo. Alguna de estas opciones vienen explicadas en la documentación de Contact form 7.

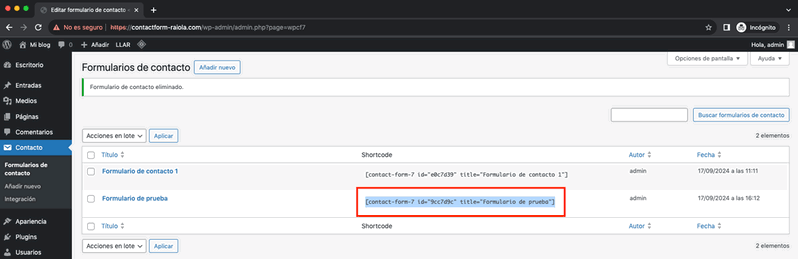
Una vez finalizada la configuración y guardados los cambios, nos dirigiremos al apartado "Contacto > Formularios de contacto", desde donde podremos verificar que se ha creado correctamente.
Desde aquí, también podrás revisar el "shortcode" que será necesario configurar en la página en dónde quieres que se muestre el formulario.

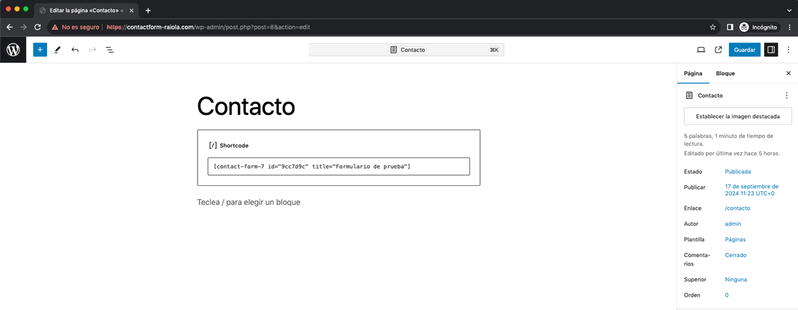
Ahora, únicamente faltaría crear una nueva página en WordPress y pegar el código que acabamos de copiar en la misma.

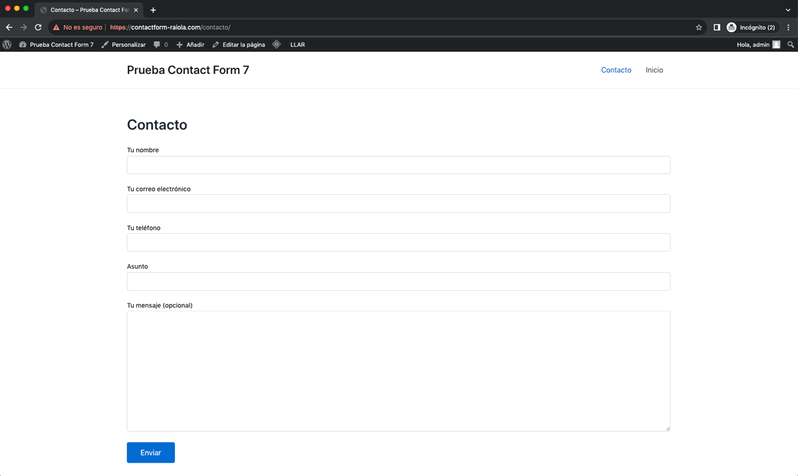
Cuando hayamos realizado este último paso, ya deberíamos de tener configurado el formulario correctamente, por lo que únicamente tendremos que acceder a la página correspondiente para poder visualizarlo.

Integraciones disponibles en Contact Form 7
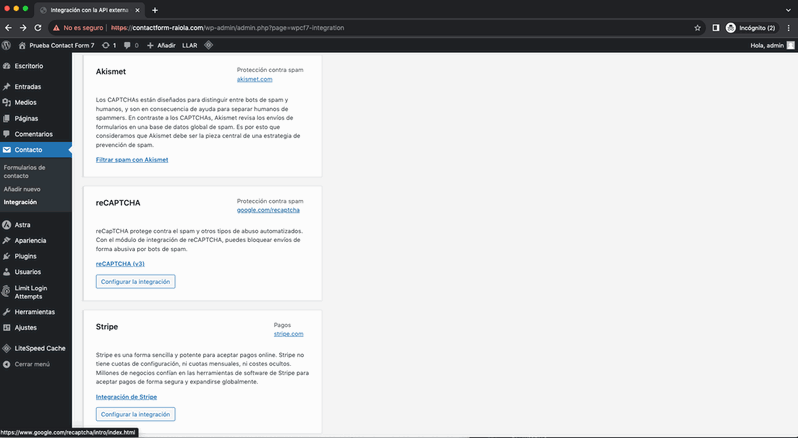
Como habrás podido observar, las funcionalidades de Contact Form 7 son bastante limitadas en comparación con el resto de plugins de formularios, no obstante, sí que dispone de una serie de integraciones (además de algún plugin adicional) que te permitirán aumentar en cierta medida las funciones que se pueden realizar con el plugin.

Las integraciones disponibles del plugin las puedes ver desde el apartado "Contacto > Integración", y actualmente, desde las opciones del plugin, las integraciones disponibles son "Brevo", "Akismet", reCaptcha (del que hablaremos posteriormente), "Stripe" y "Constant Contact".
Configurar reCaptcha en los formularios de Contact Form 7
Hay que tener en cuenta que, si utilizamos la integración del plugin para configurar reCaptcha, este únicamente se configuraría en los formularios del propio Contact Form 7, por lo que realmente, existen alternativas más recomendables que te permiten configurarlo en toda la aplicación (formularios, páginas de checkout, páginas de acceso, etc.)
Aun así, sí que es posible que en algunas instalaciones, la configuración de otro plugin de reCaptcha no sea compatible con los formularios de Contact Form 7, por lo que en ese tipo de casos, se podría utilizar la integración para configurarlo.
Para configurar reCaptcha mediante este plugin, lo primero que tendríamos que hacer es obtener las claves de reCaptcha para tu dominio. Si no sabes cómo obtenerlas, tenemos un post en el que explicamos cómo puedes obtenerlas, por lo que te recomendamos echarle un vistazo: https://raiolanetworks.com/blog/captcha-wordpress-tutorial/#obtener-api-key-de-google-recaptcha
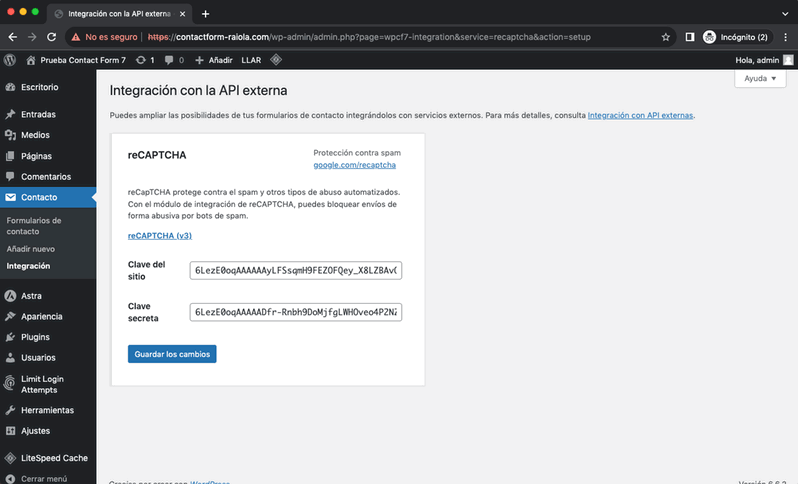
Una vez tengamos las claves, nos dirigimos a la sección "Contacto > Integración > reCAPTCHA > Configurar la integración", en donde tendremos que copiar las 2 claves correspondientes y guardar los cambios

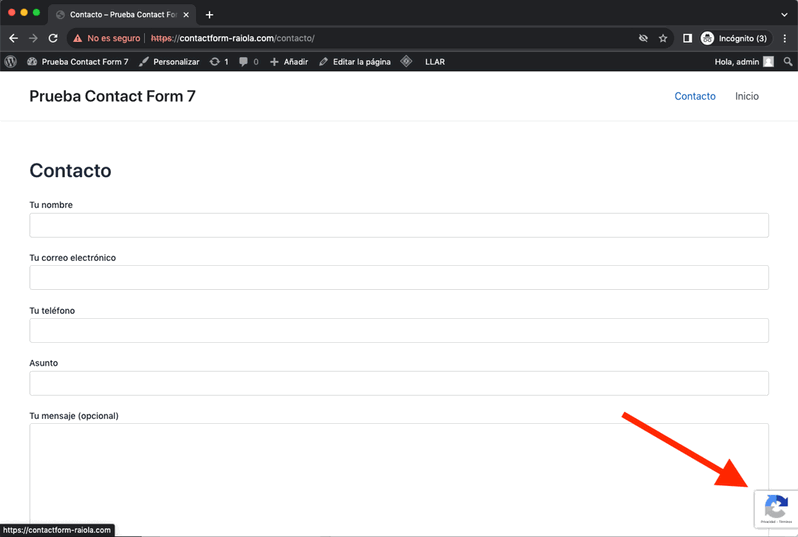
Para comprobar si la configuración funciona correctamente, tan solo tendremos que acceder a la página de nuestro formulario y verificar si el icono de reCaptcha v3 se encuentra visible en la parte inferior derecha (también podemos verificarlo desde las herramientas de desarrollador del navegador que utilices, buscando la petición correspondiente).

Plugins complementarios para Contact Form 7
Como indicamos con anterioridad, Contact Form 7 es un plugin muy sencillo que no permite realizar demasiadas personalizaciones y tampoco dispone de muchas funcionalidades en su versión por defecto, no obstante, existen bastantes plugins complementarios que sí que te permiten añadirlas, por lo que a continuación te indicaremos alguno de ellos que pueden ser interesantes:
Flamingo: este plugin fue creado por el propio desarrollador de Contact Form 7, y básicamente, permite almacenar los mensajes que se envían desde los formularios de contacto, lo que te da la opción de revisarlos desde el propio administrador de WordPress.

Conditional Fields for Contact Form 7: si quieres configurar campos condicionales en tu formulario, este sería el plugin idóneo, ya te permitirá mostrar u ocultar campos específicos en función de las propias respuestas de los usuarios, lo que ayudaría a recopilar datos de cada uno de ellos de forma más específica.

Redirection for Contact Form 7: Con este plugin podrás configurar una redirección personalizada cuando se envíe el formulario, la cual se puede configurar basándose en unas condiciones (por ejemplo, dependiendo del remitente, de la fecha de envío, etc.) no obstante, suele utilizarse para configurar una redirección hacia una página de agradecimiento de forma sencilla.

CF7 Skins for Contact Form 7: existen varios plugins que te permiten personalizar y ajustar el diseño de los formularios de Contact Form 7 al estilo de tu sitio web, y este sería uno de ellos. Este plugin te permitirá implementar una de las "plantilla" que tiene disponibles, y realizar modificaciones en la misma posteriormente (en los colores, tipografía, botones, etc.)

Ultimate Addons for Contact Form 7: sin duda, el plugin que más funcionalidades añade a Contact Form 7 (y el más pesado), en su versión gratuita, te permitirá crear formularios mediante IA, crear formularios con múltiples columnas, añadir campos condicionales, integrar MailChimp, crear redirecciones e incluso modificar el estilo/diseño de los formularios.

En su versión de pago, te permite añadir otras tantas funcionalidades, por lo que es sin duda el plugin más completo para Contact Form 7, no obstante, lo más normal es que únicamente necesitemos añadir un par de funcionalidades a nuestro formulario, por lo que es un plugin que recomendamos únicamente si necesitas una personalización muy específica en los mismos.
Errores comunes
Si has realizado todos los pasos indicados en este post, el formulario debería de funcionar de forma correcta, no obstante, si no estás recibiendo los correos del formulario o si se está produciendo algún error en el envío, es posible que exista algún problema en la configuración o en los datos que has aplicado:
Error en el envío: por defecto, los formularios de este tipo se envían a través de la función mail de PHP, por lo que tenemos que tenerla habilitada en el propio hosting (en Raiola Networks, todos nuestros planes de hosting tienen habilitada dicha función).
En la documentación del propio plugin, ya existen diferentes enlaces que explican los errores que se pueden producir en el envío y por qué pueden ser provocados: https://contactform7.com/es/faq/after-submitting-the-form-i-get-an-error-message/, y además, también te recomendaríamos revisar este otro enlace en el que indican las "prácticas recomendadas" para la configuración: https://contactform7.com/best-practice-to-set-up-mail/
Si ya hemos verificado que tenemos habilitada la función mail de PHP, es importante comprobar si en la propia configuración del formulario (en el apartado de "Correo") tenemos configurado un email de nuestro propio dominio en el campo "De" (el correo realmente no debe existir, aunque sí que es una buena práctica para evitar que lleguen mensajes a SPAM).

Nuestra recomendación es que configures SMTP en WordPress para realizar todos los envíos de la web mediante dicho protocolo, te recomendamos revisar este post en el que explicamos cómo configurarlo: https://raiolanetworks.com/blog/wp-mail-smtp-wordpress/
No llegan los correos: en caso de que el formulario esté correctamente configurado y envíe los correos de forma correcta, lo más probable es que el error esté de tu lado, ya sea por una mala configuración del gestor de correo (en caso de que lo utilices) o simplemente porque te están llegando a SPAM y no estás revisando la bandeja de entrada de este tipo de mensajes.
En cualquier caso, si tienes algún tipo de problema con la configuración o si tienes alguna duda, puedes ponerte en contacto con nosotros a través de ticket para que le echemos un vistazo.







Javier Abuín
04/09/2019 a las 10:55Hola Pablo, muy útil tu post!! Te quería preguntar si con Contact Form 7 es posible saber desde qué sección de la web me han enviado un correo electrónico los usuarios. Por ejemplo en un blog en el que tenga formulario de contacto en todas las entradas o las páginas, me gustaría saber desde qué entrada o página me ha contactado el usuario que me envíe un correo a través de Contact Form 7, ¿es esto posible? Y si no es posible con Contact Form 7 hay algún plugin que lo permita?? Muchas gracias por el post y por tu ayuda!