6 plugins Pagebuilders para WordPress
Los pagebuilders o maquetadores visuales para WordPress han revolucionado la forma en que creamos sitios web.
Estas herramientas nos permiten construir, diseñar, editar y gestionar sitios web mediante una interfaz "drag and drop" o arrastrar y soltar, sin que el usuario tenga la necesidad de tener conocimientos técnicos de HTML, CSS o programación.
- Elementor
- Bricks Builder
- Oxygen Builder
- BreakDance
- WPBakery
- Beaver Builder
- Divi Builder y por qué nunca me ha gustado
- Gutenberg y por qué no me convence

Un pagebuilder o maquetador visual funciona como una interfaz completamente visual que se instala como cualquier otro plugin en WordPress y nos permite crear layouts complejos, diseñar cabeceras y footers personalizados, maquetar páginas de producto para WooCommerce y darle forma prácticamente cualquier elemento de nuestro sitio web.
La principal ventaja de los pagebuilders o maquetadores visuales para WordPress es que democratiza el proceso de creación web, permitiendo que cualquier persona pueda crear sitios web profesionales sin depender de desarrolladores web externos.
Siempre digo que WordPress ha democratizado internet, y desde hace algunos años, los pagebuilders han sido clave en esta democratización, facilitando que cualquier usuario que lo necesite pueda crear sus propios sitios web de forma visual y sin conocimientos técnicos avanzados.
Antes de continuar con el artículo, decirte que en Raiola Networks tenemos un curso de WordPress totalmente práctico en formato video para que aprendas a crear tus propios sitios web utilizando WordPress.
Elementor
Elementor es actualmente el rey indiscutible de los pagebuilders para WordPress. Con una cuota de mercado del 29,1% de las webs que utilizan WordPress en el momento de publicar este artículo, Elementor no para de crecer y actualmente es el plugin más utilizado en instalaciones WordPress a nivel mundial.
Elementor entró en el mercado hace unos cuantos años, un mercado que en ese momento estaba dominado por Visual Composer (ahora WPBakery).
Yo personalmente al principio no era muy partidario de abandonar Visual Composer, pero.... desde el primer momento en que probé Elementor, me di cuenta de que "la revolución había comenzado" y que tenía que cambiar Visual Composer por Elementor como mi herramienta favorita para maquetar en WordPress.

Elementor introdujo conceptos que otros pagebuilders tardaron meses o años en implementar, como el theme builder que permite maquetar todo el sitio web, no solo las páginas individuales.
Elementor tiene muchos puntos fuertes, aunque a lo largo de los años también le han aparecido otros puntos débiles, como por ejemplo el tema del rendimiento que parece que se va a solucionar en la versión 4.
Su interfaz drag and drop es intuitiva, permite edición en frontend viendo el resultado en tiempo real, y cuenta con un ecosistema de addons y widgets impresionante que nos permite ampliar muchísimo sus funcionalidades.
También hay que tener en cuenta, que para usuarios que empiezan o van a empezar a crear sitios web con WordPress, Elementor es una de las mejores opciones, ya que su curva de aprendizaje es realmente fácil de asumir si lo comparamos con otras opciones como Gutenberg.
Como puntos débiles podríamos mencionar otra vez que no es el pagebuilder más eficiente a nivel de rendimiento, especialmente si instalas muchos addons, y que para mucha gente puede ser un problema el precio de la versión PRO.
Bricks Builder
Bricks Builder es uno de los pagebuilders más recientes y prometedores del mercado, con una cuota del 0,1% que sube muy lentamente pero de forma constante.
Este pagebuilder ha aparecido con mucha fuerza en los últimos años y representa una nueva generación de constructores visuales para WordPress.
La filosofía de Bricks Builder es ofrecer un pagebuilder o maquetador visual potente para usuarios con conocimientos técnicos que quieran un control total sobre el código generado por la herramienta.
Desde sus inicios ha trabajado con Flexbox CSS de forma nativa, lo que se traduce en un código más limpio y mejor rendimiento.
Su interfaz se parece bastante a Elementor y Oxygen, pero está pensada para quienes quieren personalizar todo con CSS y JavaScript.

Como puntos fuertes podemos decir que tiene un excelente rendimiento, compatibilidad nativa con campos personalizados (custom fields) desde el primer día, full site editing también desde el primer día y un roadmap de desarrollo muy ambicioso.
La base técnica de Bricks Builder es sólida y permite resultados muy profesionales desde el punto de vista de los sitios web creados.
Como puntos débiles, tiene una curva de aprendizaje más compleja y difícil que Elementor, cuenta con menos widgets nativos y requiere conocimientos de CSS para aprovecharlo al máximo.
Además, con una cuota de mercado tan pequeña, aún le falta el ecosistema de desarrolladores externos, aunque, por ejemplo, CrocoBlock ya tiene plugins como JetEngine que son totalmente compatibles con Bricks Builder.
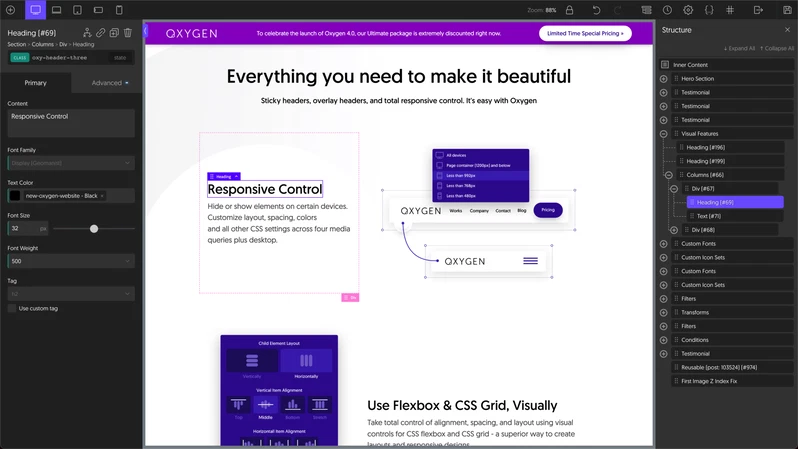
Oxygen Builder
Oxygen Builder fue el segundo pagebuilder con el que me emocioné tras usar Elementor durante bastantes años, ya que siempre me gustó bastante la filosofía de los desarrolladores de Oxygen.
Oxygen Builder tiene una cuota de mercado del 0,2% de los sitios web WordPress en el momento de publicar este artículo, creciendo muy lentamente pero con una base de usuarios muy fiel.
Realmente, podríamos decir que Oxygen nació como una respuesta a las limitaciones que tenía Elementor en sus primeros años, especialmente en temas de rendimiento y flexibilidad técnica.

Los desarrolladores de Oxygen empezaron a implementar Flexbox CSS cuando en Elementor ni lo pensaban, tambien iban solucionando muchos de los problemas que tenía Elementor e introdujeron funcionalidades avanzadas de forma nativa como el soporte para custom-fields mucho antes que la competencia.
Oxygen también tuvo compatibilidad total con WooCommerce y un sistema de condicionales potente mucho antes que Elementor.
El gran problema y el mayor punto débil de Oxygen Builder es que es demasiado developer-friendly.
Si quieres hacer algo decente y profesional desde el punto de vista visual con Oxygen Builder, necesitas tener soltura, maquetando y saber trabajar con HTML y CSS.
Aunque Oxygen tiene muchas funcionalidades integradas de forma nativa y es muy eficiente a nivel de rendimiento (genera código limpio), no ha conseguido el apoyo de la comunidad que tiene Elementor.
Podemos decir que Bricks Builder nació para competir en el segmento de usuarios de Oxygen Builder, más que en el de Elementor.
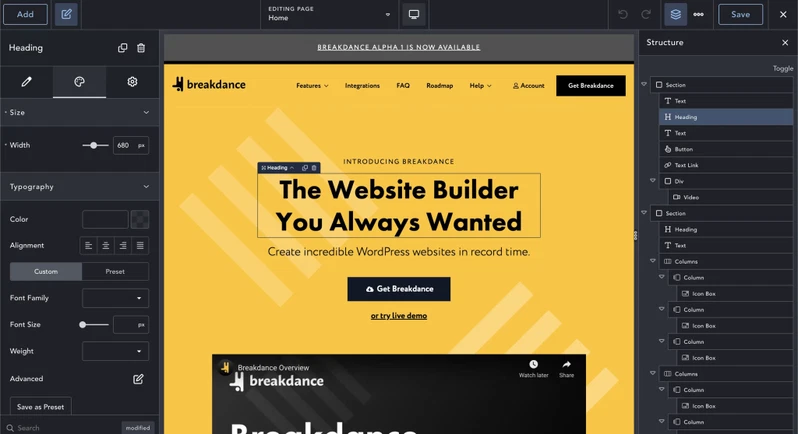
BreakDance
BreakDance es de los mismos desarrolladores que Oxygen Builder, de hecho, personalmente creo que el nacimiento de Breakdance Builder viene dado porque ellos mismos se dieron cuenta de que no estaban compitiendo en el mismo segmento o por el mismo tipo de cliente.
Actualmente, la cuota de mercado de Breakdance es del 0,1% y sube muy lentamente, a pesar de que están utilizando bastante publicidad SEM y a los que normalmente buscamos cosas de WordPress en Internet, la publicidad de Breakdance Builder nos persigue en el momento de publicar este artículo.
BreakDance salió a la luz cuando el proyecto Oxygen se había quedado estancado.

BreakDance intenta ser una alternativa más accesible y parecida a Elementor, manteniendo la flexibilidad y la potencia, pero facilitando el uso para usuarios con menos conocimientos técnicos, es decir, simplificando la curva de aprendizaje para acercarse más a usuarios principiantes.
Su interfaz es muy similar a la de Elementor, con un sistema drag and drop mucho más intuitivo que Oxygen.
El código generado por BreakDance Builder como herramienta está bastante limpio, algo heredado de Oxygen Builder. Además, implementa todas las funcionalidades de un pagebuilder o maquetador visual actual: full site builder nativo, capacidad nativa para trabajar con datos dinámicos como custom post types o custom-fields,
El principal problema que tiene BreakDance es que, al ser un pagebuilder con un desarrollo tan nuevo, aún carece de ecosistema de desarrolladores que puedan crear addons o plugins que añadan compatibilidad extra.
También quiero comentar, que la salida al mercado de BreakDance estuvo envuelta en cierta controversia, ya que mucha gente pensó (entre ellos me incluyo) que Oxygen iba a desaparecer tras la salida de BreakDance, ya que Oxygen se vendió durante mucho tiempo con licencia "Lifetime", mientras que BreakDance se vende con suscripción mensual.
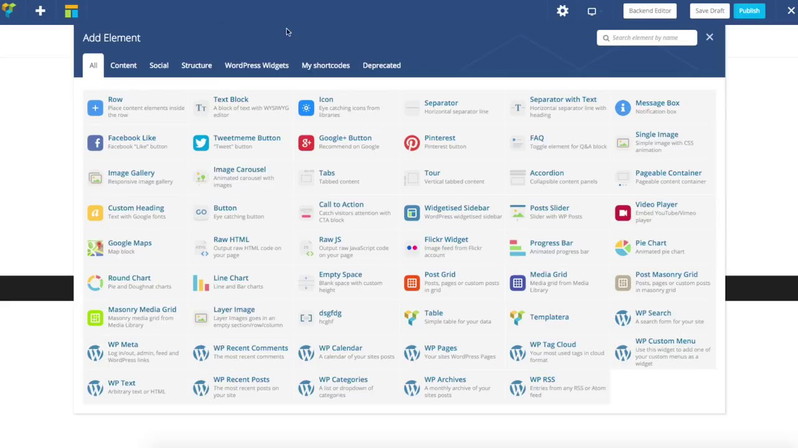
WPBakery
WPBakery, anteriormente conocido como Visual Composer, fue un gran constructor que evolucionó desde los primeros pagebuilders básicos y desde los constructores a base de shortcodes y que, durante mucho tiempo, fue el pagebuilder con mayor cuota de mercado para WordPress.
Actualmente, WPBakery tiene una cuota de mercado del 5,4% de las webs WordPress, pero baja mes a mes.
El secreto de la cuota de mercado de WPBakery durante mucho tiempo fue que venía incluido en la mayoría de themes y plantillas multipropósito para WordPress.
WPBakery fue prácticamente el primer pagebuilder de uso general y marcó un antes y un después en WordPress.

Podemos decir que WPBakery (antes Visual Composer), consiguió una cuota de mercado importante no por ser "la ostia", sino por ser el primero y porque muchos themes multipropósito lo integraban como única opción.
Sin embargo, el tiempo en el que WPBakery era la única opción acabó y, pese a que ha recibido varias reescrituras de código y se ha actualizado bastante hasta el punto de ser uno de los pagebuilders con mejor rendimiento, la cuota de mercado de WPBakery baja rápidamente cada mes.
Precisamente, el problema que tuvo WPBakery es que se durmieron y, cuando reaccionaron y se pusieron a implementar funcionalidades modernas que ya tenían otros pagebuilders, ya era bastante tarde y los usuarios, junto con los desarrolladores de themes, ya le estaban prestando atención a Elementor.
Beaver Builder
Beaver Builder es un pagebuilder mítico que lleva mucho tiempo en el mercado, pero que nunca ha destacado por nada concreto. Tiene una cuota de mercado actual del 0,6% de los sitios web que utilizan WordPress, manteniéndose estable, pero sin tendencia a crecer.
Beaver Builder apareció prácticamente a la vez que Elementor, pero no tuvo la misma evolución.
Es un pagebuilder muy balanceado que ofrece lo básico sin grandes complicaciones. Su historia y desarrollo están marcados por haber llegado al mercado en un momento crítico, cuando Elementor apareció en el mercado y empezó a captar cuota de mercado.
La interfaz de Beaver Builder es diferente a la de Elementor, pero mantiene el concepto drag and drop como la de casi todos los maquetadores visuales.
Desde un punto de vista de un usuario de Elementor podemos observar que mientras todos los pagebuilders emulan o copian de alguna manera la interfaz de Elementor, Beaver Builder no lo hace, y eso provoca que "se salga un poco de lo estandarizado" y que para ciertos usuarios acostumbrados a un tipo de interfaz, sea más difícil enfrentarse a la curva de aprendizaje de trabajar con Beaver Builder.

Como puntos fuertes de Beaver Builder podemos destacar que es un pagebuilder con un desarrollo muy estable, y que genera código relativamente limpio. Es una opción segura para proyectos sencillos que no requieran funcionalidades avanzadas.
Sus puntos débiles incluyen la falta de comunidad, pocas funcionalidades dinámicas de forma nativa si lo comparamos con otros pagebuilders actuales, un ecosistema de plugins, addons y widgets muy limitado y una curva de crecimiento plana en la cuota de mercado que puede darnos la sospecha de que el proyecto podría cerrarse en cualquier momento.
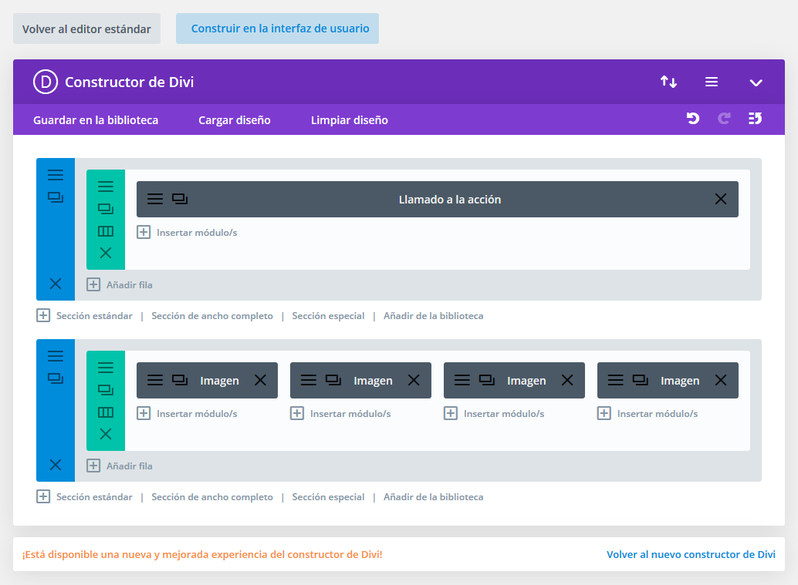
Divi Builder y por qué nunca me ha gustado
Personalmente, debo confesar que Divi Builder nunca me ha gustado.
Mi historia con Divi se remonta a 2014, cuando Elegant Themes sacó las primeras versiones. Las versiones 1, 2 y 3 de Divi fueron un auténtico desastre y un dolor de cabeza para un consultor WordPress joven como era yo en ese preciso momento.
Recuerdo perfectamente estar constantemente arreglando problemas en sitios web creados con Divi porque tenían problemas de Javascript por todos lados. Hubo ciertas épocas de mi vida, que prácticamente solo me llegaban problemas relacionados con las liadas que generaba Divi en sus primeras versiones.

El planteamiento inicial del proyecto Divi fue muy malo, aunque reconozco que ahora puede tener una base más sólida y complementos como Divi Engine que mejoran la experiencia y las funcionalidades.
Actualmente, lo que más me molesta de Divi es que es una combinación cerrada que carece de compatibilidad directa con muchos "elementos" que actualmente son de uso común.
Pero lo tengo que admitir, también le sigo teniendo manía por todos los problemas que me dio en sus primeras versiones utilizando Javascript de forma masiva y sin sentido y dando problemas de Javascript hasta en el backend de edición (que no tenía ni edición desde el frontend por aquel entonces).
En más de 15 años trabajando con WordPress, he tenido muchas más experiencias resolviendo problemas en webs hechas con Divi que creándolas desde cero con él. Por eso, aunque valoro que haya mejorado con los años, personalmente nunca lo recomiendo como pagebuilder. Actualmente, creo que hay alternativas mucho mejores en el mercado que ofrecen más flexibilidad, mejor rendimiento y menos problemas de compatibilidad.
Gutenberg y por qué no me convence
Personalmente, debo confesar que Gutenberg tampoco me ha convencido nunca.
Gutenberg es el editor de bloques nativo de WordPress que apareció a finales de 2018, reemplazando al editor clásico que había usado WordPress desde sus inicios.
Automattic (la empresa que está detrás del desarrollo de WordPress) lo desarrolló con la idea de crear un pagebuilder o maquetador visual nativo que democratizara la creación de contenido. Sin embargo, nunca tuvo la acogida que ellos esperaban por parte de los usuarios.
Personalmente, desde el momento en que lo probé por primera vez, me di cuenta de que tenía una interfaz peculiar y que la curva de aprendizaje de Gutenberg es muy complicada para usuarios que nunca habían tocado WordPress, incluso para mí que llevo más de 15 años trabajando con WordPress fue bastante difícil.
Siempre he estado muy cerca del mundo de la formación y lo que he observado es que a los alumnos les cuesta mucho más empezar con Gutenberg que con Elementor.
En más de una ocasión he intentado darle una oportunidad a Gutenberg, pero siempre acabo volviendo al editor clásico combinado con Elementor, ya que... como dicen, el tiempo es oro y para mí no merece la pena cambiar la forma de trabajar para no obtener ninguna ventaja.
Mi humilde opinión es que Gutenberg es que llegó tarde al mercado.
Cuando se publicaron las primeras versiones de Gutenberg en 2018, otros pagebuilders como Elementor ya llevaban años haciendo I+D y ganando cuota de mercado.
Además, Gutenberg no aportó nada realmente nuevo: todas las funciones que implementaron ya se podían realizar con otros maquetadores visuales que estaban más maduros.
La única ventaja es no tener que instalar un plugin extra, pero... eso no es una ventaja con el suficiente peso como para que alguien cambie su forma de trabajar.
También hay que reconocer que Gutenberg nació en una fase muy temprana de desarrollo, lo que provocó que los usuarios se encontraran con muchos problemas desde el principio. Esto generó una mala primera impresión que aún se nota.
Reconozco que Gutenberg ha mejorado con los años y ahora tiene mejor compatibilidad con plugins como los de CrocoBlock y ACF.
También reconozco que su competencia invierte muchos más recursos en desarrollo, I+D y en hacer pruebas que Automattic con Gutenberg, y esto se debe a que para Elementor, el pagebuilder es un negocio directo que da beneficios y, en el caso de Gutenberg, es solo un "extra" para WordPress.





Iñigo
30/10/2015 a las 12:37Saludos Álvaro!
Muy interesante tu post.
Tengo una duda: Es posible combinar dos page builders a la vez? Tengo una plantilla premium que viene con el Visual Composer, y estoy contento, pero he visto que el Page Builder de Site Origin me puede aportar más funcionalidades. Habrá algún problema de compatibilidad si lo instalo y mantengo los dos?
Muchas gracias!