Cómo sacarle el máximo provecho a Elementor hoy
Guía completa de para usuarios, agencias y desarrolladores

En este artículo vamos a repasar varios aspectos más prácticos de Elementor. Hablaremos primero de tres posibles hipótesis de trabajo, y haremos un breve resumen de los kits de Elementor y sus posibilidades.
Repasamos también los tipos de addons que hay para Elementor y los recursos de soporte, aprendizaje y comunidad disponibles para Elementor.
Por último, y para necesidades muy puntuales, o si quieres dedicarte a desarrollos con código para Elementor, todos los recursos disponibles para facilitarte esa vía. ¡Vamos!
- 1. Crea tu propia web con Elementor
- 2. Crea webs competitivas para clientes con Elementor
- 3. Crea webs en modo Dios con Elementor
- 4. Crea landing pages y potencia tu marketing con Elementor
- Template kits, las plantillas de Elementor vitaminadas
- Todos los addons de Elementor
- CSS personalizado en Elementor
- Soporte y recursos de Elementor
- Elementor para desarrolladores, añade la funcionalidad que te falta y crea tu propio widget o addon
- Temas para Elementor y WooCommerce

Los casos de uso en Elementor son prácticamente infinitos. Para el propósito de poner ejemplos claros, hablaré de tres + uno:
- Un usuario que quiere crear su web para él mismo.
- Un desarrollador o pequeña agencia que desarrolla pequeñas webs a precios asequibles y después,
- Un desarrollador o agencia mediana o grande que hace webs a medida.
- Por último, veremos un caso enfocado en landing pages y marketing
A continuación vamos a ver algunos modelos de trabajo, optimizados para cada uno de los casos mencionados.
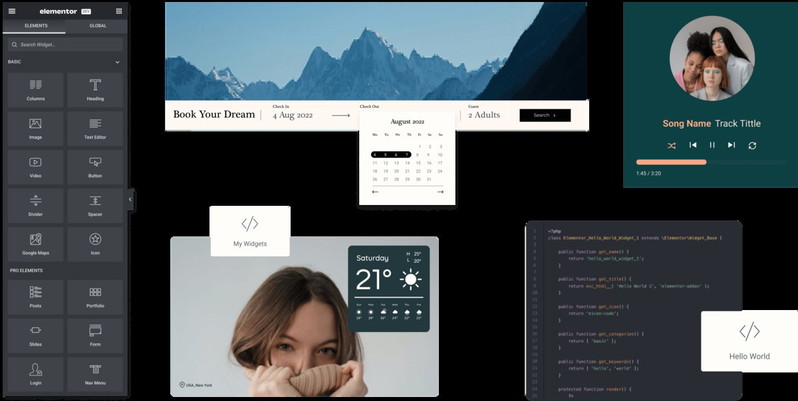
1. Crea tu propia web con Elementor
Si quieres construir tu propia web sin límites, seguramente elijo alguno de los Wireframe kits y la versión personal de Elementor AI como copiloto para textos e imágenes.
Define el logo, los colores y tipografías corporativas, añádelo a tus ajustes globales en Elementor y a partir de ahí, con algunos bocetos de lo que quieres que comunique tu web, empezaría a crearla.
Si estás muy limitado con el presupuesto, opta por una combinación de Elementor Free y Essential addons free con el tema Hello, o Astra free, si vas a escribir un blog básico. Elige el Hosting de Inicio WordPress.
Si tienes algo más de presupuesto para pagar licencias anuales, adquiere el plan Essential o mejor, el Advanced de Elementor y en cuanto a hosting puedes optar inicialmente por un Hosting de inicio o Base WordPress. Si eliges el pago anual te incluye el dominio gratis.
Disclaimer: Aunque mencionamos el plan Essential de Elementor, revísalo bien porque es una versión muy recortada de Elementor Pro, más bien una versión Elementor Lite y tienes que considerar muy seriamente si sirve para los propósitos de tu proyecto.

2. Crea webs competitivas para clientes con Elementor
Si tienes una pequeña agencia o te dedicas a crear webs eficientes para terceros, como es el caso del kit digital en España o mercados verticales, plantea un marco de trabajo que sea fácilmente replicable, captura de información del cliente, pequeño estilo de marca, una combinación de wireframe kits o kits pre creados por sectores puede ser una muy buena solución.
Si necesito hacer alguna personalización de tipos de contenido, elige la versión gratuita de ACF que es realmente muy potente y capaz, y ahorra en los costes anuales de mantenimiento del proyecto.
Elige la suscripción de Elementor Pro-Expert, al menos hasta que hayas comercializado las primeras 20 webs, y en cuanto a hosting optaría por un Hosting Pro de WordPress o si quieres tener un side income y ampliar mi ticket optaría por algún Hosting Reseller.
3. Crea webs en modo Dios con Elementor
Para agencias grandes y desarrollos web más senior, por supuesto, la recomendación es trabajar previamente con diseños creados por diseñadores web, con Figma o alguna herramienta moderna similar.
Una vez creado el diseño, vuelca toda la información al sistema de diseño de Elementor y a partir de ahí, empieza a maquetar e implementar la web.
Para soluciones muy personalizadas usa algunos addons como JetEngine, JetSmartFilters, Dynamic, ACF Pro… Ten algunos de ellos en tu stack de herramientas habituales. Abajo tienes más detalles sobre plugins.
Una cosa muy chula que tienen tanto JetEngine como ACF Pro son las option pages, donde puedes volcar parte de la info básica de la empresa y de la marca, o dependiendo del tamaño del cliente, quizás también puedas incluir una página de identidad corporativa completa, propiamente enlazada en el pie de página de la home.
En cuanto a licencia de Elementor opta por el plan Agency, y para hosting, o bien un Hosting Reseller si los proyectos no tienen demasiada exigencia, algo escalable, flexible, como el Hosting elástico, o si necesitas artillería realmente pesada, ya contrata algún VPS administrado.
4. Crea landing pages y potencia tu marketing con Elementor
Aquí quiero entrar en un caso específico que sirve para cualquiera de los tres casos anteriores y para agencias de marketing.
Elementor dispone de un builder y plantillas propias para páginas de aterrizaje, que te permite construir estas páginas con la facilidad del editor de arrastrar y soltar de Elementor y añadir formularios avanzados a través de su form builder nativo con una integración enorme de herramientas de email marketing y automation, de terceros.
Asimismo dispone de un popup builder muy avanzado con condiciones de trigger amplisimas que viene incorporado en el plugin de Elementor Pro. También dispone de librería propia, recientemente renovada con 100 nuevos diseños.
Si a esto le añades las docenas de widgets puros de marketing, incluidos los de Link In Bio o los botones de contacto, estarás frente a una auténtica máquina de conversiones (léase máquina de hacer dinero).
Atento, que en breve tendremos un post dedicado a todas estas funcionalidades de marketing de Elementor.
Template kits, las plantillas de Elementor vitaminadas

Los template kits son una solución plantillas completas de Elementor, ya sean de single post, de páginas de inicio, servicios, sobre mí, etc. cabeceras, pies de página, plantillas de archivo y de tienda y single product.
Claramente inspiradas en el veterano plugin de Starter themes que tanta alegría (y algún disgustillo) nos ha dado a tantos usuarios de Elementor y WordPress.
Los kits de Elementor tienen una gran ventaja, no usa widgets de terceros, y esto al final, con el paso del tiempo, empiezas a apreciarlo mucho. Actualmente, la librería de kits se compone de 100 kits completos basados en el modelo de sección/columnas y 30 más basados en flexbox.
Otra posibilidad muy interesante de Elementor es la creación de tus propios kits para que los uses como blueprint de nuevos sitios, para mercados verticales propios (restaurantes, abogados, profesionales de la salud, etc.), para bases de proyectos similares o incluso para multi sitios que compartan el diseño.
Tiene muchas posibilidades para explorar, también la de venderlos en marketplaces o crear el tuyo propio.
A mí me encantan todos los diseños de los kits de Elementor, sobre todo me sirve para aprender cómo están construidos y para inspirarme. ¿Los usaría?
Probablemente no, son diseños que están muy trabajados y si no lo puedes adaptar casi tal cual al trabajo en cuestión, se notan demasiado los descosidos.
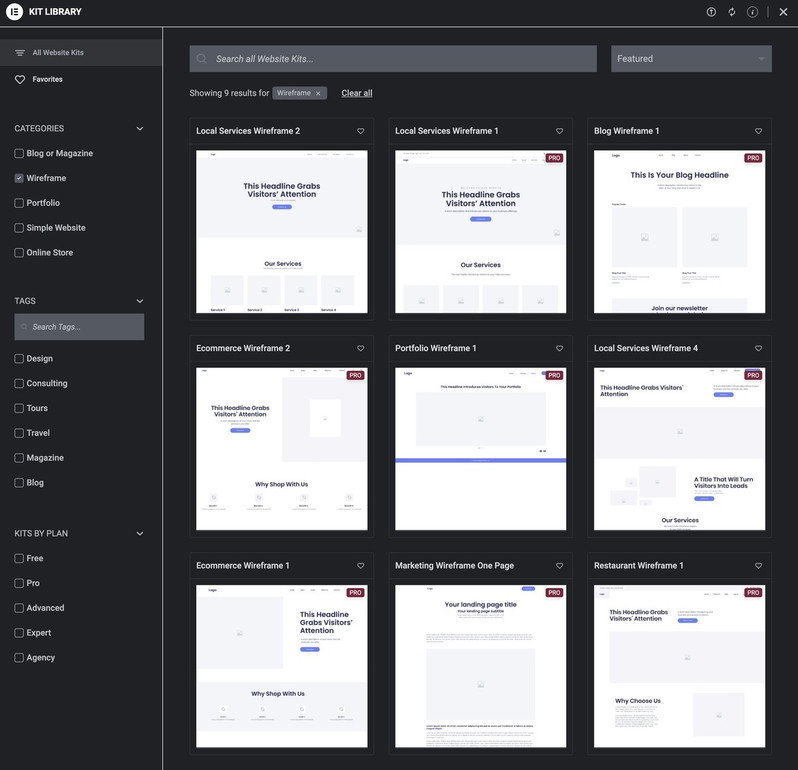
Pero eso soy yo. Ahora, los wireframe kits…

Los kits de hilo de alambre (wireframe kits) son otra cosa, distinta, y sobre todo absolutamente aplicables. Están pensados para bocetar rápidamente webs no demasiado complejas en minutos.
Todos los elementos tienen asignados sus estilos globales, con lo que solo tienes que ir a los ajustes del sitio y poner las tipografías y colores y en un instante, estará todo cambiado.
En vez de ponerte a quitar como loco en un template completo, es al revés tienes que añadir los textos y fotos que necesitas.
Subir unas fotos, copiar unos textos, o incluso usar la IA de Elementor y rápidamente la web irá tomando forma. Eliminas las secciones del kit que no precisas, personalizas página a página, y enseguida habrás terminado.
Echa un vistazo. Hazme caso, para sacar adelante una web rápida y/o barata, no hay con qué compararlo. Pura eficiencia.
Si te has quedado con ganas de aprender más y de conocer marketplaces adicionales y alternativos de Template kits para Elementor, pásate por el mega post de los template kits de Elementor.
Todos los addons de Elementor

Elementor es un mundo entero dentro de WordPress, y la cantidad de addons disponibles para extender sus funcionalidades es impresionante. Estos addons permiten añadir capacidades avanzadas, desde nuevas colecciones de widgets hasta integraciones complejas y personalizaciones dinámicas muy avanzadas.
El grupo de addons más antiguo y conocido es el de colecciones de widgets:
- Essential addons con más de 55 widgets gratuitos y otros 35 premium. Probablemente, el plugin que más ofrece en su versión gratuita.
- Ultimate addons con más de 50 widgets premium de mucha calidad, igual que el resto de los productos de su empresa, empezando por Astra.
- Unlimited addons que es muy particular y sobre todo, para mí, su funcionalidad estrella que es sui widget creator, que en la versión pro dispone de integración con datos dinámicos.
- Premium addons dispone de una navegación horizontal extraordinaria y versiones gratuitas y de pago todo un clásico.
- PowerPack addons es otro clásico con mucha experiencia en widgets desde la primera época de Visual Composer.
- Jet Elements, es un plugin con 45 widgets de Elementor muy potentes, con la particularidad de integrarse como un guante con todo el ecosistema de Crocoblock con un total de 20 plugins a cada cual mejor.
La lista de colecciones de widgets es prácticamente infinita.
En una segunda categoría tenemos plugins que añaden funcionalidad adicional a Elementor con integración completa.
De Crocoblock destacamos sobre todo JetEngine, del cual tenemos un post completísimo, que te recomendamos sobre este plugin constructor de contenidos dinámicos personalizados.
Asimismo tienen JetSmartFilter que permite filtrar los contenidos dinámicos de manera muy potente, JetBooking y JetAppointments elevan hasta casi el infinito las posibilidades de reservas por días o citas por horas. JetWooBuilder es una gran herramienta para WooCommerce y Elementor.
Además, integra a las maravillas con JetProductGallery para galerías de fotos de producto superpremium y JetCompareWishlist, que nos vitamina los sitios web con un comparador de productos y una lista de deseos. Ambos muy útiles para mejorar el journey de nuestros compradores. Así hasta un total de 20 plugins.
Dos más muy chulos son PAFE- Piotnet addons for Elementor para potenciar el form de Elementor con pasarelas de pago y Dynamic addons for Elementor que además de vitaminar el form de Elementor añade infinitas opciones dinámicas a Elementor y a ACF.
En esta categoría de funcionalidades adicionales, podemos añadir varios plugins que, siendo puramente de WordPress sin precisar de Elementor, integran increíblemente bien a través de widgets programados por los desarrolladores expresamente. Aquí un pequeño listado:
- Yoast SEO: integra las funcionalidades SEO dentro del editor de Elementor
- RankMath: igual que Yoast integra dentro de Elementor. A mí me gusta más.
- WPForms: Añade un widget para seleccionar los formularios a insertar y permite darle estilos globales de color y tipografía dentro del mismo editor.
- Varios LMS como Learndash, lifterLMS y TutorLMS integran también sus plataformas con widgets personalizados.
- También algunos plugins de gestión de eventos como The Event Calendar y Modern Event Calendar soportan diferentes integraciones con Elementor.
En fin, que las integraciones de terceros son una realidad importante que no para de crecer y vale la pena explorar.
Para conocer más en detalle los mejores addons para Elementor y cómo pueden ayudarte a potenciar tu diseño web, te invito a leer nuestro artículo completo sobre Addons para Elementor.
CSS personalizado en Elementor

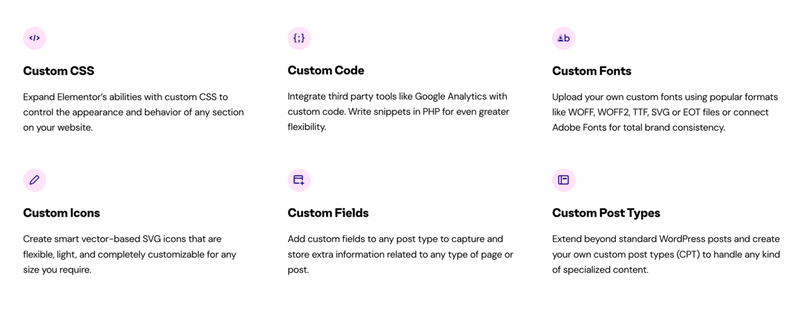
Con el CSS personalizado, Elementor Pro añade en la pestaña avanzada de cada widget la posibilidad de añadir CSS adicional para personalizarlo más allá de las funcionalidades provistas de Elementor.
Es perfecto para hacer unos primeros pinitos con código CSS y personalizar algunos elementos para darle toques sutiles de diseño.
Además, con Elementor AI te permite, con un solo clic, generar código optimizado sin apenas nociones de programación. Más sobre esto abajo en la sección de Elementor AI.
Aparte de a nivel widget, dispones, en los ajustes del sitio que también te permite añadir CSS personalizado de manera global y también te permite generarlo con la IA de Elementor. Ojo: Recuerda lo de los superpoderes, no me canso de repetirlo.
Si quieres seguir profundizando sobre desarrollo con Elementor, abajo, en la última sección, mucho más.
Soporte y recursos de Elementor

La versión de Elementor free está soportada en los foros de WordPress y en la comunidad oficial de Elementor de Facebook con más de 150.000 usuarios y Elementor en español donde además me puedes encontrar con facilidad. Además, ahora han abierto un servidor nuevo de Discord como canal adicional.
Si te gustan los eventos presenciales u online en español, también te puedes apuntar al grupo presencial de Elementor España de Meetup.
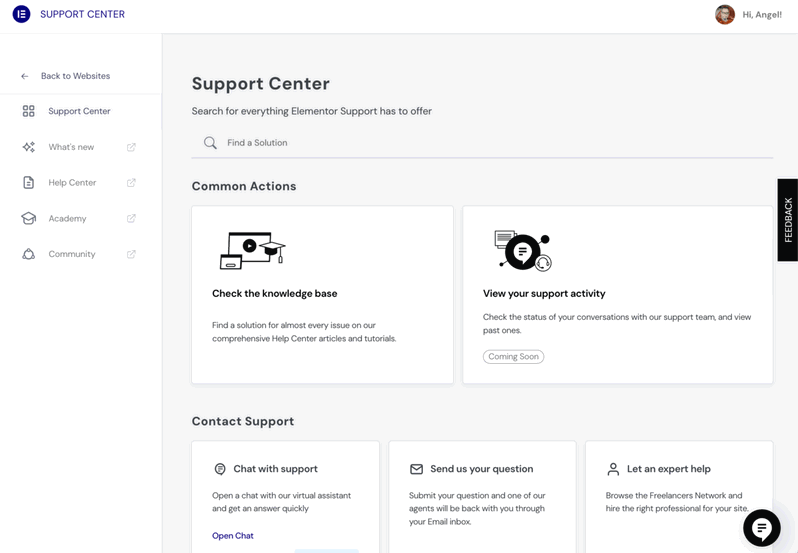
En cuanto a Elementor Pro, ofrecen un servicio de ticket premium que ha mejorado sustancialmente a lo largo de los años. Puedes acceder directamente desde tu dashboard en My Elementor a través del chat.
Hay varias comunidades premium en inglés y en español y hay una llamativa cantidad de youtubers generando contenido muy bueno.
Con respecto a contenidos oficiales, tienes el help center de Elementor con un buscador infinito, donde la documentación es extensa y muy actualizada.
Además, tienes la Elementor Academy con tutoriales en video y texto muy desarrollados. De alguna manera intenta aglutinar todo el contenido del blog, de YouTube y del help center en un solo lugar, con resultados a veces mejores y a veces no tanto.
El blog de Elementor en sí mismo vale la pena revisarlo y está agrupado por categorías para filtrar fácilmente. Lo mismo ocurre con el canal de Youtube oficial.
Elementor para desarrolladores, añade la funcionalidad que te falta y crea tu propio widget o addon

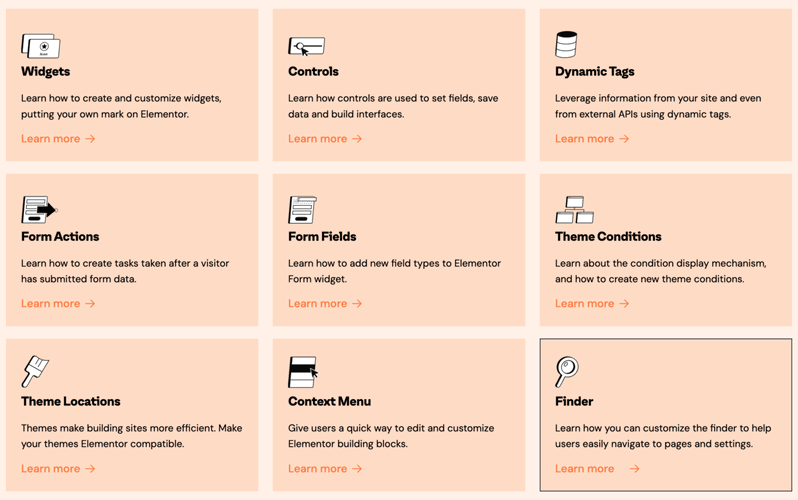
Si quieres meterte a tope con el desarrollo, ya sea a medida o de addons para Elementor, tienes la web para desarrolladores de Elementor, recientemente actualizada y mantenida por Rami Yushuvaev,
Rami es un auténtico crack de WordPress y Elementor, también conocido por ser uno de los desarrolladores de GenerateWP, un servicio muy usado para generar código de CPTs y taxonomías.
Si eres muy técnico o detallista, puedes consultar el blog de los desarrolladores, donde podrás encontrar las novedades de las betas y como probarlas. También tienes las notas de desarrollo de cada release.
Encontrarás explicaciones más detalladas y técnicas de las novedades y también por qué se hacen algunos cambios, y ojo aquí, cambios en librerías que tienes que tener en cuenta si eres desarrollador o si usas plugins de terceros.
Para terminar, vamos a mencionar brevemente dos temas importantes,
Temas para Elementor y WooCommerce
Aunque este tema puede ser infinito y es compatible con todos los temas importantes de WordPress, hace años que Elementor tiene su propio tema, Hello, que es el que realmente podemos recomendar y del cual puedes aprender todo lo que necesites en el enlace superior.
Si quieres preguntarnos sobre cualquier otro theme para Elementor, deja abajo tu pregunta en los comentarios y te contestamos. 🙂
Si eres superfan de Astra, es nuestro segundo tema favorito para Elementor. También hay mucha gente que lo usa por preferencias personales de optimización de rendimiento web, o para WooCommerce.
Aunque en el pasado podíamos encontrar muchas themes interesantes, hoy el tema para Elementor y WooCommerce, para la inmensa mayoría de casos, Hello, es también la opción más preferida. No te pierdas el artículo del enlace para toda la info sobre WooCommerce+Elementor.
Espero que te haya gustado este artículo. Si tienes dudas, sugerencias o cualquier otro asunto, lo dicho, escribe abajo en los comentarios y prometo contestar.




