Crocoblock: el ecosistema de Plugins que revoluciona WordPress

Crocoblock ha sorprendido con el desarrollo en WordPress con su enfoque modular, ofreciendo una solución completa para el contenido dinámico y personalizado.
En este artículo, vamos a ver los plugins más potentes de su ecosistema y cómo pueden transformar tu sitio web.
- Crocoblock, un poco de historia y qué hacen
- JetElements: widgets esenciales para Elementor de Crocoblock
- Puntos fuertes de JetElements
- Integraciones de JetElements con plugins de terceros
- Integraciones de JetElements con otros plugins de Crocoblock
- Compatibilidad con editores
- Documentación de JetElements
- JetSmartFilters: Filtrado Avanzado y Dinámico en WooCommerce y WordPress
- Puntos fuertes de JetSmartFilters
- Algunos de los filtros disponibles más habituales en JetSmartFilters
- Integraciones de JetSmartFilters con otros plugins de Crocoblock
- Integraciones de JetSmartFilters con plugins de terceros
- Uso de JetSmartFilters con diversos editores de WordPress
- Documentación de JetSmartFilters
- JetWoobuilder, personalización completa para WooCommerce
- Puntos fuertes de JetWoobuilder
- Integraciones de JetWoobuilder con otros plugins de Crocoblock
- Compatibilidad con editores WordPress
- Documentación de JetWoobuilder
- JetCompareWishlist, comparaciones y listas de deseos para WooCommerce
- Puntos fuertes de JetCompareWishlist
- Integraciones de JetCompareWishlist con otros plugins de Crocoblock
- Compatibilidad con editores de WordPress
- Documentación de JetCompareWishlist
- JetProductGallery, galerías de productos para WooCommerce
- Puntos fuertes de JetProductGallery
- Integraciones de JetProductGallery con otros plugins de Crocoblock
- Compatibilidad con editores
- Documentación de JetProductGallery
- JetFormbuilder: Formularios Dinámicos para Gutenberg, Bricks y Elementor
- Puntos fuertes de JetFormBuilder
- Algunos casos de uso de JetFormBuilder son:
- Integraciones con terceros y addons Pro
- ¿Cuál es la principal diferencia entre JetFormBuilder y los formularios de JetEngine?
- Integraciones de JetFormBuilder con otros plugins de Crocoblock
- Compatibilidad de JetForm Builder con distintos editores de WordPress
- Documentación de JetFormBuilder
- Jetengine, el corazón de Crocoblock
- JetBooking o cómo gestionar reservas con WordPress
- Puntos fuertes de JetBooking
- Construye el Motor de Reservas y Sincroniza las Reservas con JetBooking
- Integraciones Jetbooking con otros Jetplugins de Crocoblock
- Documentación de JetBooking
- JetAppointment, la solución a las citas por horas en WordPress
- Instala tu sistema de citas en 5 simples pasos
- Integraciones JetAppointment con otros Jet Plugins de Crocoblock
- Documentación de JetAppointment
- Comparador de los plugins de JetEngine y sus competidores
- Pricing y Conclusiones sobre Crocoblock

Crocoblock, un poco de historia y qué hacen
Crocoblock es un desarrollador veterano, con base en Ucrania, con 20 plugins en su repositorio. Desde 2018, el equipo ha crecido de 5 personas a las actuales más de 70 personas que lo componen.
A cargo de los mandos de Crocoblock se encuentra Anna Gurko como CEO de la empresa, con la que ya hemos tenido el privilegio de charlar varias veces y verla ya por España en algunas ocasiones.
Originalmente vinculado totalmente a Elementor, se puede decir que Crocoblock, a día de hoy, es una auténtica navaja suiza del contenido dinámico para webs creadas con WordPress.
Varios de los plugins trabajan ya nativamente con tres editores. El editor nativo de bloques o Gutenberg, su gran alternativa Elementor, y el nuevo editor con formato de tema, Bricks.
Además, JetEngine soporta Twig, a través de la librería Timber. Combinación perfecta para webs que buscan la optimización total en cuanto al código generado.
Los desgranamos más abajo, hacia el final del artículo y en cada plugin analizado, incluimos una mención a los builders soportados.
En Crocoblock, entre los 20 plugins, suman un total de 200 widgets para Elementor, que son muchos más que los que tiene el propio Elementor y Elementor Pro juntos.
De los mismos podemos destacar:
- JetWooBuilder: 63 widgets.
- JetElements: 45 widgets.
- JetEngine: 17 widgets.
- JetSmartFilters: 16 widgets.
Los plugins de Crocoblock tienden a estar altamente especializados, de tal manera que cada uno hace una labor muy específica.
De ese diseño modular surge la capacidad de combinación entre sus plugins consiguiendo resultados combinados extraordinarios, como piezas de un lego,
El conjunto es más que la suma de sus piezas. Hablaremos más de ello a lo largo de todo el artículo.
¡Vamos al tajo!
JetElements: widgets esenciales para Elementor de Crocoblock

JetElements dispone de 45 widgets para Elementor. Quizás el plugin más tradicional para Elementor, donde puedes añadir una cantidad enorme de widgets a tu librería en el editor.
Puntos fuertes de JetElements
Los widgets de JetElements se dividen en 6 categorías.
En la primera agrupa 6 widgets que permiten crear secciones de contenido:
- Cuenta atrás: tradicional widget que ayuda a generar sensación de escasez hasta el fin de una oferta o cercanía de la fecha de un evento. Un clásico.
- Testimonios (acepta contenido dinámico), es ideal para recoger testimonios de clientes y usuarios y destacarlos.
- Team Member, para crear secciones de equipos.
- Tabla de precios, crea secciones de precios de manera fácil y potente.

- Listas de precios clásicas de menús: perfectas para cafeterías y restaurantes.
- Sliders: Típico slider para el que en el pasado necesitábamos un plugin extra.
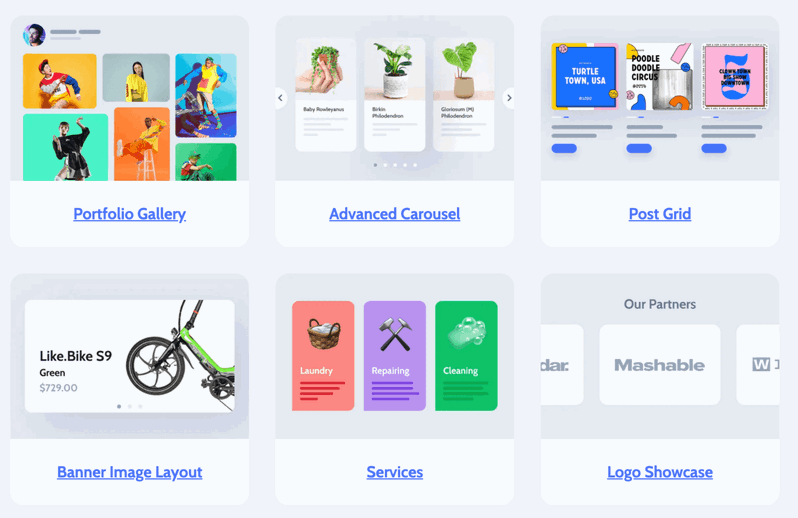
La segunda categoría de elementos nos permite visualizar Posts, imágenes y videos.

- Portfolio Gallery, (acepta contenido dinámico). Galería clásica para mostrar trabajos.
- Advanced Carousel, (acepta contenido dinámico). Carrusel tradicional de una fila para mostrar contenido estático o dinámico.
- Post Grid, (acepta contenido dinámico). Nos permite mostrar simultáneamente varios posts, CPTs o productos en una rejilla totalmente personalizable.
- Banner, (acepta contenido dinámico)
- Services, (acepta contenido dinámico). Presentación de grupos de servicios.
- Logo Showcase, (acepta contenido dinámico)
- Images layout, (acepta contenido dinámico)
La tercera categoría de elementos añade interactividad y movimiento a nuestros sitios web.

- Section Parallax, perfecto para movimientos dinámicos bidireccionales que añaden profundidad al movimiento interno de la web.
- Vertical Scroll, perfecto para navegación vertical snappy, sección a sección, ocupando toda la altura del viewport. Añade además puntos verticales para facilitar el desplazamiento entre secciones.
- Creative Headlines, son titulares compuestos con un alto nivel de diseño, disponibles a solo unos clics.
- Interactive Flip Box, nos permite crear boxes interactivos con el mouse over bastante espectaculares.
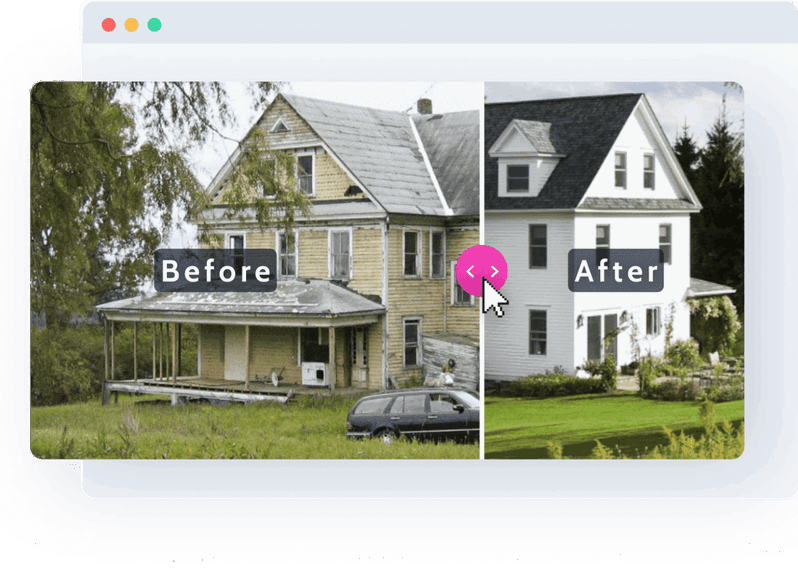
- Comparison Slider, típico widget de antes y después para comparar interactivamente 2 elementos, como se ve en la imagen inferior.

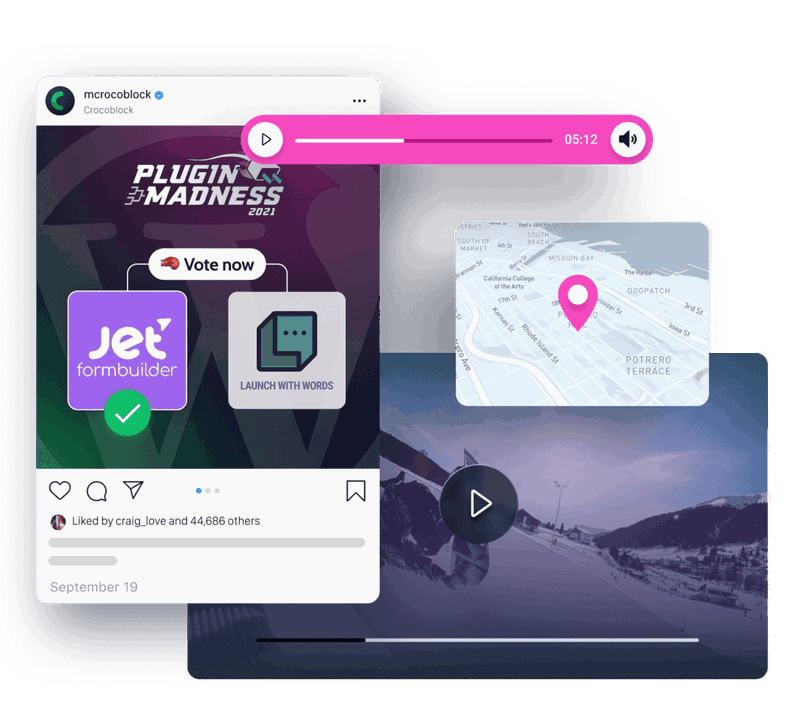
La cuarta categoría de elementos nos permite embeber y visualizar contenidos de terceras partes. Podemos mostrar videos de YouTube y Vimeo, insertar un audio player, un mapa de Google, un feed de Instagram o lotties animados.

Además, incluye Weather que es un widget que no se ve en muchos addons. Se integra con la API de Weatherbit.io que incluye una licencia gratuita no comercial.
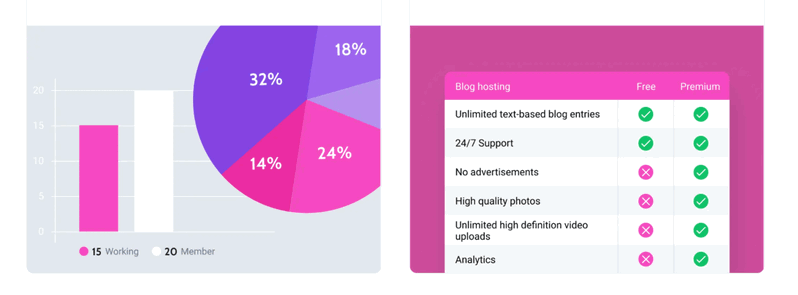
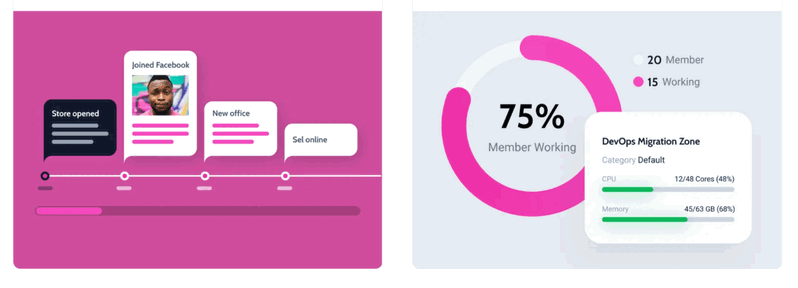
La quinta categoría de elementos nos permite mostrar datos numéricos complejos.

Gráficas de tarta y de barras, tablas responsive, timelines verticales y horizontales, que además, aceptan contenido dinámico. Completan el paquete de widgets, una barra y un círculo de progreso.

Integraciones de JetElements con plugins de terceros
WooCommerce, la sexta categoría de widgets, se integra muy bien a nivel básico con JetElements. Dispone de widgets específicos para una integración básica pero sólida.
- Woo Product, muestra productos individuales de Woo.
- Woo top rated products, muestra los productos con mejor puntuación
- Woo Bestsellers, muestra los productos más vendidos
- Woo Products, muestra una rejilla de productos, perfecto para la página de tienda o Shop Page.
- Woo Featured Products muestra los productos destacados
- Woo Recent Products muestra los productos recientemente visitados por el cliente.

Ideal para cuando se busca una integración sin necesidad de plugins más avanzados como JetWooBuilder si tienes una tienda online no muy grande.
Integraciones de JetElements con otros plugins de Crocoblock
Trabaja junto con Jetengine a través de sus queries avanzadas de contenido dinámico en todos los widgets citados y marcados como acepta contenido dinámico.
Compatibilidad con editores
JetElements integra perfectamente con Elementor. Está específicamente desarrollado para añadir funcionalidades tanto a la versión gratuita como a la versión Pro.
Documentación de JetElements
Puedes encontrar todos los detalles completos en la página dedicada JetElements en Crocoblock. Verás las seis categorías y al final podrás ver el listado completo con detalles y ejemplos.
La documentación de JetElements la encontrarás en el help center con explicaciones paso a paso para cada widget de Jetelements.
En conclusión, si planeas usar varios plugins de Crocoblock, JetElements será útil en distintos proyectos.
El precio de este plugin empieza en $43 anuales para un sitio. Al final del post podrás encontrar otras combinaciones posibles que seguro que pueden interesarte.
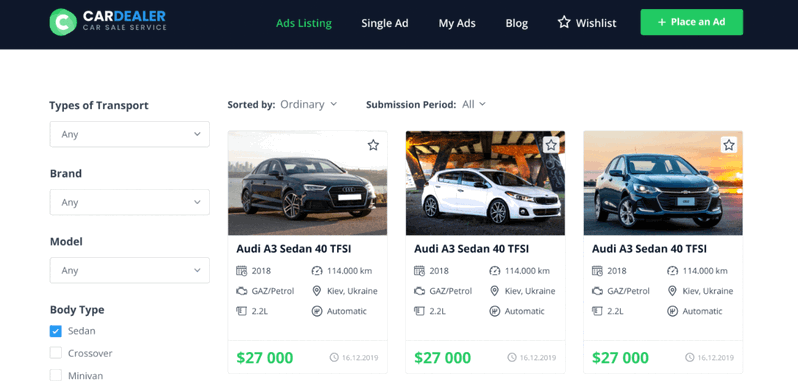
JetSmartFilters: Filtrado Avanzado y Dinámico en WooCommerce y WordPress

JetSmartFilters permite filtrar contenido dinámico avanzado en WordPress. Dispone de 17 widgets/bloques para Elementor, Gutenberg y Bricks.
Puntos fuertes de JetSmartFilters

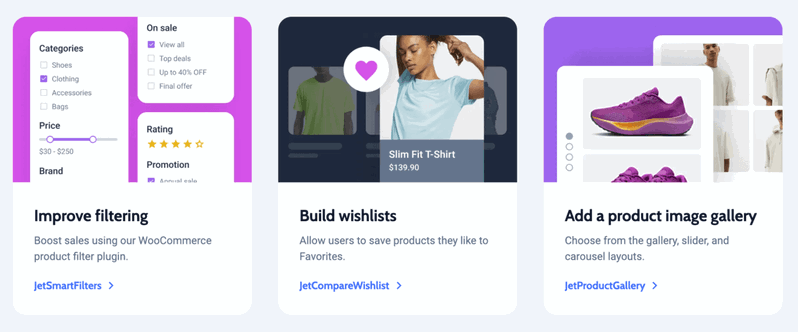
- Mejora la experiencia del usuario utilizando filtros avanzados para proyectos de WooCommerce y filtra por: Marca, precio, valoraciones de usuarios, material, color y tamaño, temporada / ocasión y promoción (ej.: nuevo, destacado, en oferta, etc.)
- Filtra por categoría de productos de WooCommerce haciendo que los filtros sean jerárquicos para mostrar una ruta relativa y organizar el filtro de categorías.
- Aplica filtros adicionales a los resultados ya filtrados y una vez seleccionada, permite añadirle filtrado adicional dentro de esa categoría.
- Usa diversos parámetros de ordenación y configura la vista de ordenación predeterminada, personaliza cada parámetro y elige de una lista las opciones por las cuales ordenar los resultados, Marca, popularidad, novedad, destacado, etc.-
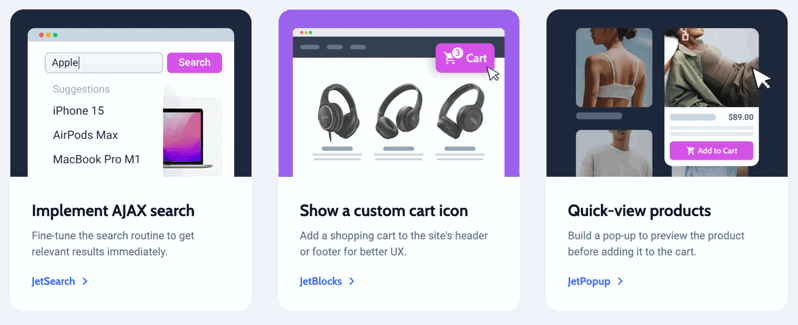
- Permite el filtrado AJAX sin recargar la página para obtener resultados relevantes al instante.
- Configura filtros y etiquetas activas Indica qué filtros están activos actualmente en función del artículo y disponibilidad y permite a los usuarios manipular sus parámetros.
- Sistema de búsqueda por facetas: Permite aplicar varios filtros simultáneamente y redirigir a páginas de resultados ya filtrados previamente por precio, marca, color, valoración, etc.
- Indexador (conteo dinámico/automático): Añade un contador dinámico que muestra cuántos resultados coinciden con el filtro y oculta opciones sin coincidencias.
- Selección jerárquica: Combina varios filtros en una jerarquía, organizando categorías y subcategorías.
- Paginación: Divide los resultados de búsqueda o filtrado en páginas para facilitar la navegación.
Funciones adicionales son:
- Estructura de permalinks para filtros
- Alias de URL
- Filtra y muestra múltiples proveedores
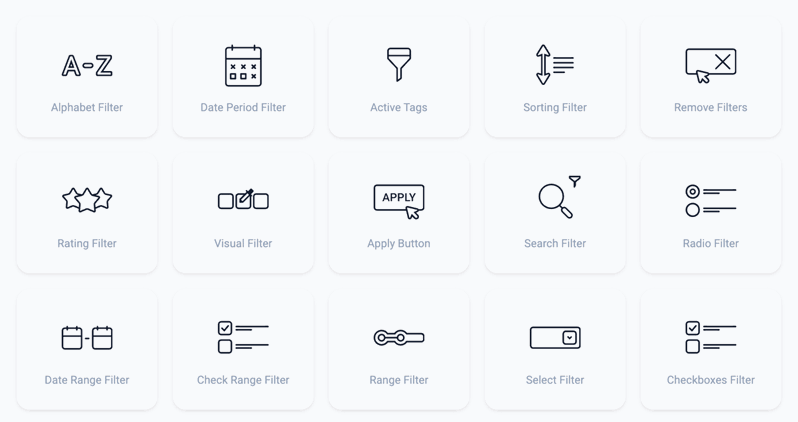
Algunos de los filtros disponibles más habituales en JetSmartFilters

- Filtro de ordenación: Establece el orden de publicaciones y productos por valores como fecha, título, valoración, etc.
- Filtro de selección: Filtra términos, campos meta y publicaciones seleccionando una opción de una lista desplegable.
- Filtro de rango: Usa un deslizador para ordenar publicaciones o productos entre valores (ideal para precios o valores personalizados).
- Verificación de rango: Establece un rango mínimo y máximo basado en un campo meta numérico para filtrar publicaciones o productos.
- Filtro de rango de fechas: Permite seleccionar un rango de fechas para filtrar publicaciones o productos con valores de fecha coincidentes.
- Filtro de radio: Filtra por selección única, permitiendo elegir solo una opción a la
- Filtro de búsqueda: Permite buscar palabras o frases específicas en el contenido.
- Filtro visual: Muestra opciones de filtrado con elementos visuales como colores o imágenes.
- Filtro de valoración: Filtra productos en una tienda por valoración y organiza elementos en función de los valores meta.
- Filtrado por múltiples claves de campo: Permite filtrar publicaciones utilizando varios campos meta a la vez.
- Filtra y muestra múltiples proveedores: Filtra varios widgets de diferentes proveedores, como Map Listing y Listing Grid, en la misma página.
- Etiquetas activas y eliminación de filtros: Muestra los filtros activos y permite desactivarlos individualmente o todos a la vez.
Estas funcionalidades permiten una personalización avanzada y potentes de los filtros para productos y publicaciones en sitios web.
Integraciones de JetSmartFilters con otros plugins de Crocoblock
Trabaja junto con Jetengine y permite añadir filtrado avanzado a todos los contenidos personalizados generados por el plugin.

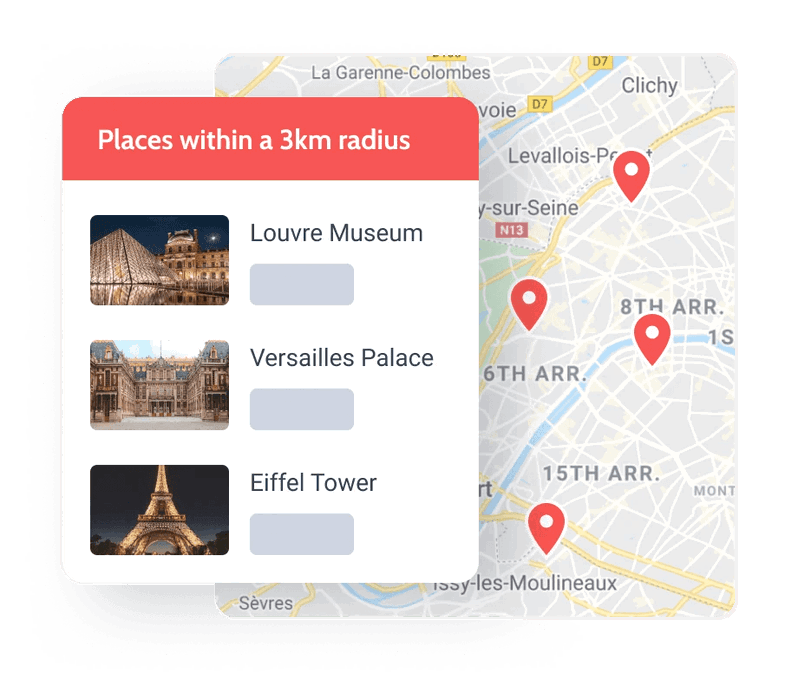
Además de poder filtrar todos los contenidos generados por JetEngine, tiene una funcionalidad avanzada que es el filtrado de información basada en la geolocalización del usuario.
Muy práctico para navegación en móvil y localización de elementos basados en proximidad de usuarios para proyectos con localizaciones locales a nivel global.
También se integra a las mil maravillas con JetWooBuilder. De esta manera podrás filtrar todos los productos de tu tienda de manera absolutamente granular.
También trabaja con JetBooking para mostrar filtros avanzados en las búsquedas de los usuarios.
Integraciones de JetSmartFilters con plugins de terceros
Además de servir para filtrar contenidos personalizados generados con JetEngine, añade esta funcionalidad con plugins de contenido dinámico como:
- ACF
- Pods
- Toolset
- Metabox
Perfecto para añadir funcionalidad de filtrado a proyectos creados anteriormente sin necesidad de cambiar nada de lo construido de manera previa ni añadir o usar JetEngine.
Y por supuesto integra perfectamente con WooCommerce para filtrado avanzado de productos, como ya hemos explicado anteriormente.

Uso de JetSmartFilters con diversos editores de WordPress
JetSmartFilters integra perfectamente con los diferentes widgets de loop de Elementor, sin necesidad de usar JetEngine.
Ojo, que hay que considerar que Elementor ya ha incorporado recientemente una capacidad de filtrado nativo bastante avanzada.
Debes revisar tus especificaciones antes de incluir JetSmartFilters, que quizás no lo necesites para todos los proyectos.
También funciona y se integra con el editor nativo de bloques de WordPress (originalmente conocido como Gutenberg). Además, funciona perfectamente con el editor de Bricks.
Documentación de JetSmartFilters
Puedes encontrar todos los detalles completos en la página dedicada JetSmartFilters en Crocoblock.
La documentación de cada widget la encontrarás en el help center con explicaciones paso a paso para cada widget de JetSmartFilters.
En conclusión, para filtrado avanzado es un auténtico ganador. La única consideración, ya comentada, en el caso de Elementor, es saber si con las opciones nativas te alcanza, o necesitas algo que solo te ofrece el plugin de CrocoBlock.
El precio de este plugin empieza en $43 anuales para un sitio. Al final del post podrás encontrar otras combinaciones posibles que seguro que pueden interesarte.
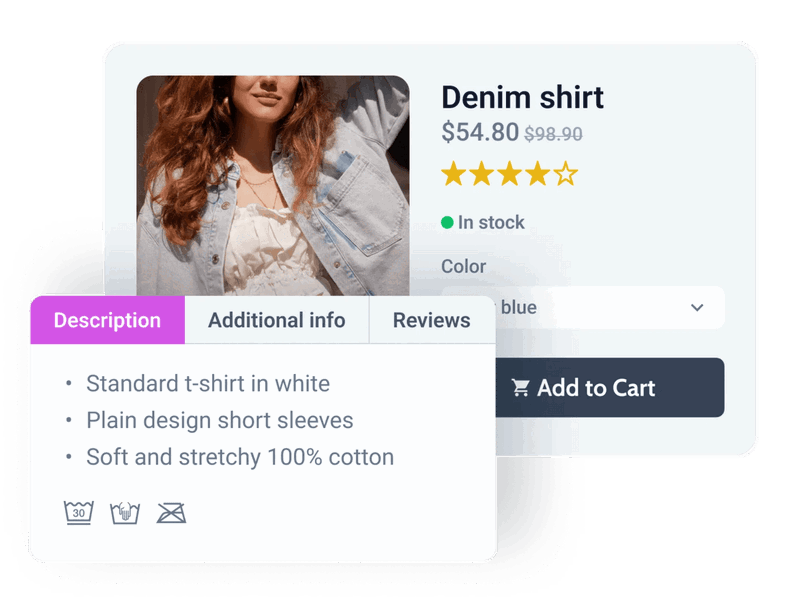
JetWoobuilder, personalización completa para WooCommerce

JetWoobuilder te permite llevar la personalización de tu tienda a niveles absolutamente profesionales, para lo que dispone de sesenta y tres widgets de WooCommerce para añadir a Elementor.
Puntos fuertes de JetWoobuilder
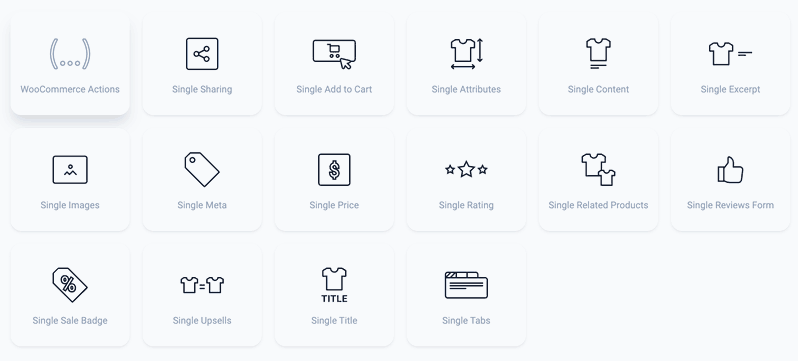
- Permite crear Página de producto con un nivel importante de personalización.

Dispone de 16 widgets individuales que podrás combinar como mejor te convenga.

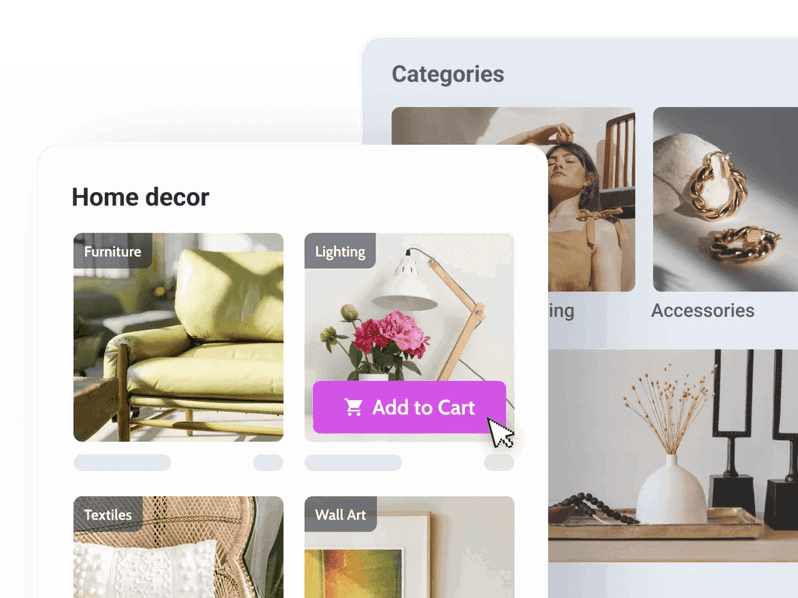
- Crear la Página de la tienda de WooCommerce. JetWooBuilder te permite usar plantillas totalmente personalizables con rejillas y listados de productos, rejillas de categorías y bucles de productos para lograr diseños únicos.

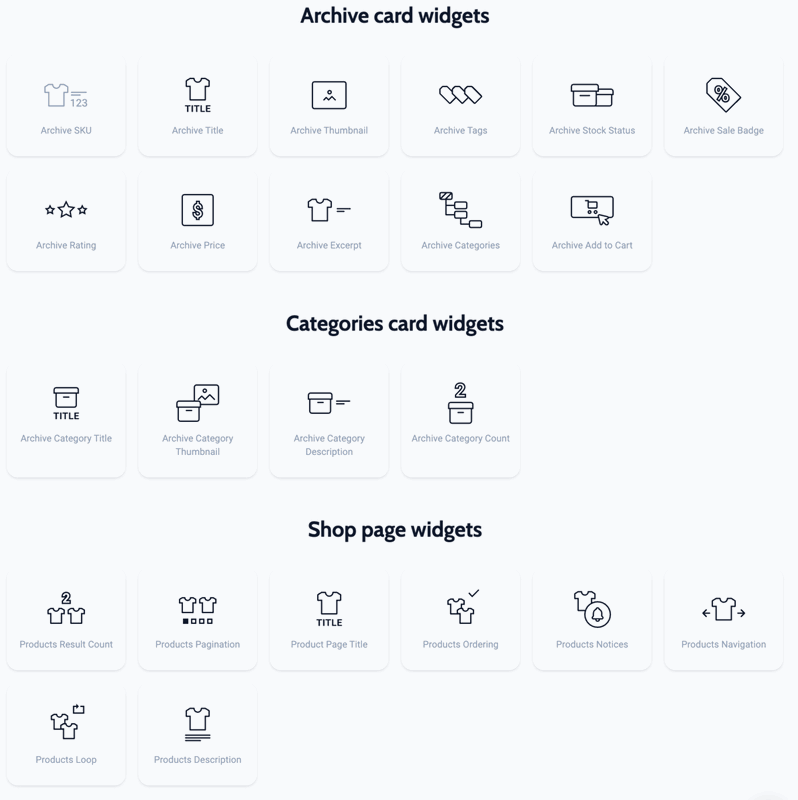
Para ello pone a tu disposición de 23 widgets para personalizar tu página de la tienda y la home de la misma con:
- 11 widgets para cards de Archivo
- 4 widgets para cards de categoría, y
- 8 widgets más para la tienda en sí misma.

- Personalizar tu carrito, la página del Checkout y la página de gracias. JetWooBuilder te facilita:
- 5 widgets de personalización del carrito
- 7 para el checkout
- 3 más para el Thank you page
para adaptar y mejorar el journey de tus usuarios de WooCommerce.

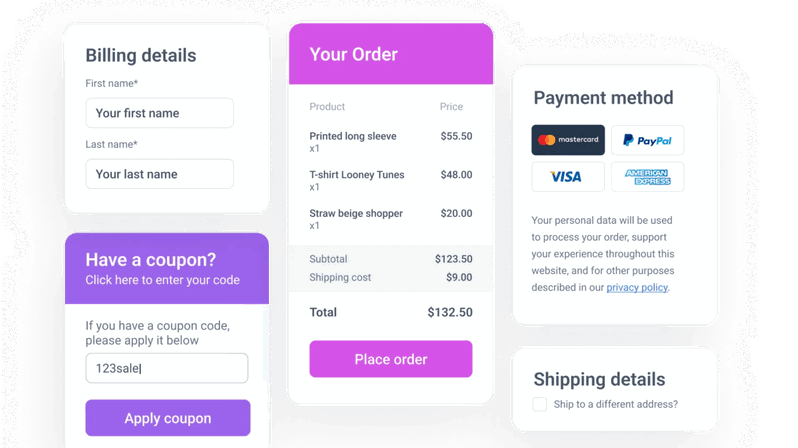
Además, te permite elegir el checkout en formato multi pasos o one page, ajustar la sección del pedido, recoger la información de facturación, envío y detalles de pago vía formularios o embeber un form para cupones de descuento.

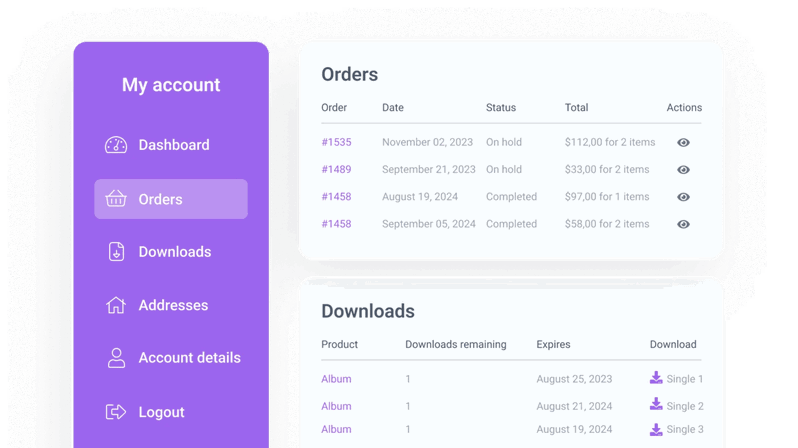
- Creación de Página de cuenta de cliente adaptada al brand de tu tienda

Para la personalización de la página de cliente, JetWooBuiler te facilita 9 widgets para personalidades desde el login, los pedidos realizados, descargas efectuadas, detalles de cuenta y direcciones de envío.

Integraciones de JetWoobuilder con otros plugins de Crocoblock

Trabaja junto con Jetengine para poder añadir campos personalizados a WooCommerce.
Un ecommerce que vende ropa puede usar JetSmartFilters para que sus clientes filtren los productos por talla, color y rango de precios, mejorando así el customer journey 😀
Además, integra como un guante con algunos plugins más de Crocoblock como son JetCompareWishlist y JetProductGallery que analizamos más abajo.

También tiene integración con JetSearch, JetBlocks y JetPopup, estos últimos no desarrollados en este artículo.
Compatibilidad con editores WordPress
JetWoobuilder integra perfectamente con Elementor. Se puede decir que esta funcionalidad puede reemplazar totalmente a la versión Pro, liberándote de la licencia Pro.
Asimismo, funciona a la inversa. Gracias a las novedades recientes de Elementor Pro, puede ser que no necesites de JetWoobuilder en tu tienda.
La realidad es que muchos de los usuarios de Crocoblock que hacen e-commerce mezclan funcionalidades de ambas plataformas para exprimir lo mejor de los dos mundos.
Tenemos un artículo completo sobre Elementor y WooCommerce que te puede traer algo más de luz al respecto.
Documentación de JetWoobuilder
Puedes encontrar todos los detalles completos en la página dedicada a JetWoobuilder en Crocoblock.
Verás todas las funcionalidades disponibles y al final podrás ver el listado completo de widgets con detalles y ejemplos y una landing dedicada a cada widget.
En conclusión, si vas a utilizar varios de los plugins que ofrece Crocoblock, o quieras personalizar la tienda de Woocommerce sin usar la versión Pro de Elementor, es una alternativa válida el conjunto de widgets que te ofrece JetWooBuilder.
El precio de este plugin JetWoobuilder de manera individual empieza en $43 anuales para un sitio. Al final de este post podrás encontrar otras combinaciones posibles que seguro que pueden interesarte.
JetCompareWishlist, comparaciones y listas de deseos para WooCommerce

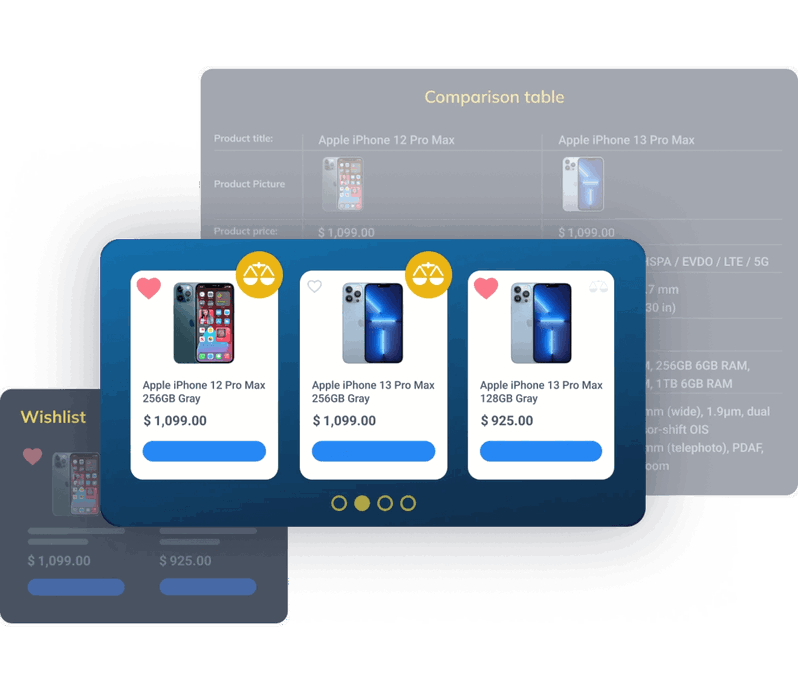
JetCompareWishlist te permite comparar productos y crear una lista de deseos para tus usuarios, y dispone de 6 widgets para Elementor.

Puntos fuertes de JetCompareWishlist
Los widgets de JetCompareWishlist te permiten:
- Comparar productos por cualquier dato. Establece los parámetros por los cuales deseas comparar los productos.
- Mostrar listas de deseos bien organizadas. Estiliza la estructura y apariencia de la lista de deseos de productos según tu objetivo.
- Añadir botones de Comparar y Lista de deseos. Con los botones de Comparar y Lista de deseos, los visitantes podrán añadir fácilmente un producto a una lista.
- Mostrar el conteo de Comparar y Lista de deseos. Permite a los clientes saber cuántas veces se ha añadido un producto a una lista.

Integraciones de JetCompareWishlist con otros plugins de Crocoblock
Se integra a las mil maravillas con JetWooBuilder. De esta manera podrás añadir estas dos funcionalidades, muy demandadas por los usuarios, a tu tienda online con solo unos clics.
Compatibilidad con editores de WordPress
JetCompareWishlist integra perfectamente con Elementor.
Documentación de JetCompareWishlist
Puedes encontrar todos los detalles completos en la página dedica a JetCompareWishlist en Crocoblock.
La documentación de cada widget la encontrarás en el help center con explicaciones paso a paso para cada widget de JetCompareWishlist.
En conclusión, si vas a utllizar JetWooBuilder te valdrá la pena considerar para más de un trabajo este plugin.
El precio de este plugin JetCompareWishlist de manera individual empieza en $15 anuales para un sitio. Al final del post podrás encontrar otras combinaciones posibles que seguro que pueden interesarte.
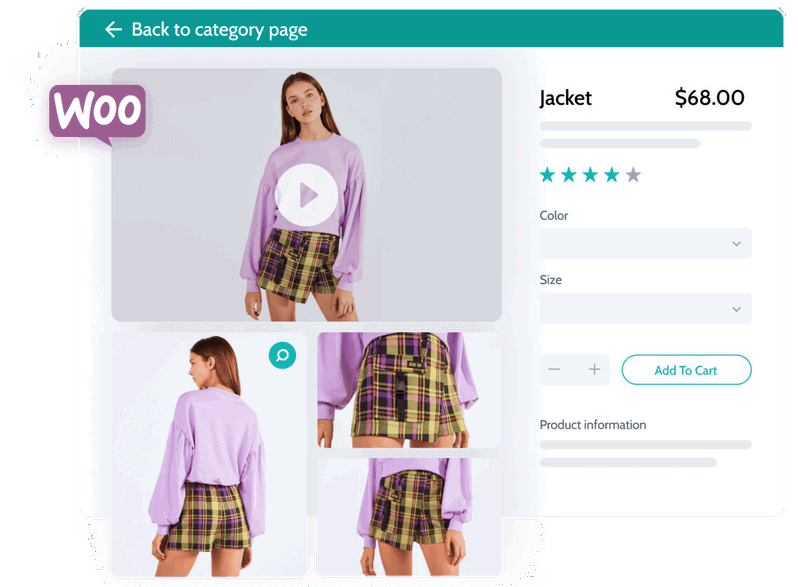
JetProductGallery, galerías de productos para WooCommerce

JetProductGallery te permite crear galerías avanzadas y dispone de 4 widgets para Elementor o Gutenberg.

Puntos fuertes de JetProductGallery

- Zoom de imagen de producto. Aplica el efecto de zoom al pasar el cursor y ajusta su escala de aumento sin necesidad de CSS.
- Paginación vertical de la galería de productos. Añade una navegación simple pero conveniente a la galería de productos.
- Etiquetas dinámicas en el plugin de galería de productos. Extrae imágenes dinámicamente desde el backend utilizando el plugin JetEngine.

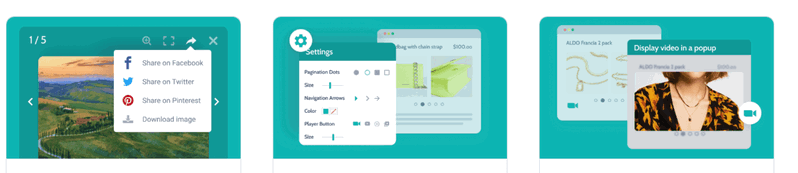
- Opciones de lightbox para productos activos. Añade controles adicionales como modo de pantalla completa, contador de imágenes, flechas de navegación, botones de "Compartir" y "Descargar".
- Configuraciones de estilo para elementos de la galería
Estilo personalizado. Personaliza todos los elementos de la galería: flechas de navegación, puntos de paginación y botón del reproductor de video. - Visualización de video de producto en una ventana emergente
Configura el tamaño de la imagen y la miniatura, así como las opciones de visualización de video como reproducción automática y bucle.

Aunque este producto está enfocado mayoritariamente para WooCommerce trabaja con CPTs y elementos de la biblioteca de medios de WordPress.

- Tipo de publicación personalizada
Utiliza Tipos de Publicación Personalizados flexibles para añadir cualquier tipo de contenido al sitio web. - Carga manual
Llena la galería de productos con imágenes de la Biblioteca de Medios o súbelas manualmente.
Integraciones de JetProductGallery con otros plugins de Crocoblock
Se integra a las mil maravillas con JetWooBuilder y con JetEngine de Crocoblock.
Compatibilidad con editores
JetProductGallery integra perfectamente con los editores de Elementor y el nativo de WordPress también conocido como Gutenberg.
Documentación de JetProductGallery
Puedes encontrar todos los detalles completos en la página dedicada a JetProductGallery en Crocoblock y la documentación de cada widget la encontrarás en el help center con explicaciones paso a paso para cada widget de JetProductGallery.
En conclusión, es un buen plugin, para junto a JetCompareWishlist y JetWooBuilder, crear tiendas online muy completas con Elementor.
El precio de este plugin de manera individual empieza en $23 anuales para un sitio. Al final del post podrás encontrar otras combinaciones posibles que seguro que pueden interesarte.
JetFormbuilder: Formularios Dinámicos para Gutenberg, Bricks y Elementor

JetFormBuilder es un plugin para la creación de formularios totalmente independiente, basado en el editor de bloques, o Gutenberg, en modelo freemium, es decir, parte gratuita y parte de pago.

Lleno de funcionalidad en la parte gratuita, amplía opciones con addons en la parte premium. Estos addons se comercializan como un paquete único con una suscripción anual. Más detalles sobre el precio en la parte final de la sección.
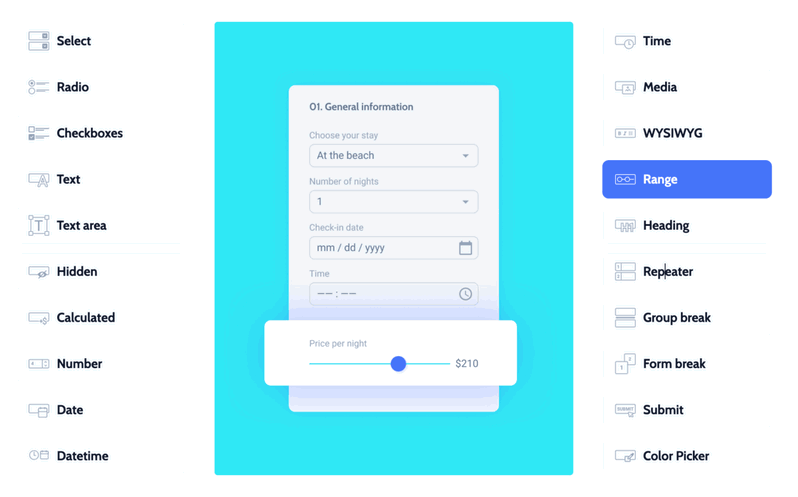
Puntos fuertes de JetFormBuilder
Con 19 tipos de campos, JetFormBuilder es mucho más que un formulario al uso y esconde auténticas gemas en el campo repeater, el calculated o el campo WYSIWYG. Vamos a ver las funciones más destacadas.

- Lógica condicional: puedes crear formularios inteligentes online que reaccionen a las elecciones del usuario y personalicen la experiencia del formulario.
- Visibilidad de campos condicionales: especifica la visibilidad de cada campo en el formulario para diferentes usuarios: todos, solo los usuarios registrados, o los no registrados.
- Otras acciones condicionales: establece las condiciones según las cuales se ejecutarán las acciones después del envío del formulario.

- Valores pre-rellenados en el formulario de registro: puedes vincular el campo deseado con los datos relevantes en la base de datos. De esta manera, algunos valores de los campos se rellenan automáticamente en el frontend.
- Contenido calculado: crea formularios calculadores que realicen cálculos básicos y complejos.
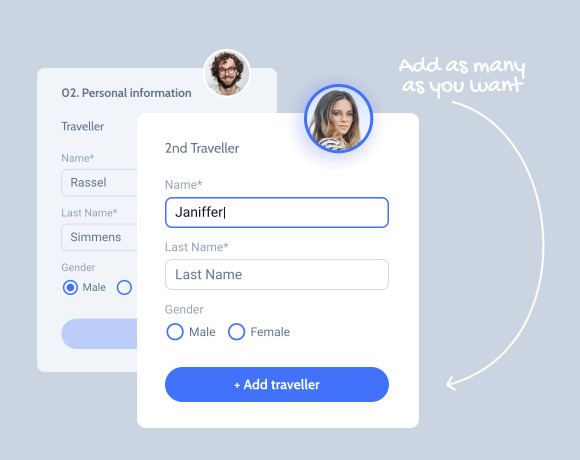
- Repeater: Los grupos repeater te permiten crear secciones personalizadas en el formulario y mostrar los datos ingresados de manera fluida en el frontend.
- Formularios multipaso: crea formularios multipaso de manera sencilla pero potente.

Algunos casos de uso de JetFormBuilder son:
- Formulario de contacto,
- Formulario de reserva,
- Suscripciones en newsletters
- Formulario registro en WordPress
- Formulario de alta de perfiles avanzados
- Insertar/actualizar formulario para que los usuarios puedan enviar propiedades en un sitio web de alquiler desde el frontend sin entrar al backend ni registrarse.
Integraciones con terceros y addons Pro
En el modelo de pago, además de la extensísima lista de las funcionalidades gratuitas en el plugin disponible en el repositorio de WordPress, se añaden un total de 16 addons con funcionalidades premium. Tienes integración de email marketing y marketing automation con:
- Mailchimp (gratis)
- MailPoet
- ConvertKit
- MailerLite
- Moosend
- HubSpot

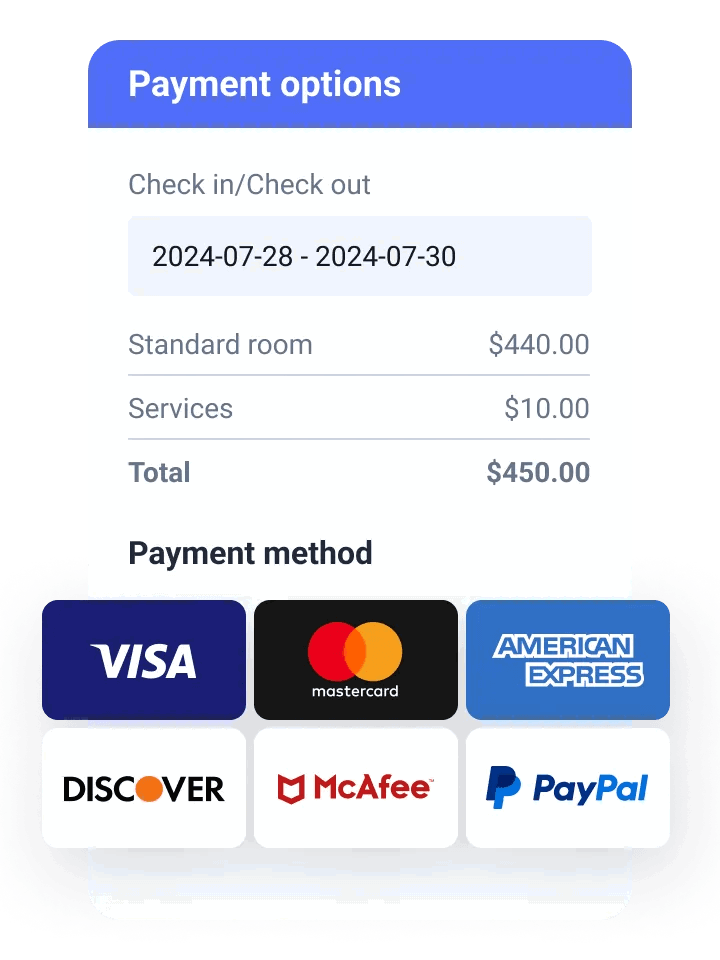
Pasarelas de pago con
- Paypal (gratis)
- Stripe
- WooCommerce y
- Pagos recurrentes de Paypal
También dispone de funcionalidades avanzadas como:
- PDF attachment para creación de pdf
- Acciones posteriores al envío
- Selección de grupos jerárquicos de multi nivel
- Acción posterior al envío de formulario para acceso de login para usuario
- Funcionalidad de color picker para formularios en el front
- Funcionalidad de autocompletado
- Funcionalidad de autocompletado para hasta 5 direcciones
- Guardado de borradores de formularios incompletos
- Programación para activación y desactivación de formularios
- Límites de formularios completados y por usuario
¿Cuál es la principal diferencia entre JetFormBuilder y los formularios de JetEngine?
JetFormBuilder nace de separar las funcionalidades de formulario de JetEngine. Hasta el punto que a día de hoy todos los addons premium trabajan perfectamente con JetEngine.
Las características principales son las mismas, pero con el plugin de formularios JetFormBuilder para WordPress, puedes crear diseños de formularios mucho más complejos, separar por partes, añadir condiciones avanzadas y usar bloques adicionales dentro del formulario de WordPress.
Puedes comparar las características de ambos plugins de formularios con la ayuda de esta tabla comparativa.
Integraciones de JetFormBuilder con otros plugins de Crocoblock
JetFormBuilder se integra de manera transversal en todo el ecosistema de Crocoblock y particularmente bien con JetEngine en la parte de perfiles de usuarios avanzados y membresías, JetBooking y JetAppointment para reservas y citas.
Compatibilidad de JetForm Builder con distintos editores de WordPress
JetFormBuilder es un editor nativo nacido bajo los bloques de Gutenberg. Para Elementor dispone de un widget para personalizar todo lo imaginable con los estilos de tu web, al igual que para el nuevo editor de Bricks.
En los tres casos, el formulario se construye desde el builder nativo de JefFormBuilder.
Hay gente que opina que Gutenberg no es la solución más cómoda para crear formularios, pero estamos de suerte. Podemos probar el formulario desde el repositorio plugins de WordPress y decidir si nos gusta o no.
Lo que no decepciona a nadie es en funcionalidades, que son realmente muchas y excelentes para un formulario moderno como los que necesitamos hoy en día.
Documentación de JetFormBuilder
Puedes encontrar todos los detalles completos en la página dedicada a JetFormBuilder en Crocoblock y la documentación de cada funcionalidad la encontrarás en el help center con explicaciones paso a paso para JetFormBuilder.
En conclusión, es un gran formulario que seguramente cubra cualquier necesidad que tengamos en nuestra web, ya sea para captar leads, ya sea para pagar servicios, productos o cobrar entradas o reservas.
El precio de este plugin de manera individual empieza en $49 anuales para un sitio.
Jetengine, el corazón de Crocoblock

JetEngine es la joya de la corona de los plugins, el más potente de Crocoblock. Te permite crear Custom Post Types, Custom Content Type, Custom fields, Taxonomías personalizadas y mucho más.

Te permite crear también
- Meta boxes avanzadas
- Páginas de opciones de los principales datos del sitio
- Hasta 6 listing grids (incluyendo mapas y calendarios)
- Builder de relaciones avanzadas.
- Builder de queries avanzadas.
- Builder de tablas dinámicas.
- Builder de gráficos dinámicos.
- Builder de perfiles de usuario y membresías.
- Componentes reutilizables del estilo de Figma pero con funcionalidad.
En fin, integra absolutamente con todo los otros 19 plugins y es el primer plugin de Crocoblock que ya funciona con 4 editores distintos:
- Elementor
- Gutenberg
- Bricks
- Twig a través de Timber
El precio del plugin es tan accesible como desde US$43 al año por licencia hasta licencias lifetime que comentamos al final del artículo.
Recientemente, publicamos un post completísimo que no te puedes perder con todos los detalles de JetEngine e interacciones entre las distintas funcionalidades de las que dispone el plugin.
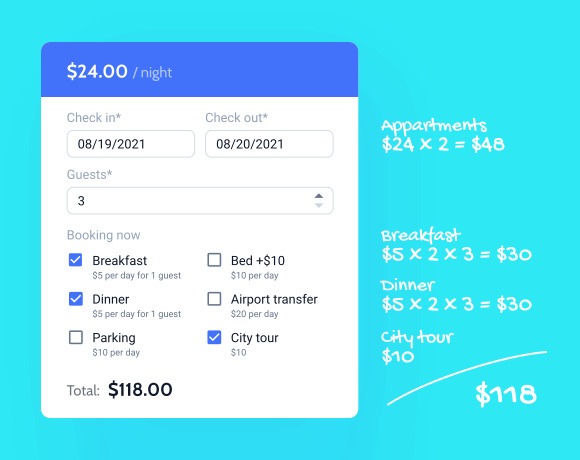
JetBooking o cómo gestionar reservas con WordPress

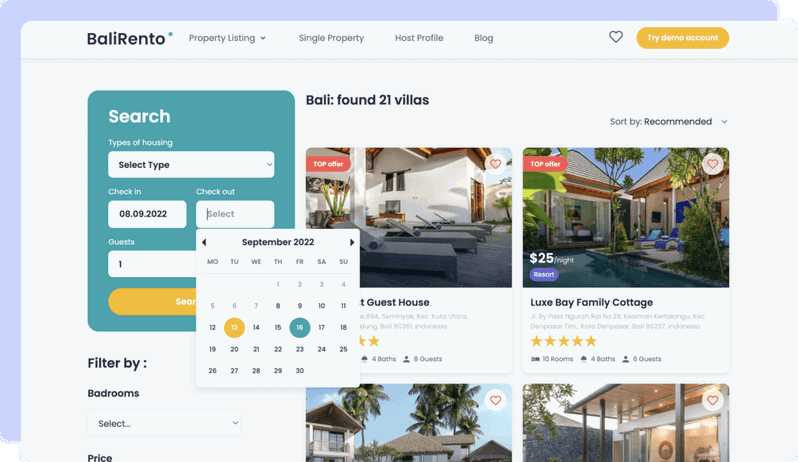
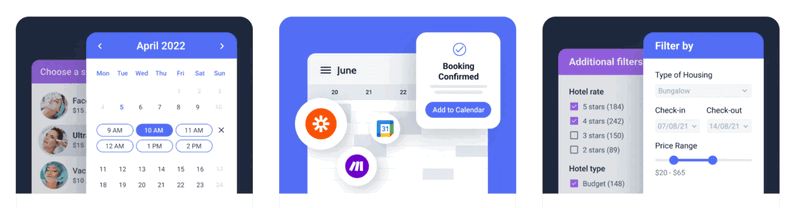
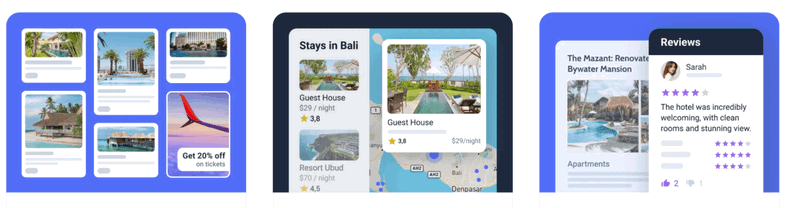
Si buscas gestiones de reservas y necesitas un sistema eficiente, JetBooking puede ser lo que buscas. Con esta herramienta, puedes crear calendarios de disponibilidad personalizados para que tus clientes seleccionen fácilmente sus fechas preferidas.

Puntos fuertes de JetBooking
Con JetBooking tienes la flexibilidad de
- ajustar duración mínima y máxima de reservas,
- configurar las tarifas por día o noche, con la opción de incluir o excluir el día de salida en el total.
- precios según la temporada y
- aplicar tarifas variables por persona.
- Si gestionas diferentes tipos de habitaciones, puedes crear unidades separadas y monitorear su estado desde un panel de control intuitivo.
- Puedes gestionar reservas desde el backend del sistema para gestión telefónica o presencial.

Todo esto se integra con WooCommerce, facilitando la gestión de pagos y sincronización de pedidos. Además, puedes automatizar las reservas conectándote con servicios como Google Calendar o Zapier.

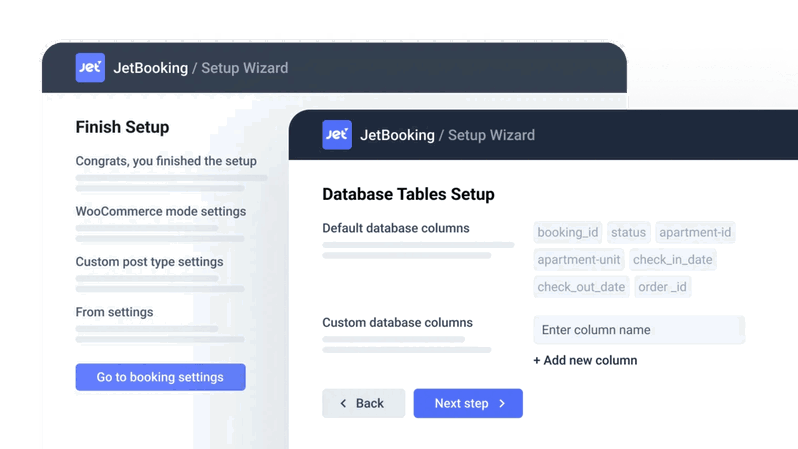
Construye el Motor de Reservas y Sincroniza las Reservas con JetBooking

Configura reservas utilizando dos modos del Asistente. Hay un modo simple que utiliza JetEngine para su configuración. También hay un segundo modo basado en WooCommerce.
Sincroniza y automatiza reservas a través de servicios de terceros:
- Google Calendar
- Make
- Zapier
- iCal
- Gmail
Integraciones Jetbooking con otros Jetplugins de Crocoblock

- Añadir servicios por horas con JetAppointment.
- Añadir reservas al calendario o a través de un mapa: permite a los usuarios ver sus próximas reservas en el calendario o en un mapa de proximidad con JetEngine.
- Filtrar reservas. Aplica criterios de filtrado personalizados para mayor flexibilidad con JetSmartFilters.
- Añadir un sistema de comentarios. Crea una sección de comentarios para las páginas de los elementos reservados con JetReviews.

Además, al igual que JetEngine, funciona con Elementor, Gutenberg y Bricks.
Documentación de JetBooking
Puedes encontrar todos los detalles completos en la página dedicada a JetBooking en Crocoblock y al final podrás ver el listado completo con detalles y ejemplos con una landing dedicada a cada widget.
La documentación de cada funcionalidad la encontrarás en el help center con explicaciones paso a paso para JetBooking.
En resumen, JetBooking te proporciona las herramientas necesarias para gestionar tus reservas de manera organizada y eficiente.
El precio de este plugin de manera individual empieza en $19 anuales para un sitio. A esto tienes que sumarle $43 anuales por la licencia de Jetengine sin la que no funcionará JetBooking.
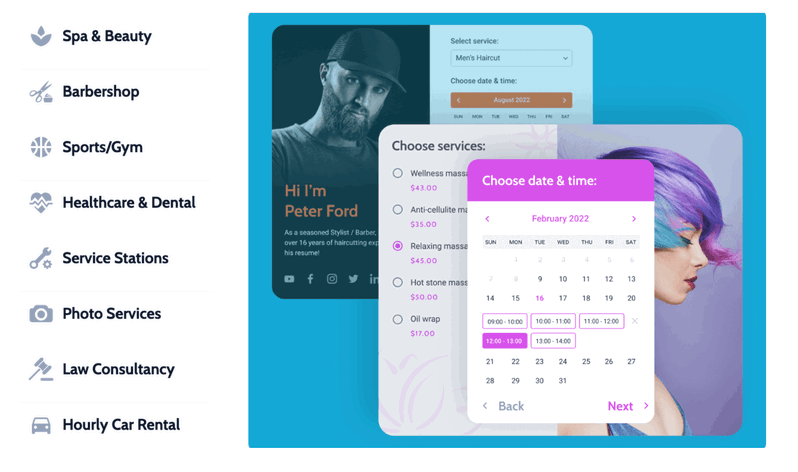
JetAppointment, la solución a las citas por horas en WordPress

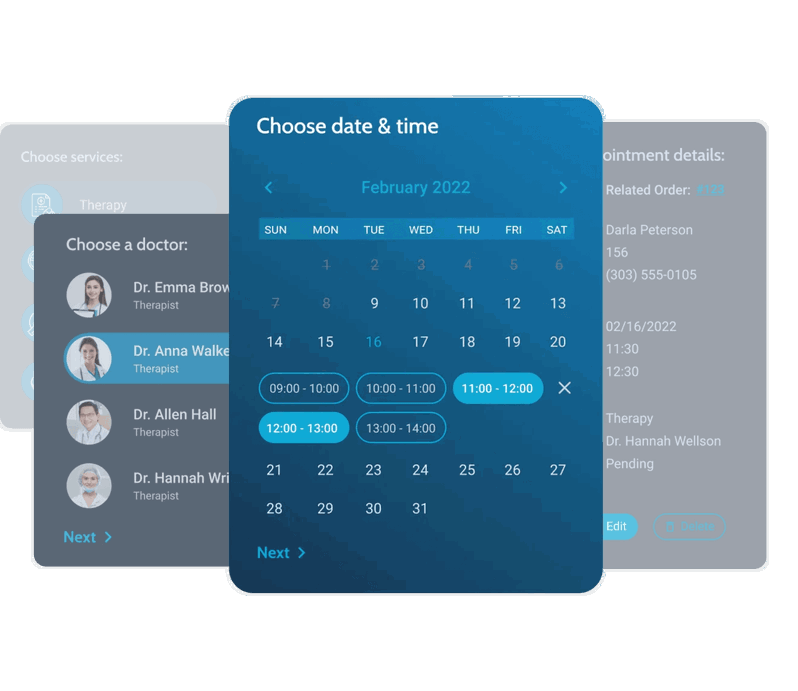
Si estás buscando una solución completa para gestionar citas y reservas por horas, JetAppointment podría ser lo que necesitas. Este plugin te permite crear sitios de reservas funcionales, ideales para spas, gimnasios, consultorios médicos, y más.
Con JetAppointment, puedes configurar servicios por horas y mostrar un calendario de disponibilidad para que los usuarios elijan sus horarios preferidos.

La herramienta permite una personalización detallada, como ajustar la duración y el precio de los servicios, establecer días laborales, días festivos, y configurar tarifas según la hora o la duración de la reserva.
Además, puedes integrar JetAppointment con Zoom para programar videollamadas, y gestionar toda la información desde un panel de control centralizado.

JetAppointment también ofrece flujos de trabajo automatizados, lo que facilita enviar correos de confirmación, recordatorios de citas, y solicitudes de cancelación.
Puedes configurar estos flujos para que se ejecuten en momentos específicos del ciclo de vida de la cita, mejorando así la experiencia del usuario.
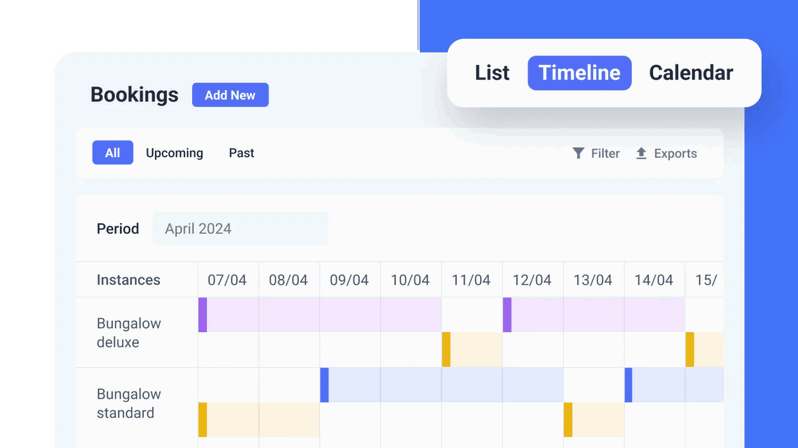
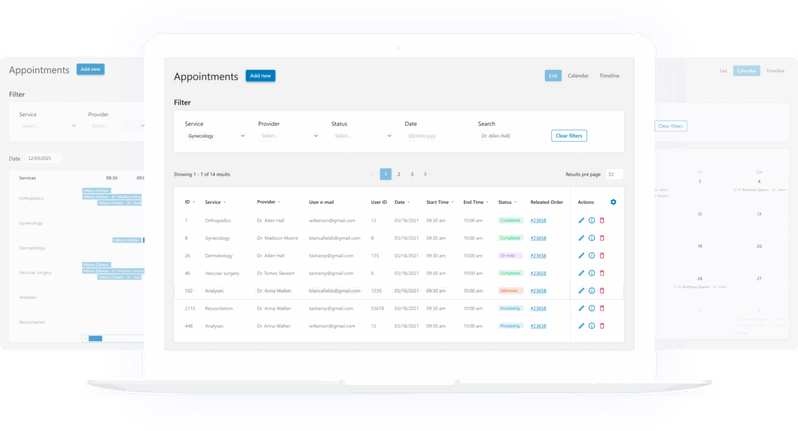
Puedes visualizar las reservas en diferentes formatos, como listas, calendarios o líneas de tiempo, lo que facilita tu organización y gestión.

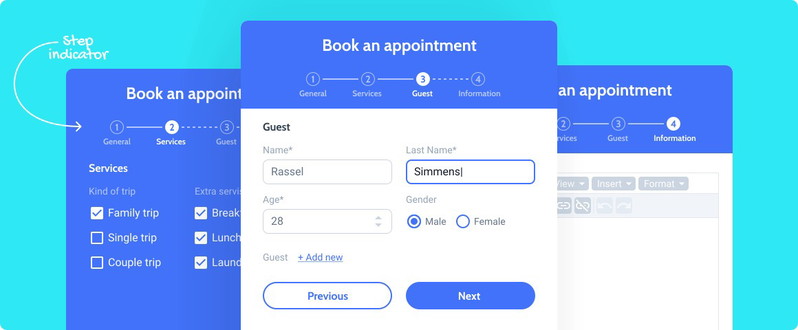
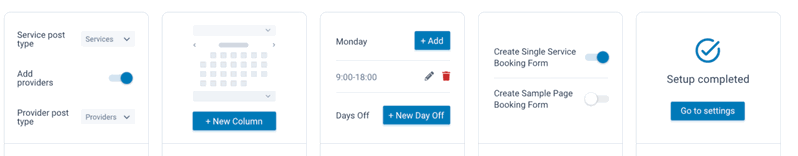
Instala tu sistema de citas en 5 simples pasos

Gracias al instalador guiado puedes hacer una instalación de reservas muy fácilmente:
- Personaliza tus servicios y proveedores
- Añade los formularios necesarios al formulario
- Crea la agenda de la empresa
- Configura los pasos adicionales
- Elige el diseño disponible que más te guste
Y ya tienes todo disponible para empezar a funcionar.
Integraciones JetAppointment con otros Jet Plugins de Crocoblock
Además, este plugin se integra perfectamente con JetEngine o JetFormBuilder, y te permite extender la funcionalidad del formulario para la reserva de citas.
JetAppointment te permite integrar aplicaciones externas como Google Calendar, Zapier, Make y otros servicios de automatización, lo que optimiza aún más la gestión de citas con los clientes.

Documentación de JetAppointment
Puedes encontrar todos los detalles completos en la página dedicada a JetAppointment en Crocoblock y al final podrás ver el listado completo con detalles y ejemplos con una landing dedicada a cada widget.
La documentación de cada funcionalidad la encontrarás en el help center con explicaciones paso a paso para JetAppointment.
En resumen, JetAppointment, es una herramienta robusta y flexible, diseñada para quienes necesitan un sistema de reservas completo y fácil de usar en WordPress. Además, tener detrás a Jetengine te permite añadir funcionalidades según vayan surgiendo las necesidades.
El precio de este plugin de manera individual empieza en $19 anuales para un sitio. A esto tienes que sumarle $43 anuales por la licencia de Jetengine sin la que no funcionará JetAppointment.
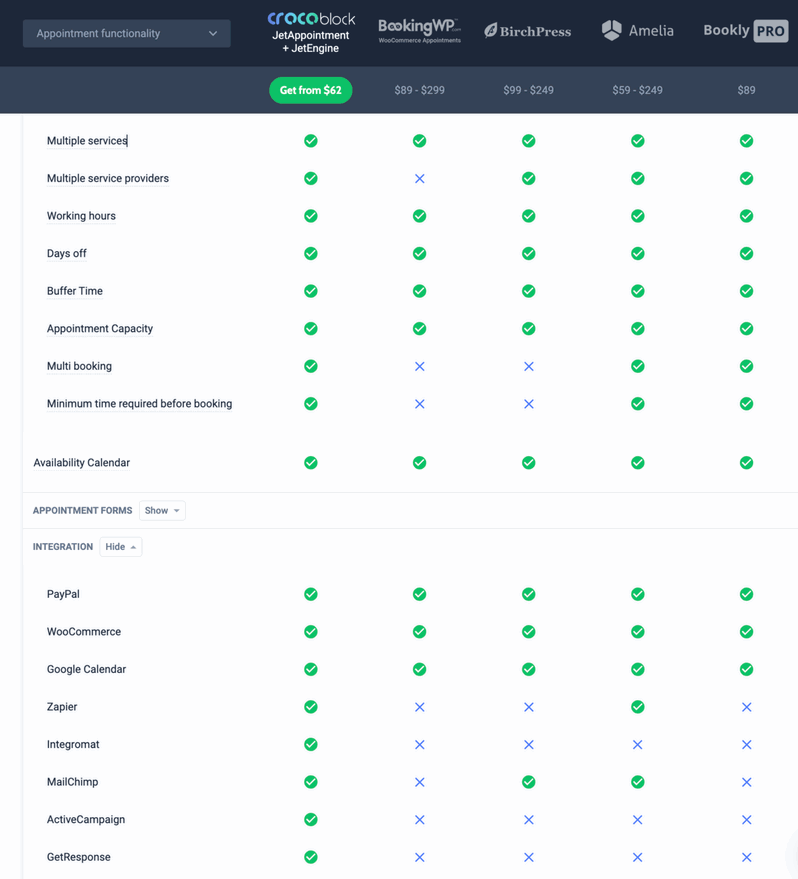
Comparador de los plugins de JetEngine y sus competidores
Crocoblock, tiene un comparador muy interesante de sus principales plugins comparados con otras herramientas de primerísimo nivel y primeras espadas dentro de las herramientas de WordPress.
Abajo podéis observar un pantallazo de JetAppointment comparado con Amelia BookingWP y otras herramientas.
Además, en la parte inferior, después de la tabla, hay un texto explicativo muy interesante.
Encontrarás comparativas sobre formularios, contenido dinámico, filtros avanzados, booking, appointments, mega menús, grids y layouts u marketplaces. Un total de ocho. Todas superchulas. Pásate y échales un vistazo a estas comparativas de crocoblock.
La verdad es que las comparativas son muy extensas, con un nivel de granularidad increíble y parecen ser realmente muy precisas y ajustadas a la realidad Kudos x Crocoblock.

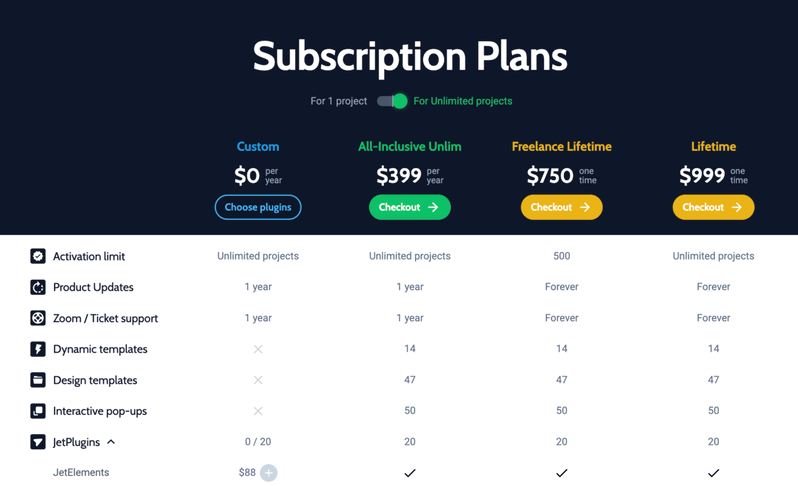
Pricing y Conclusiones sobre Crocoblock

Vamos primero a repasar el tema de precios. Aunque pueda marear un poco, se va a entender enseguida.
- Cada plugins tiene un precio individual para una licencia o licencias ilimitadas con pago anual, con precios individuales entre 19 y 43 dólares, según cuál.
- Después tienes un paquete con todos los plugins con una licencia única o ilimitadas licencias con un pago anual de 199 o 399 dólares.
- Y finalmente tienes las lifetime que son para toda la vida con 500 licencias por 750 dólares llamado freelance lifetime.
- Y el lifetime total de todos los plugins para tantos sitios como quieras por 999 dólares (ojo no puedes revender licencias, pero puedes cobrar mantenimiento anual).
- Bonus track 1: Todas las licencias que incluyan el conjunto completo de plugins, ya sea con pago anual o pago único, tiene un acceso a 14 plantillas dinámicas muy chulas y sobre todo funcionales.
- Bonus track 2: También tienen 47 plantillas prediseñadas que seguro que pueden ser un gran punto de partida para aprender y/o empezar rápidamente un proyecto.
Última observación, soy poco fan de los lifetime, dificultan o incluso atentan directamente contra la sostenibilidad del proyecto.
Crocoblock se nota que va subiendo sus precios y seguramente tenga muchas licencias individuales anuales de proyectos pequeños.
Esto seguro que les permite mantener ingresos recurrentes, aunque yo sospecho que se irá viendo una reducción o desaparición del lifetime de manera progresiva, o del cobro separado por soporte o modelos mixtos.
Hoy por hoy comprar un lifetime de Crocoblock es un chollo por 750 dólares.
¡Vamos a las conclusiones!
Menudo meneo que le hemos metido a un buen grupo de plugins de Crocoblock. Este es un desarrollador que sigue revolucionando, después de 6 años, gran parte de sus plugins y sigue sacando nuevas funcionalidades y nuevos plugins. Vamos, que no paran quietos.
Aunque muchos plugins puedan ser fáciles de usar, para sacarles partido requieren cierta curva de aprendizaje, como, por otra parte, es esperable. El nivel de funcionalidad que aporta a WordPress así lo requiere.
Ha sabido reconvertir su orientación en addons avanzados para Elementor a plugins avanzados para WordPress, donde va añadiendo a Elementor editores como Gutenberg, nativo de WordPress, Bricks, el nuevo chico en el barrio o cosas tan flipadas como Twig con Timber.
Esto tiene un doble efecto. Aunque ahora Elementor es el plugin más usado de WordPress y sinceramente creo que lo será por mucho tiempo, siempre es importante no cerrarse a otras herramientas.
Y esto le sirve tanto a los usuarios de Elementor, que saben que tienen una herramienta para mientras estén con Elementor y también fuera de Elementor, si hubiera cualquier tipo de planes.
Es decir, Crocoblock gana enteros entre los desarrolladores avanzados de Elementor, tranquiliza a los propietarios de los proyectos al reducir el efecto lock in o dependencia, y también abre nuevos mercados para los jetplugins.
En este sentido, aunque Crocoblock tiene funcionalidades avanzadas que probablemente nunca desarrolle Elementor, lo cierto es que el desarrollador de Elementor ha reducido distancias.
Ya no requiere tanto de plugins como Crocoblock para los proyectos avanzados.
Esto fuerza al desarrollador ucraniano a seguir siendo muy innovador en sus productos, y a hacer su proyecto más sostenible para ellos y para los clientes y usuarios.
Y ahí el desarrollo incesante de Crocoblock, y la incorporación de sus plugins a Gutenberg, Bricks, Twig o incluso futuras plataformas, son una realidad de muy buenas noticias para todo el mundo.




