JetEngine, la mejor alternativa a ACF
JetEngine es un creador de estructuras dinámicas para sitios web con WordPress. Con estas mismas palabras podemos definir otros plugins tales como ACF, Pods, Toolset, Metabox y alguno más.
Pero, vamos a rascar un poco más y ver a qué me refiero cuando hablo de estructuras dinámicas en WordPress:
- ¿No es WordPress un CMS y por definición ya tiene estructura dinámica?,
- ¿no es el blog una estructura dinámica?
- O los productos de una tienda, ¿no son dinámicos?
Como dice un amigo, sí a todo.
- Estructura dinámica de una web
- JetEngine, Custom Post Types vitaminados
- Qué campos personalizados o Custom Fields tiene JetEngine, para qué sirven y algunos ejemplos
- Qué son las taxonomías de JetEngine, para qué sirven y algunos ejemplos
- Usa los meta boxes de JetEngine para personalizar la intro de datos
- Custom Content Types de JetEngine, optimizando la base de datos de WordPress
- Descubre las Options Page con JetEngine para darle un toque más profesional a la web de tus clientes
- Crea potentes formularios con JetEngine, ah, no, que esto era antes
- Los Listings de JetEngine, hasta 6 distintas formas de presentar la información
- Cómo visualizar nuestra información en la web sin programar
- Listing Items de JetEngine, qué son y cómo se usan
- Dynamic Listing Grid de JetEngine
- Listing Calendar de JetEngine, qué es y cómo se usa
- Maps Calendar de JetEngine, qué son y cómo se usan
- Los nuevos componentes de JetEngine, un cajón de sastre con mucho valor
- Relaciones entre posts, taxonomías y usuarios en JetEngine
- Query builder para construir búsquedas avanzadas en tu contenido
- Profile builder de Jetengine, o como super vitaminar tus usuarios para crear membresías
- Otra maravilla, el generador de tablas de JetEngine
- El Generador de gráficas de JetEngine
- Gestión avanzada de Rest API con JetEngine
- Funcionalidades dinámicas adicionales dentro de JetEngine
- Precios y conclusiones
- JetEngine tiene muchas funciones, la pregunta es, ¿demasiadas?
- JetEngine, ¿herramienta no code o de programación visual?


Pero, ¿qué pasa si quieres hacer una web inmobiliaria, un directorio de profesionales, el catálogo de una librería o una web de música? Pues que vas a necesitar crear estructuras del tipo de contenido personalizado, o Custom Post Types o CPTs, y campos personalizados o Custom Fields.
De hecho, en WordPress casi cualquier tipo de contenido estándar es, por definición, contenido personalizado:
- las entradas,
- las páginas,
- los productos de WooCommerce,
- los usuarios,
- los medios,
- y hasta los comentarios del blog.
Si necesitamos más contenido personalizado, se puede hacer con herramientas de código como GenerateWP o con cualquiera de los plugins mencionados más arriba.
Estructura dinámica de una web
En este artículo vamos a repasar las herramientas más habituales que ofrece JetEngine, las herramientas que comparte con los otros creadores de CPTs y Custom Fields, pero sobre todo el enorme stack de herramientas que le diferencia del resto, por muchos cuerpos de ventaja. Vamos por pasos.
JetEngine, Custom Post Types vitaminados
La gran ventaja de crear Custom Post Types es que podemos organizar toda la estructura de la información de una web de manera elegante y granular, además de semántica, mejorando sensiblemente el posicionamiento orgánico de nuestro contenido (SEO).
Vamos a trabajar con un ejemplo de un catálogo online de libros, para entenderlo mejor.
Por un lado, tenemos los libros, por otro los autores y por otro, las editoriales, por ejemplo.
Creamos un CPT que se llama Libros. Cada CPT tiene una estructura mínima de Título, Descripción e imagen destacada, así que esto nos servirá para el título del libro, la descripción o referencia del mismo y la imagen de portada del libro.
Luego creamos otro CPT que se llama Autores. De la misma manera, cada CPT tiene una estructura mínima de Título, Descripción e imagen destacada, así que esto nos va perfecto para el nombre, una pequeña bio o referencia y una foto reciente del autor.
Para las editoriales podríamos crear otro CPT, o no. De momento lo reservamos para una opción alternativa que veremos un poco más adelante.
Una vez creados nuestros CPTs, nos aparecen en el escritorio, o back-end, de WordPress como si fueran un tipo de páginas o entradas de blog.
Ya tenemos los CPTs que necesitamos. ¿Tienen toda la información que necesitamos? Depende. Si queremos meter todos los detalles de los autores y de los libros en modo texto plano, sin orden ni jerarquía, pues si tenemos todo lo que necesitamos.
Pero, hemos dicho que queríamos nuestra información granularizada. Y para ello nos van a venir de perlas los campos personalizados o custom fields.
Qué campos personalizados o Custom Fields tiene JetEngine, para qué sirven y algunos ejemplos

Antes de adentrarnos en los custom fields de JetEngine es importante saber que los campos personalizados existen de manera nativa en WordPress 2.0 de 2005. Estos campos personalizados son muy básicos.
Es por ello que ha crecido tremendamente el uso herramientas como JetEngine o ACF (ACF originalmente solo gestionaba custom fields, los CPTs son un añadido muy reciente y se tenían que crear con otros plugins como CPT UI o con código).
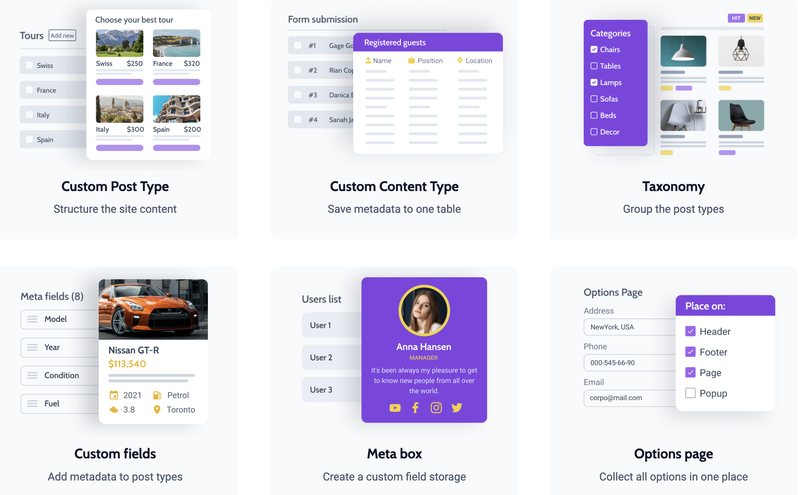
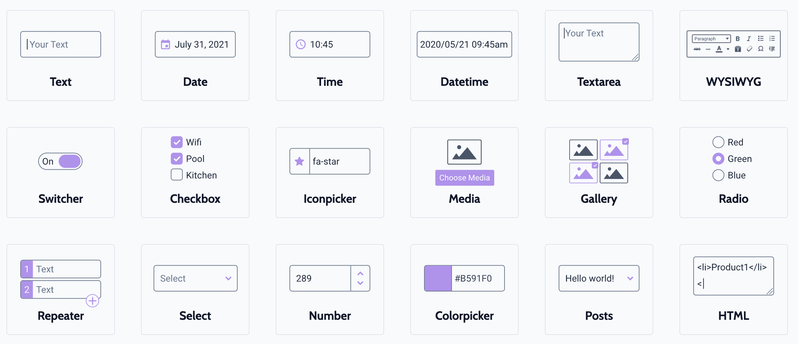
En el caso específico de JetEngine, dispone de 18 campos personalizados mostrados en la imagen de más arriba.
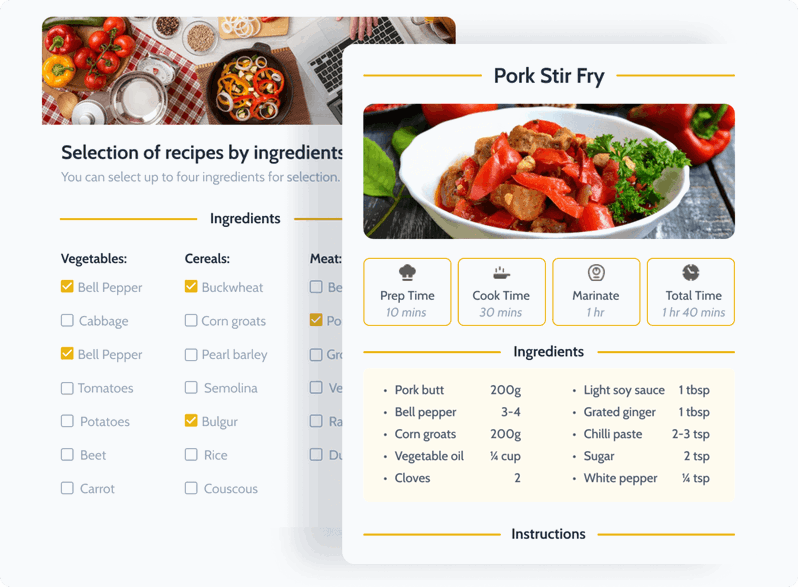
Vamos a ver con los ejemplos de arriba qué campos podemos usar para el CPT de libros:
- Título: Usamos el original del CPT, no creamos ningún campo personalizado
- Autor: el nombre del autor, Usamos un campo de texto que verás más abajo mejor cuando lleguemos a la parte de relaciones. Podremos ver el listado de autores disponible y si no está tendríamos que darlo de alta anteriormente al autor en el CPT de autores.
- ISBN: Como es alfanumérico, igual que el autor, un campo de texto.
- Género (Taxonomía): Para esto podríamos usar campo de radio, pero claro, al además tener jerarquías con subgéneros, usaremos una taxonomía explicada más abajo.
- Subgénero (Taxonomía): También lo vamos a ver abajo.
- Temas (Taxonomía): Podríamos usar checkboxes para añadir más de un tema, pero por el momento lo dejamos como taxonomía también 🙂
- Fecha de Publicación: Aquí claramente usaremos un campo de fecha o date.
- Editorial: Con la editorial nos quedaba determinar si queríamos crear un CPT propio o algo distinto. Para el propósito de este ejemplo vamos a considerar que esta información no es prioritaria, pero tiene tres subcampos, para esto usaremos es muy práctica y muy exclusivo, el Repeater field (solo disponible con JetEngine y ACF Pro), donde meteremos el nombre de la editorial, una dirección y un email de contacto
- Sinopsis: Para esto usaremos el campo de descripción del CPT, no creamos campo personalizado.
- Número de Páginas: Para esto usaremos un campo numérico.
- Idioma: Campo Select del cual seleccionar de una lista. Esta lista puede estar predefinida desde el glosario de JetEngine.
- Precio: Podemos poner un precio de referencia, en principio aquí solo estamos haciendo un catálogo online. Usaríamos campo numérico personalizando el formato para dos unidades de céntimo y para este ejemplo usaremos solo una divisa.
- Formato (Tapa dura, Tapa blanda, eBook): Probablemente sea un Checkbox.
- Reseñas y Valoraciones: He añadido esto con la idea de comentar, que en el caso de querer añadir tal información, seguramente necesitemos un CPT adicional y con algún tipo de formato de captura como un formulario en el front end. Veremos hacia el final del artículo cómo podríamos hacer algo así con la funcionalidad de Profile Builder.
Vamos con los campos de nuestro segundo CPT, el de autores:
- Nombre Completo, Biografía y Foto de Perfil usaremos los campos del CPT al igual que hicimos con los libros.
- Fecha de Nacimiento: Aquí usaremos un campo de fecha.
- Nacionalidad: Un campo "Select" con una lista predefinida.
- Géneros Literarios: Como arriba, usaremos las taxonomías que explicaremos en la próxima sección.
- Enlaces a Redes Sociales: Campos de URL para almacenar enlaces a sus perfiles en redes sociales como Twitter, LinkedIn, o Instagram.
- Sitio Web Personal: Un campo de HTML con la URL para el sitio web oficial del autor.
Los libros de cada autor aparecerán disponibles para ser añadidos, según se den de alta en el CPT de libros.
Muy bien, ya tenemos nuestros autores y libros definidos.
Antes de terminar, un pequeño inciso con los campos repetidos. Más arriba hemos puesto un ejemplo de campos repetidos, pero quiero explicar un par de ejemplos más que hacen entender mejor los campos repetidos.
Los campos repetidos puede ser un campo o un conjunto de campos que se repite n veces, donde n varía entre los distintos registros.
Por ejemplo, podemos usar repeaters en:
- Listas de lo que incluye y no incluye un viaje: Cada viaje tendrá una lista con un número variable de cosas incluidas y no incluidas.
- FAQ: Listas de preguntas y respuestas frecuentes dentro de un post.
- Enlaces; listas de enlaces bibliográficos en un post.
- Galería de imágenes: Imágenes en una galería de fotos
Ahora sí, vamos a ver de qué va eso de las taxonomías.
Qué son las taxonomías de JetEngine, para qué sirven y algunos ejemplos
Las taxonomías nos permiten crear “categorías y etiquetas” para nuestro contenido personalizado como si fueran entradas de nuestro blog.
Las taxonomías jerárquicas permiten tener niveles, permitiendo una estructura que va de lo general a lo particular, como es el caso de las categorías. También hay taxonomías no jerárquicas que no tienen niveles y que nos ayudan a clasificar contenidos de manera más flexible y transversal a las jerarquías. Vamos a verlo mucho mejor con el ejemplo que estamos usando.
Una taxonomía jerárquica organiza términos en diferentes niveles, en el ejemplo vamos a definir la taxonomía Género literario:
- Ficción (Padre)
- Novela (Hijo)
- Novela histórica (Nieto)
- Novela romántica (Nieto)
- Novela de ciencia ficción (Nieto)
- Cuento (Hijo)
- Cuento de hadas (Nieto)
- Microrrelato (Nieto)
- No Ficción (Padre)
- Biografía (Hijo)
- Ensayo (Hijo)
- Ensayo filosófico (Nieto)
- Ensayo político (Nieto)
- Novela (Hijo)
Taxonomía No Jerárquica para Libros y autores
Ahora vamos a crear taxonomía adicional que no es jerárquica y la vamos a llamar "temas". Esta taxonomía no jerárquica organiza los términos sin órdenes superior o inferior, permitiendo categorías más flexibles y transversales.
- Aventura
- Amor
- Misterio
- Guerra
- Viajes
También, un libro puede ser categorizado bajo varios temas, como "Aventura" y "Guerra", sin que uno sea más importante que el otro.
Las taxonomías nos permiten clasificar nuestros libros y autores del ejemplo de manera flexible y complementaria, permitiéndonos ordenar o filtrar nuestros contenidos con diferentes aproximaciones que ayudarán a las personas que navegan el contenido a refinar sus búsquedas con distintos términos jerárquicos y no jerárquicos.
Además, podemos crear estrategias de SEO para atacar nichos gracias a la potencia de añadir campos personalizados a las mismas y explotar mucho mejor este SEO de categorías.
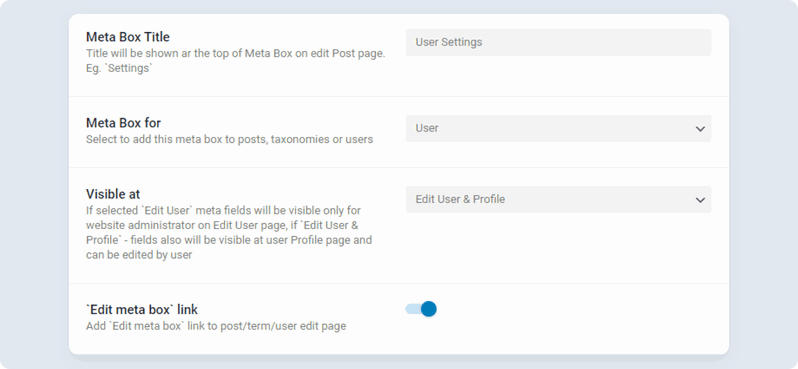
Usa los meta boxes de JetEngine para personalizar la intro de datos

Los metaboxes son contenedores o grupos de meta fields que nos ayudan a organizar y gestionar nuestra información. Con la ayuda de estos, puedes asignar grupos completos de campos personalizados a distintos CPTs, posts de WordPress, términos y usuarios.
Una de las características que más me flipa de los metaboxes de JetEngine es que tienen un nivel grandísimo de personalización, facilitando introducir los datos de manera agrupada, lógica y por pasos.
Puedes crear separadores y pestañas verticales u horizontales para mejorar la UX y hacer más ágil la introducción de datos desde el back-end.
Custom Content Types de JetEngine, optimizando la base de datos de WordPress

Los CCTs son CPTs avanzados que nos permiten mucha flexibilidad a la hora de gestionar internamente datos y también a la hora de intercambiarlos con otros sitios web.
Una de las cosas importantes que nos permite hacer un CCT, es guardar la información en una tabla separada en vez de la tabla de posts.
Imaginemos un CPT con 20 campos personalizados. Imaginemos 100 entradas en este CPT. Esto creará 100 filas en la tabla de wp_posts y 2000 filas en la de wp_postmeta para los campos personalizados.
Sin embargo, en un CCT tendremos todo guardado en una tabla separada con 100 filas conteniendo toda la información frente a las 2100 filas que tendríamos que gestionar en un CPT tradicional, ¿se va entendiendo, no?
Otra ventaja adicional de tener la información separada es que ayuda mucho al intercambio y exportación de información con terceros.
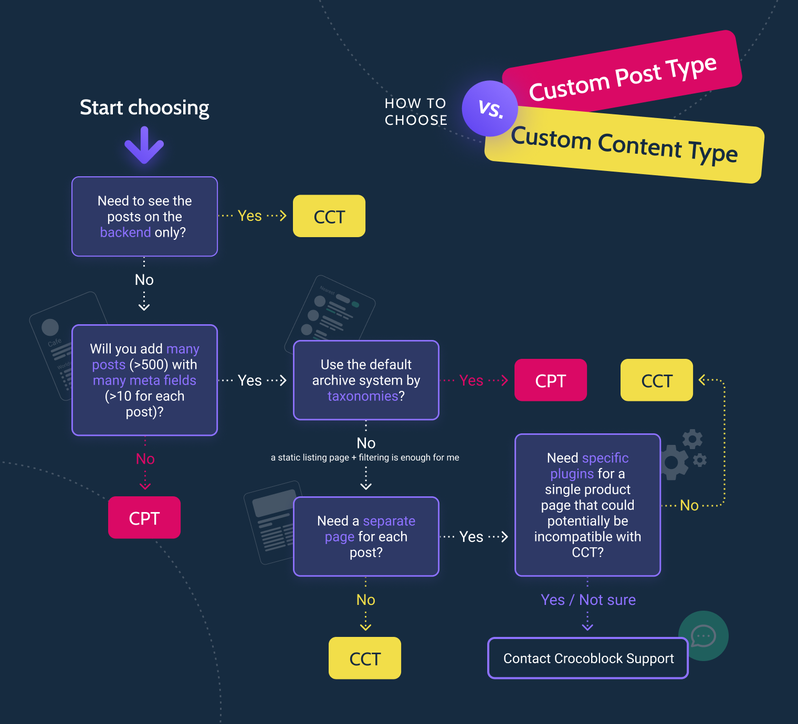
Abajo os dejo un gráfico para ver en qué casos es mejor un CPT y en qué casos un CCT y también un post de Crocoblock donde podéis ver más detalles sobre los CCTs.
Descubre las Options Page con JetEngine para darle un toque más profesional a la web de tus clientes
Las páginas de opciones u Option Pages, nos permite concentrar en un solo lugar toda la información relevante de la empresa, como pueden ser datos de contacto, direcciones, elementos visuales de identidad como colores corporativos y logos, o incluso cosas como la misión, visión y valores de la misma.
Aunque ya había escuchado hablar de estas option pages en el pasado, cuando descubrí que JetEngine tiene esta funcionalidad nativa me partió la cabeza, así que aprovecho para contarlo aquí.
Vale, es como la tarjeta de presentación o quizás un CV de la empresa, pero ¿para qué sirve? Pues imagínate una web con decenas o incluso cientos de páginas donde en distintos diseños y plantillas tienes esta información introducida.
Si cambias una dirección o un teléfono, solo necesitarás cambiarlo en la página de opciones de la web para que dinámicamente este cambio se refleje en todos los sitios que lo hayas usado sin tener que preocuparte ni siquiera de revisarlo.
Además de la buena impresión que causarás a tu cliente, ni tan mal, ¿no?
Crea potentes formularios con JetEngine, ah, no, que esto era antes
Originalmente, JetEngine disponía de un potente (y complicado) formulario que nos permitía hacer virguerías en nuestros sitios web. Ahora esto se ha reemplazado con el plugin JetFormBuilder freemium que puede trabajar de manera independiente, o combinado con JetEngine para hacer cosas incluso más chulas.
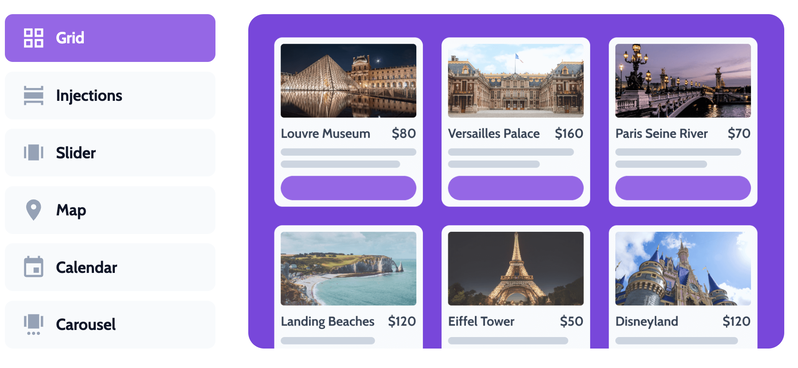
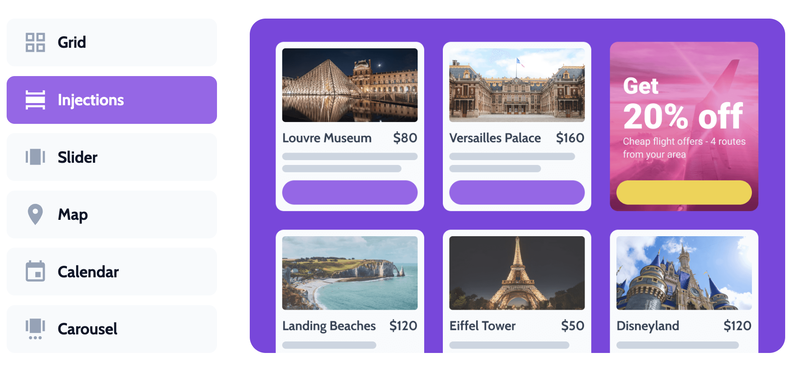
Los Listings de JetEngine, hasta 6 distintas formas de presentar la información
Los listing grid revolucionan la forma de presentar nuestra información personalizada en el front end de la web, es decir, donde los visitantes de tu web ven tus contenidos.
¿A qué me refiero con revolucionaria?
Pues por lo menos a dos dimensiones. Una de ellas es de orden práctico y es que nos permite mostrar nuestros contenidos sin tener que programar el tema para poder hacerlo. Esto no lo hacen el resto de los plugins. y/o de manera limitada y/o necesitando mucho código auxiliar.
La otra dimensión es de orden visual, en la que nos propone hasta 6 maneras de hacerlo. ¡Vamos al lío!
Cómo visualizar nuestra información en la web sin programar
Todos los plugins de CPTs y/o custom fields se han ocupado históricamente de añadir opciones avanzadas a nuestras webs, como ya hemos descrito ampliamente antes. Pero mostrar esos contenidos en la web era trabajo de programadores, o con el tiempo, de otros plugins.
Según fueron avanzando los page builders, estos fueron añadiendo funcionalidades dinámicas como plantillas de WordPress y en algunos casos, integraciones con ACF, Pods, Toolset, etc. Entre estos builders podemos mencionar a Visual Composer/Bakery, Divi, Beaver Builder y por supuesto, Elementor.
JetEngine en particular, y Crocoblock en general, han llevado esta integración a otra dimensión. Han creado un ecosistema rico en herramientas, con funcionalidades integrables entre ellas, que nos permite trabajar, a día de hoy, con hasta cuatro soluciones distintas disponibles en WordPress.
Crocoblock crece a la sombra de Elementor y eso se percibe en cada esquina de la herramienta. Para ponerlo en valor, JetEngine ofrece hasta 17 widgets para mostrar los contenidos en tu web sin añadir una sola línea de código dentro de Elementor.
Pero con el tiempo también ha sabido abstraerse de esa dependencia y a día de hoy ofrece
- integración completa con Gutenberg, el nuevo editor de WordPress,
- Bricks un nuevo builder, con forma de tema, con muy buena pinta, y más recientemente,
- con Twig que es un framework avanzado de php que nos permite optimizar el código de manera muy poderosa. En este último caso hablamos, casi casi, de Fórmula 1.
Al final del post en las conclusiones, podrás encontrar más sobre estas integraciones, pero sobre todo, aprender cómo esto nos beneficia y hace nuestro proyecto mucho más sostenible y eficiente.
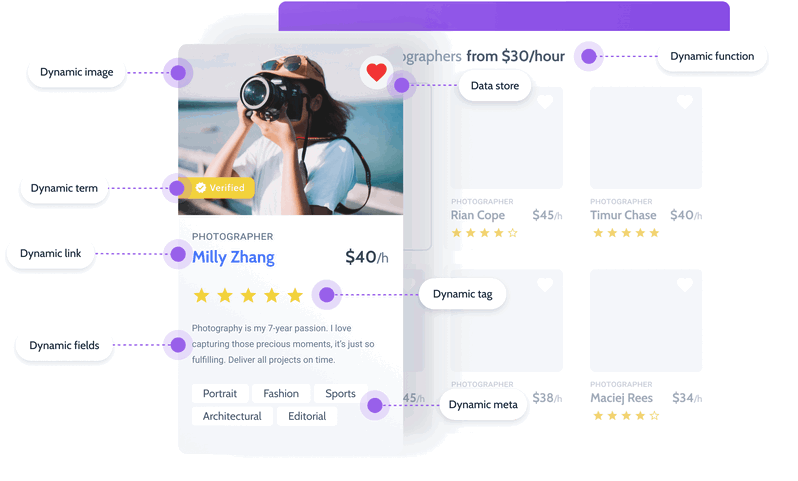
Listing Items de JetEngine, qué son y cómo se usan

Antes de ver los listing grid necesitamos ver los listing items, que son los contenedores individuales de datos dinámicos que nos permite diseñar la información que queremos mostrar en nuestros loops, bucles o archivos de nuestras entradas, productos o CPTs. En ellos podemos poner la información dinámica que nos parezca oportuna.
Como se muestra en la imagen arriba, podemos añadir
- la imagen destacada,
- el título,
- etiquetas,
- campos personalizados,
- hasta valoraciones,
- precios,
o lo que queramos poner para posteriormente poder mostrarlo en cualquiera de los seis listing grid que nos permite JetEngine.
Dynamic Listing Grid de JetEngine
Este es uno de los caballos de Troya que tiene este plugin. Originalmente, para Elementor y ahora también para Gutenberg, Bricks y Twig, esta funcionalidad, recogida en un widget, nos permite mostrar cada listing item individual (explicado arriba), de distintas maneras.
Es importante volver a destacar que estos grids no son solo para CPTs, sino que sirven para entradas, páginas y productos igualmente, este dato aunque parezca menor, nos permite el propósito multidimensional que tiene JetEngine para dar soluciones a todos los contenidos dinámicos de una web y no solo al contenido personalizado provisto por los CPTs y custom fields creados internamente.

El listing grid widget nos permite trabajar con dimensiones distintas de los listing items diseñados previamente.
En los ajustes generales definimos asuntos como:
- el número de columnas,
- qué diseño de listing item vamos a mostrar,
- si la página que muestra el contenido va a ser la plantilla de archivo de WordPress,
- el estado del post (publicado, borrador, pendiente, privados, futuros)
- cuántos posts mostrar
- o si tienen carga diferida.
- También si la rejilla es tipo empedrado (masonry),
- si usa CPTs y cuáles,
- si vamos a inyectar en la rejilla Listing items alternativos (Injections) o
- qué resultados personalizados va a mostrar esta rejilla (custom query).

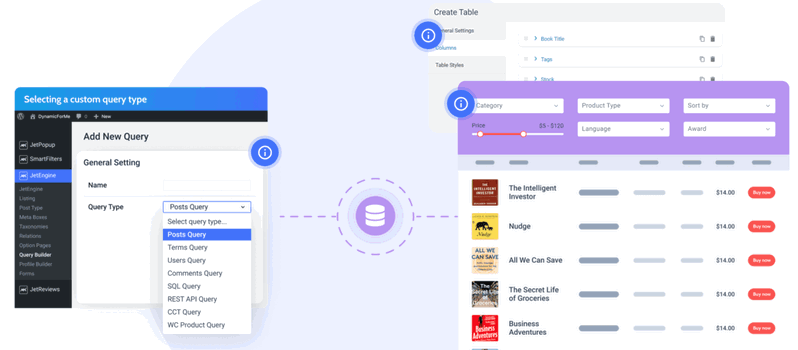
Para definir qué contenido queremos mostrar aquí, actualmente JetEngine recomienda el uso del Query Builder que te explicaré un poco más abajo.
Por retrocompatibilidad, también mantiene:
- las queries de Posts,
- de términos de taxonomía,
- de usuarios y
- de contenido.
La visibilidad del widget se puede deshabilitar eventualmente si el resultado de la búsqueda no produce ningún resultado, evitando mostrar estructuras de loops que finalmente están vacías.
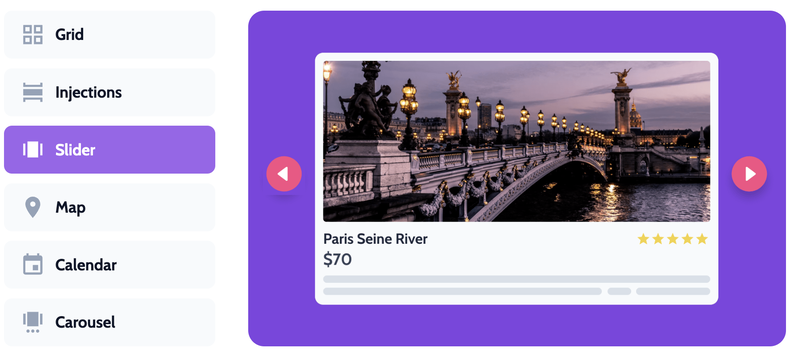
Rápidamente, y antes de entrar en harinas de los sliders, es importante mencionar algunas características de los sliders y los carruseles para elegir adecuadamente uno u otro:
- Ambos trabajan en una solo fila y
- ambos pueden mostrar uno o más listing items según convenga.
- También ambos tienen navegación horizontal.
Lo que los diferencia es que:
- los sliders están más pensados en fijar la vista en un solo ítem, es decir, una mirada más reposada, y, sin embargo,
- el carrusel se busca una vista más agrupada, fijada en un grupo de ofertas, novedades, marcas reconocidas.
- Los carruseles se agrupan de dos en dos, tres en tres y hasta cuatro en cuatro
- y se mueven automáticamente cada X tiempo predefinido,
- mientras la navegación en el slider es habitualmente manual y producida por el visitante de la web.

JetEngine fusiona ambos, sliders y carruseles, dentro del widget y, en la sección de slider puedes ajustar:
- Desplazamiento de Diapositivas: campo para decidir cuántos ítems se desplazarán a un lado en un solo clic;
- Mostrar Navegación con Flechas: interruptor para activar la visualización de flechas en cada lado de la diapositiva, y elegir el icono de la flecha;
- Mostrar Navegación con Puntos: interruptor para añadir la navegación con puntos en la parte inferior del bloque del slider;
- Configurar Autoplay y su Velocidad: utiliza la función de slider si no quieres que los usuarios deslicen la lista manualmente;
- Bucle Infinito: interruptor para habilitar que las diapositivas se repitan desde la primera después de que se muestre la última;
- Modo Centrado: interruptor que centra los elementos y previsualiza otros elementos en los lados;
- Velocidad de Animación: campo para especificar la velocidad de la animación del slider.
He querido entrar a fondo con este widget, por qué es importante ver el nivel granular de opciones que nos da Crocoblock en sus productos y en especial en JetEngine.
Muchas veces y más ahora, según evolucionan los editores, entender que en prácticamente todos los casos, incluso a igualdad de herramientas, normalmente vas a ver más funcionalidad en Crocoblock, y esto se debe a qué no paran de mejorar los widgets y plugins.

Bueno, solo con este widget, hemos cubierto cuatro de las seis formas de visualización que nos ofrece Jetengine: Grids, Injections, Sliders y carruseles. Vamos a por los calendarios y los mapas 😀
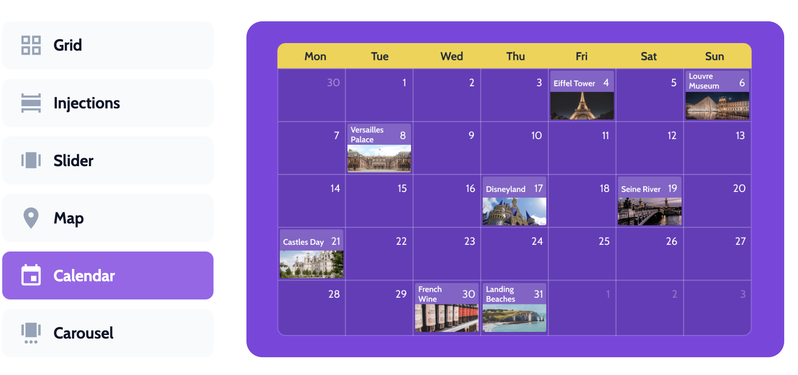
Listing Calendar de JetEngine, qué es y cómo se usa
La potencia que nos ofrece un calendario es algo que no se encuentra fácilmente en WordPress. En cuanto quieras ir a opciones avanzadas tienes que ir a plugins tales como
- Events Calendar,
- Modern Events Calendar,
- o el multipropósito Amelia ya analizado por nosotros en este mismo blog.

En este caso, la propuesta de Crocoblock con el Listing Calendar es facilitarnos la herramienta para construir soluciones muy personalizables y sin programar para:
- Reservas en hoteles, hostales, campings o de apartamentos privados vacacionales
- Citas con profesionales
- alquileres por horas
- Gestión de eventos
- Gestión de clases en academias
- Marketplaces
- Agenda de artistas y eventos
O cualquier otra solución donde debamos consultar calendarios para verificar disponibilidades horarios y/o de fechas.
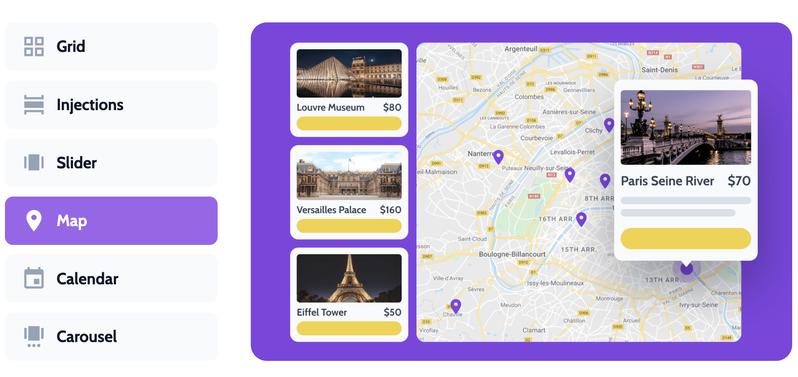
Maps Calendar de JetEngine, qué son y cómo se usan

Los mapas de JetEngine nos permite soñar con cualquier proyecto que requiera o exprima la funcionalidad de geolocalización. Vamos a pensar algunas:
- Aplicaciones inmobiliarias
- Directorios de negocios locales
- Mapas con locales en distintas direcciones
- Puntos de interés locales para promoción turística
Si además, juntamos la funcionalidad de geo localizar y de calendarizar, nos podemos encontrar realizando trabajos complejos como Booking.com o Meetup.com. Y es que Crocoblock es un auténtico diamante en bruto.
Los nuevos componentes de JetEngine, un cajón de sastre con mucho valor

Los componentes de JetEngine comparten muchos elementos con los listing items y de hecho se agrupan en la misma sección que ha pasado de llamarse Listings a Listings/Components en el menú de JetEngine en el back-end de nuestro WordPress.
Los componentes son elementos reutilizables que se pueden usar a lo largo de nuestros diseños para mantener la consistencia. Pueden tener contenidos estáticos o dinámicos, lo que también ayuda mucho a crear una sola vez, y reutilizar tantas veces a lo largo de nuestras páginas como sea necesario, desde un simple botón a toda una sección completa.
El proceso de creación se divide en:
- Crear nuestro componente en el escritorio en JetEngine>Listings/Components
- Editarlo con nuestro editor favorito con tantos widgets o elementos como consideremos, ya sean nativos del editor como nativos de JetEngine
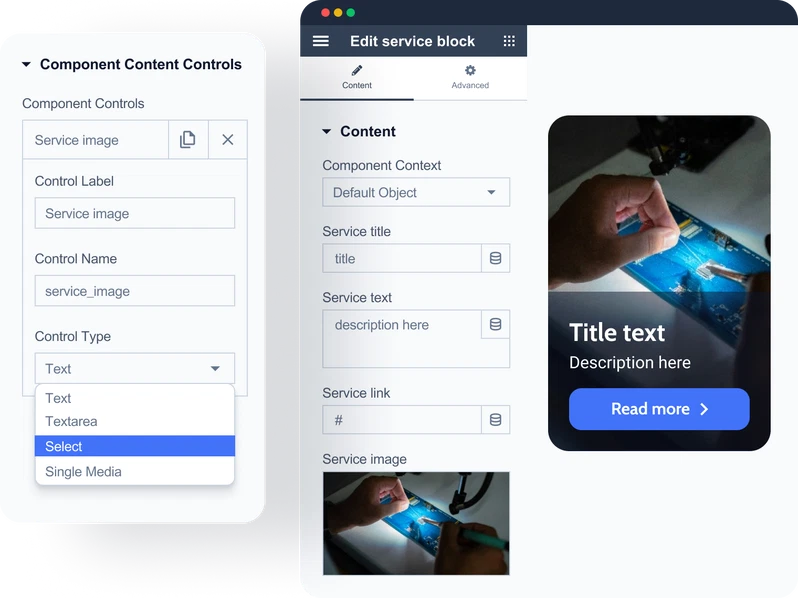
- Crear nuestros controles del componente, con cada uno de los elementos que serán editables dentro de este componente reutilizable, definiendo una etiqueta y un nombre de control.
- Hacer match entre estos nombres de control y cada elemento del componente.
- Definir nuestros controles de estilo, (esto todavía limitado, ya que estamos ante las primeras versiones de estos componentes de JetEngine).
Una vez seguidos estos cinco pasos, el componente está listo para usarse tanto en el editor como un nuevo elemento o widget arrastrable y enfocado a los campos editables que hayamos definido durante su construcción.
En el ejemplo que se ve en la imagen superior podemos crear los controles (3) y hacer el match (4) para crear 4 campos de contenido, dos de texto, un enlace y una imagen, para conseguir un componente 100% personalizado a las necesidades del cliente y del proyecto.
Todo esto se puede escalar más con contenido dinámico en función del contexto adecuado del componente. Y por si parecía poco, puedes crear los componentes con tu editor favorito, por ejemplo Elementor, y después usarlos donde prefieras, en Gutenberg, Bricks, Twig o el mismo Elementor.
Estos componentes reutilizables, de clara inspiración en Figma, están en sus primeras versiones y creo que tendrán un recorrido importante en los sistemas de diseño de sitios complejos donde JetEngine cada día evoluciona de manera impresionante.
Relaciones entre posts, taxonomías y usuarios en JetEngine

Una de las cosas potentes y a la vez un poco confusas del contenido dinámico avanzado son las relaciones entre CPTs, taxonomías y usuarios en WordPress. Originalmente, JetEngine esto lo hacía de forma individualizada, ahora dispones de un Relations Builder que potencia extraordinariamente todas las relaciones que se pueden crear.
En WordPress, configurar relaciones entre distintos elementos personalizados es clave para organizar y manejar contenido de forma eficiente. Dependiendo de lo que busques, puedes utilizar diferentes tipos de relaciones:
- Uno-a-Uno: Construye una conexión simple entre un elemento padre y un elemento hijo en WordPress.
- Uno-a-Muchos: Crea un enlace entre un elemento padre y sus numerosos elementos hijos.
- Muchos-a-Muchos: Interrelaciona diferentes elementos, de manera que se apliquen a varios elementos a la vez.
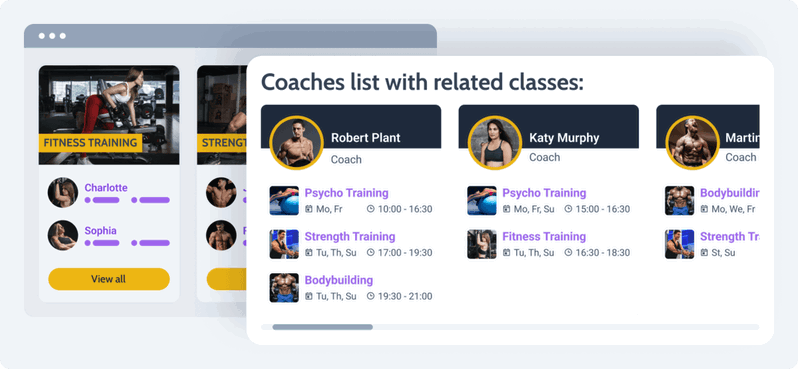
Una vez definidas correctamente las relaciones entre nuestros elementos, podemos mostrar a nuestros usuarios los contenidos relacionados.
En el caso de la imagen superior podemos ver a la izquierda las distintas clases de un gimnasio con sus respectivos profesores, y también a la derecha a cada profesor con su listing de las distintas clases, en una típica estructura de muchos-a-muchos.
En el ejemplo nuestro de los libros y de los autores,
- si solo tenemos libros con un autor que solo escriben un libro, la relación sería one-to-one.
- Pero claro, los autores que triunfan tienden a escribir por lo menos dos libros, con lo que tendríamos una relación one-to-many, y ya lo tendríamos.
- Pero hay casos también que varios autores escriben un libro, para esto necesitamos una relación many-to-many.
Aquí la tentación sería poner un campo repeater de autores dentro del CPT libros, pero, ya os lo adelanto, no funcionará. Una vez generada la relación many-to-many, antes de dar de alta un libro, deberemos haber dado de alta cada autor y luego al dar de alta el libro, seleccionar los autores del mismo desde el CPT de libros.
Query builder para construir búsquedas avanzadas en tu contenido
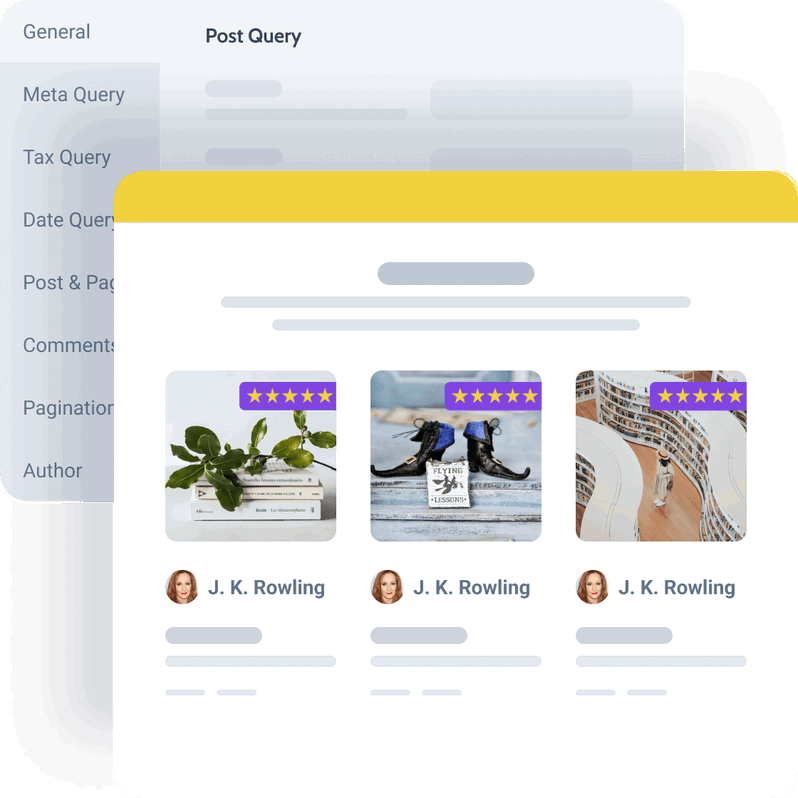
Tener un query builder dedicado te permite centralizar en un solo lugar la creación de queries para mayor conveniencia. Vamos a ver cómo funciona.

Los post queries nos permiten hacer búsquedas en cualquier CPT, ya sean entradas, páginas, productos o cualquier CPT creado en nuestra instalación, con Jetengine u otros plugins como ACFo similares. Es más, estas queries pueden incluir tantos CPTs simultáneos como consideres, por ejemplo, del blog, de productos y de un CPT sobre reviews de productos, etc.
A esta búsqueda le podemos añadir parámetros tales como una categoría de producto específica, un metadato en un campo personalizado, por ejemplo, sobre idiomas o formatos de libros específicos, un rango de fechas, cantidad mínima de comentarios en el post.
Por ejemplo podríamos buscar libros publicados en los tres últimos meses en inglés en formato ebook y con entradas de al menos 100 comentarios o más de 50 reviews de producto de 5 estrellas y mostrar los resultados en la home de tu comercio electrónico sobre los 10 libros más comentados y valorados en el último trimestre. Y todo de manera dinámica y variando en tiempo real sin tener que hacer nada más de nuestro lado.
Los terms queries te permiten crear listados de términos, taxonomías personalizadas y categorías.
Entre otras cosas, puedes:
- Elegir los términos o taxonomías exactos que deseas agregar a la lista.
- Organizar el orden de la taxonomía por nombre, slug, padre, meta, etc.
- Ocultar o mostrar términos que no estén asignados a ninguna publicación.
- Definir un número máximo de términos y los que se mostrarán por página.
- Incluir o excluir distintos términos según slug, nombre, descripción, etc
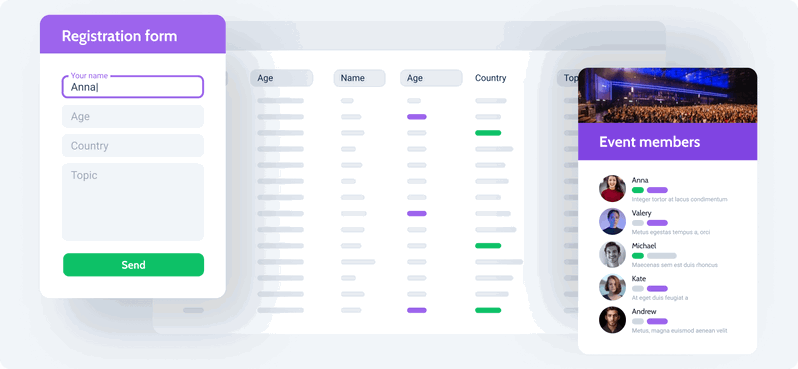
Los user queries te permiten consultar datos de usuarios, ordenar los usuarios por roles y mostrarlos de manera ordenada. Ideal para los sitios de membresía para presentar a los usuarios de la plataforma.
Los Comments queries te permiten organizar los hilos de comentarios destacando ciertos comentarios de las publicaciones/productos más visitados o vendidos y ordénalos si lo ves conveniente.
Y un poco lo mismo con queries más avanzadas como CCT, SQL, Rest API…
Todas las queries además soportan la posibilidad ser generadas con la IA de Open AI, aunque esto todavía está en modo experimental o beta.
Profile builder de Jetengine, o como super vitaminar tus usuarios para crear membresías
Poder crear perfiles avanzados de usuarios es un sueño realizado para frikis del no-code en el mundo del emprendimiento. Esto se debe a que es una parte fundamental para poder crear membresías.
Hay muchos plugins de membresías muy buenos, o de LMS que también está muy relacionado. Pero, ¿qué pasa si necesitas algo más sencillo?, o al revés, ¿algo totalmente personalizado y con mil opciones? Ahí tenemos nuevamente JetEngine al rescate.
Nota importante: Aunque JetEngine soporta nativamente la creación de formularios avanzados y pasarelas de pagos enlazadas, esta funcionalidad está actualmente en modo legacy, es decir, se soporta para actualizaciones de seguridad pero no mejoras.
Esto es debido a la aparición del plugin JetFormBuilder que mejora funcionalidades y separa funcionalidades. En cada caso analizamos donde una herramienta reemplaza a la otra.

Para poner un poco en claro cuál es la responsabilidad de cada uno de ellos, vamos a explicar cómo podemos crear Membership sites en 7 sencillos pasos con JetEngine y JetFormBuilder de Crocoblock.
Paso 1 - Configura niveles de membresía
Crea un sitio de membresía en WordPress siguiendo estos pasos básicos: otorga acceso al sitio a través de formularios, define los roles de usuario y da la bienvenida a los nuevos miembros.
Paso 2 - Configura las pasarelas de pago
Primero establece los planes de precios basados en el nivel de membresía. No te preocupes en exceso al principio, quizás puedas empezar con un clásico: el feo, el bueno y el malo. Elige el método que mejor se adapte a tus necesidades: PayPal, Stripe o pagos con WooCommerce.
Para una integración sencilla de Stripe o Paypal puedes usar JetFormBuilder. Para una integración más completa con WooCommerce puedes usar JetEngine.
Paso 3 - Crea formularios y crea páginas dedicadas
Crea una página de Precios para ofrecer todos los planes y una página de Pago para procesar los pagos. Añade formularios para facilitar el registro y el inicio de sesión en tu sitio de membresía.
- Configura formularios personalizados de inicio de sesión y registro en varios pasos, Registrar y Actualizar Usuario | JetForm Builder
- Añade páginas de Registro, Pago y página de gracias | JetFormBuilder
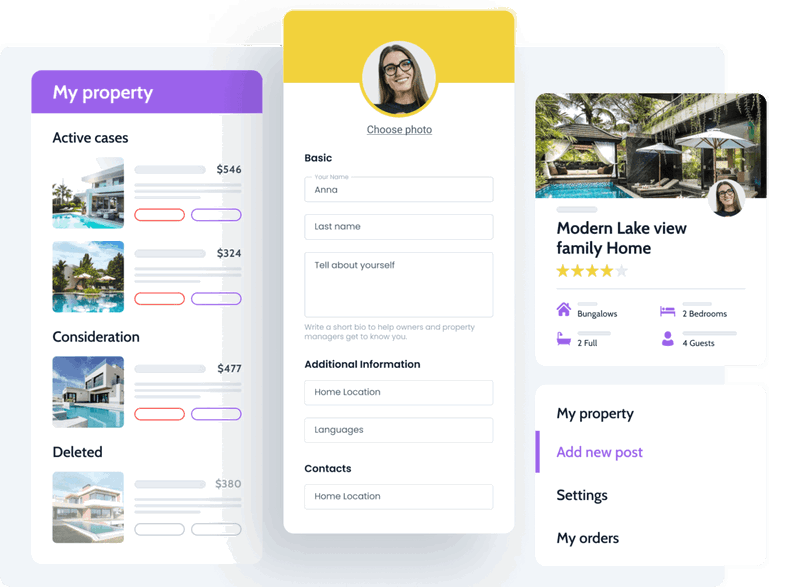
Paso 4 - Define y organiza los Perfiles de usuarios
- Selecciona Roles de Usuario con acceso al área de administración restringiendo acceso al área de administración | JetEngine
- Configura una Página de Usuario única con una estructura de panel diferente desde la página de perfil (Editable por el Usuario) | JetEngine
- Crea un área de Miembros personalizada para cada Rol de Usuario con el widget de Menú de Cuenta | JetEngine
- Construye enlaces permanentes personalizados para las páginas públicas de los Usuarios con la estructura de Enlaces Permanentes (permalinks) | JetEngine
- Añade campos personalizados a los perfiles de los Miembros en su Página de Opciones | JetEngine
Paso 5: Reglas de acceso al contenido
Da a tus miembros del sitio la oportunidad de editar sus páginas de perfil, publicar nuevo contenido y comunicarse libremente dentro de una comunidad.
- Capacidad para editar una página de Perfil de Usuario | JetEngine
- Capacidad para dar "me gusta" y compartir el contenido con los Almacenes de Datos o Data Stores | JetEngine
- Capacidad para recopilar y publicar contenido generado por los usuarios con Envío de publicaciones desde el front-end | JetFormBuilder
- Habilita la comunicación entre usuarios a través de formularios de contacto con las condiciones de acciones después del envío | JetFormBuilder
Paso 6: Restricción de contenido por roles Establece restricciones de contenido por roles
- Proporciona contenido restringido para un grupo de miembros específico desde las páginas | JetEngine
- Establece el número de publicaciones que los Usuarios pueden publicar con las Reglas de Publicación de Publicaciones por Roles | JetEngine
- Presenta contenido personalizado a cada Usuario desde las páginas de cuenta | JetEngine
- Permite a ciertos usuarios enviar o editar contenido con Envío de publicaciones desde el front-end | JetFormBuilder
Paso 7: Visibilidad del contenido Gestionar la visibilidad del contenido
- Configura la visibilidad del contenido para cada Usuario con la Lógica Condicional | JetEngine
- A su vez, a través de la visibilidad del contenido dinámico de JetEngine podrás:
- Desbloquear contenido basado en el progreso de cada usuario
- Permitir/prohibir la descarga de contenido digital
- Ocultar contenido una vez que la suscripción haya expirado
Espero que este caso práctico te ayude a entender cómo ordenar y combinar las funcionalidades en JetEngine o incluso en interacción con otros plugins. Vamos con más 🙂
Otra maravilla, el generador de tablas de JetEngine

El generador de tablas dinámicas para WordPress crea tablas de datos dinámicas que muestran entradas, productos, usuarios, términos, comentarios o datos SQL.
Puedes mostrar datos de campos personalizados de WordPress o plantillas de Listings en las celdas. Además, puedes mostrar los datos de ACF, Pods, CPT UI y otros complementos de terceros como por ejemplo productos de WooCommerce.
Otras integraciones superinteresantes son con JetReviews para listas de opiniones y si añades JetSmartFilters podrás además filtrar los resultados.
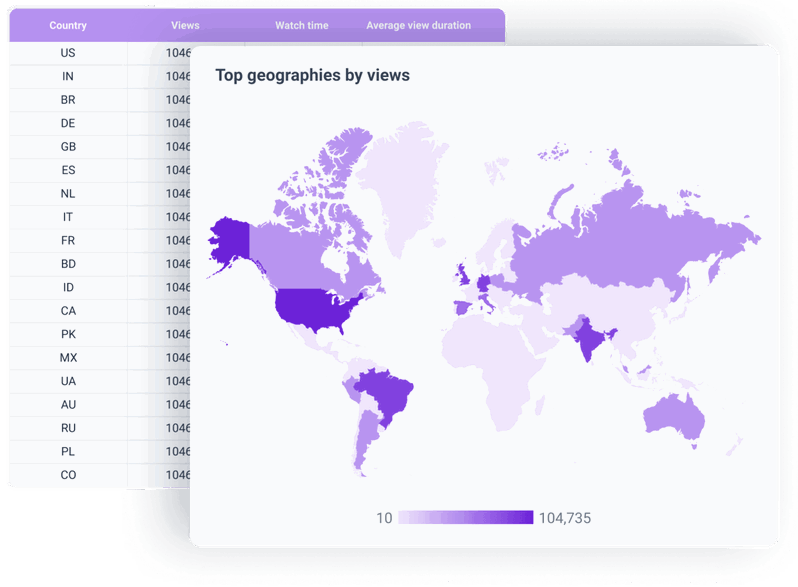
El Generador de gráficas de JetEngine

El generador de gráficos dinámicos nos permite de forma sencilla generar selecciones de datos dinámicos de forma gráfica. Gracias a la integración con Google Developers Charts.
De igual forma que recogemos datos para el generador de tablas, el generador de gráficas nos permite recopilar información y calcular valore a través de consultas personalizadas con el Query Builder, y mostrar los resultados visuales para cosas como:
- Análisis geográficos de estadísticas recurrentes.
- Resultados visuales de encuestas de satisfacción de clientes.
- Cantidad de publicaciones por categorías.
- Estadísticas de productos.
- Incluso gráficas generadas con datos externos consultados a través de API Rest.
Gestión avanzada de Rest API con JetEngine

Aquí, con la Rest API entramos en modo uso muy avanzado, pero estoy seguro de que puedes sacar mucho partido para interconectar remotamente con APIs de terceros. Vamos a ver cuatro ejemplos de posibilidades que nos ofrece JetEngine de explotar la Rest API en WordPress.
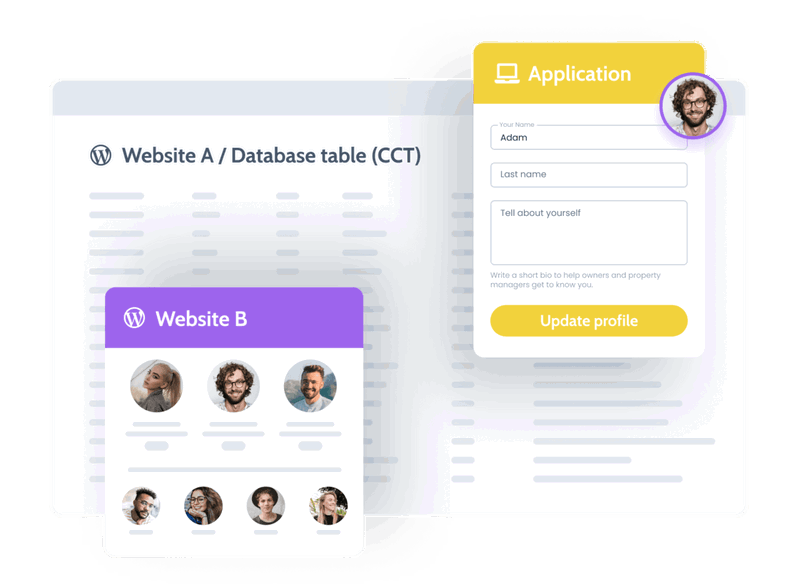
Transferencia de Datos entre Sitios
Toma los datos de un Custom Content Type (CCT) creados en un sitio y muéstralos como un listing grid en otro sitio. De esta forma, por ejemplo, podrás crear contenido con información alojada en distintas páginas de una empresa y visualizarla en una web centralizada.
Transmisión de Datos de Formulario de un sitio a otro sitio
Puedes usar un formulario en un sitio y utilizar los datos de ese formulario para crear o editar elementos CCT en otro sitio. Por ejemplo, puedes recopilar información de reservas en un formulario y procesar las mismas en un sitio web distinto para su gestión desde un CRM centralizado.
Genial para automatizaciones, y todo sin usar soluciones de pago como Make o Zapier.
Conexión de una app a un sitio
Conecta una app desde el móvil a un sitio para crear, editar o eliminar elementos en un CCT de forma remota.
Por ejemplo, puedes agregar productos faltantes u otros elementos a tu sitio de forma remota utilizando una aplicación en tu móvil, tablet o laptop.
Conexión de API de terceros a un sitio
Caso de uso: Usa la clave API de Coming Soon Movies IMDB, consulta los datos mediante el Query Builder, y luego construye y agrega una Dynamic Table con las películas a tu sitio para ver dinámicamente los estrenos de la semana.
Recuerda cuáles son los métodos de intercambio de datos más utilizados en tipos de solicitudes enviadas al servidor que usa Rest API:
- Post: Agregar nuevos datos al servidor.
- Get: Recibir datos del servidor.
- Put: Actualizar o editar los datos existentes.
- Delete: Eliminar datos del servidor.
Como ves, cuando empiezas a conectar sitios a través de APIs, el abanico de posibilidades es casi infinito. Considera seriamente dedicarle algo de tiempo a entenderlo bien, hay mucho que ganar aquí.
Funcionalidades dinámicas adicionales dentro de JetEngine

Vamos a repasar algunas funciones muy top de JetEngine que van a diferenciarnos con otras webs de manera notable.
- Funciones dinámicas
Calcula valores de los campos dinámicamente y muestra los valores totales, promedio y mínimos/máximos en la página.
Algunos ejemplos para que te pueda ilustrar son:
- Número total de invitados en salones de alquiler,
- Medias de presupuestos realizados,
- Totales de ofertas de trabajo,
- Averigua cuál es la persona con más experiencia dentro de un grupo o
- Cuál es el precio más bajo dentro de una búsqueda de productos.
Superpráctico y resultón para llamar la atención al navegante con el cálculo dinámico de estos valores en sitios destacados dentro de ciertas páginas o listings.
- Etiquetas dinámicas
Utiliza etiquetas dinámicas para mostrar valores de los meta-campos y poder hacer páginas de productos o de servicios con propuestas de valor y visuales únicas. Perfecta para páginas especiales de producto o post single CPT de alto valor.
- Shortcodes dinámicos
Crea códigos cortos para generar o visualizar datos relacionados con JetEngine en cualquier parte del contenido del sitio web con la vieja y recurrida API de WordPress.
- Lógica condicional
La lógica condicional es un melón en sí mismo y da para un post completo. Por ahora, contaros que JetEngine tiene una lógica condicional muy avanzada que nos ayuda a mostrar contenidos por una cantidad de modos enorme, incluyendo cada uno de los custom fields que generes.
Aquí os dejo un post de Santiago Alonso sobre cómo ocultar contenido que escribió hace ya un tiempo y seguro que te aporta valor para entender mejor las oportunidades que nos ofrece este tipo de funcionalidades.
Con Elementor tenemos que tener en cuenta que ahora también tiene su propia lógica condicional y decidir en qué forma queremos usarla y cuál de las dos elegir será una decisión que tendrás que tomar entendiendo el proyecto que vas a realizar y cuáles son las mejores opciones para el mismo.
- Las macros son funciones avanzadas que nos ofrece JetEngine para hacernos más fácil la vida a la hora de definir valores avanzados.
Existen macros globales que se pueden utilizar en cualquier parte del sitio web, y también hay macros para áreas específicas.
La mayoría de las macros son globales y se pueden utilizar en
- el Query Builder,
- en la configuración de Dynamic Visibility,
- en el campo Label del widget/bloque Dynamic Link,
- en el área de Query Arguments del widget/bloque Dynamic Link, y
- en el área de personalización de salida de campo del widget/bloque Dynamic Field.

- Los glosarios de JetEngine son listados reutilizables de términos o palabras que podemos usar en distintos lugares de nuestra web, como opciones de formularios para dar de alta posts desde el frontend, listas de opciones seleccionables en campos select, checkbox o radiobutton en el back-end o términos dentro de campos de filtrado.
Tener estos términos dentro de estos listados nos permite mantener coherencia a lo largo de todos los lugares donde debas usarla, la creación de un solo listado y su reutilización, e incluso la edición del mismo en un solo punto para actualizarlo en todo tu sitio web. Muy chulo.

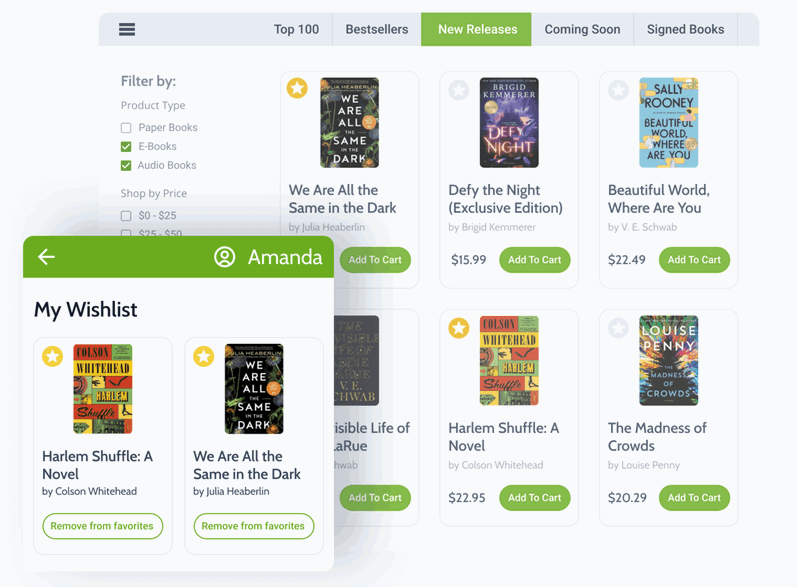
- Data stores o cómo personalizar el Customer Journey con JetEngine.
Un Data Store es una función de JetEngine que te ayuda a guardar las publicaciones destacadas en un depósito específico.
De esta manera, tus usuarios podrán almacenar informaciones tal como:
- bookmarks en listados de sus post para leer,
- listados de entradas favoritas,
- listas de deseos de productos,
- propiedades visitadas como hacen portales como idealista,
- contadores de likes de distintos usuarios de entradas, etc.
Puedes elegir el tipo de almacenamiento de datos más adecuado para tu sitio:
- Cookies: Almacena los datos hasta que las cookies sean eliminadas.
- User MetaData: Funciona solo para usuarios que han iniciado sesión.
- Session: Preserva los datos de la sesión activa del servidor.
- Local Storage: Almacena los datos en la caché del navegador.
Precios y conclusiones
Con el tema de precios no quiero marear mucho aquí. Básicamente, el precio de una licencia de JetEngine es de 43 dólares anuales y en el caso de licencias ilimitadas es de $88 anuales.
Después hay otras suscripciones interesantes:
- Anual de una licencia a los 20 plugins de Crocoblock por $199
- Anual de licencias ilimitadas a los 20 plugins de Crocoblock por $399
- Lifetime de 500 licencias a los 20 plugins de Crocoblock por $750
- Lifetime de licencias ilimitadas a los 20 plugins de Crocoblock por $999
Una de las maravillas de Crocoblock es su capacidad de trabajar de manera totalmente integrada entre sus plugins.
Con JetEngine entre los casos más claros está su integración con los filtrados avanzados que ofrece JetSmartFilters que añade a la gestión avanzada de CPTs y custom fields barras laterales y/o superiores de filtrados múltiples y avanzados.
JetBooking y JetAppointment nos permiten construir sitios complejos de reservas y citas y utilizan el motor de las opciones avanzadas de JetEngine para ello. En el camino nos simplifican todo el proceso de creación y puesta en marcha de este tipo de servicios con WordPress.
Con JetFormBuilder y Jetengine, también puedes crear aplicaciones avanzadas de membresía que nos permitan cosas como editar posts, anuncios, cursos... desde el front-end, completar información personal en la ficha de los miembros o incluso permitir pagar directamente sin plugins adicionales de pasarela de pago.
JetEngine es un gran aliado para añadir una estructura potente, flexible y granular al contenido de nuestro sitio.
Es potente por la cantidad de características que tiene, hasta 58, según el propio fabricante. Nos da mucha flexibilidad con opciones de visibilidad y de queries personalizadas que nos permite crear.
Y por último, el hecho de poder granularizar el contenido con campos personalizados para dar la información precisa para el usuario concreto nos va a ayudar, definitivamente, a llevar a más y mejor audiencia.
Si podemos mejorar el marcado schema de nuestro contenido para hacerlo más amistoso con la semántica, seguro que nos llevaremos más de una alegría con el tráfico adicional que recibiremos, sobre todo con el que queremos recibir. Para esto y para poder optimizar el SEO on site, dispone de integración completa con RankMath y Yoast.
Si necesitas hacer un sitio multi idioma, la herramienta más completa para ello es WPML, aunque ármate de paciencia, lugares donde realizar traducciones tales que las descripciones de las imágenes o imágenes que deban cambiarse según el idioma, traducción de slugs de CPTs, campos personalizados, taxonomías y similares, sumadas a las la cantidad de opciones de JetEngine pueden ser abrumadoras.
JetEngine tiene muchas funciones, la pregunta es, ¿demasiadas?
Es una pregunta honesta que vale la pena abordar. Depende de varios factores.

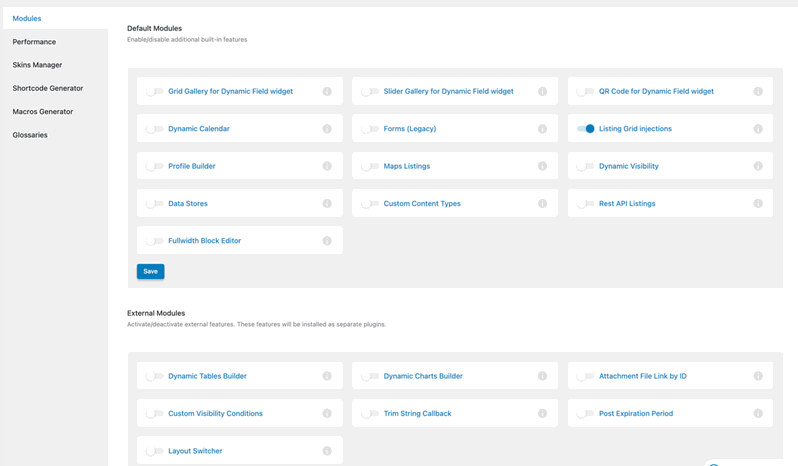
Lo primero que debemos recordar, es que prácticamente cada módulo que tiene JetEngine, de manera parecida a los experimentos y características de Elementor, pueden ser activadas o desactivadas desde el panel principal, como se muestra en la imagen superior.
Si eres usuario de Elementor o planeas usarlo, sabrás que este plugin ha añadido muchas nuevas funcionalidades que hacen que muchas de las maravillas que nos aporta JetEngine sean menos o directamente innecesarias.
Con la reciente incorporación en Elementor de flexbox, los nuevos loop builders, que nos permiten listings avanzados, queries mejoradas, la ampliación de etiquetas dinámicas a lo largo de los widgets, los widgets anidados o el filtrado nativo en los loops, y si puedes prescindir de campos repetidos o páginas de opciones, una versión de ACF free es muy posible que sea suficiente.
Podemos hacer una gran cantidad de proyectos avanzados, basados en CPTs y custom fields, ACF es una gran opción, sin necesidad de añadir un plugin premium tan avanzado como JetEngine. Mira el artículo reciente que hemos publicado sobre Elementor.
Con Elementor, usar tanto ACF, o para proyectos más complejos, JetEngine, nos ofrece la tranquilidad de reducir drásticamente las dependencias que muchas veces se producen. De esta manera, si por la razón que fuera, queremos o se requiere dejar de usar Elementor en algún momento, le damos un plus de tranquilidad y de sostenibilidad a nuestro proyecto sin cerrar ninguna vía de salida.
En el caso de JetEngine, además, nos dejaría migrar a otras herramientas como Gutenberg, Bricks o Twig, directamente manteniendo intacta toda la implementación previa.
JetEngine, ¿herramienta no code o de programación visual?
Último melón del post, lo prometo. Pues la verdad que las dos cosas. Es claramente una herramienta no code porque no necesitamos meter ni una línea de código para hacer cosas complejas, todas que históricamente han requerido código medianamente complejo. Y algunas de ellas con bastante facilidad, como la creación de CPTs, custom fields, taxonomías, etc.
Pero en la medida que evolucionamos con cosas como el query builder, contenidos condicionales, etiquetas dinámicas, CCTs, Rest API y similares, te darás cuenta de que te tocará entender y consultar el Codex, las plantillas de los temas y las tablas de la BBDD de WordPress, para avanzar adecuadamente en la aplicación de las funcionalidades que le pedimos a la herramienta.
En ocasiones este camino puede ser abrupto y pedregoso, pero tiene mucho premio recorrerlo y es, sin duda, mucho más llevadero que aprender a programar.
También hemos visto que JetEngine, además de Elementor, también funciona con más plataformas, como Bricks, Gutenberg o Twig. En ese caso, seguro que hay más posibilidades que sea un complemento, además de perfecto, casi imprescindible para casi cualquier proyecto.
Ahora que ya sabes todas las posibilidades que tiene JetEngine, sabrás cómo sacarle más partido a tus webs y en qué proyectos puede ser una diferencia real, ahora o en un futuro próximo. Además, seguro que te ayuda a conseguir mayores proyectos con mejores presupuestos 🙂